スケッチから SVG ファイルをダウンロードする方法
公開: 2022-12-30Sketch は、Mac OS X 用のベクター描画およびアニメーション ソフトウェアです。Bohemian Coding によって開発されています。 デザイナーは、ベクター イラスト、ロゴ、アイコン、およびユーザー インターフェイスを作成するために使用します。 Sketch には、ベクトル形状と記号のライブラリが組み込まれています。 また、SVG ファイルのインポートとエクスポートもサポートしています。 この記事では、Sketch から SVG ファイルをダウンロードする方法を紹介します。
Sketch から SVG ファイルをエクスポートするのは簡単ですが、信頼性が高く効率的なテンプレートを作成するプロセスははるかに複雑です。 この記事では、これらの各機能に関する推奨事項と調査結果を紹介します。 用語を定義する変数は次のとおりです。どの機能がエクスポートされますか? アートボード、レイヤー、またはスライスをどのようにエクスポートしますか? すべての SVG には、要素が配置されるグリッドまたは座標系があります。 Artboard とは対照的に、viewBox は SVG の一種です。 ViewBox は、 SVG グリッドの特定の部分が最終的なグラフィックに表示されるかどうかを判断できます。
ファイルのエクスポートまたはコピーが可能です。 新しいレイヤーのみをスケッチすると、スケッチが生成されます。 また、SVG の特定の部分をグラフィック自体として使用してコピーし、それをオリジナルに組み込むこともできます。 既に作成したグラフィックを変更する場合は、このレイヤーごとのワークフローのみを使用できます。 レイヤーに変換されるレイヤーを使用している場合は、要素を変換しないようにアートボード全体をコピーすることをお勧めします。 この場合でも、削除するのはかなり簡単です。 一方、ラウンド/リライト パスの最適化は、その要素のベクトル ポイントへの変換を平坦化する可能性があります。
ドキュメントをダウンロードするには、Web アプリで ワークスペースまたはプロジェクト ビューから、そのサムネイルにカーソルを合わせ、[ドキュメントのダウンロード] メニューから [...] を選択します。 ドキュメントまたはアートボード ビューの上部のナビゲーション バーから [ドキュメントのダウンロード] を選択します。
Sketch から SVG をエクスポートできますか?

Sketch ファイルをダウンロードして開いたら、レイヤー、複数のレイヤー、またはアートボードを選択し、ページの右下隅にある [エクスポート] をクリックします。 形式を変更する場合は、[形式] ドロップダウンの横にあるボックスをオンにします。 解像度は、サイズを選択してエクスポート レイヤー (またはアートボードの名前) をドラッグすることで調整できます。
現在、UI デザインはスケッチで行うのが最も一般的です。 すべてのデザイン レイヤーは、スケッチ内の独自のデータ形式にリンクされています。 SVG には、ビットマップ イメージに含まれている情報と同じくらい完全な情報が含まれています。 一部のレイヤー効果が表示されなくなったり、機能しなくなったりする場合があります。 同様に、エクスポートされた SVG は Web 用に最適化されません。 SVG にストロークを含めることができるのは、ベクター シェイプのみです。 スケッチ アプリをエクスポートすると、中央のストロークのベクトル パスがシフトされ、内側のストロークのように見えます。
avocode は、ライン パスが閉じているかどうかを検出すると、処理を開始します。 線が開いている場合、エクスポーターは塗りつぶしを適用せず、線に影を適用するだけです。 SVG 形式には Angular グラデーションの一般的な表現がないため、Avocode は Web 上でそれらを簡単に作成して使用できるようにするエクスポート ツールを作成しました。 Avocodesx は、レイヤーを 1 つ以上のレイヤーとして、または画像の一部としてエクスポートしたり、アセットの名前を変更したり、解像度を変更したり、バリアントを追加したりできます。
画像のエクスポートには、さまざまなオプションを使用できます。
この形式は、Sketch から最も一般的にエクスポートされます。 PDF ファイルをエクスポートするための中間ファイルがないため、sketch はデザイン内のすべてのレイヤーとオブジェクトを含む PDF ファイルを作成します。
この形式は、Web ページで PNG 形式の画像を表示するために使用されます。 透明なので、スケッチは 8 ビット サイズの PNG ファイルをエクスポートできます。
スケッチの最も一般的なエクスポート形式は JPG です。 PNG ファイルとは対照的に、JPG ファイルは圧縮されてサイズが小さくなる可能性がありますが、透過性はありません。
SVG などのベクター画像形式を使用する Web アプリケーションで使用できます。 SVG ファイルをエクスポートすると、Sketch はタイプ Lambert の等角イメージを作成します。 その結果、画像内の形状はすべて同じサイズになり、異なるサイズで表示してもすべて同じように見えます。
スケッチからデザインをエクスポートするにはどうすればよいですか?

メニューから [共有] > [エクスポート…] を選択するか、[/] を押すと、Mac アプリから作品をすばやくエクスポートできます。 E を押すとエクスポートできます。MacOS の [保存] ダイアログ ボックスを開き、エクスポートするアイテムを選択して、[エクスポート] をクリックします。
コードを 1 行もコーディングせずに、3D アニメーションを使用してレスポンシブ Web サイトを作成する方法を学習します。 Rive のアセット、アイコン、レイアウト、インタラクションはすべて iOS アプリの一部です。 React Hooks、Gatsby、Netlify、およびスタイル付きコンポーネントを使用した高度な CSS テクニックを使用して、新しい Design+Code サイトをどのように構築したかをお見せします。 これは、Meng の SwiftUI Web サイトからのライブ ストリームのコレクションです。 このレッスンでは、サイドバーとレイジー グリッドを使用して、iOS、iPadOS、macOS Big Sur、Matched Geometry Effect のカスタム レイアウトを構築します。 このコースは理解しやすく、いくつかの簡単な手順でビデオ形式で完了することができます。 ProtoPie を使用すると、ツールで構築したものとほぼ同じくらい強力なコードベースのプロトタイプを作成できます。
さらに、Webflowにはコンテンツ管理システム(CMS)とeコマースが含まれているため、サードパーティのツールに依存することなく、購入体験全体を作成できます. React Native は、React とネイティブ コンポーネントを組み合わせて高度にインタラクティブな Web アプリケーションを作成する、人気のある Javascript フレームワークです。 React と最も効率的なライブラリを使用して最新の Web サイトを構築し、製品やサービスをオンラインで公開する方法を学びます。 サイトの展開を準備する際に、Grid CSS、アニメーション、インタラクション、動的データ、および Netlify に慣れてください。 Swift は、iOS、Mac、Apple TV、および Apple Watch アプリを作成するための Apple の堅牢で直感的なプログラミング言語です。
Sketch から高品質の画像をエクスポートするにはどうすればよいですか?
右下隅のドロップダウン メニューからレイヤー、複数のレイヤー、またはアートボードを選択し、[エクスポート可能にする] をクリックします。 [形式] ドロップダウン メニューで、優先形式として JPEG を選択します。 アートボードをエクスポートする場合は、[レイヤーをエクスポート] または [[アートボードの名前] をエクスポート] を選択します。
図面のエクスポート: JPEG 対。 PNG対。 ティフ
図面をエクスポートするときは、最終製品の形式と品質を考慮する必要があります。 写真と実際の画像の両方に JPEG を使用することをお勧めします。 さらに、鮮明な線、グラデーション カラー、およびテキストが歪む可能性があります。 PNG は、簡単に操作できるため、テキストを含む図に特に役立ちます。 TIFF ファイルはデジタル アートに最適な形式であるため、デジタル アートや画像を可能な限り最高の品質でオフラインで印刷および表示できます。

Sketch アプリをエクスポートするにはどうすればよいですか?
スケッチ ファイルを開いた後、レイヤー、複数のレイヤー、またはアートボードを選択し、画面の右下隅にある [エクスポート可能にする] をクリックします。 PNG がドロップダウン メニューの形式として設定されていることを確認します。 解像度のサイズを調整し、レイヤーをドラッグ アンド ドロップすることで、アートワークをエクスポートできます (レイヤーをエクスポートするか、[アートボードの名前] をエクスポートします)。
ファイルをローカルに保存する: ファイルを安全に保つための最良の方法
ファイルをローカルに保存できるので、どこにいても常に安全にアクセスできます。 または、必要に応じてローカル コンピューターに保存することもできます。 Illustrator は、 Sketch ファイルをサポートしていませんが、Illustrator がサポートするベクター形式にエクスポートできます。
Svg ファイルをエクスポートするにはどうすればよいですか?

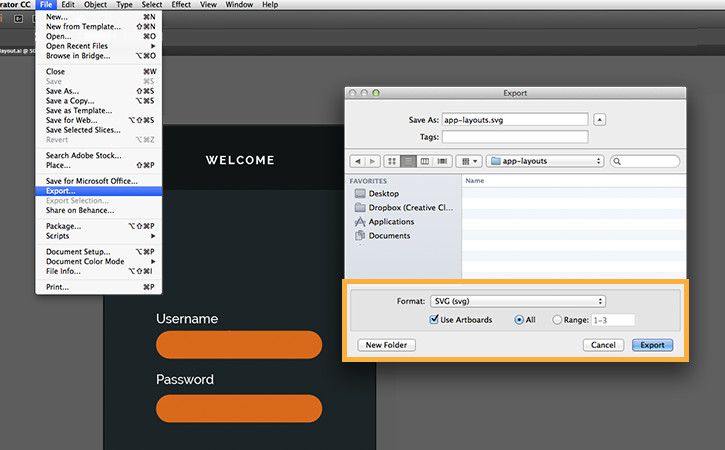
SVG ファイルをエクスポートするには、Adobe Illustrator、Inkscape、CorelDRAW などのベクター編集プログラムが必要です。 デザインを作成したら、[ファイル] > [名前を付けて保存] に移動し、SVG ファイル形式を選択します。
SVG を Web で使用するためにエクスポートするには、どのような方法がありますか? SVG は、Adobe Illustrator で以下に示す 3 つの方法を使用して保存できます。 ファイル ゴールデンドアに通じる道です。 大規模な SVGを最適化する場合は、インライン スタイルまたは内部 CSS を使用できます。 sva ファイルでラスター グラフィック (JPG など) を使用する場合は、2 つのオプションがあります。 一般に、特に大きな画像の場合は、フォントの選択が簡単です。 文字をアウトラインに変換すると、フォントではなくベクターになります。
表示の問題は解決する可能性がありますが、パフォーマンスが低下し、アクセシビリティ ガイドラインに違反する可能性があります。 最小限のクラス名を持つ複数の SVGがある場合、複製したために意図しないものをスタイリングすることになります。 ほとんどの場合、数値 2 を使用するのが最適です。つまり、レスポンシブを無効にすることで、ベース SVG に幅と高さを追加しています。 CSS で awidth と height も定義すると、その CSS も SVG で定義されているものをオーバーライドする可能性があります。
Illustrator は、グラフィック デザイナーがベクター アートワークを作成するために使用できる Adobe プログラムです。 これは、市場で最も高価なグラフィック デザイン ソフトウェア プログラムの 1 つですが、高品質の SVG ファイルを作成するための非常にシンプルで費用対効果の高い方法でもあります。 この無料の Adobe Express SVG コンバーターを使用すると、Adobe のグラフィック処理技術を使用してビットマップ ファイルを作成できます。 高品質のファイルを数秒で作成できる、効率的で使いやすいソフトウェア プログラムです。 Adobe Illustrator などのコンバーターの標準機能を使用すると、Illustrator のどのバージョンでもレンダリングされた、正確でプロフェッショナルな外観の SVG ファイルを作成できます。
Svg ファイルをエクスポートするにはどうすればよいですか?
ファイルの種類を選択して名前を付け、SVG として保存するには、[ファイル] > [エクスポート] > [名前を付けてエクスポート...] に移動します。[エクスポート] をクリックすると、オプションを変更する機能がなくても画像が保存されると思われるかもしれません。 この場合、ファイルが保存される前に新しいウィンドウが開きます。
画像を Svg 形式に変換する
JPG 画像ファイルをアップロードしたら、変換する形式を選択できます。 無料のコンバーターを起動して、選択した形式の結果ファイルを表示できます。
エクスポート SVG とは
SVG を検索して即座に PNG、JPEG、および GIF ファイルに変換する SVG エクスポート ツールは、Web サイトで SVG を探している人にとって優れたツールです。
Svg ファイルを使用する理由
さらに、Adobe Illustrator や Inkscape などのベクターベースのツールを使用して、ベクター イラストやロゴをすばやく作成できます。 これらのグラフィック デザインは、印刷物やオンライン メディアで使用したり、より複雑なイラストや図を作成するために使用したりできます。
Svg 画像とは
sva ファイルとは? Scalable Vector Graphics (SVG) は、グラフィックを保存するための Web フレンドリーなファイル形式です。 ベクター ファイルは、ピクセルベースのラスター ファイルとは対照的に、グリッド内の点と線を反映する数式で画像を保存します。
スケッチを SVG に変換
ワンクリックでスケッチを SVG に変換するボタンはありませんが、これを実現するために使用できる方法がいくつかあります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムを使用してスケッチをトレースし、ベクター シェイプを作成することです。 もう 1 つの方法は、ラスター イメージをベクター形状に自動的に変換できる Vector Magic などのラスターからベクターへのプログラムを使用することです。
スケッチから SVG をエクスポートする 3 つの方法
スケッチで svg ファイルを取得するにはどうすればよいですか? Sketch からSVG コードを取得するには、まず形状レイヤーからコードをコピーする必要があります。 シェイプ レイヤーを選択したら、それをクリックしてこのタスクを実行できます。 コードをコピーするには、ファイルのコンテキスト メニューに移動します。 SVG コード ファイルが開きます。 これは、[ファイル] - [開く] (左上隅) をクリックして実行できます。ここで、SVG コード ファイルを見つけて選択します。 新しい SVG コード ファイルのグラフィックスが表示されます。 [ファイル] - [PSD として保存] をクリックすると、ファイルを保存できます。 Sketch ファイルを SVG に変換するにはどうすればよいですか? SVG に変換する前に、Sketch ファイルを開く必要があります。 [ファイル] - [開く] (左上隅) をクリックすると、スケッチ ファイルが表示されます。 スケッチ ファイルが表示され、そのグラフィックが表示されます。 スケッチのシンボルをエクスポートするにはどうすればよいですか? シンボルとアートボードをエクスポートするプロセスは同じです。 エクスポート プロセスは、1 つまたは複数のシンボル (通常、Sketch の [シンボル] ページにあります) を選択し、Ctrl キーを押すことで開始できます。
スケッチ SVG エクスポートの問題
スケッチ ファイルを svg にエクスポートすると、問題が発生する場合があります。 たとえば、ファイルが正しくエクスポートされない場合や、一部の要素が欠落している場合があります。
これは、Ubuntu 11 でファームウェア バージョン 0.18.3+dfsg1-1 を使用した freeCAD のインストールです。これは FreeCAD ソフトウェアのバグまたは問題ですか? エクスポートしたいスケッチをモデル ツリーから選択し、ファイル経由でインポートする必要があります。 フラット化されたSVGをエクスポートできます。 下のスケッチをエクスポートすると、svg になります。 一番上のスケッチを開くと、次のように表示されます。このスケッチでは形状は正しいですが、スケッチは原点ではなく原点に移動されています。 パーツを適切な方法で回転させることにより、パーツをエクスポートする前に微調整のみを行うことができます。
