InstagramをWordPressに簡単に埋め込む方法(ステップバイステップ)
公開: 2023-01-03Instagram フィードを WordPress に埋め込みますか?
ウェブサイトに Instagram の写真や動画を表示することで、コンテンツを新鮮に保ち、ユーザー エンゲージメントを高め、信頼を築くことができます。 また、Instagram アカウントを宣伝してフォロワーを増やすのにも最適な方法です。
この記事では、WordPress に Instagram を埋め込む方法を順を追って説明します。

WordPress サイトに Instagram を埋め込む理由
毎月 12 億 1000 万人を超えるアクティブ ユーザーがいる Instagram は、製品やサービスを宣伝し、ブランドの認知度を高め、視聴者を増やすのに最適な場所です。
ただし、ウェブサイトにアクセスしただけでは、Instagram のコンテンツは表示されません。 それを念頭に置いて、Instagram フィードを WordPress に埋め込んで、誰もが見られるようにするのが賢明です。
これは、あなたのソーシャル メディア ページを宣伝し、より多くの人に Instagram であなたをフォローしてもらうための簡単な方法です。 新しいInstagramの投稿がサイトに自動的に表示されるため、WordPress Webサイトを新鮮に保つこともできます.
この新しいコンテンツはすべて、サイトの検索エンジン最適化 (SEO) を改善し、訪問者が最新の投稿をチェックし続けるように促します。
WordPress でレビューを表示したり、ハッシュタグ フィードを表示したり、タグ付けされた投稿を埋め込んだりすることもできます。これらはすべて、信頼を築き、売り上げを伸ばすことができる強力なソーシャル プルーフです。
そうは言っても、WordPressにInstagramフィードを埋め込む方法を見てみましょう.
Instagram 写真プラグインのインストール方法
Instagram を WordPress に埋め込む最良の方法は、Smash Balloon Social Photo Feed を使用することです。
この無料のプラグインを使用すると、完全にカスタマイズ可能なフィードで、1 つまたは複数の Instagram アカウントの写真を表示できます。

このガイドでは、WordPress Web サイトに Instagram フィードを追加するために必要なものがすべて揃っている無料版の Smash Balloon を使用します。 ただし、ハッシュタグ フィードを表示したり、Instagram で購入可能な画像を追加したりできるプロ バージョンもあります。
開始する前に、Instagram アカウントを Facebook ページに接続する必要があります。 個人の Instagram アカウントをお持ちの場合は、Smash Balloon が Instagram のバイオとヘッダーを自動的に表示できるようにするため、ビジネス アカウントに変更することもできます。
これらの両方を実行するための段階的な手順については、このガイドの最後にある FAQ セクションを参照してください。
準備ができたら、Smash Balloon Social Photo Feed プラグインをインストールして有効にします。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
Instagram アカウントを WordPress に接続する方法
プラグインを有効にした後、最初のタスクは Instagram アカウントを WordPress に接続することです。 Instagram フィード » 設定に移動し、[新規追加] をクリックします。

Smash Balloon pro を使用すると、タグ付けされた投稿やハッシュタグからフィードを作成したり、さまざまなソーシャル メディア Web サイトのコンテンツを含むソーシャル ウォールを作成したりすることもできます。
無料のプラグインを使用しているため、[ユーザー タイムライン] を選択して [次へ] をクリックします。

次に、写真フィードを取得する Instagram アカウントを選択するだけです。
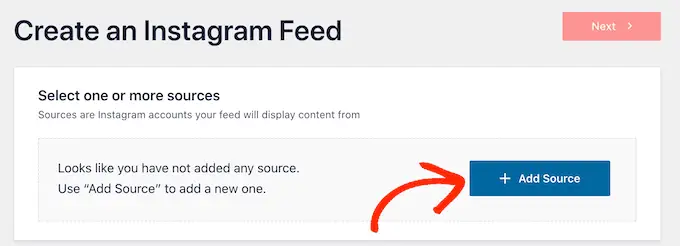
開始するには、[ソースの追加] ボタンをクリックします。

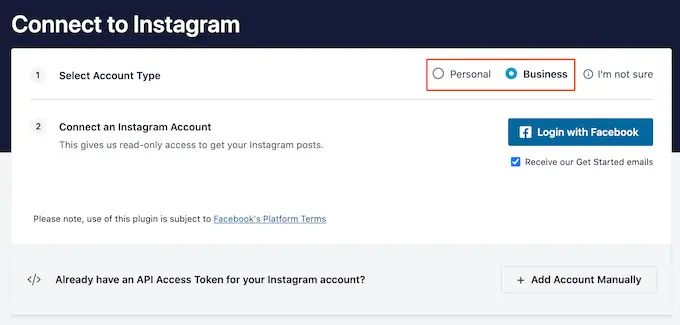
次の画面で、個人用またはビジネス用の Instagram アカウントの写真を表示するかどうかを選択します。
[個人] の横にあるチェックボックスをオンにすると、Smash Balloon はデフォルトでヘッダーに Instagram アバターとバイオを含めません。 ただし、後でプラグインの設定でいつでも Instagram アバターとバイオを追加できます。

[個人] または [ビジネス] を選択したら、[Facebook でログイン] をクリックします。
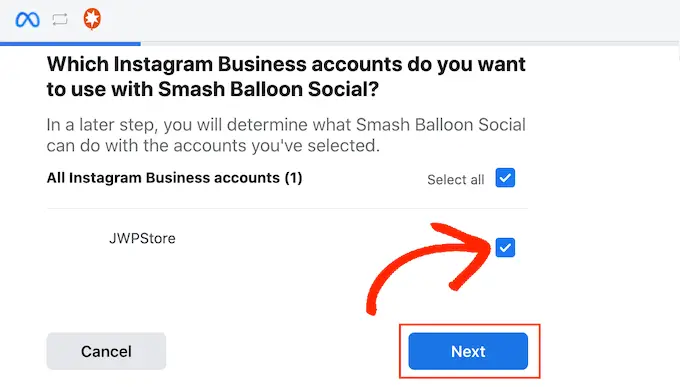
WordPress ウェブサイトに掲載する Instagram アカウントを選択し、[次へ] をクリックします。

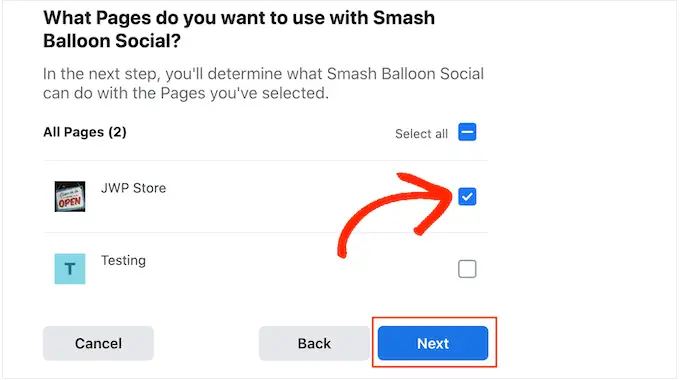
その後、Instagram アカウントにリンクされている Facebook ページの横にあるチェックボックスをオンにします。
完了したら、[次へ] ボタンをクリックします。

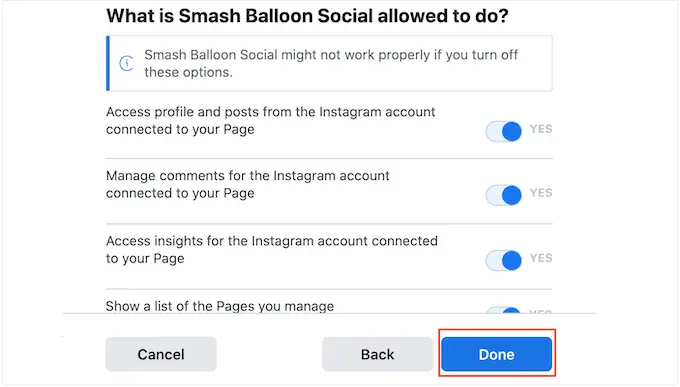
Smash Balloon がアクセスできるすべての情報と実行できるアクションがポップアップで表示されます。
Instagram アカウントへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして [はい] から [いいえ] に切り替えます。 これにより、WordPress のブログや Web サイトに表示できる写真やビデオに影響が及ぶ可能性があることに注意してください。
そのことを念頭に置いて、すべてのスイッチを有効にしておくことをお勧めします。
設定に満足したら、[完了] をクリックします。

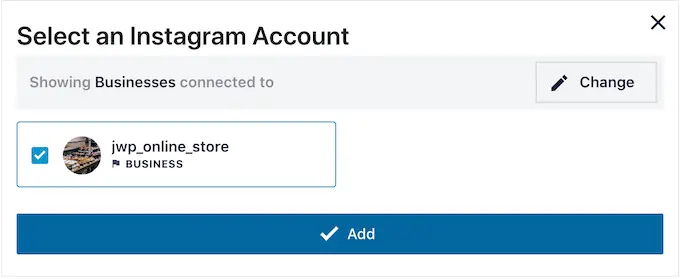
Web サイトに追加したばかりの Instagram アカウントのポップアップが表示されます。
そのアカウントの横にあるチェックボックスをオンにして、[追加] をクリックします。

Smash Balloon を使用すると、 Instagram フィード » すべてのフィード画面に戻ります。
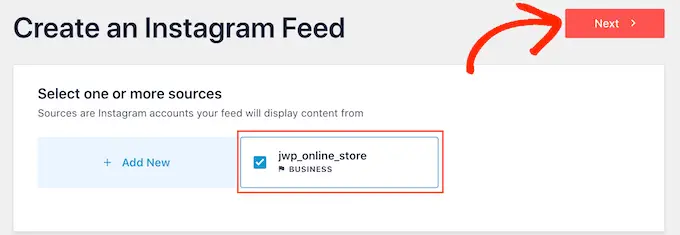
フィードを作成するには、使用する Instagram アカウントの横にあるチェックボックスをオンにします。 次に、[次へ] をクリックします。

プラグインは、任意のページ、投稿、またはウィジェット対応エリアに追加できる Instagram の写真フィードを作成します。
ただし、Instagram フィードを埋め込む前に、外観をカスタマイズして不足している情報を追加することをお勧めします。
Instagramの写真フィードをカスタマイズする方法
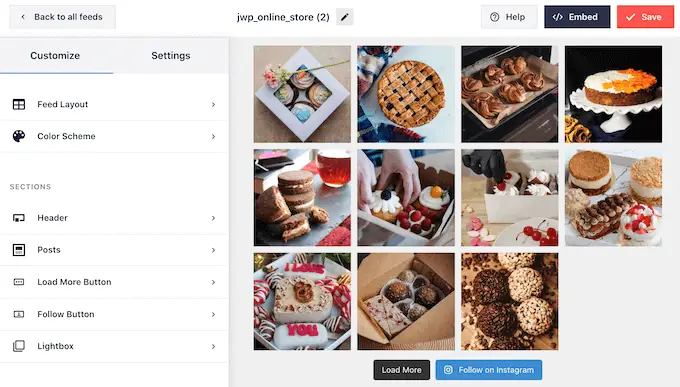
デフォルトでは、Smash Balloon はフィードをエディターで開き、カスタマイズできるようにします。
右側に、Instagram の写真フィードのプレビューが表示されます。 左側には、写真フィードをカスタマイズするために使用できるすべての設定があります。

これらの設定のほとんどは一目瞭然ですが、いくつかの重要な領域について簡単に説明します。
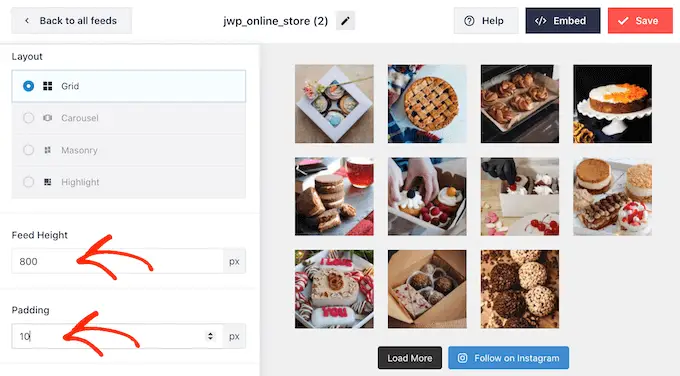
まず、左側のメニューから [フィード レイアウト] を選択して、Instagram の写真のレイアウトを変更し、パディングを追加できます。
変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して最適な外観を確認できます。

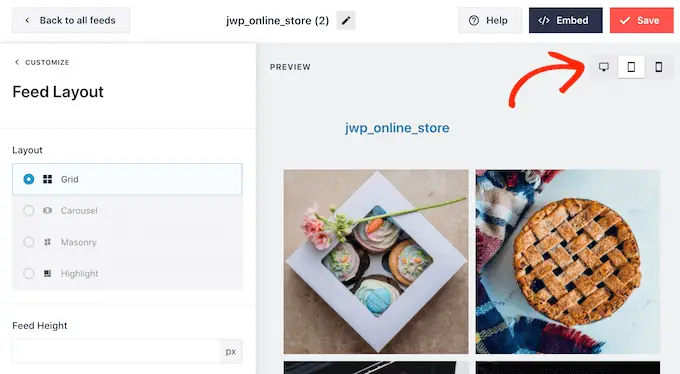
デフォルトでは、Smash Balloon は、ユーザーがデスクトップ コンピューターを使用しているかモバイル デバイスを使用しているかにかかわらず、同じ数の写真を表示します。
右上隅にあるボタンの列を使用して、Instagram フィードがデスクトップ コンピューター、タブレット、およびスマートフォンでどのように表示されるかをプレビューできます。

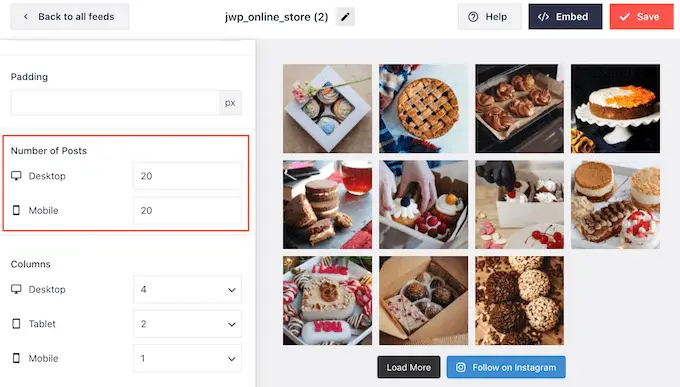
スマートフォンやタブレットは通常、画面が小さく処理能力が低いため、モバイル デバイスに表示する Instagram の写真や動画を減らすことができます。
これを行うには、[投稿数] の下の [モバイル] フィールドに別の数値を入力します。

スマートフォン、タブレット、デスクトップ コンピューター用にさまざまなレイアウトを作成することで、訪問者が使用しているデバイスに関係なく、フィードの見栄えを良くすることができます。
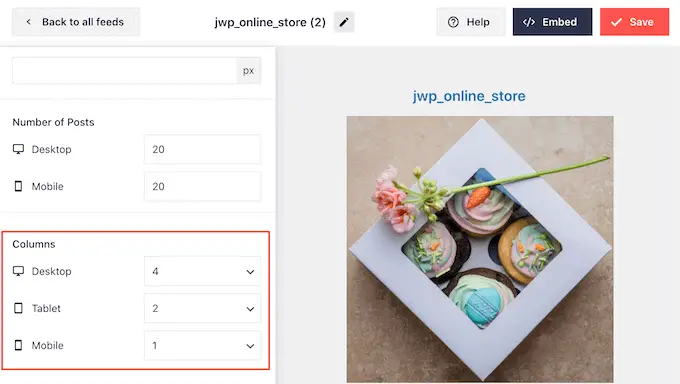
デフォルトでは、プラグイン フィードは、デスクトップ コンピューターと比較して、スマートフォンとタブレットでより少ない列を表示します。 これにより、写真やビデオを小さな画面に快適に収めることができます。
これらの既定の設定を変更するには、[列] 設定に新しい数値を入力するだけです。

変更を加えたら、[カスタマイズ] リンクをクリックします。
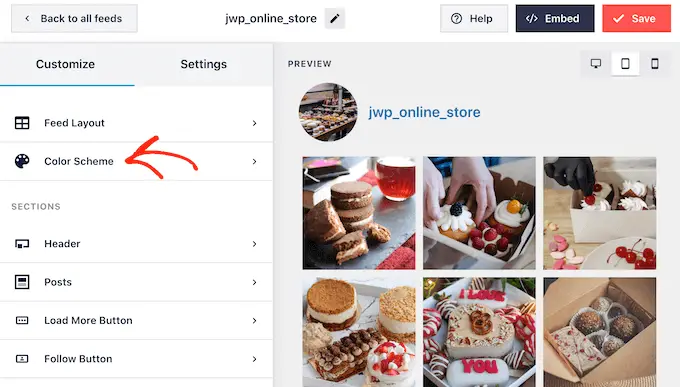
これにより、メインの Smash Balloon エディターに戻り、次の設定画面である「カラー スキーム」を探索する準備が整います。

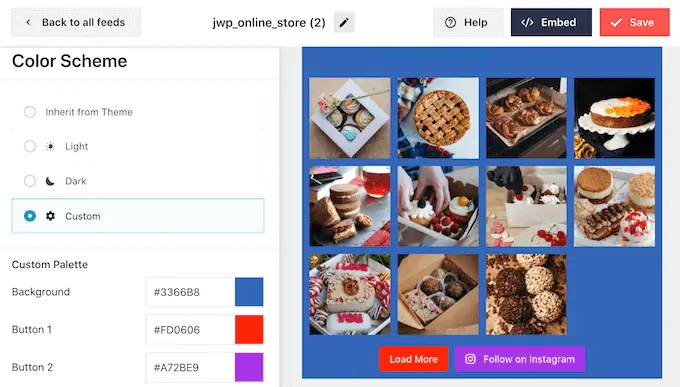
デフォルトでは、Smash Balloon は WordPress テーマから継承された配色を使用しますが、代わりに使用したい「ライト」テーマと「ダーク」テーマもあります。
もう 1 つのオプションは、[カスタム] を選択して独自の配色を作成することです。 それが完了したら、コントロールを使用して背景色を変更したり、WordPress のテキストの色を変更したりします。

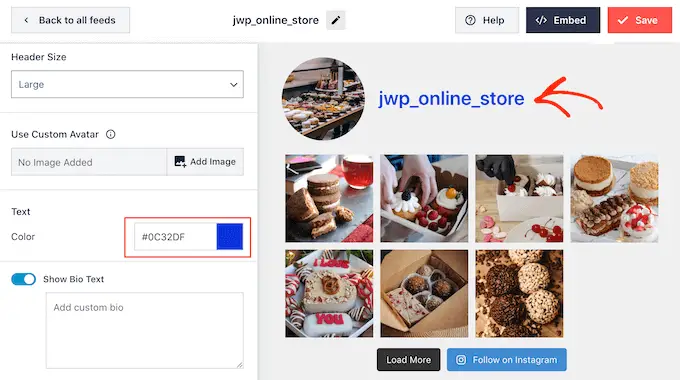
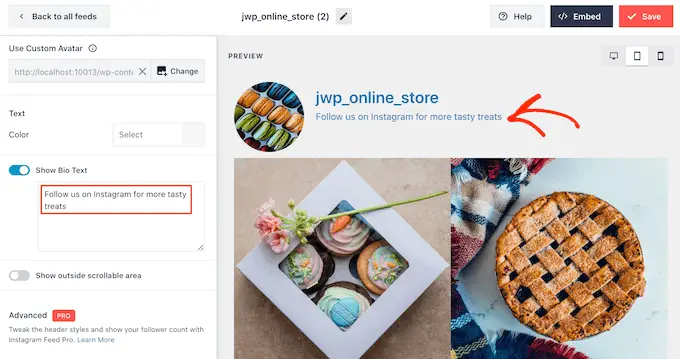
デフォルトでは、Smash Balloon は Instagram フィードにヘッダーを追加します。これは、プロフィール写真とページの名前です。 このセクションの外観を変更するには、左側のメニューで [ヘッダー] をクリックします。
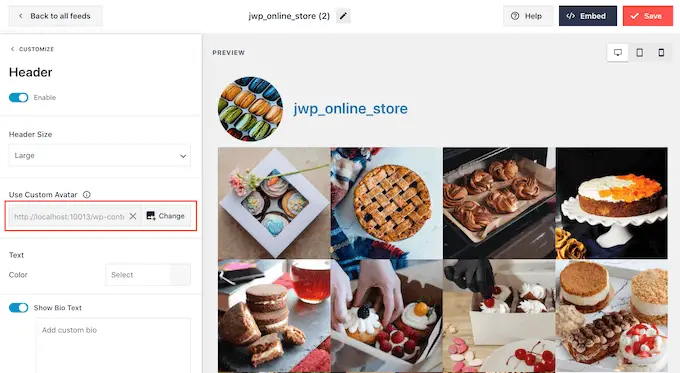
この画面では、ヘッダーのサイズを変更したり、新しい色を追加したり、Instagram のプロフィールを表示したりできます。

場合によっては、別のプロフィール写真を表示したい場合があります。 たとえば、Instagram のアバターがテーマから目立たない場合があるため、代わりにカスタム ロゴを表示したいとします。
プロフィール写真を変更するには、[カスタム アバターを表示] の下の [画像を追加] をクリックします。 その後、WordPress メディア ライブラリから画像を選択するか、新しい写真をアップロードできます。

別のバイオを追加することもできます。 たとえば、Instagram であなたのプロフィールにアクセスするか、単にあなたのアカウントをフォローするよう人々に勧めることができます。
独自の Instagram バイオを作成するには、[カスタム バイオを追加] ボックスに入力するだけです。

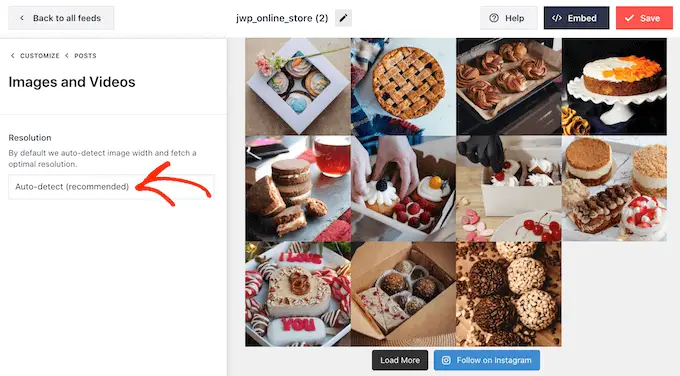
Smash Balloon は Instagram の写真を自動的に分析し、最適な解像度で表示します。 これらのデフォルト設定を使用することをお勧めしますが、必要に応じて Instagram 画像を大きくしたり小さくしたりできます。
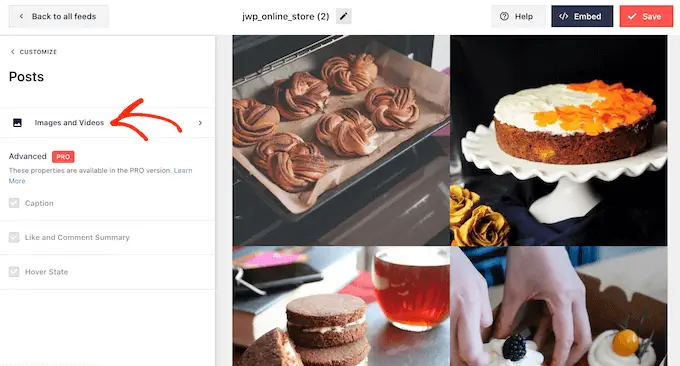
画像サイズを変更するには、左側のメニューから [投稿] をクリックします。 次に、「画像と動画」オプションを選択します。

表示されるドロップダウン メニューを使用して、サムネイル、中サイズ、フルサイズの画像から選択できるようになりました。
フィードの表示に満足できない場合は、いつでもこの画面に戻って、ドロップダウンから [自動検出 (推奨)] を選択できます。

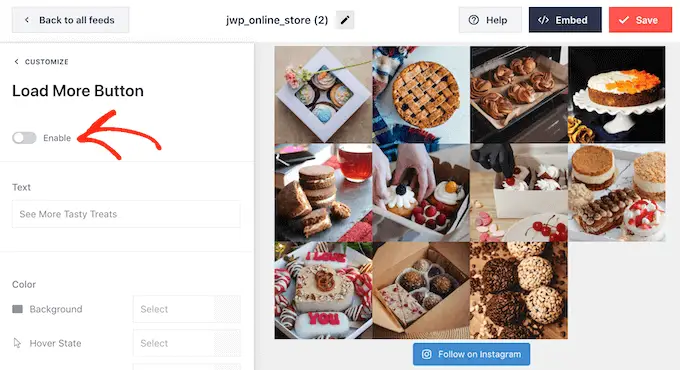
デフォルトでは、Smash Balloon は Instagram フィードの下部に「もっと読み込む」ボタンを追加し、訪問者が写真やビデオをスクロールできるようにします。

[さらに読み込むボタン] を選択すると、このボタンの外観を変更できます。
![WordPress で Instagram の [もっと見る] ボタンをカスタマイズする](/uploads/article/16488/hz3CRSTtVyPMb4aH.png)
ここでは、背景色、テキストの色、ホバー状態を変更して、[もっと読み込む] ボタンを目立たせることができます。
「テキスト」フィールドに入力して、独自のメッセージをボタンに追加することもできます。 こうすることで、訪問者はよりクリックしやすくなります。
![[さらに読み込む] ボタンにカスタム メッセージを追加する](/uploads/article/16488/eyC7c4uh9BvRG7cX.png)
このボタンを有効にしておくことをお勧めしますが、削除することもできます。 たとえば、サイトで閲覧できる写真の数を制限することで、人々が Instagram にアクセスするように促すことができます。
ボタンを削除するには、[有効にする] スライダーを切り替えて灰色にします。

訪問者が見たものが気に入った場合は、埋め込まれたフィードの下に表示される [Instagram でフォロー] ボタンを使用して購読することを決定できます。
これは非常に重要なボタンなので、目立つようにカスタム スタイルを追加することをお勧めします。
これを行うには、左側のメニューで [フォロー ボタン] を選択します。 ここでは、ボタンの背景色、ホバー状態、およびテキストの色を変更できます。
![ソーシャル メディアの [フォロー] ボタンのカスタマイズ](/uploads/article/16488/WLe0AcsWK8Gt9MCm.png)
デフォルトでは、ボタンには「Instagram でフォロー」というラベルが表示されます。
「テキスト」フィールドに入力することで、これを独自の行動を促すフレーズに置き換えることができます。
![[Instagram でフォローする] ボタンのカスタマイズ](/uploads/article/16488/FJ3OhBeFmtc5lblw.png)
Instagram フィードの外観に満足したら、[保存] をクリックして変更を保存することを忘れないでください。
これで、Instagram フィードを WordPress Web サイトに追加する準備が整いました。
Instagram フィードを WordPress に埋め込む方法
ブロック、ウィジェット、またはショートコードを使用して、Instagram フィードを Web サイトに追加できます。
Smash Balloon Social Photo フィードを使用して複数のフィードを作成した場合、ウィジェットまたはブロックを使用する場合は、フィードのコードを知る必要があります。
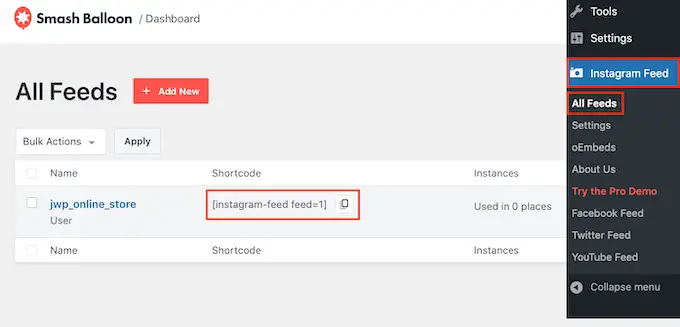
このコードを取得するには、 Instagram フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 このコードをブロックまたはウィジェットに追加する必要があるため、メモしておいてください。
次の画像では、 feed="1"を使用する必要があります。

Instagram フィードをページまたは投稿に埋め込みたい場合は、Instagram フィード ブロックを使用することをお勧めします。
注:ブロック対応のテーマを使用している場合は、以下の手順に従って、サイト全体のエディターを使用してサイトの任意の場所にブロックを追加できます。
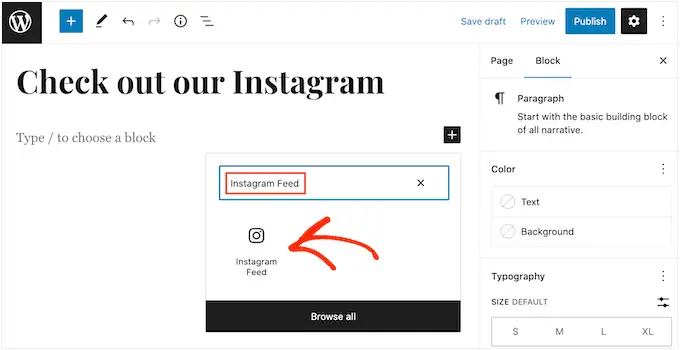
Instagram の写真やビデオ フィードを埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「Instagram フィード」と入力します。
右のブロックが表示されたら、クリックしてページまたは投稿に追加します。

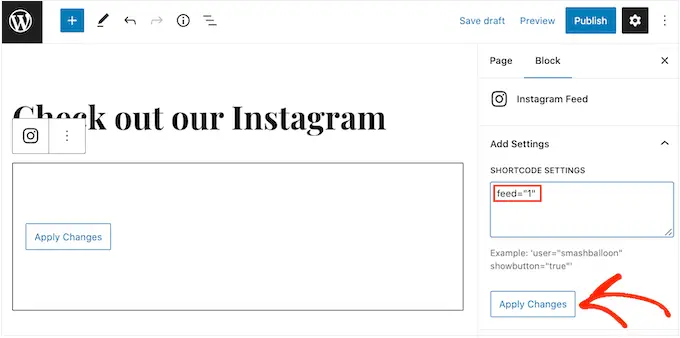
ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 代わりに別の Instagram フィードを表示する場合は、右側のメニューで [ショートコード設定] を見つけます。
ここで、 feed=""コードを追加して、[変更を適用] をクリックします。

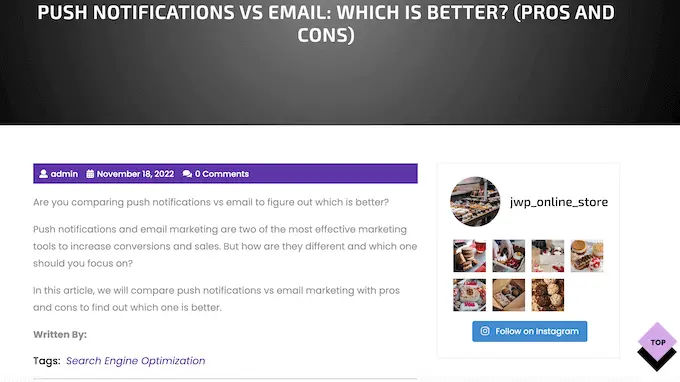
ブロックには、Instagram アカウントの写真とビデオが表示されます。 ページを公開または更新するだけで、ウェブサイトでフィードをライブにできます。
フルサイト編集を使用しないテーマを使用している場合は、Smashballoon Instagram フィードを、サイドバーや同様のセクションなどのウィジェット対応エリアに追加して、訪問者がサイトのどこに行ってもそれを見ることができるようにします.
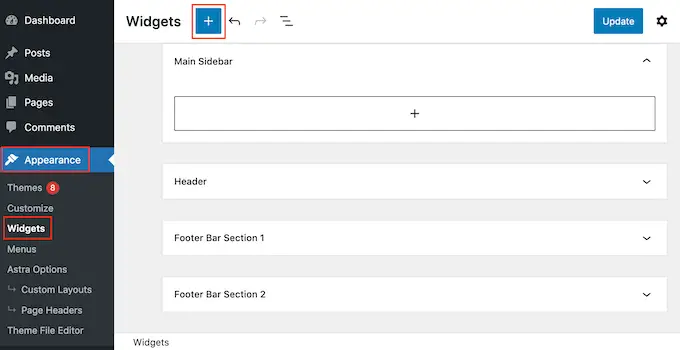
WordPress ダッシュボードの [外観] » [ウィジェット] に移動し、青い [+] ボタンをクリックします。

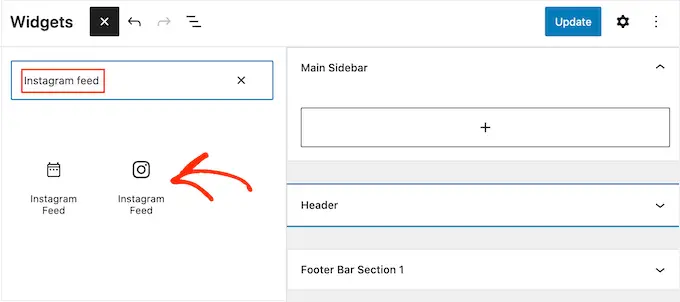
検索バーに「Instagram フィード」と入力し、表示されたら正しいウィジェットを選択します。
WordPress には「Instagram フィード」ブロックが組み込まれているため、公式の Instagram ロゴが表示されているものを選択してください。

その後、サイドバーや同様のセクションなど、Instagram フィードを表示したい領域にウィジェットをドラッグするだけです。
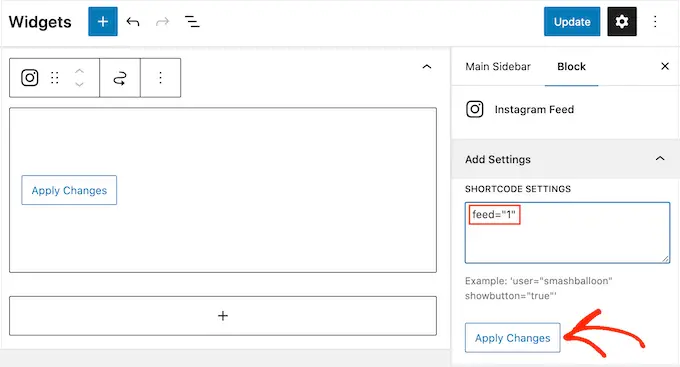
ウィジェットは、Smash Balloon を使用して作成したフィードの 1 つを自動的に表示します。 別の Instagram フィードを表示する場合は、フィードのショートコードを [ショートコード設定] ボックスに入力します。
「ショートコード設定」ボックスにショートコードを追加する限り、括弧で囲む必要はありません。
その後、[変更を適用] をクリックします。

「更新」ボタンをクリックして、ウィジェットをライブにすることができます。 詳細については、WordPress でウィジェットを追加して使用する方法についてのステップバイステップ ガイドを参照してください。
もう 1 つのオプションは、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアに Instagram フィードを埋め込むことです。
Instagram フィード »すべてのフィードに移動し、[ショートコード] 列のコードをコピーするだけです。 このコードを任意のショートコード ブロックに追加できるようになりました。
ショートコードの配置については、ショートコードの追加方法に関するガイドをご覧ください。
最後に、ブロック対応のテーマがある場合は、フルサイト エディターを使用して、サイトのどこにでも Instagram フィード ブロックを追加できます。
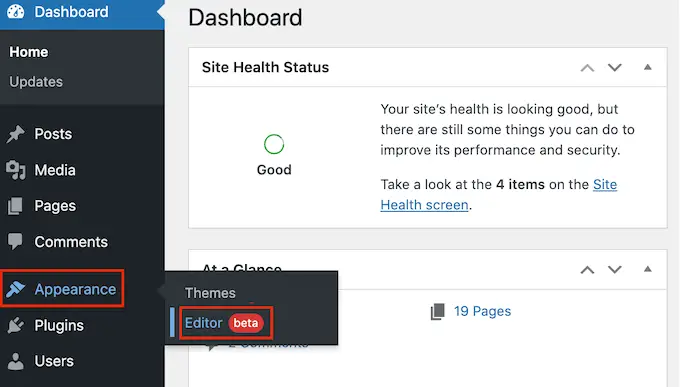
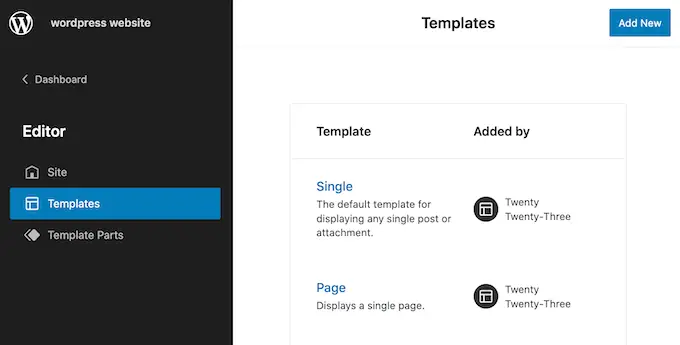
WordPress ダッシュボードで、外観 » エディターに移動します。

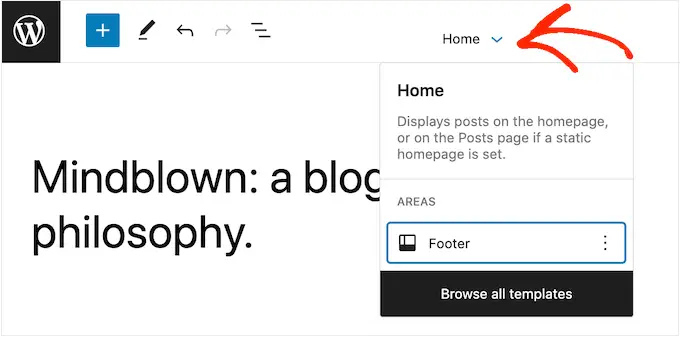
デフォルトでは、フルサイト エディターはテーマのホーム テンプレートを表示します。 Instagram フィードを別のテンプレートに追加する場合は、[ホーム] の横にある矢印をクリックします。
次に、フッター テンプレートなど、ドロップダウンから任意のデザインを選択できます。

リストにテンプレートが表示されない場合は、[すべてのテンプレートを参照] をクリックします。
フルサイト エディターに、編集可能なすべてのテンプレートのリストが表示されます。 Instagram フィードを表示したいテンプレートをクリックするだけです。

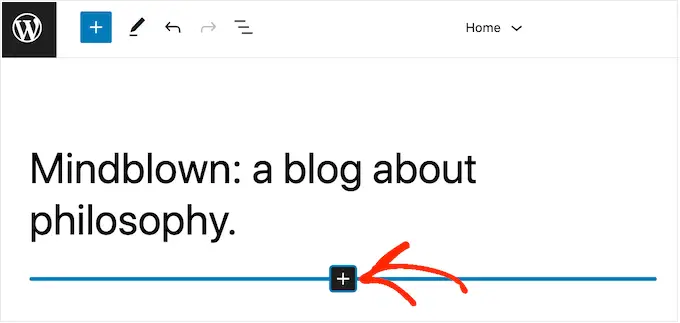
テンプレートを選択したら、Instagram の写真フィードを追加する領域にマウスを置きます。
次に、青い「+」ボタンをクリックします。

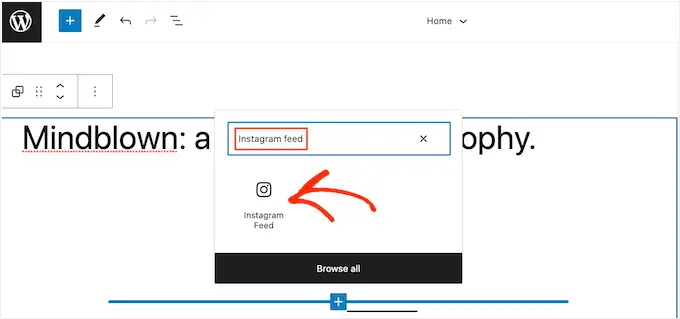
その後、「Instagram フィード」に入力を開始します。
右のブロックが表示されたら、クリックしてテンプレートに追加します。 こちらはインスタグラムの公式ロゴが入ったものになります。

いつものように、特定のショートコードを追加しない場合、Smash Balloon はデフォルトでフィードを表示します。 上記と同じプロセスに従ってショートコードを追加することで、このフィードを変更できます。
WordPress への Instagram の埋め込みに関するよくある質問
Smash Balloon を使用すると、Instagram の写真やビデオを Web サイトに簡単に表示できます。 そうは言っても、WordPressにInstagramフィードを追加することに関して最もよくある質問のいくつかを以下に示します.
Instagramのビジネスアカウントを作成するにはどうすればよいですか?
Smash Balloon ソーシャル フォト フィードは、個人またはビジネスの Instagram アカウントの写真を表示できます。
ただし、Smash Balloon は、個人の Instagram アカウントから Instagram のアバターと経歴を自動的に取得することはできません。 そのことを念頭に置いて、個人アカウントかビジネス アカウントかを確認してから、ビジネス アカウントに切り替えて、Smash Balloon がアバターとバイオを自動的に取得できるようにすることをお勧めします。
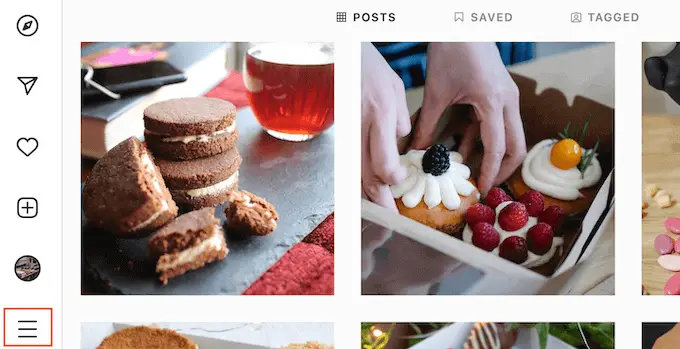
確認するには、Instagram アカウントにアクセスして、サイド メニューの 3 本線のアイコンをクリックします。

その後、「設定」を選択します。
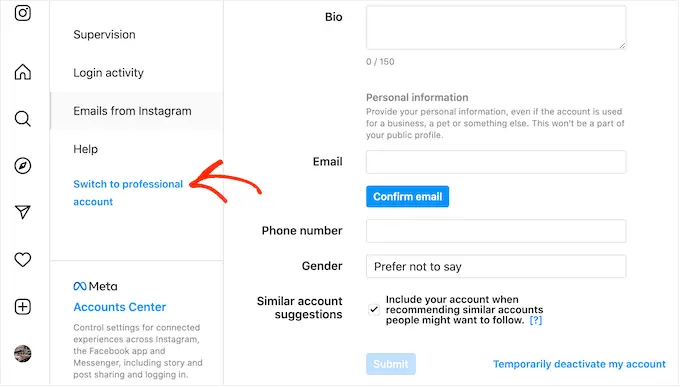
ビジネス アカウントをお持ちでない場合は、この画面の左側のメニューに [プロフェッショナル アカウントに切り替える] が表示されます。

現在個人アカウントをお持ちで、ビジネス アカウントに切り替えたい場合は、このリンクをクリックしてください。
Facebook ページを Instagram アカウントに接続するにはどうすればよいですか?
Instagram フィードを WordPress に追加する前に、Instagram アカウントを Facebook ページに接続する必要があります。
これを行うには、使用する Facebook ページに移動し、左側のメニューで [設定] をクリックします。
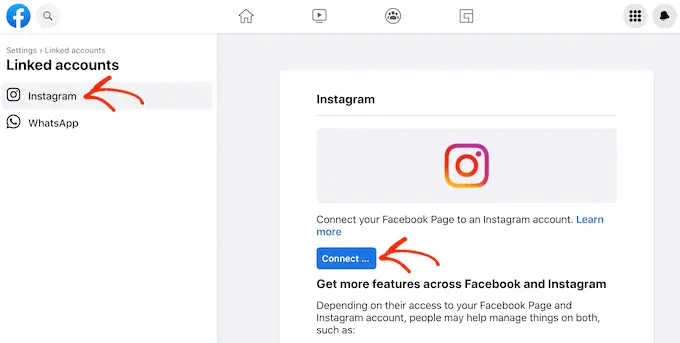
その後、「リンクされたアカウント」をクリックします。 「Instagram」を選択し、「接続」ボタンをクリックします。

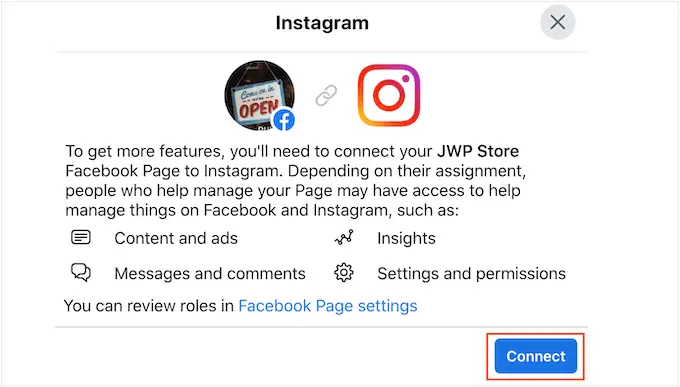
Facebook は、アクセスできるすべての情報と、Instagram で実行できるアクションを表示します。
よろしければ、[接続] ボタンをクリックしてください。

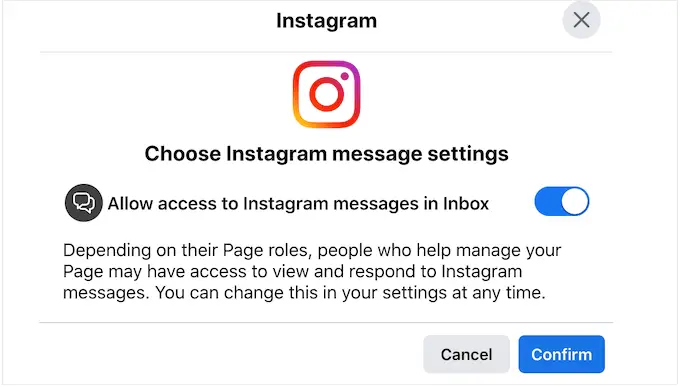
あなたの Facebook ページを管理している他の人なら誰でも、あなたの Instagram メッセージを見て、それに返信できることに注意してください。 Instagram メッセージを非公開にしたい場合は、クリックしてオプションを無効にします。
次に進む準備ができたら、[確認] をクリックします。

これにより、Instagram のユーザー名とパスワードを入力できるポップアップが開きます。
その後、「ログイン」をクリックしてください。

しばらくすると、Instagram と Facebook のアカウントが接続されたことを示すメッセージが表示されます。
この記事が、WordPress に Instagram を簡単に埋め込む方法を学ぶのに役立つことを願っています. また、WordPress でカスタム Facebook フィードを作成する方法に関するガイドや、WordPress に最適なソーシャル メディア プラグインの専門家による選択もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
