WordPress にスマートアプリバナーを簡単に追加する方法
公開: 2023-08-04WordPress にスマート アプリのバナーを追加しますか?
スマート バナーは、モバイル アプリを宣伝し、訪問者にダウンロードさせる簡単な方法です。 iOS ユーザーがすでにアプリを持っている場合、バナーはユーザー エクスペリエンスを向上させるためにアプリを開くよう促します。
この記事では、WordPress にスマートアプリのバナーを追加する方法を説明します。

WordPress にスマート アプリ バナーを追加する理由
多くの Web サイト所有者は、訪問者がモバイルに最適化された方法でコンテンツを閲覧できるコンパニオン モバイル アプリを作成しています。
これらのアプリはモバイル デバイス向けに設計されているため、多くの場合、より優れたユーザー エクスペリエンスを提供します。 モバイルプッシュ通知を使用して、リマインダー、パーソナライズされたコンテンツ、オファー、アップデートなどを表示することもできます。 これはすべて、エンゲージメント、コンバージョン、販売の増加を意味します。
まだモバイル アプリをお持ちでない場合は、WordPress Web サイトをモバイル アプリに変換する方法に関する完全なガイドをご覧ください。
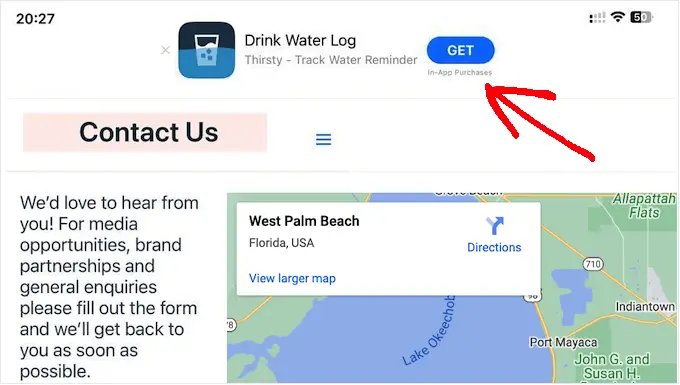
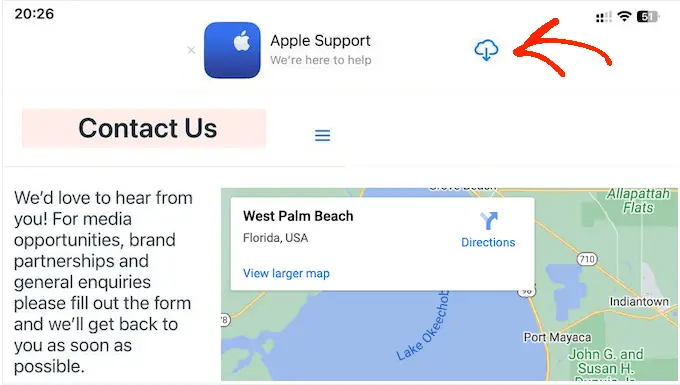
スマート アプリのバナーを使用して、iPhone および iPad ユーザーにモバイル アプリのダウンロードを促すことができます。 これは、iOS ユーザーが Safari ブラウザを使用してサイトにアクセスしたときに画面の上部に表示されるバナーです。

訪問者はバナーをクリックして、App Store からアプリをダウンロードできます。 訪問者がすでにアプリを持っている場合、バナーは代わりにアプリを開くように求めます。 このようにして、より多くのダウンロードとエンゲージメントを得ることができます。
訪問者が Apple 以外のデバイスまたは別の Web ブラウザを使用している場合、WordPress はバナーを自動的に非表示にします。
たとえば、次の画像は、Chrome モバイル ブラウザで同じ Web サイトを表示しています。
そうは言っても、WordPress にスマート アプリ バナーを追加する方法を見てみましょう。 以下のクイック リンクを使用するだけで、使用したい方法に直接ジャンプできます。
方法 1: WPCode を使用する (WordPress 全体にスマート アプリ バナーを表示する)
WordPress Web サイトにスマート アプリ バナーを追加する最も簡単な方法は、WPCode を使用することです。 この無料プラグインを使用すると、すべてのページに同じバナーを表示し、1 行のコードを使用して投稿できます。
それを念頭に置くと、単一の iOS アプリケーションを宣伝したい場合には、WPCode が最適な選択肢になります。 ただし、異なるページに異なるバナーを表示したい場合は、代わりに方法 2 を使用することをお勧めします。
カスタム コードを WordPress に追加する場合、一部のガイドでは、サイトの function.php ファイルを編集するように求められます。 小さなタイプミスや間違いでも、一般的な WordPress エラーの原因になったり、サイトにアクセスできなくなったりする可能性があるため、これはお勧めしません。
WPCode を使用すると、リスクなくカスタム コードを WordPress に追加できます。 ボタンをクリックしてコード スニペットを有効または無効にすることもできます。
まず、無料の WPCode プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関する初心者ガイドをご覧ください。
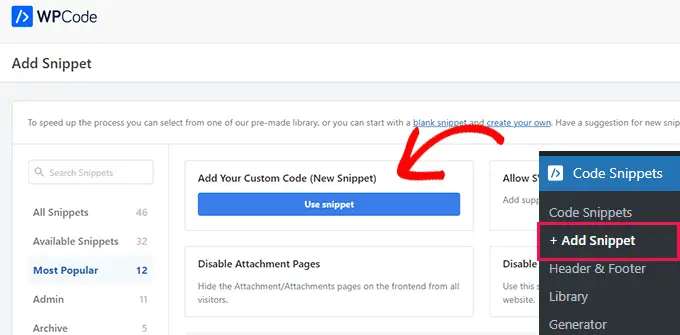
アクティブ化したら、コード スニペット » スニペットの追加に進みます。 次に、「カスタムコードの追加(新しいスニペット)」オプションの下にある「スニペットを使用」ボタンをクリックします。

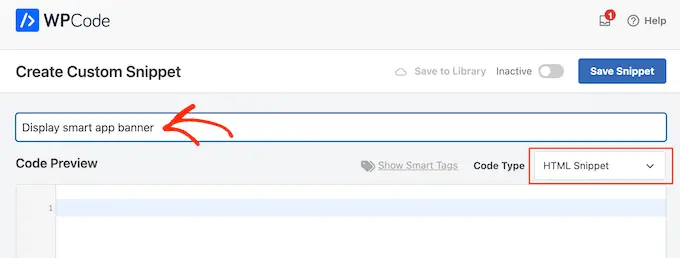
これにより、「カスタム スニペットの作成」ページが表示され、コード スニペットの名前を入力できます。 あくまで参考ですので、お好きなものをご利用ください。
その後、「コードタイプ」ドロップダウンを開き、「HTML スニペット」を選択します。

次のステップでは、アプリケーションの ID を知る必要があります。
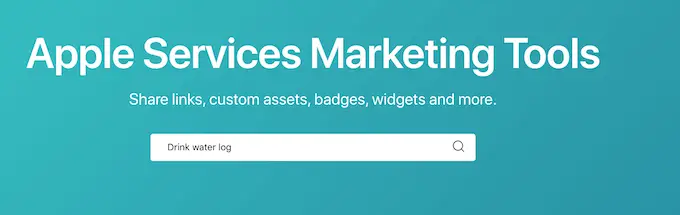
この情報を取得するには、新しいブラウザ タブを開いて Apple Services Marketing Tools ページにアクセスしてください。 ここで、宣伝したいアプリケーションの名前を入力し、「検索」アイコンをクリックします。

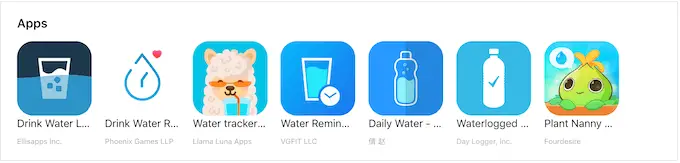
検索用語に一致するすべての iOS アプリを表示するには、「アプリ」セクションまでスクロールします。
ここで、宣伝したいアプリを見つけてクリックします。

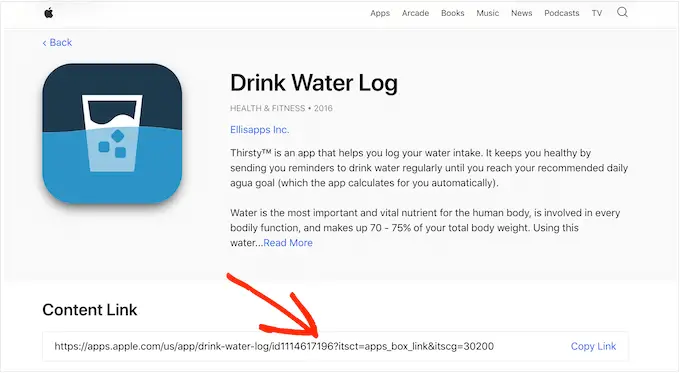
画面の下部に「コンテンツリンク」が表示されます。
アプリ ID は、id と ? の間の値です。 この情報は次のステップで必要になるため、このタブを開いたままにするか、アプリ ID をメモしておきます。

アプリ ID を取得したので、WordPress ダッシュボードに戻ります。 これで、次のスニペットをコード エディターに追加し、アプリ ID を前の手順で取得した情報に置き換えることができます。
<meta name="apple-itunes-app" content="app-id=12345678">
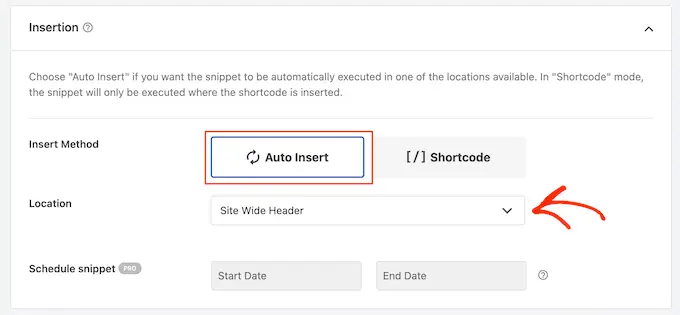
それが完了したら、「挿入」ボックスまでスクロールする必要があります。 まだ選択されていない場合は、[自動挿入] をクリックし、ドロップダウン メニューから [サイト全体のヘッダー] を選択します。

準備ができたら、ページの一番上までスクロールし、「非アクティブ」スイッチを「アクティブ」に切り替えます。
最後に、「スニペットを保存」ボタンをクリックして変更を保存します。

これで、スマート アプリのバナーが WordPress ウェブサイトに表示されます。
WordPress でスマートアプリのバナーコードをテストする方法
スマート アプリのバナーをテストする最良の方法は、Safari モバイル アプリを使用して iOS デバイスで Web サイトにアクセスすることです。 実際、デスクトップから WordPress サイトのモバイル版を表示しようとしても、スマート アプリのバナーは表示されません。

コード スニペットが機能しているかどうかをすぐに確認する必要がある場合、回避策の 1 つはブラウザの検査ツールを使用することです。 これにより、 <meta name>コードがサイトの<head>セクションに挿入されているかどうかを確認でき、期待どおりに動作していることがわかります。
これを行うには、WordPress ブログの任意のページまたは投稿に移動します。 次に、ページ上の任意の場所を右クリックし、「検査」を選択します。

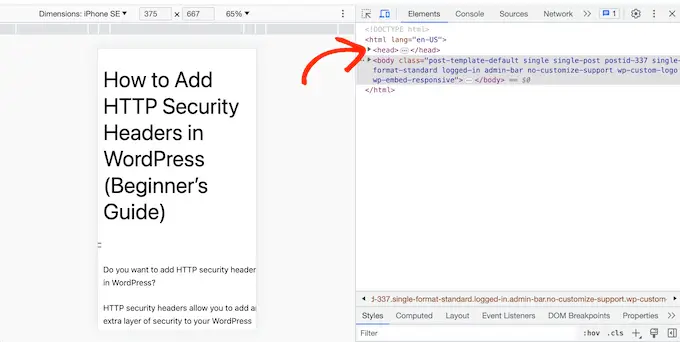
新しいパネルが開き、サイトのすべてのコードが表示されます。
<head>セクションを見つけて、その矢印をクリックして展開します。

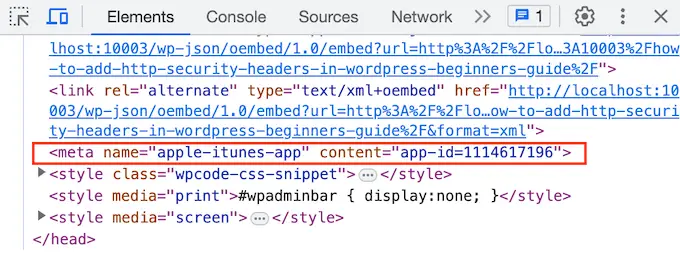
次に、前の手順で追加した<meta name="apple-itunes-app">コードを探します。
このコードが表示された場合は、スマート アプリのバナーが iOS デバイスに表示されているはずです。

方法 2: スマート アプリ バナーを使用する (特定のページと投稿にバナーを追加する)
場合によっては、特定のページや投稿でのみアプリを宣伝したい場合があります。 たとえば、スマート アプリのバナーは、主要な CTA の邪魔になる可能性があるため、通常、販売ページやランディング ページには表示されません。
Web サイトのさまざまな部分にさまざまなバナーを表示したい場合もあります。 たとえば、アフィリエイト マーケティング担当者であれば、宣伝したいアプリのリストがあるかもしれません。
この場合、スマート アプリ バナー プラグインを使用することをお勧めします。 このプラグインを使用すると、さまざまなページにさまざまなバナーを表示し、それらのバナーにアフィリエイト データを含めることができます。 これらの機能により、アフィリエイト マーケティング担当者にとって優れたプラグインとなります。
まず、スマート アプリ バナー プラグインをインストールしてアクティブ化する必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドを参照してください。
アクティブ化すると、特定のページや投稿、WordPress ホームページ、または Web サイト全体にアプリ バナーを追加できます。
まず、アプリの設定を見てみましょう。 ここでは、すべてのページにバナーを追加したり、ホームページにのみスマート アプリのバナーを投稿または追加したりできます。
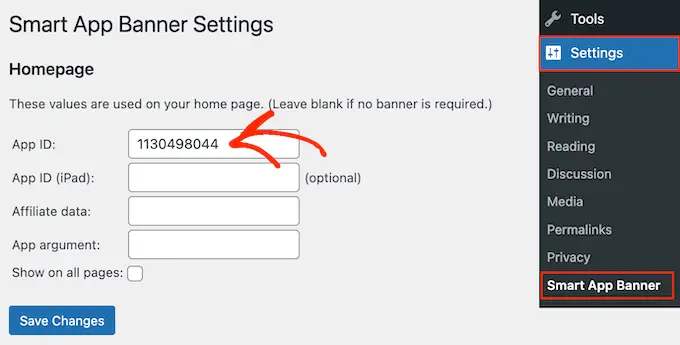
まず、設定 » スマート アプリ バナーに移動し、「アプリ ID」フィールドにアプリケーションの値を入力します。

この情報は、方法 1 で説明したのと同じプロセスに従って取得できます。
オンライン ブログで収益を得るためにアフィリエイト マーケティングを使用している場合は、[アフィリエイト データ] フィールドにアフィリエイト トークンを入力できます。 情報は異なるため、アフィリエイト ポータルにログインするか、パートナーに問い合わせて適切なトークンを取得する必要がある場合があります。
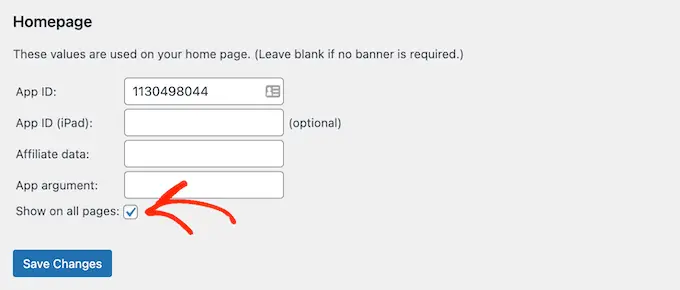
その後、「すべてのページに表示」ボックスにチェックを入れるか、チェックを外したままにすることができます。 ボックスのチェックを外したままにすると、アプリのバナーはホームページにのみ表示されます。

バナーの設定に問題がなければ、[変更を保存] ボタンをクリックするだけでバナーが有効になります。
代わりに、スマート アプリのバナーを特定のページや投稿に追加しますか? これにより、バナーが Web サイト上のどこに表示されるかを正確に制御できます。
たとえば、アフィリエイト マーケティング担当者の場合は、さまざまなページでさまざまなアプリを宣伝し、Google アナリティクスを使用してどのバナーが最も多くのコンバージョンを獲得したかを確認できます。
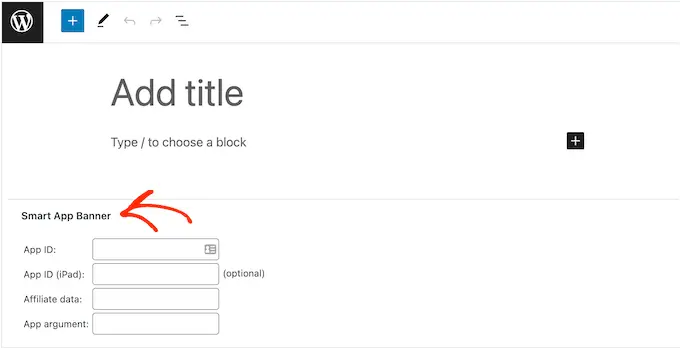
これを行うには、バナーを追加するページまたは投稿を開くだけです。 次に、WordPress コンテンツエディターで新しい「スマートアプリバナー」セクションを見つけます。

ここでは、上記と同じプロセスに従って、アプリ ID とオプションのアフィリエイト情報を追加するだけです。
入力した情報に問題がなければ、[更新] または [公開] をクリックして変更を有効にします。

その後、これらの手順を繰り返すだけで、スマート アプリ バナーをさらに WordPress の投稿やページに追加できます。
WordPress でのスマート アプリ バナーの追加に関する FAQ
このガイドでは、特定の投稿やページ、または WordPress ウェブサイト全体でモバイル アプリを宣伝する方法を説明しました。
まだご質問がある場合は、WordPress Web サイトにスマート バナーを追加する方法に関するよくある FAQ をご覧ください。
スマートアプリバナーとは何ですか?
スマート アプリのバナーは Safari Web ブラウザの上部に表示され、ユーザーにアプリを開くか、Apple App Store からダウンロードするかを選択できます。
スマート アプリのバナーは Apple によって作成されているため、多くの iOS ユーザーが認識できる一貫したデザインになっています。 これらは、iOS 6 以降を実行している iPhone および iPad を使用している人にのみ表示されます。
デスクトップにスマート アプリのバナーが表示されないのはなぜですか?
サイトのモバイル バージョンを表示している場合でも、スマート アプリのバナーはデスクトップ コンピューターには表示されません。
バナーの動作を確認するには、Safari モバイル アプリを使用して iPhone または iPad でサイトにアクセスする必要があります。
iPhone または iPad でスマート アプリのバナーが表示されないのはなぜですか?
スマート アプリのバナーは、Safari モバイル アプリを使用している場合、iOS 6 以降を実行しているデバイスにのみ表示されます。 スマート アプリのバナーが表示されない場合は、iOS と Safari モバイル アプリの両方が最新バージョンであることを確認することから始めてください。
スマート アプリ バナーは、デバイスがアプリをサポートできるかどうか、およびアプリが現在地で利用できるかどうかも検出します。 スマート アプリのバナーが表示されない場合は、デバイスがこれらのチェックのいずれかに合格しなかった可能性があります。
Safari でスマート アプリのバナーが消えたのはなぜですか?
「x」ボタンをクリックしてバナーを閉じると、デフォルトでは再び表示されなくなります。
モバイル デバイスによっては、設定をリセットするために、プライベート ブラウザ タブを開いたり、キャッシュや Cookie をクリアしたり、その他のアクションを実行する必要がある場合があります。
この記事が、WordPress にスマート アプリ バナーを追加する方法を学ぶのに役立つことを願っています。 WordPress サイトに Web プッシュ通知を追加する方法に関するガイドや、専門家が選んだ最高の WordPress ポップアップ プラグインも参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
