WordPressサイトでクレジットカードによる支払いを簡単に受け入れる方法
公開: 2022-06-29WordPressサイトでクレジットカードによる支払いを簡単に受け入れたいですか?
デフォルトでは、WordPressにはクレジットカード支払いオプションが付属していませんが、それを解決するのに役立つプラグインやツールがたくさんあります。
この記事では、WordPressサイトでクレジットカードによる支払いを受け入れる2つの簡単な方法を紹介します。

WordPressでクレジットカードによる支払いを受け入れる理由
クレジットカードとデビットカードは、世界で最も一般的なオンライン支払い方法です。
WordPress Webサイトで製品やサービスを販売している場合は、クレジットカードによる支払いを受け入れることが重要です。
クレジットカードでの支払いを受け入れると、コンバージョン率が向上し、カートの放棄が減ります。
注:クレジットカードによる支払いを安全に受け入れるには、WebサイトでHTTPS/SSLを有効にする必要があります。 詳細については、WordPressサイトの無料のSSL証明書を取得する方法に関するガイドに従ってください。
多くの場合、ユーザーは、クレジットカードによる支払いを受け入れるためにショッピングカートを備えた本格的なオンラインストアを設定することを望んでいません。 これは、特に単一の製品のみを販売している場合や、コンサルティングやサービスの支払いを受け入れる場合には、非常に理にかなっています。
この場合、必要なのはクレジットカード支払いオプション付きのシンプルなオンライン注文フォームだけです。
そうは言っても、あなたのウェブサイトでカード支払いを受け入れる方法を見てみましょう。 以下のリンクを使用して、お好みの方法にジャンプしてください。
- 方法1.WPSimple Pay(Simplest)でクレジットカード支払いを受け入れる
- 方法2:WPFormsでクレジットカードによる支払いを受け入れる(よりカスタマイズ可能)
- 方法3.WordPressでクレジットカードによる支払いを受け入れる3つのボーナス方法
1. WPSimplePayを使用してWordPressでクレジットカードによる支払いを受け入れる
この方法では、市場で最高のStripe支払いプラグインであるWPSimplePayを使用します。 WP Simple Payを使用すると、複雑なeコマースプラグインを設定して使用しなくても支払いを受け入れることができます。
WP Simple Payは、Stripeクレジットカード処理プラットフォームと統合されています。 すべての支払い処理業者と同様に、Stripeはトランザクションごとに少額の手数料を請求します。 ただし、Stripeへのサインアップは無料です。
この方法では、任意のページや投稿に追加できる支払いボタンを作成します。
100%無料なので、WP SimplePayLiteを使用します。 より高度な機能が必要な場合は、WP SimplePayProもあります。 このバージョンでは、より多くのカスタマイズオプション、ドラッグアンドドロップフォームビルダー、およびカスタムの支払い領収書の電子メールが提供されます。
まず、WPSimplePayプラグインをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドを参照してください。
アクティベーション時に、プラグインは自動的にWPSimplePayセットアップウィザードを起動します。 クレジットカードでの支払いを開始するには、[始めましょう]ボタンをクリックします。

最初のステップは、WPSimplePayをStripeアカウントに接続することです。
Stripeアカウントをまだお持ちでない場合でも、心配する必要はありません。 セットアップウィザードは、新しいアカウントを作成するプロセスを段階的に説明します。
まず、[ストライプで接続]ボタンをクリックします。

次の画面で、WPSimplePayは電子メールアドレスを要求します。
すでにStripeに登録している場合は、Stripeアカウントにリンクされているアドレスを入力してください。

Stripeアカウントをお持ちではありませんか? 次に、新しいStripeアカウントに使用するメールアドレスを入力します。
次に、[続行]ボタンをクリックします。
WP Simple Payは、あなたのメールアドレスにリンクされたStripeアカウントがあるかどうかをチェックします。 アカウントが見つかると、WPSimplePayはStripeパスワードを要求します。
アカウントが見つからない場合は、WPSimplePayがStripeへの登録プロセスを案内します。 画面の指示に従ってアカウントを作成し、WPSimplePayに接続するだけです。

WP Simple PayとStripeを接続すると、支払いボタンを作成する準備が整います。
「支払いフォームの作成」をクリックするだけです。

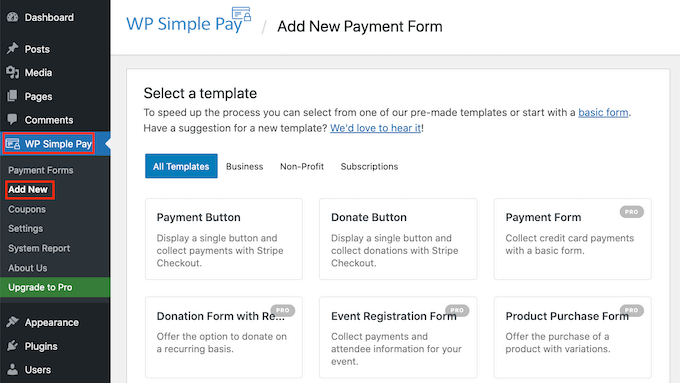
WP SimplePay»AddNewに移動して、支払いボタンを作成することもできます。

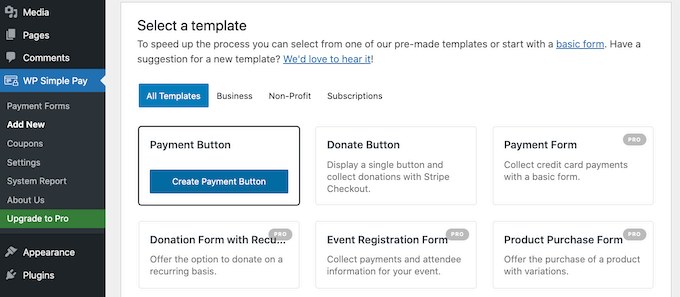
次に、「支払いボタン」テンプレートの上にマウスを置きます。
次に、「支払いボタンの作成」をクリックします。

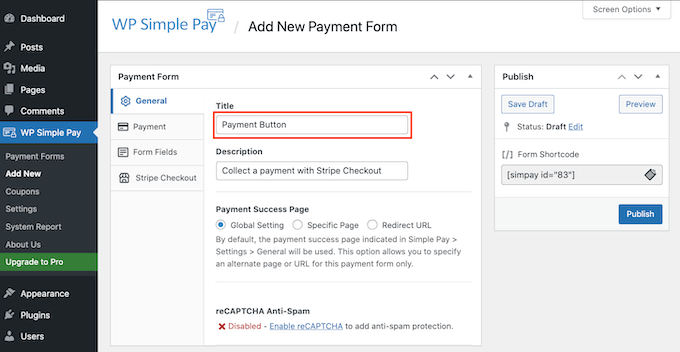
次に、[タイトル]フィールドに支払いボタンの名前を入力します。
この名前は参照用であるため、サイトの訪問者には表示されません。

[説明]フィールドに詳細を追加することもできます。 繰り返しになりますが、WordPressはこれをサイトの訪問者に表示しませんが、自分の参照には役立ちます。
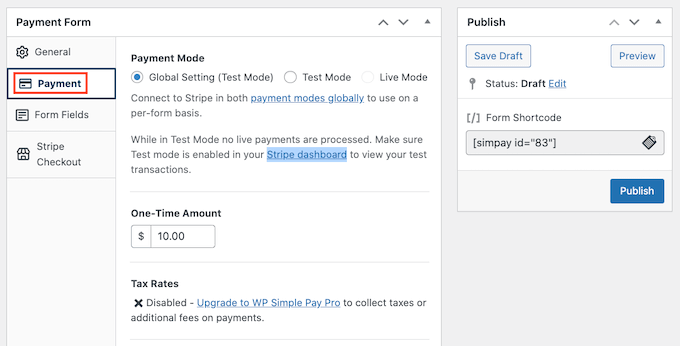
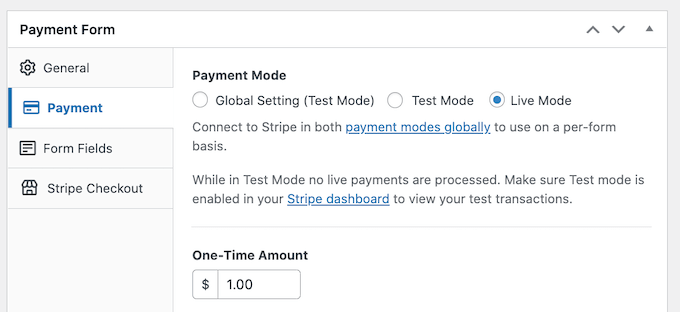
次に、[支払い]タブをクリックします。

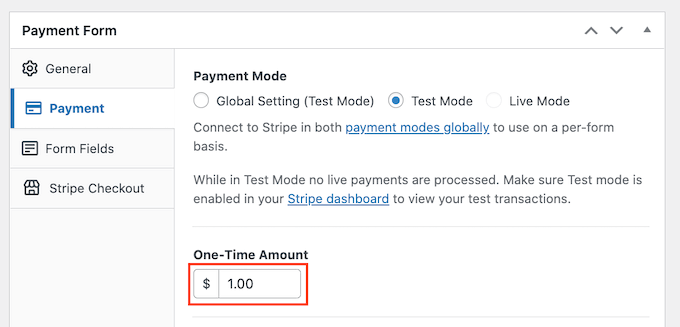
ここから、支払いボタンで請求する金額を決定できます。
先に進み、この数値を「1回限りの金額」フィールドに入力します。

WP Simple Payは、デフォルトでドル通貨を使用します。
他の通貨での支払いを受け入れる場合は、 WPSimplePay»設定に進んでください。 次に、[一般]»[通貨]タブを選択できます。 ここには、デフォルトの通貨を変更するために必要なすべてのものがあります。
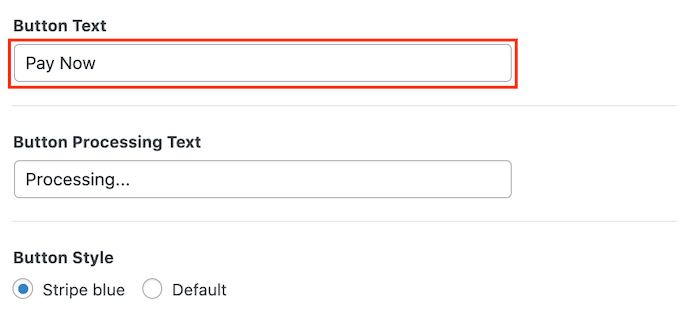
次に、[ボタンテキスト]セクションまでスクロールします。
これは、WordPressがボタンに表示するテキストです。 デフォルトでは、WPSimplePayはボタンラベルとして「PayNow」を使用します。
これを変更するには、[ボタンテキスト]フィールドに新しいテキストを入力するだけです。

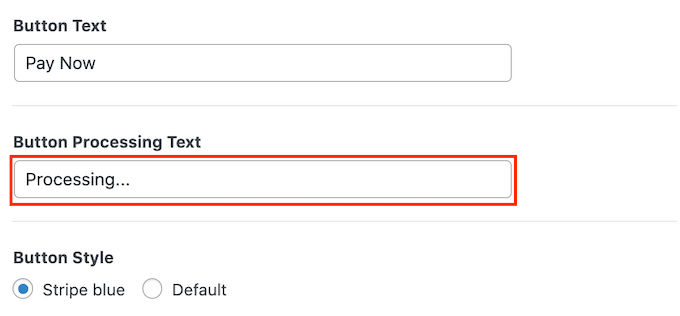
このセクションでは、ボタン処理テキストを変更することもできます。
これは、WPSimplePayが支払い情報を処理しているときに訪問者に表示するテキストです。

WP Simple Payは、WordPressテーマのボタンスタイルを「デフォルト」ボタンスタイルに使用します。
もう1つのオプションは、グラデーションと丸みを帯びたコーナーを使用する「ストライプブルー」スタイルを使用することです。

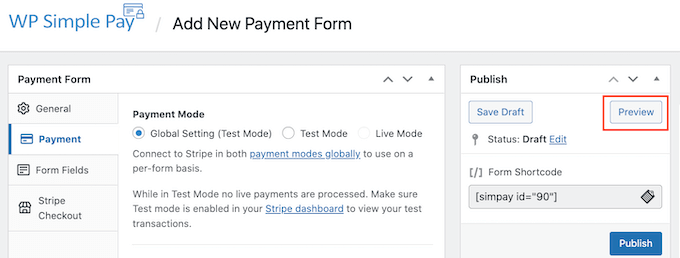
これらの変更を行う際に、支払いボタンが訪問者にどのように表示されるかを確認することをお勧めします。
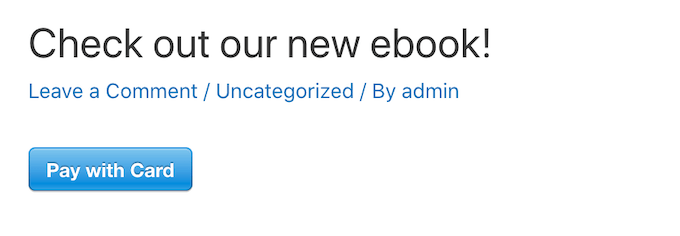
完成品をプレビューするには、[プレビュー]ボタンをクリックします。

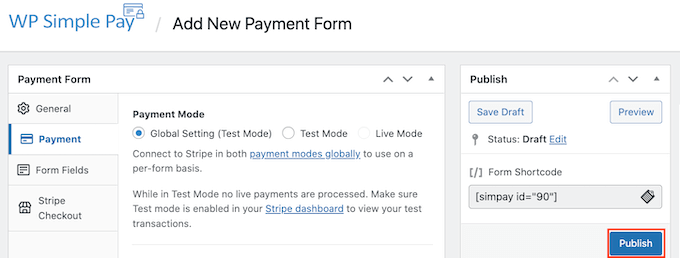
プレビューに表示されている内容に満足したら、WordPressWebサイトにボタンを追加します。
これを行うには、[公開]ボタンをクリックします。

これで、任意のページまたは投稿にボタンを追加して、製品ページやランディングページなど、WordPressサイトでクレジットカードによる支払いを受け入れることができます。 また、サイトのウィジェット対応領域にボタンを追加することもできます。
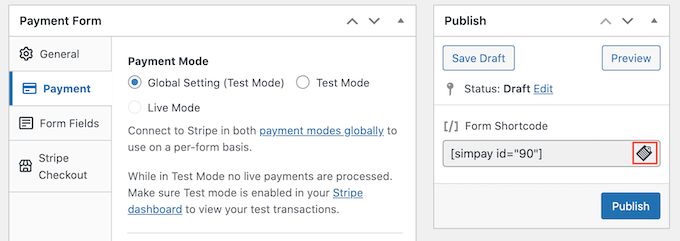
必要なのは、WPSimplePayが自動的に作成するショートコードです。
このコードを取得するには、「フォームショートコード」フィールドを見つけるだけです。 次に、[コピー]ボタンをクリックします。

これで、このショートコードを任意のページ、投稿、またはウィジェット領域に貼り付けることができます。 ショートコードを配置する方法の詳細については、WordPressでショートコードを追加する方法に関するガイドを参照してください。
このショートコードを貼り付けると、WordPressのウェブサイトに支払いボタンが表示されます。
支払いの受け取りを開始する前に、ボタンをテストすることをお勧めします。
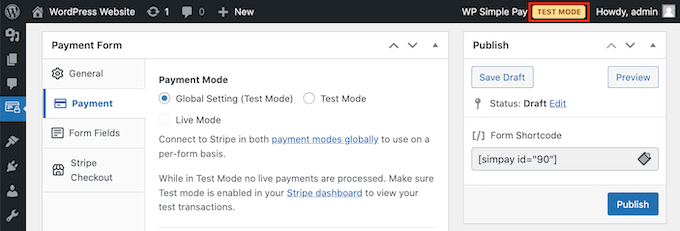
WP Simple Payは、デフォルトでテストモードで新しい支払いボタンを作成します。 テストモードの間、Webサイトはクレジットカードによる支払いを処理しません。
WP Simple Payが現在このモードになっていることを確認するには、WordPressダッシュボードの最上部にあるツールバーを見てください。 「テストモード」と言う必要があります。

このボタンを追加したページまたは投稿に移動すると、ボタンのすぐ下に「テストモード」も表示されます。

ボタンのテストに関しては、1つの問題があります。
Stripeは、デフォルトではテスト支払いを表示しません。 幸いなことに、簡単な修正があります。
テストデータを表示するには、新しいタブでStripeダッシュボードにログインするだけです。 次に、[支払い]タブをクリックします。

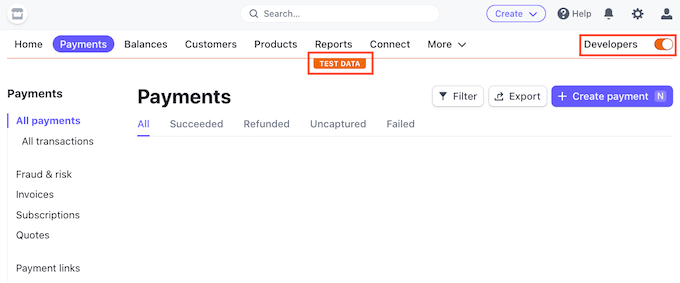
次に、右上隅にある[開発者]スライダーをクリックします。
Stripeダッシュボードが更新され、「テストデータ」バナーが表示されます。 これで、テスト支払いがStripeダッシュボードに表示されます。

これで、ボタンをテストする準備が整いました。
これを行う最も簡単な方法は、WordPressWebサイトに戻ることです。 次に、ボタンを追加したページに移動して、クレジットカードでの支払いを受け入れます。
これで、このボタンをクリックすることができます。 次に、画面の指示に従ってテスト支払いを送信します。 テスト支払いを送信した後、Stripeダッシュボードに切り替えます。 ダッシュボードにテスト支払いが表示されます。
すべてがスムーズに実行されていることを確認したので、ボタンをテストモードから解除します。
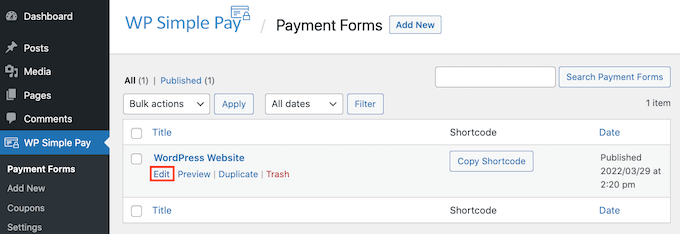
WPSimplePay »支払いフォームに移動するだけです。 次に、支払いボタンの上にマウスを置いて、[編集]リンクをクリックします。

左側のメニューで[支払い]タブを見つけてクリックします。
最後に、「支払いモード」領域の「ライブモード」ボックスをチェックします。

画面上部の[更新]ボタンをクリックして、変更を保存することを忘れないでください。
これで、Webサイトにアクセスして、支払いボタンをライブで確認できます。
2.WPFormsを使用してWordPressでクレジットカードによる支払いを受け入れる
簡単な支払いボタンを作成したい場合は、上記のWPSimplePayメソッドが最適です。
ただし、支払いフォームを作成して、訪問者からより多くの情報を収集する必要がある場合があります。
つまり、柔軟で強力なフォームビルダープラグインが必要になります。
WPFormsは最高のWordPressお問い合わせフォームプラグインです。 これを使用して、支払いフォームを含むあらゆる種類のフォームをWordPressWebサイトにすばやく追加できます。
WPFormsには、すぐに始めるのに役立つたくさんの支払いとクレジットカードのテンプレートさえあります。

このチュートリアルでは、Stripe Paymentsアドオンにアクセスできるため、WPFormsProバージョンを使用します。 この強力なアドオンを使用すると、人気のあるStripe支払いゲートウェイを使用してWordPressでクレジットカード支払いを受け入れることができます。
ただし、WPFormsを使用して、Square、Authorize.net、およびPayPalを使用したクレジットカードによる支払いを受け入れることもできることを覚えておくことが重要です。 Stripeが支払い処理業者として使用されているため、Stripeをお勧めします。
まず、WPFormsProをインストールしてアクティブ化する必要があります。 ヘルプが必要な場合は、WordPressプラグインのインストール方法に関するガイドをご覧ください。
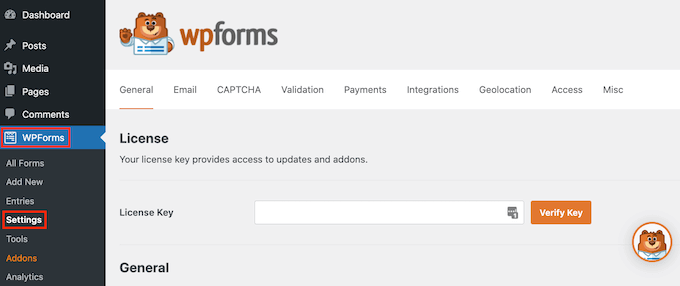
WPFormsをアクティブ化した後、WordPressダッシュボードのWPForms»設定に移動します。

これで、[ライセンスキー]フィールドにライセンスキーを入力できます。 このキーはWPFormsアカウントにあります。
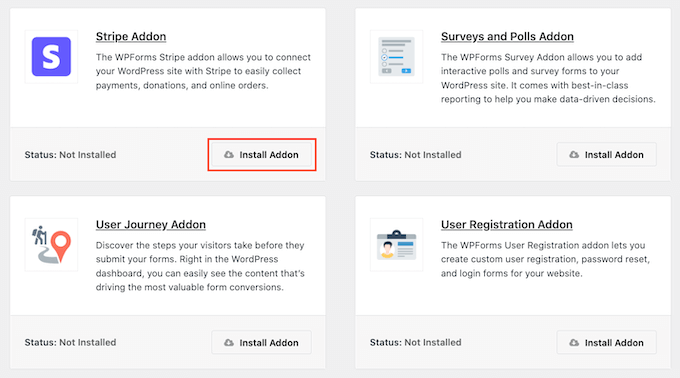
コアプラグインをアクティブ化したら、Stripeアドオンをインストールします。
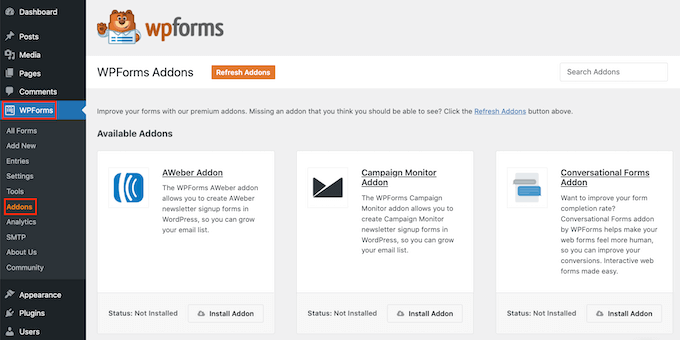
WordPressダッシュボードで、 [WPForms]»[アドオン]に移動します。

StripeAddonが見つかるまでスクロールするだけです。
次に、[アドオンのインストール]ボタンをクリックします。

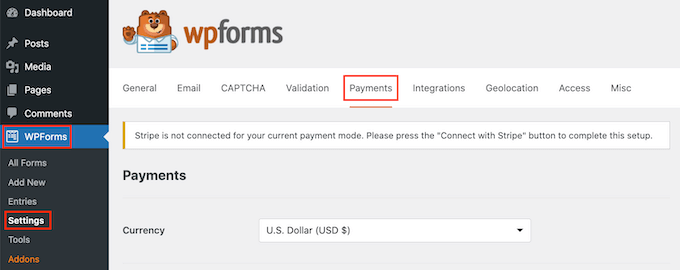
次に、 WPForms»設定に進みます。
次に、[支払い]タブをクリックします。

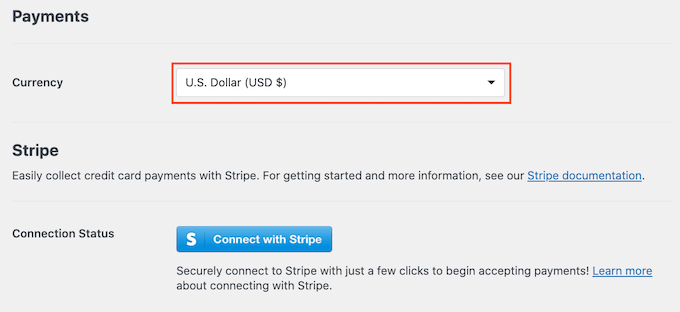
デフォルトでは、WPFormsは米ドルで支払いを収集します。
別の通貨での支払いを受け入れる場合は、[通貨]ドロップダウンを開き、リストから選択します。

次のステップは、WPSimplePayをStripeアカウントに接続することです。
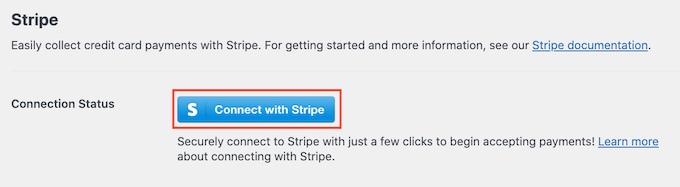
この接続を確立するには、[接続ステータス]セクションまでスクロールします。 次に、[ストライプで接続]ボタンをクリックするだけです。

これにより、新しいタブが開きます。 これで、画面の指示に従って、新しいStripeアカウントを作成するか、WPFormsを既存のStripeアカウントに接続できます。

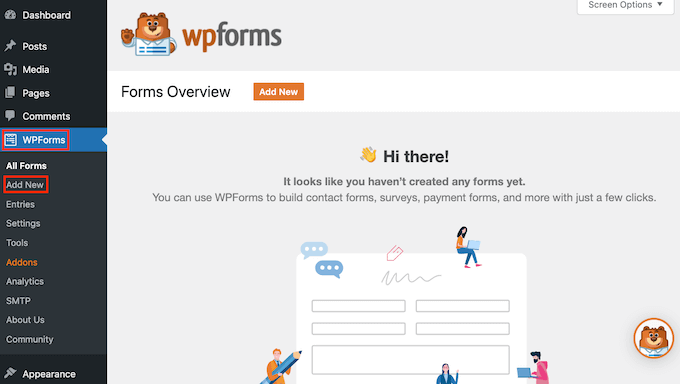
Stripeに正常に接続したら、支払いフォームを作成します。 これを行うには、 WPForms»AddNewに移動します。

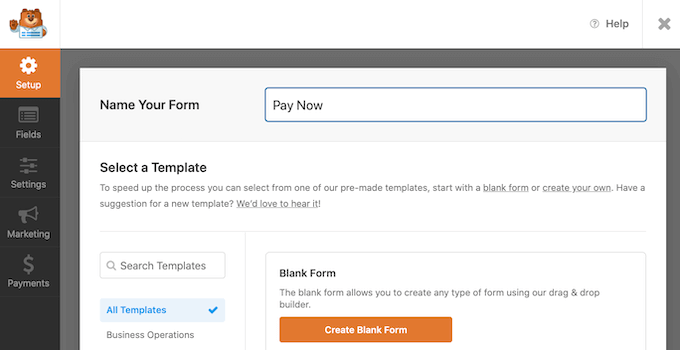
これで、フォームの名前を[フォームに名前を付ける]フィールドに入力できます。
サイトの訪問者には名前が表示されないため、参照用です。

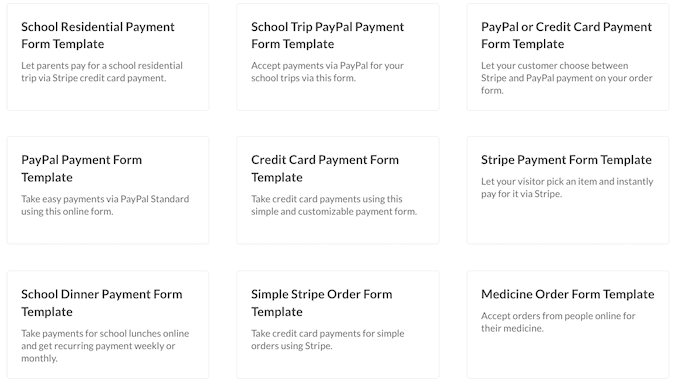
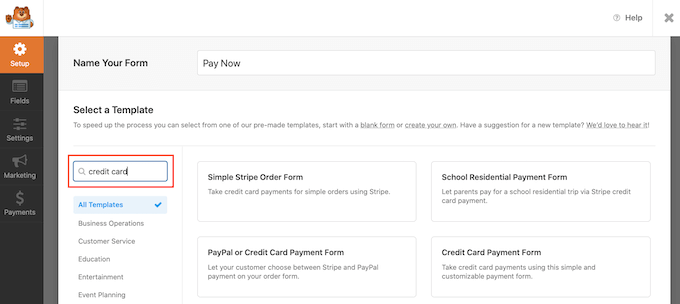
WPFormsにはさまざまなテンプレートがあるため、すぐに開始してあらゆる種類のフォームを作成できます。 支払いフォームを作成しているので、「検索テンプレート」フィールドに「支払い」または「クレジットカード」のいずれかを入力することをお勧めします。
これにより、タイトルに「支払い」または「クレジットカード」という単語が含まれるすべてのテンプレートが表示されます。

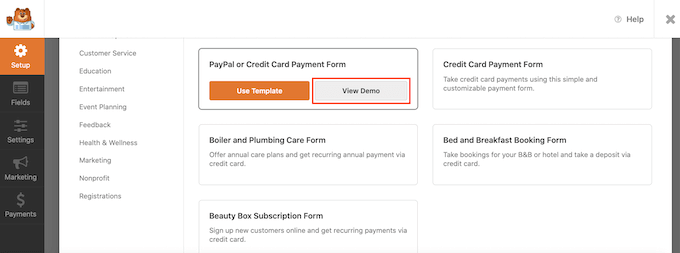
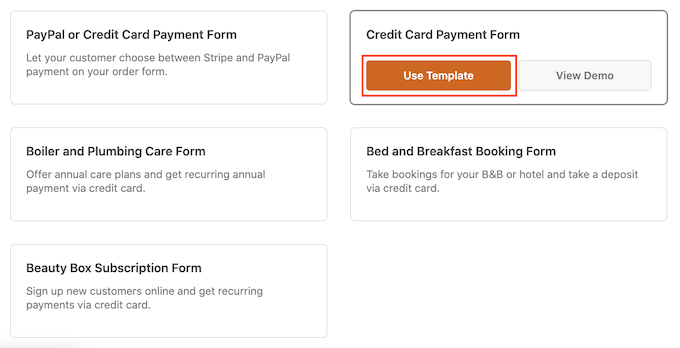
テンプレートを詳しく見るには、そのテンプレートの上にマウスを置くだけです。
次に、[デモの表示]ボタンをクリックします。

WPFormsは、このテンプレートを新しいタブに表示します。
使用したいデザインが見つかったら、[テンプレートを使用]ボタンをクリックします。 このチュートリアルでは、クレジットカード支払いフォームテンプレートを使用します。

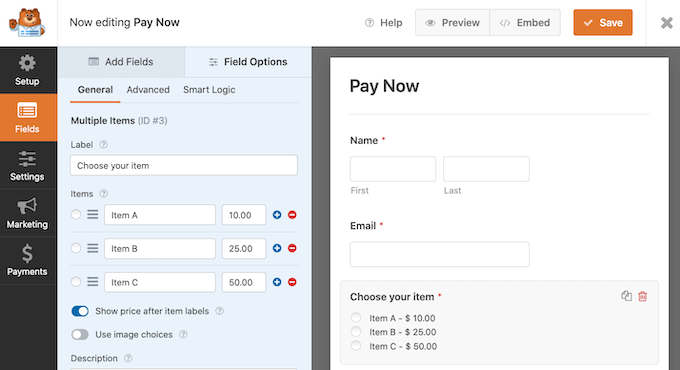
選択したWPFormsテンプレートが新しいタブで開き、カスタマイズできるようになります。
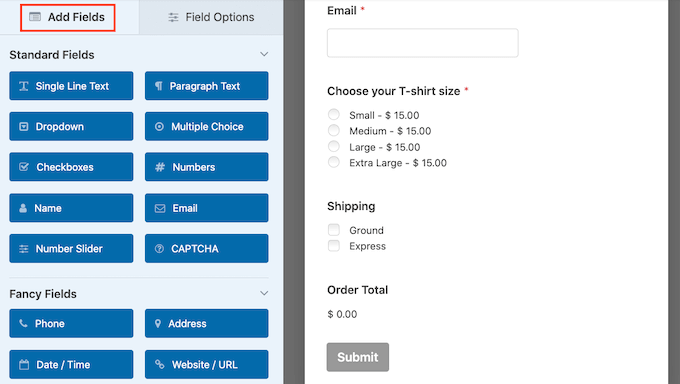
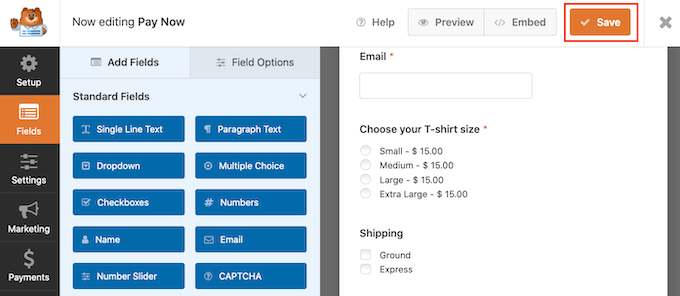
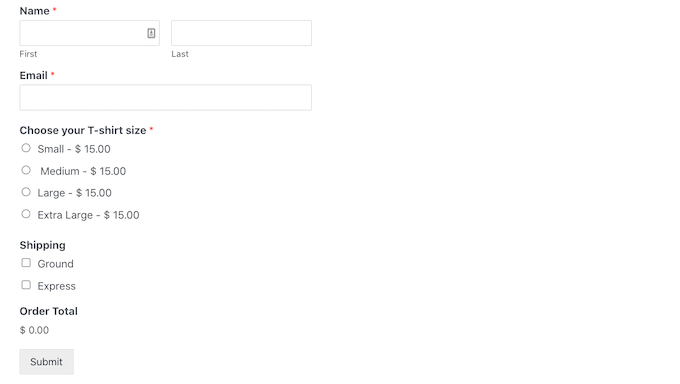
クレジットカード支払いフォームには、顧客が名前と電子メールアドレスを入力できるフィールドがあります。 また、訪問者が購入したいアイテムを選択できる「アイテムの選択」セクションもあります。

このセクションを使用して、訪問者に製品またはサービスの選択肢を提供できます。
もう1つのオプションは、訪問者が1つの製品をカスタマイズできるようにすることです。 たとえば、同じTシャツを異なるサイズまたは色で提供する場合があります。
このセクションをカスタマイズするには、クリックするだけです。 WPFormsサイドバーが更新され、このセクションのすべての設定が表示されます。
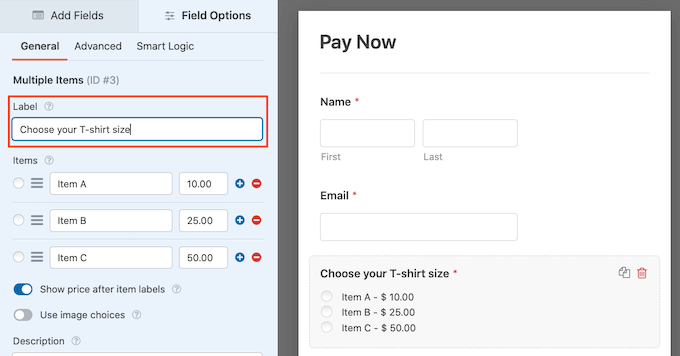
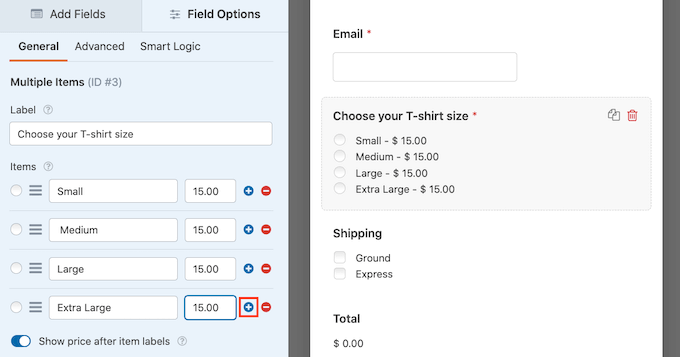
テキストを変更するには、デフォルトのテキストを削除してから、代わりに使用する単語またはフレーズを入力します。 たとえば、「アイテムを選択してください」を削除し、「Tシャツのサイズを選択してください」に置き換えます。

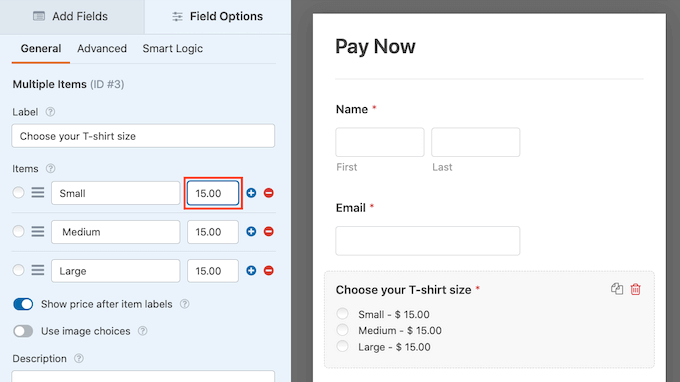
各アイテムの価格を変更することもできます。
これを行うには、このアイテムのプレースホルダー番号を削除するだけです。 これで、このフィールドに新しい金額を入力できます。

上記と同じプロセスに従って、WordPressがプレースホルダーアイテムに使用するテキストを変更することもできます。
デフォルトでは、このテンプレートにより、訪問者は3つのアイテムから選択できます。 さらにオプションを追加する場合は、+アイコンをクリックするだけです。
これにより、カスタマイズできる新しい「アイテム」が追加されます。

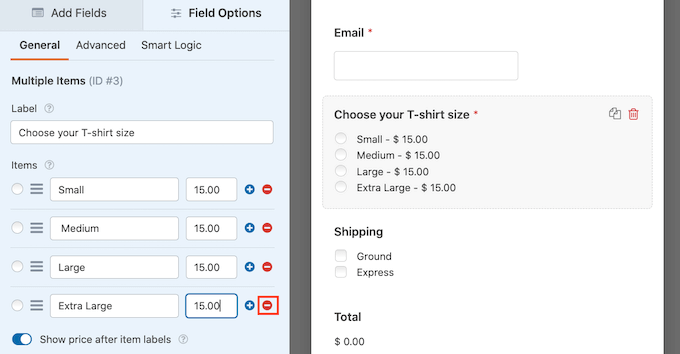
このセクションからアイテムを削除するには、その「-」アイコンをクリックします。
このオプションは、クレジットカード支払いフォームから消えます。

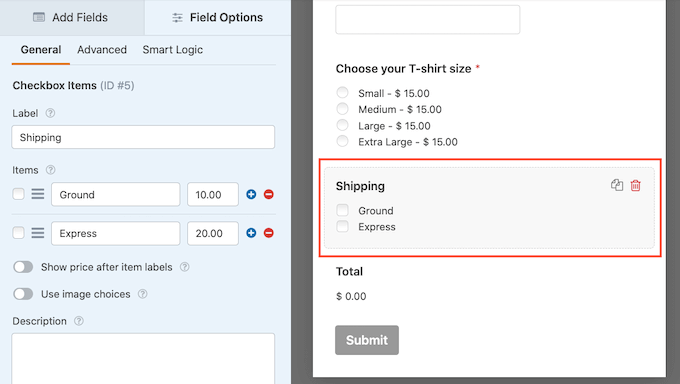
次に、このテンプレートは訪問者に「地上」または「急行」の配送方法の選択肢を提供します。
このセクションを編集するには、クリックするだけです。 WPFormsサイドバーが更新され、このセクションのすべての設定が表示されます。

上記のプロセスに従って、プレースホルダーテキストを変更したり、配送オプションを追加および削除したりできます。
配送方法ごとに価格を変更することもできます。 送料無料を提供したい場合は、この価格を$0に設定するだけです。
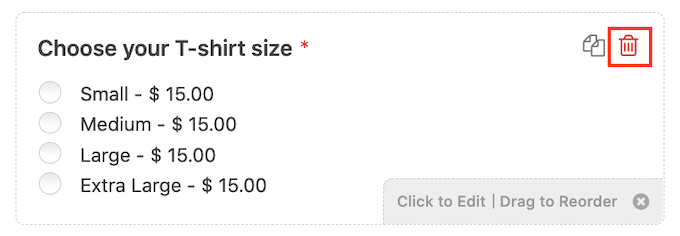
もう1つのオプションは、このセクションを完全に削除することです。
テンプレートからセクションを削除するには、そのセクションにマウスを合わせるだけです。 次に、ゴミ箱アイコンをクリックします。

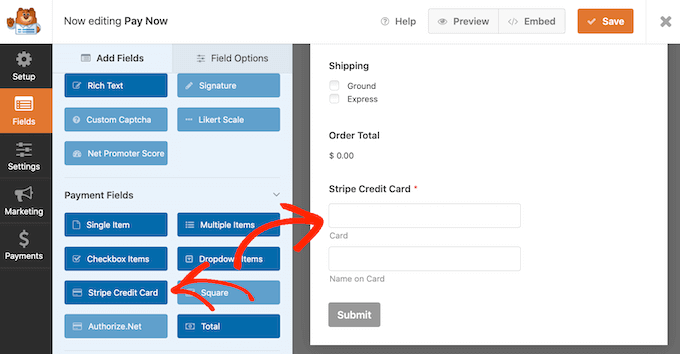
次に、StripeCreditCardフィールドをフォームに追加する必要があります。 このフィールドは、顧客の支払い情報を収集します。
このフィールドを追加するには、[フィールドの追加]タブをクリックするだけです。

次に、[支払いフィールド]セクションまでスクロールします。
これで、先に進んで、StripeCreditCardフィールドを支払いフォームの所定の位置にドラッグできます。

配送先住所や電話番号など、訪問者からより多くの情報を収集するために、テンプレートにさらにいくつかのフィールドを追加することをお勧めします。 上記のプロセスを繰り返すだけで、フォームに新しいフィールドを追加できます。
ドラッグアンドドロップを使用して、これらのフィールドが表示される順序を変更することもできます。
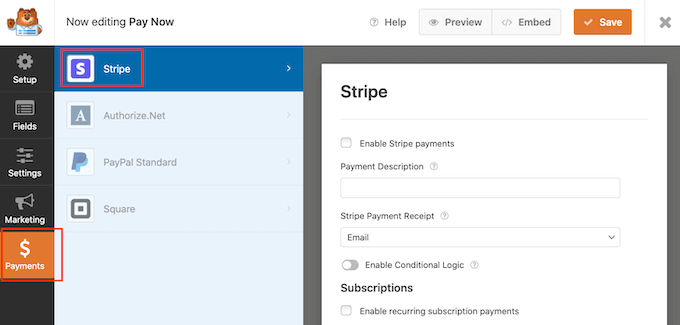
フォームが設定されたので、このフォームの支払いを有効にしましょう。 これを行うには、左側のメニューの[支払い]タブをクリックして、[ストライプ]を選択するだけです。

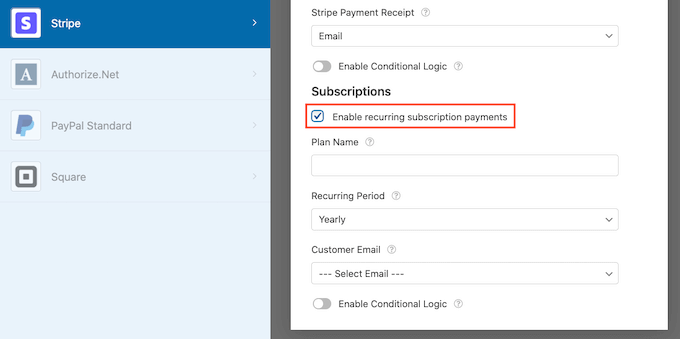
その後、[ストライプ支払いを有効にする]オプションの横にあるチェックボックスをオンにします。
これで、[支払いの説明]フィールドに説明を入力できます。 このテキストは、顧客のクレジットカードの明細書に表示されます。
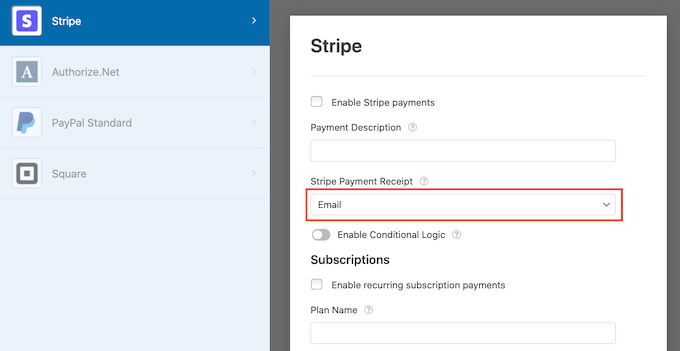
また、顧客に電子メールの領収書を送信するオプションもあります。 電子メールの領収書を作成するには、[ストライプ支払い領収書]ドロップダウンを開きます。 次に、[メール]を選択できます。

WPFormsを使用すると、フォームにスマートな条件付きロジックを設定することもできます。 ここで、顧客が選択したオプションに基づいて、支払いフォームフィールドの表示または非表示を選択します。
この画面では、定期的なサブスクリプションの支払いを有効にし、定期的な期間を選択することもできます。 これは、サブスクリプションの作成やメンバーシップの販売に役立ちます。

次に、Stripe Credit Cardフィールドを使用するには、AJAXフォーム送信を有効にする必要があります。 AJAXフォーム送信により、顧客はページ全体をリロードせずにフォームを送信できます。 これにより、カスタマーエクスペリエンスを向上させることができます。
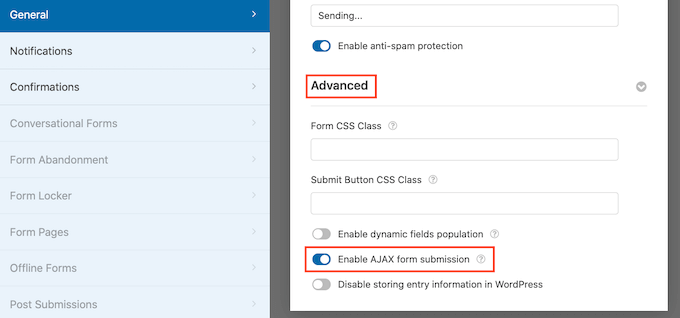
AJAX送信を有効にするには、 [設定]»[一般]に移動します。

次に、クリックして[詳細]セクションを展開します。
最後に、[AJAXフォーム送信を有効にする]チェックボックスをオンにします。

クレジットカード支払いフォームの外観に満足したら、変更を保存します。
これを行うには、画面上部の[保存]ボタンをクリックするだけです。

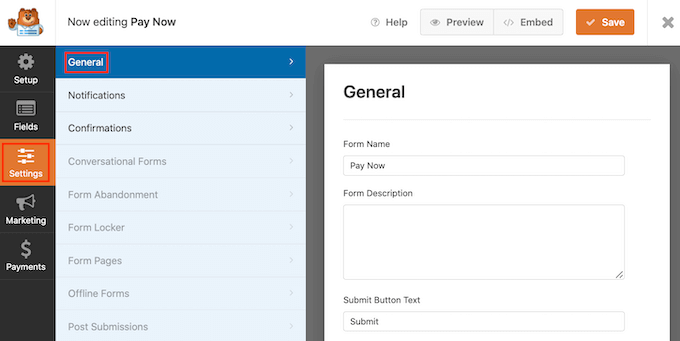
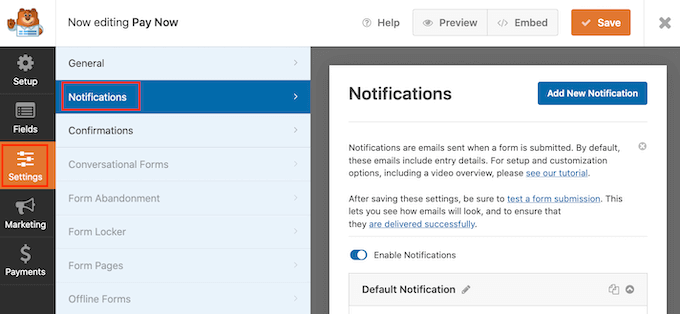
次のステップは、フォームの通知を構成することです。
顧客が支払いフォームに記入するたびに、WPFormsはデフォルトでWordPress管理者に電子メールを送信します。
これらのメールを別のアドレスに送信する必要がある場合があります。 複数の人に通知することもできます。
これは、WPFormsを使用して簡単に実行できます。 メール通知をカスタマイズするには、[設定]タブをクリックします。 次に、[通知]を選択します。

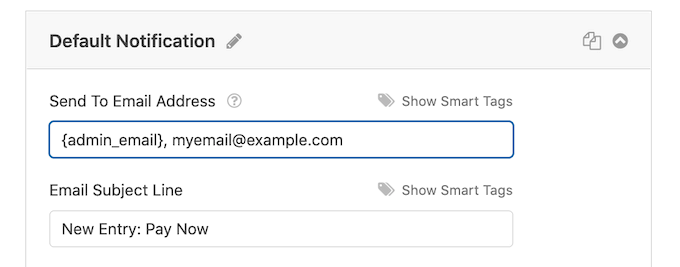
この画面で、[メールアドレスに送信]フィールドを見つけます。 デフォルトでは、これはadmin_emailに設定されています。 これは、WordPressにWordPress管理者メールを使用するように指示する動的な値です。
この動的テキストを削除して、他の電子メールアドレスに置き換えることができます。 [メールアドレスに送信]フィールドに新しいアドレスを入力するだけです。
複数の人にメールを送信する場合は、各アドレスをカンマで区切ります。

メールメッセージを編集することもできます。 たとえば、コピーと電子メールの件名を変更したい場合があります。
これらの電子メールを作成した後、それらがスパムフォルダではなく受信者の電子メール受信ボックスに送信されていることを確認する必要があります。
これを行う最良の方法は、SMTPサービスプロバイダーを使用して電子メールの配信可能性を向上させることです。 詳細については、WordPressがメールを送信しない問題を修正する方法に関するガイドを参照してください。
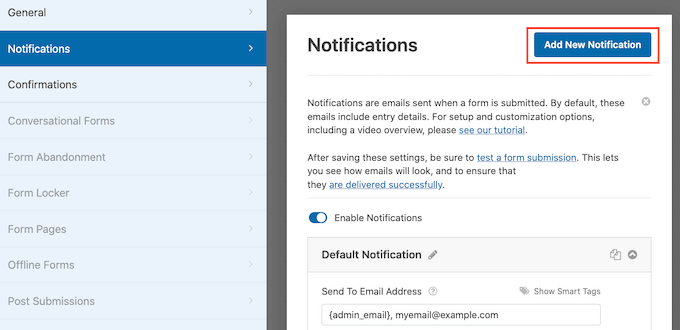
また、顧客に別の通知を送信することもできます。 たとえば、購入を確認したり、「ありがとう」メッセージを送信したりできます。 WPFormsは、顧客が支払いフォームを送信するたびに、この電子メールを自動的に送信します。
顧客に電子メールを送信するには、[新しい通知を追加]ボタンをクリックします。

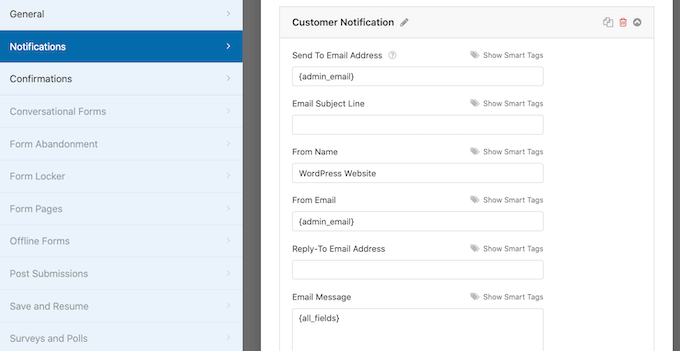
WPFormsは、この通知の名前を指定するように求めます。 それを「顧客通知」と呼びましょう。
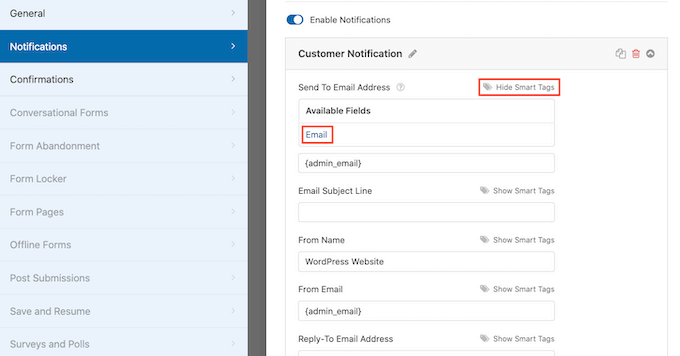
その後、WPFormsには、カスタマイズ可能なすべての通知フィールドが表示されます。

WPFormsがこの通知を正しいアドレスに送信することを確認するには、[メールアドレスに送信]オプションの横にある[スマートタグを表示]リンクをクリックします。
次に、[メール]フィールドを選択します。 これにより、WPFormsは、支払いを送信するときに顧客が提供した電子メールアドレスを使用できるようになります。

これで、残りの通知メールをカスタマイズできます。 たとえば、件名を変更したり、電子メールメッセージにテキストを追加したりできます。
スマートタグを使用してメールをパーソナライズすることもできます。 たとえば、顧客の名前や、購入したばかりの製品に関する情報を追加できます。
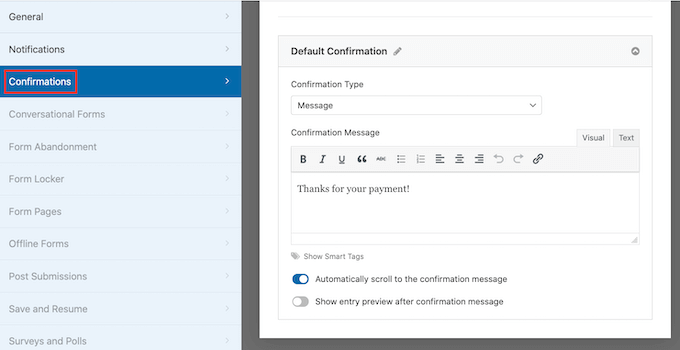
その後、[確認]タブに移動できます。
WPFormsは、デフォルトのオプションとして「メッセージ」を使用します。 これは、顧客が支払いフォームを送信するたびに、サイトに感謝のメッセージが表示されることを意味します。

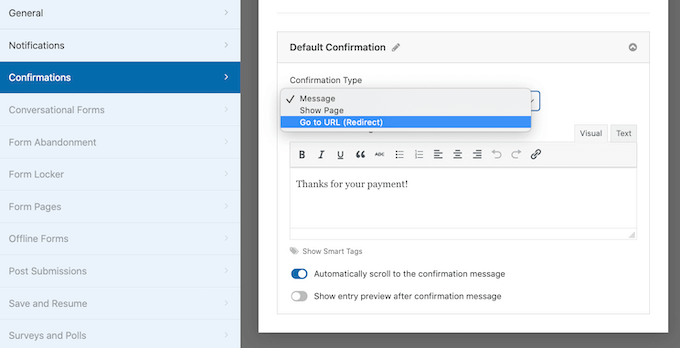
メッセージを表示する代わりに、特定のページを表示したり、顧客を別のURLにリダイレクトしたりすることもできます。
この変更を行うには、[確認タイプ]ドロップダウンを開くだけです。 これで、使用可能なオプションから選択できます。

最後のステップは、このフォームをWordPressWebサイトに追加することです。
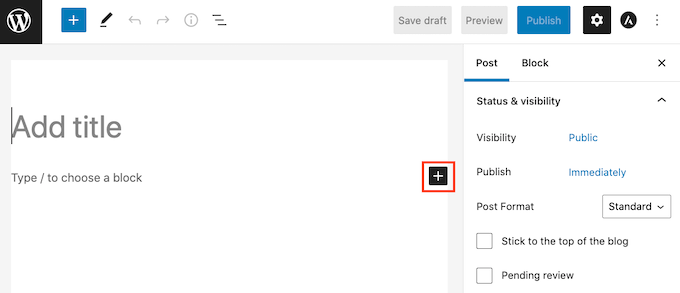
投稿に追加するには、編集するブログ投稿を開くだけです。
次に、プラス(+)アイコンをクリックします。

表示されるポップアップで、「WPForms」と入力して適切なブロックを見つけます。
WPFormsブロックをクリックすると、ブロックがページに追加されます。

新しいブロックで、クリックしてドロップダウンメニューを開きます。
これで、WPFormsを使用して作成したすべてのフォームのリストが表示されます。 クリックしてお支払いフォームを選択するだけです。

フォームの外観に満足している場合は、ページを公開または更新できます。
これで、Webサイトにアクセスして、フォームをライブで確認できます。 これで、WordPressWebサイトでクレジットカードによる支払いを受け入れる準備が整いました。

方法3.WordPressでクレジットカードによる支払いを受け入れるボーナス方法
WP Simple PayとWPFormsはどちらも、WordPressでクレジットカードによる支払いを受け入れる最も簡単な方法ですが、一部のユーザーは異なるニーズを持っている場合があります。
たとえば、物理的な製品を販売したり、電子書籍を販売したり、オンラインコースを販売したり、寄付を受け取ったりするためにオンラインストアを開始したい場合があります。
そのような場合、特定のユースケースに対応するフル機能のソリューションが必要になる場合があります。
- MemberPress –これは、オンラインコースやメンバーシップを販売したい場合に最適なソリューションです。 StripeとAuthorize.netを使用してクレジットカードでの支払いを受け入れる方法があります
- 簡単なデジタルダウンロード–これは、電子書籍、音楽、ソフトウェアなどのデジタルダウンロードを販売するのに最適です。 EDDを使用すると、クレジットカードを受け入れるだけでなく、カートに複数の支払いオプションを設定できます。
- WooCommerce –これは人気のあるWordPress eコマースプラグインで、物理的な製品をオンラインで販売できます。 WooCommerceでは、クレジットカードによる支払いも受け入れることができます。
この記事が、WordPressWebサイトでクレジットカードによる支払いを簡単に受け入れる方法を学ぶのに役立つことを願っています。 また、ビジネスWebサイトに必須のWordPressプラグインのリストを確認するか、電子メールニュースレターを正しい方法で作成する方法に関するガイドを確認することもできます。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
WordPressサイトでクレジットカードによる支払いを簡単に受け入れる方法の投稿は、WPBeginnerに最初に掲載されました。
