WooCommerce チェックアウト ページを編集する方法 (コード + プラグイン)
公開: 2023-02-11デフォルトの WooCommerce チェックアウト ページは適切ですが、コンバージョン用に最適化されていません。
視覚的に魅力的で、必要最小限のフィールドを備えたチェックアウト ページは、より多くの訪問者に購入を促します。
では、WooCommerce チェックアウト ページを編集して売り上げを伸ばすにはどうすればよいでしょうか。
チェックアウト ページをカスタマイズするためのコードといくつかの一般的なプラグインを見てみましょう。
WooCommerce チェックアウト ページで何をカスタマイズしますか?
デフォルトの WooCommerce チェックアウト ページは、顧客にとってそれほど煩わしいものではないかもしれませんが、独自の欠点があります。 チェックアウトページでカスタマイズできる内容は次のとおりです。
- デフォルトの WooCommerce フォント、色、ロゴ、スタイルをブランドに合わせて置き換えます。
- 1ページのチェックアウトを有効にしてプロセスをスピードアップ
- 関連するカスタム チェックアウト フィールドを追加するか、いくつかの追加情報を削除します。
- オーダー バンプを追加して関連商品を宣伝する
- 配送オプションの変更
- チェックアウト時に税金オプションとクーポンを追加する
- 支払いゲートウェイを有効または無効にする
- CTA ボタンのテキストとプリセット フィールドのテキストを編集する
さらに…
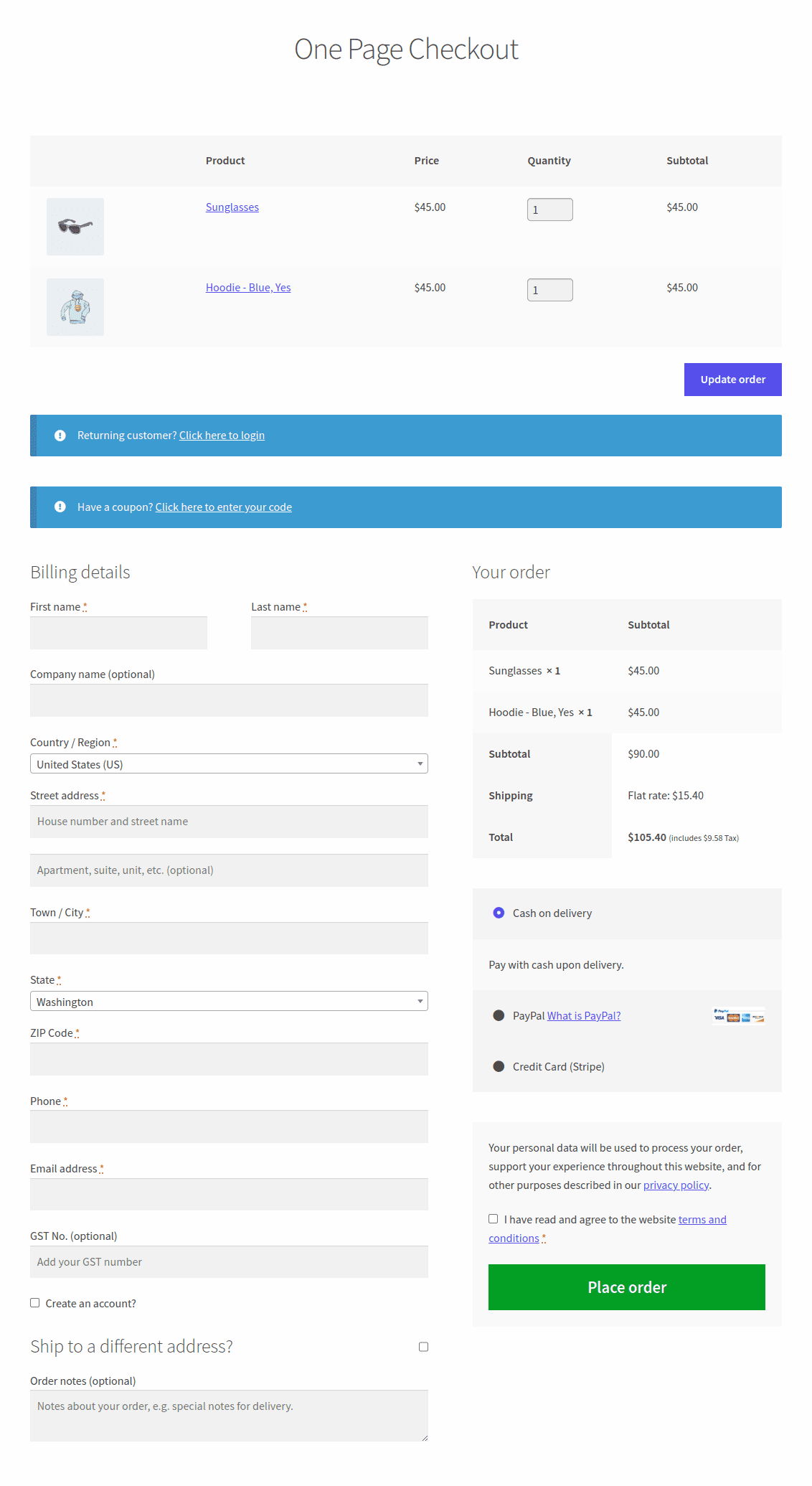
これは、Cashier プラグインを使用した 1 ページのチェックアウトの例です。

コードを使用して WooCommerce チェックアウト ページを編集するには?
WooCommerce のチェックアウト ページを無料で、つまりコードを使って編集する方法を見てみましょう。
コーディングでは、次の方法でカスタマイズできます。
- テーマ経由
- CSS の使用
- フック (アクションとフィルター)
- カスタムコード
テーマによるカスタマイズ (チェックアウト テンプレート)
フックを使用して大部分のカスタマイズを行うことができますが、チェックアウト ページでマークアップを編集するには、テーマでも行うことができます。
WooCommerce のドキュメントに従って、チェックアウト テンプレートを次のようなフォルダー構造のテーマにコピーします: woocommerce/checkout/form-checkout.php 。
その後、必要に応じてform-checkout.php をカスタマイズすると、デフォルトのテンプレートの代わりに読み込まれます。
CSS によるカスタマイズ
CSS クラスは、テーマまたはプラグインに基づいて変更される場合がありますが、通常はデフォルトのクラスが利用可能です。
これらのクラスは、子テーマまたはカスタマイザーでカスタム CSS を使用してカスタマイズできます。 以下は、使用できるクラスと ID を含む主な高レベルのタグです。
- <body class="woocommerce-checkout">
- <div class="woocommerce">
- <form class="woocommerce-checkout"> <div id="customer_details" class="col2-set">
- <div class="woocommerce-billing-fields">
- <p class="form-row">
- <div class="woocommerce-shipping-fields">
- <p class="form-row">
- <div class="woocommerce-additional-fields">
- <div id="order_review" class="woocommerce-checkout-review-order"><table class="woocommerce-checkout-review-order-table">
- <div id="支払い"> <ul class="wc_payment_methods payment_methods メソッド"><div class="form-row place-order">
例えば:
form.woocommerce-checkout入力[タイプ="テキスト"] {
ボーダー半径: 3px;
背景色: #ccc;
色: #444;
}
WooCommerce チェックアウト フックを使用したカスタマイズ
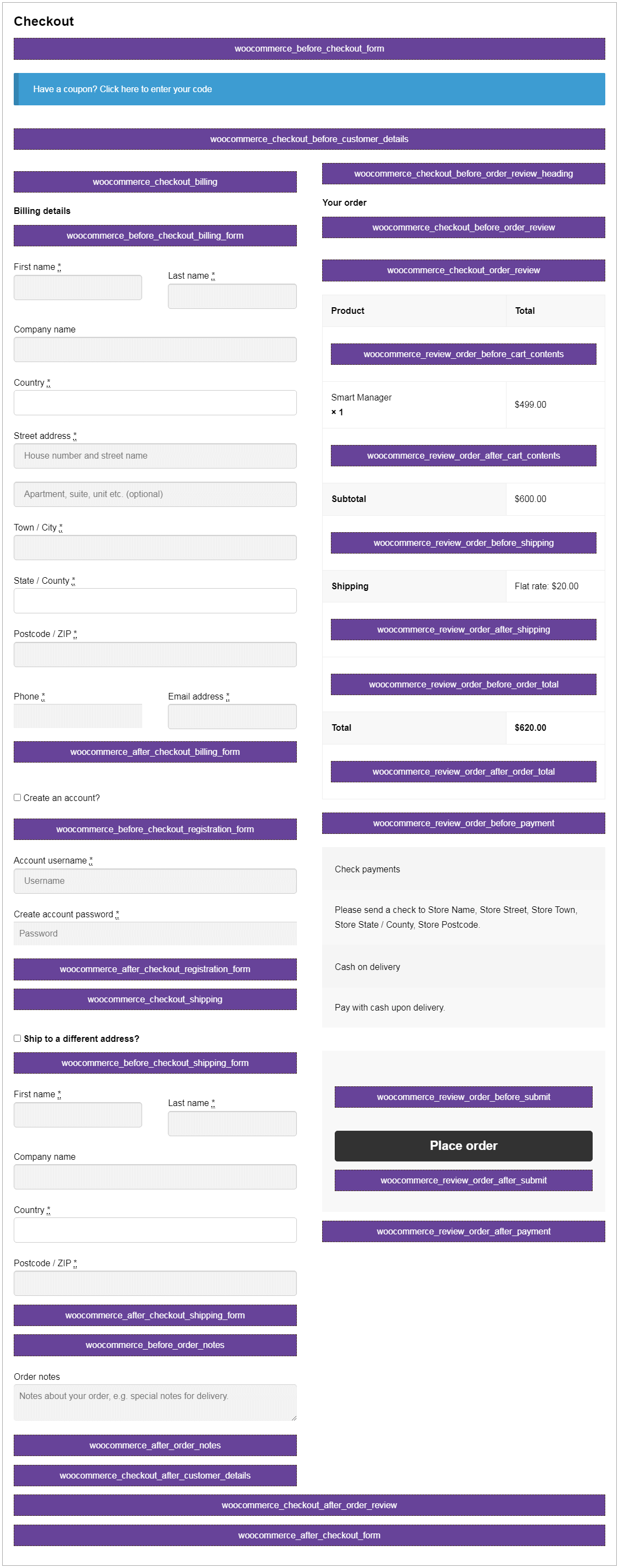
チェックアウト ページから要素を追加または削除するために使用できる 28 のアクション フックがあります。

- woocommerce_before_checkout_form
- woocommerce_checkout_before_customer_details
- woocommerce_checkout_billing
- woocommerce_before_checkout_billing_form
- woocommerce_after_checkout_billing_form
- woocommerce_before_checkout_registration_form
- woocommerce_after_checkout_registration_form
- woocommerce_checkout_shipping
- woocommerce_before_checkout_shipping_form
- woocommerce_after_checkout_shipping_form
- woocommerce_before_order_notes
- woocommerce_after_order_notes
- woocommerce_checkout_after_customer_details
- woocommerce_checkout_before_order_review_heading
- woocommerce_checkout_order_review
- woocommerce_checkout_before_order_review
- woocommerce_review_order_before_cart_contents
- woocommerce_review_order_after_cart_contents
- woocommerce_review_order_before_shipping
- woocommerce_review_order_after_shipping
- woocommerce_review_order_before_order_total
- woocommerce_review_order_after_order_total
- woocommerce_review_order_before_payment
- woocommerce_review_order_before_submit
- woocommerce_review_order_after_submit
- woocommerce_review_order_after_payment
- woocommerce_checkout_after_order_review
- woocommerce_after_checkout_form
たとえば、チェックアウト ページの請求情報の後にフォームまたはフィールドを追加するには、次のフックを使用できます。

add_action( 'woocommerce_after_checkout_billing_form', 'storeapps_after_checkout_billing_form', 10 );
関数 storeapps_after_checkout_billing_form() {
echo '<h2>woocommerce_after_checkout_billing_form</h2>';
// ここにフォームまたはフィールドを追加します
}
各フックの使用方法の詳細については、WooCommerce チェックアウト フック ガイドを参照してください。
カスタムコード
これはややこしいですが、開発者の場合は次のようにします。
WooCommerce には、 woocommerce_checkout_fields 、 woocommerce_billing_fields 、 woocommerce_shipping_fieldsなど、チェックアウト フィールドを編集するために使用できるいくつかのフィルターがあります。
「woocommerce_checkout_fields」フィルターを使用して、すべてのチェックアウト フィールドを操作できます。
請求先電話番号フィールドを削除します
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
関数 storeapps_modify_checkout_fields( $fields ) {
unset($fields['billing']['billing_phone']);
$フィールドを返します。
}
配送先の電話番号フィールドを追加する
add_filter( 'woocommerce_checkout_fields' , 'storeapps_modify_checkout_fields' );
関数 storeapps_modify_checkout_fields( $fields ) {
$fields['shipping']['shipping_phone'] = 配列(
'label' => __('Phone', 'woocommerce'),
'placeholder' => _x('Phone', 'placeholder', 'woocommerce'),
「必須」=>偽、
'class' => array('form-row-wide'),
「クリア」 => true
);
$フィールドを返します。
}
/**
* オーダー編集ページでフィールド値を表示するには
*/
add_action( 'woocommerce_admin_order_data_after_shipping_address',
'storeapps_custom_checkout_field_display_admin_order_meta' );
関数 storeapps_custom_checkout_field_display_admin_order_meta( $order ){
グローバル $post_id;
$order = wc_get_order( $post_id );
echo '<p><strong>'.__('フィールド値', 'woocommerce').':</strong> ' . get_post_meta($order->get_id(), '_shipping_field_value', true ) . '</p>';
}
フィールドを編集するには、フィールド属性にアクセスできます。 たとえば、Zip のプレースホルダーを Postal Code に変更してみましょう。
フィールドのプレースホルダーを変更する
add_filter( 'woocommerce_checkout_fields', 'storeapps_modify_checkout_fields' );
関数 storeapps_modify_checkout_fields( $fields ) {
$fields['billing']['billing_postcode']['placeholder'] = __( '郵便番号', 'woocommerce' );
$フィールドを返します。
}
コード スニペットを安全に追加する方法については、ブログを参照することをお勧めします。
プラグインを使用して WooCommerce チェックアウト ページをカスタマイズするには?
面倒なコーディングに陥りたくない場合は、チェックアウト フィールド エディター プラグインを使用するのが最も簡単なオプションです。
また、Cashier for WooCommerce は必要なプラグインです。
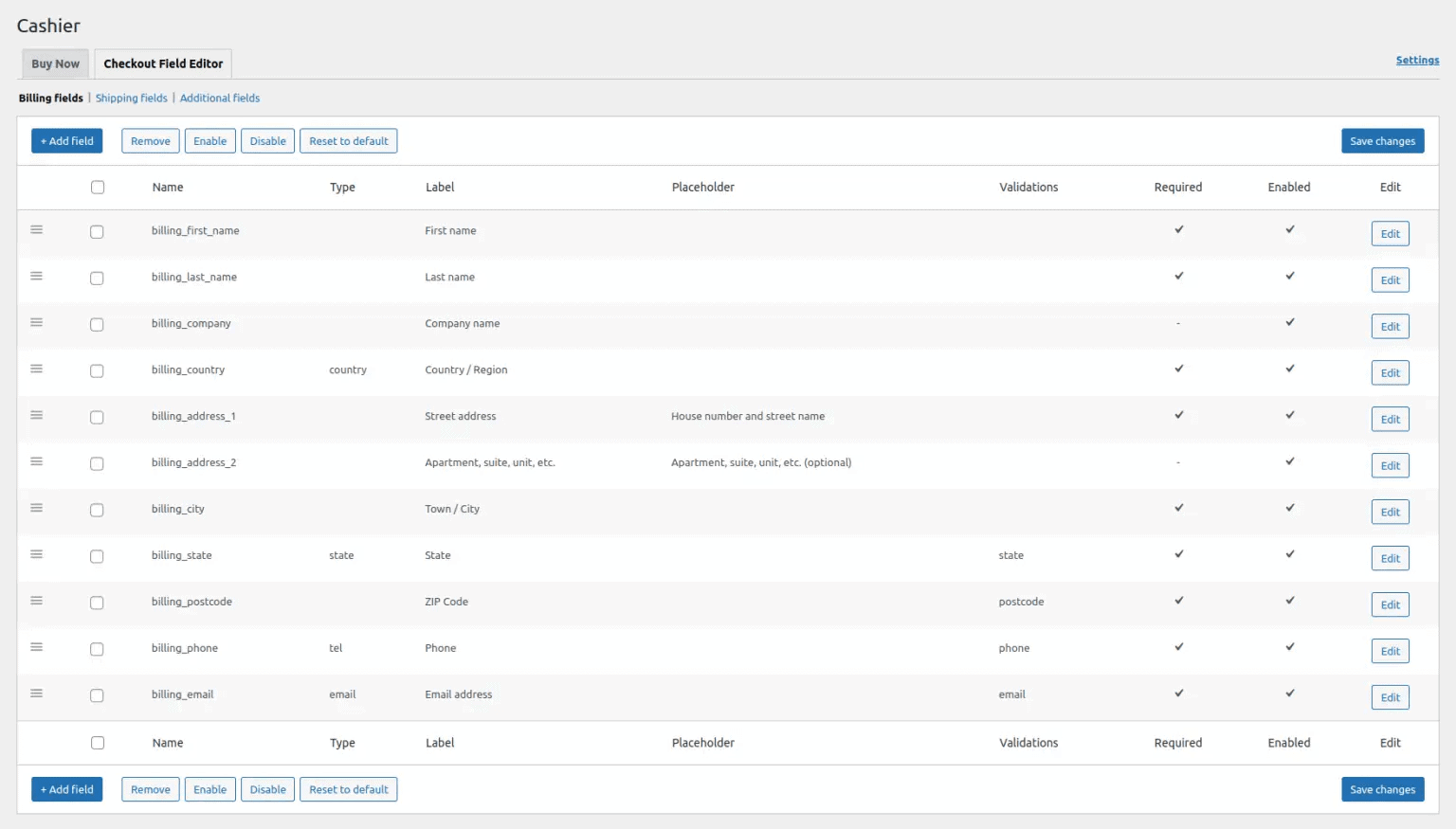
Cashier は、コア WooCommerce フィールドを編集/追加/削除するためのシンプルな UI を提供し、請求、配送、および追加の 3 つのセクションで最適化されたチェックアウト用のカスタム フィールドも追加します。

デフォルトのチェックアウト フィールドを編集、有効化、無効化、および削除できます。 それらの再配置、検証、ラベルの変更、デフォルトへのリセット、カスタム CSS クラスの追加など、これらすべてを簡単で使いやすいインターフェイスで行うことができます。
WooCommerce チェックアウト ページに新しいフィールドを追加して、買い物客から必要な情報を取得します。
チェックアウト フィールド エディターだけでなく、キャッシャーは次の機能も提供します。 1 ページでのチェックアウト、[今すぐ購入] ボタンを使用した直接チェックアウト、サイド カート、よく一緒に購入するおよびその他の機能強化。
終わらせている
この記事が、WooCommerce チェックアウト ページを簡単にカスタマイズするのに役立つことを願っています。
ご質問やご提案がありましたら、以下にコメントをお寄せください。
