WordPress に CSS アニメーションを簡単に追加する方法 (2 つの簡単な方法)
公開: 2023-03-24WordPress に CSS アニメーションを追加しますか?
アニメーションは、訪問者の注意を引き、ページの最も重要なコンテンツを強調する優れた方法です。 また、行動を促すフレーズのボタンやリンクをクリックするよう顧客に促すこともできます。
この記事では、WordPress に CSS アニメーションを簡単に追加する方法を紹介します。

WordPress に CSS アニメーションを追加する理由
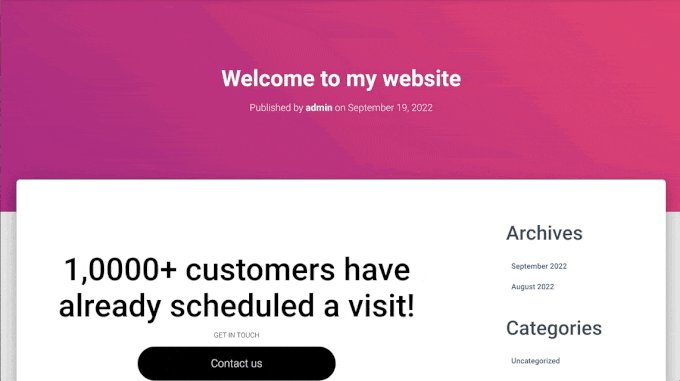
CSS アニメーションを使用して、ページのさまざまな部分に訪問者の注意を引くことができます。 たとえば、オンライン ストアを運営している場合、アニメーションで製品の最も重要な機能や最大のセールス ポイントを強調できます。
また、アニメーションは CTA を際立たせ、より多くの人にメール ニュースレターを購読してもらうなど、特定の目標を達成するのに役立ちます。
テーマまたは子テーマのスタイルシートに CSS アニメーションを追加できます。 ただし、これには多くの時間と労力がかかり、間違いを犯すと Web サイトのデザインや機能が損なわれる可能性があります。
そうは言っても、CSSアニメーションをWordPressサイトに簡単に追加する方法を見てみましょう. 特定の方法に直接ジャンプしたい場合は、以下のリンクを使用できます。
方法 1. WordPress ブロックを簡単にアニメーション化する方法(すばやく簡単)
シンプルな CSS アニメーションを追加する最も簡単な方法は、Blocks Animation を使用することです。
この無料のプラグインを使用すると、CSS を 1 行も書かずに、任意のブロックに入り口のアニメーションを追加できます。 また、タイピング アニメーションや、テキストや数字に追加できるティッカー スタイルの効果もあります。

まず、プラグインをインストールして有効化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化したら、WordPress エディターで任意のページまたは投稿を開きます。 次に、アニメーション化するブロックをクリックして、右側のメニューで [ブロック] タブを選択します。
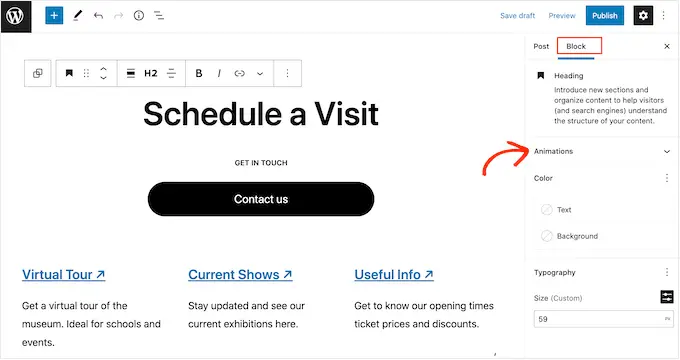
このメニューに新しい「アニメーション」セクションがあることがわかります。

[アニメーション] セクションをクリックして展開すると、[アニメーション]、[アニメーションのカウント]、[アニメーションの入力] の 3 つのオプションが表示されます。
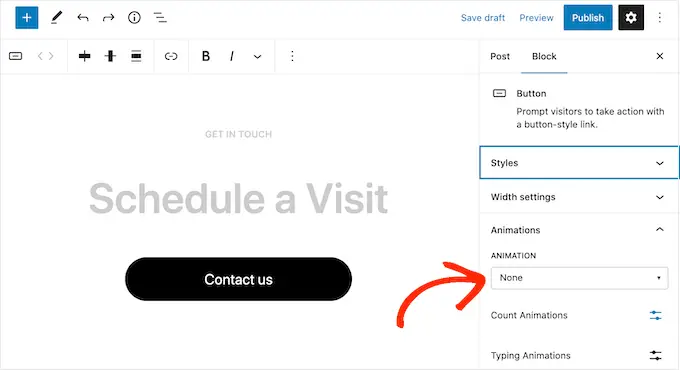
「アニメーション」は、ページの読み込み時に 1 回再生される短い効果です。 この種の入り口アニメーションを WordPress ブログに追加するには、[アニメーション] の横にあるドロップダウンをクリックするだけです。

これにより、使用するアニメーションを選択できるメニューが開きます。
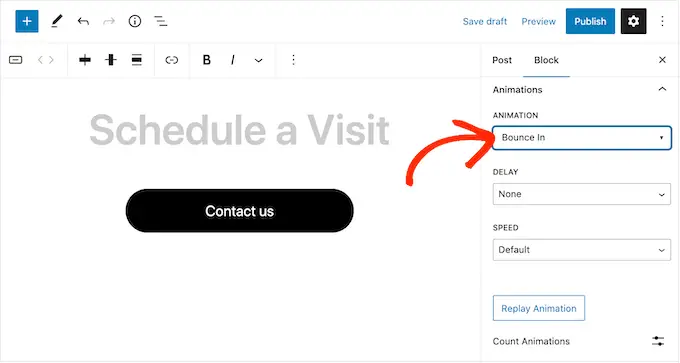
WordPress エディターにアニメーションのプレビューが表示されるので、さまざまなオプションを試して最適なものを確認できます。

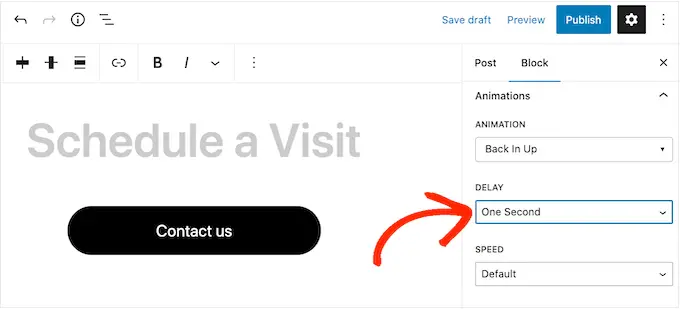
デフォルトでは、ページが読み込まれるとすぐに入り口のアニメーションが再生されますが、必要に応じて遅延を追加できます. 同じページで複数のアニメーションを使用する場合は、遅延を使用してアニメーションをずらして、圧倒されないようにすることもできます。
「遅延」ドロップダウンを開いて、リストから時間を選択するだけです。

「速度」ドロップダウンを使用して、アニメーションを速くしたり遅くしたりすることもできます。
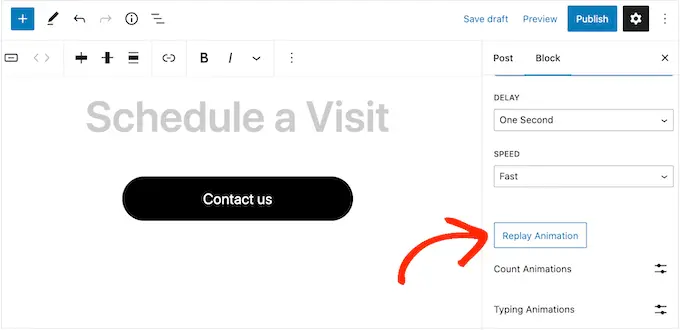
さまざまな設定を試しているときに、[アニメーションの再生] をクリックすると、いつでもアニメーションをプレビューできます。

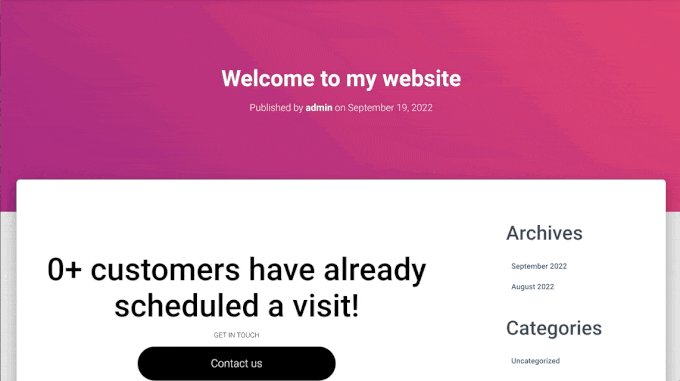
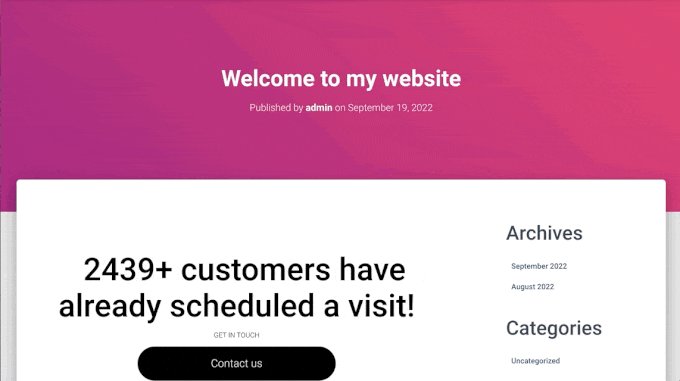
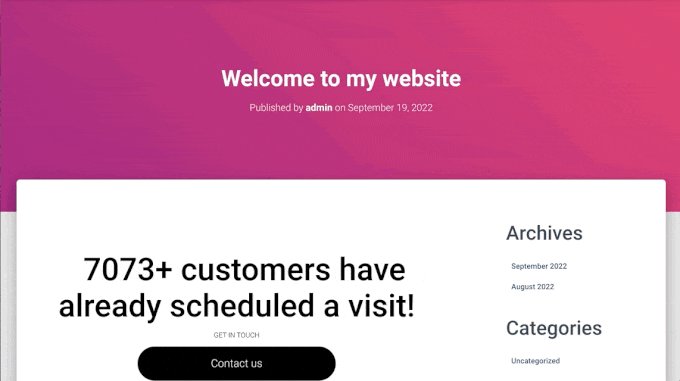
このプラグインには、「カウント アニメーション」と「タイピング アニメーション」もあります。
タイピング アニメーションを使用すると、テキストをアニメーション化できます。カウント アニメーションを使用すると、ティッカー スタイルの効果が数字に追加されます。 これらのアニメーションは、テキストまたは数字をサポートする任意のブロックで動作するため、ボタン、画像キャプション、見出しなどをアニメーション化するために使用できます。
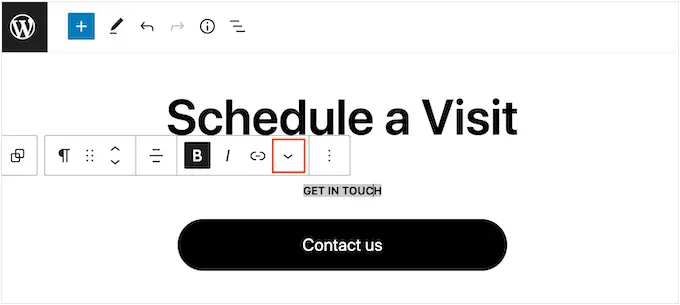
これらの効果のいずれかを追加するには、アニメーション化するテキストまたは数字を強調表示することから始めます。 次に、小さなツールバーの下向き矢印をクリックします。

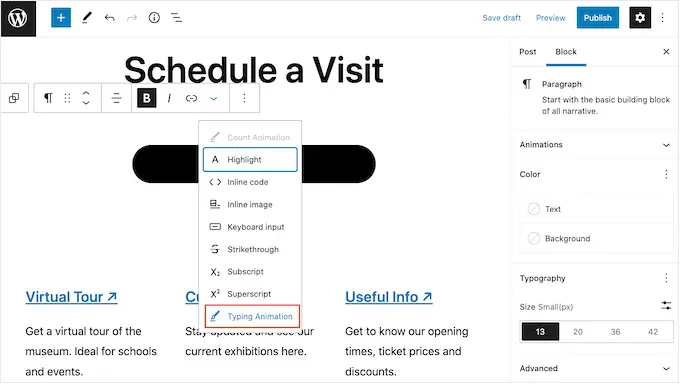
ドロップダウン メニューから [アニメーションのカウント] または [アニメーションの入力] を選択できるようになりました。
これらのオプションがグレー表示されている場合は、正しいコンテンツを強調表示していることを確認してください。 たとえば、テキストのみを強調表示した場合、[アニメーションをカウント] を選択することはできません。

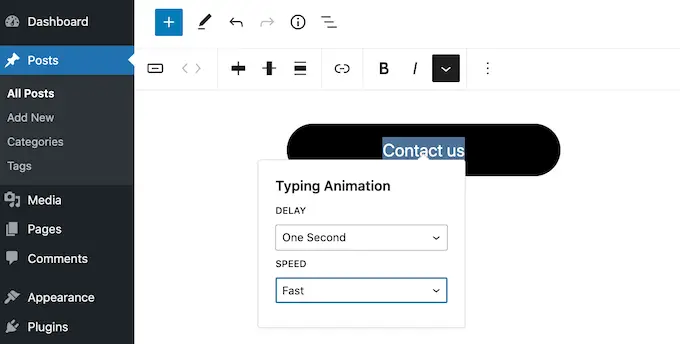
アニメーションを追加した後、小さなポップアップのドロップダウン メニューを使用して、速度を変更し、オプションの遅延を追加できます。
たとえば、次の画像では、1 秒の遅延を使用しています。

CSS アニメーションをライブにする準備ができたら、[公開] または [更新] ボタンをクリックします。 これで、WordPress Web サイトにアクセスすると、アニメーションがライブで表示されます。
方法 2. カスタム ページに CSS アニメーションを追加する方法 (推奨)
組み込みの WordPress ブロックに単純なアニメーションを追加する場合は、Blocks Animation が適しています。 ただし、訪問者の注意を本当に引き付け、Web サイトに人々を留め、より多くのコンバージョンを獲得したい場合は、SeedProd を使用することをお勧めします。
SeedProd は、シンプルなドラッグ アンド ドロップ エディターを使用して、美しいランディング ページや販売ページなどを作成できる最高のページ ビルダー プラグインです。
また、回転および強調表示されたアニメーションの見出しを作成するために使用できる「アニメーションの見出し」ブロックも付属しています。

名前にかかわらず、Animated Headline ブロックを使用して、行動を促すフレーズ、小見出し、または強調したいその他のテキストを含むテキストをアニメーション化できます。
SeedProd には、画像、テキスト、ボタン、ビデオなどを含む任意のブロックに追加できる 40 以上の入り口アニメーションも付属しています。

数回クリックするだけで、セクションや列全体をアニメーション化することもできます。 このようにして、魅力的なアニメーション ページを数分で作成できます。
アニメーションを使用してより多くのコンバージョンと売り上げを獲得している場合、SeedProd は WooCommerce と統合され、Web サイトを宣伝するために既に使用している可能性のあるトップ メール マーケティング サービスの多くをサポートします。
SeedProd Page Builder のセットアップ方法
最初に行う必要があるのは、SeedProd をインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
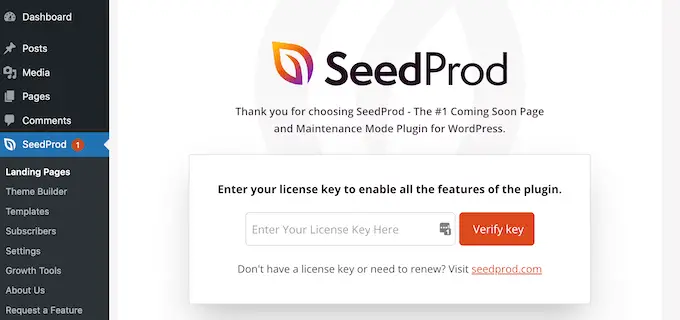
アクティベーション時に、ライセンス キーを入力する必要があります。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンス キーを追加したら、[キーの確認] をクリックします。
カスタム ページ デザインを作成する
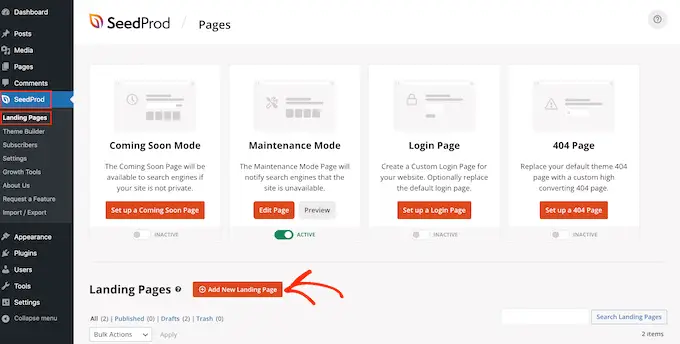
開始するには、 SeedProd » Landing Pagesに移動し、[Add New Landing Pages] をクリックします。

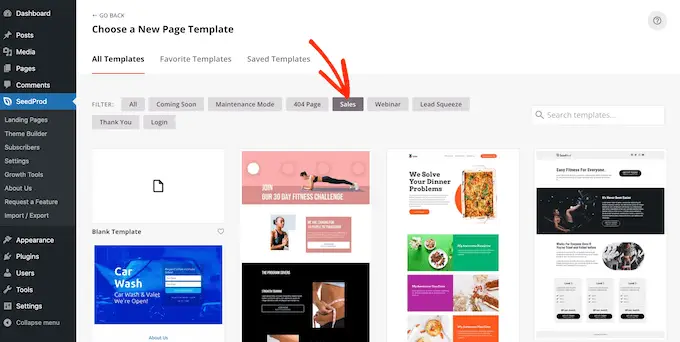
次の画面で、テンプレートを選択するよう求められます。
SeedProd には、404 ページのテンプレートやカスタム WooCommerce の「ありがとう」ページなど、さまざまなカテゴリに分類された 180 を超える美しいテンプレートが付属しています。

このガイドでは、アニメーション テキストと入口アニメーションを使用した販売ページの作成方法を紹介しますが、作成するページの種類に関係なく、手順は同じです。
任意のタブをクリックするだけで、そのカテゴリ内のさまざまなテンプレートが表示されます。

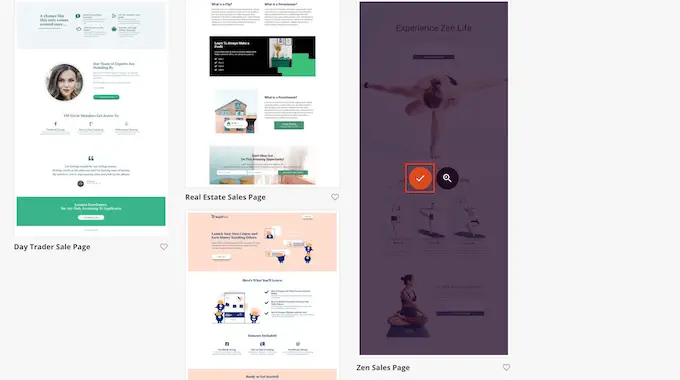
使用したいテンプレートが見つかったら、その上にマウスを置き、チェックマーク アイコンをクリックします。
すべての画像で「Zen Sales Page」テンプレートを使用していますが、任意のテンプレートを使用できます。

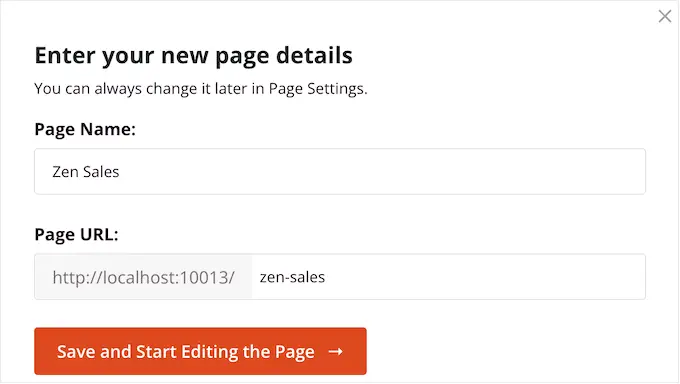
次に、ページにタイトルを付ける必要があります。
SeedProd はページ タイトルに基づいて URL を自動的に作成しますが、これは任意に変更できます。 たとえば、関連するキーワードを URL に追加すると、多くの場合、WordPress の SEO が改善され、関連する検索結果にページが表示されるようになります。
詳細については、WordPress ブログのキーワード調査の方法に関するガイドをご覧ください。
タイトルと URL に問題がなければ、[保存してページの編集を開始] をクリックします。

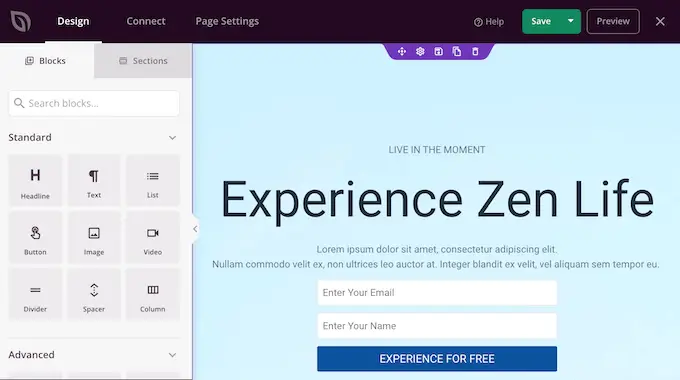
これにより、SeedProd ドラッグ アンド ドロップ ページ エディターが読み込まれます。
右側にはページ デザインのライブ プレビューが表示され、左側にはいくつかの設定が表示されます。

SeedProd には、ソーシャル共有ボタン、ビデオ、連絡先フォームなどを追加できるブロックなど、デザインに追加できるブロックが多数付属しています。
詳細については、WordPress でカスタム ページを作成する方法に関するガイドをご覧ください。
WordPressにアニメーションテキストを追加する方法
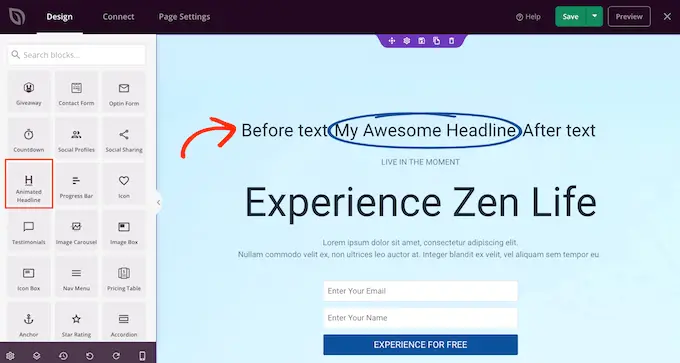
ページにアニメーション テキストを追加するには、アニメーション ヘッドライン ブロックを見つけてページ デザインにドラッグします。

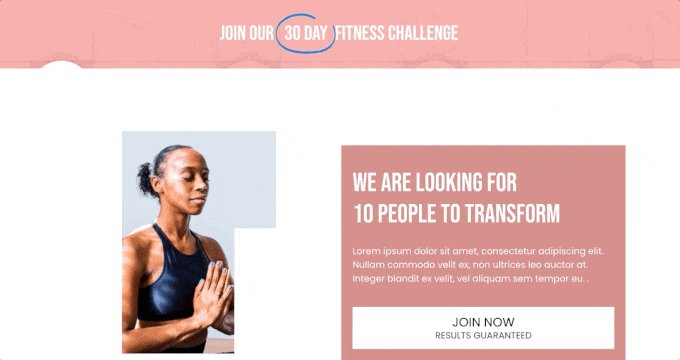
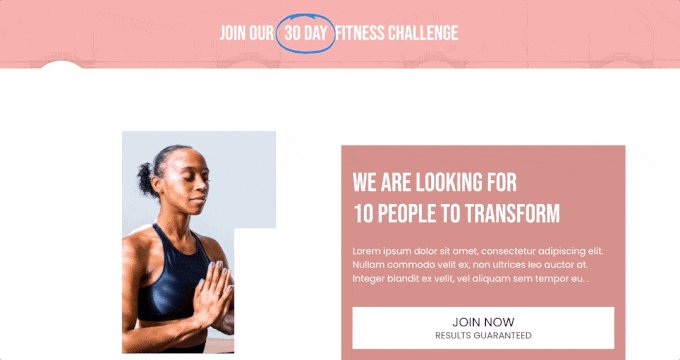
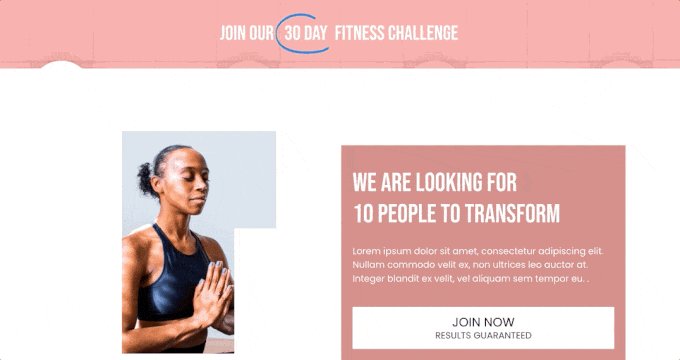
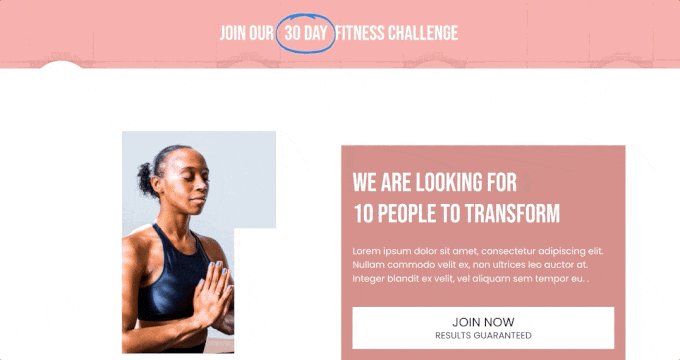
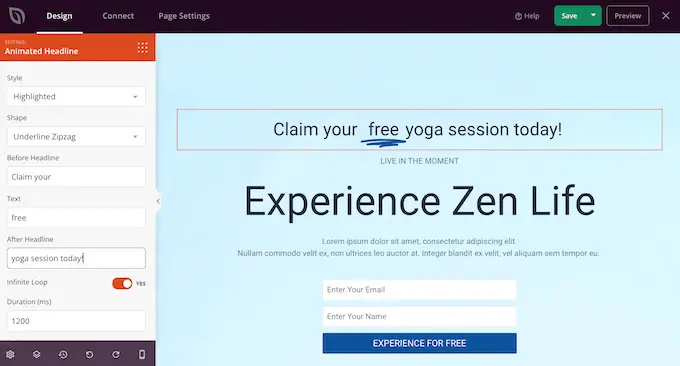
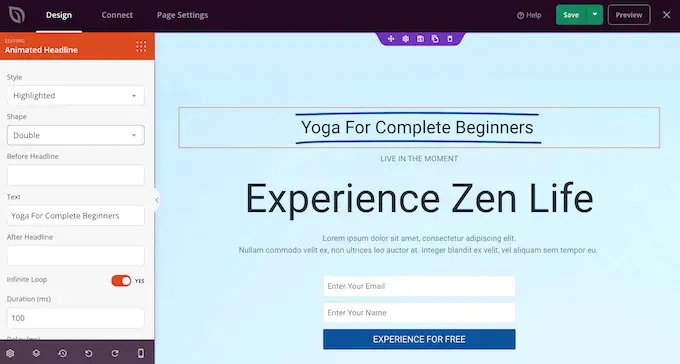
見出しをアニメーション化するには 2 つの方法があります。 まず、「ハイライト」スタイルは、円や下線付きのジグザグなどのシェイプ アニメーションをテキストに追加します。
このアニメーションを使用して、見出し内の特定の単語やフレーズに注意を向けることができます。 これにより、最も重要なコンテンツが強調されるため、見出しが読みやすく理解しやすくなります。 また、行動を促すフレーズに注目を集めるための優れた方法でもあります。

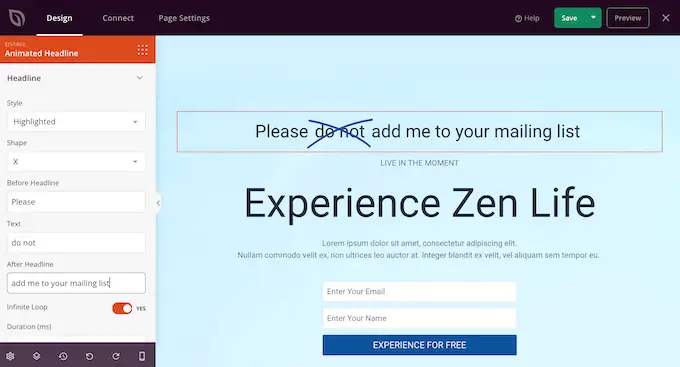
強調表示されたスタイルには、いくつかの取り消し線の形もあります。
取り消し線を使用して、興味深く人目を引く効果を作成したり、単にデザインに楽しさを追加したりできます。

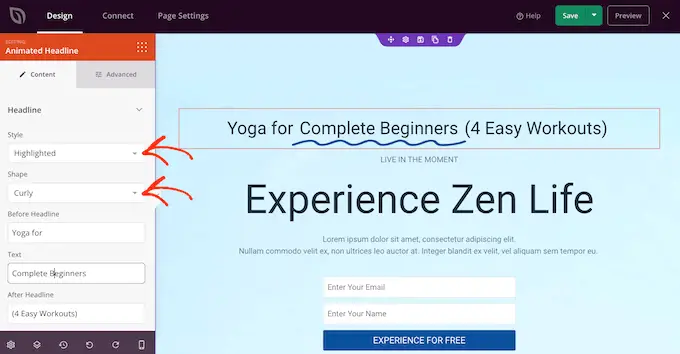
ハイライト アニメーションを作成するには、[スタイル] ドロップダウンを開いて [ハイライト] を選択します。
次に、[形状] ドロップダウンを開き、形状を選択します。 形状をクリックすると、SeedProd はそのアニメーションのプレビューを表示するので、さまざまな形状を試して、最も気に入った形状を確認できます。

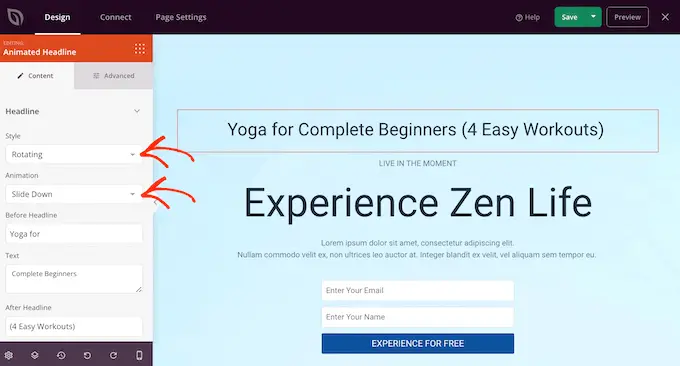
SeedProd には、テキストにトランジション効果を追加する「回転」アニメーション スタイルもあります。
多くの場合、アニメーション テキストは、訪問者がページを読み込んだときに最初に目にするものであるため、最も重要なテキストを強調する優れた方法です。
トランジション アニメーションを作成するには、[スタイル] ドロップダウンを開いて [回転] をクリックします。
次に、[アニメーション] ドロップダウンを開き、使用するトランジションの種類 (フェード、ズーム、ロールなど) を選択できます。 繰り返しになりますが、SeedProd はページ エディター内でアニメーションを再生するので、さまざまな効果を試して好みのものを確認できます。

「ハイライト」または「回転」アニメーションを作成する場合でも、アニメーション テキストの前後にテキストを追加できます。
[見出しの前] フィールドと [見出しの後] フィールドに入力するだけです。 [テキスト] フィールドに、アニメーション化する単語またはフレーズを追加します。
見出し全体をアニメーション化する場合は、[見出しの前] フィールドと [見出しの後] フィールドを空のままにします。

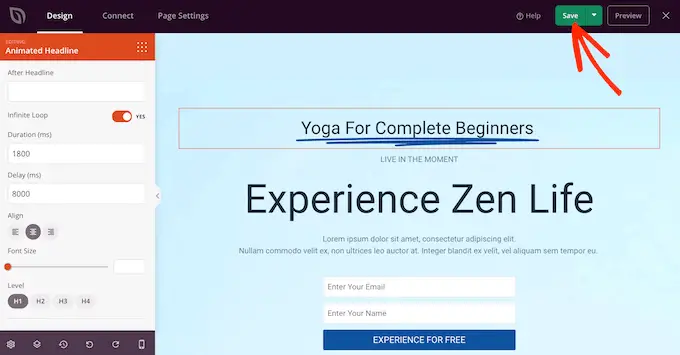
デフォルトでは、SeedProd はループでアニメーションを再生します。
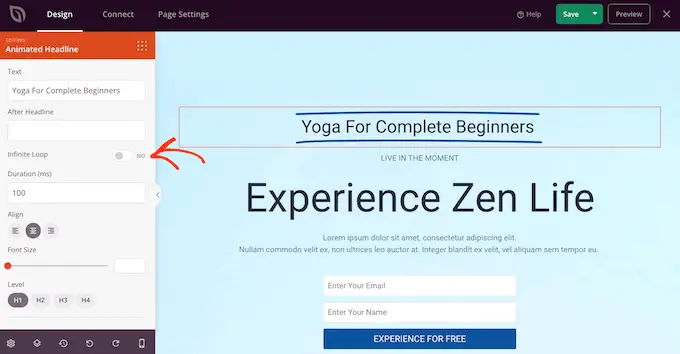
アニメーションを 1 回だけ再生するには、[無限ループ] スイッチをクリックして無効にします。

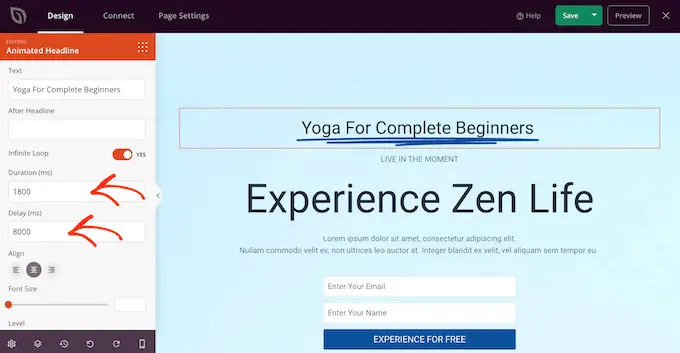
デフォルトでは、アニメーションは 8000 ミリ秒の遅延の後、1200 ミリ秒再生されます。
別の値を使用するには、[期間] フィールドと [遅延] フィールドに入力します。 たとえば、短い期間を使用してアニメーションを高速化できます。

テキストのスタイルを設定することもできます。 たとえば、フォント サイズと配置を変更できます。
アニメーション化された見出しに満足したら、[保存] ボタンをクリックして変更を保存します。

WordPress にエントランス アニメーションを追加する
入口のアニメーションは、ページが最初に読み込まれたときに再生されるため、訪問者の注意を引くのに最適な方法です。
それらを使用して、訪問者が最初に見るべきコンテンツを強調することもできます. たとえば、オンライン マーケットプレイスを運営している場合、製品のヒーロー イメージや、ブラック フライデー セールを宣伝するバナーをアニメーション化できます。
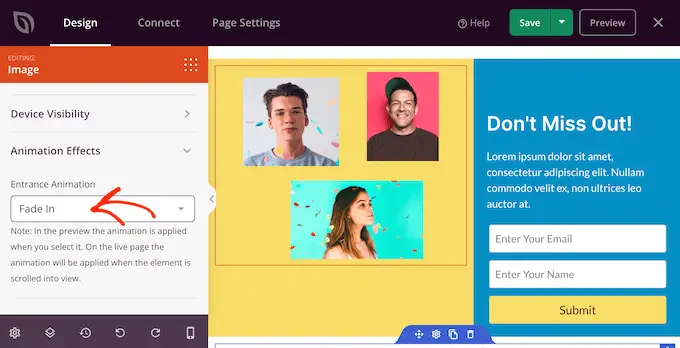
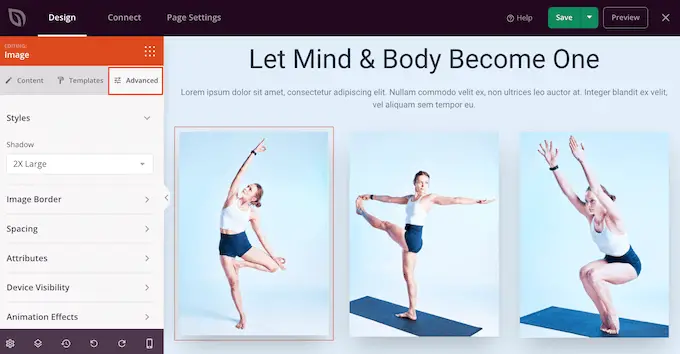
SeedProd エディター内で、アニメーション化したいコンテンツをクリックし、左側のメニューで [詳細] タブを選択します。

次に、[アニメーション効果] セクションをクリックして展開します。
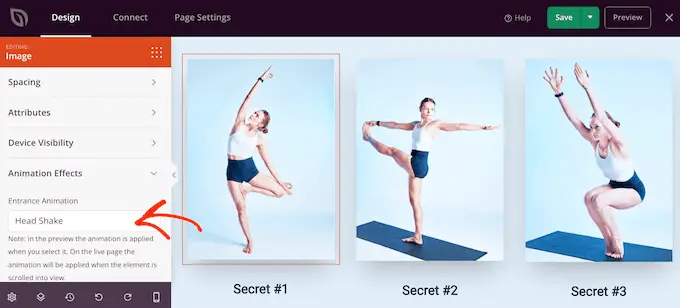
その後、「エントランス アニメーション」ドロップダウンからアニメーションを選択するだけです。

上記と同じプロセスに従うだけで、任意のブロック、セクション、または列に入口アニメーションを追加できるようになりました。
WordPress で CSS アニメーションを公開する
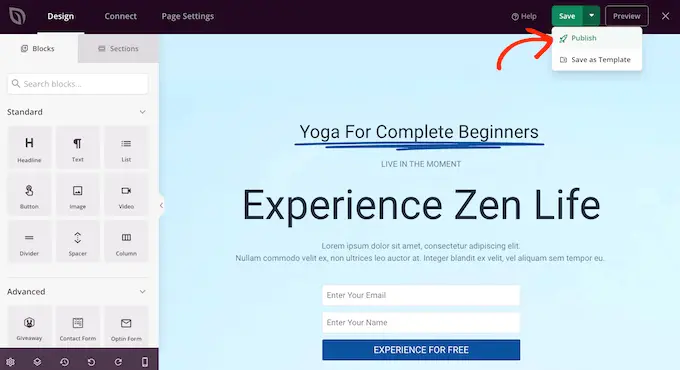
ページの設定に問題がなければ、[保存] ボタンのドロップダウン メニューをクリックし、[公開] を選択します。

このページにアクセスして、CSS アニメーションをライブで見ることができます。
この記事が、WordPress に CSS アニメーションを追加する方法を学ぶのに役立つことを願っています. また、速度とパフォーマンスを向上させるための究極のガイドを参照するか、最も一般的な WordPress エラーとその修正方法のリストを参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
