WordPress でレストランのウェブサイトを簡単に作成する方法 (2023)
公開: 2023-03-09WordPress でレストランのウェブサイトを作成しますか?
レストランのウェブサイトは、新しい顧客を引き付け、ビジネスを成長させるのに役立ちます。 また、既存の顧客により良いエクスペリエンスを提供し、レストラン、カフェ、テイクアウト、または同様のビジネスに戻ってくるようにすることもできます.
この記事では、WordPress でレストランのウェブサイトを作成する方法を紹介します。

レストランのウェブサイトを作成する理由
ウェブサイトは、レストランを新しい顧客に売り込み、既存の顧客により良い体験を提供するための最良の方法の 1 つです。
あなたのレストランのオンライン プレゼンスを作成することで、あなたのような場所や料理を探している人々にあなたのビジネスを紹介することができます。

潜在的な顧客があなたのビジネスを発見した後、専門的に設計された役立つレストランのウェブサイトは、彼らがあなたのビジネスについて知る必要があるすべてを伝えます. その後、彼らはあなたのレストランが彼らに適しているかどうかを判断できます.
忠実な顧客が多く、地元で評判が良い場合でも、レストランのウェブサイトは顧客体験の向上に役立ちます.
たとえば、顧客はオンラインでテーブルを予約したり、便利な連絡フォームを使用して質問を送信したり、最新のメニューをチェックしたりできます。

このようにして、レストランのウェブサイトは顧客を満足させ続けることができるので、顧客は何ヶ月も、あるいは何年もあなたを訪問し続けます.
とはいえ、WordPress でレストランのウェブサイトを簡単に作成する方法を見てみましょう。
あなたのレストランに最適なウェブサイトビルダーはどれですか?
レストランのウェブサイトの作成に役立つウェブサイトビルダーはたくさんありますが、WordPress の使用をお勧めします。
ブログ調査の統計によると、WordPress は世界で最も人気のあるウェブサイト プラットフォームです。 多くのトップレストランのウェブサイトを含む、インターネット上のすべてのウェブサイトのほぼ 43% を支えています。
WordPressもオープンソースで無料です。 このトピックの詳細については、WordPress が無料である理由に関する記事を参照してください。
ただし、WordPress ソフトウェアには 2 種類あることを認識することが重要です。間違った方を選択しないようにしてください。
まず、ブログ ホスティング プラットフォームである WordPress.com があります。 次に、自己ホスト型 WordPress としても知られる WordPress.org があります。
詳細な比較については、WordPress.com と WordPress.org の違いに関するガイドをご覧ください。
レストランのウェブサイトの場合、WordPress.org を使用することをお勧めします。これにより、サイトの完全な所有権が得られ、レストランのオーナー向けに特別に設計された多くのプラグインを含むサードパーティのプラグインをインストールできるようになります.
すべての読者に WordPress をお勧めする理由の詳細については、WordPress の完全なレビューと長所と短所をご覧ください。
ステップ 1.レストランのウェブサイトを設定する
WordPress Web サイトを作成するには、ドメイン名と Web ホスティングが必要です。
ドメイン名は、インターネット上のあなたのウェブサイトのアドレスです。 これは、justeat.com や tacobell.com などの Web サイトにアクセスするために、顧客がブラウザに入力するものです。
Web ホスティングは、Web サイトがオンラインで存在する場所です。 あなたを助けるために、レストランのウェブサイト用に購入できる最高のWordPressホスティングを厳選しました.
WordPressソフトウェアは無料ですが、ホスティングとドメイン名は、実際にコストがかかり始める場所です.
通常、ドメイン名の費用は年間 $14.99 で、ホスティング費用は月額 $7.99 からです。 これは、すでに請求書や経費を支払っているレストランにとっては大変なことです。
ありがたいことに、Bluehost は無料のドメイン名を提供しており、読者は Web ホスティングで 60% 割引を受けることができます. Bluehost は、世界最大のホスティング会社の 1 つであり、WordPress が推奨する公式のホスティング パートナーです。
また、読者に無料の SSL 証明書を提供しています。 オンラインで支払いを受け付ける場合、SSL 証明書を使用すると、顧客のクレジット カードとデビット カードの情報を安全に保つことができます。
下のボタンをクリックして、月額わずか 2.75 ドルで開始できます。
そこで、新しいタブで Bluehost Web サイトに移動し、緑色の [Get Started Now] ボタンをクリックする必要があります。

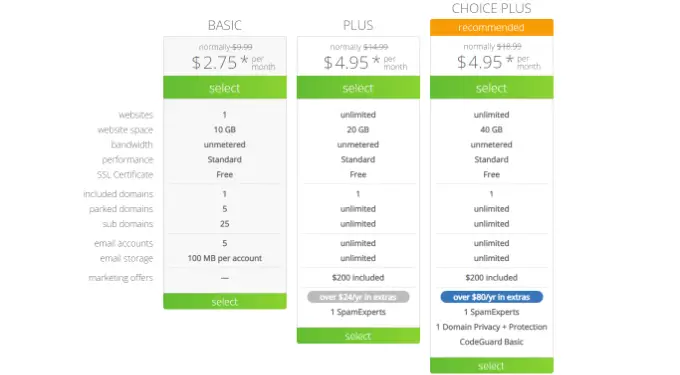
これにより、Web サイトのホスティング プランを選択できる価格設定ページが表示されます。
読者の間で最も人気のある Web ホスティング プランであるため、ベーシック プランまたはプラス プランを選択することをお勧めします。

プランを選択したら、[続行] をクリックします。
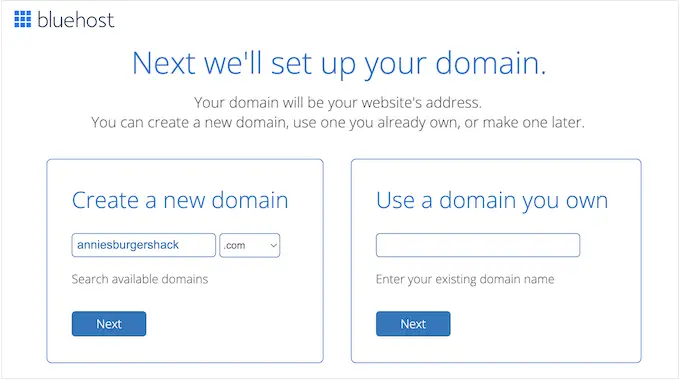
次の画面で、ドメイン名を選択する必要があります。

理想的には、ドメイン名は発音と綴りが簡単で、覚えやすく、ビジネスに関連するものである必要があります。 レストランの名前から始めるのが最適ですが、そのドメインがすでに別のビジネスに使用されている場合もあります。
その場合は、レストランの場所、自分の名前、または提供する料理の種類を追加して、ドメイン名を拡張してみてください。
レストランのウェブサイトのドメイン名を選択するのに助けが必要ですか? 最適なドメイン名を選択する方法については、これらのヒントとツールを参照してください。
名前を選択したら、[次へ] ボタンをクリックして続行します。
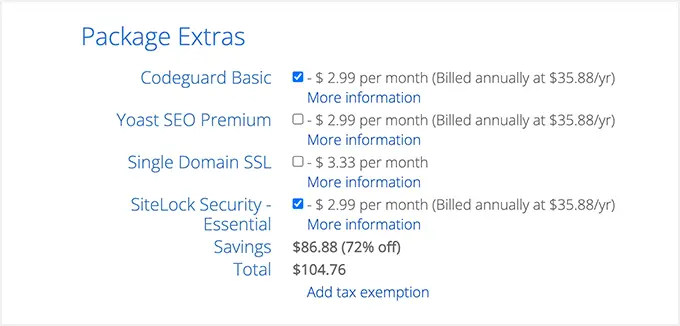
次に、名前やメール アドレスなどのアカウント情報を提供する必要があります。 その後、購入できるオプションのエクストラも表示されます。
必要に応じて後でいつでも追加できるため、通常、これらの追加機能をすぐに購入することはお勧めしません.

その後、支払い情報を入力するだけで購入が完了します。
完了すると、Web ホスティング コントロール パネルにログインする方法が記載されたメールが届きます。 これは、メール通知の設定や WordPress サポートの依頼など、レストランのウェブサイトを管理できるホスティング アカウントのダッシュボードです。
また、WordPress ソフトウェアをインストールする場所でもあります。
ステップ 2. 新しい WordPress Web サイトを作成する
私たちのリンクを使用して Bluehost にサインアップすると、Bluehost は WordPress をドメイン名に自動的にインストールします。
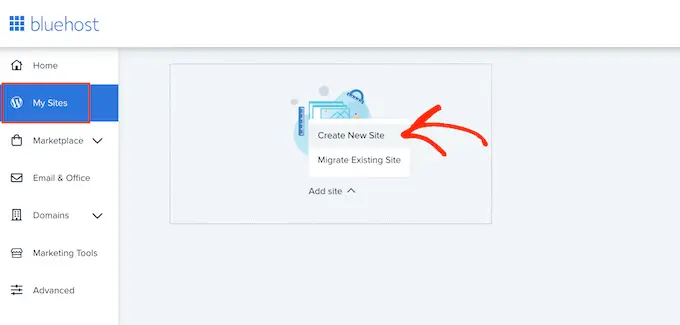
別の WordPress Web サイトを作成する場合は、Bluehost ダッシュボードの [マイ サイト] タブをクリックするだけです。
次に、[サイトを追加] ボタンをクリックし、[新しいサイトを作成] を選択します。

Bluehost ウィザードがセットアップ プロセスをガイドします。
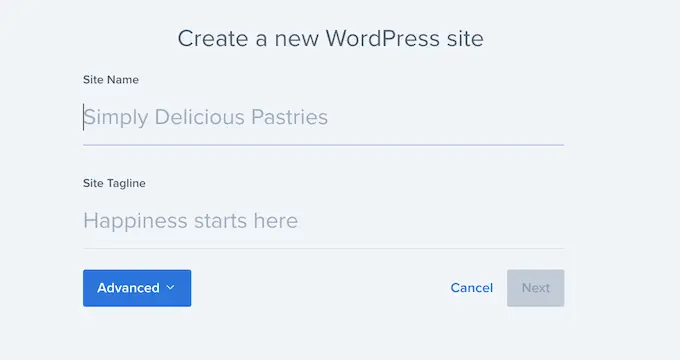
まず、サイトのタイトルとオプションのキャッチフレーズを入力する必要があります。

[次へ] ボタンをクリックして続行します。
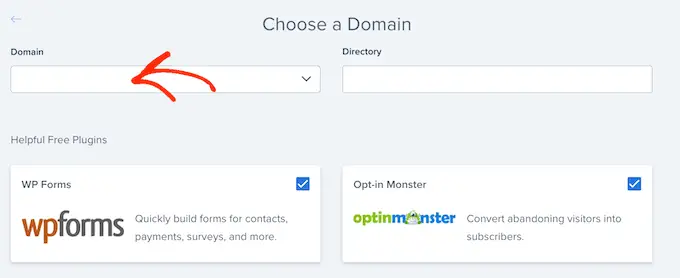
その後、Bluehost は、レストランのウェブサイトのドメイン名とパスを選択するように求めます. すでにドメイン名を購入している場合は、ドロップダウン メニューから選択するだけです。

ドメイン名をお持ちでない場合は、Bluehost ダッシュボード内の「ドメイン」ページにアクセスして購入できます。
ドメイン名を選択したら、ディレクトリ パスを空白のままにして、Bluehost に入力してもらうことができます。 インストーラーは、OptinMonster を含む、レストランの Web サイトにインストールする必要のある WordPress プラグインもいくつか表示します。
その後、[次へ] ボタンをクリックすると、インストーラーがレストラン サイトをセットアップします。
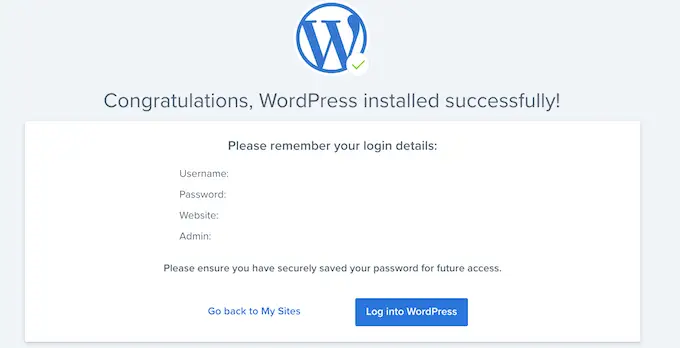
完了すると、新しい Web サイトに関する情報を含む「WordPress が正常にインストールされました」というメッセージが表示されます。 次に、「WordPress にログイン」ボタンをクリックします。
これにより、サイトの管理エリアに移動します。

ブラウザから yoursite.com/wp-admin/ に直接アクセスして、WordPress ダッシュボードにログインすることもできます。
SiteGround、Hostinger、HostGator、WP Engine などの別の WordPress ウェブサイト ホストを使用している場合は、トップ ホスティング プロバイダー向けの WordPress のインストール方法に関する完全なガイドをご覧ください。
WordPress のセットアップが完了したら、5 つ星レストランのウェブサイトの構築を開始できます。
ステップ 3. レストランのテーマを選択する
WordPress テーマは、レストラン サイトの外観と動作を変更する専門的に設計されたテンプレートです。
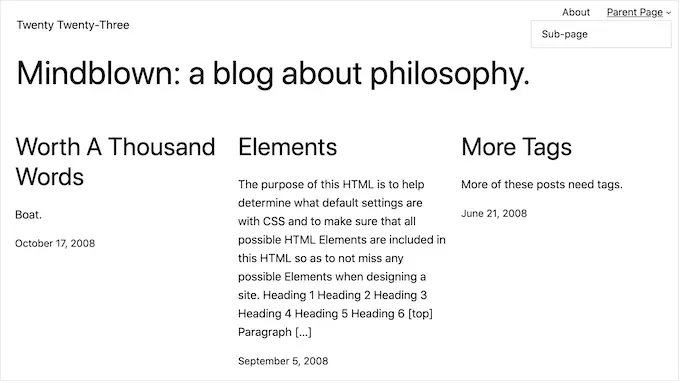
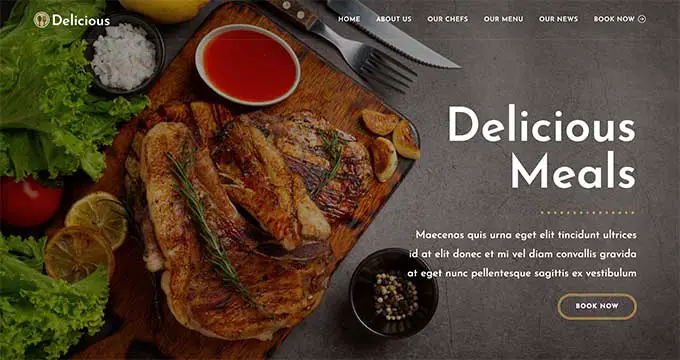
デフォルトでは、各 WordPress サイトには基本的なテーマが付属しています。 Web サイトにアクセスすると、次のように表示されます。

これはほとんどのお客様にとってあまり魅力的ではないため、通常はデフォルトの WordPress テーマを置き換えます。
さまざまなプレミアムおよび無料の WordPress ビジネス テーマから選択できます。 一般に、これらは多目的の WordPress テーマまたはニッチな業界のテーマとして分類できます。
典型的なレストランのウェブサイトには、メニュー、写真、位置情報、営業時間などを表示する機能など、特別な機能が必要です。
それを念頭に置いて、食品またはホスピタリティ業界向けに設計されたテーマを探すことは理にかなっています. あなたを助けるために、私たちは最高のWordPressレストランテーマを集めました.
SeedProd などの Web サイトおよびランディング ページ ビルダー プラグインを使用することもできます。

SeedProd は最高のドラッグ アンド ドロップ WordPress ページ ビルダーであり、プロがデザインしたレストランのウェブサイトを構築するために使用できる組み込みのテンプレートが付属しています。
これらのテンプレートには、メニュー、料理の写真、価格、レシピなどが含まれます。

レストランのテーマを選択したら、WordPress テーマのインストール方法に関するステップバイステップ ガイドをご覧ください。
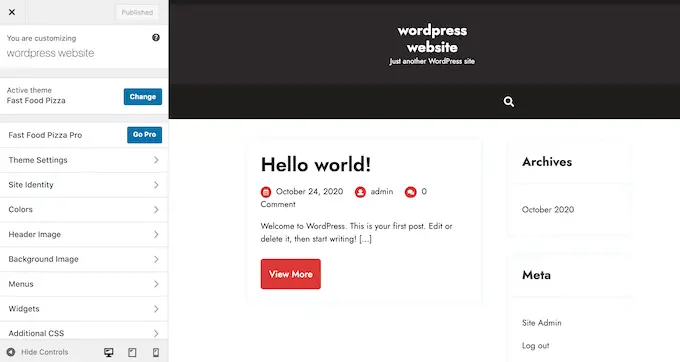
テーマをインストールした後、WordPress ダッシュボードの[外観] » [カスタマイズ]に移動して、テーマをカスタマイズすることができます。
これにより、テーマの設定を微調整し、ライブ プレビューで変更を確認できるテーマ カスタマイザーが起動します。

新しいフル サイト編集テーマの 1 つを使用している場合は、外観»エディターのオプションが表示されます。これは、コンテンツ エディターと同様のブロックを使用してサイトをカスタマイズします。
プロのヒント:使用しているテーマに関係なく、デフォルトの WordPress カスタマイザーも完全なサイト編集も、ユーザー フレンドリーなドラッグ アンド ドロップのカスタマイズ エクスペリエンスを提供しません。 そのため、SeedProd などのページ ビルダーを使用してテーマをカスタマイズすることをお勧めします。
いつでもこの画面に戻って、テーマのカスタマイズを続けることができることを覚えておいてください. WordPress のテーマはいつでも完全に変更できます。
手順 4. カスタム ホームページを作成する
WordPress には、投稿とページと呼ばれる 2 つのデフォルトのコンテンツ タイプがあります。
通常、投稿を使用して記事やブログを作成します。 デフォルトでは、ホームページにはこれらの投稿が新しい順に表示されるため、最新のコンテンツがリストの一番上に表示されます。

ブログを使用して、顧客との関係を強化し、WordPress SEO を改善し、レストランの Web サイトへのトラフィックを増やすことができます。 たとえば、レシピについて書いたり、料理のヒントを共有したり、レストラン業界の最新ニュースについてブログを書いたりできます。

ただし、ブログ投稿を公開する予定がある場合でも、通常、これらをホームページに表示することはありません。 代わりに、新しい訪問者にあなたのビジネスを紹介するカスタム ホームページを作成することをお勧めします。
注目を集めるレストランのホームページを作成する手順については、WordPress でカスタム ホームページを作成する方法に関するガイドをご覧ください。
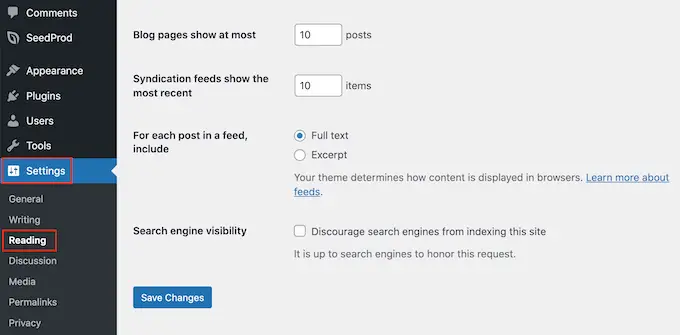
ページのデザインに満足したら、それをホームページとして設定します。 これを行うには、WordPress ダッシュボードの[設定] » [閲覧]に移動します。

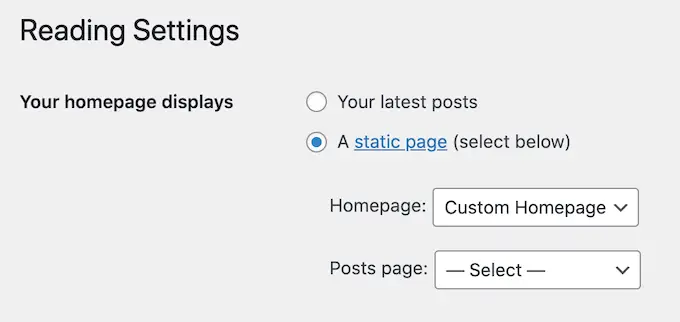
ここで、[ホームページの設定] までスクロールし、[固定ページ] を選択します。
次に、[ホームページ] ドロップダウンを開き、使用するページを選択します。

次に、画面の一番下までスクロールして、[変更を保存] をクリックします。 これで、Web サイトにアクセスすると、新しいホームページが動作していることがわかります。
ブログを書く場合は、投稿を表示する別のブログ ページを作成してください。 そうしないと、顧客は最新の WordPress ブログを見つけるのに苦労することになります。
ステップ 5. オンライン レストラン メニューを作成する
長期の忠実な顧客でさえ、時々あなたのメニューを見たいと思うかもしれません. メニューをオンラインで公開することで、顧客は昼夜を問わずいつでもメニューを見ることができます。
メニューを公開することで、新規顧客がレストランを訪れるよう説得することもできます。
WordPress Web サイトに PDF ファイルをアップロードすることができます。 ただし、PDF メニューのダウンロードは、お客様のデータ プランやインターネット接続によっては困難な場合があり、応答しないため一部のデバイスでは読みにくい場合があります。
さらに、新しい料理を追加したり価格を変更したりする場合は、まったく新しい PDF をアップロードする必要があります。
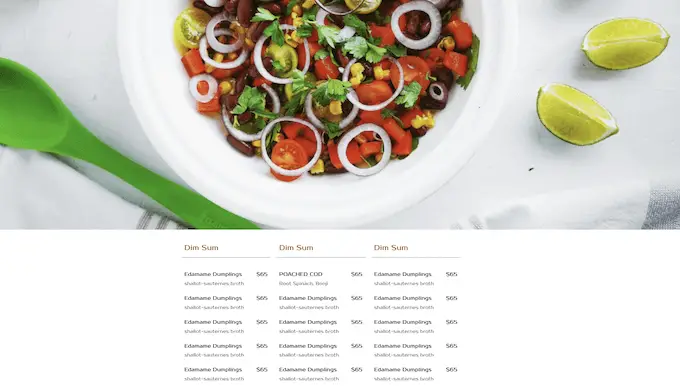
そのため、SeedProd を使用して、WordPress Web サイトにオンライン メニューを追加することをお勧めします。 SeedProd を使用すると、あらゆるデバイスで見栄えのするモバイル対応メニューを作成することもできます。

新しい料理の追加、価格の変更、料理の削除など、メニューを簡単に更新することもできます。
SeedProd には、メニューの作成に最適な「メニュー販売ページ」テンプレートも付属しています。

詳細な手順については、オンライン レストラン メニューの作成方法に関するガイドをご覧ください。
ステップ 6. オンライン食品注文の設定
多くのレストランでは、顧客がオンラインで料理を注文できます。 たとえば、顧客に食事を事前注文したり、配達を注文したりできるオプションを提供できます。
技術的に聞こえるかもしれませんが、WPForms プラグインを使用してオンライン食品注文をウェブサイトに簡単に追加できます。

WPForms は、あらゆる種類の製品やサービスのオンライン注文フォームを作成できる最高の WordPress フォーム ビルダーです。
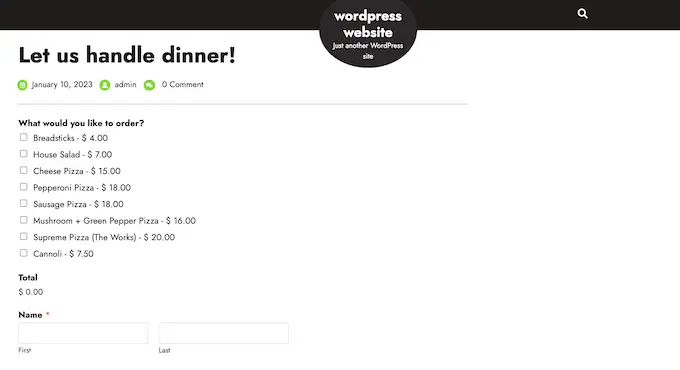
レストランのウェブサイトに合わせてカスタマイズできる既製の「テイクアウト注文フォーム」も付属しています。

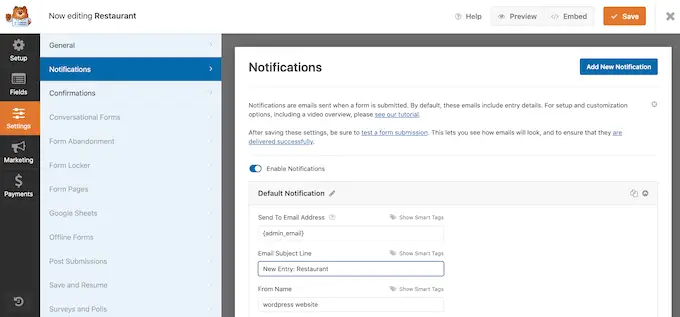
誰かがフォームに入力するたびに、WPForms が自動的に通知するので、すぐに注文に取りかかることができます。
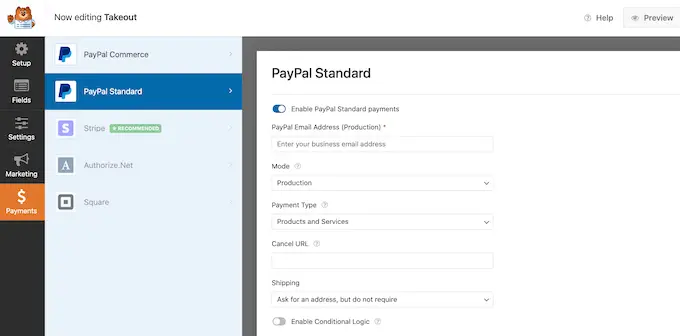
代金引換を受け入れたくない場合、WPForms は PayPal や Stripe などの最高の支払いゲートウェイをすべてサポートしています. これにより、オンラインで安全に支払いを受け入れることができ、顧客にとって迅速かつ便利になります。

段階的な手順については、WordPress でレストランの料理注文を設定する方法に関するガイドをご覧ください。
ステップ 7. レストラン予約フォームを追加する
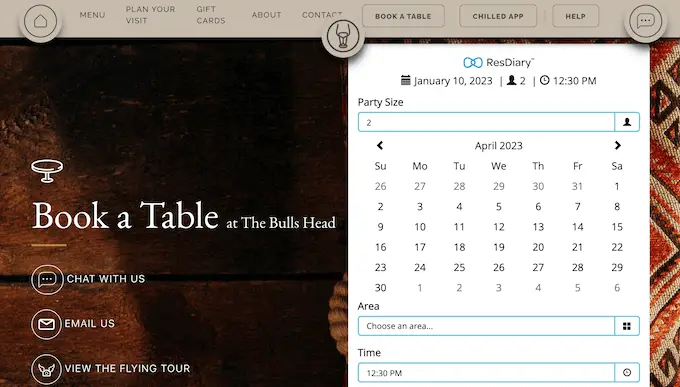
今日、ほとんどの人は、自動化されたシステムを介して予約できることを期待しています。
レストランのウェブサイトに予約フォームを追加することで、昼夜を問わずいつでも予約を受け付けることができます。 電話に出られなかったからといって、別の顧客を失うことはありません。
予約フォームは、多くの予約プロセスを自動化することもできます. これには、支払いの回収や、顧客にメールを送信して、今後の予約について思い出させることが含まれます。
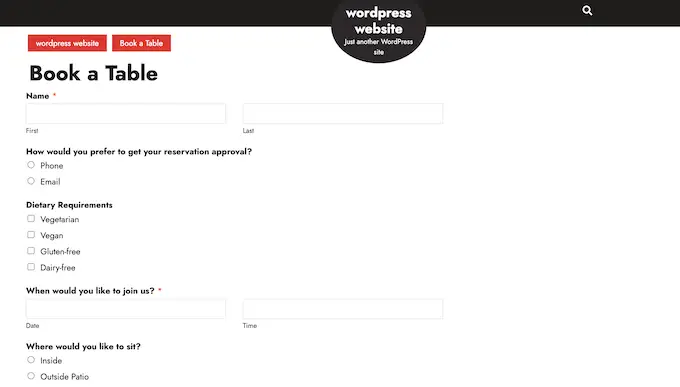
WPForms を使用して、レストランの予約フォームをウェブサイトに簡単に追加できます。 このプラグインには、レストラン用にカスタマイズできる既製のディナー予約フォーム テンプレートがあります。

WPForms は、すべてのトップ メール マーケティング プロバイダーとも統合されています。 これにより、顧客に予約確認メールを簡単に送信できます。
予約が近づくと、顧客にリマインダー メールを送信したり、食事に関する要件を共有するよう依頼したり、事前注文フォームを送信したりすることもできます。

WordPress ウェブサイトに予約フォームを追加する方法の詳細については、WordPress で予約フォームを作成する方法に関するガイドをご覧ください。
ステップ 8. お問い合わせフォームを追加する
WordPress の予約および予約プラグインを使用している場合でも、一部の顧客は直接あなたと話す必要がある場合があります。
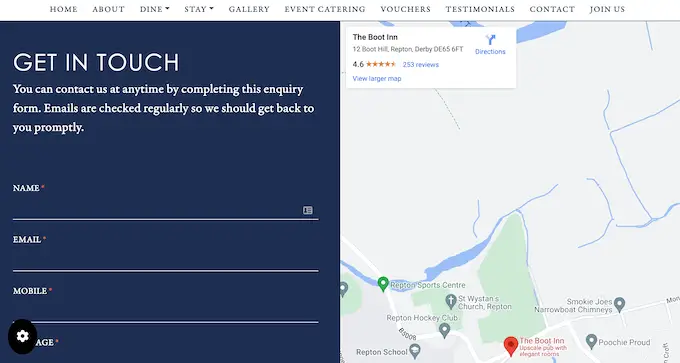
訪問者はあなたの電話番号に電話をかけたり、ビジネス用のメール アドレスにメッセージを送信したりできますが、Web サイトに連絡フォームを追加することを常にお勧めします。

優れたコンタクト フォーム プラグインのほとんどには、スパム対策が組み込まれているため、コンタクト フォームのスパムを受信することはありません。 また、フォームは訪問者から一貫した情報を収集するため、役立つ返信を書くために必要なすべてのデータが得られます。
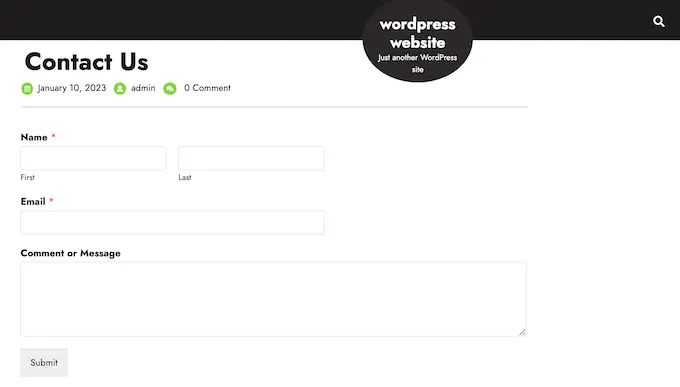
お問い合わせフォームを WordPress Web サイトに追加する最も簡単な方法は、無料の WPForms プラグインを使用することです。
この無料のプラグインには、ドラッグ アンド ドロップ エディターを使用してすばやくカスタマイズできる組み込みのシンプルなコンタクト フォーム テンプレートが付属しています。

次に、既製の WPForms ブロックを使用して、任意のページ、投稿、またはウィジェット対応エリアにフォームを追加するだけです。
詳細な手順については、WordPress でお問い合わせフォームを作成する方法に関するガイドを参照してください。
ステップ 9. ナビゲーション メニューを追加する
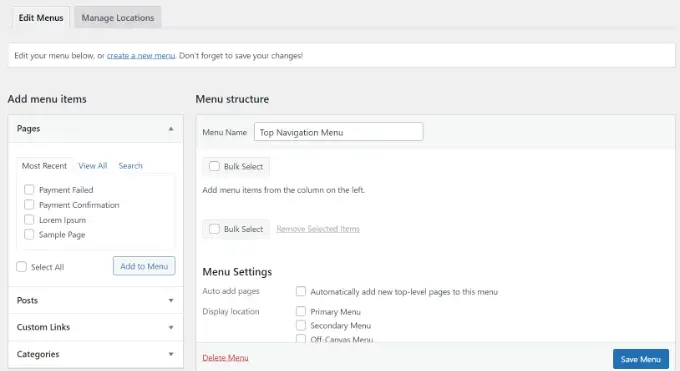
レストランのウェブサイトにコンテンツを追加したら、ナビゲーション メニューを追加して、訪問者がそれらのページや投稿を簡単に見つけられるようにします。

使用しているテーマに関係なく、WordPress を使用すると、レストランのウェブサイトにメニューやサブメニューを簡単に追加できます.
完全なガイドについては、ナビゲーション メニューを追加する方法に関する投稿を参照してください。

ステップ 10. レストランのウェブサイトに社会的証明を追加する
社会的証明は、顧客の信頼を獲得し、新しい人々にあなたのレストランを訪れるよう説得するための最良の方法の 1 つです。 結局のところ、他の人が購入、使用、または推奨しているものを試してみる可能性が高くなります。
人々は、Instagram や Facebook などのサイトで料理の写真を共有するのが大好きです。 そのことを念頭に置いて、WordPress ウェブサイトにソーシャル メディア フィードを追加することをお勧めします。
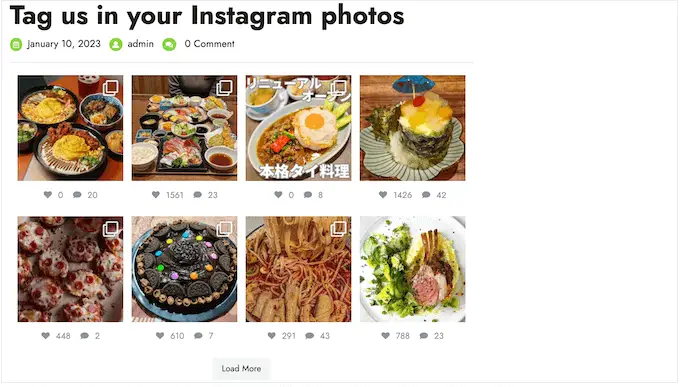
Smash Balloon Instagram Feed は、WordPress 用の最高の Instagram プラグインの 1 つで、他の人の写真をサイトに簡単に表示できます。
このプラグインを使用すると、ハッシュタグ フィードを作成し、顧客があなたのアカウントにタグ付けした写真を表示できます。これには、料理、会場、レストランで楽しんでいる顧客の写真が含まれます。

詳細な手順については、WordPress でカスタム Instagram フィードを作成する方法に関するガイドをご覧ください。
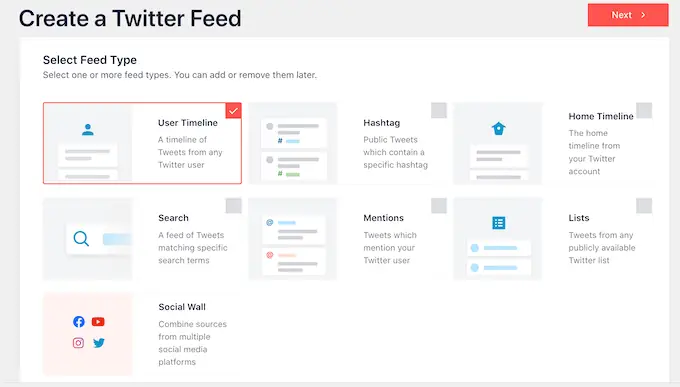
顧客があなたのレストランについて定期的にツイートする場合、Smash Balloon Twitter フィードを使用すると、ハッシュタグを作成してフィードをメンションすることもできます。

Twitter フィードを WordPress に追加する方法の詳細については、WordPress にツイートを埋め込む方法に関するガイドを参照してください。
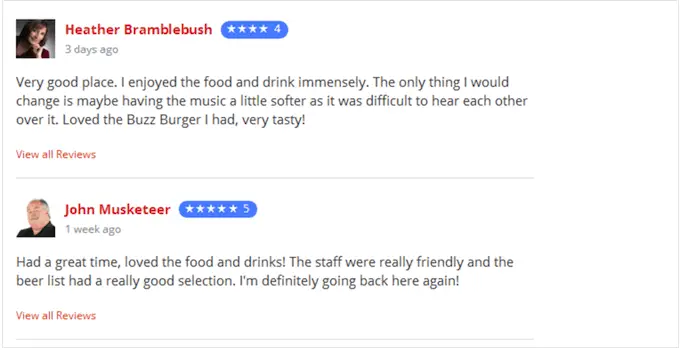
ステップ 11. カスタマー レビューを表示する
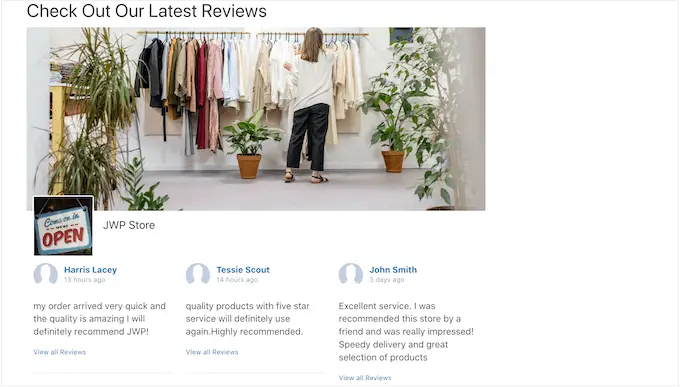
顧客のレビューと証言は、訪問者により多くの情報を提供することができ、顧客があなたのレストランを訪れることについての質問や心配を解決することさえあります.
すでに Facebook ページをお持ちの場合は、Smash Balloon Facebook Feed を使用して Facebook レビューを WordPress に簡単に表示できます。

Yelp や Google My Business などの他のプラットフォームからのレビューを表示したい場合は、WordPress 用のカスタマー レビュー プラグインを使用することもできます。
これらのプラグインは、レビューを自動的に収集し、レストランのウェブサイトで適切なレイアウトに整理します。

WordPress にカスタマー レビュー ページを追加する場合は、ナビゲーション メニューにも追加することを忘れないでください。
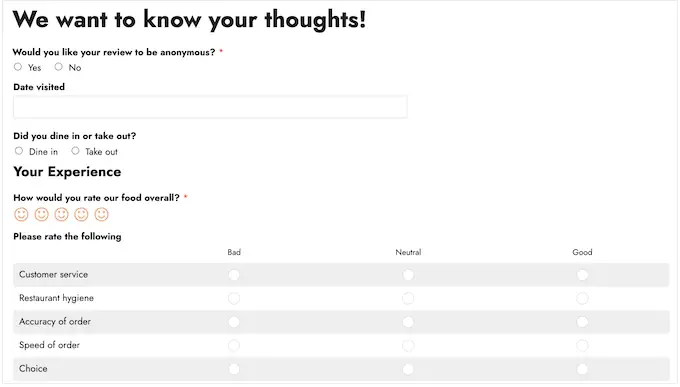
あなたのウェブサイトに掲載するレビューはありませんか? それから、それらを求め始める時が来ました。
WPForms には、ウェブサイトに追加できる既製のレストラン レビュー フォーム テンプレートがあります。

レストランのウェブサイトを成長させるためのボーナスのヒント
レストランのウェブサイトの設定が完了したので、オンライン ビジネスの成長に役立つヒントをいくつかご紹介します。
このチュートリアルが、WordPress でレストランのウェブサイトを作成する方法を学ぶのに役立つことを願っています. また、当社の究極の WordPress セキュリティ ガイドと、すべてのビジネス サイトにインストールする必要のある WordPress プラグインの専門家の選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
