カスタムWordPressテーマを簡単に作成する方法(コードなし)
公開: 2022-01-22カスタムWordPressテーマを最初から作成しますか?
以前は、複雑なWordPressチュートリアルに従い、カスタムWordPressテーマを作成するための適切なコーディング知識が必要でした。 しかし、新しいWordPressテーマビルダーのおかげで、プログラミングスキルを習得しなくても簡単に作成できるようになりました。
この記事では、コードを記述せずにカスタムWordPressテーマを簡単に作成する方法を紹介します。

この記事で取り上げるトピックのリストは次のとおりです。
- 初心者向けのカスタムWordPressテーマの作成
- SeedProdテーマビルダーを使用したカスタムテーマの作成
- SeedProdテーマビルダーを使用したテーマの編集
- テーマのサイト全体のデザインを変更する
- カスタムWordPressテーマの適用と公開
- カスタムWordPressテーマの他のレイアウトを作成する
準備? 始めましょう。
ビデオチュートリアル
書面による指示が必要な場合は、読み続けてください。
初心者向けのカスタムWordPressテーマの作成
WordPress Webサイトは、Webサイトのレイアウトとデザインにテーマを使用しています。 これらのテーマは、PHP、HTML、CSS、およびJavaScriptで記述されたテンプレートファイルで構成されています。
通常、これらすべてのWebデザイン言語を十分に理解しているか、Web開発者を雇ってカスタムWordPressテーマを作成する必要があります。
開発者や代理店を雇った場合、カスタムWordPressテーマのコストは数千ドルに達する可能性があります。
多くの中小企業の所有者はカスタムWordPressテーマの高額な費用を支払う余裕がなかったので、彼らの多くはデフォルトのテーマに落ち着きました。 解決したくない人は、WordPressページビルダーまたはテーマフレームワークを使用してカスタムテーマを作成しました。
WordPressテーマフレームワークはWordPressテーマの構築を容易にしましたが、平均的なWebサイト所有者ではなく、開発者向けのソリューションです。
一方、WordPressページビルダープラグインを使用すると、ドラッグアンドドロップインターフェイスを使用してカスタムページレイアウトを非常に簡単に作成できましたが、それらは単一ページレイアウトのみに制限されていました。 それらを使用してカスタムテーマを作成することはできませんでした。
これがSeedProdの出番です。
これは、コードを記述せずにカスタムWordPressテーマを簡単に作成できる最高のWordPressテーマビルダープラグインです。

SeedProdは、企業、ブロガー、およびWebサイト所有者向けのドラッグアンドドロップのWordPressページビルダーです。 また、ポイントアンドクリックするだけで任意の要素を編集できる新しいカスタムテーマデザイナーが付属しています。
ドラッグアンドドロップを使用して、一般的に使用されるデザイン要素をテーマに追加することもできます。
SeedProdテーマビルダーの最も優れている点は、テーマに依存しないことです。 つまり、スタイルや機能について既存のWordPressテーマに依存しないため、Webサイトのデザインを完全に自由に制御できます。
そうは言っても、コードを記述せずにカスタムWordPressテーマを作成する方法を見てみましょう。
SeedProdテーマビルダーを使用したカスタムテーマの作成
SeedProdテーマビルダーの設定は非常に簡単です。これは、任意のテーマを使用する任意のWordPressWebサイトで機能するためです。
まず、SeedProdプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
注:テーマビルダーのロックを解除するには、少なくともプロまたはエリートのプランが必要です。
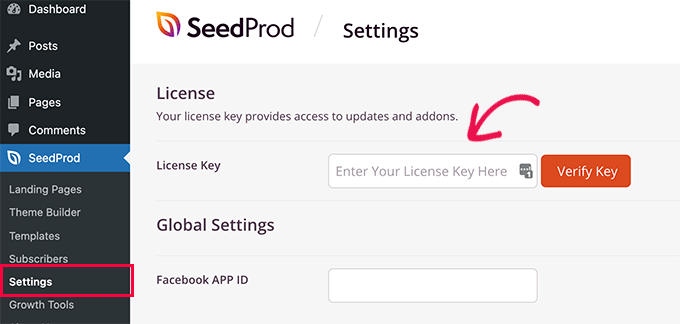
アクティブ化したら、 SeedProd»設定ページに移動してプラグインライセンスキーを入力します。 この情報は、SeedProdWebサイトのアカウントで見つけることができます。

ライセンスキーを入力すると、SeedProdテーマビルダーを使用してカスタムWordPressテーマを作成する準備が整います。
SeedProdを使用して独自のカスタムWordPressテーマを作成するのは非常に簡単です。
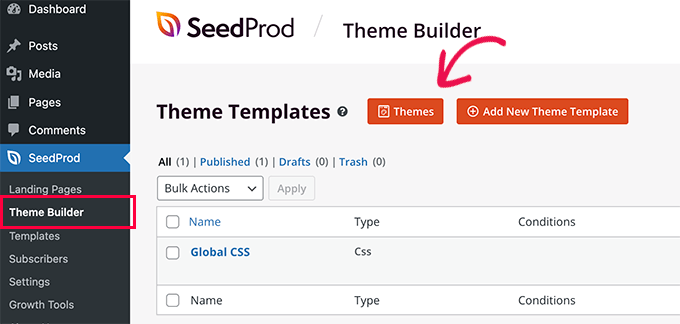
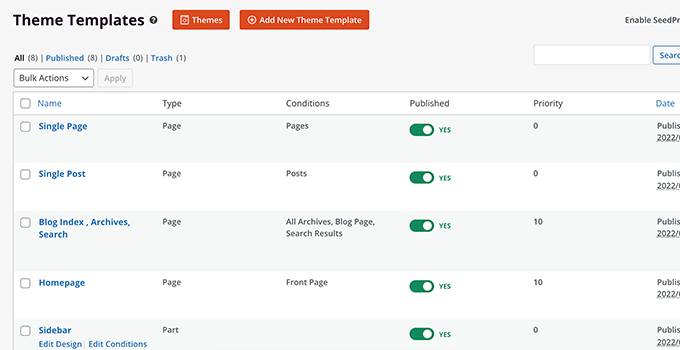
まず、 SeedProd»テーマビルダーページに移動する必要があります。 ここに、現在のSeedProdカスタムテーマのテンプレートのリストが表示されます。 まだ開始していないため、グローバルCSSテンプレートしかありません。 これを使用する方法については、チュートリアルの後半で説明します。

開始するには、2つのオプションがあります。
- 既成のSeedProdテーマの1つを出発点として使用します
- テーマテンプレートを最初から手動で作成する
これらのオプションがどのように機能するかを見てみましょう。
1.既製のテーマから始める(推奨)
既存のテーマから始めることをお勧めします。 これにより、SeedProdはすべてのテンプレートファイルを自動的に生成できます。 これらは完全に専門的に設計されたテーマであり、独自の要件に合わせてテンプレートを編集する際に有利なスタートを切ることができます。
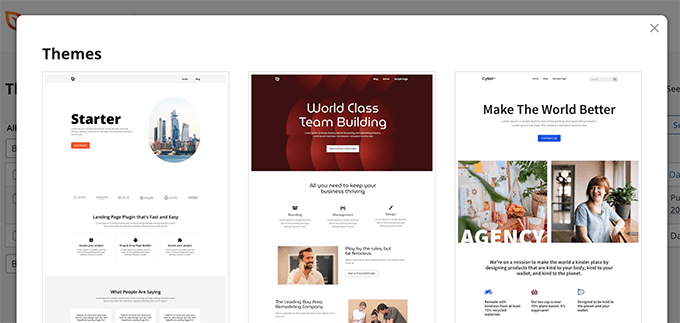
[テーマ]ボタンをクリックして、使用可能なテーマの1つを選択するだけです。 ウェブサイトの種類ごとにテーマが異なるため、ニーズに最適なテーマを選択できます。

この時点では、デザインとレイアウトについてあまり心配する必要はありません。 これらのテーマはすべて完全に編集可能であるため、テーマビルダー内でそのすべての側面を変更できます。
テーマを選択すると、SeedProdはすべてのテーマテンプレートを生成します。

これは、カスタムWordPressテーマのドラフトバージョンです。
このチュートリアルの後半では、これらのテーマファイルを編集してテーマをデザインし、テーマを公開してWebサイトに適用する方法を説明します。
2.テーマテンプレートを最初から手動で作成する
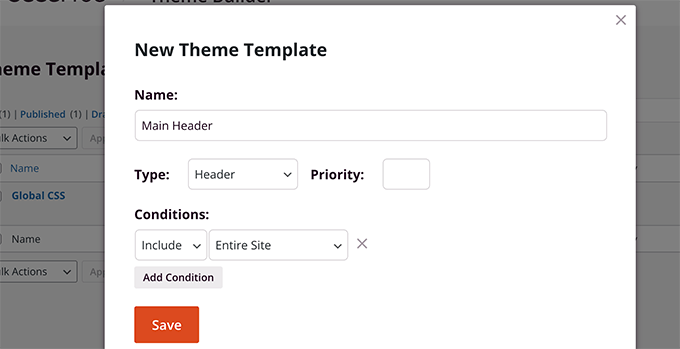
または、[新しいテーマテンプレートを追加]ボタンをクリックして、テーマを最初から開始することもできます。 テンプレートに名前を付けてから、開始するにはテンプレートタイプの1つを選択する必要があります。

現在、次のテンプレートタイプから選択するオプションがあります。
- ヘッダ
- フッター
- シングルポスト
- シングルページ
- 記録
- の検索結果
- グローバルパート
- カスタムページ
テンプレートを使用するための条件を設定することもできます。 たとえば、サイト全体またはWebサイトの特定のセクションに適用できます。
テンプレートを保存すると、SeedProdがテーマビルダーでテンプレートを開き、編集を開始できます。
SeedProdテーマビルダーを使用したテーマの編集
テーマテンプレートを生成したら、SeedProdテーマビルダーを使用してそれらを編集できます。
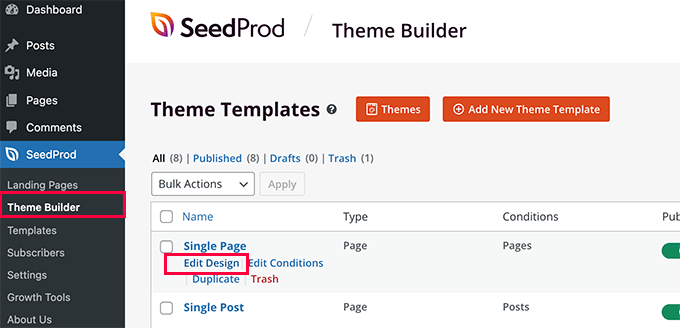
テンプレートファイルの下にある[デザインの編集]リンクをクリックするだけで編集できます。

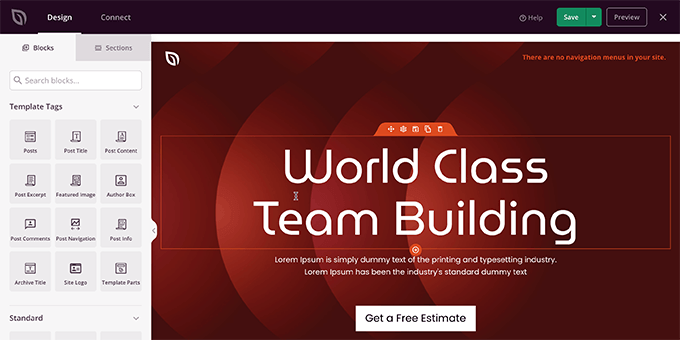
これにより、SeedProdテーマビルダーでテンプレートファイルが起動します。
右側の列にテンプレートのライブプレビューが表示され、左側の列に編集パネルが表示されます。

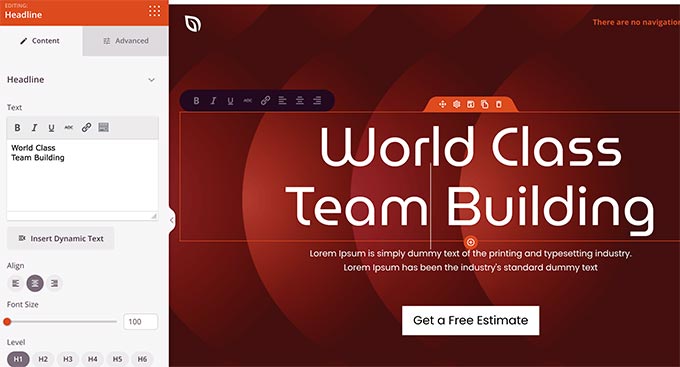
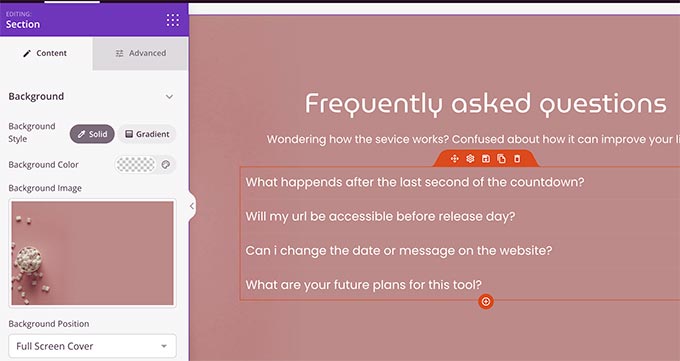
テンプレートファイルのアイテムを変更するには、ポイントしてクリックするだけで編集できます。

アイテムの種類に応じて、左側の列にさまざまな編集オプションが表示されます。 フォント、色、背景、間隔などを変更できます。

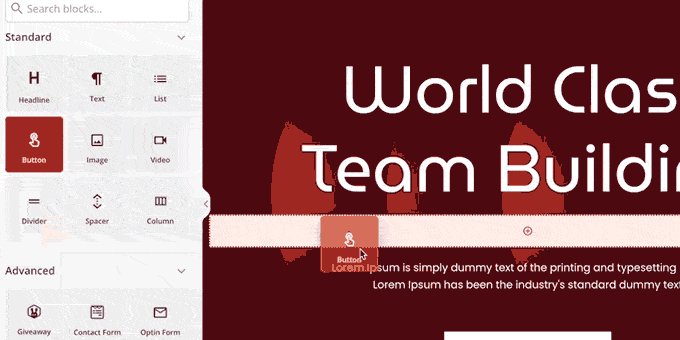
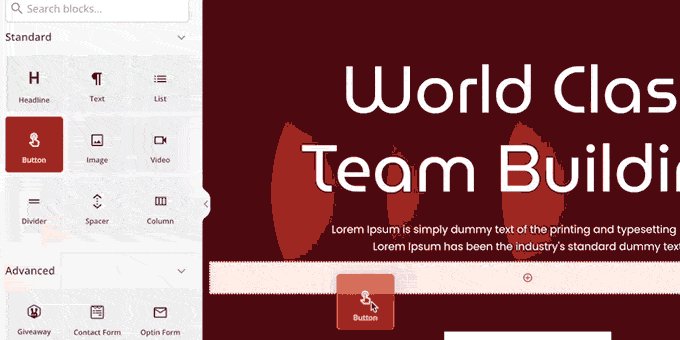
新しいアイテムを追加するには、左側の列からSeedProdブロックを追加できます。 テンプレートに追加できる一連のブロックタイプが付属しています。

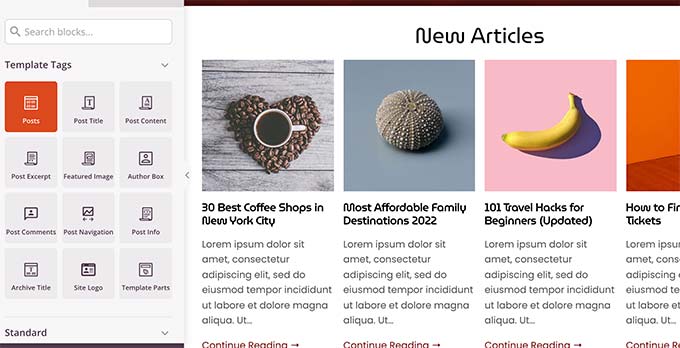
1.テンプレートタグブロック
テンプレートタグブロックは、WordPressデータベースからその場でテーマ要素を生成できるようにする動的ブロックです。

たとえば、Postsブロックを使用して最近の投稿を一覧表示したり、PostContentブロックを使用して現在表示されている投稿またはページのコンテンツを表示したりできます。
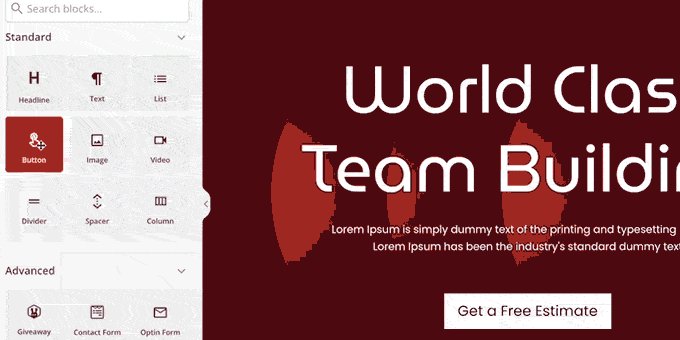
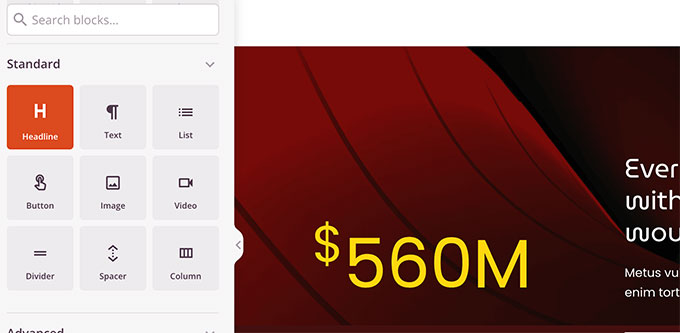
2.標準ブロック
次に、テーマのテンプレートに一般的なWebデザイン要素を追加するための標準ブロックがあります。

それらを使用して、テキスト、メディア、ボタン、列、仕切りなどを追加できます。
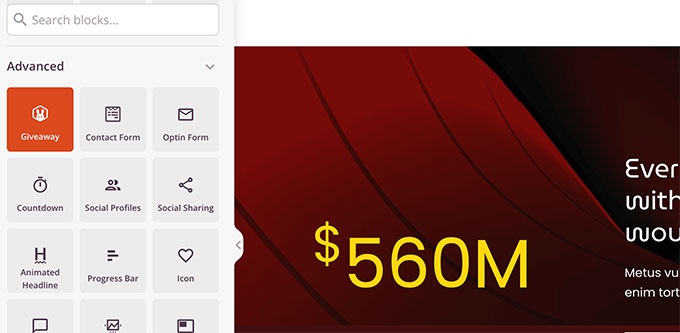
3.その他のブロック
その他の高度なブロックを使用すると、連絡先フォーム、ソーシャルプロファイル、共有ボタン、WordPressショートコード、Googleマップなどを追加できます。

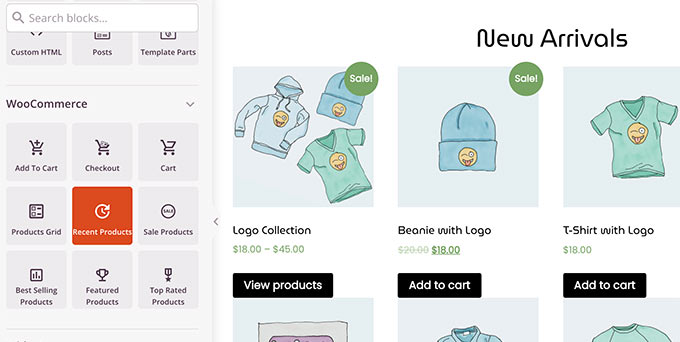
SeedProdには、WooCommerceが完全に統合されています。
オンラインストアを運営している場合は、テーマでWooCommerceブロックを使用できます。

カスタムカートページを使用して完全にカスタムのWooCommerceテンプレートを作成し、エクスペリエンスをチェックアウトできます。
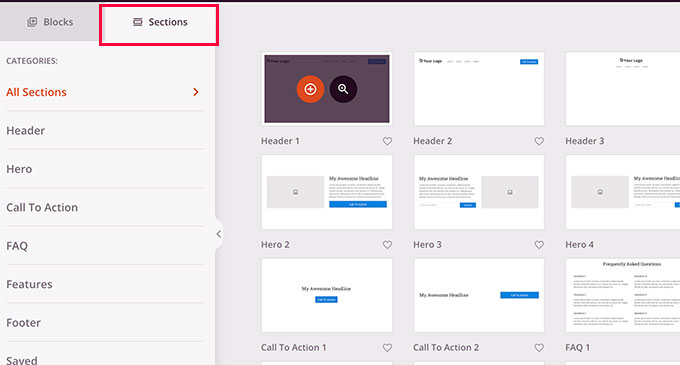
クイックテーマレイアウトのセクションの使用
ブロックとは別に、テーマテンプレートに完全なセクションを追加することもできます。
デザインパネルの下の[セクション]タブに切り替えるだけです。

セクションは、ウェブサイトデザインのさまざまな領域のブロックのグループです。 たとえば、ヘッダー、フッター、召喚状、機能などのセクションをすぐに使用できます。
セクションをクリックしてテーマテンプレートに追加し、独自の要件に合わせて編集するだけです。

テンプレートの保存と公開
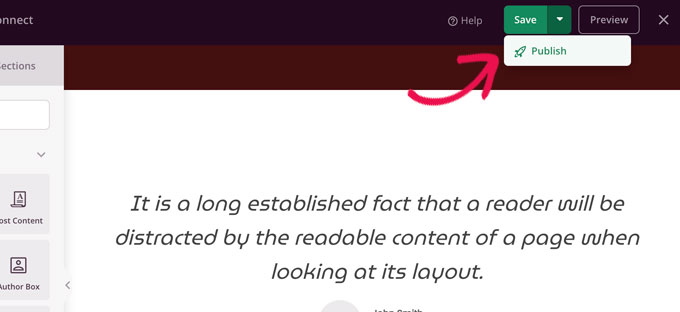
デザインに満足したら、[保存]ボタンをクリックし、[公開]を選択してテンプレートを保存できます。

このプロセスを繰り返して、独自のコンテンツとデザインのニーズを持つ他のテンプレートファイルを編集します。
テーマのサイト全体のデザインを変更する
テーマテンプレートを編集するときは、デザインがWebサイト全体で一貫していることを確認する必要があります。
たとえば、すべてのページで同じタイポグラフィスタイル、フォントサイズ、色、およびその他の視覚スタイルを使用したい場合があります。
従来のWordPressテーマでは、複雑なCSSファイルを編集して手動で行う必要がありました。 このプロセスでは、ブラウザの検査ツールの使用、CSSクラスの検索、コードの学習などが必要でした。
SeedProdを使用すると、これも非常に簡単になります。
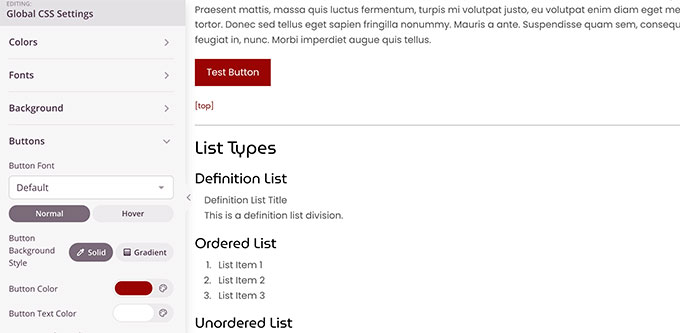
CSSコードを記述する代わりに、グローバルCSSテンプレートを編集するだけです。
グローバルCSSテンプレートを使用すると、一般的なWebサイト要素をプレビューできます。次に、それらをポイントしてクリックするだけで、プロパティを編集できます。

カスタムWordPressテーマの適用と公開
カスタムWordPressテーマに満足したら、最後のステップはWordPressWebサイトでそれをアクティブ化することです。
SeedProdを使用すると、簡単なスイッチでカスタムWordPressテーマを適用できます。
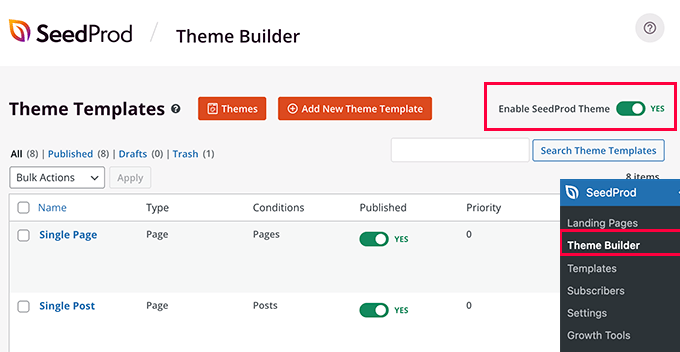
SeedProd»テーマビルダーページに移動し、[SeedProdテーマを有効にする]オプションの横にあるスイッチを[はい]に切り替えます。

SeedProdは、既存のWordPressテーマを作成したカスタムWordPressテーマに置き換えます。
これで、Webサイトにアクセスして、カスタムWordPressテーマの動作を確認できます。

カスタムWordPressテーマの他のレイアウトを作成する
カスタムWordPressテーマを作成したので、その機能を拡張し、テーマに基づいてより多くのデザインとレイアウトを作成するオプションがあります。
SeedProdはそれを非常に簡単にします。
カスタムのWordPressテーマを微調整して、Webサイトのさまざまなセクションに複数のテンプレートを作成することもできます。
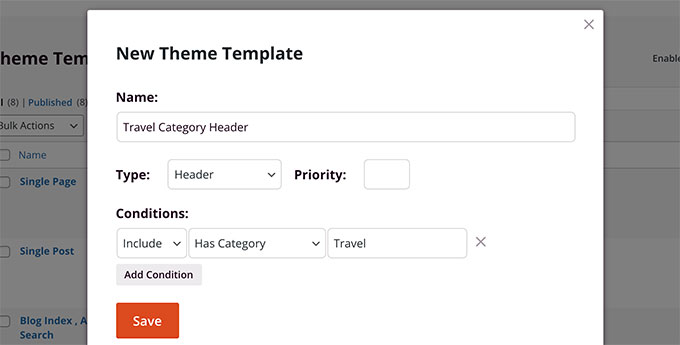
たとえば、特定のカテゴリにのみ表示される新しいヘッダーテンプレートをテーマに追加したい場合があります。

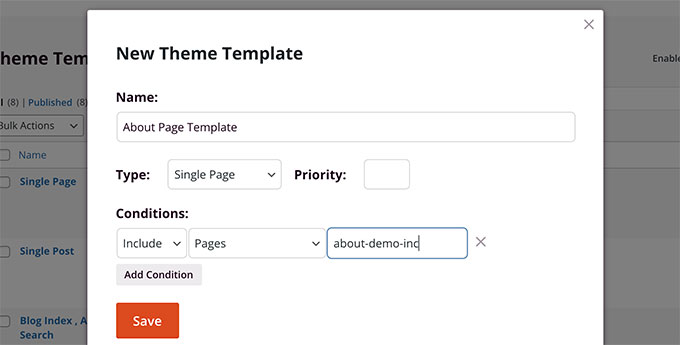
同様に、特定のページまたは投稿のテンプレートを作成することもできます。
それをテーマに追加することもできます。

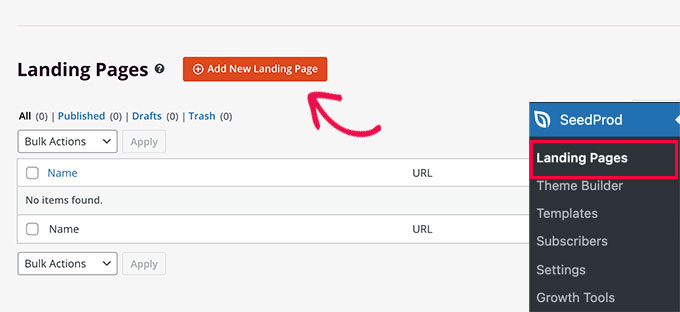
カスタムランディングページを作成するのはどうですか?
SeedProdはあなたもそこでカバーしてくれます。
SeedProd»ランディングページに移動し、[新しいランディングページの追加]ボタンをクリックして作成するだけです。

詳細については、WordPressでランディングページを作成する方法に関するチュートリアルを参照してください。
SeedProdの初心者向けのドラッグアンドドロップテーマビルダーを使用すると、必要な任意のタイプのカスタムレイアウトを簡単に作成できます。
この記事が、コーディングを学ぶことなくカスタムWordPressテーマを作成する方法を学ぶのに役立つことを願っています。 また、SEOとユーザーエクスペリエンスを向上させるためにWordPressWebサイトを高速化する方法に関するガイドも参照してください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
投稿「カスタムWordPressテーマを簡単に作成する方法(コードなし)」は、WPBeginnerに最初に掲載されました。
