WooCommerce ページを編集する方法 (コーディングは必要ありません)
公開: 2023-06-21コードを書かずに WooCommerce ページを編集したいですか?
WooCommerce は、商品を表示し、ストアにカート機能を追加するために多くのページを作成します。 これらのページを少し改善すると、ストアの売上が増加し、カート放棄が減ります。
この記事では、コーディングのスキルがなくても、WooCommerce ページを簡単に編集して売上を増やす方法を説明します。

オンライン ストアの WooCommerce ページを編集する理由
WooCommerce は、オンライン ストアの製品、ショップ、アカウント、チェックアウト、カートの機能を表示する多くのページを作成します。
デフォルトでは、WordPress テーマによってこれらのページの外観が制御されます。 素晴らしい WooCommerce テーマがたくさんあり、そこから選択できます。
ただし、これらのページの編集は、思ったほど簡単ではない場合があります。
たとえば、追加の商品の表示、アップセル機能の追加、レイアウトの変更などができない場合があります。
ここで SeedProd が登場します。これは、直観的なドラッグ アンド ドロップ ツールを使用して WooCommerce ページをデザインできるようにする究極の WooCommerce ページ ビルダー プラグインです。

最初に行う必要があるのは、SeedProd プラグインをインストールしてアクティブ化することです。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
この記事のさまざまな方法では、WooCommerce ページの編集に必要な機能が備わっている SeedProd Pro バージョンを使用します。
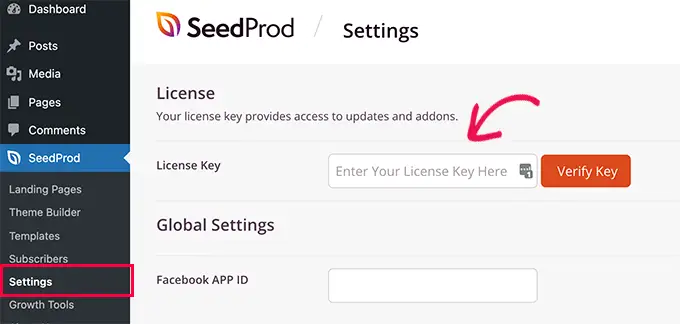
アクティブ化したら、 SeedProd » 設定ページにアクセスして、プラグインのライセンス キーを入力する必要があります。 この情報は、SeedProd Web サイトのアカウントの下にあります。

ライセンスキーを入力したら準備完了です。 オンライン ストア用に高度に最適化された WooCommerce ページを編集および作成できるようになりました。
そうは言っても、WooCommerce ページを編集する方法を段階的に見てみましょう。
以下のリンクのいずれかをクリックして、必要な方法にジャンプできます。
完全にカスタムの WooCommerce テーマを作成する
SeedProd には、完全な WooCommerce テーマ ビルダーが組み込まれています。 これにより、WooCommerce テーマを独自のカスタムテーマに置き換えることができます。
このアプローチの利点は、WooCommerce テーマを編集する際の柔軟性が高まることです。 シンプルなドラッグ アンド ドロップ ツールを使用して任意のページを編集できます。
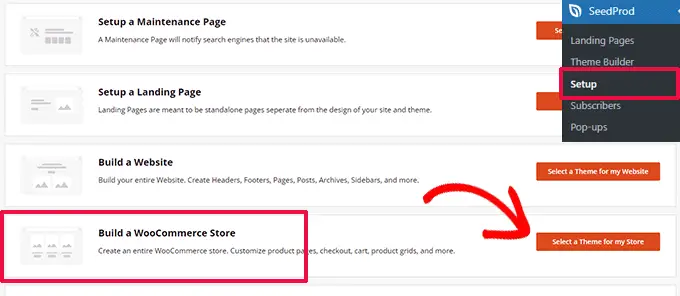
開始するには、 SeedProd » セットアップページに移動し、[WooCommerce ストアの構築] オプションの横にある [ストアのテーマを選択] ボタンをクリックします。

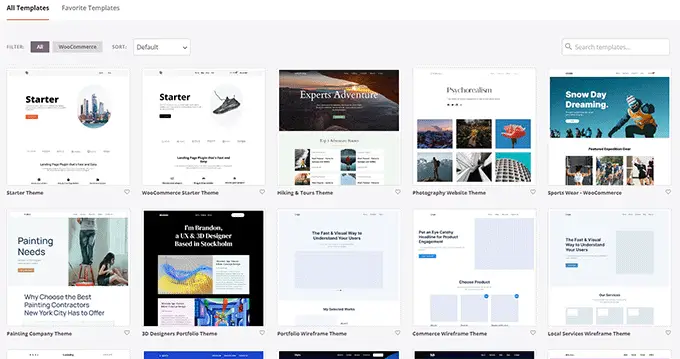
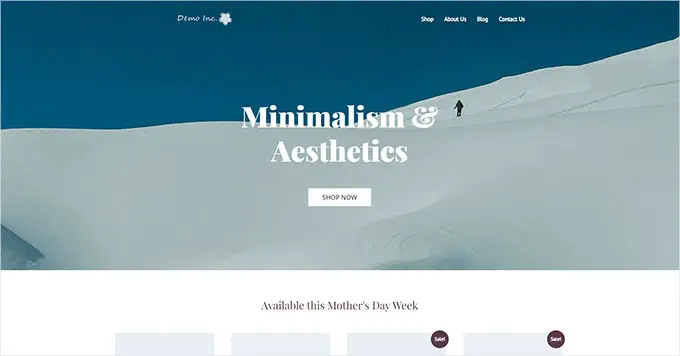
次に、プラグインは、開始点として使用できる、すぐに使用できる WooCommerce テーマを多数表示します。
テンプレートをクリックするだけで選択できます。

WooCommerce または WordPress の各テーマは、Web サイトまたはオンライン ストアのさまざまな領域を示すテンプレートのコレクションです。
SeedProd はテーマ用にこれらのテンプレートを生成し、そのリストを表示します。

これで、マウスをテンプレートに移動し、「デザインの編集」リンクをクリックして編集を開始できます。
これにより、SeedProd ページ ビルダー インターフェイスが起動します。

左側の列から、一般的な Web サイトの構成要素をすべて追加できます。 右側には、編集中のページのライブ プレビューが表示されます。
任意の項目をポイントしてクリックするだけで編集することもできます。

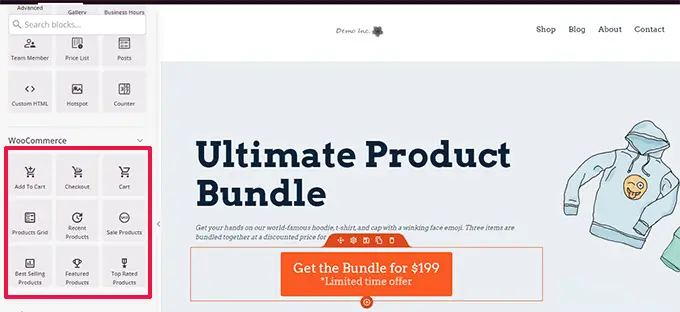
SeedProd には、販売指向の WooCommerce テーマを構築するために必要なすべての WooCommerce ブロックが付属しています。
テンプレートへの変更が完了したら、「保存」ボタンをクリックして変更を保存します。

このプロセスを繰り返して、カスタム WooCommerce テーマの他のテンプレートを編集するだけです。
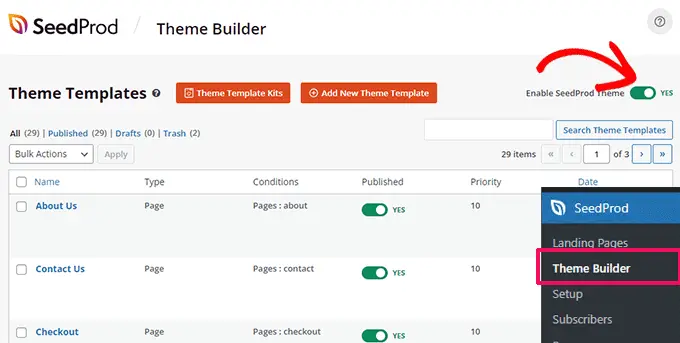
すべてのページの編集が完了したら、 SeedProd » Theme Builderページに移動し、「SeedProd テーマを有効にする」スイッチを切り替えます。

カスタム WooCommerce テーマが既存の WooCommerce テーマに置き換わります。
これで、WordPress Web サイトにアクセスして実際の動作を確認できるようになりました。

詳細については、コーディングなしでカスタム WordPress テーマを作成する方法に関する完全なチュートリアルをご覧ください。
一方、既存の WooCommerce テーマを使用し続け、Web サイトの特定の部分のみを編集したい場合は、読み続けてください。
WooCommerce チェックアウト ページをカスタマイズする
e コマース ストアのチェックアウト ページは、カスタマー ジャーニーの最も重要なステップの 1 つです。
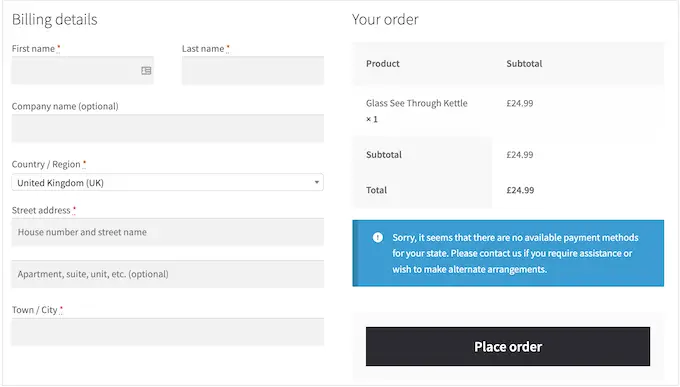
デフォルトでは、WooCommerce には販売とコンバージョン向けに最適化されていない、プレーンなチェックアウト エクスペリエンスが付属しています。

チェックアウト ページを少し編集するだけで、ストアでの売上が増加し、カート放棄を減らすことができます。
たとえば、チェックアウト ページに [カートに追加] ボタンを使用して関連製品を表示すると、ユーザーが購入したい他の商品も表示されるようになります。
カスタム チェックアウト ページを作成するには、 SeedProd » Landing Pagesに移動し、[Add New Landing Page] をクリックするだけです。

次に、ページのテンプレートを選択するように求められます。
画面上のテンプレートの 1 つを選択し、それを編集してチェックアウト ページを作成することも、空のテンプレートから始めることもできます。

このチュートリアルでは空のテンプレートを使用しますが、好きなものを選択できます。
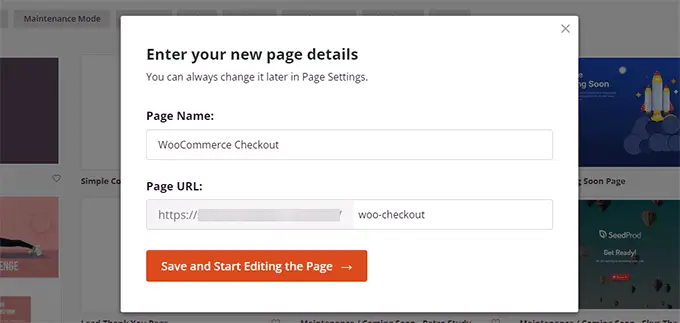
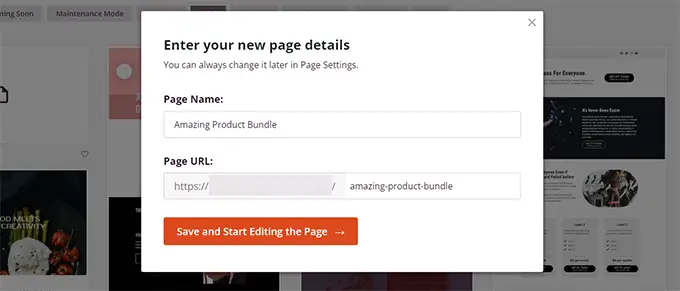
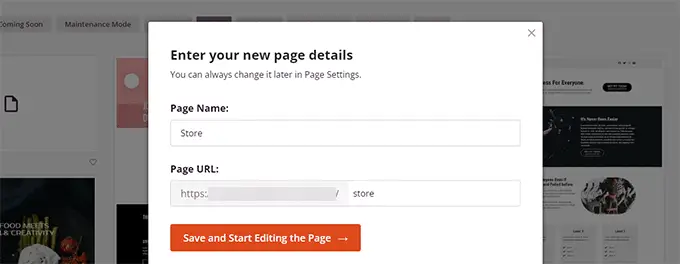
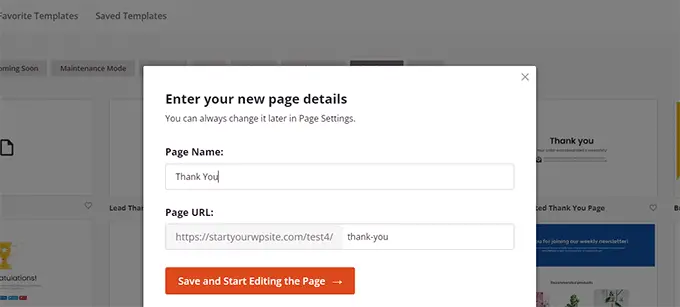
次に、ページのタイトルと URL を指定する必要があります。 このページを簡単に識別できるものなら何でも使用できます。

[保存してページの編集を開始] ボタンをクリックして続行します。
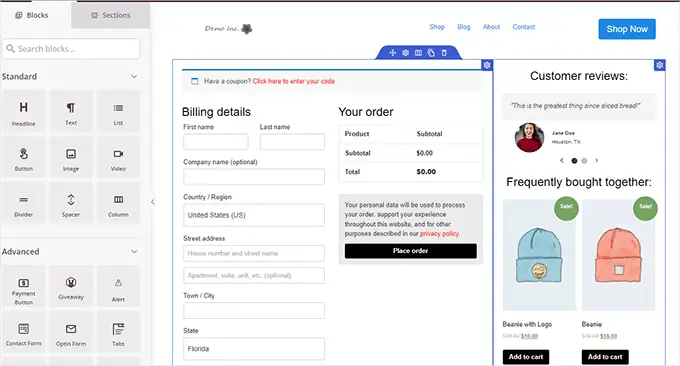
これにより、SeedProd のページ ビルダー インターフェイスが起動し、ブロックをドラッグ アンド ドロップするだけでページ レイアウトを構築できます。

まずヘッダーを追加し、独自のブランドでカスタマイズする必要があります。
SeedProd には、よく一緒に使用されるブロックのコレクションであるセクションが付属しています。 ヘッダー セクションを追加するには、[セクション] タブをクリックし、[ヘッダー] カテゴリを選択します。

次に、マウスをヘッダーに移動し、「追加 (+)」ボタンをクリックしてページに挿入します。
各ブロックをクリックして独自のロゴ、メニュー、行動喚起に置き換えるだけで、ヘッダー セクションを編集できるようになりました。

ヘッダーに満足したら、2 列のレイアウトを追加する必要があります。
この 2 列のレイアウトを使用して、チェックアウト フォームを表示し、製品、お客様の声、その他の要素をアップセルすることができます。

その後、左側のメニューからチェックアウト ブロックを追加する必要があります。
これを左の列に追加します。幅が広くなり、モバイル デバイスで最初に表示されます。

次に、右側の列にブロックを追加する必要があります。 これは、ユーザーに購入を完了させるために使用できる領域です。
ここにお客様の声ブロックを追加したり、最も人気のある製品を表示したりできます。

コンバージョン率を高めるためにチェックアウト ページを改善するために、チェックアウト ページに追加できる項目がいくつかあります。
- PayPal や Stripe が提供する安全な支払いバッジなどの信頼できるバッジ
- リアルタイムの顧客アクティビティなど、より多くの社会的証明
- Google レビューを表示するための SeedProd のビジネス レビュー ブロック
チェックアウト ページの編集が完了したら、[保存] の横にある矢印をクリックし、画面の右上隅にある [公開] をクリックすることを忘れないでください。

次に、すべての顧客に対してカスタム チェックアウト ページの使用を開始するように WooCommerce に指示する必要があります。
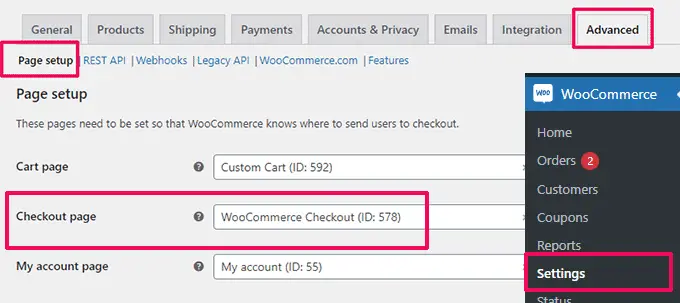
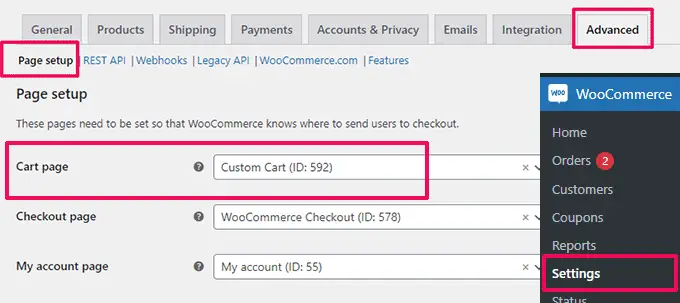
WooCommerce » 設定ページに移動し、「詳細」タブに切り替えます。

[ページ設定] タブで、[チェックアウト ページ] オプションでカスタム チェックアウト ページを選択します。 「変更を保存」ボタンをクリックして設定を保存することを忘れないでください。
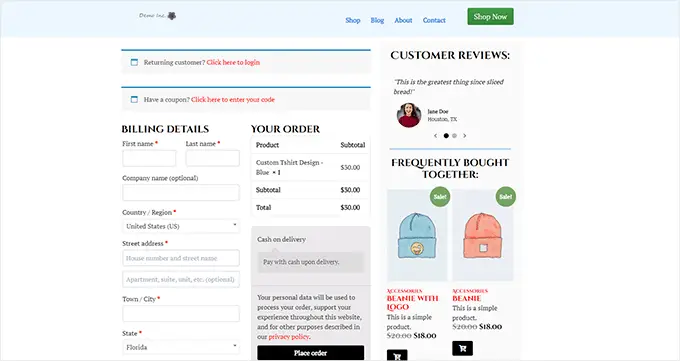
新しいブラウザー タブでストアにアクセスし、商品をカートに追加して新しいチェックアウト エクスペリエンスを試すことができるようになりました。

詳細については、WooCommerce チェックアウト ページのカスタマイズに関するチュートリアルをご覧ください。
おまけのヒント:新しいカート ページのパフォーマンスを確認したいですか? すべてのコンバージョンを追跡するには、初心者向けの WordPress コンバージョン トラッキングに関するチュートリアルを参照してください。
WooCommerce チェックアウト フォームをカスタマイズする
チェックアウト ページは、多くのユーザーがカートを放棄する領域の 1 つです。
ユーザーが確実に購入を完了できるようにする最も簡単な方法は、より良いチェックアウト エクスペリエンスを提供することです。
ここで FunnelKit が役に立ちます。 これは、WooCommerce の最高の販売目標到達プロセス ビルダーの 1 つであり、目標到達プロセス、チェックアウト ページ、カート エクスペリエンスなどを最適化できます。

数十のテンプレート、ファネルビルダーウィザード、カートとチェックアウトページのドラッグアンドドロップ編集が含まれています。
まず、Web サイトにアクセスして、FunnelKit プランにサインアップする必要があります。
注:セールスファネル、アップセル、注文バンプ、その他の機能のロックを解除するには、少なくとも Plus プランが必要です。
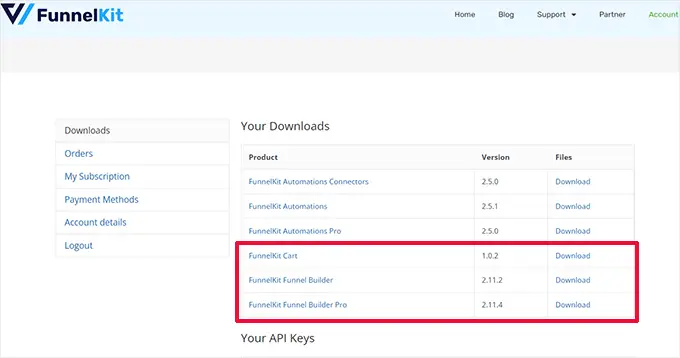
その後、FunnelKit Builder プラグインと FunnelKit Builder Pro プラグインをインストールしてアクティブ化する必要があります。 これらは、FunnelKit Web サイトのアカウントの下にあります。

助けが必要? WordPress プラグインのインストール方法については、チュートリアルをご覧ください。
アクティブ化すると、プラグインのライセンス キーの入力を求められます。 これらは、FunnelKit Web サイトのアカウントの下にある同じダウンロード ページで見つけることができます。
完了したら、WooCommerce チェックアウト フォームをカスタマイズする準備が整います。
WordPress 管理者ダッシュボードのFunnelKit » Store Checkoutページに移動し、「Create Store Checkout」ボタンをクリックするだけです。

次の画面では、まずエディター インターフェイスを選択する必要があります。
FunnelKit テンプレートは、デフォルトの Gutenberg エディター、Elementor、Divi、Oxygen、またはその他のページ ビルダーでショートコードを使用して編集できます。
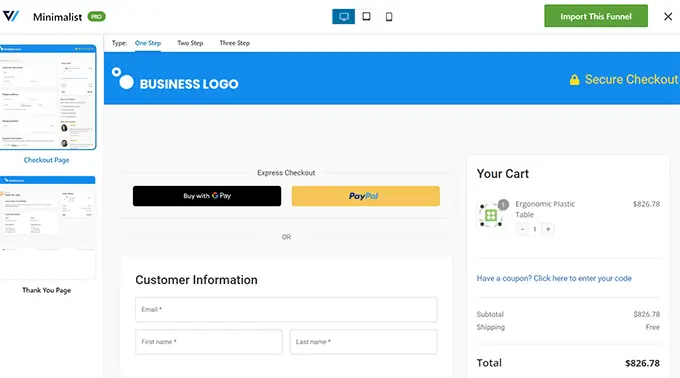
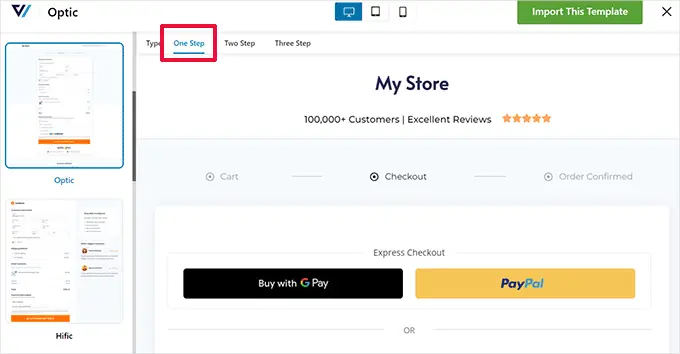
その後、テンプレートを選択する必要があります。 数十の美しいテンプレートから選択できます。 [プレビュー] ボタンをクリックするだけで、テンプレートのライブ プレビューが表示されます。
プレビューでシングルステップまたはマルチステップのチェックアウト ページを選択できます。 その後、上部にある「このファネルをインポート」ボタンをクリックするだけです。

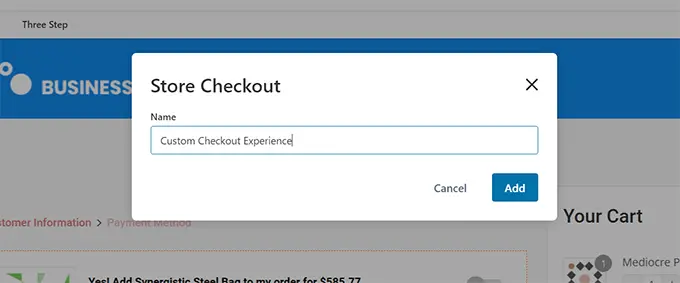
次に、ファネルの名前を入力するように求められます。
後で識別しやすいように任意の名前を付けることができます。 次に、「OK」ボタンをクリックして続行します。

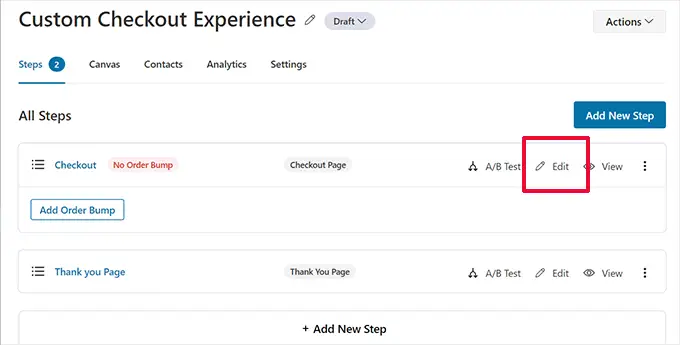
FunnelKit はカスタム チェックアウト ページを作成します。
その後、ページのダッシュボードが表示されます。 ここから、チェックアウト ページを編集したり、ステップを追加したり、注文バンプを追加したりできます。

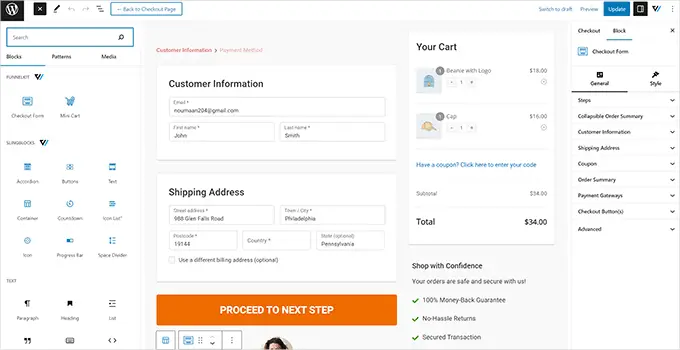
ページを編集すると、前に選択したエディタでそのページが開きます。
このチュートリアルでは、Gutenberg を選択しました。 チェックアウト ページの各項目は、クリックして選択するだけで編集できるブロックです。

「ブロックを追加」ボタンをクリックして、新しいブロックを追加することもできます。
変更が完了したら、忘れずに「更新」ボタンをクリックしてください。
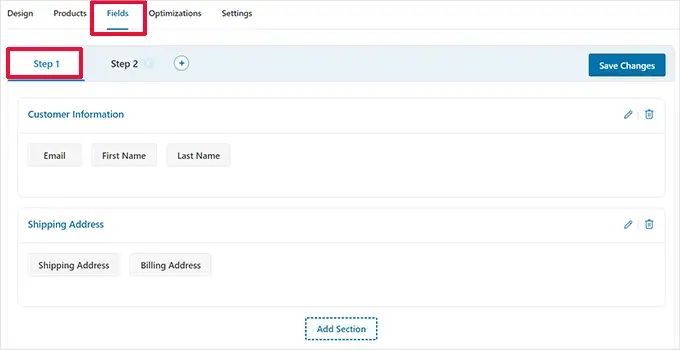
これにより、チェックアウトページのダッシュボードに戻ります。 ここから、「フィールド」タブに切り替える必要があります。

ここで、チェックアウト フォームのフィールドを編集できます。 この例では、2 段階のチェックアウト フォームを使用しています。 これにより、支払い前に連絡先情報を取得できます。
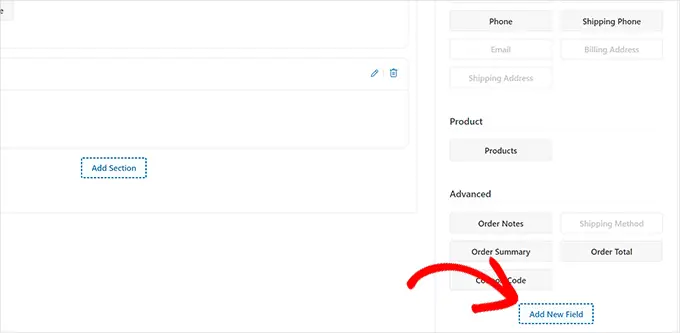
右側の列から新しいフォームフィールドを追加することもできます。 デフォルトでは、プラグインは一般的に使用されるチェックアウト フィールドを表示します。
ただし、[新しいフィールドの追加] ボタンをクリックしてカスタム フォーム フィールドを追加することができます。

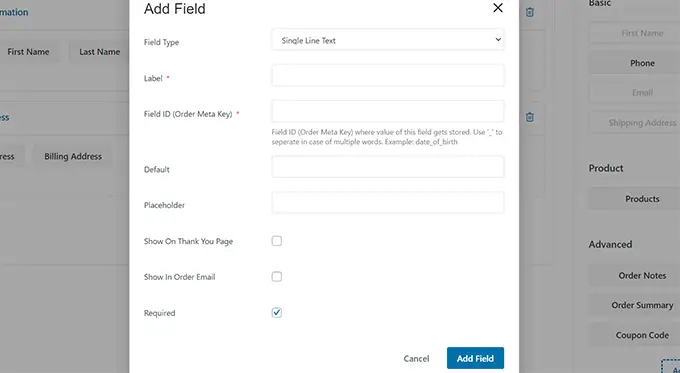
これにより、フィールド タイプを選択し、メタ キーを指定し、ラベルを入力できるポップアップが表示されます。
フィールドを「必須」にして、チェックアウトページまたはサンキューページに割り当てることもできます。

[変更を保存] ボタンをクリックしてフォーム設定を保存することを忘れないでください。
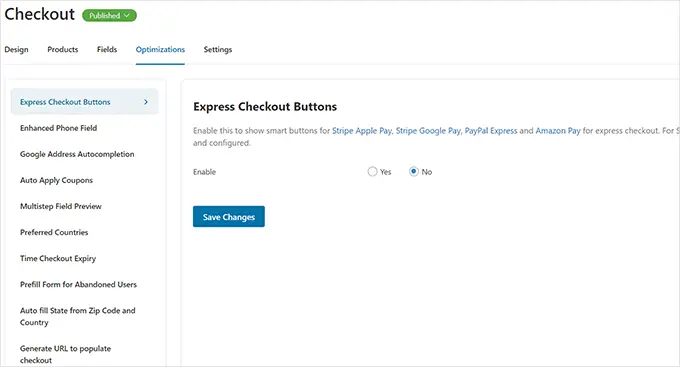
FunnelKit には、よりスムーズなエクスペリエンスを実現するためにチェックアウト ページに追加できる一連の最適化機能が付属しています。
「最適化」ページに切り替えるだけで、チェックアウト ページに適用できる最適化のリストが表示されます。

最適化をクリックして設定し、[変更を保存] ボタンをクリックして変更を保存するだけです。
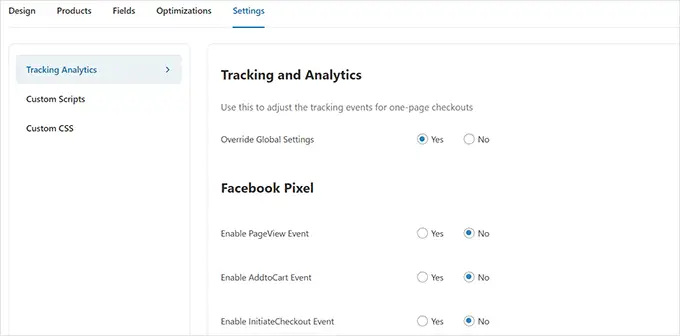
次に、[設定] タブに切り替えて、チェックアウト ファネルで分析、Facebook ピクセル、カスタム スクリプト、または CSS を有効にします。

変更を適用するには、[変更を保存] ボタンをクリックすることを忘れないでください。
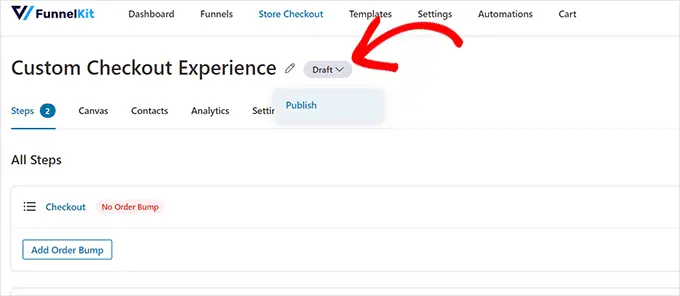
最後に、チェックアウト ページ タイトルの横にある [下書き] ボタンをクリックし、[公開] に変更する必要があります。 これにより、既存のチェックアウト ページが、作成したカスタム ファネルに置き換えられます。

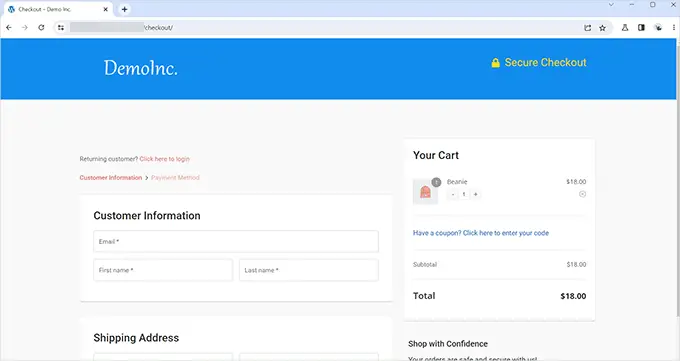
新しいブラウザー タブでストアにアクセスし、作成したカスタム チェックアウト エクスペリエンスをテストできるようになりました。
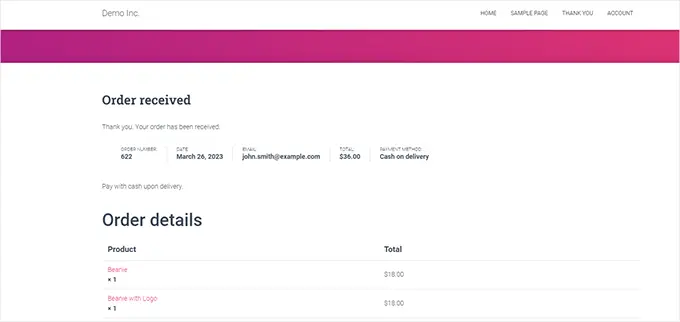
弊社のデモ Web サイトではこのように見えました。

WooCommerce に 1 ページ チェックアウトを追加する
FunnelKit を使用すると、1 ページのチェックアウト エクスペリエンスを作成することもできます。
FunnelKit » Store Checkoutページにアクセスし、「Create Store Checkout」をクリックする必要があります。

テンプレートの選択では、上部にある「ワンステップ」オプションをクリックするだけです。
その後、「このファネルをインポート」ボタンをクリックして続行します。

その後、好みのエディターでテンプレートの編集を続けることができます。 詳細な手順については、このチュートリアルの前のセクションを参照してください。

WooCommerce にスライドイン カートを追加する
ほとんどの WooCommerce テーマには、別のカート ページが付属しています。 このカート エクスペリエンスは、ショッピングとチェックアウトのエクスペリエンスに摩擦を加えます。
ユーザーが製品の品質を調整したり、カートから商品を削除したりする必要がある場合、カートを更新するには、現在表示しているページから離れる必要があります。
これは、WooCommerce にスライドイン カートを追加することで修正できます。
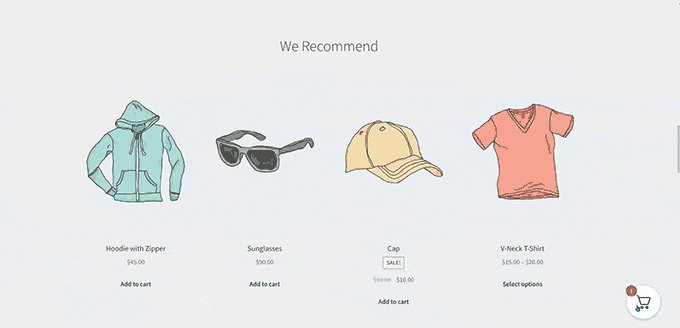
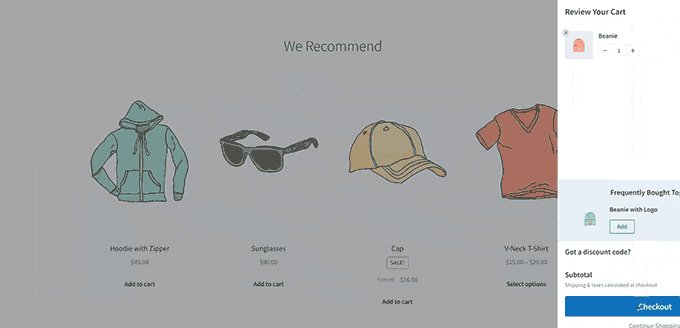
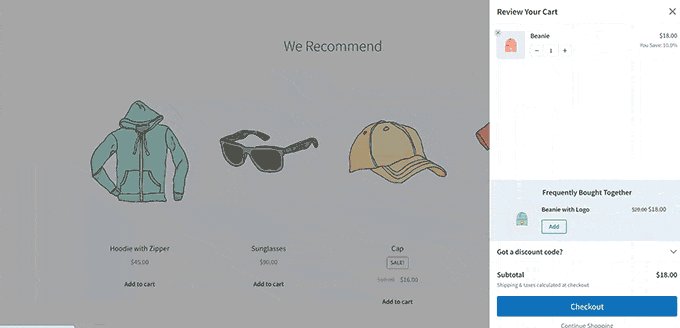
スライドイン カートでは、画面にカート ボタンが表示されます。 ボタンをクリックすると、ユーザーがカートに追加した製品を含むスライドイン メニューが表示されます。

ユーザーはページを離れることなくカートを編集および更新できるようになりました。
FunnelKit には、オンライン ストアとシームレスに統合される美しいスライドイン カート機能があります。 製品のアップセル、チェックアウトの奨励、割引の提供などにも使用できます。
まず、FunnelKit Web サイトにアクセスしてアカウントにサインアップする必要があります。
注:スライドイン カート機能にアクセスするには、少なくとも Plus プランが必要です。
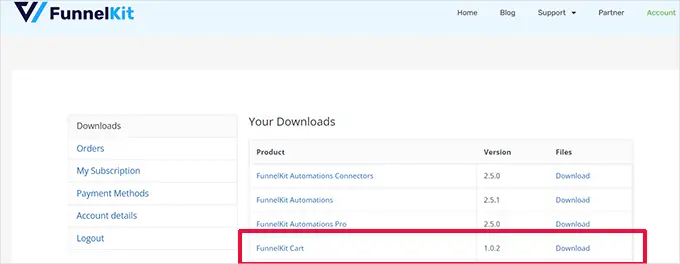
サインアップ後、FunnelKit Web サイトのアカウントに移動して、FunnelKit Cart プラグインをダウンロードします。

次に、プラグインをインストールして有効化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
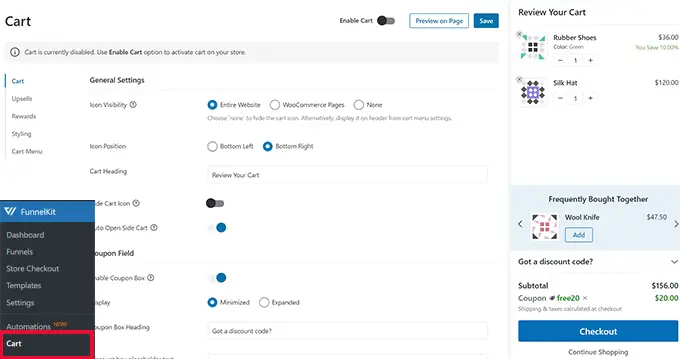
プラグインをアクティブ化したら、 FunnelKit » Cartページに移動して、スライドイン カートの設定を構成する必要があります。

ここから、左側に多くのオプションが表示され、スライドイン カートがどのように見えるかライブ プレビューが表示されます。
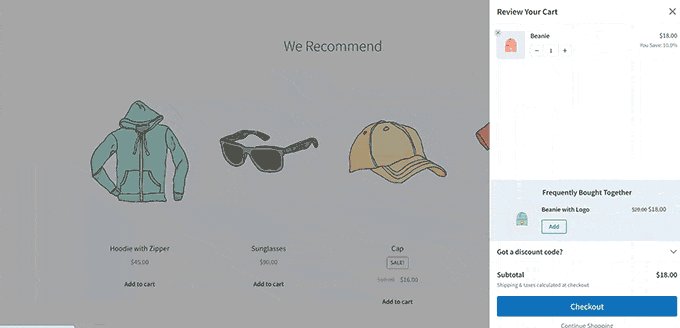
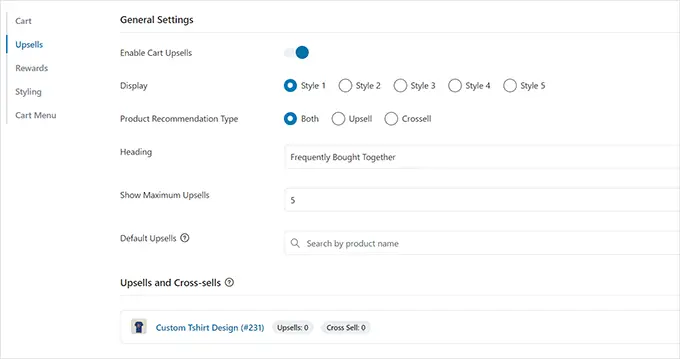
FunnelKit は大量のカスタマイズ オプションを提供します。 たとえば、さまざまなスタイルから選択したり、カート アイコンを選択したり、ボタンのテキストを変更したりできます。
また、アップセル製品やクロスセル製品を追加したり、割引を提供したり、カート エクスペリエンスをより魅力的なものにすることもできます。

変更を公開するには、[保存] ボタンをクリックすることを忘れないでください。
Web サイトにアクセスして、ライブ ストアでスライドイン カートをテストできるようになりました。
WooCommerce カート ページをカスタマイズする
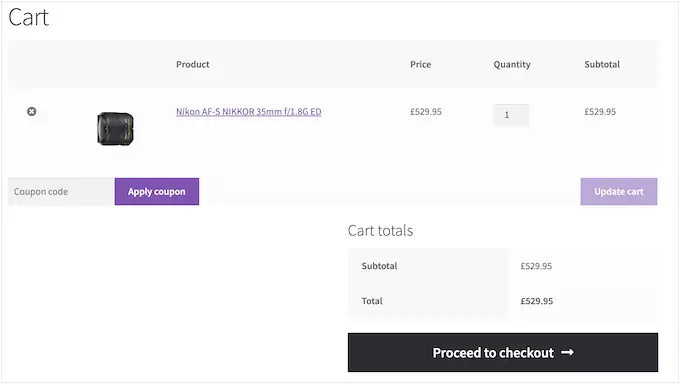
WooCommerce にはデフォルトのカート ページがあり、ユーザーはチェックアウト ページに進むことができます。
デフォルトでは、顧客がカートに追加した製品が表示されます。 しかし、調査によると、顧客の 70% 以上が購入を完了せずにオンライン ストアを離れています。
WooCommerce テーマには、コンバージョンのための最適化が行われていない退屈なカート ページが付属していることがよくあります。

WooCommerce カート ページをカスタマイズすることで、カート放棄を簡単に減らし、売上を向上させることができます。
カスタム チェックアウト ページを作成するには、 SeedProd » Landing Pagesに移動し、[Add New Landing Page] をクリックするだけです。

次に、ページのテンプレートを選択するように求められます。
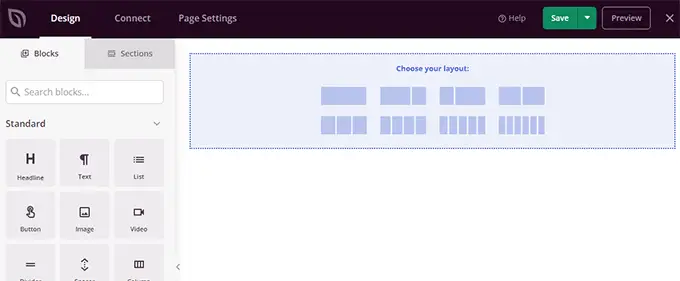
画面上のテンプレートの 1 つを選択し、それを編集してカート ページを作成することも、空のテンプレートから始めることもできます。

このチュートリアルでは空のテンプレートを使用します。
次に、ページのタイトルと URL を指定する必要があります。 このページを簡単に識別できるものなら何でも使用できます。

これにより、SeedProd ビルダー インターフェイスが起動します。
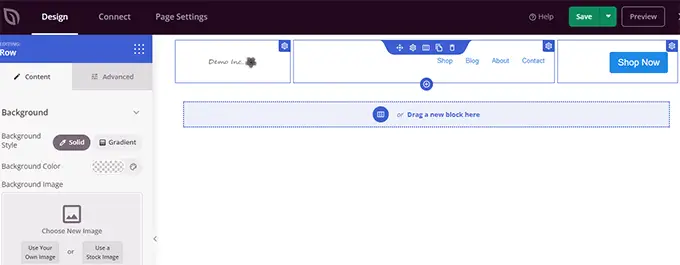
まず、[セクション] タブに切り替えて、空のテンプレートにヘッダーを追加します。

その後、自由にポイント アンド クリックしてヘッダー領域を好みに合わせて編集します。
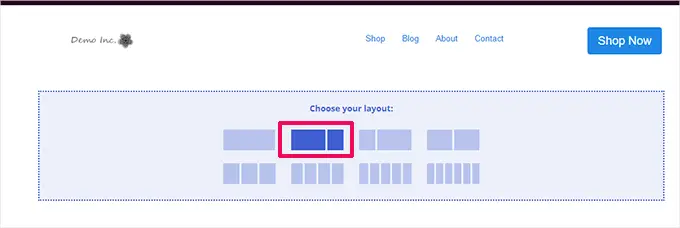
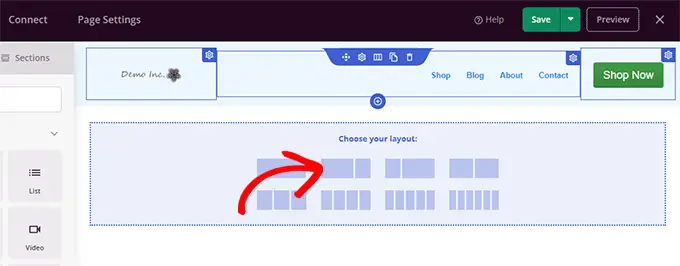
その下に、他のカート ページ ブロックを追加するために使用する 2 列レイアウトを追加する必要があります。

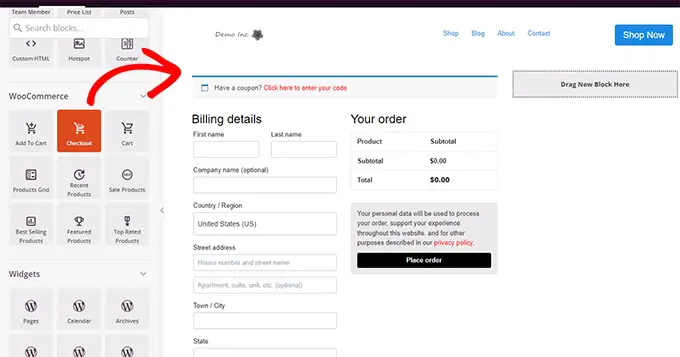
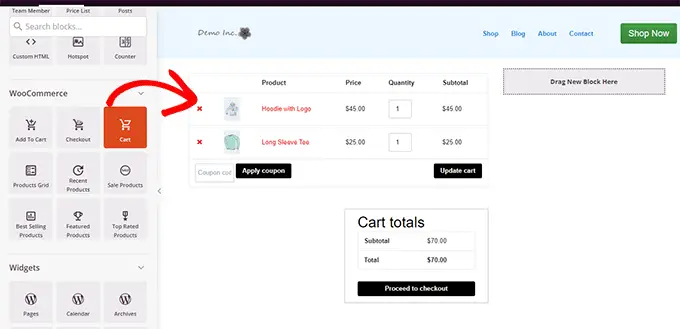
次に、右側の列に「Cart」ブロックを追加します。
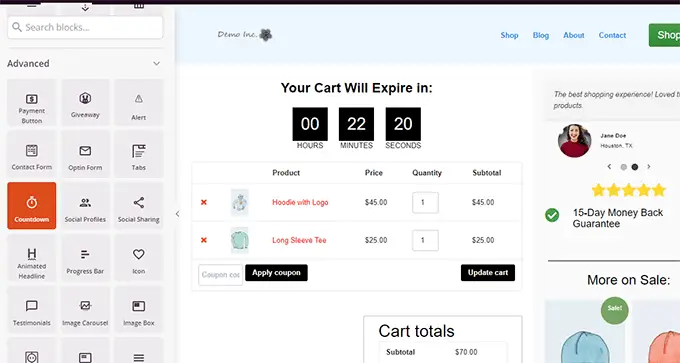
現在、カートは空であるため、商品は表示されません。 ストアにアクセスしていくつかの製品をカートに追加し、SeedProd ページ ビルダーをリロードします。

その後、他の要素を追加してカート ページを改善できます。
たとえば、体験談を追加することから始めたり、FOMO 効果をトリガーするカウントダウン タイマーを追加したりできます。

さまざまなブロックを追加したり、色や幅を微調整したりして、自由に遊んでみてください。
編集が完了したら、画面右上の「保存して公開」をクリックすることを忘れないでください。

次に、すべての顧客に対してカスタム カート ページの使用を開始するように WooCommerce に指示する必要があります。
WooCommerce » 設定ページに移動し、「詳細」タブに切り替えます。

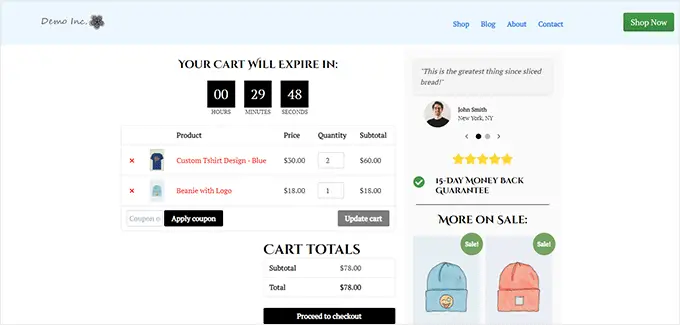
新しいブラウザタブでオンラインストアにアクセスできるようになりました。
いくつかの製品の追加を開始し、カート ページに移動して、新しいカート ページが実際に動作していることを確認します。

WooCommerce 製品ページを編集する
WooCommerce テーマは、同じテンプレートを使用して Web サイト上のすべての商品を表示します。
ただし、一部の製品を他の製品よりも宣伝したい場合があります。 重要な商品を区別するためにできる最大のことは、それらを目玉商品にすることです。
SeedProd を使用すると、カスタム製品ページを作成できます。 コンバージョン率を高めるためにカスタマイズされた、適切に設計されたテンプレートを使用し、そこに商品情報を入力するだけです。
まず、 SeedProd » Landing Pagesに移動し、[Add New Landing Page] をクリックします。

次に、ページのテンプレートを選択するよう求められます。
画面上のテンプレートの 1 つを選択し、編集して商品ページを作成できます。 [販売] タブには、コンバージョンに最適化されたテンプレートがいくつかあります。

クリックしてテンプレートを選択し、続行するだけです。
次に、ページのタイトルと URL を入力するよう求められます。 商品名をタイトルやURLとして使用できます。

[保存してページの編集を開始] ボタンをクリックして続行します。
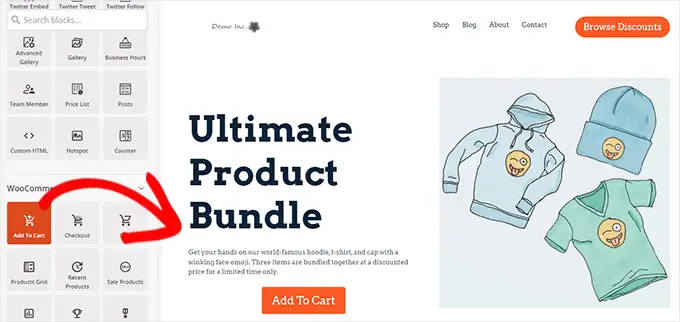
これにより、選択したテンプレートを使用して SeedProd ページ ビルダー インターフェイスが起動します。 ページ上の項目をポイントしてクリックするだけで編集できます。

まず、ロゴ、ナビゲーション メニュー、CTA ボタンなどのヘッダー項目を独自のものに置き換えることができます。
その後、画像を商品画像に置き換えたり、必要に応じてテキストを編集したりできます。

最後に、行動喚起をカートに追加ブロックに置き換えることができます。
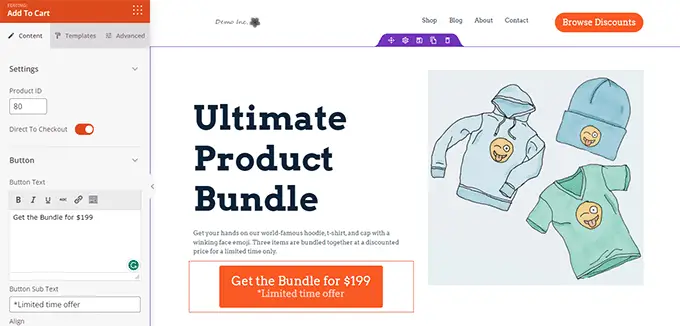
その後、「カートに追加」ブロック設定に製品 ID を入力する必要があります。 ボタンのテキストを変更したり、サブテキスト、色、シフト配置を追加したりすることもできます。

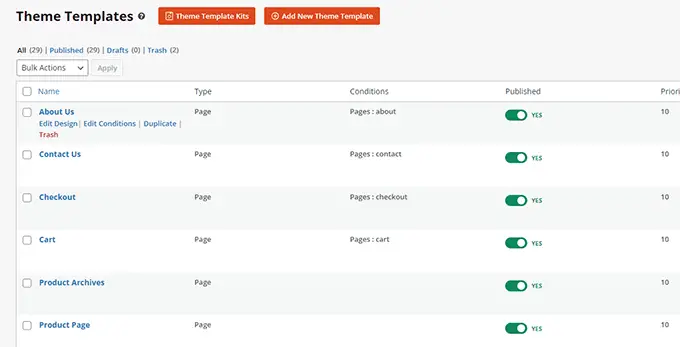
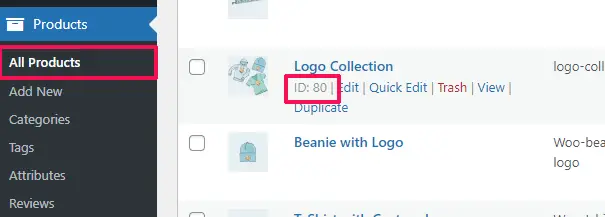
製品 ID を見つけるには、別のブラウザ タブの WordPress 管理領域にある[製品] » [すべての製品]ページに移動する必要があります。
宣伝したい製品にマウスを置くと、製品 ID が他のリンクとともに表示されます。

商品ページをより効果的にするには、次のヒントを試してください。
- ユーザーが製品をはっきりと確認できるように、ズーム効果を備えた高品質の製品画像を追加します。
- メインの行動喚起の下に、製品の機能を強調し、顧客に詳細な情報を提供するさまざまな行を作成できます。
- 社会的証明を使用して FOMO 効果を引き起こします。
商品ページの編集が完了したら、上部にある [保存して公開] ボタンをクリックすることを忘れないでください。

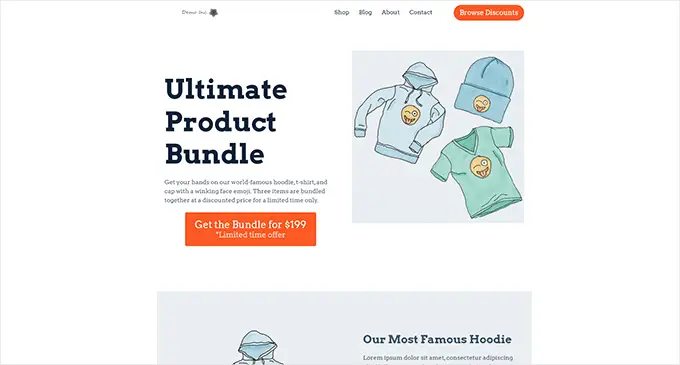
公開したら、[プレビュー] ボタンをクリックして製品ページを表示できます。
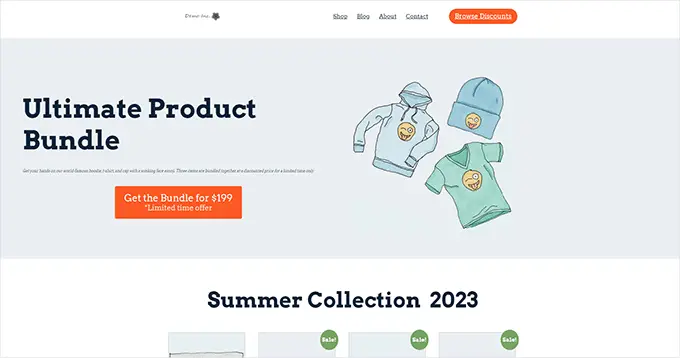
これにより、Web サイト上に実際の製品ページが表示され、プロモーションを開始できるようになります。

詳細とボーナスのヒントについては、WooCommerce 製品ページのカスタマイズに関するチュートリアルを参照してください。
WooCommerce ストアのショップ ページをカスタマイズする
WooCommerce を使用すると、ショップページに商品を簡単に表示できます。 これは基本的に、商品がグリッド レイアウトで表示されるページです。
ほとんどの WooCommerce テーマのショップ テンプレートは退屈で、販売とコンバージョンのために最適化されていません。 さらに、通常はカスタマイズするオプションがまったくないか、ほとんどありません。
SeedProd を使用すると、WooCommerce ショップ ページを簡単に作成およびカスタマイズできます。 独自のレイアウトとデザインを選択し、コンバージョン率を高めるためにこのページを最適化できます。
まず、 SeedProd » Landing Pagesに移動し、[Add New Landing Page] ボタンをクリックします。

次に、ページのテンプレートを選択するように求められます。
画面上のテンプレートの 1 つを選択し、編集してショップ ページを作成できます。

クリックしてテンプレートを選択し、続行するだけです。
次に、ページのタイトルと URL を入力するよう求められます。 Shop、Store、Storefront などを使用して、それがメイン ショップ ページであることを示すことができます。

[保存してページの編集を開始] ボタンをクリックして続行します。
これにより、選択したテンプレートを使用して SeedProd ページ ビルダー インターフェイスが起動します。 ページ上の項目をポイントしてクリックするだけで編集できます。

まず、ロゴ、ナビゲーション メニュー、CTA ボタンなどのヘッダー項目を独自のものに置き換えることができます。
その後、大きな画像と主要な行動喚起を含むヒーローセクションを上部に追加できます。

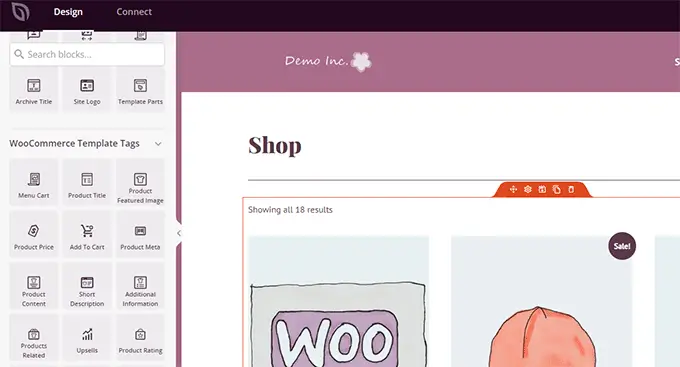
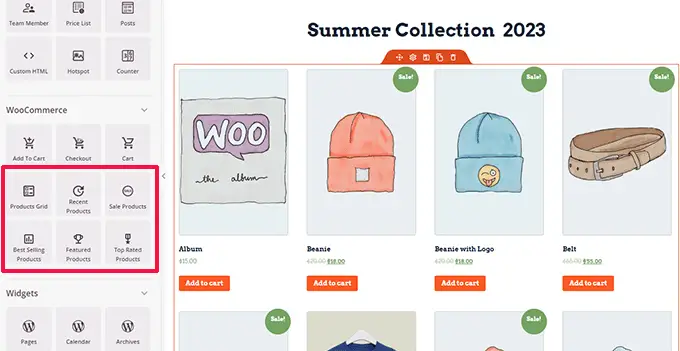
その下では、WooCommerce ブロックを使用して商品を表示できます。
最近の商品、注目の商品、ベストセラー商品、トップ評価の商品、セール商品からお選びいただけます。

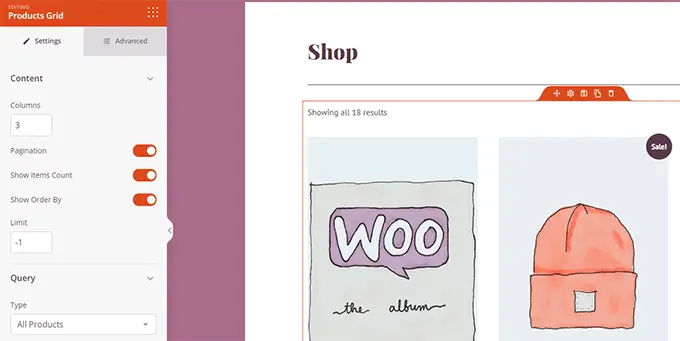
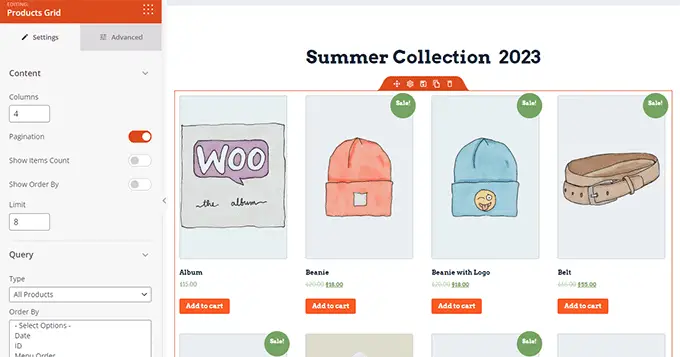
製品ブロックを追加した後、その外観をカスタマイズすることもできます。
SeedProd を使用すると、製品の数、並べ替えオプション、列などを選択できます。

テキスト、特別オファー、バナー、FAQ セクションなどを追加して、このページをさらに最適化できます。
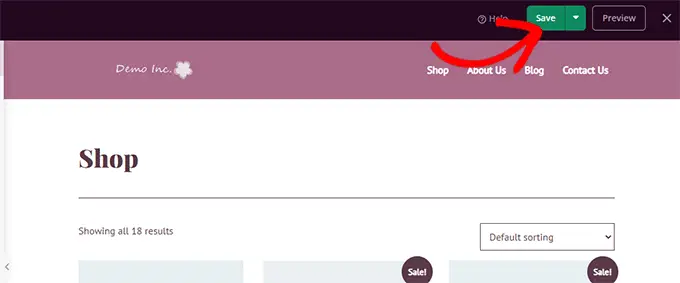
編集が完了したら、上部にある「保存して公開」をクリックすることを忘れないでください。

ページを保存した後、「プレビュー」ボタンをクリックして実際の動作を確認します。
SeedProd は、新しいブラウザ タブでページを開きます。

ナビゲーション メニューのショップ ページへのリンクをカスタム ショップ ページに置き換えることができるようになりました。
WooCommerce サンキューページをカスタマイズする
顧客が購入を完了すると、WooCommerce の「ありがとう」ページが表示されます。 デフォルトでは、WooCommerce はこのページに注文の詳細のみを表示します。

これでは、顧客が検討できるさらなるオプションが提供されるわけではありません。 これは一種の行き詰まりであり、販売とコンバージョンの機会を逃しています。
幸いなことに、SeedProd でカスタムのサンキュー ページを作成することで、この問題を修正できます。
まず、 SeedProd » Landing Pagesに移動し、[Add New Landing Page] ボタンをクリックします。

次に、ページのテンプレートを選択するように求められます。
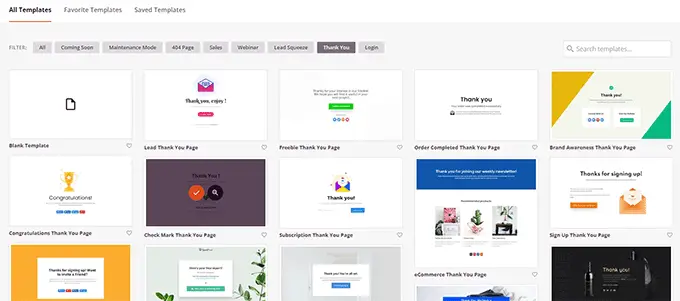
「ありがとう」タブに切り替えると、たくさんのありがとうページのテンプレートが表示されます。 これらのいずれかを選択することも、空のテンプレートから始めることもできます。

次に、ページのタイトルと URL を選択するように求められます。
ページには「ありがとう」またはその他の意味のあるタイトルを使用できます。

[保存してページの編集を開始] ボタンをクリックして続行します。
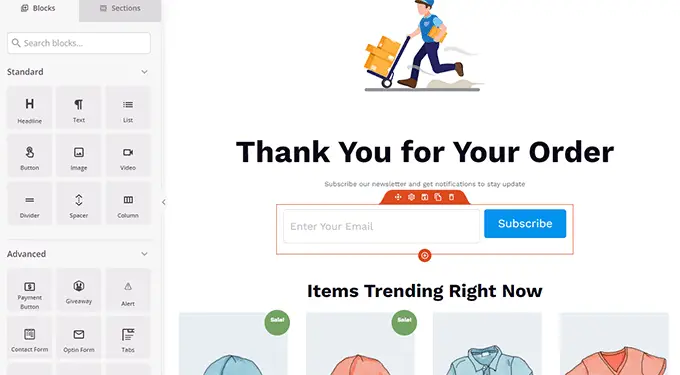
これにより、SeedProd ページ ビルダー インターフェイスが起動し、テンプレートのライブ プレビューが表示されます。 ポイントしてクリックするだけでプレビュー内の項目を編集したり、左側の列から新しいブロックを追加したりできます。

この機会を利用して、WooCommerce 製品グリッド ブロックを追加して、メール リストを宣伝したり、製品をアップセルしたりできるようになりました。
さまざまな見出し、テキストコピー、商品を自由に試して、効果的なサンキューページを作成してください。
完了したら、画面の右上隅にある「保存して公開」ボタンをクリックすることを忘れないでください。

カスタムのサンキューページが公開されました。 ただし、このページをデフォルトのサンキューページとして使用するように WooCommerce に指示する必要があります。
これを行うには、WooCommerce プラグインの Thanks Redirect をインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するチュートリアルを参照してください。
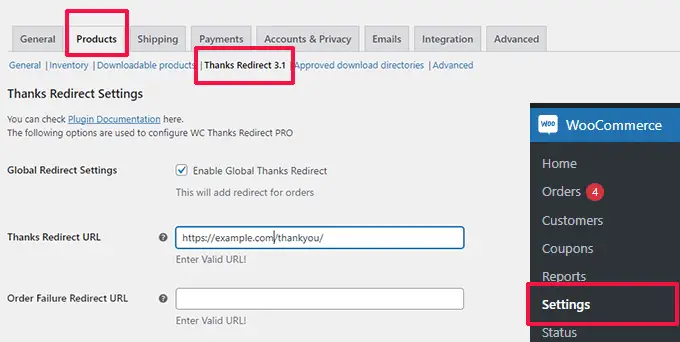
アクティブ化したら、 WooCommerce » 設定ページに移動し、「製品」タブをクリックします。

ここから、「グローバルサンキューリダイレクトを有効にする」オプションをチェックする必要があります。 その後、「Thanks Redirect URL」というラベルのフィールドが表示されます。
新しい WooCommerce サンキュー ページの URL をこのボックスに貼り付けて、[変更を保存] ボタンをクリックします。
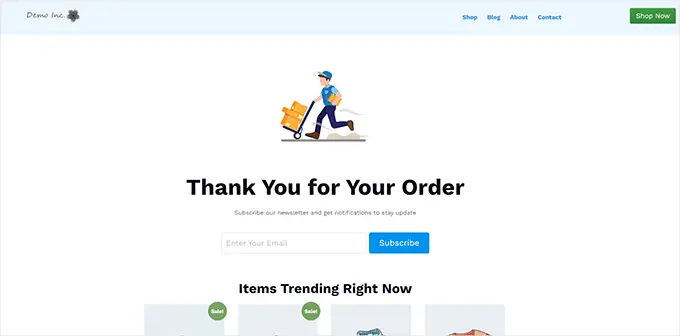
顧客が購入を完了すると、高度に最適化されたカスタムのサンキューページが表示されるようになります。 デフォルトのままだった場合よりも、ストアの残りの部分をクリックして検索する可能性がはるかに高くなります。

この記事が、コードを書かずに WooCommerce ページを簡単に編集する方法を学ぶのに役立つことを願っています。 また、完全な WooCommerce SEO ガイドや、コンバージョンを促進するための最適な WooCommerce セールス ファネル プラグインの専門家が選んだものをご覧になることもできます。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
