コーディングせずにWooCommerceログインページを編集する方法
公開: 2022-06-05したがって、WooCommerceを使用している場合は、退屈なWordPressのログインおよび登録ページについて考えていたでしょう。 はい、そのページは文字通り退屈であり、それはあなたのeコマースウェブサイトを非専門的に見せます。
そのため、このチュートリアルでは、eコマースと通常のWordPressで機能するログインページと登録ページを簡単に設計および作成する方法を紹介します。 これから作成するログインおよび登録ページは、Elementor(無料)と有料プラグイン($ 19)を使用したものです。
はい、その安さです。 FiverrでWordPress開発者を雇うよりも安い。
WooCommerceのログインページまたは登録ページを作成または編集するには、ElementorおよびJetBlocksプラグインをインストールします。 次に、「ログイン」と呼ばれる新しいページを作成し、Elementorで編集します。 ログイン用の新しいページを作成してデザインし、ログインウィジェットをjetBlocksからログインフォームを配置する領域にドラッグアンドドロップします。 ページを保存して、シークレットウィンドウでプレビューします。 はい、そのログインページを表示するにはログアウトする必要があります。 次に、「Elementorの可視性制御」と呼ばれる別のプラグインをインストールしてから、ログインしたユーザーのページ全体を非表示にして、カスタムメッセージを表示します。
それでは、ステップバイステップのチュートリアルから始めましょう。

WooCommerceを使用している場合は、 WooCommerceの初心者から上級者までの完全ガイドを確認してください。
必要なプラグインは何ですか
したがって、コードを1行も記述せずにログインページまたは登録ページを作成するには、2つのプラグインを使用します。 最初のプラグインは無料のプラグインで、2番目のプラグインは有料のプラグインです。
私がこの2つのプラグインを選択する理由は、どちらも軽量で完全に機能し、Webサイトの速度を低下させたり、抜け穴がないためです。
したがって、プラグインのリストは次のとおりです。-
- Elementor
- Elementorの究極のアドオン
- JetBlocks (オプション)
Elementorを使用して、ログインと登録用のページを設計します。 Elementorは#1のドラッグアンドドロップページビルダープラグインであり、それを使用して、考えたり想像したりできる任意のページをデザインできます。
はい、これはコーディングせずに任意のデザインを作成できるプラグインです。
2番目のプラグインはElementorのUltimateAddonであり、このプラグインを使用すると、elementorを使用してログインコードと登録コードを追加できます。 コードを書く必要がないことを心配しないでください。 ログインウィジェットまたは登録ページをドラッグアンドドロップするだけです。
これにより、コーディングなしでWooCommerceのログインページまたは登録ページを簡単に作成および編集できます。
[presto_player id = 11198]
Elementorのインストール
Elementorをインストールするには、WordPress管理セクションにログインする必要があります。 に移動
WP-Admin->プラグイン->新規追加->検索->Elementor 。
[インストール]をクリックしてから、[アクティブ化]ボタンをクリックします。
それでおしまい。 Elementorがインストールされ、ログインおよび登録ページの作成に使用できるようになりました。
Elementor用のUltimateアドオンのインストール
最初のステップは、 ElementorのUltimateAddonを購入することです。
ElementorのUltimateAddonを購入するには、ここをクリックしてWebサイトにアクセスしてください。
購入後、WordPressサイトにインストールする必要があります。 ElementorのUltimateAddonをインストールするには、次のURLにアクセスしてください。
WP-Admin->プラグイン->新規追加->プラグイン(UAE)の.zipファイルをアップロードして選択します。
次に、「今すぐインストール」ボタンをクリックします。 プラグインがインストールされたら、[アクティブ化]ボタンをクリックすると、UAEがインストールされます。 次に、ライセンスをアクティブ化する必要があります。
あなたはあなたの電子メールと彼らのウェブサイトのあなたのアカウントでUAEからライセンスコードを取得します。 ライセンスキーをコピーし、 [WP-Admin]-> [Plugins]-> [Ultimate Addons for Elementor]->[ActivateLicense]にアクセスします。


[ライセンスのアクティブ化]をクリックし、ライセンスキーを貼り付けて、[アクティブ化]ボタンをクリックします。
これでUAEがアクティブになり、ログイン/登録ページの作成に使用できるようになりました。
ログインページを作成する方法
したがって、両方のプラグインがすでにインストールされていると仮定します。 それでは、ログインページを作成しましょう。
WP-Admin-> Pages-> Add Newに移動し、「 Login 」という名前の新しいページを作成します。
ページを公開します。
次に、「 Elementorで編集」をクリックします。
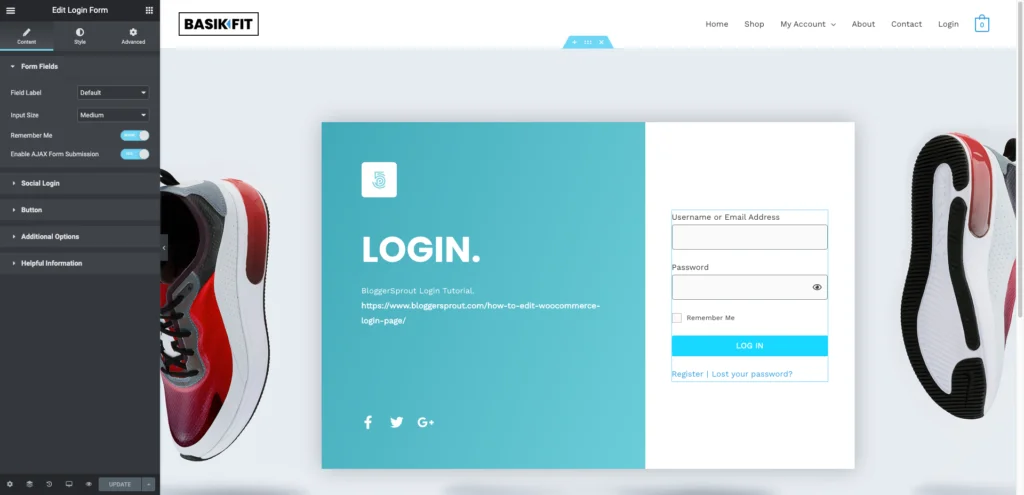
Elementor Page Builderがロードされ、ログインページをデザインできるようになります。 お好みでログインページをデザインしてください。

注:ログインおよび登録ページの作成方法に焦点を当てるため、Elementorを使用してページを設計する方法については説明しません。 elementorでページをデザインする方法についてのビデオがありますが。
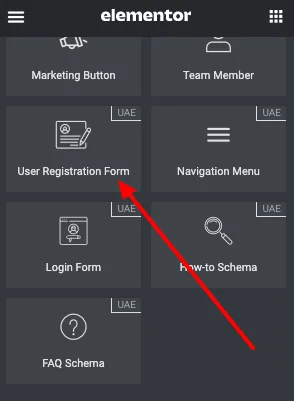
ページをデザインしたら、ログインウィジェットをページに追加する必要があります。 「ログインフォーム」を検索します。
ウィジェットをページにドラッグアンドドロップします。
ウィジェットが追加されると、ウィジェットの設定が開きます。 ログインウィジェットのテキストラベルを変更したり、ログインウィジェット設定のスタイルセクションを使用してフォームのデザインを変更したりすることもできます。
「更新」ボタンをクリックします。
ログインページが公開されました。 シークレットウィンドウでログインページを開くと、そのページをデフォルトのログインページとして使用できるようになります。
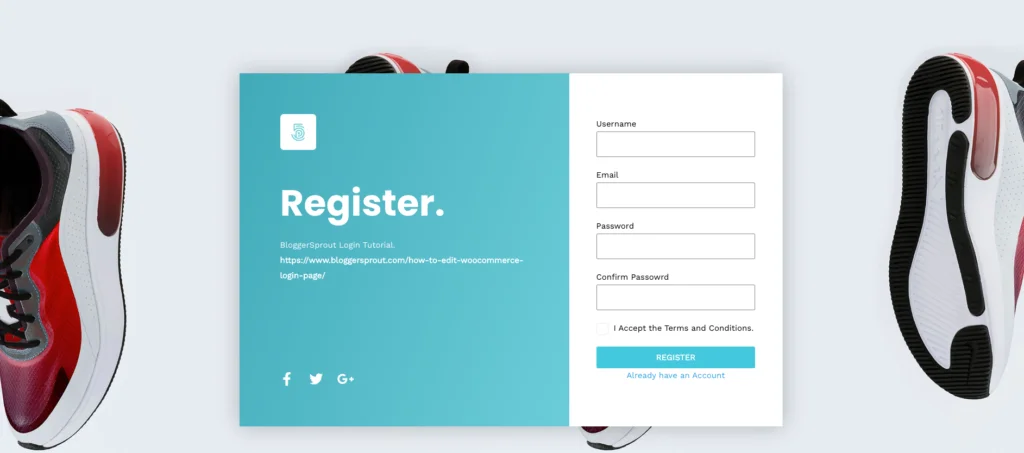
登録ページの作成方法
WordPRessで登録ページを作成することは、ログインページを作成することと非常によく似ています。 同じプラグインと同じ方法を使用して、登録ページを作成および設計します。
WP-Admin-> Pages-> Add New and Create a New Pageに移動し、「 Register 」などの名前を付けます。 公開ボタンをクリックします。 ページを公開したら、[ Elementorで編集]をクリックします。
Elementor Page Builderが読み込まれ、好みや好みに応じて登録ページをデザインします。 次に、登録ウィジェットをドラッグアンドドロップして、登録フォームを表示する場所に配置します。

次に、リダイレクトページやフォームのスタイルと同様に、登録ウィジェットを構成します。 Elementorの組み込みウィジェットコンフィギュレーターを使用して構成およびスタイル設定できます。
完了したら、[更新]ボタンをクリックします。
登録ページは、訪問者が使用できるようになっています。 フロントエンドでログインと登録へのリンクを提供して、訪問者/顧客が作成したばかりの新しいページから簡単にログインまたはアカウントを作成できるようにします。
WooCommerce️と統合する方法
デフォルトでは、WooCommerceの登録にはWordPressの組み込みのログインフォームと登録フォームが使用されます。 したがって、必要なのは、デフォルトのユーザータイプを「サブスクライバー」から「顧客」に変更することだけです。
設定を変更するには、 [WP-Admin]->[設定]->[全般]に移動し、[新しいユーザーのデフォルトの役割]を検索します。 サブスクライバーからカスタマーに変更し、[変更を保存]ボタンをクリックします。
次は、顧客がページにアクセスできるように、メニューのページを設定します。 また、チェックアウト時にWooCommerceのアカウント作成機能を実装します。
ログインまたはログアウトしたユーザーに基づいてメニューを変更する方法を学びます。
結論
デフォルトでは、WooCommerceは組み込みのログイン形式のWordPressを使用します。 したがって、変更を加えない方がよいでしょう。 ログインまたは登録用の新しいページを作成することは、ページに組み込みのWordPressログインおよび登録フォームを使用し、好みに応じてデザインをカスタマイズできるため、常に優れたアイデアです。
これにより、カスタムデザインの柔軟性が得られ、いつでも変更でき、壊れたコードや機能していないフォームを処理する必要がありません。
この記事がWooCommerceログインページの編集に役立つことを願っています。 ご不明な点がございましたら、以下にコメントするか、お問い合わせください。 また、YouTubeに登録して、Facebook、Twitter、Instagramで「いいね」を押してフォローすることもできます。
