WordPressテーマにアイコンフォントを簡単に追加する方法
公開: 2023-02-23WordPress サイトにアイコン フォントを追加しますか?
アイコン フォントを使用すると、Web フォントのように読み込まれるサイズ変更可能なベクター アイコンを追加できるため、Web サイトの速度が低下することはありません。 CSS を使用してスタイルを設定し、希望どおりの外観にすることもできます。
この記事では、WordPress テーマにアイコン フォントを簡単に追加する方法を紹介します。

アイコン フォントとは何ですか? なぜアイコン フォントを使用する必要があるのですか?
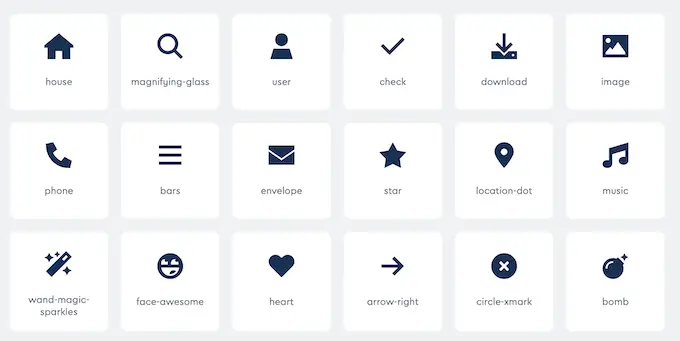
アイコン フォントには、文字や数字の代わりに記号や小さな絵が含まれています。
これらのアイコン フォントを使用して、一般的なイメージを表示できます。 たとえば、ショッピング カート、ダウンロード ボタン、機能ボックス、景品コンテスト、WordPress のナビゲーション メニューなどで使用できます。

ほとんどの訪問者は、一般的に使用されるアイコンの意味をすぐに理解できます。 このようにして、訪問者が Web サイト内を移動し、コンテンツに関与するのを助けることができます。
これらの写真は、多言語の WordPress Web サイトを作成するのにも役立ちます。ほとんどの人は、話す言語に関係なくアイコン フォントを理解できるからです。
画像ベースのアイコンと比較して、フォント アイコンははるかに高速に読み込まれるため、WordPress の速度とパフォーマンスを向上させることができます。
IcoMoon、Genericons、Linearicons など、無料で使用できるオープンソースのアイコン フォント セットがいくつかあります。
実際、WordPress ソフトウェアには無料のダシコン アイコンが組み込まれています。 これらは、WordPress の管理領域に表示されるアイコンです。

このガイドでは、最も人気のあるオープン ソースのアイコン セットである Font Awesome を使用します。 WPBeginner とすべてのプレミアム WordPress プラグインで使用しています。
そうは言っても、WordPressテーマにアイコンフォントを簡単に追加する方法を見てみましょう. クイック リンクを使用して、使用する方法に直接ジャンプするだけです。
方法 1. WordPress プラグインを使用してアイコン フォントを追加する (簡単)
アイコンフォントを WordPress に追加する最も簡単な方法は、Font Awesome プラグインを使用することです。 これにより、テーマ ファイルを変更せずに、ページや投稿でアイコン フォントを使用できます。 また、プラグインを更新するたびに、新しい Font Awesome アイコンが自動的に取得されます。
最初に行う必要があるのは、Font Awesome プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
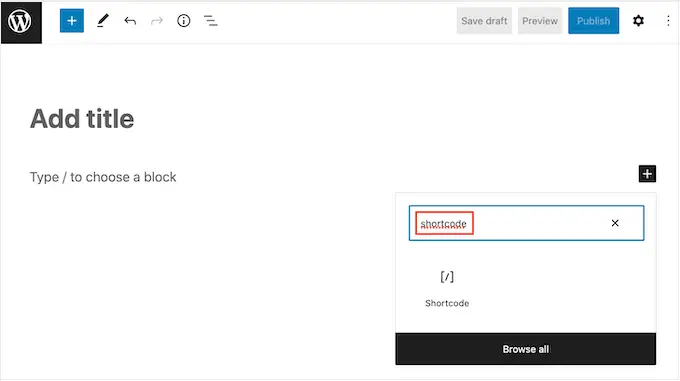
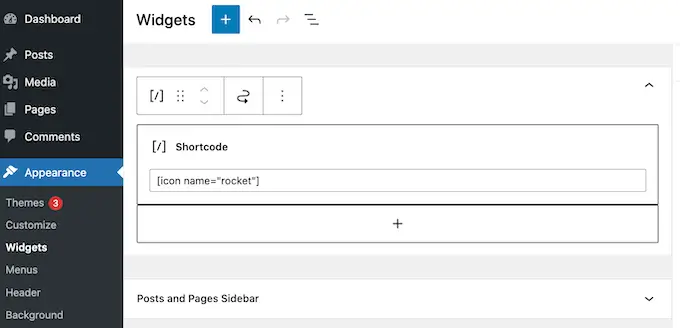
有効化すると、Font Awesome アイコンを任意のショートコード ブロックに追加できます。 アイコン フォントを表示するページまたは投稿を開き、[+] アイコンをクリックします。
「ショートコード」を検索して、表示されたときに適切なブロックを選択できるようになりました。

それが完了したら、次のショートコードを使用して任意の Font Awesome アイコンを追加できます。
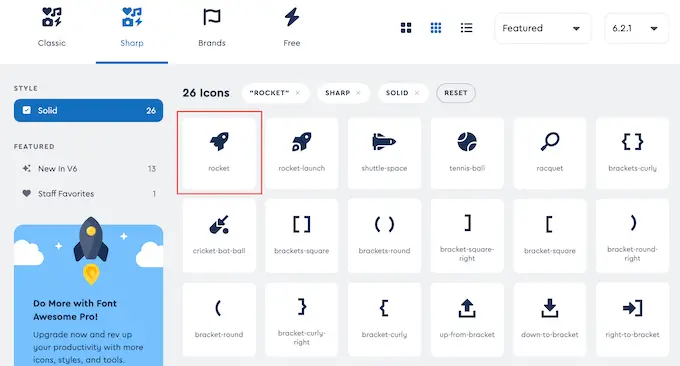
「ロケット」を表示したいアイコンの名前に置き換えるだけです。 この名前を取得するには、Font Awesome サイトにアクセスして、使用するアイコンをクリックします。

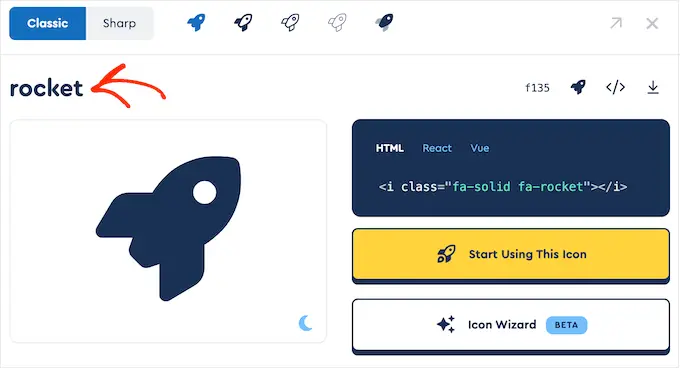
表示されるポップアップで、アイコンの名前をクリックします。
Font Awesome は名前を自動的にクリップボードにコピーします。

それが完了したら、名前をショートコードに貼り付けるだけです。 [公開] または [更新] をクリックして、アイコン フォントをライブにすることができます。
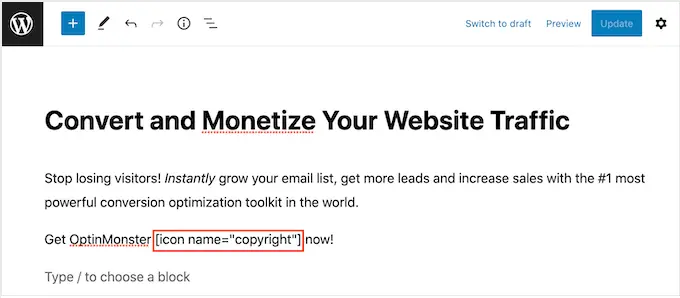
テキスト ブロック内にアイコン フォントを表示したい場合があります。 たとえば、ブランド名の後に「著作権」記号を表示する必要がある場合があります。
これを行うには、段落ブロック内にショートコードを貼り付けるだけです。

次に、テキスト ブロックのオプションをカスタマイズする方法と同様に、右側のメニューの設定を使用してアイコンをカスタマイズできます。 たとえば、フォント サイズを変更できます。
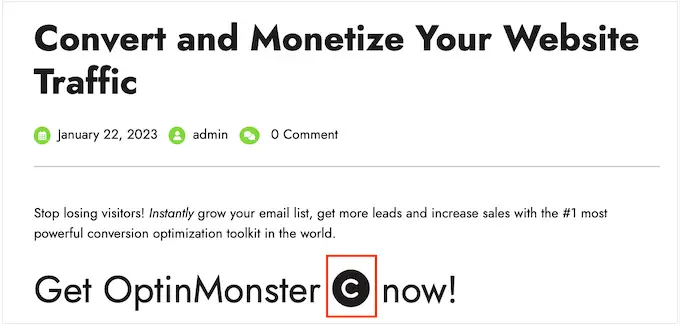
WordPress はショートコードを訪問者向けの Font Awesome アイコンに変換し、テキストの横に表示します。

別のオプションは、ショートコードをウィジェット対応エリアに追加することです。
たとえば、ショートコード ブロックをサイトのサイドバーまたは同様のセクションに追加できます。

詳細については、WordPress サイドバー ウィジェットでショートコードを使用する方法に関するガイドをご覧ください。
アイコンのショートコードを列に追加して、美しい機能ボックスを作成することもできます.

詳細な手順については、WordPress でアイコン付きの機能ボックスを追加する方法に関するガイドを参照してください。
多くの Web サイトでは、メニューにアイコン フォントを使用して、訪問者が簡単に移動できるようにしています。 アイコンを追加するには、新しいメニューを作成するか、WordPress ダッシュボードで既存のメニューを開きます。
ステップバイステップの手順については、WordPress にナビゲーション メニューを追加する方法に関する初心者向けガイドをご覧ください。
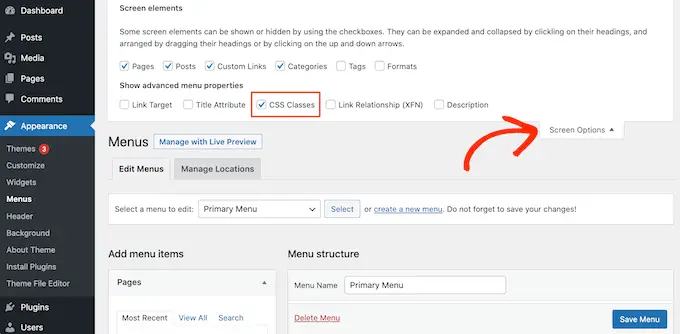
次に、[画面オプション] をクリックし、[CSS クラス] の横にあるチェックボックスをオンにします。

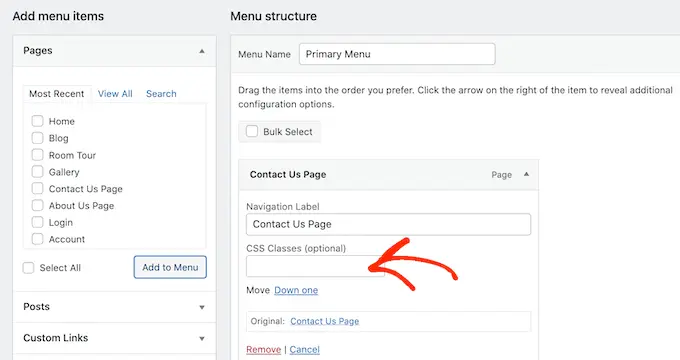
それが完了したら、アイコンを表示するメニュー項目をクリックして展開します。
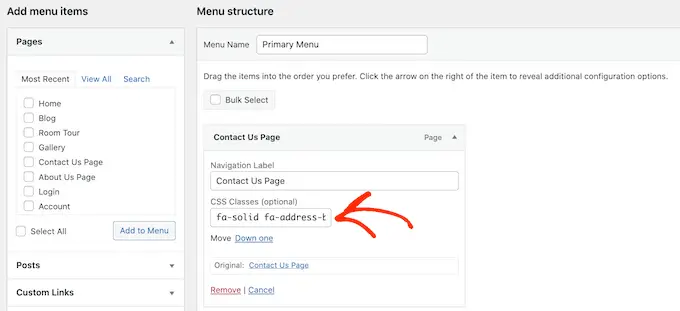
新しい「CSS Classes」フィールドが表示されます。

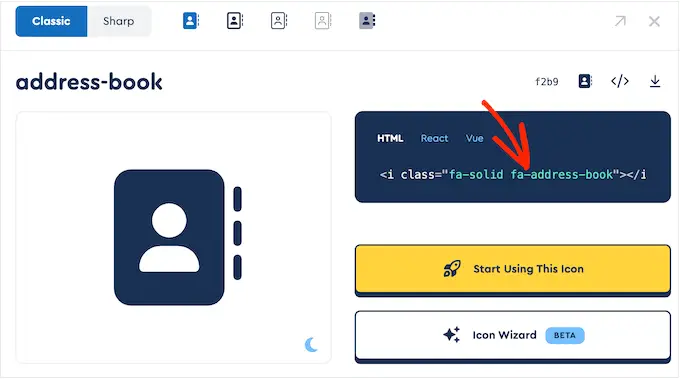
アイコンの CSS クラスを取得するには、Font Awesome Web サイトでアイコン フォントを見つけてクリックするだけです。 必要に応じて、さまざまな設定をクリックしてアイコンのスタイルを変更できます。
ポップアップに、HTML コード スニペットが表示されます。 CSS クラスは、引用符の間の単なるテキストです。 たとえば、次の画像では、CSS クラスはfa-solid fa-address-bookです。

引用符内のテキストをコピーして、WordPress ダッシュボードに戻るだけです。

これで、テキストを「CSS クラス」フィールドに貼り付けることができます。

さらにアイコン フォントを追加するには、上記と同じ手順に従います。
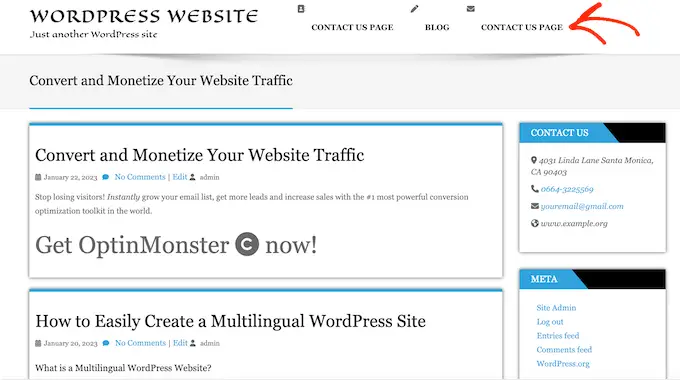
メニューの設定に問題がなければ、[保存] をクリックします。 WordPress Web サイトにアクセスすると、更新されたナビゲーション メニューが表示されます。

方法 2. SeedProd でアイコン フォントを使用する (よりカスタマイズ可能)
フォント アイコンを自由に使用したい場合は、ページ ビルダー プラグインを使用することをお勧めします。
SeedProd は、市場で最高のドラッグ アンド ドロップ WordPress ページ ビルダーであり、1400 以上の Font Awesome アイコンが組み込まれています。 また、ドラッグ アンド ドロップを使用して任意のページに追加できる既製のアイコン ボックスもあります。
SeedProd を使用すると、WordPress でカスタム ページを簡単に作成し、それらのページの任意の場所に Font Awesome アイコンを表示できます。
最初に行う必要があるのは、プラグインのインストールと有効化です。 詳細については、WordPress プラグインのインストール方法に関する初心者向けガイドをご覧ください。
注: SeedProd には無料バージョンがありますが、アイコン ボックスが付属しているため、Pro バージョンを使用します。
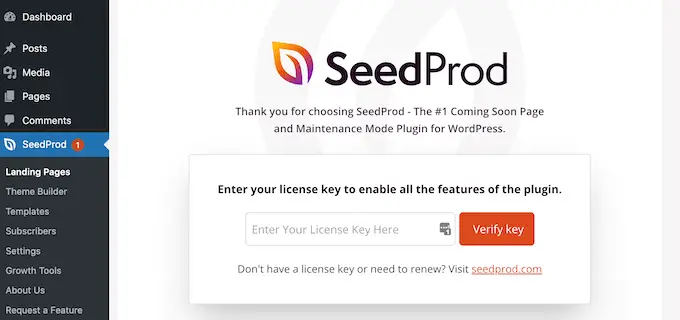
アクティブ化したら、 SeedProd » 設定に移動し、ライセンス キーを入力します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンス キーを入力したら、[Verify Key] ボタンをクリックします。
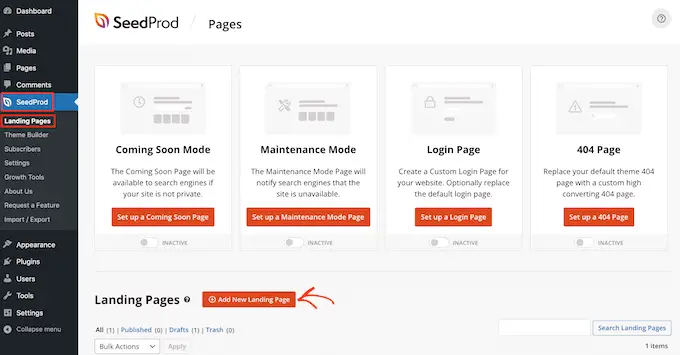
次に、 SeedProd » Pagesにアクセスし、[新しいランディング ページの追加] ボタンをクリックする必要があります。

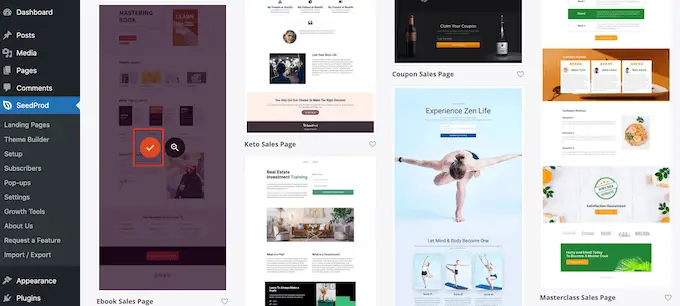
これで、ページのベースとして使用するテンプレートを選択できます。 SeedProd には、WordPress ブログや Web サイトのニーズに合わせてカスタマイズできる、プロがデザインした 180 以上のテンプレートがあります。
テンプレートを選択するには、マウスをその上に置き、[チェックマーク] アイコンをクリックします。

すべての画像で「電子書籍販売ページ」テンプレートを使用していますが、お好きなデザインを使用できます。
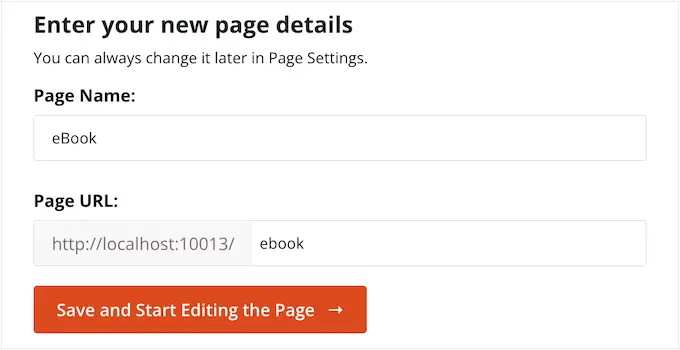
次に、カスタム ページの名前を入力します。 SeedProd はページのタイトルに基づいて URL を自動的に作成しますが、この URL は任意の URL に変更できます。
入力した情報に問題がなければ、[保存してページの編集を開始] ボタンをクリックします。

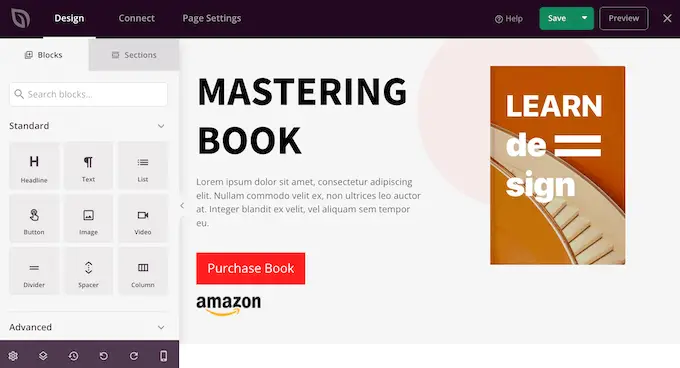
次に、テンプレートをカスタマイズできる SeedProd ドラッグ アンド ドロップ ページ ビルダーに移動します。
SeedProd エディターでは、右側にデザインのライブ プレビューが表示され、左側にいくつかのブロック設定が表示されます。

左側のメニューには、デザインにドラッグできるブロックもあります。
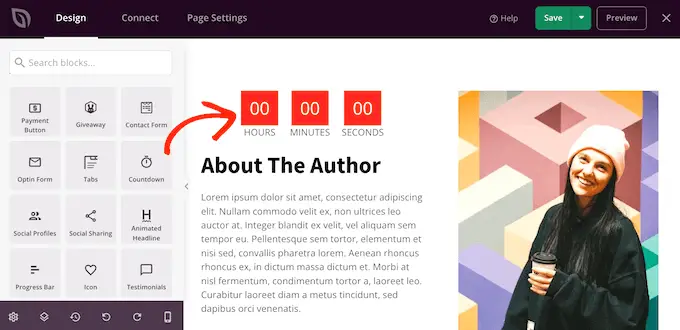
ボタンや画像などの標準的なブロックをドラッグ アンド ドロップするか、連絡先フォーム、カウントダウン、ソーシャル共有ボタンなどの高度なブロックを使用できます。

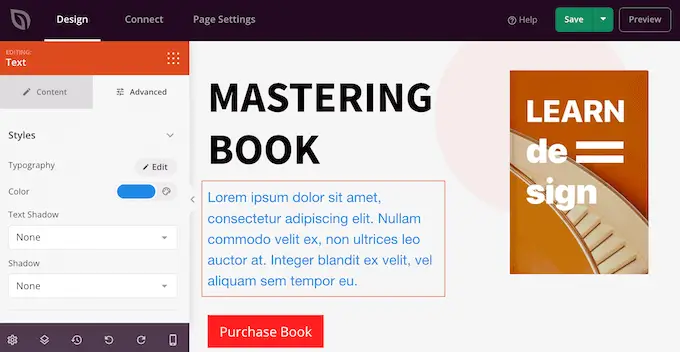
ブロックをカスタマイズするには、レイアウトでクリックして選択するだけです。
左側のメニューには、そのブロックをカスタマイズするために使用できるすべての設定が表示されます。 たとえば、多くの場合、背景色を変更したり、背景画像を追加したり、ブランドに合わせて配色やフォントを変更したりできます。

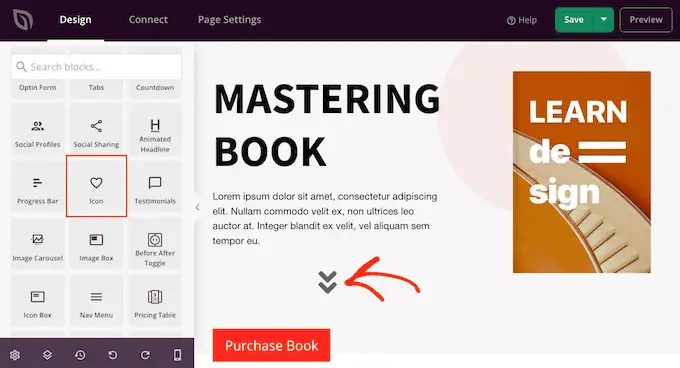
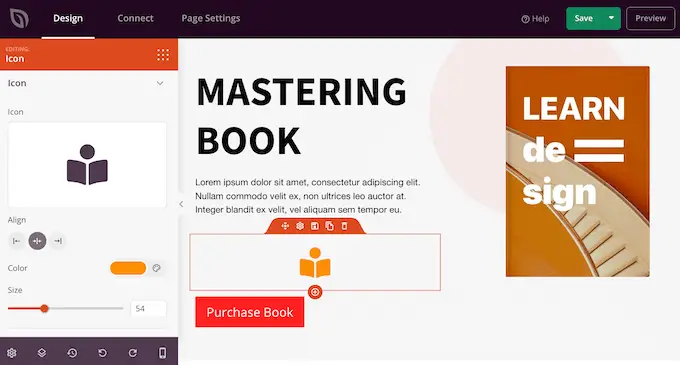
ページにアイコン フォントを追加するには、左側の列で [アイコン] ブロックを見つけて、レイアウトにドラッグします。
SeedProd はデフォルトで「矢印」アイコンを表示します。

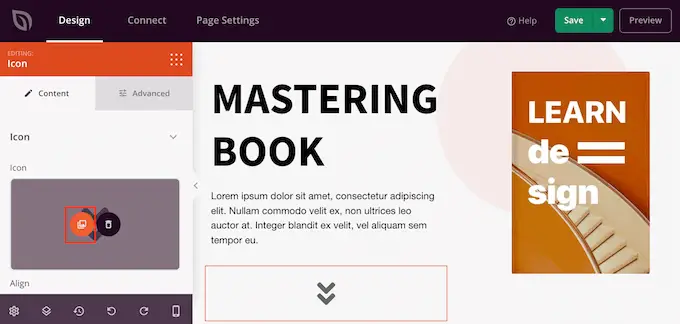
代わりに別の Font Awesome アイコンを表示するには、アイコン ブロックをクリックして選択します。
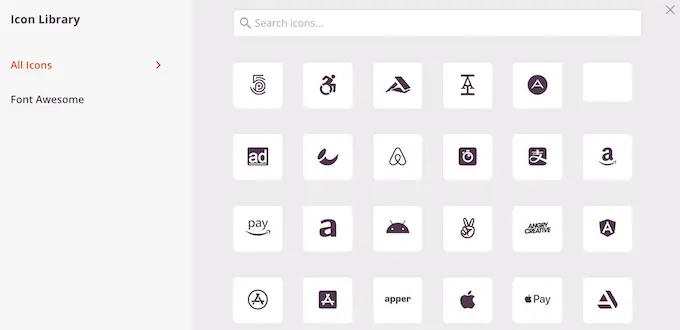
左側のメニューで、マウスをアイコンの上に置き、[アイコン ライブラリ] ボタンが表示されたらクリックします。

選択できるさまざまな Font Awesome アイコンがすべて表示されます。
使用したいフォント アイコンを見つけてクリックするだけです。

SeedProd はアイコンをレイアウトに追加します。
アイコンを選択したら、左側のメニューの設定を使用して、配置、色、およびサイズを変更できます。

さらにブロックを追加し、左側のメニューでそれらのブロックをカスタマイズすることで、ページでの作業を続けることができます。
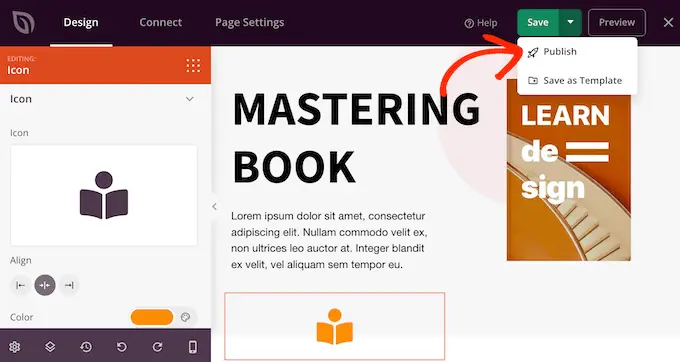
ページの外観に問題がなければ、[保存] ボタンをクリックします。 次に、[公開] を選択して、そのページをライブにすることができます。

この記事が、WordPress テーマにアイコン フォントを追加する方法を学ぶのに役立つことを願っています。 また、比較した最高のポップアップ プラグインと、最高の Web デザイン ソフトウェアの選択方法に関するガイドを参照することもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
