Elementorでサイト構造を編集する方法。 クイックガイド(2022)
公開: 2022-02-11今日は、ElementorWebサイトのカスタム構造について話します。 ウェブサイトが2つの列と中央に1つのテキストがある不明瞭なキャンバスのように見えてから長い時間が経ちました。 現在、ウェブサイトはより広い範囲の目標を暗示しています。 それらは、オンラインポートフォリオ、オンラインマガジン、あらゆる種類の製品やサービスを販売するプラットフォームなどとして機能します。
Webサイトがより大きな目標を達成し始めると、高度な管理ツールとより複雑なサイト構造が必要になりました。
優れたWebサイトのナビゲーションは、単なる「訪問者にとって便利な機能」ではありません。 実際、初めての訪問者は、製品、その価格、および連絡先に関する情報にすばやくアクセスする必要があります。 SEOにとっても重要なのは、ナビゲートしやすいカスタム構造のElementorです。 リソースが大量のエラーを防ぐだけでなく、検索エンジンでのランキングの向上にも貢献します。
Elementor構造の背後には何がありますか?
サイト構造を作成するということは、明確に定義されたURLアドレスの階層を構築することを意味します。 それが3ページのWebサイトであるか、複数のページが内部にある複雑なプラットフォームであるかは、単純に問題ではありません。
内部ページを相互に論理的に接続すればするほど、検索エンジンはコンテンツをより正確にスキャンします。 彼らがあなたのサイトをより正確にスキャンすることができれば-それはより良いインデックスを取得します。 それが得るより良いインデックス–それが検索エンジンで持つより高いランキング。 したがって、より多くの人々が特定の要求であなたのウェブサイトに到達します。
Webサイトのスキャンに時間がかかる場合、検索エンジンはWebサイトを低い位置に配置する可能性があります。
Elementorでサイト構造を編集する方法は?
Elementorを使用すると、適切なサイト構造を構築するのは簡単な作業です。 その上、ページビルダー自体は、タイプに関係なく、任意のWebサイトを簡単に構成するためのウィジェットを多数提供しています。

新しいレイアウトを最初から作成することを常に考える必要がない場合は、Elementorの独自のカスタム構造を提供するソリューションを使用できます。 ここMotoPressでは、さまざまなニッチやWebサイトタイプに対応する無料のプレミアムElementorテンプレートを提供しています。
また読む:あなたのWordPressウェブサイト2022のための25以上の最高のElementorテンプレート
以下は、サイト構造を改善するために必須の要素の上位7つと、Elementorを使用してそれらを構築する方法です。
1.ヘッダー
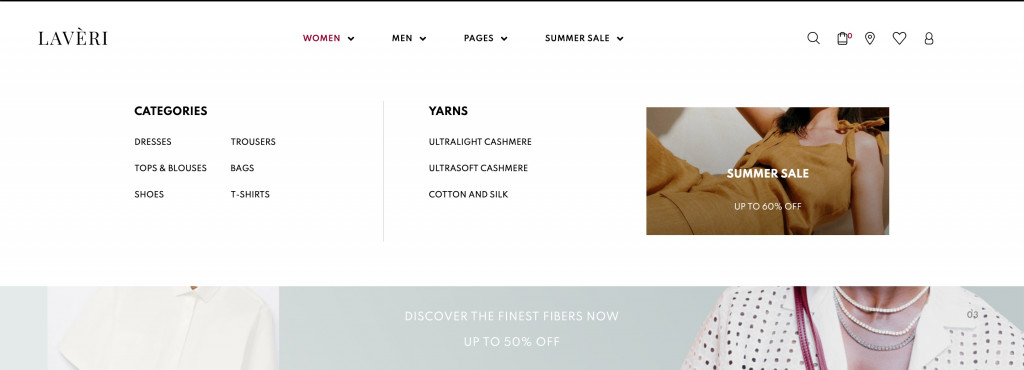
ヘッダー要素はページの上部にあります。

出典:Laveri –ファッションWooCommerceテーマ
ヘッダーコンテンツはすべてのページで永続的であり、次のものが含まれる場合があります。
- 特徴的なコーポレートアイデンティティ:ロゴ、名前、モットー、ブランドキャラクター。
- 重要なウェブサイトセクションで構成されるドロップダウンリストを備えたナビゲーション(メガ)メニュー。
- 連絡先:電話、住所、勤務時間、連絡フォーム。
- サイトナビゲーションを改善するための検索フィールド。 多くの場合、検索バーはヘッダーの右側にあります。
- 言語の切り替え、個人アカウントの入力、場所の選択、視覚障害のあるユーザー向けのバージョンのボタン。
- 買い物かごは通常、アイコンとして表示されます。
1つのヘッダー内にすべての要素を収めてはなりません。 Webサイトのヘッダーをデザインする方法は、ニッチ、ブランドアクティビティ、およびその他の側面によって異なります。 ただし、従来の要素セットには、ブランドID、会社名、およびWebサイトナビゲーションメニューが含まれます。
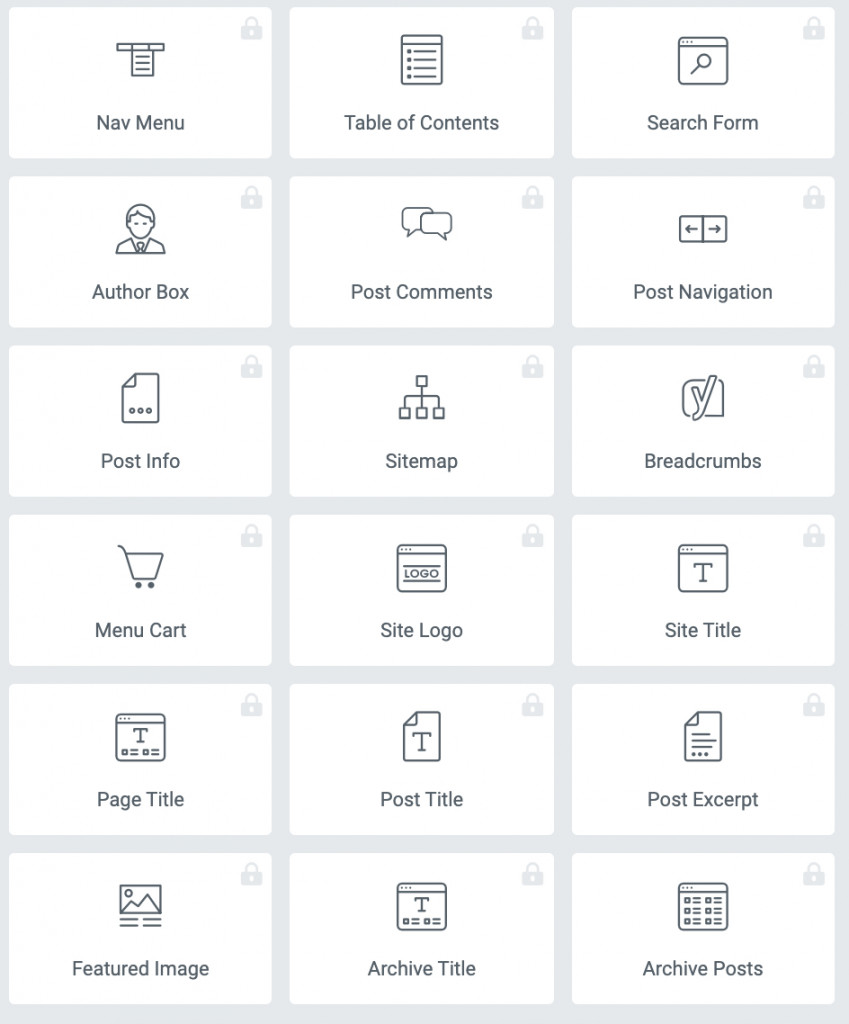
カスタム構造ElementorのWebサイトヘッダーを作成するには、次の機器を使用できます。
- テーマビルダー(PROで利用可能)
- ライブカスタマイザー
- SITEウィジェット(PROで利用可能)
- Elementorアドオン(例:メガメニュービルダー)
Elementor Proをお持ちでない場合は、Live Customizerやサードパーティソリューション(メガメニュービルダー、Elementorウィジェットの追加コレクション)などの機器を使用できます。
Live Customizerを使用すると、ブランドID(ロゴ、タイトル)、ヘッダー画像を変更したり、ナビゲーションメニューを作成したり、Elementorのカスタム構造のその他のテーマ設定を行ったりできます。
さらに、LiveCustomizerの設定と比較してより多様な機能を提供するアドオンを使用できます。 たとえば、より多くのコンテンツ表示を意味する複雑なナビゲーションメニューを使用したいとします。
幸い、MotoPressは、すべてのタイプのコンテンツをサポートするレスポンシブでコンテンツが豊富なメニューを設計するための優れたプラグインを提供します–ElementorのStratumMegaMenu 。
Stratumメガメニューについて
メガメニュー用のStratumアドオンは、複数のコンテンツを含むWebサイトメニューを作成し、ビジュアルモードでのみ実行したいすべての人に適しています。 Elementorは、サイトのカスタマイズを簡単にすることを目的としています。 そのため、メガメニュービルダーはすべての面で100%柔軟であることがわかりました。

Stratumで構築されたWebサイトのナビゲーション例を表示するには、このデモをクリックしてください。
ハイライト:
- サブメニューの任意のコンテンツタイプ(アイテム、画像、マップなどを保存)。
- カスタマイズ可能なタグまたはアイコン(例:ホット、新規);
- 各コンテンツタイプの高度なスタイリング設定(タイポグラフィ、色、配置)。
- 水平および垂直メニュー;
- モバイルフレンドリー(自動的にハンバーガーメガメニューに変わります);
- メガメニューのアニメーション効果。
ElementorとStratumを使用してWordPressメガメニューを作成する方法については、ここをクリックしてください。
2.フッター
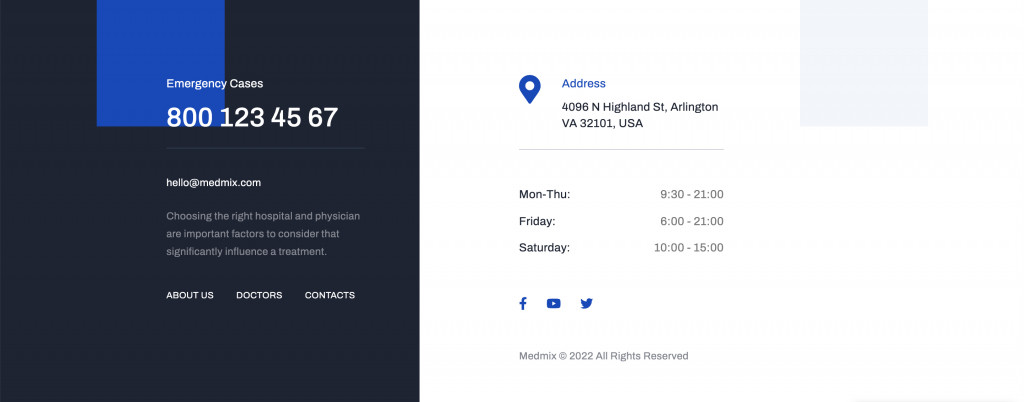
フッターはWebサイトの最後にありますが、ヘッダーとフッターを並べて言及するのは理にかなっています。 それらはあなたのウェブサイトのフレームとして機能し、あるページから別のページに変わることはありません。 どちらの要素も、ユーザーがサイトをより適切にナビゲートするのに役立ちます。

出典:Medmix –Elementorの医療テーマ
要素をフッターに収めることができる特定の規則はありません。 企業や組織のWebサイトの場合、フッターには会社の詳細、連絡先、住所、およびサービスと価格のページへのリンクを記載する必要があります。 個人のWebサイトやブログの場合は、Webサイトのナビゲーションを複製し、ニュースフィードへのリンクを配置して、[購読]ボタンを挿入するだけで十分です。
全体として、フッターは次の要素に適合できます。
- サイトマップ–すべてまたは少なくとも最も重要なセクション、ページ、またはサイトカテゴリ(人気のあるブログ投稿など)のリスト。
- 連絡先–より広範な連絡先情報(電話と電子メール)および/または正確な場所を示す地図。
- ソーシャルメディアリンク;
- 著作権記号。
ヘッダーと同様に、フッターのスタイルを設定する方法にはいくつかのオプションがあります。 Elementor PROをお持ちでない場合は、 Live Customizer (メニュー、ウィジェット、テーマ設定)で実行できます。 MotoPressによるものを含む多くのElementorテーマは、ヘッダーとフッタービルダーを提供します。これにより、作業がさらに簡単になります。
また読む:WordPressカスタマイザーによるカスタマイズ
3.ボディ
本文には、ページごとに異なるコンテンツが含まれています。 あなたが現在読んでいる記事はサイトの本文にあります:

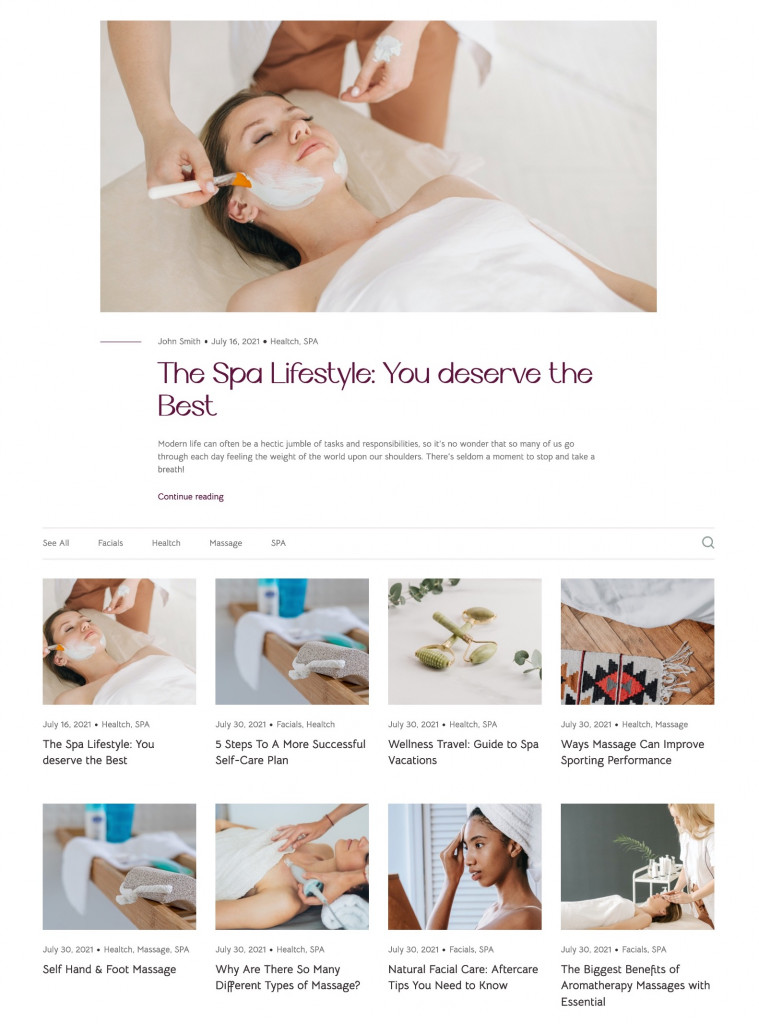
出典:Lotus Spa –Elementorのビューティーサロンのテーマ

本文には、見出し、画像、投稿からメディアスライダー、ギャラリーなど、あらゆる種類のコンテンツが含まれています。
事前に作成されたサイトテンプレートを使用している場合は、ページ要素を最初からデザインする必要はありません(デザインと構造をやり直したり変更したりする場合を除く)。 あなたがしなければならないことは、テキストとメディアのコンテンツをあなた自身のものに置き換えることです。
Elementorページを最初から設計する場合は、Elementorウィジェットを利用する可能性があります。 ほとんどの場合、無料で利用できる標準のElementorウィジェットのパッケージは、人目を引くWebサイトを構築するのに十分ではありません。
Elementor PROを購入したくない場合でも、サードパーティのアドオンを利用してさまざまな機会を得ることができます。 現在、ユーザーはElementorウィジェットのライブラリと呼ばれるプラグインを幅広く選択できます。
そのようなアドオンの1つは、 StratumElementorAddonsです。
StratumElementorアドオンについて
メガメニュービルダーの他に、Stratumのラインナップは多目的コンテンツウィジェットのコレクションを提供します。 ブログを所有している場合でも、複雑なeコマースストアを所有している場合でも、さまざまな種類のプロジェクトのコンテンツを作成するのに役立ちます。

デモを見る。
ハイライト:
- Elementor用の24以上のコンテンツウィジェット。
- 無料版で利用可能なすべてのウィジェット。
- 現在のテーマの視覚的なスタイルの調整。
- 高度な設計ツールチェーン。
- Elementorテンプレートライブラリの統合。
Webサイトの本文に追加することを検討できるStratumウィジェットのリストは次のとおりです。
- 高度なスライダー
- 画像アコーディオン
- 詳細設定タブ
- テーブル
- 垂直/水平タイムライン
- 価格表
4.サイドバー
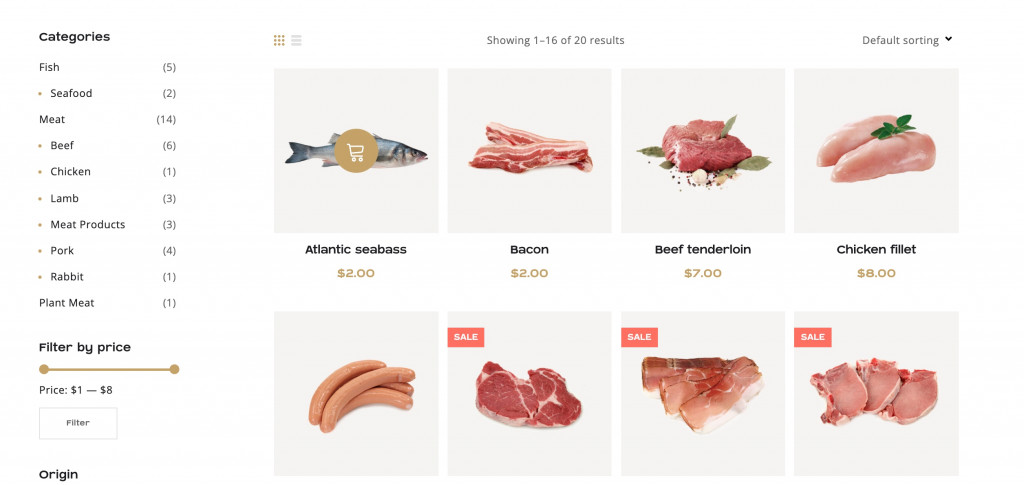
サイドバーは、ページの右側、左側、または両側に追加のコンテンツが配置された列です。

出典:Carni Rosso –肉と魚のWooCommerceテーマ
サイドバーの内容は次のとおりです。
- ナビゲーションメニュー:サイトヘッダーから削除された追加メニューまたはメインメニュー。 サイドバーは、ページでカテゴリとフィルターを使用するオンラインストアで一般的です。
- 特定の記事に注目を集める人気のある投稿または新しい投稿。 これは通常、ニュースリソースやブログで一般的です。
- 自社の製品/サービスまたはサードパーティのブランドを宣伝する広告。 メインコンテンツから注意をそらさない広告レイアウトを使用することをお勧めします。
- 機能要素:ショッピングカート、サブスクリプションフォームなど。
- ソーシャルメディアアイコン。
モバイル版のWebサイトでは、通常、サイドバーは下部に配置されます。 場合によっては、モバイル画面に表示されないままになります。 その理由は、ヘッダーやフッターと比較した場合、サイドバーはWebサイトにとってそれほど重要ではないためです。 1ページのサイト、ランディングページ、および最小限のコンテンツを備えたその他のWebサイトでは、サイドバーが必要になる可能性は低くなります。
Elementor Webサイトにサイドバーを追加するには、サイドバーウィジェットを使用するか、 [ライブカスタマイザー]>[ウィジェット]に再度移動します。
5.パンくずリスト
ウェブサイトナビゲーションの次の重要な要素はパンくずリストです。 ブレッドクラムは、メインページから現在のページ/セクションへのパスを示すナビゲーションチェーンを指します。
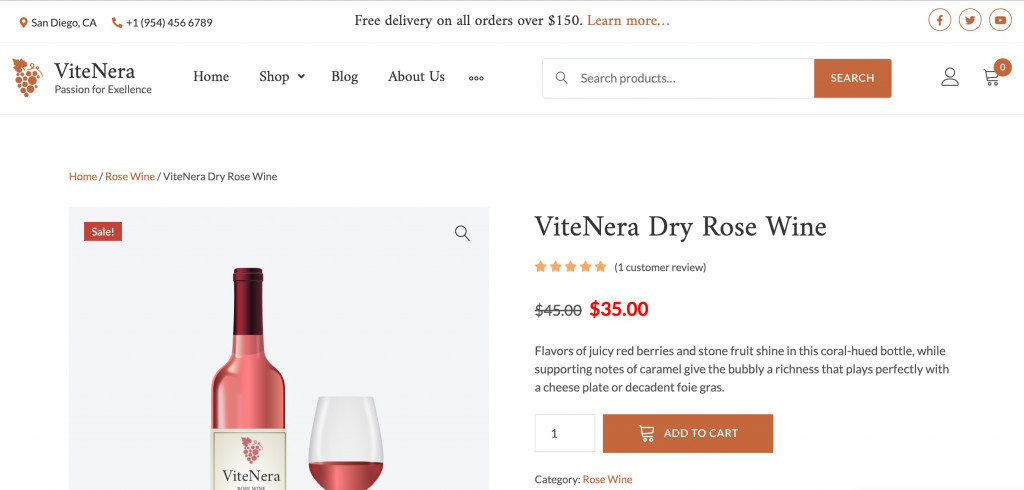
通常、ページの上部にパンくずリストがあります。

出典:ViteNera –WineWooCommerceテンプレート
ブレッドクラムは、ユーザーがサイトをナビゲートし、前の1つまたは2つのセクションに戻るのに役立ちます。 その上、ブレッドクラムを使用するとSEOのパフォーマンスが向上します。
ブレッドクラムの種類:
- サイト構造に基づく単純なチェーン。
- 特定のユーザーのサイトナビゲーションに基づく動的チェーン。
- 各セクションのドロップダウンリスト。 大規模なオンラインストアで一般的です。
Webサイトに複数のセクションとサブセクションがある場合は、ブレッドクラムが便利です。
BreadcrumbNavXTやYoastSEOなどのプラグインを使用して、WordPressサイトにブレッドクラムを追加できます。
6。 内部リンク
すべてのウェブサイトのページは相互にリンクされている必要があり、その理由はここにあります。 内部リンクナビゲーションの例として、この投稿を注意深く見てください。 いくつかのMotoPressテーマのデモへのリンクと他のブログ投稿へのリンクに気付くでしょう。
もちろん、内部リンクはWebナビゲーション、特に行動要因を改善します。 一方では、ユーザーは情報をより速く見つけ、他方では、あるリンクから別のリンクに「移動」することで、リソースに長く留まります。
また、内部リンクはサイトのインデックス作成に貢献します。 検索ロボットは、サイトのコンテンツ(ページ、画像、リンクなど)をスキャンすると同時に、リンクを使用してページ間を移動します。 その結果、スキャンの実行が速くなります。 そして、すでに知っているように、スキャンが速くなるほど、ランクが高くなります。
最後に、内部リンクは必要なページへのリンクの重みを与えます。 これは、検索エンジンが同じ関連性でページをランク付けする場合、重みが大きいページほどランクが高くなる可能性が高いことを意味します。 顧客の観点からは、これらのページはより信頼できるものとして認識されます。
内部リンクの例については、ヘッダーのナビゲーションメニュー、フッターのサイトマップ、ブレッドクラム、サイドバー内のリンクを参照することもできます。
7.ファビコン
ファビコンは、検索結果、タブ、およびURLの横に表示されるサイトの小さなアイコンです。

ファビコンは、Webサイトのトピックに関連付けられ、他のトピックから目立つようにする必要があります。 典型的なファビコンは、ブランドのロゴで表されます。
なぜファビコンを使用する必要があるのですか?
- ファビコンのあるサイトはより信頼できます。
- ファビコンを使用すると、複数のタブからサイトを識別できます。
- ファビコンはブランド認知度を高めます。
標準のファビコンサイズは16×16または32×32ピクセルです。 その他のサイズは、デバイスの種類とオペレーティングシステムによって異なります。 一般的なファビコン形式はICOですが、PNG、GIF、JPEG、およびSVGも使用できます。 現在、PNGおよびSVG形式はICOよりも一般的です。 グラフィックエディタまたはオンラインジェネレータでファビコンを作成できます。
WordPressサイトにファビコンをインストールするには、 [ライブカスタマイザー]>[サイトID]>[サイトアイコン]に移動します。
最終的な考え
これらは、誰もが考慮する必要のある基本的なWebサイトナビゲーションのベストプラクティスでした。 Elementorサイトのカスタム構造に取り組んでいる場合は、より良いSEOと最高のWebサイトナビゲーションに貢献しています。 両方のコンポーネントは、サイトの成功、そして最終的には、ビジネスであろうと非営利のリソースであろうと、プロジェクトにとって不可欠です。
