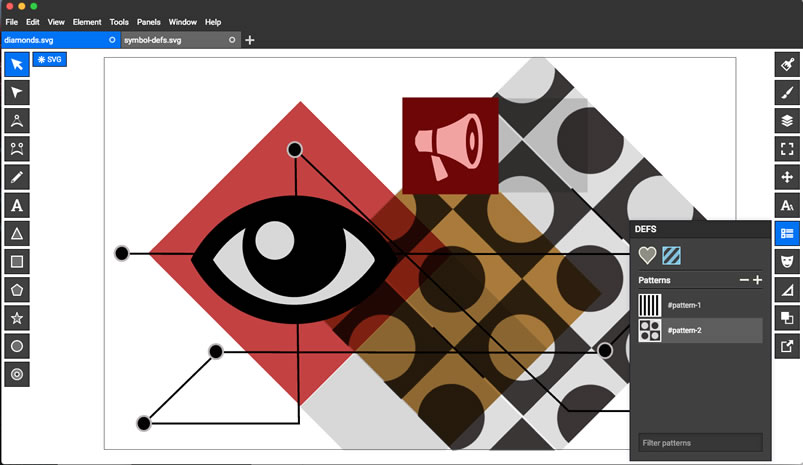
Boxy SVG で線を描画する方法
公開: 2023-02-14私たちは皆、svg で線を引く方法を知っています。 しかし、箱型の svg で線を描画したい場合はどうすればよいでしょうか? この記事では、その方法を紹介します。 まず、svg の基本的な線のコードを見てみましょう。これは、 svg 要素の左上隅から右下隅まで線を描画します。 ここで、svg 要素の左側から右側に水平方向に整列した線を描画するとします。 これを行うには、x1 属性と x2 属性をそれぞれ 0 と 100 に設定します。 次に、svg 要素の上部から下部まで、垂直方向に整列した線を描画するとします。 これを行うには、y1 属性と y2 属性をそれぞれ 0 と 100 に設定します。 最後に、ある角度の線を描きたいとしましょう。 これを行うには、x1 および y1 属性を 0 に設定し、x2 および y2 属性をそれぞれ 100 および 50 に設定します。 それだけです! これで、boxy svg で線を描画する方法がわかりました。
Boxy Svg は無料ですか?

「無料」をどのように定義するかによって異なるため、この質問に対する決定的な答えはありません。 完全に無料でオープン ソースのベクター グラフィック エディターを探している場合は、Inkscape が最適です。 ただし、プレミアム ベクター グラフィックス エディターを購入する意思がある場合は、おそらく Affinity Designer の方が適しています。
アイコン、バナー、チャート、イラストなどのベクター グラフィックは、SVG などのさまざまなファイル形式で保存できます。 Boxy プロジェクトは、専門家だけでなく技術者以外のユーザーにも最適な SVG エディターを作成することに専念しています。 毎月新しい機能を追加して開発中のライブ プロジェクトがあります。 ストロークのみが表示され、塗りが表示されない場合は、オブジェクトからスタイルを取得するために、ズームインしてストローク領域を正確にヒットする必要があります。 作成者は非常に反応がよく、アプリはバグ修正や新機能で定期的に更新されます。 クリーンなデザインと svega との一貫した連携が、このアプリの焦点です。 名前が示すように、Boxy は Chrome と同じレンダリング エンジンを採用しているため、SVG の 99% は同じである必要があります。
基本的な機能が欠けていることに加えて、ぼかしやドロップ シャドウなどの他のローエンド/無料のプログラムがこの機能を提供しています。 標準全体を完全にサポートできるエディターはありませんが、Boxy SVG はそれに近いものです。 このアプリでファミリー共有を有効にすると、最大 6 人の家族が同時に使用できます。 このアプリは、ユーザーに関する情報を収集しません。 開発者のプライバシー ポリシーの詳細については、こちらをご覧ください。 他の人と同じプライバシー慣行に従う必要は必ずしもありません。
箱型 SVG 背景色
SVG 画像は、背景に単色を使用して作成できます。 これを行うには、要素に背景色を設定する必要があります。 色は CSS の color プロパティを使用して設定できます。
Boxy Svg に背景色を追加する
背景 SVGの色は、[定義] パネルから [色] アイコンを選択して設定できます。 パネルの下部にある + ボタンをクリックし、利用可能な 3 つのオプションのいずれかを選択します。 空隙を埋めるには、[形状] タブから塗りつぶしの色を選択し、背景色を [塗りつぶしの色] に設定します。
Boxy Svg 曲線テキスト

SVG テキストは直線でも曲線でもかまいませんが、ほとんどのテキストのデフォルトは直線です。 曲線テキストを作成するには、最初に曲線パスを作成する必要があります。 次に、テキスト オン パス ツールを使用してテキストを作成できます。 テキストは、作成したパスに従います。 パスの曲線を調整して、テキストの外観を変更できます。
Boxy Svg ラウンド コーナー

SVG を使用して長方形のボックスに丸い角を作成する場合は、要素を使用する必要があります。 まず、要素の左上隅と右下隅の x 座標と y 座標を定義する必要があります。 次に、rx および ry アトリビュートを希望する角の半径に設定します。 最後に、cx 属性と cy 属性を要素の中心の x 座標と y 座標に設定します。
SVG の描画
svg の描画にはさまざまな方法がありますが、最も一般的な方法は、おそらく Inkscape や Adobe Illustrator などのベクター グラフィック エディターを使用することです。 これらのプログラムの使用方法を学習するのに役立つオンライン チュートリアルが多数あります。
この毎日の DIY Dose では、 SVG ファイルの作成方法について説明します。 SVG ファイルとは何ですか?また、その作成方法を知ることが重要なのはなぜですか? 使用することを好みます。 カッティング マシン プロジェクトを作成するときの SVG ファイル。 しっかりとした土台が見つからなかったので、たくさんミスをしました。 Jennifer Maker は現在、Cut Above デザイン コースを販売しており、私はその代金を支払いました。 sva ファイルのライセンスを取得して配布する方法を説明します。

作成した SVG を自由に共有したり、販売したりすることもできます。 この作品で友人や家族に感銘を与え、群衆から目立つでしょう。 以下のセクションでは、ソフトウェアの基本的な機能とツールの使用方法を学習します。 この実践的な学習体験では、窓とドアが開くカードをデザインして作成します。 生徒はコースの最後に 3D 提灯をデザインできるようになります。 8ユニットの結果、独自のデザインを作成または販売できるようになります。 Inkscape と Adobe Illustrator で SVG を作成する方法を紹介します。
購入後は本コースへの入会はできません。 ファイルに問題がある場合は、ジェニファーがお手伝いします。 Jennifer は、これらのファイルの開発、ライセンス供与、および保存について知っておく必要があるすべてのことを示します。 コースは自分のペースで進められるので、いつでもどこでも好きなときに修了できます。 Jennifer は、Facebook の非公開グループであなたのファイルを調べたり、質問に答えたりすることもできます。
Cricut マシンで自分の画像を使用する方法
Cricut マシンでカットアウトを作成するために独自の画像を使用することは可能ですか? 独自の画像を使用して Cricut マシンでカットアウトを作成できますが、使用する前にそれらを sva ファイル形式に変換する必要があります。 Cricut Design Space は、マシンを使用して画像や形状を使ってカット/プリント ジョブをデザインできる便利なプログラムです。 Cricut を使用するには、すべての画像と形状にSVG ファイル形式を使用する必要があります。 Adobe Illustrator から sva に変換する必要があるのはなぜですか? いくつかの理由がある場合は、画像を sva に変換することをお勧めします。 まず、SVG はさまざまなアプリケーションに適した形式です。 JPG ファイルには白黒の画像のみを含めることができ、ファイル サイズが小さいのに対し、SVG ファイルは必要に応じて色やサイズを変更できます。 A.SVG ファイルには、他の種類のファイルよりも編集オプションが少なくなっています。 このプログラムを使用すると、データを失うリスクなしに、画像のサイズ変更、移動、および色の変更を行うことができます。 最後に、svg ファイルを Shopify などの他のプログラムにエクスポートして、Web ページや e コマース ストアで使用することができます。 SVG に関する Jennifer のブログ投稿は、ここにあります。 sVG について、または画像を SVG に変換する方法について詳しく知りたい場合は、そのようにしてください。 このチュートリアルのおかげで、SVG のライセンス取得や保存に関する手順など、開始するために必要なものがすべて必要になります。 SVG は、Etsy などの他のサイトや独自のオンライン ストアで販売することもできます。 上手にカットしていただければ幸いです。
Boxy Svg 減算
問題の SVG ファイルの特定の設計に依存するため、この質問に対する決定的な答えはありません。 ただし、一般に、背景からオブジェクトを削除するボックス SVG ファイルを作成する場合は、'clip-path' 属性を使用する必要があります。 この属性を使用すると、 SVG オブジェクトのどの部分を表示し、どの部分を非表示にするかを指定できます。 差し引くオブジェクトの形状に一致する「クリップ パス」を慎重に指定することで、背景からそのオブジェクトを差し引いたように見えるボックス状の SVG ファイルを作成できます。
SVG パスをオンラインで描画
SVG パスをオンラインで描画する方法は多数あります。 1 つの方法は、Method Draw などのオンライン SVG エディターを使用することです。 このエディターは、SVG パスを描画および編集するためのインターフェイスを提供します。 もう 1 つの方法は、Vectr などのオンライン ベクター グラフィック エディターを使用することです。 このエディターは、SVG パスを描画および編集するためのインターフェイスも提供します。
非常に便利な幅広いアニメーション オプション、ドラッグ アンド ドロップ インターフェイス、インタラクティブなエクスポート オプション、およびファイルの保存とエクスポート機能を備えたオンライン アニメーション ツールです。 直感的なインターフェイスを使用して、高度なライン アニメーションを作成したり、独自のラインを描画したり、自己描画効果を使用したりできます。 オンライン パス アニメーション ジェネレーターを使用すると、無数のパス描画アニメーションを作成できます。 このプログラムは、アニメーション タイプとして CSS を使用して単一のアニメーション SVG ファイルを生成でき、必要なすべてのアニメーション ツールを備えています。 パス アニメーションを使用して、境界線、アイコン、署名、およびその他のイラストの目を引くアニメーションを作成します。
Svg のパス: はじめに
パスは、d 番号で区別されます。 ピクセルはパスの長さであるため、この属性の値は 1 です。 非常に短いパスを作成する場合は、d 属性を 0 に設定できます。 path 要素は、さまざまな方法で使用できます。 マウスでキャンバス上にパスを描くことで、シェイプを作成できます。 ellipse 要素は、要素 relct、ellipse、および polygon と組み合わせて使用して、SVG ドキュメントで形状を生成できます。 パスを初めて知ったときは把握するのが難しいかもしれませんが、使い方を学ぶと、信じられないほどの形を彫刻できるようになります。 この記事がパスをよりよく理解するのに役立ち、すぐに素晴らしい SVG 形状の作成を開始できるようになることを願っています。
