WooCommerce でスライド サイド カートを簡単に追加する方法
公開: 2023-04-06WooCommerce にスライド式サイドカートを追加しますか?
これにより、買い物客はオンライン ストアのどのページからでもショッピング カートを見ることができます。 顧客は、別のカート ページにアクセスしなくても、商品をバスケットに追加したり、商品を削除したり、クーポンを追加したりできます。
この記事では、WooCommerce でスライド カートを簡単に追加する方法を紹介します。

WooCommerce にスライド サイド カートを追加する理由
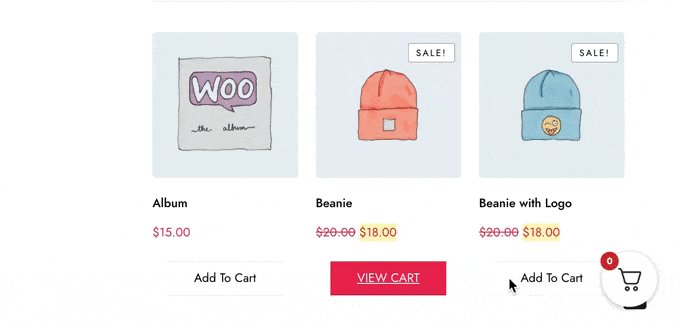
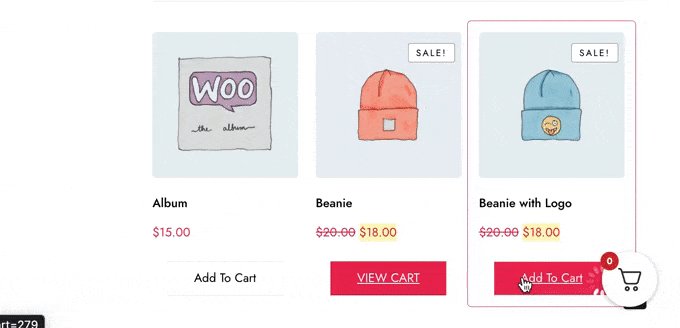
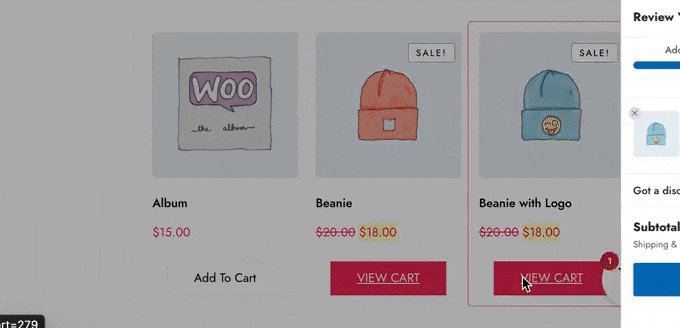
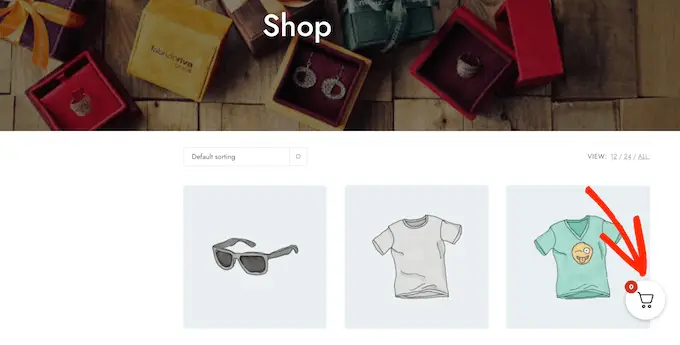
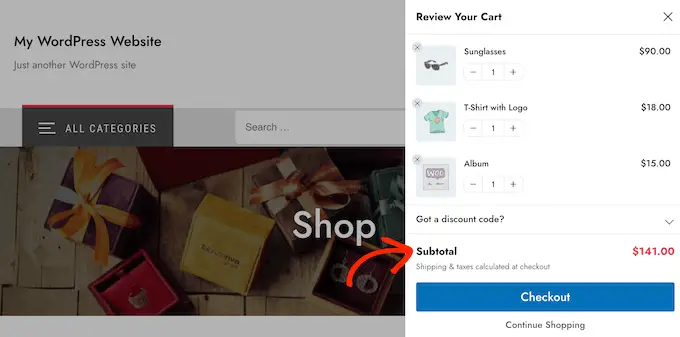
スライド サイド カートは、顧客が商品をバスケットに追加したときに表示されるパネルです。
顧客は、カート アイコンをクリックして、いつでもカートを開くことができます。 これにより、別の WooCommerce カート ページにアクセスしなくても、ショッピング バスケットを確認できます。

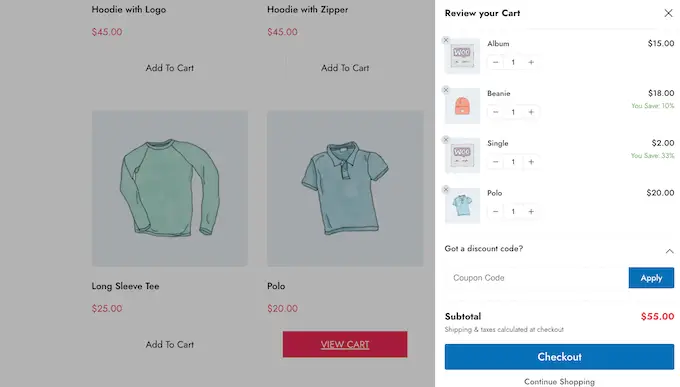
カートの設定方法によっては、買い物客は商品を追加および削除したり、スライド パネルから直接クーポンを適用したりできる場合もあります。 WooCommerce チェックアウト ページへのリンクなど、CTA ボタンを追加することもできます。
スライド カートは、ショッピング プロセスから摩擦を取り除くことでカスタマー エクスペリエンスを向上させ、買い物客がチェックアウト時に支払う金額を追跡するのに役立ちます。 これにより、カートの放棄率が低下し、平均注文額が増加する可能性があります。
そうは言っても、WooCommerce にスライド サイド カートを追加する方法を見てみましょう。 以下のクイック リンクを使用して、使用したい方法に直接ジャンプしてください。
方法 1. 無料のプラグインを使用して WooCommerce にスライド サイド カートを追加する方法
スライド式サイド カートを作成する最も簡単な方法は、Cart For WooCommerce By FunnelKit を使用することです。 この無料のプラグインを使用すると、オンライン ストアにカート アイコンを追加できます。
買い物客はボタンをクリックして、スライド式のサイド カートを開くことができます。

カートの色、境界線、ボタン、メッセージなどを変更できます。
WordPressのテーマに完全に適合させるためのオプションがたくさんあります.

カート ボタンをサイト全体に表示したり、WooCommerce ページのみに限定したり、ショートコードを使用して特定のページや投稿にボタンを追加したりできます。
WooCommerce プラグインのカートをセットアップする方法
まず、FunnelKit Cart for WooCommerce プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
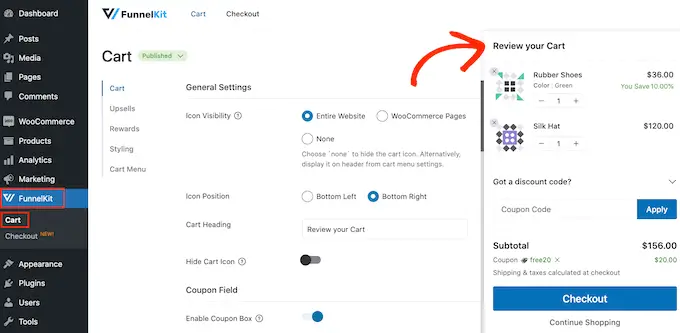
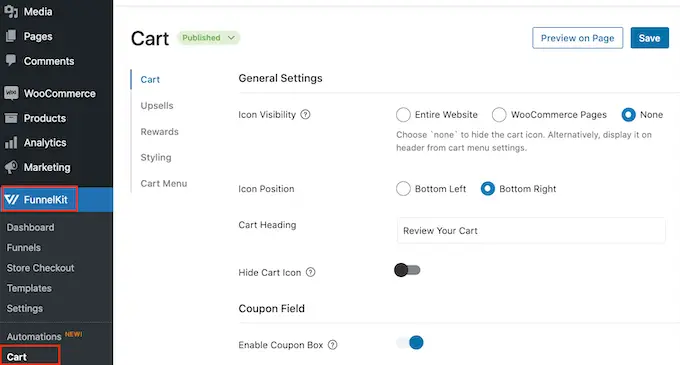
有効化したら、 FunnelKit » Cartに移動します。 画面の右側にスライド スライド カートのプレビューが表示されます。

ニーズに合わせてカートをカスタマイズできるようになりました。
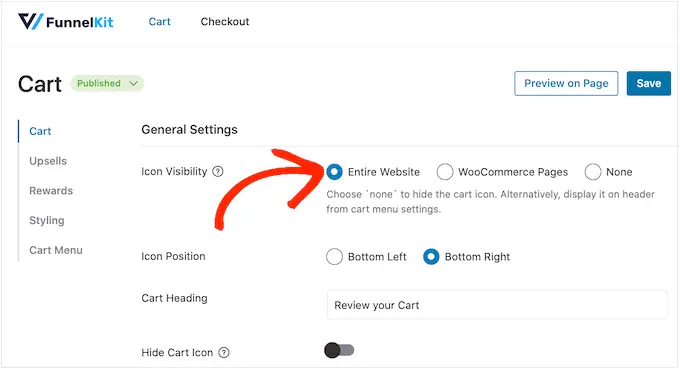
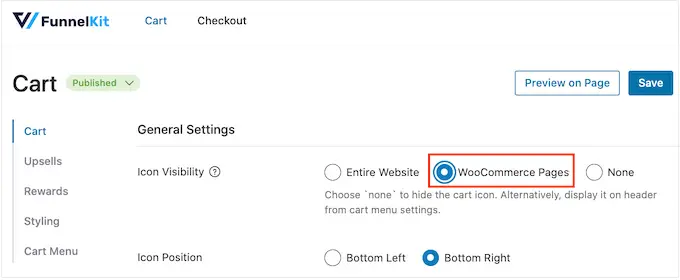
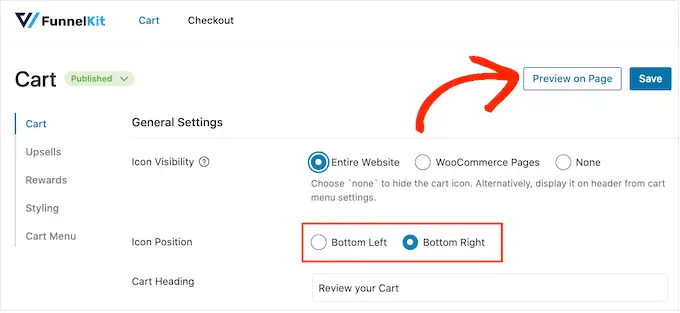
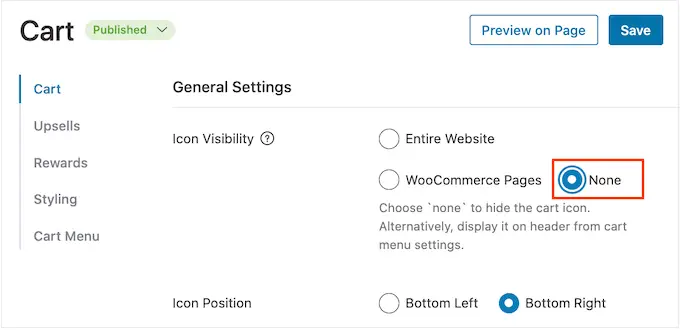
まず、カート アイコンをウェブサイト全体に表示するか、WooCommerce ページのみに表示するかを決定できます。
「サイト全体」を選択すると、買い物客はどのページからでもスライド カートを開くことができるため、オンライン マーケットプレイスやストアに適しています。

ただし、一部の WooCommerce サイトには、e コマース以外のコンテンツが多数含まれています。 たとえば、人気のある WordPress ブログを運営していて、WooCommerce を使用してファンに商品を販売しているとします。
ブログ投稿ごとにカート ボタンを表示すると、煩わしい場合があります。 その場合、「WooCommerce Pages」ラジオボタンをチェックできます。

もう 1 つのオプションは、カート アイコンを完全に非表示にする [なし] です。
「なし」オプションを選択すると、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにアイコンを追加できます。 アイコンをナビゲーション メニューに追加することもできます。
この方法については後ほど説明しますが、カート アイコンを手動で追加する予定がある場合は、今のところ [なし] を選択してください。
この決定を行った後、カート ボタンを表示する場所に応じて、[左下] または [右下] を選択します。 ここで、[ページでプレビュー] を選択して、オンライン ストアでボタンがどのように表示されるかを確認すると役立つ場合があります。

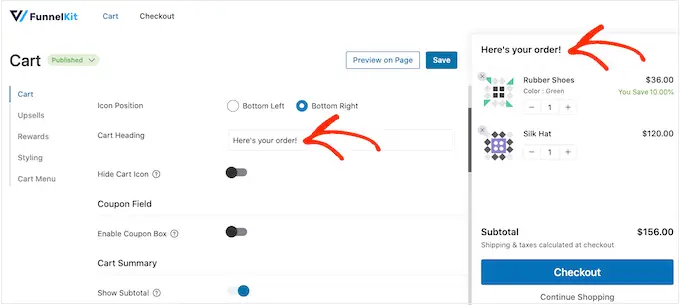
デフォルトでは、プラグインはスライド サイド カートの上部に「Review Your Cart」を表示します。
「カートの見出し」フィールドに入力して、これを独自のメッセージに置き換えることができます。

見出しを表示したくない場合は、フィールドを空のままにします。
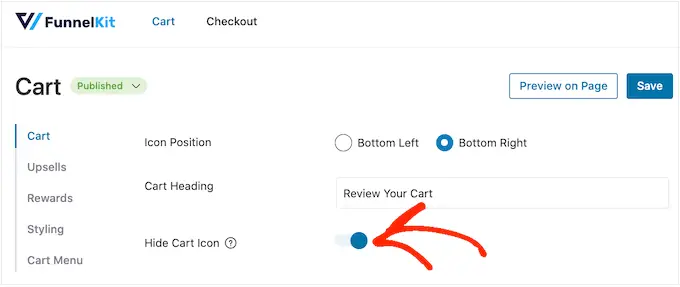
デフォルトでは、買い物客が商品をバスケットに追加する前に、FunnelKit はカート アイコンを表示します。
必要に応じて、訪問者がアイテムの追加を開始するまでアイコンを非表示にすることができます。 [カート アイコンを非表示] トグルをクリックして青色に切り替えます。

基本的なスライド サイド カートを作成するために必要なのはこれだけですが、さらに売り上げを伸ばすための設定があります。 それを念頭に置いて、FunnelKit のより高度な機能を見てみましょう。
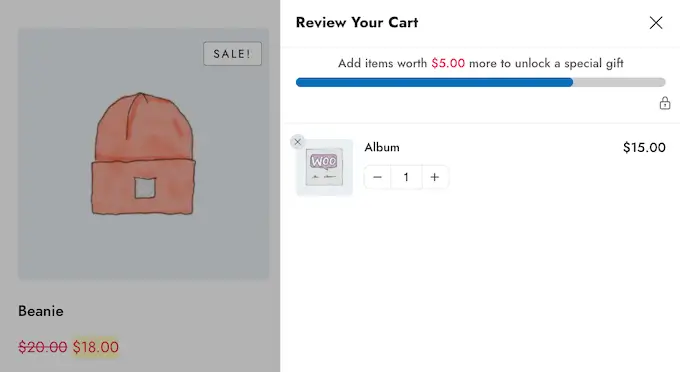
WooCommerce スライディング サイド カートでクーポンを受け取る
クーポンは、売り上げを伸ばし、顧客ロイヤルティを構築するための優れた方法です。
Advanced Coupons プラグインを使用してスマート WooCommerce クーポンを作成した場合、買い物客はそれらをスライド カート ページに直接入力できます。

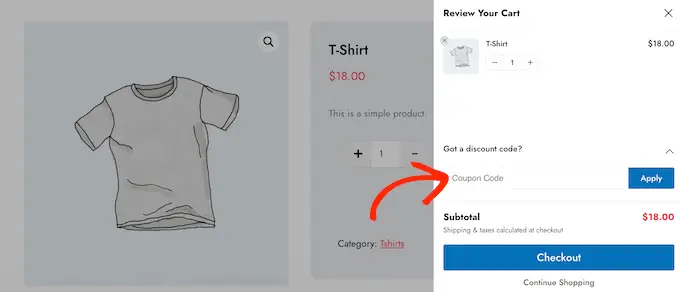
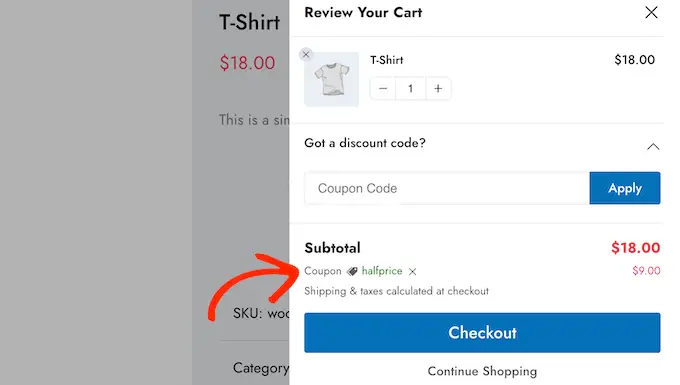
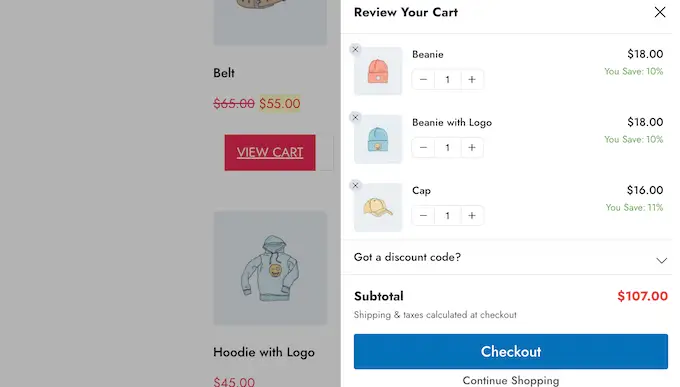
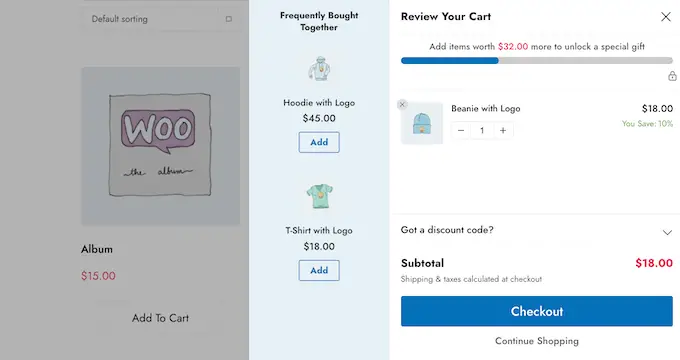
顧客が [適用] をクリックすると、スライド カートに節約した金額が表示されます。
顧客は割引をすぐに確認できるため、カートに商品を追加するよう促し、カートの放棄率を下げることができます。

これらのコードは、組み込みの WooCommerce クーポン機能を使用するか、クーポン コード プラグインを使用して作成できます。
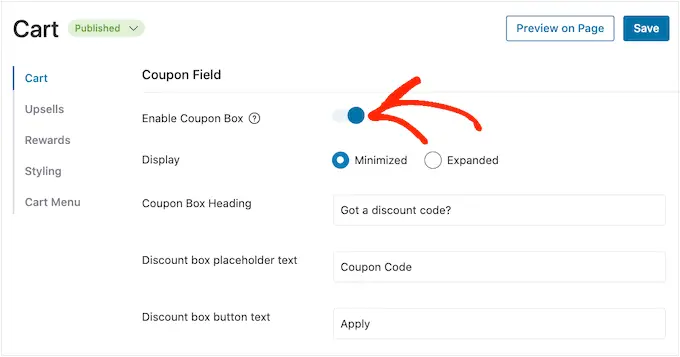
クーポン フィールドを追加するには、[クーポン ボックスを有効にする] トグルをクリックして、グレー (無効) から青 (有効) に切り替えます。

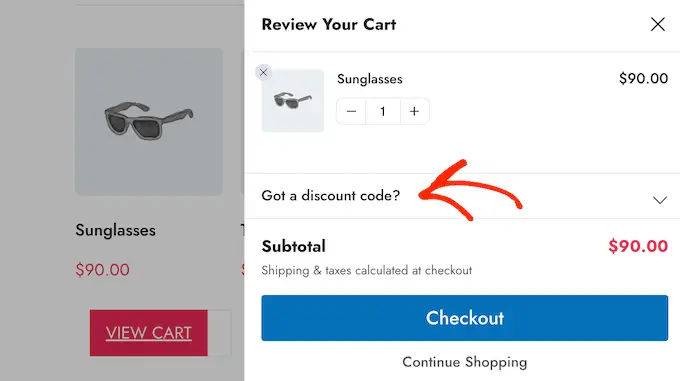
その後、「最小化」レイアウトと「拡張」レイアウトを切り替えることができます。 最小化は場所を取らないので邪魔になりませんが、買い物客はコードを入力する前にクーポン セクションを展開する必要があります。
次の画像では、最小化されたレイアウトを確認できます。

レイアウトを選択したら、FunnelKit がクーポン ボックスの見出し、割引プレースホルダー テキスト、およびボタン テキストに使用するテキストを変更できます。
カートの概要をカスタマイズする
カートの概要には、顧客の購入金額が表示されます。 これにより、チェックアウト時に厄介な驚きがないため、カートの放棄率を減らすことができます.

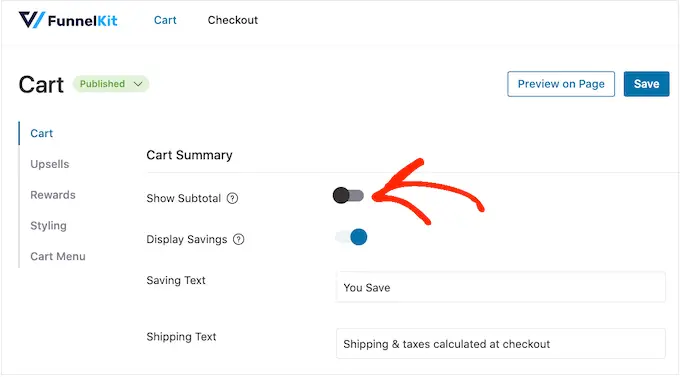
そのため、[小計を表示] トグルを有効にしておくことをお勧めします。
ただし、サイド カートを簡素化したい場合は、[小計を表示] トグルをクリックして無効にすることができます。

また、適用したクーポンによる割引など、顧客が利用できる割引を表示することもできます。
このように、FOMO を使用してコンバージョンを増やすことができます。特に、節約が時間に左右される場合はそうです。 たとえば、WooCommerce でクーポンをスケジュールして、顧客が限られた時間だけクーポンを使用できるようにすることができます。

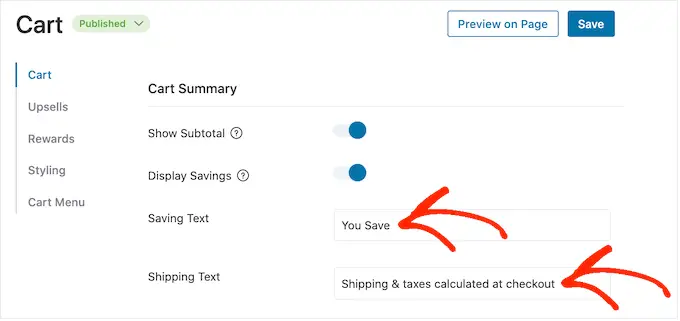
この情報をスライド サイド カートに表示したくない場合は、[割引の表示] トグルを無効にできます。
「Saving Text」と「Shipping Text」を独自のカスタム メッセージに置き換えることもできます。

WooCommerce カートの行動を促すフレーズをカスタマイズする
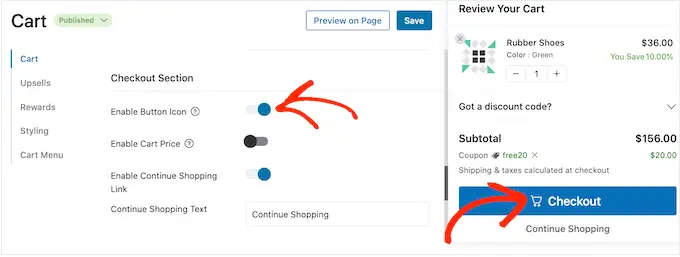
スライド式のサイド カートにはデフォルトのチェックアウト ボタンがありますが、このコール トゥ アクション ボタンをカスタマイズして、より多くのコンバージョンを得ることができます。 まず、[ボタン アイコンを有効にする] トグルを使用してチェックアウト アイコンを追加できます。

これは、多言語の WordPress サイトを作成している場合に特に役立ちます。
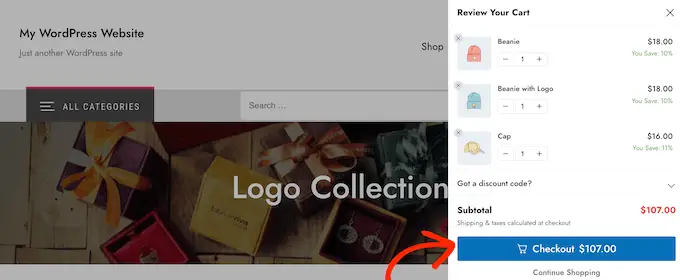
「カート価格を有効にする」トグルを使用して、チェックアウト ボタンにカート価格を追加することもできます。

これは、特にカートの概要セクションから小計を削除した場合に、買い物客がカートの価格を追跡するのに役立ちます。
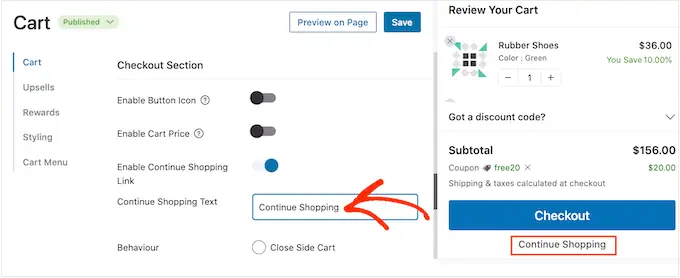
デフォルトでは、FunnelKit はスライド サイド カートの下部に「買い物を続ける」リンクを追加します。 「ショッピングを続けるテキスト」フィールドに入力して、このテキストを独自のメッセージに置き換えることができます。

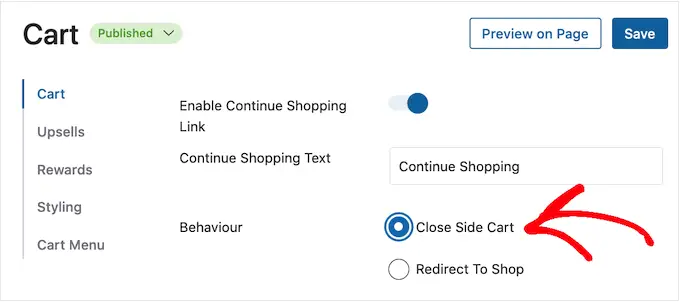
その後、このリンクがサイド カート パネルを閉じるか、買い物客を WooCommerce ストア ページにリダイレクトするかを選択します。
ほとんどの買い物客はスライド カートを終了することを期待するため、[サイド カートを閉じる] ボタンを選択することをお勧めします。

[ショップにリダイレクト] を選択した場合、顧客がリンクをクリックしたときに何が起こるかが明確になるように、[ショッピングを続ける] テキストを変更することをお勧めします。
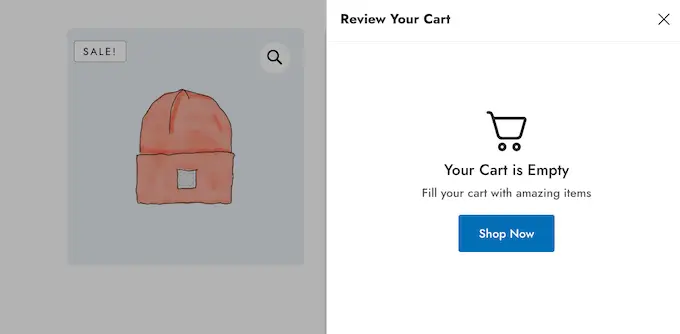
カスタムの空のカート画面を作成する
上記のプロセスに従って、買い物客が少なくとも 1 つのアイテムをバスケットに追加するまで、カート ボタンを非表示にすることができます。
ただし、ボタンを非表示にしないと、空のカート画面が表示されることがあります。

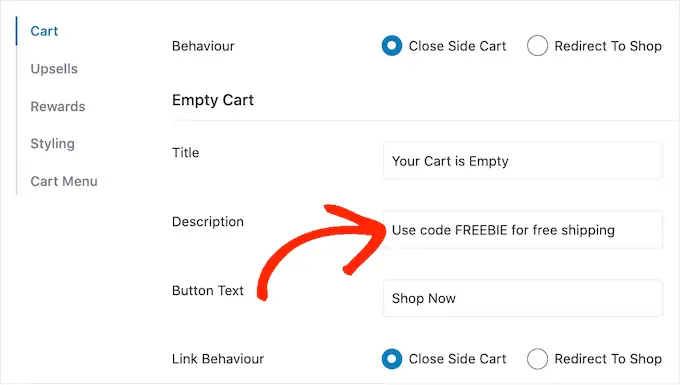
「カートを空にする」セクションの設定を使用して、タイトル、説明、およびボタンのテキストを変更できます。 通常、顧客に買い物を開始するよう促します。 たとえば、送料無料や返金保証など、提供するものについて話すことができます。
買い物客に、1 つ買うともう 1 つ無料 (BOGO) 割引などのクーポン コードを提供することもできます。

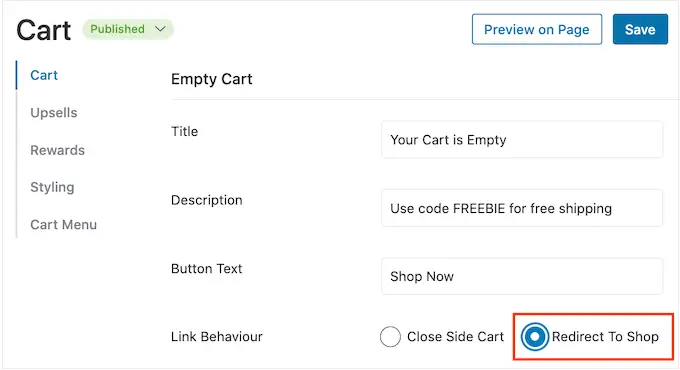
また、[今すぐ購入] ボタンをクリックすると、顧客が WooCommerce ストア ページに移動するか、単にサイド パネルを閉じるかを選択することもできます。
買い物客が商品をカートに追加しやすくするため、[ショップにリダイレクト] を選択することをお勧めします。

サイトの任意の場所にカート アイコンを追加する
カート アイコンが表示される場所をより詳細に制御したい場合は、ショートコードを使用して任意のページ、投稿、またはウィジェット対応エリアに追加できます。 サイトのメニューに追加することもできます。
上記のプロセスに従って「アイコンの表示」設定で「なし」を選択した場合、これは最適な選択です。

ただし、「WooCommerce ページ」を選択した場合、この方法を使用すると、サイトの他の重要な領域にカート アイコンを追加できます。 たとえば、カスタム ホームページや連絡先フォームにアイコンを追加できます。
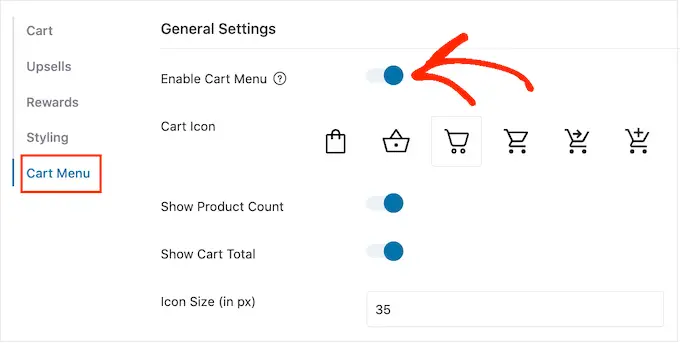
開始するには、[カート メニュー] を選択し、[カート メニューを有効にする] トグルをクリックします。

アイコン テンプレートの 1 つを選択し、商品数とカートの合計をアイコンの一部として表示するかどうかを選択することで、アイコンの外観を変更できるようになりました。 この情報は、訪問者がカートを追跡するのに役立ちます。
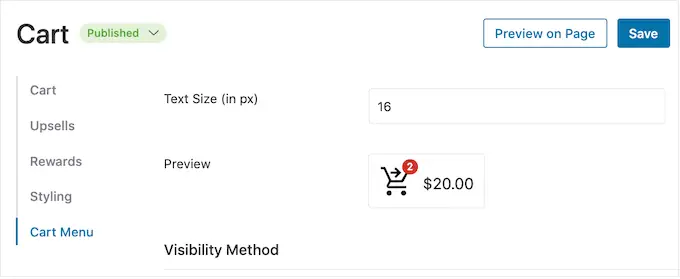
アイコンのサイズとテキストのサイズも変更できます。 変更を加えると、小さいプレビューが自動的に更新されるため、さまざまな設定を試して最適な外観を確認できます。

スライド サイド カート アイコンの外観に問題がなければ、[保存] ボタンをクリックします。
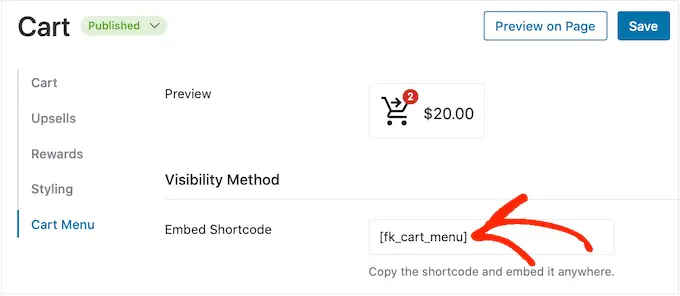
「ショートコードを埋め込む」の横にあるコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにアイコンを追加できるようになりました。

ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
もう 1 つのオプションは、サイトのナビゲーション メニューにアイコンを追加することです。 このように、スライド式のサイド カートは、メイン ページのコンテンツから気を散らすことなく、常に簡単に手の届くところにあります。

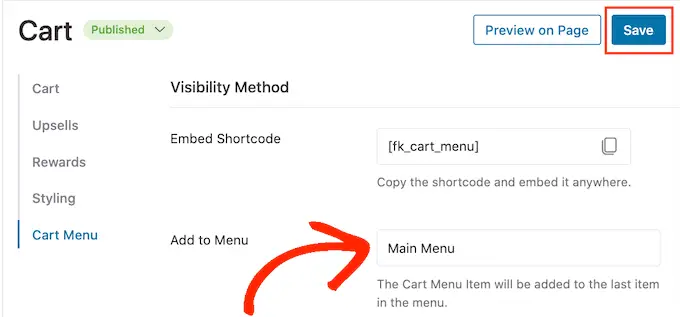
これを行うには、[メニューに追加] ドロップダウンを開き、使用するメニューを選択します。

その後、「保存」ボタンをクリックします。

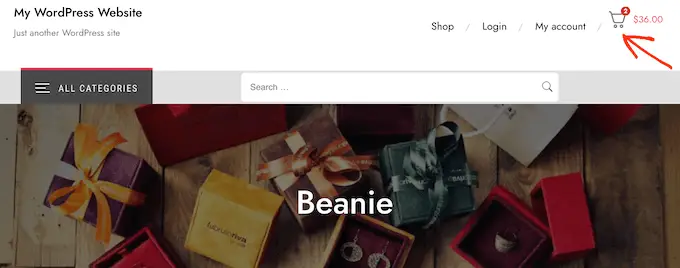
WordPress Web サイトにアクセスすると、ナビゲーション メニューにカート アイコンが表示されます。
独自の色とブランディングを追加
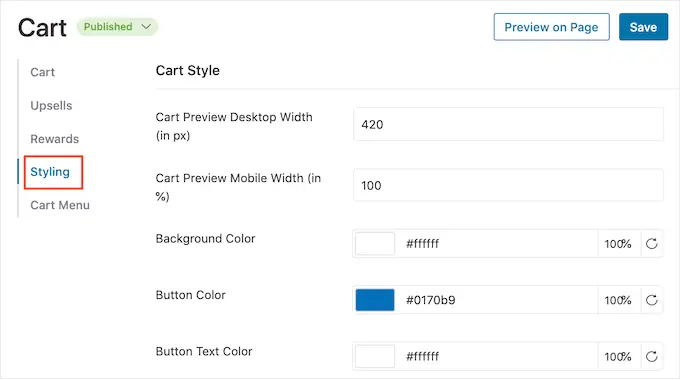
WooCommerce のテーマやブランディングに合わせて、スライド サイド カートの色を変更することをお勧めします。 テキストの色、ボタンの色、リンクの色などを変更するには、[スタイリング] をクリックしてください。

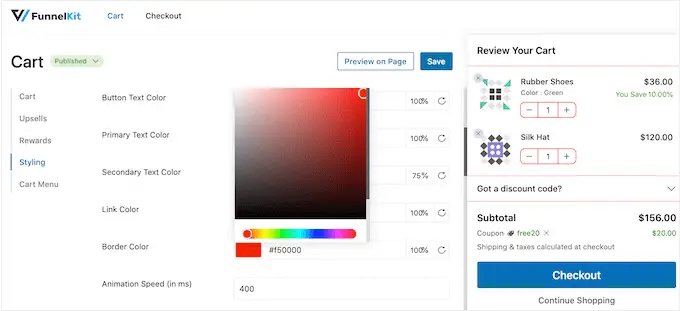
デフォルトの色を変更するには、クリックするだけです。 これにより、さまざまな色を試すことができるポップアップが開きます。
たとえば、次の画像では、境界線をカスタマイズしています。

別のオプションは、'Hex' フィールドに 16 進コードを入力することです。 これは、すでに特定の色合いを念頭に置いている場合に最適です。
使用する 16 進コードがわからない場合は、HTML Color Codes などのサイトを使用すると役立つ場合があります。 ここでは、さまざまな色を調べてから、FunnelKit プラグインに貼り付けるだけのコードを取得できます。
レスポンシブ スライド サイド カートの作成方法
多くの人がモバイル デバイスを使用して製品やサービスを購入しています。 それを念頭に置いて、スライド式のサイド カートが、デスクトップ コンピューターと同じように、スマートフォンやタブレットでも見栄えがするようにする必要があります。
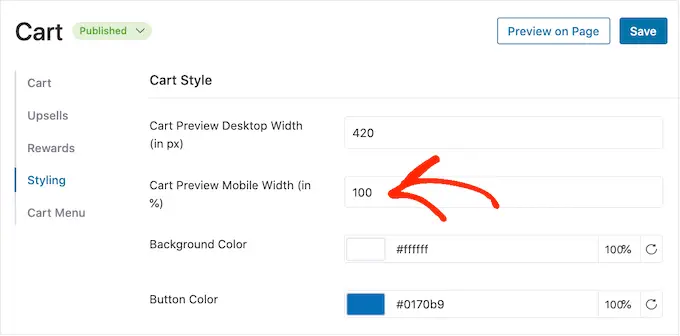
ここでは、カートの幅を変更して、モバイル デバイスの小さな画面に完全に収まらないようにすることが役立つ場合があります。 これを行うには、[スタイリング] をクリックし、[カート プレビュー モバイル幅] を確認します。

このフィールドに別の値を入力してみてください。 デフォルト設定を変更した場合は、デスクトップから WordPress サイトのモバイル版をチェックして、結果に満足していることを確認することをお勧めします.
この画面で、デスクトップのスライド サイド カートの幅を変更することもできます。 これを行うには、[カート プレビュー デスクトップの幅] フィールドの数値を変更するだけです。
スライド サイド カートを公開する方法
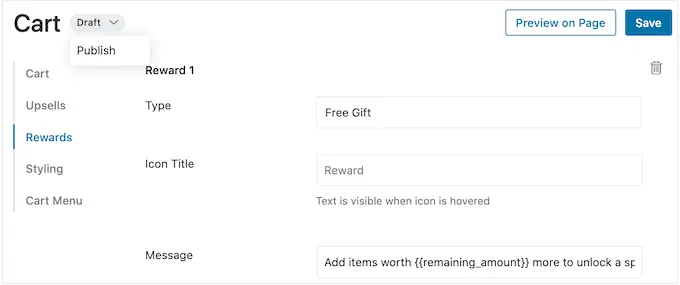
スライド サイド カートの設定に満足したら、次は実際に動かします。 [カート] の横にある [下書き] ボタンをクリックし、[公開] を選択するだけです。

オンライン ストアにアクセスすると、スライド カートがライブで表示されます。
いつでもスライド サイド カートを削除したい場合は、WordPress ダッシュボードのFunnelKit » カートに戻ってください。 次に、[公開] ボタンをクリックして [下書き] を選択します。
方法 2. 高度なスライド サイド カートを追加する (アップセル、クロスセル、報酬あり)
ストアでの平均注文額を増やしたい場合は、FunnelKit Cart Pro にアップグレードできます。 この高度なスライド サイド カート プラグインは、強力なアップセル、クロスセル、報酬機能を FunnelKit スライド サイド カートに追加します。
このプラグインを使用すると、顧客がカートにアイテムを追加するたびに、関連する製品を推奨できます。

また、クーポン コードや無料ギフトなどの独自の特典を作成して、スライド カート内で宣伝することもできます。
FunnelKit は、次の報酬のロックを解除するために、顧客がどれだけ費やす必要があるかを追跡することもできます.

これらの強力な機能を追加するには、FunnelKit Funnel Builder Pro にアップグレードする必要があります。 プラス以上のプランが必要になることに注意してください。
プランを購入したら、FunnelKit アカウントにログインします。 ここには、FunnelKit Funnel Builder Pro プラグインに加えて、FunnelKit Funnel Builder と FunnelKit Cart があります。 高度なスライド カート機能のロックを解除するには、3 つのプラグインをすべてインストールする必要があります。
まず、3 つのプラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
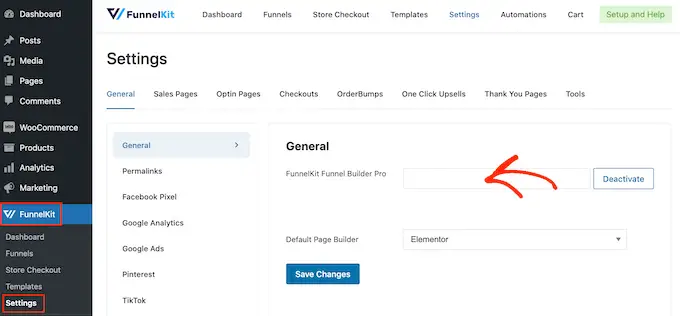
アクティブ化したら、 FunnelKit » 設定に移動し、ライセンス キーを [FunnelKit Funnel Builder Pro] フィールドに追加します。

FunnelKit Web サイトでアカウントにログインすると、この情報を確認できます。 それが完了したら、[有効化] をクリックします。
その後、単にFunnelKit » Cartに移動します。

方法 1 で説明したのと同じプロセスに従って、サイド カートを構成およびカスタマイズできるようになりました。
WooCommerce 製品のアップセルとクロスセルで売り上げを伸ばす
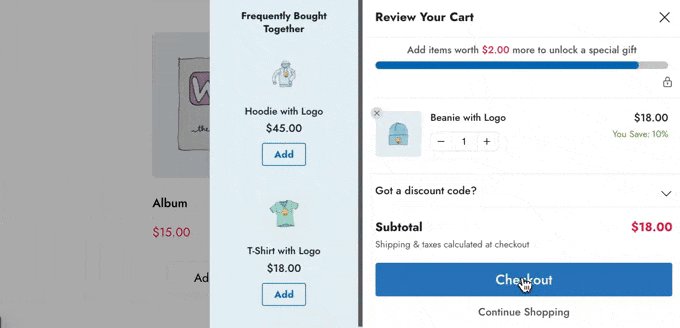
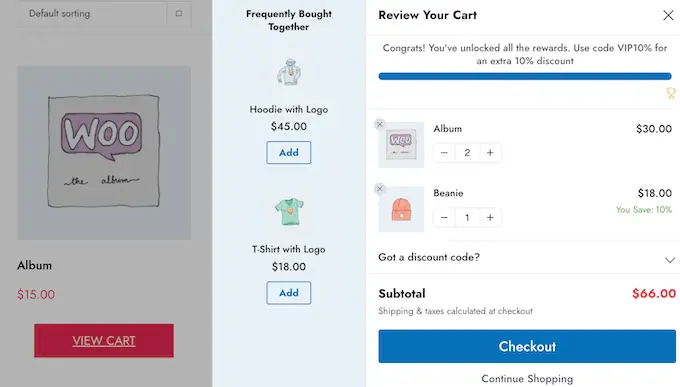
顧客がスライド式のサイド カートを開くと、ショッピング バスケット内のアイテムに基づいて独自のアップセルおよびクロスセル プロモーションを表示できます。

アップセルとは、買い物客が既にショッピング カートに入れている商品ではなく、より高価な商品を購入するよう促すことです。
たとえば、お客様が防水ジャケットをカートに追加したとします。 より耐久性があり、用途が広く、さまざまな色がある高品質のジャケットを提案する場合があります。
クロスセリングとは、顧客がすでに購入している商品に関連する商品を宣伝することです。 たとえば、グリーティング カードをカートに追加した場合、チョコレートや花も購入するよう促すことができます。
WooCommerce には、アップセルとクロスセルを作成できるリンクされた製品機能があります。 詳細については、WooCommerce で製品をアップセルする方法に関するガイドをご覧ください。
ただし、FunnelKit ダッシュボードから直接アップセルとクロスセルを作成することもできます。 これが最も速いオプションなので、このガイドで使用します。
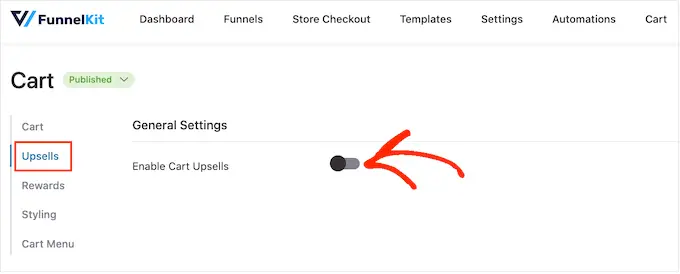
開始するには、[アップセル] オプションをクリックし、[カートのアップセルを有効にする] を選択します。

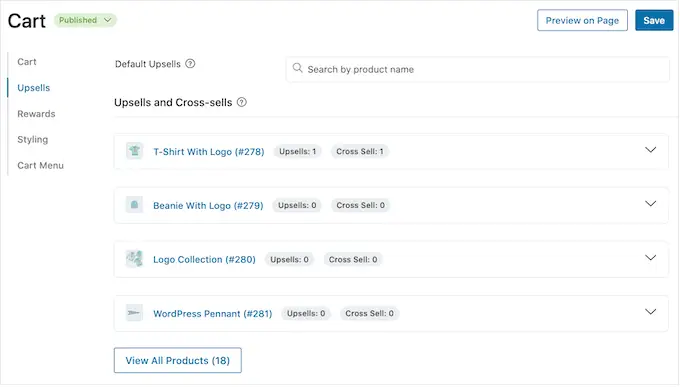
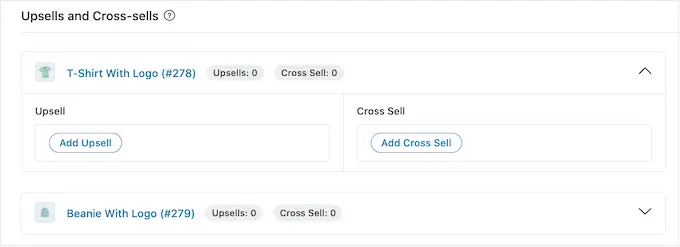
その後、「アップセルとクロスセル」セクションまでスクロールします。
ここでは、オンライン ストアのすべての製品が表示されます。

1 つ以上のリンクされた製品を追加する項目をクリックするだけです。
次に、作成するプロモーションの種類に応じて、[アップセルを追加] または [クロスセルを追加] をクリックします。

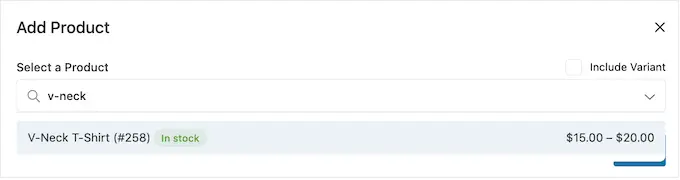
ポップアップで、アップセルまたはクロスセルとして使用する製品の入力を開始します。 適切な製品が表示されたら、クリックします。
複数の製品を提供するには、上記と同じプロセスに従ってください。

それが完了したら、「追加」ボタンをクリックするだけです。
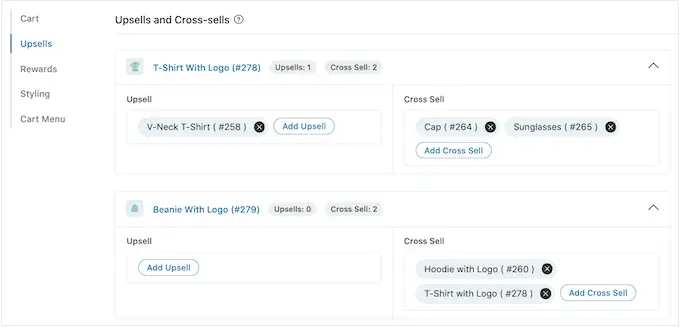
上記と同じプロセスに従うだけで、ストア内のすべての製品に対して独自のクロスセルおよびアップセル キャンペーンを作成できるようになりました。

これで、アップセルおよびクロスセル プロモーションがスライド サイド カートでどのように表示されるかをカスタマイズする準備が整いました。
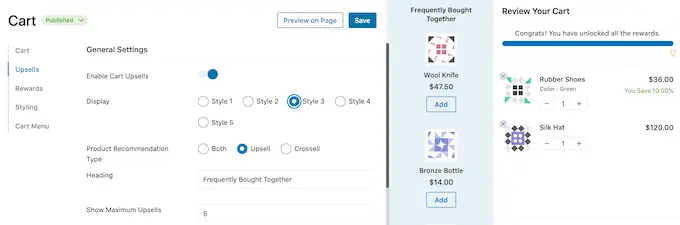
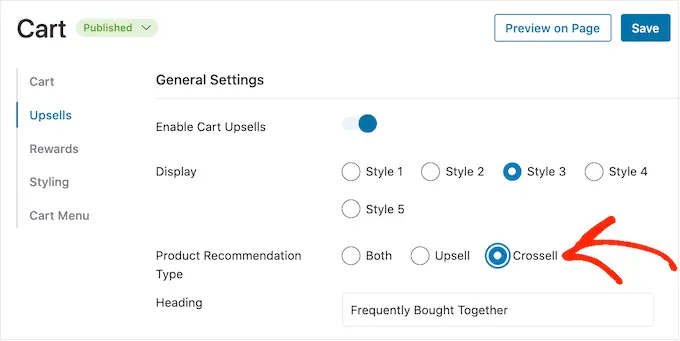
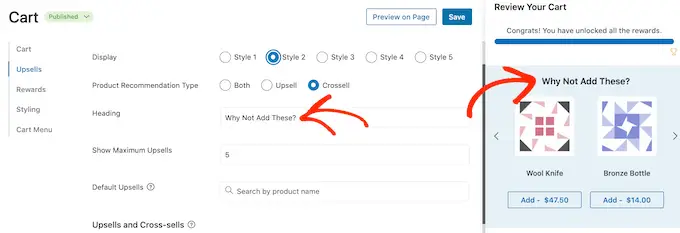
まず、[表示] の横にあるラジオ ボタンをクリックして、さまざまなスタイルを切り替えてみてください。

ライブ プレビューは自動的に更新されるため、さまざまなスタイルを試して、どれが一番気に入るかを確認できます。
デフォルトでは、FunnelKit はスライド サイド カートにアップセルとクロスセルの両方を表示します。 必要に応じて、[製品の推奨タイプ] のラジオ ボタンを使用して、アップセルのみ、またはクロスセルのみを表示できます。

次に、「見出し」フィールドに入力して、FunnelKit がアップセルまたはクロスセル プロモーションの上に表示する見出しを変更できます。
FunnelKit は両方のタイプのプロモーションに同じ見出しを使用することに注意してください。

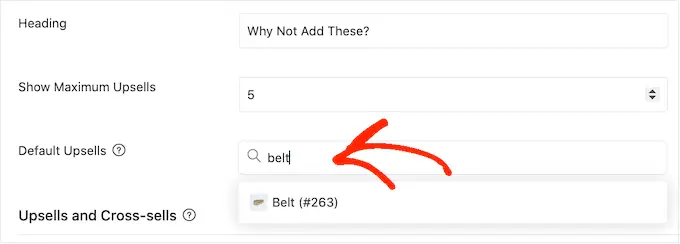
その後、「Show Maximum Upsells」フィールドに入力して、FunnelKit が表示する推奨製品の最大数を設定できます。
可能な限り、すべての製品に対して独自のアップセルおよびクロスセル プロモーションを作成することをお勧めします。 ただし、オンライン ストアに多くのアイテムがある場合、これは不可能な場合があります。
それを念頭に置いて、リンクされた製品が利用できない場合にFunnelKitが宣伝するデフォルトのアップセル製品を設定できます. これを行うには、製品の名前を [デフォルトのアップセル] フィールドに入力するだけです。 適切な製品が表示されたら、クリックします。

作成したアップセルおよびクロスセル プロモーションに満足したら、[保存] をクリックして変更を保存することを忘れないでください。
送料無料、割引、無料ギフトを提供する
多くの場合、顧客により多く支払う理由を与えることで、平均注文額を増やすことができます。 そのことを念頭に置いて、FunnelKit を使用すると、さまざまな報酬を作成し、スライド サイド カートでロック解除可能なボーナスとして宣伝できます。
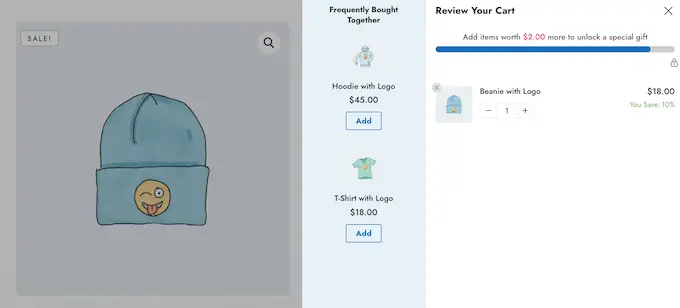
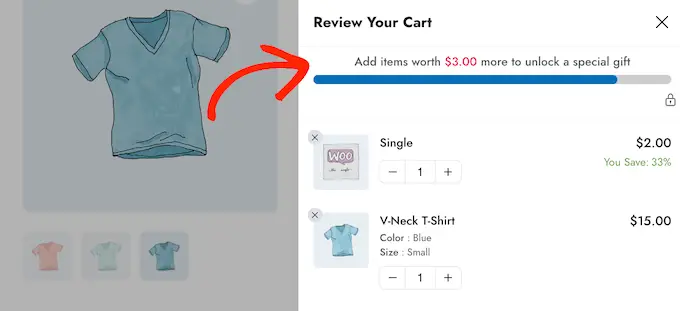
たとえば、顧客が最低購入額を超えた場合に送料無料を提供できます。 FunnelKit は、賞品のロックを解除するためにあとどれくらい費やす必要があるかを顧客に示します。
これは、ゲーミフィケーションで売り上げを伸ばし、顧客ロイヤルティを構築する簡単な方法です。
FunnelKit では、送料無料、割引、無料ギフトの 3 つの特典を提供できます。
送料無料を提供するには、WooCommerce ストアで配送を設定しておく必要があります。 段階的な手順については、完全な WooCommerce made simple ガイドを参照してください。
一方、「割引」報酬は、顧客が最小支出に達するとクーポンを自動適用します。 この報酬を提供したい場合は、組み込みの WooCommerce クーポン機能または WordPress クーポン プラグインを使用して、パーセンテージ ディスカウント クーポンを作成する必要があります。
詳しい手順については、スマート クーポンの作成方法に関するガイドをご覧ください。
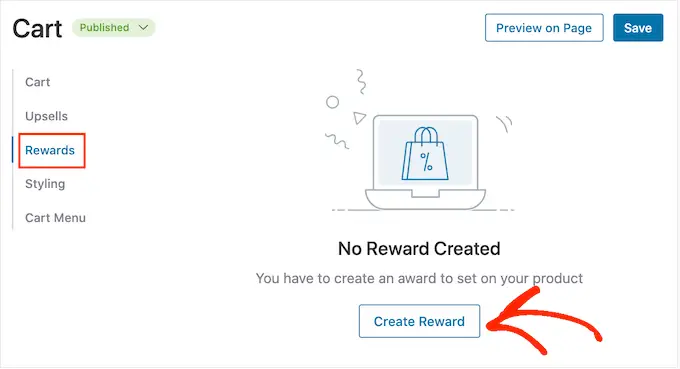
その後、FunnelKit 設定で [報酬] を選択し、[報酬の作成] をクリックして、報酬を作成する準備が整います。

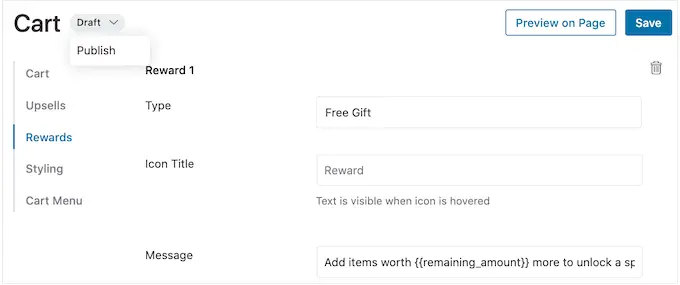
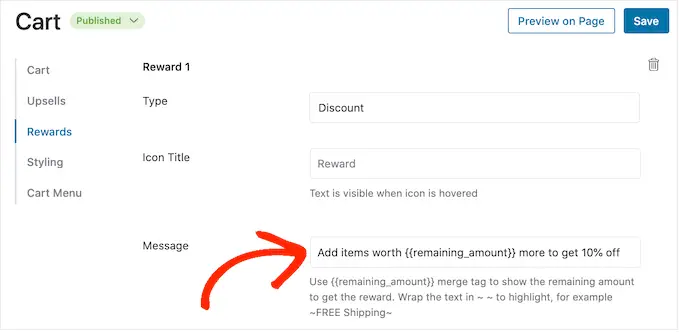
「タイプ」ドロップダウンを開いて、作成したい報酬の種類を選択できるようになりました。
無料ギフト、送料無料、割引のいずれを選択しても、「メッセージ」フィールドに入力して、FunnelKit が顧客に表示するテキストを変更できます。
変更を加える場合は、 remaining_amountを編集しないように注意してください。これにより、FunnelKit は顧客がさらに費やす必要がある金額を表示できるようになります。

割引を提供している場合は、顧客がどれだけ節約できるかを示すようにメッセージを変更してください。
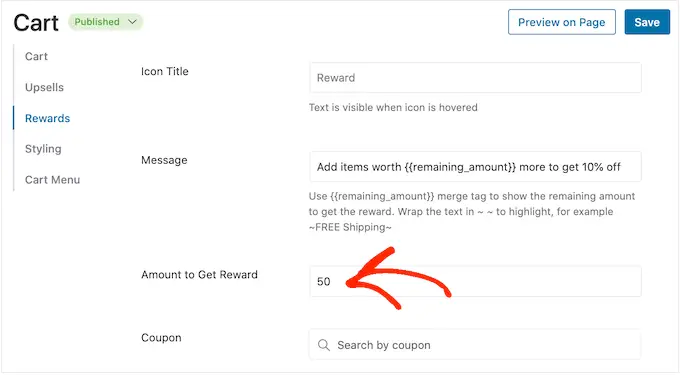
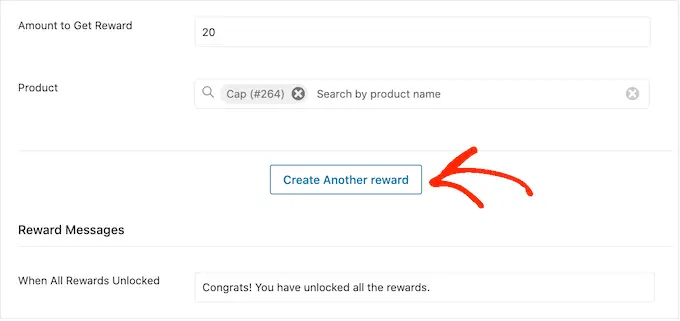
それが完了したら、「報酬を受け取る金額」フィールドに数値を入力します。 これは、リワードのロックを解除するために買い物客が費やす必要がある金額です。

パーセンテージ割引を提供している場合は、FunnelKit が自動適用するクーポンを指定する必要があります。
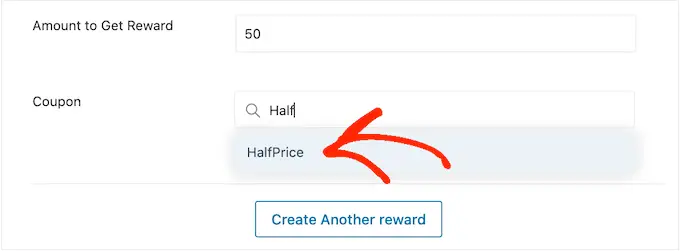
[クーポン] フィールドに、使用するクーポンを入力します。 適切なコードが表示されたら、クリックします。

これで、FunnelKit は、誰かが最低利用額に達したときにクーポンを自動適用します。
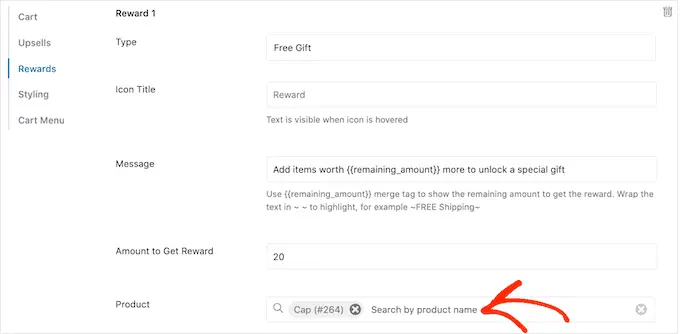
代わりに無料ギフトを提供しますか? 次に、ギフトの名前を [商品] フィールドに入力します。

適切な製品が表示されたら、クリックしてください。
これで、FunnelKit は、顧客が最小費用に達するとすぐに、このアイテムを顧客のショッピング カートに追加します。

さらに報酬を追加するには、[別の報酬を作成] をクリックします。
上記と同じプロセスに従って、割引、無料ギフト、または送料無料の特典を設定できるようになりました。

デフォルトでは、顧客がすべての賞の資格を得ると、FunnelKit は次のメッセージを表示します。 すべての報酬のロックを解除しました。
代わりに別のメッセージを表示するには、[すべての報酬がロック解除されたとき] フィールドに入力します。 次回の購入時に使用できる専用クーポン コードなど、すべての特典を利用できる特別なボーナスを顧客に提供することもできます。

報酬の設定に満足したら、[保存] ボタンをクリックします。
スライド サイド カートを公開する方法
スライド サイド カートをライブにする準備ができたら、[カート] の横にある [下書き] ボタンを選択するだけです。 [公開] をクリックします。

スライド サイド カートをいつでも削除したい場合は、WordPress ダッシュボードのFunnelKit » Cartに戻ってください。 次に、[公開] ボタンをクリックして [下書き] を選択します。
この記事が、WooCommerce にスライド サイド カートを追加するのに役立つことを願っています。 WooCommerce ポップアップを作成して売り上げを伸ばす方法と、ストアに最適な WooCommerce プラグインに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
