WordPress に写真を簡単に遅延読み込みする方法 (2 つのアプローチ)
公開: 2023-08-29WordPress で写真を遅延読み込みする方法をマスターしたいですか?
遅延読み込みにより、消費者が正確なインプレッションまでスクロールダウンしたときにのみ Web ページに画像が読み込まれるため、インターネット サイトの読み込み時間が短縮され、Web サイトの全体的なパフォーマンスが向上します。 グラフィックを中心とした多くの推奨 Web サイトは、Web サイトの速度と効率を高めるために遅延読み込みを使用しています。
このレポートでは、WordPress でビジュアルを簡単に遅延読み込みする方法を段階的に説明します。

WordPress で写真を遅延読み込みする理由
WordPress 写真を遅延読み込みすると、インターネット サイトの速度が向上し、ユーザーの知識が向上します。
段階的な Web サイトを好む人はいません。 重要なのは、機能性調査によると、Web ページの読み込み時間が 1 秒遅れると、販売機会が 7% 大幅に減少し、ページビューが 11% 減少し、顧客の喜びが 16% 減少することが判明しました。

おそらく、Google のようなエンジンは、インターネット Web サイトの読み込みが遅いことを好まないのではないでしょうか。 これが、検索効果において、高速な Web ページのランクが向上する理由です。
Web サイトの他の要素と比較すると、写真は Web サイトに読み込まれるのに最も時間がかかります。 記事のコンテンツに大量のイラストや写真を挿入すると、グラフィックが 1 つあるだけで Web ページの読み込み時間が長くなります。
この苦境に対処するための具体的な方法の 1 つは、BunnyCDN のような CDN プロバイダーを使用することです。 CDN を使用すると、ユーザーは最も近いインターネット サーバーからイラストや写真をダウンロードできるようになり、Web サイトの読み込み速度が軽減されます。
それでも、画像は読み込まれるため、一般的な Web サイトの読み込み時間に影響を与えます。 この問題を回避するには、インターネット サイトに遅延読み込みを適用して、画像の読み込みを保留します。
画像の遅延読み込みはどのように機能しますか?
遅延読み込みでは、一度にすべてのビジュアルをロードする代わりに、ユーザーの表示画面に表示されているビジュアルのみをダウンロードします。 他のすべての写真をプレースホルダーの印象または空白の部屋に置き換えます。
ユーザーが Web ページを下にスクロールすると、サイトにはブラウザーの表示領域に大量の画像が表示されます。
遅延読み込みは WordPress サイトにとって非常に有利です。
- これにより、World Wide Web の最初の Web ページの読み込み時間が短縮され、購入者がより早くサイトを閲覧できるようになります。
- 表示される写真のみを配信することで帯域幅を節約し、WordPress のインターネット ホスティング コストを節約できます。
WordPress 5.5 のリリースには、デフォルトの特性として遅延読み込みが含まれていました。
それでも、写真の遅延読み込み方法をカスタマイズしたり、イラストや写真の遅延読み込みトラックレコードをカスタマイズしたい場合は、WordPress プラグインを使用する必要があります。
2 つの多様なプラグインを使用して、WordPress に画像を遅延読み込みする方法を少し見てみましょう。 以下の短いハイパーリンクを使用すると、使用したいテクニックに直接アクセスできます。
戦略 1: WP Rocket を使用して WordPress に写真を遅延読み込みする
WordPress で写真を遅延読み込みするには、WP Rocket プラグインを使用することをお勧めします。 これは業界で最も効果的な WordPress キャッシュ プラグインで、インプレッションの遅延読み込みで非常に簡単に変換できます。
それとは別に、これは、高度な専門用語を認識したり、熟練したオプションを設定したりすることなく、Web ページの速度を向上させるのに役立つ非常に効果的なプラグインです。
デフォルトで提案されているキャッシュ オプションはすべて、WordPress Web サイトを大幅に高速化します。
最初に行うべきことは、WP Rocket プラグインをインストールしてアクティブ化することです。 さらに詳しい情報については、WordPress プラグインのセットアップ方法に関するガイドをご覧ください。
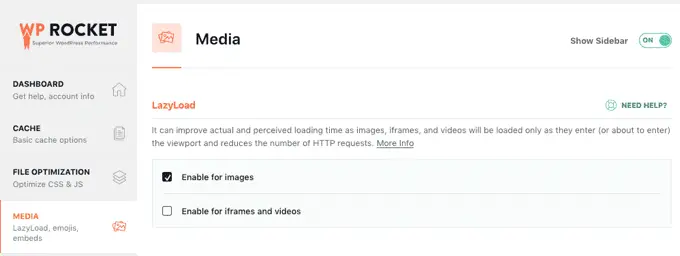
画像の遅延読み込みを許可するには、いくつかのボックスを確認するだけです。 映画の遅延読み込みを許可することもできるため、インターネット サイトのペースがさらに向上します。
WordPress ダッシュボードで[設定] » [WP Rocket]に移動し、[メディア] タブをクリックするだけです。 次に、「LazyLoad」部分までスクロールし、「画像に対して有効にする」と「iframe とビデオに対して有効にする」の横のビンを確認します。

詳細については、WordPress に WP Rocket を適切に配置して設定する方法に関するガイドを参照してください。
注意: WordPress ホスティング サービス プロバイダーとして Siteground を使用している場合は、関連する遅延読み込み特性を持つ完全に無料の SiteGround Optimizer プラグインを使用できます。
アプローチ 2: Optimole を使用して WordPress に写真を遅延読み込みする
このアプローチでは、無料の Optimole プラグインを利用します。 これは、最も効果的な WordPress グラフィック圧縮プラグインの 1 つであり、グラフィックの遅延読み込みを非常に簡単に実現できます。

毎月 5,000 人を超えるサイト訪問者がいる場合は、Optimole の最高品質のモデルが必要になります。
まず、Optimole プラグインをセットアップして有効にする必要があります。 詳細については、WordPress プラグインのセットアップ方法に関する段階的な情報をご覧ください。
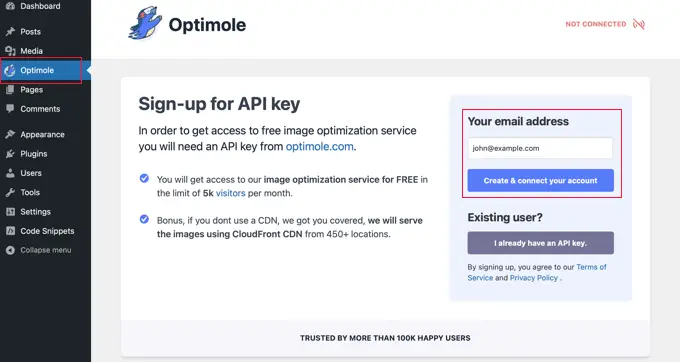
アクティブ化すると、API キーの入力を求める画面が表示されます。 管理者メニューのOptimoleに移動しても、このモニターにアクセスできます。

詳細な電子メール アドレスが正しいことを確認してから、[アカウントを作成して接続する] ボタンをクリックする必要があります。 あるいは、現在のユーザーの場合は、「API キーを取得しました」ボタンをクリックするだけです。
プラグインが Optimole に接続するまで、数秒待つ必要がある場合があります。 その後すぐに、プラグインが機械的に写真の改善を開始し、読者が自分のデバイスで最高の写真を見ることができるようになります。
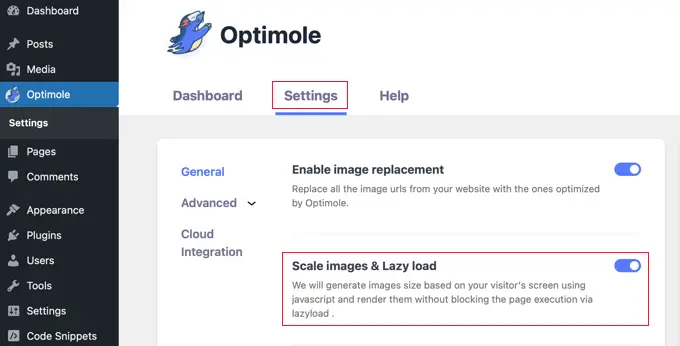
この問題が発生した場合は、[設定] タブをクリックして遅延読み込みを構成できます。
以下では、「写真の拡大縮小と遅延読み込み」の配置が有効になっていることを確認する必要があります。 これにより、訪問者のモニターのサイズに応じて画像がクランクアウトされ、読み込み速度が強化されます。

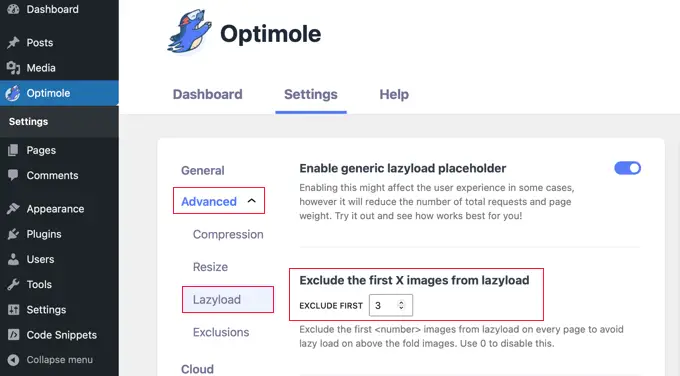
近日中には、[詳細] メニュー ソリューションをクリックして、[Lazyload] を選択するだけです。 このモニターには、写真の遅延読み込み方法をカスタマイズできるさまざまな設定が多数あります。
最初に、「Lazyload から最初のさまざまなイメージを除外」の場所を変更できます。 これにより、投稿またはインターネット ページの先頭にあるビジュアルの遅延読み込みが停止されるため、通常はスクロールせずに見える範囲にビジュアルが表示されます。

ほぼすべてのインプレッションを遅延読み込みしたい場合は、これを確立できます。
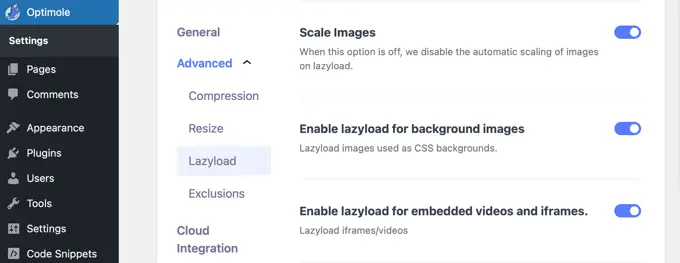
Optimole には他にも最先端の遅延ロード設定がいくつかありますので、確認してください。 これらのオプションはデフォルトで有効になっています。
1 つ目は「画像の拡大縮小」設定です。 これにより、訪問者の表示サイズに合わせて写真が拡大縮小され、Web ページの読み込みが高速化されます。

その直後に、「トラックレコードイメージの遅延ロードを有効にする」の場所が表示されます。 これにより、インターネット サイトで最大の写真となる可能性のあるトラック レコードの写真が遅延読み込みされます。
もう 1 つの設定は、埋め込みビデオと iframe の遅延読み込みです。 大量の映画コンテンツが埋め込まれている場合は、この場所を離れたほうがよいでしょう。 プレースホルダーグラフィックをビデオの位置にロードします。 プレースホルダーをクリックすると、完全なビデオ クリップがロードされます。
これらの構成をカスタマイズし続けて、Web サイトや写真にとって何が最適に動作するかを確認することができます。
プラグイン設定を終了する前に、必ず Web ページの下部にある [変更を保存] ボタンをクリックしてください。
WordPress のビジュアルを改善するための報酬戦略
遅延読み込みは Web サイトの読み込みペースを向上させるのに役立ちますが、最も効果的なパフォーマンスを得るために WordPress 画像を最適化する方法が他にもいくつかあります。
たとえば、写真をサイトにアップロードする直前に、TinyPNG や JPEGmini などのリソースを使用して写真を圧縮することをお勧めします。 あるいは、Optimole や EWWW Impression Optimizer などの自動画像圧縮プラグインを使用することもできます。
理想的な WordPress 画像のサイズと画像のファイル形式を選択することも重要です。 JPEG は写真や色の多い写真に最適で、PNG はシンプルまたは鮮明な画像に使用でき、GIF はアニメーション ビジュアルにのみ使用できます。
このレポートが、WordPress で画像を遅延読み込みする方法をマスターするのに役立つことを願っています。 品質を損なうことなくネット用の写真を素早く改善する方法と、当社が厳選した最高のネット デザインおよびスタイル ソフトウェア パッケージに関するチュートリアルもご覧になりたいかもしれません。
この記事を気に入っていただけた場合は、WordPress オンライン ビデオ チュートリアルの YouTube チャンネルに必ず登録してください。 Twitter や Fb でもご覧いただけます。
