バックエンドからWordPressページを編集する方法
公開: 2022-09-05バックエンドから WordPress ページを編集する方法を紹介したいと仮定すると、WordPress は、ユーザーが Web サイトやブログを作成および管理できるようにするコンテンツ管理システム (CMS) です。 WordPress の利点の 1 つは、Web 開発やコーディングに慣れていない人でも比較的使いやすいことです。 このガイドでは、WordPress ページをバックエンドから編集する方法を説明します。これにより、コーディングせずに Web サイトに変更を加えることができます。 バックエンドから WordPress ページを編集するには、まず WordPress サイトにログインします。 次に、[ページ] セクションに移動し、編集するページをクリックします。 [ページの編集] 画面には、ページを編集するためのいくつかのオプションが表示されます。 ページ タイトルの変更、コンテンツの追加または削除、ページ テンプレートの変更を行うことができます。 変更を行ったら、[更新] ボタンをクリックして変更を保存します。
WordPress バックエンドを編集できますか?
 クレジット: ピンタレスト
クレジット: ピンタレストはい、WordPress バックエンドを編集できます。 これを行うには、ホスティング アカウントを介して WordPress ファイルにアクセスする必要があります。 WordPress ファイルにアクセスできるようになったら、コードを編集してサイトのルック アンド フィールを変更できます。
WordPress サイトに適したバックエンドを選択する方法
WordPress をインストールしたら、バックエンド プラグインを有効にする必要があります。 メインエリアの左側にある WordPress 管理エリアに、新しいメニュー項目が追加されます。 WordPress 管理エリアの「プラグイン」エリアは、次の場所になります。 ページ上部の検索バーに「バックエンド」と入力します。 バックエンド プラグインを見つけたら、[有効化] ボタンをクリックして有効化します。 有効にすると、新しいメニュー項目が管理エリアの左側に表示されます。 Backend は、ここにあるメニューです。 このメニュー項目をクリックすると、使用するバックエンドを選択できる新しい画面が表示されます。 WordPress バックエンドには、WordPress プラグイン、カスタム WordPress テーマ、WordPress コア テーマの 3 種類があります。 「バックエンド」オプションにアクセスするには、WordPress テーマの「テーマ オプション」セクションに移動します。 次に、[バックエンド オプション] ボタンをクリックします。 変更を選択したら、[変更を保存] をクリックして保存します。 WordPress プラグインを使用している場合は、[プラグイン] 画面に [バックエンド] オプションが表示されます。 WordPress コア テーマのバックエンド オプションは、[外観] ボタンをクリックして選択する必要があります。
WordPress ページを手動で編集するにはどうすればよいですか?
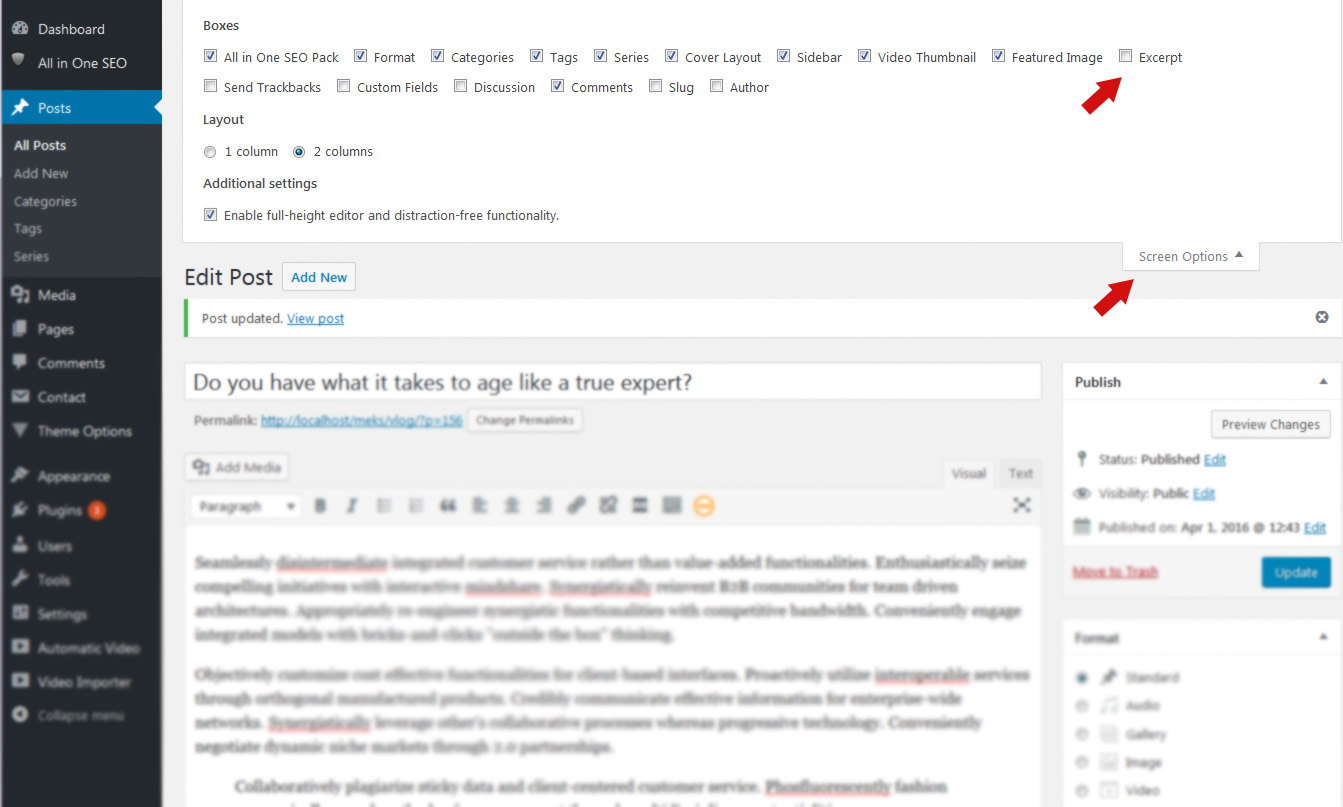
 クレジット: mekshq.com
クレジット: mekshq.comWordPress ダッシュボードにログインして、変更したいページまたは投稿にアクセスできます。 ステップ 2 で、編集するブロックを選択すると、その上にメニューが表示されます。 上部の 3 つのドットをクリックすると、右に移動できます。 [HTML として編集] をクリックすると、コードが追加されます。
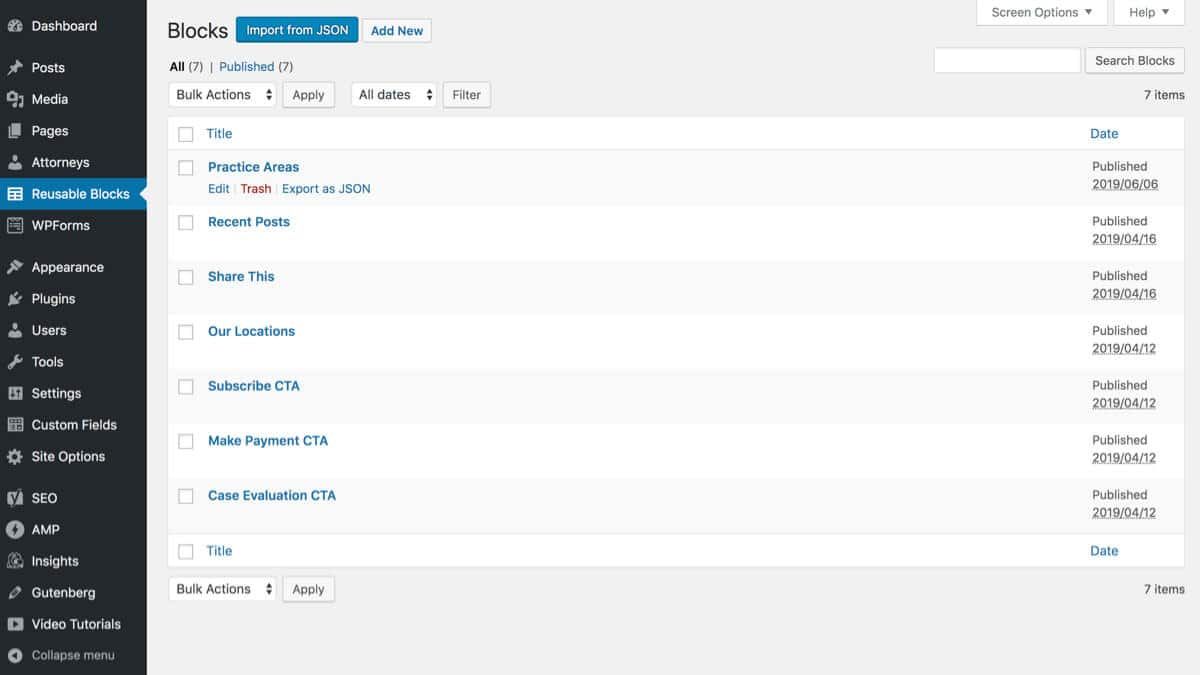
WordPress エディターで WordPress ページを編集する方法: 始めましょう。 この投稿では、Glutenberg WordPress エディターではなく、2018 年から使用されている WordPress クラシック エディターについて言及しています。ページは、WordPress.org システムで使用されている方法と同様の方法で操作されますが、 WordPress.com システムで使用されているもの。 左側のメニューから [ページ] を選択します。 あなたのサイトにあるページは、ここで見つけることができます。 編集が完了すると、完全な編集画面に移動します。 クイック編集機能を使用すると、タイトル、スラッグ、日付、プライバシー、親、順序、テンプレート、およびステータスを変更できます。
BIN がページを受け取るとすぐに、ごみ箱に捨てます。 WordPress では、「リンク アイコン」にテキストをリンクすることをお勧めします。 テキストの行を段落全体に揃えるには、まず配置ツールで選択します。 サイトのページ/投稿にリンクしている場合は、タイトルをスラッグ以外に変更してください。 歯車アイコンをクリックすると、リンク オプション ボックスが表示されます。リンク先のページを選択します。 テキストをリンクする場合、WordPress の最新バージョンではリンク アイコンを押す必要がありません。 WordPress では、画像を作成者にリンクできます。
画像を強調表示するか、選択することができます。 書式設定は、すべてのテキストを移動してページの外観を変更するプロセスとして定義されます。 クライアントは、注目を集めるために、明るくカラフルな文章を思いつくことがよくあります。 もう一度コピーして貼り付ける場合は、コピーして貼り付け、カーソルを所定の位置に置き、[テキストとして貼り付け] をクリックします。 やり直しボタンは現在無効になっており、「やり直し」ができません。 リビジョンのリンクに移動すると、ページのリビジョンを取り消すことができます。 何の意味もないように思われるパーマリンクを変更し、元の URL を思い出せない場合は、Google を使用してそのページを見つけてください。
プラントベースの食事の利点 プラントベースの食事の隠れた利点
WordPressでページを編集する方法
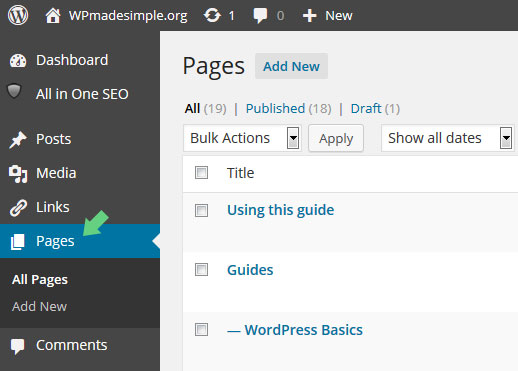
 クレジット: www.wpmadesimple.org
クレジット: www.wpmadesimple.orgWordPress でページを編集するには、まず WordPress アカウントにログインする必要があります。 ログインすると、WordPress ダッシュボードに移動します。 ダッシュボードから、左側のサイドバーにある [ページ] リンクをクリックする必要があります。 これにより、 WordPress サイトの「すべてのページ」セクションに移動します。 ここから、編集したいページの「編集」リンクをクリックできます。 選択したページの WordPress エディターに入ったら、ページのコンテンツに必要な変更を加えることができます。 変更が完了したら、ページへの変更を保存するために、必ず [更新] ボタンをクリックしてください。
WordPress ホームページは、Web サイトの「フロントページ」です。 ユーザーがドメイン名にアクセスすると、最初に表示されるページです。 手動で編集することにより、プロファイル内のブログ投稿の外観を変更できます。 たとえば、あなたのウェブサイトのホームページでは、商品やサービスを強調するランディング ページが見栄えがします。 テーマに組み込みのホームページを使用すると、簡単に作成できます。 変更したいホームページの任意の部分の横にある青い鉛筆アイコンをクリックするだけです。 ホームページの再設計が完了したら、[公開] ボタンをクリックして公開プロセスを開始します。
シンボルをクリックすると、ページに画像を追加し、続いて画像ブロックを選択できます。 テキストまたは背景の色を変更するには、[色] オプションを使用します。 また、注目の画像と投稿の抜粋を含む「最新の投稿」ブロックも追加しました。 SeedProd を使用して、WordPress テーマをすばやく簡単に作成できます。 SeedProd を使用すると、静的なホームページとブログのインデックス ページを生成できます。 ドラッグ アンド ドロップ ページ ビルダーを使用すると、これらのテンプレートを簡単に編集できます。 テキストを編集することで、ホームページに情報を簡単に追加できます。
テキストを「WordPress のすべて」または「コースを見る」に変更します。 同様に、SeedProd のツールを使用して、ブログ インデックス テンプレートの外観をカスタマイズできます。 Divi は、多数の見事なテンプレートをサポートする人気のある WordPress ページ ビルダー プラグインです。 Divi テーマは、Elegant Themes からダウンロード、インストール、およびアクティブ化できます。 Divi を使用するには、ユーザー名と API キーを入力してください。 テーマは、[テーマ オプション] メニューを使用して更新できます。 画面の中央にある [Divi Builder で編集] ボタンをクリックします。
開始するには、ページの下部に移動し、[ビルドの開始] ボタンをクリックします。 次に、ページを作成するためのいくつかのオプションを選択できます。 ホームページの土台として既成のデザインを使用することをお勧めします。 Divi からレイアウトを選択すると、自動的にコンピューターにインポートされます。 WordPress ホームページでブログの投稿を表示できるはずです。 ドメインへの訪問者がアクセスするページを表示するには、WordPress サイトがそのページを表示するように指定する必要があります。 この記事では、WordPress で個別のホームページとブログ ページを構成するプロセスについて説明します。
ブログページをデフォルトの投稿ページとして設定する方法
ブログ ページの一番下までスクロールして、デフォルトの投稿ページを選択し、[デフォルトの投稿ページ] リンクをクリックします。
WordPressホームページを編集する方法
WordPress ホームページを編集するには、WordPress ダッシュボードにアクセスする必要があります。 左側のサイドバーに、「外観」というラベルの付いたメニュー項目が表示されます。 これをクリックしてください。 「外観」見出しの下で、「エディター」リンクをクリックします。 これにより、 WordPress テーマ エディターが表示されます。 右側の列に、テーマを構成するファイルのリストが表示されます。 「home.php」ファイルを見つけてクリックします。 これにより、メインの編集ウィンドウでホームページのコードが開きます。 必要な変更を行い、[ファイルの更新] ボタンをクリックして変更を保存します。
ユーザーが Web サイトにアクセスすると、最初に表示されるのはホームページです。 現在、ユーザーの平均注意時間は 8.25 秒であるため、ホームページが定着するようにユーザーの注意を引く必要があります。 このチュートリアルでは、WordPress のホームページを変更する方法について説明します。 初心者の方は、「初心者向けのホームページの編集」セクションで、ホームページを編集およびカスタマイズする方法に関するヒントを見つけることができます。 編集中の index.php ファイルは、WordPress インストールの WP_content/themes/your_theme/index.php にあります。 ページのコンテンツを変更したり、ページを使用してそのコンテンツを編集したりします。 左上の青いアイコンを含め、WordPress のページには多数の編集オプションがあります。

+ アイコンをクリックしてページにブロックを追加し、編集し、結果が気に入らない場合は削除できます。 さまざまな WordPress テーマは、さまざまな方法でカスタマイズできます。 Elementor は、追加のツールを含む WordPress のプラグインです。 Elementor でテーマを編集することはできません。 むしろ、Elementor で編集する準備ができている必要があります。 Elementor エディターでは、項目をドラッグ アンド ドロップできるため、さまざまな編集オプションにアクセスできます。 このテンプレートは標準で表示され、編集ファイルはテーマのルート フォルダーにある singular.php になります (前に行ったように)。 ホームページで使用するテンプレートをニーズに合わせて変更することもできます。 ページ属性を使用している場合は、[テンプレート] に移動してテンプレートを追加できます。
[公開] ボタンをクリックして、変更を確認してください。
ページの下部にある公開ボタンをクリックして、変更を公開します。
WordPress バックエンド
WordPress バックエンドは、ユーザーがサイト コンテンツの管理、ユーザーの追加と削除、プラグインとテーマの管理などを行うことができる WordPress サイトの管理インターフェイスを指します。 バックエンドは、WordPress 開発者がカスタム テーマとプラグインを作成できる場所でもあります。
アプリケーションの構成のコンテキストは、そのバックエンドと呼ばれます。 WordPress のバックエンドは、Web サイトの管理の基盤として機能します。 ここでわかるように、プラグインのインストール、コンテンツの作成、デザイン設定の管理ができます。 WordPress バックエンドと WordPress 管理領域は、WordPress フレームワークに含まれています。 WordPress は無料で使用でき、ソフトウェアの無料コピーをダウンロードできます。 購入すると、いつでも使用できるようになります。 フロントエンドはユーザーが見るものですが、それはあなたが気付いていないあなたのウェブサイトの部分です.
バックエンド開発者の責任は、Web サイトのバックエンドを強化するテクノロジーを作成して維持することです。 バックエンド開発者は、サーバー、アプリケーション、データベースなどのテクノロジを作成および維持します。
バックエンド開発者は、Web サイトのバックエンドを強化するテクノロジーの開発と保守を担当します。 バックエンド開発者は、Web サイトのバックエンドを強化するテクノロジーを担当します。
WordPress フロントエンドとバックエンドの違いは何ですか?
WordPress とは何か、WordPress テーマとは何かをまだ知らない場合は、WordPress テーマのフロントエンドとバックエンドの違いについて疑問に思うかもしれません。 WordPress サイトのフロントエンドはコンテンツを見つける Web サイトであり、バックエンドは設定を見つける場所です。 WordPress にはバックエンドのテーマ機能が含まれていないため、目標を達成するにはプラグインに依存する必要があります。 私たちが選んだ 3 つの高品質のプラグインを分解し、それらの使用方法を示します。 残りの 2 つは後で説明します。 最初に検討するプラグインは W3 Total Cache です。 このプラグインを使用してページと投稿をキャッシュすることで、Web サイトを最適化できます。 さらに、パッケージには WordPress キャッシュ プラグインが含まれているため、テーマのファイルを変更する必要がなく、Web サイトを高速化できます。 次に、レビューを続けるときに Jetpack を見ていきます。 このプラグインには、サイトの統計とセキュリティに加えて、他の多くの機能が含まれています. WordPressテーマ用のプラグインを使用して、カスタムメニューとウィジェットをWebサイトに追加できます. 次のプラグインは、レビューする最後のプラグインです。 市場には、キーワード検索の分析、Web サイトのコンテンツの分析、およびその他の機能の実行に使用できるプラグインが多数ありますが、これは最も人気のあるプラグインの 1 つです。 さらに、投稿やページにカスタムメタデータを追加できる WordPress テーマのプラグインが含まれています。 プラグインの利点と欠点は、それ自体にあります。 これは Web サイトを最適化するための優れたツールですが、W3 Total Cache の設定には時間がかかる場合があります。 かさばって使いにくいため、他のプラットフォームよりもセキュリティと機能に優れています。 キーワード分析には優れたツールですが、他のプラグインよりも時間がかかる場合があります。 WordPress ウェブサイトにバックエンドが必要かどうかは、あなた次第です。 始めたばかりなら必要ないかもしれません。 Web サイトのパフォーマンスを向上させたい場合は、バックエンドが必要です。
CpanelでWordPressウェブサイトを編集する方法
WordPress Web サイトがあり、cPanel を介して編集したいとします。
1) cPanel アカウントにログインし、[ファイル] セクションまでスクロールします。
2) 「ファイルマネージャー」アイコンをクリックします。
3) 新しいポップアップ ウィンドウが表示されます。 [ディレクトリの選択] ボックスで、[ドキュメント ルート] オプションを選択し、ドロップダウン メニューから編集するドメイン名を選択します。
4) 「Go」ボタンをクリックします。
5) これで、WordPress Web サイトに関連付けられているすべてのファイルを表示できるようになります。 ファイルを編集するには、ファイルをクリックして必要な変更を加えます。
6) 変更が完了したら、[変更を保存] ボタンをクリックします。
cPanel で WordPress Web サイトを編集するには: 簡単な方法は、 WP Website Toolsにアクセスしてください。 私は善良な人間ではないので、ここで正直に開示します。 この投稿にはアフィリエイト リンクが含まれています。 著者は、この投稿の製品リンクをクリックした結果、報酬を受け取る場合があります。 プラグイン、テーマ、および設定はすべて、cPanel などの CMS を使用して WordPress で管理できます。 その結果、通常、Web ホストが顧客に Web サイトのコントロール パネルを提供するために使用されます。 Web サイトのホスティングに cPanel は必須ではありませんが、それでも Web ホストにとって重要なツールと見なされています。
cPanel で WordPress Web サイトを編集する作業は難しい場合がありますが、プロセスを簡単にする重要なポイントがいくつかあります。 何か問題が発生した場合に備えて、システムをバックアップした後、データベースに変更を加えます。 WordPress の知識がほとんどない場合、cPanel で WordPress Web サイトを編集するのは少し難しいかもしれませんが、完全に実行可能です。 /public_html/wordpress/ には、WordPress インストールのルート ディレクトリがあり、WP-config.php ファイルには、管理者アカウントのパスワードを含む、WordPress インストールに関するすべての情報が含まれています。
WordPress編集の基本
WordPress の編集の基本には、次のものが含まれます。 - テキストを追加して書式設定する機能 - 画像を追加する機能 - リンクを追加する機能 - 見出しを追加して書式設定する機能 - リストを追加して書式設定する機能 - 引用符を追加して書式設定する機能-コードブロックを追加してフォーマットする機能
WordPress の使用を開始するには、Web ホストからワンクリック インストールを使用するか、割り当てられた 5 分以内にダウンロードしてインストールします。 WordPress サイトにログインすると、最初のページとしてダッシュボードが表示されます。 最新のアクティビティを検索することで、Web サイトでの最新のアクティビティを追跡できます。また、新しい興味深い情報のリストも提供されます。 レイアウトと、1 つの投稿のデザイン要素の違いに細心の注意を払う必要があります。 管理画面の左側にあるメイン ナビゲーション メニューには、すべての管理機能が表示されます。 マウスをリストの下に移動すると、サブメニューが表示され、マウスが特定の場所に向けられます。 外観画面で利用可能なテーマのいずれかを使用して、サイトの外観を変更できます。
画面上部のツールバーでサイトの名前をクリックすると、投稿を表示できます。 [投稿] タブの [新しいカテゴリを追加] セクションで、カテゴリの詳細を入力します。 単にウェブサイトにコメントを残す以上のことを考えることが重要です。 投稿をカテゴリに入力すると、ID 番号が表示されます。 カテゴリが見つからない場合は、通常、そのカテゴリに投稿がないことを意味します。 WordPressにはこのデフォルト機能があるという事実は変わりません。 カテゴリをクリックすると、そのカテゴリのすべてのコンテンツを含むページに移動します。
基本的には同じですが、さまざまな方法で情報をグラフィカルに表示する多くのテーマが存在します。 このページでは、サイト全体、カテゴリとアーカイブ、および個々の投稿に移動して、テーマがそれぞれをどのように処理するかを確認できます. HTML のプログラミング方法を知っている場合は、WordPress を特定のニーズに適応させる独自のプラグインを作成できます。 WordPress は、ブログや Web サイトの管理に効果的なツールであることが証明されています。 WordPress ではさまざまなアプリケーションを作成できますが、いくつかの制限があります。
WordPressの基本は何ですか?
WordPress コンテンツ管理システム(CMS) は、ユーザーが動的な Web サイトやブログを作成できるオープンソースのプラットフォームです。 ほとんどの人は、Web 上で最も人気のあるブログ プラットフォームである WordPress を使用しています。これは、Web サイトの更新、カスタマイズ、およびバックエンドのコンテンツ管理システムとコンポーネントからの管理が可能であるためです。
