WordPressでブラウザタブ通知を簡単に追加する方法
公開: 2022-11-14Web サイトにブラウザー タブ通知を追加しますか?
ブラウザのタブ通知を追加することは、ユーザーの注意を再び引き付け、カートの放棄率を下げ、売上と収益を増加させる優れた方法です。
この記事では、WordPress にブラウザー タブ通知を追加する方法を紹介します。

ブラウザタブ通知とは?
ブラウザー タブ通知は、ユーザーがブラウザーで別のサイトに注目しているときに、Web サイトのタブで何かを変更したときに発生します。
WordPress ウェブサイトにブラウザー タブ通知機能を追加することで、ユーザーが別のタブを開いてページを離れた瞬間にユーザーの注意を引くことができます。
たとえば、ウェブサイトのファビコンを変更したり、アニメーション化したり、カスタム メッセージを書いたり、タブをフラッシュしたりできます。
オンライン ストアをお持ちの場合は、ブラウザー タブの通知が非常に役立ちます。 これらの通知は、気が散っている顧客を呼び戻し、カート放棄率を下げ、顧客エンゲージメントを高めます。
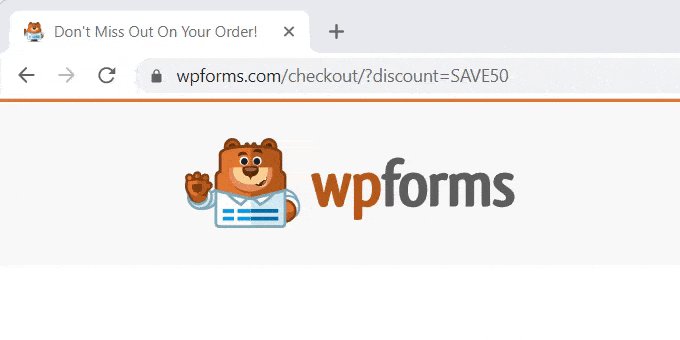
この機能を使用すると、カートの放棄について顧客に警告したり、サイトに注意を戻した場合に割引を提供したりすることができます.
ブラウザ タブ通知の例を次に示します。

そうは言っても、WordPressに3種類のブラウザ通知を追加する方法を紹介します.
WPCode をインストールしてブラウザー タブ通知を追加する
WordPress にカスタム コードを追加することで、サイトにブラウザー タブ通知を簡単に追加できます。 通常、テーマの functions.php ファイルを編集する必要がありますが、これにより、わずかなエラーでも Web サイトが壊れる可能性があります。
そのため、100 万を超える Web サイトで使用されている、最も安全で最も人気のあるコード スニペット プラグインである WPCode の使用をお勧めします。
まず、無料の WPCode プラグインをインストールして有効にする必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップ ツー ステップ ガイドを参照してください。
プラグインを有効にしたら、WordPress 管理パネルの [コード スニペット] » [すべてのスニペット] に移動します。
![コード スニペットに移動し、[新規追加] をクリックします。](/uploads/article/16337/4pIM5hatwUzsmsmt.png)
[新規追加] ボタンをクリックすると、[スニペットの追加] ページが表示されます。
次に、[カスタム コードを追加 (新しいスニペット)] オプションにカーソルを合わせ、その下にある [スニペットを使用] ボタンをクリックします。
![[スニペットを使用] ボタンをクリックするだけです。](/uploads/article/16337/4HBiOSVuXUjcS9ap.png)
プラグインは、「カスタム スニペットの作成」ページに移動します。
使用するブラウザー タブ通知の種類に関係なく、このページを使用して以下のコードを入力します。

タイプ 1. 新しい更新をブラウザ タブの通知として表示する
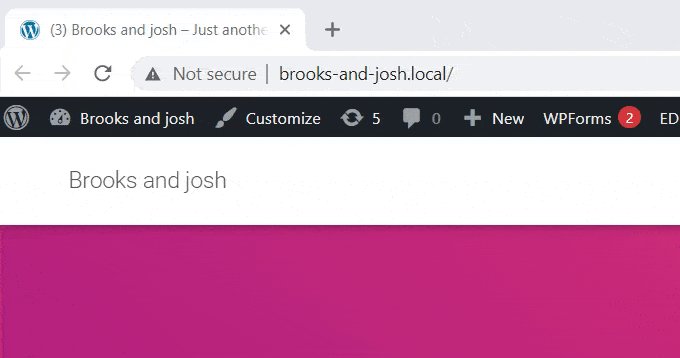
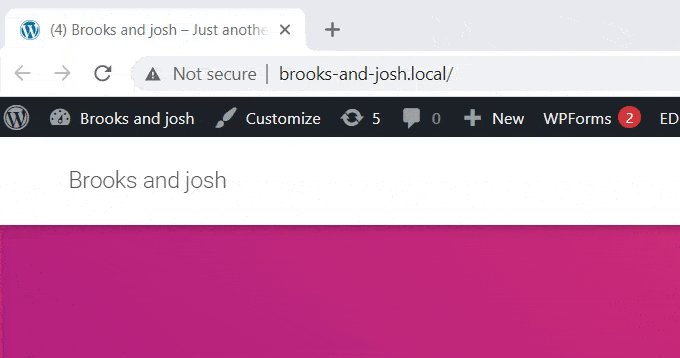
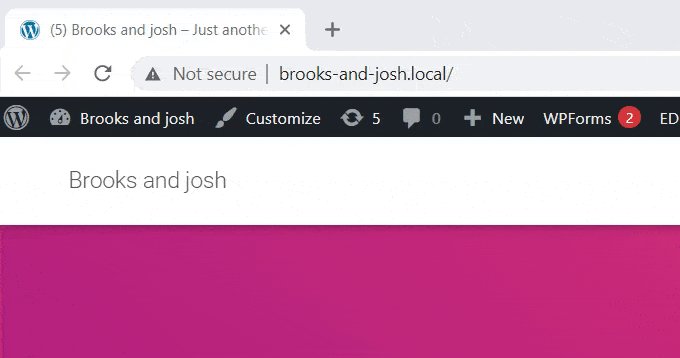
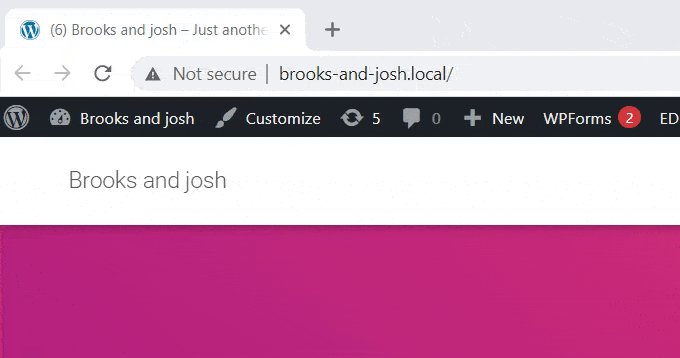
以下のコードを使用すると、サイトに投稿されている新しい更新についてユーザーに通知されます。 タブに数字が表示され、欠落している新しいアイテムの数がわかります。
たとえば、オンライン ストアがあり、いくつかの新製品を在庫に追加した場合、ユーザーにはブラウザ タブの通知が、追加された新製品の数を示す数値として表示されます。
これは下の画像で確認できます。

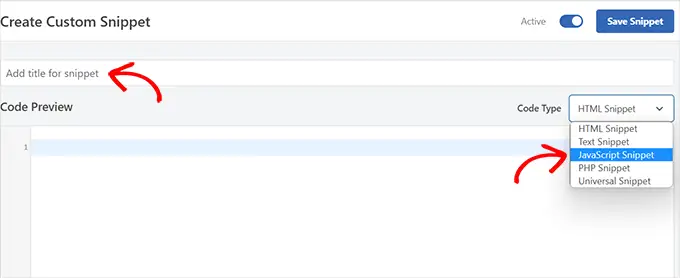
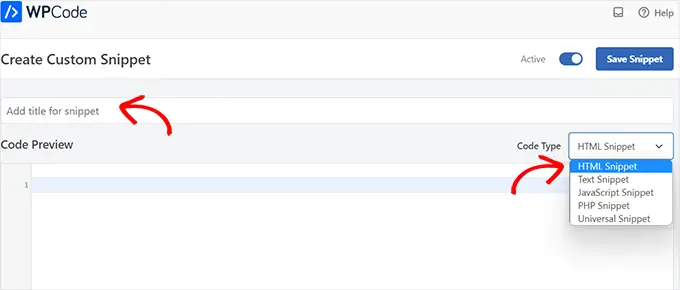
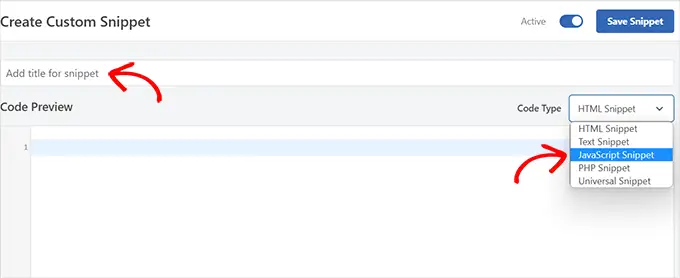
[カスタム スニペットの作成] ページに移動したら、スニペットに名前を付ける必要があります。 コードの識別に役立つものは何でも選択できます。 これはあなただけのものです。
次に、右側のドロップダウン メニューから [コード タイプ] を選択します。 これは JavaScript コードなので、[JavaScript スニペット] オプションをクリックするだけです。

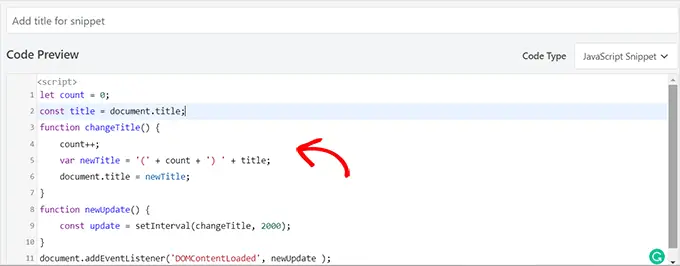
次に、次のコード スニペットをコピーして [コード プレビュー] 領域に貼り付けるだけです。
let count = 0;
const title = document.title;
function changeTitle()
count++;
var newTitle="(" + count + ') ' + title;
document.title = newTitle;
function newUpdate()
const update = setInterval(changeTitle, 2000);
document.addEventListener('DOMContentLoaded', newUpdate );

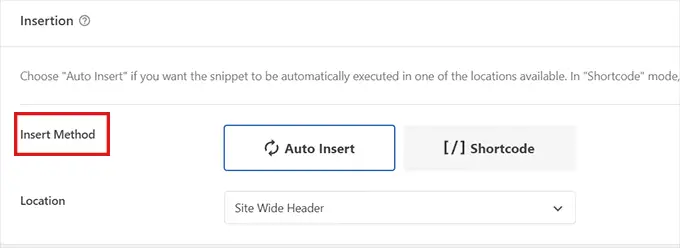
コードを貼り付けたら、[挿入] セクションまで下にスクロールします。 「自動挿入」と「ショートコード」の 2 つのオプションがあります。
「自動挿入」オプションを選択するだけで、コードがサイトに自動的に挿入されて実行されます。
ショートコードを追加した特定のページにのみ新しい更新を表示したい場合は、「ショートコード」メソッドを使用できます。

オプションを選択したら、ページの上部に戻ります。
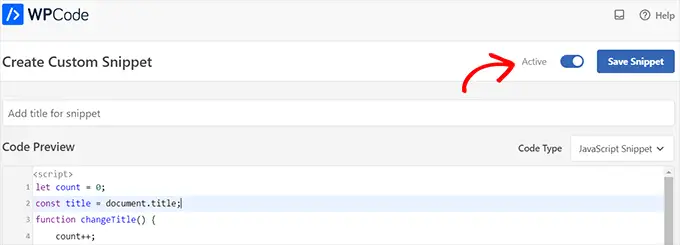
右上隅にある [非アクティブ] から [アクティブ] へのスイッチをクリックし、[スニペットを保存] ボタンをクリックします。

それが完了すると、カスタム コード スニペットがサイトに追加され、作業が開始されます。
タイプ 2. ブラウザのタブ通知としてファビコンを変更する
この方法では、ユーザーが別のタブに移動したときに、サイトのブラウザー タブに別のファビコンを表示します。
ファビコンは、Web ブラウザーに表示される小さな画像です。 ほとんどの企業は、ロゴの小さいバージョンを使用します。

ブラウザ タブのファビコンを変更するには、WPCode プラグインを使用します。
まず、WordPress 管理パネルの [コード スニペット] » [すべてのスニペット] に移動し、[新規追加] ボタンをクリックします。
次に、[カスタム コードを追加 (新しいスニペット)] オプションにカーソルを合わせ、その下にある [スニペットを使用] ボタンをクリックします。
これにより、[カスタム スニペットの作成] ページが表示されます。 コード スニペットのタイトルを入力することから始めることができます。
右側のドロップダウン メニューから [コード タイプ] を選択するだけです。 このコード スニペットでは、[HTML スニペット] オプションを選択する必要があります。


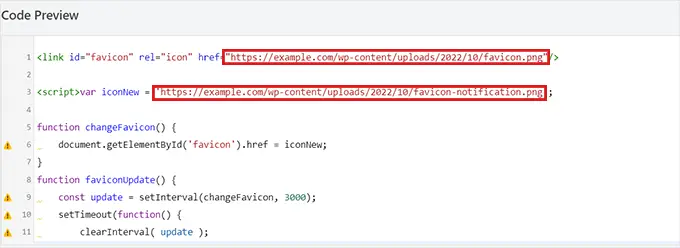
完了したら、次のコードをコピーして「コード プレビュー」に貼り付けます。
<link id="favicon" rel="icon" href="https://example.com/wp-content/uploads/2022/10/favicon.png"/>
<script>var iconNew = 'https://example.com/wp-content/uploads/2022/10/favicon-notification.png';
function changeFavicon()
document.getElementById('favicon').href = iconNew;
function faviconUpdate()
const update = setInterval(changeFavicon, 3000);
setTimeout(function()
clearInterval( update );
, 3100);
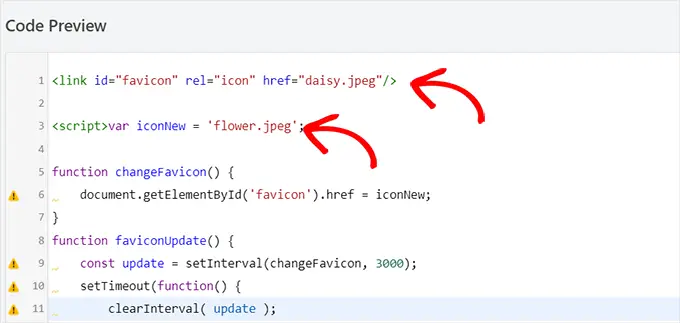
コードを貼り付けたら、サンプルの favicon リンクをコードから削除し、独自の画像に置き換えます。

ファビコンとして選択した画像は、WordPress サイトのメディア ライブラリに既にアップロードされているはずです。
そうしないと、コードが機能せず、ファビコンが通常どおり表示されます。

新しいファビコンへのリンクを貼り付けたら、[挿入] セクションまで下にスクロールします。 ここには、「自動挿入」と「ショートコード」の 2 つのオプションがあります。
すべてのページにコードを自動的に埋め込む場合は、[自動挿入] オプションを選択できます。

特定のページのみでファビコンを変更するには、[ショートコード] オプションを選択し、サイドバー ウィジェットやコンテンツ エディターの下部など、ショートコードが有効な領域に貼り付けます。
次に、ページの上部に移動し、右上隅にあるスイッチを [非アクティブ] から [アクティブ] に切り替えてから、[スニペットを保存] ボタンをクリックします。
その後、ブラウザのタブ通知としてファビコンが変化し始めます。
タイプ 3. ブラウザ タブ通知としてのサイト タイトルの変更
サイトのタイトルを変更して訪問者の注意を取り戻したい場合は、この方法を使用できます。
このコード スニペットを使用すると、ユーザーがブラウザーの別のタブに切り替えたときに、サイトのタイトルが変更され、目を引くメッセージが表示されます。

WPCode プラグインを使用して、ブラウザー タブの通知としてサイトのタイトルを変更します。
[カスタム スニペットの作成] ページに移動するには、[コード スニペット] » [すべてのスニペット] に移動し、[新規追加] ボタンをクリックします。
次に、上記の例に示すように、[カスタム コードを追加] オプションを選択するだけです。
[カスタム スニペットの作成] ページに移動したので、まずコード スニペットのタイトルを入力します。
次に、右側のドロップダウン メニューから [コード タイプ] を選択する必要があります。 これは JavaScript コードであるため、[JavaScript スニペット] オプションをクリックするだけです。

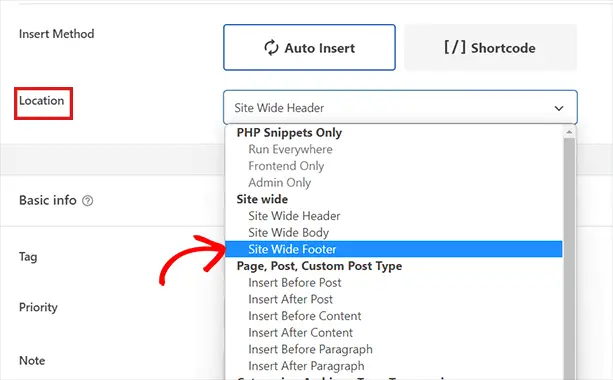
その後、「場所」オプションまで下にスクロールし、その横にあるドロップダウン メニューをクリックします。
ドロップダウン メニューから、[サイト全体のフッター] オプションをクリックするだけです。

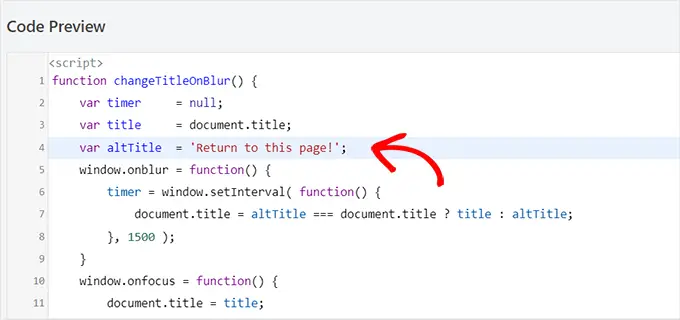
次に、「コード プレビュー」に次のコード スニペットをコピー アンド ペーストするだけです。
function changeTitleOnBlur()
var timer = null;
var title = document.title;
var altTitle="Return to this page!";
window.onblur = function()
timer = window.setInterval( function()
document.title = altTitle === document.title ? title : altTitle;
, 1500 );
window.onfocus = function()
document.title = title;
clearInterval(timer);
changeTitleOnBlur();
コードを貼り付けたら、コードを編集して、ブラウザーのタブに表示したいメッセージをコードに書き込むだけです。
目的のメッセージを書き込むには、単にvar altTitle="Return to this page!"; 行を削除し、ブラウザ タブ通知のメッセージを含むプレースホルダー テキストを削除します。

次に、「挿入」セクションまでスクロールします。ここには、「自動挿入」と「ショートコード」の 2 つの挿入方法があります。
[自動挿入] オプションをクリックすると、ブラウザ タブの通知がすべてのページでアクティブになります。 ただし、特定のページにのみ目を引くメッセージが必要な場合は、[ショートコード] オプションを選択できます。

たとえば、このコードを [カートに追加] ページにのみ追加して、ウェブサイトでのカート放棄率を下げることができます。
その場合は、ショートコード オプションを選択できます。
あとは、ページの上部に移動して、スイッチを [非アクティブ] から [アクティブ] に切り替え、[スニペットを保存] ボタンをクリックするだけです。
![[スニペットを保存] ボタンをクリックします](/uploads/article/16337/W7cHULIVAIkkct3b.png)
それでおしまい! これで、ブラウザ タブの通知により、サイトを離れたユーザーに警告が表示されます。
この記事が、WordPress にブラウザタブ通知を追加する方法を学ぶのに役立つことを願っています. また、WordPress サイトに Web プッシュ通知を追加する方法に関するチュートリアルや、サイトを成長させるために必須の WordPress プラグインのトップ ピックもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
