WooCommerce ショップページを編集する方法 – 5 つの方法
公開: 2024-12-19オンライン買い物客があなたのストアについて最初に気づくのは、ショップ ページです。そこで閲覧し、何を購入するかを決定します。
WooCommerce ショップ ページのデザインが乱雑で魅力的ではないと思われる場合、ユーザーはそれ以上探索せずに去ってしまう可能性があります。でも心配しないでください。
このガイドでは、WooCommerce ショップページを編集する方法を段階的に説明します。クリーンで魅力的、ナビゲートしやすく、よりコンバーチブルなものにする方法を学びます。
この背後にある主な目標は、顧客を魅了し続けるシームレスなショッピング エクスペリエンスを提供することです。
それでは、始めましょう!
WooCommerce ショップ ページを編集する理由は何ですか?
根本的な問題は、WooCommerce のデフォルトのショップ ページが必ずしもユーザーのニーズに適しているとは限らないことです。
WooCommerce のデフォルトのショップ ページは非常にシンプルに見え、必要なレイアウトや機能が欠けている可能性があります。
これが、WooCommerce ショップ ページの編集が非常に重要である理由です。
したがって、商品の表示を微調整したい場合、Gutenberg ブロックを試したい場合、またはページ ビルダーを使用してデザインを改良したい場合でも、この記事が役に立ちます。
WooCommerce ショップページの編集方法
WooCommerce ショップ ページをカスタマイズする方法は数多くありますが、それぞれに独自の利点と制限があります。どちらが自分にとって理想的であるかを判断する必要があります。
WooCommerce ショップ ページを編集する5 つの方法を次に示します。
Gutenberg Blocksを使用してWooCommerceショップページのデザインを編集するにはどうすればよいですか?
Gutenberg のブロック エディターを使用すると、要素の追加と配置が非常に簡単になります。 Gutenberg は専用のページ ビルダーと同じレベルのカスタマイズを提供していないかもしれませんが、常に進歩しています。
Gutenberg では、ドラッグ アンド ドロップのデザイン機能を使用して、個々のブロックにコンテンツを追加できます。
デフォルトでは、WooCommerce は商品を表示するためにショップ ページを割り当てますが、問題は、通常のページのように編集できないことです。変更を加えるには:
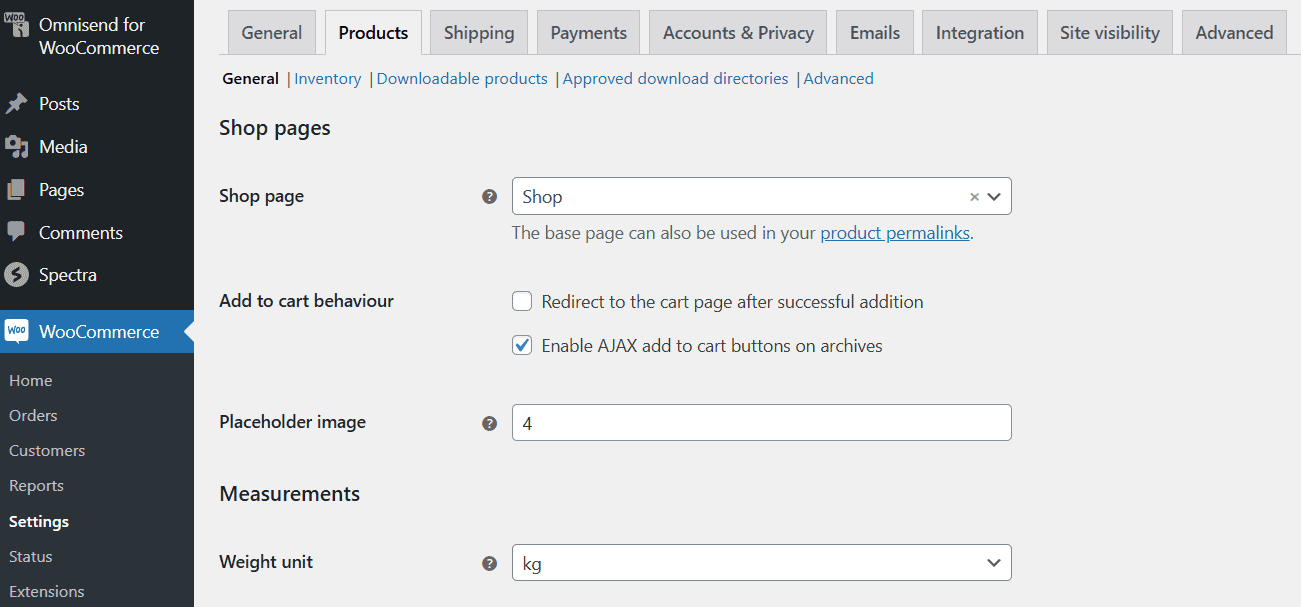
- WordPress ダッシュボードに移動し、
WooCommerce > Settings > Productsに移動します。 - [製品] の [全般] タブで、ショップ ページとして割り当てるページを選択します。 (または、新しい空白のページを作成し、それをここに割り当てて、編集を完全に制御することもできます。)

これが完了したら、Gutenberg エディターでページを開きます。ショップ ページのテンプレートを変更する前に、WordPress サイトをバックアップする必要がある場合があることに注意してください。
-
Appearance > Editorに移動します。 - エディターで、ページの上部中央にあるドロップダウン メニューをクリックし、[すべてのテンプレートを参照] を選択します。
- 使用可能なテンプレート オプションから、
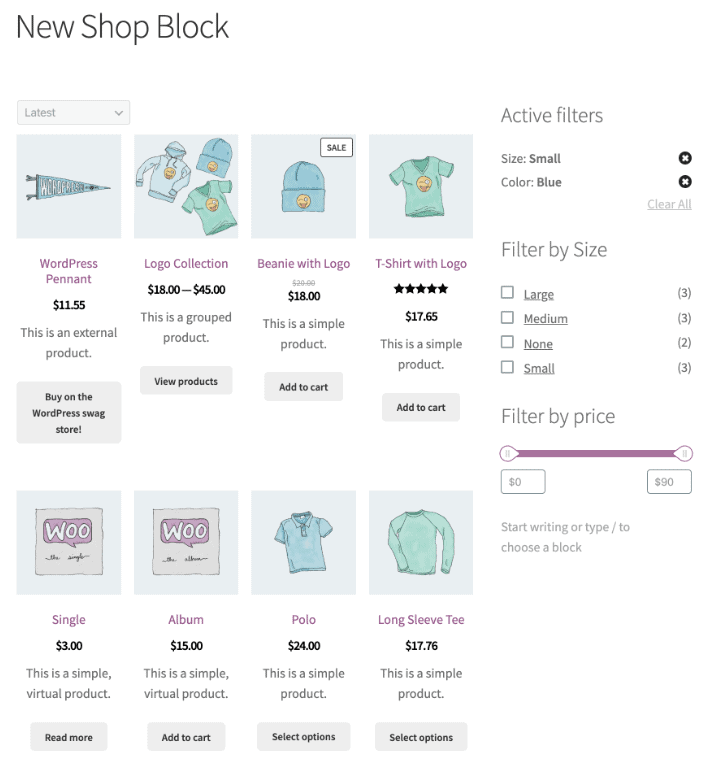
Product Catalogを見つけてクリックします。このテンプレートには、ヘッダー、フッター、本文 (メイン コンテンツ領域) などのセクションが含まれています。カスタマイズするには任意のセクションをクリックします。ロゴの画像ブロックやキャッチフレーズの段落ブロックなど、新しいブロックを追加できます。ブロックをドラッグするか、上/下矢印を使用して、必要に応じてブロックを再配置できます。 - 本文セクションには、デフォルトで Product Grid ブロックが表示されます。このブロックでは、製品画像、タイトル、価格などが表示されます。製品グリッドの上または下に新しいブロックを追加して、ページ レイアウトを充実させることができます。列ブロックを使用してコンテンツをセクションに分割したり、ベストセラー製品や注目の製品などの WooCommerce ブロックを追加して主要な要素を強調表示したりできます。
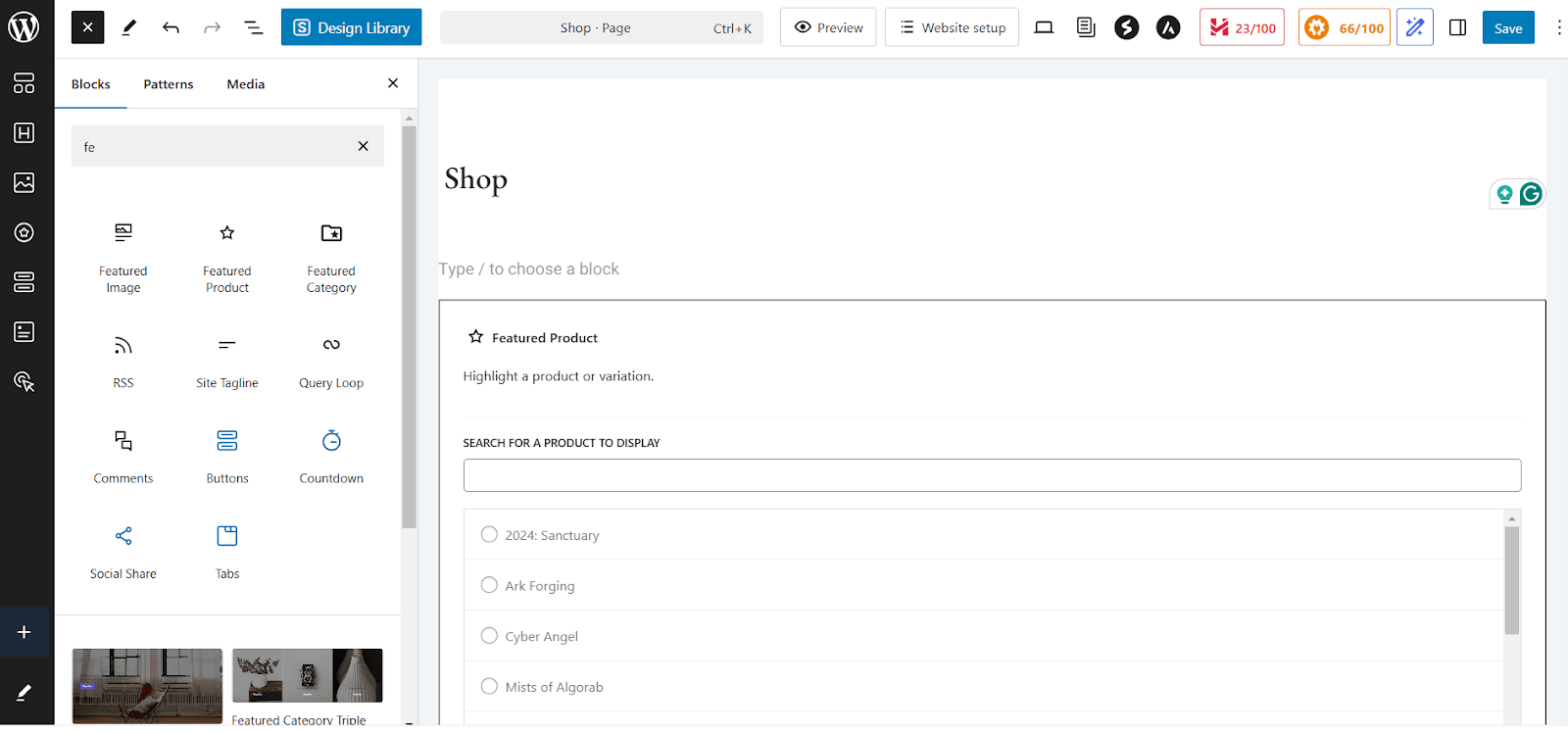
- WooCommerce ブロックを追加する場合は、
"+"アイコンをクリックしてブロック インサーターを開き、All Products ブロック、フィルター ブロック、カスタマー レビュー ブロックなどの専用の WooCommerce ドラッグ アンド ドロップ ブロックまで下にスクロールします。 - 個々の製品要素を編集することもできます。これを行うには、「編集」をクリックして製品画像、製品タイトルを追加するか、「カートに追加」ボタンを追加します。
- サイドバーには、価格フィルターや属性フィルターなどのフィルター ブロックを含めて、顧客が商品をすばやく見つけられるようにすることができます。
- カスタマイズが完了したら、プレビューするか、[公開] をクリックして、WooCommerce ショップ ページに編集を反映させることができます。


WooCommerce カスタマイザーを使用してショップページを編集するにはどうすればよいですか?
WooCommerce Customizer を使用すると、コーディングせずにショップの外観を調整することもできます。この方法は、製品レイアウトの変更などの素早い調整に使用できます。
組み込みの WooCommerce カスタマイザーを使用してショップ ページに変更を加えるには、次の手順に従います。
-
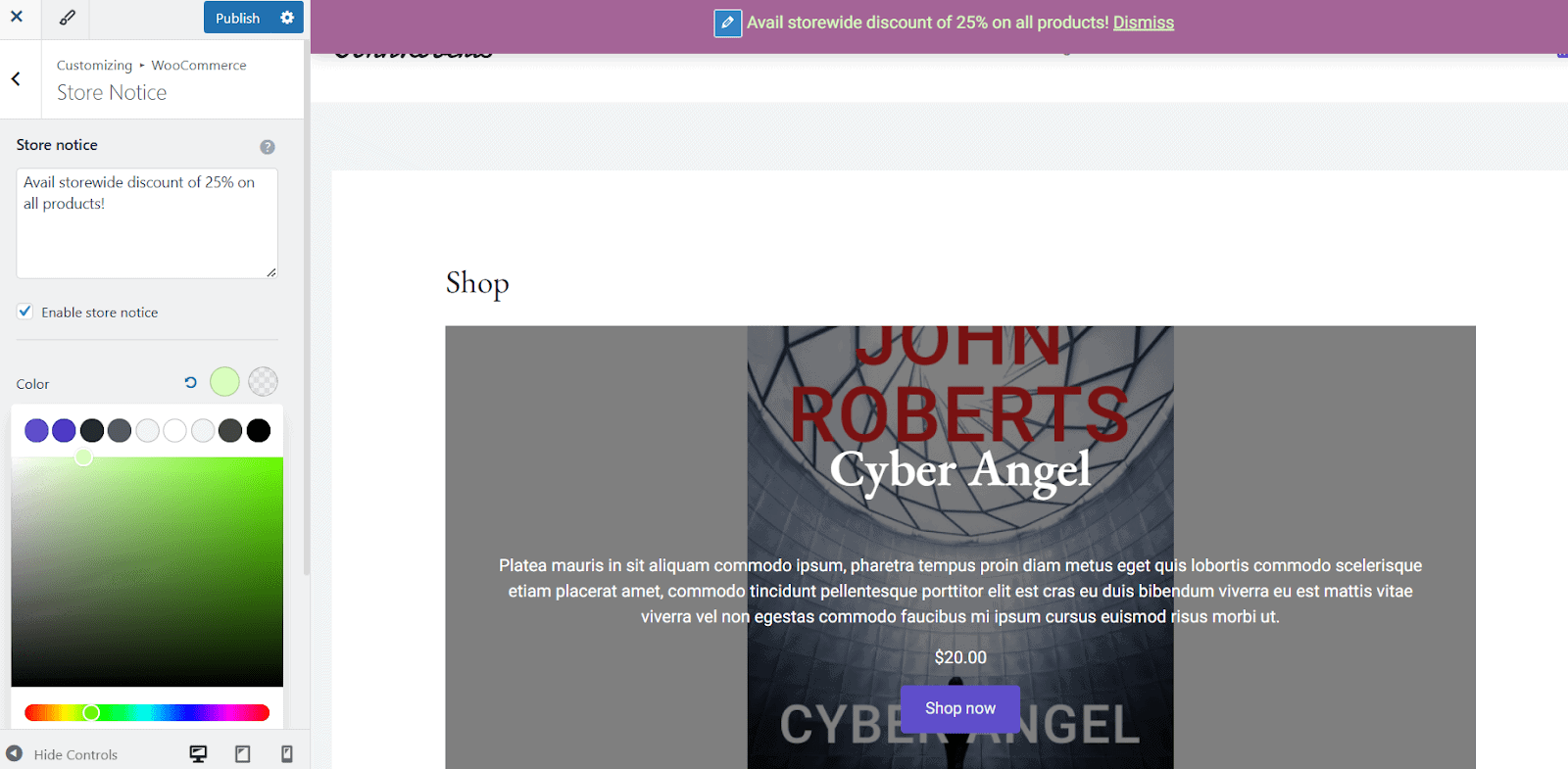
Appearance > Customizeに移動し、WooCommerce > Product Catalogを選択します。 - ストア通知、ショップページのタイトルと説明をカスタマイズし、ショップページのレイアウトとサイドバーの表示を変更できます。
- 商品の並べ替え、行ごとの商品数などの設定を変更します。
- ページごとに表示される製品の数を調整したり、製品のレイアウト (グリッドまたはリスト ビュー) を選択したりできます。商品画像のサイズをカスタマイズし、商品画像を有効または無効にすることができます。
- 製品カテゴリのアーカイブを変更するには、製品の表示レイアウトを変更するか、ページごとに表示される製品の数を調整します。
- 完了したら、変更をプレビューするか、「公開」をクリックして保存します。

[デフォルトの製品並べ替え] オプションを使用して、製品の順序を制御できます。以下から選択してください:
- 人気(売上ベース)
- 平均評価
- 最新製品
- 価格(安い順)または価格(高い順)
完全に制御するには、 Products > All Products > Sorting Tabに移動し、カテゴリ、製品タイプ、または在庫状況でフィルタリングし、ドラッグ アンド ドロップで並べ替えます。
[製品画像] タブを使用して製品画像を最適化することも必要です。以下から選択してください:
- 1:1 正方形クロップ
- カスタムアスペクト比
- トリミングなし (元の画像比率を使用)
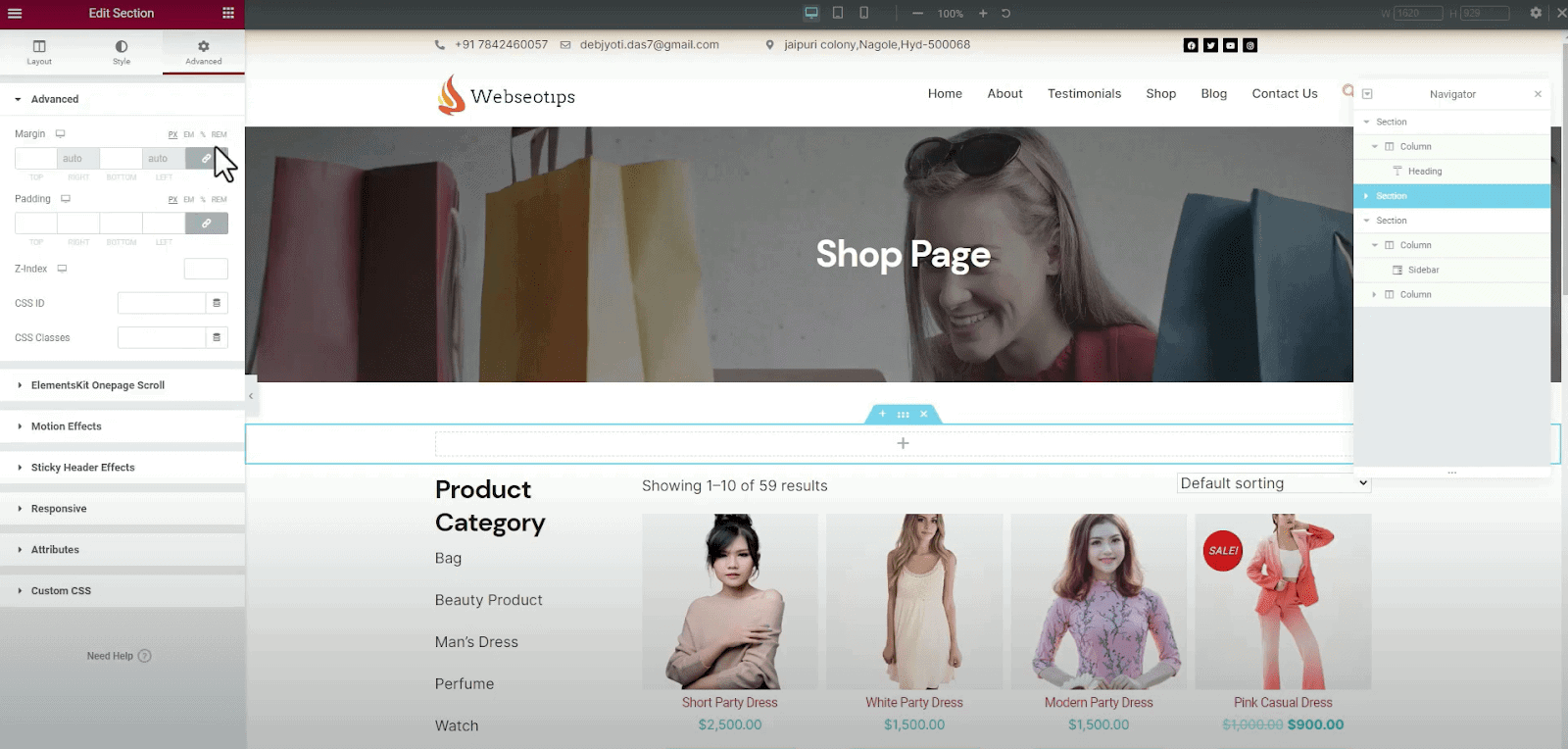
Elementor などのページビルダーを使用してショップページを編集する
この 3 番目の方法に進む前に、次のことを確認してください。
- Elementor がインストールされている– 無料バージョンとプロ バージョンの両方が機能しますが、Elementor Pro では WooCommerce ウィジェットにアクセスできます。
- WooCommerce アドオンまたはプラグイン (オプション) – 一部のプラグインは、ショップ ページ用の事前構築されたテンプレートを提供します。
次に、次の手順を開始します。

-
Elementor > Settingsに移動します。 [全般] タブで、Shopがオンになっていることを確認します。これにより、Elementor は WooCommerce ショップ ページを編集できるようになります。 - [ページ] > [すべてのページ]に移動し、[ショップ] ページを見つけます。次に、
Edit with Elementorをクリックして、Elementor エディタを起動します。 Elementor のドラッグ アンド ドロップ エディターが表示されます。 (ページが空白の場合でも、WooCommerce コンテンツは通常動的に追加されるため、心配する必要はありません。) -
"+"ボタンをクリックして新しいセクションを作成し、レイアウト構造 (1 列、2 列など) を選択します。 Elementor Pro ユーザーは、WooCommerce 固有のウィジェットを使用して、個々の製品ではなく製品やカテゴリのリストを表示したり、ページ上のカート ボタンや製品や製品レビューの検索バーを表示したりできます。 - 次に、ショップのデザインを変更するには、いずれかのウィジェットをクリックし、[スタイル] タブに移動してフォント、色、テキスト サイズを調整します。 Elementor のデザイン オプションを使用して、「カートに追加」ボタンをカスタマイズします。 Elementor の Margin および Padding オプションを使用して、要素の位置を調整できます。カスタム バナー、CTA、「限定オファー」のお知らせを追加することもできます。
- Elementor エディタでサイトの応答性を確認し、各デバイス (デスクトップ、タブレット、モバイル) のフォント サイズ、ボタンの位置、画像のサイズを変更します。
- 必要に応じて最終調整を行い、「プレビュー」または「公開」をクリックすれば完了です。

ショートコードを使用して WooCommerce ショップデザインを編集する
ショートコードを使用して WooCommerce ショップ ページをカスタマイズすることは、最も簡単で柔軟な方法の 1 つです。 WooCommerce ショートコードを使用すると、コードを 1 行も記述することなく、製品、カテゴリ、フィルターなどを表示できます。
商品の表示方法を完全に制御したい場合は、ショートコードが必要です。
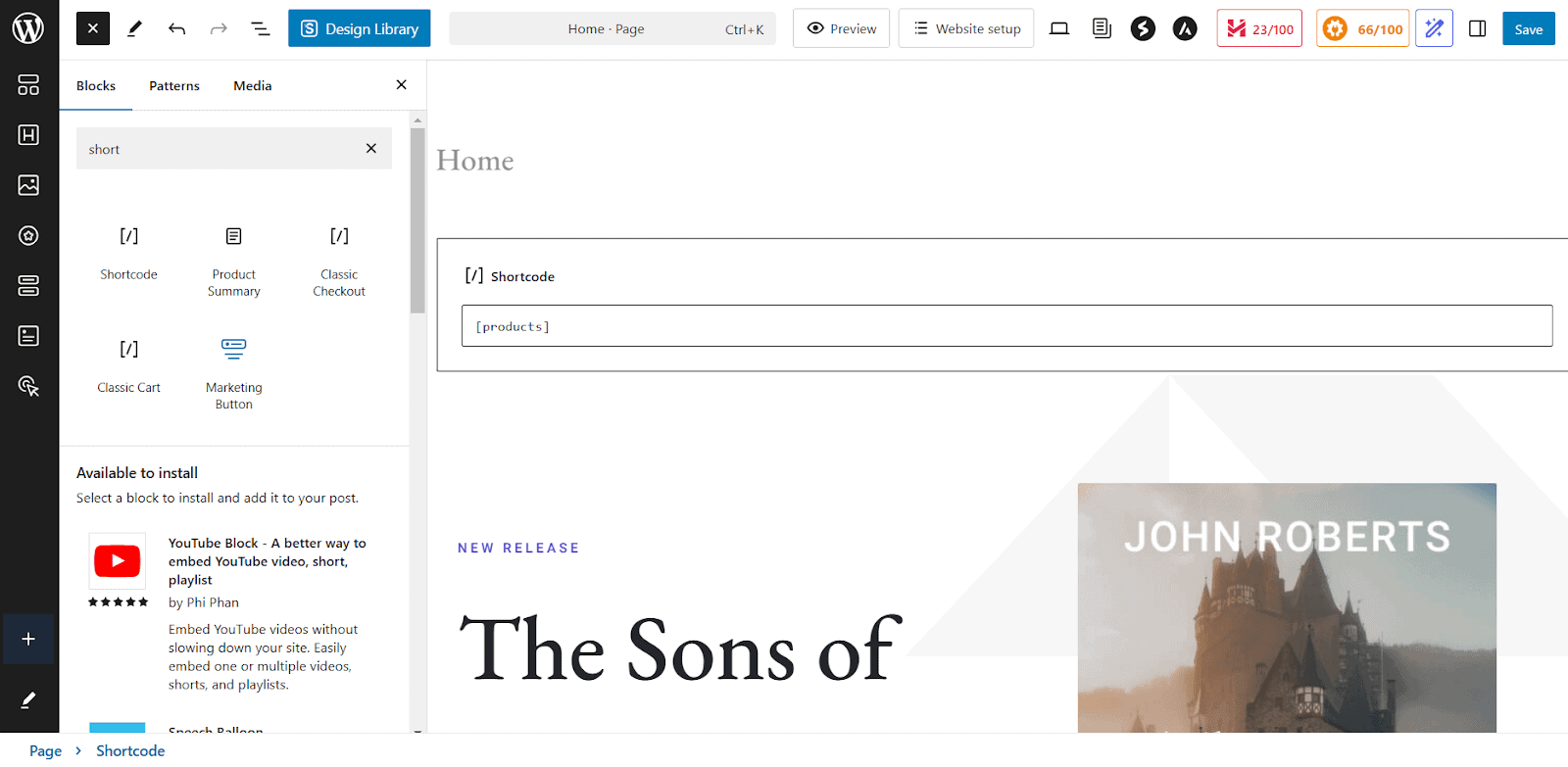
- [ページ] > [すべてのページ]に移動し、「ショップ」ページを探して
Editをクリックします。デフォルトでは、ビジュアル エディター (Gutenberg またはクラシック エディター) が表示されます。テキスト エディター モードに切り替えると、ページの HTML コードが表示されます。 - ここで、コンテンツを表示したいテキスト エディターに、目的のショートコードを直接貼り付ける必要があります。一般的な WooCommerce ショートコードのいくつかを次に示します。
- [products] – すべての製品を表示するために使用されます。
- [products category="category-slug"] – 特定のカテゴリの製品を表示します。 「category-slug」をカテゴリの実際のスラッグ (「t-shirts」など) に置き換えることができます。
- [featured_products] – 注目の製品を表示します。
- [recent_products] – このショートコードは、最近追加された製品を表示します。
- [product_category] – 製品カテゴリのリストが表示されます。
- 変更のプレビューを確認し、問題がなければページの保存と公開に進みます。

各ショートコードには、表示される製品の数や表示される順序の変更など、表示されるコンテンツをカスタマイズするために使用できる独自の属性セットがあることに注意することが重要です。
WooCommerce ショップ ページで特定の製品コレクションを紹介するには、単純なショートコードを使用してセール品目、ベストセラー、注目の製品を表示できます。
たとえば、セール商品を強調表示するには、次のショートコードを使用します: [sale_products per_page="12" columns="4"]
これにより、12 個のセール商品が 4 列に表示され、買い物客が進行中のセールを見つけやすくなります。
ベストセラー商品を宣伝したい場合は、ショートコード [best_ Selling_products per_page="10" columns="3"] を使用すると、売れ筋商品 10 個が 3 列レイアウトで表示されます。
同様に、注目の製品を表示するには、[featured_products per_page="8" columns="4"] を使用します。
これにより、4 列で 8 つの注目製品にスポットライトを当てることができます。
ショートコード内の属性をカスタマイズして、表示される製品の数、レイアウト、並べ替え順序を制御することもできます。
たとえば、ショートコード: [products limit="6" columns="3" orderby="date"] は、最新の製品 6 つを日付順に 3 列に並べて表示します。
プラグインを使用して WooCommerce ショップページを編集する方法
5 番目の方法では、作業を容易にし、必要な柔軟性を提供する 2 つのプラグインをリストします。
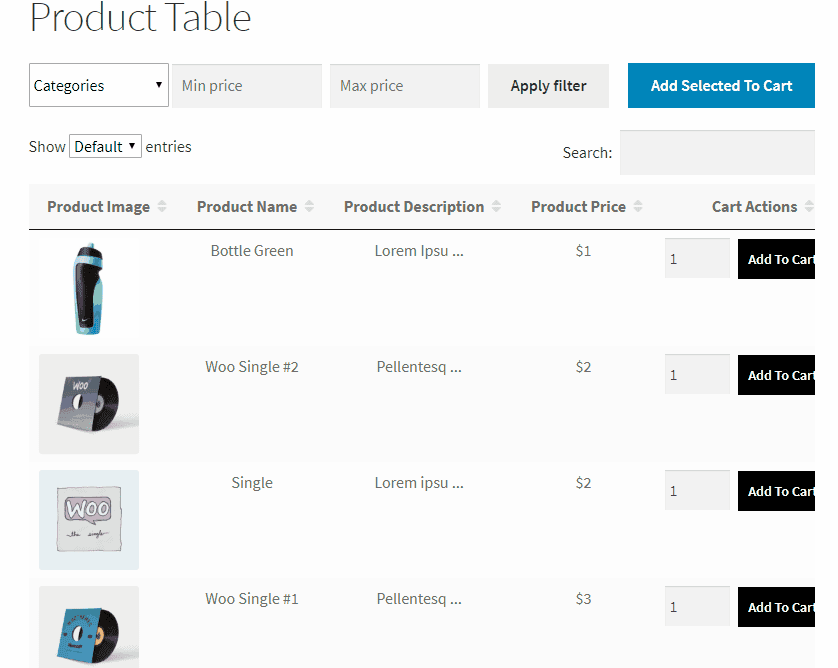
WooCommerce の製品テーブル
Codup の WooCommerce 用の製品テーブルを使用すると、単純なショートコードを使用して複数の製品テーブルを簡単に作成できます。
これらのテーブルは、店舗のニーズに応じて特定のカテゴリ、注目の製品、または製品の組み合わせを表示するようにカスタマイズできます。
カスタム製品テーブルを作成するには、プラグイン内でショートコード ジェネレーターを使用できます。商品カテゴリ、タグ、その他のパラメータを指定できます。
あとは、WooCommerce ショップ ページの任意の場所にショートコードを配置して、カスタム テーブルを表示するだけです。

次に、Product Tables プラグインを使用して、表示される製品情報をカスタマイズします。製品画像、説明、価格、在庫レベルなどを表示または非表示にすることを選択できます。その方法は次のとおりです。
- 製品テーブル設定に移動し、表示する製品データ フィールドを選択します。
- 製品名、価格、SKU、カートに追加ボタンなどのデータ ポイントから選択します。
- 希望するショップ ページのレイアウトに合わせて列を並べ替えたり、削除したりできます。
- プラグインの設定で「カートに追加」チェックボックスを有効にすると、顧客が複数の製品を選択してワンクリックでカートに追加できるようになります。
- プラグインのカスタマイズ設定を介して、フィルターと並べ替えのオプションを製品テーブルに追加します。表示するフィルター (カテゴリ、タグ、価格など) を選択します。
- プラグイン設定で製品バリエーションのサポートを有効にすることができます。
WooCommerce の製品テーブルを取得する
ストアカスタマイザー
StoreCustomizer は、コードを 1 行も記述することなく、WooCommerce ショップ、商品ページなどを完全にカスタマイズできる強力なプラグインです。
これにより、カスタム PHP コード、子テーマ、または軽微な変更に対して開発者に料金を支払う必要がなくなります。
さらに、技術者ではないユーザーや、余分な労力をかけずにプロフェッショナルな外観のオンライン ストアを望む多忙な起業家にとっても理想的です。
プラグインがアクティブ化されたら、WordPress 管理領域の StoreCustomizer ダッシュボードに移動します。ここには、有効にできる機能のリストが表示されます。
StoreCustomizer は軽量になるように設計されており、有効にする機能に必要なコードのみを追加することに注意してください。したがって、リストを確認して、ショップに必要なものをアクティブ化します。
- StoreCustomizer ダッシュボードを開き、有効にする機能 (「製品クイック ビュー」など) を見つけます。チェックボックスをオンにして、「設定を保存」をクリックします。
- 必要な機能が有効になったら、WordPress カスタマイザーに移動します ( [外観] > [カスタマイズ]に移動します)。
- ショップ ページの要素を再配置または削除したり、フォント、色、ボタンのスタイルをリアルタイムで変更したりできるようになりました。製品の評価や価格を非表示にするなど、製品の表示設定を調整することもできます。
- ライブ プレビューを確認し、問題がなければ変更を公開します。
より高度な機能が必要な場合は、StoreCustomizer Pro を検討してください。 「カートに入れる」ボタンを省略して商品を表示できるカタログモードなどの機能があり、カタログやお問い合わせに最適です。
その他の重要な機能には、より高速で予測可能な結果を提供する Ajax Product Search、パーソナライズされた購入後のエクスペリエンスを提供するカスタム サンキュー ページ、顧客がスクロールしても重要なアクションを表示し続けるスティッキー「カートに追加」ボタンなどがあります。
StoreCustomizer を取得する
結論
上記の 5 つの方法を使用すると、WooCommerce ショップ ページを簡単に変更できます。覚えておく必要があるのは、理想的な方法は、コーディングやサイト エディターやグーテンベルクなどのツールの使用に関する技術スキルと経験によって決まるということだけです。
WooCommerce ショップのデザインに変更を加える前に、常にバックアップを優先してください。投稿やページとは異なり、WooCommerce テンプレートには改訂履歴がありません。
最終的には、よく整理されたレイアウト、明確な製品情報、わかりやすいナビゲーションを心がけてください。
よくある質問
WooCommerce ショップ ページの「カートに追加」動作をカスタマイズするにはどうすればよいですか?
顧客がショップ ページから直接商品を追加し、カート ページにリダイレクトできるようにすることで、購入プロセスをスピードアップできます。 WooCommerce の [カートに追加] ボタンをカスタマイズして置き換える方法については、このブログをお読みください。
WooCommerce のカスタム製品プレースホルダー画像を設定するにはどうすればよいですか?
製品画像が見つからない場合、WooCommerce はデフォルトのプレースホルダーを使用します。ブランドロゴやカスタム画像を表示するようにカスタマイズできます。次の手順に従います。
- WooCommerce > 設定 > 製品 > 一般に移動します。
- 画像の URL または添付ファイル ID を「プレースホルダー画像」フィールドに貼り付けます。
- 変更を保存すると、画像のない商品にブランド イメージが表示されるようになります。
