WordPress に Facebook のステータス投稿を埋め込む方法
公開: 2023-01-11Facebook のステータス投稿を WordPress に埋め込む方法をお探しですか?
Facebook ステータスは、重要な更新情報や時間に敏感な情報を視聴者と共有する簡単な方法です。 Facebook のタイムラインを WordPress に埋め込むことで、エンゲージメントを高め、Facebook ページやグループで何が起こっているかを人々に知らせ、フォロワーを増やすことができます。
この記事では、WordPress に Facebook のステータス投稿を埋め込む方法を紹介します。

WordPress に Facebook ステータスを埋め込む理由
Facebook は世界で最も人気のあるソーシャル メディア プラットフォームであり、数十億人のアクティブ ユーザーがいます。 Web サイトの所有者にとって、Facebook は、新しいオーディエンスとつながり、ブランドをすでに知っている人々と交流するための強力な方法です。
Facebook は、時間に敏感な情報をリアルタイムで共有するのにも最適です。 このように、FOMO を使用して緊迫感を作り出すことができます。
たとえば、訪問者が WordPress で景品を入力する時間がなくなっている状況や、フラッシュ セールを利用する状況について投稿することができます。
ただし、ウェブサイトにアクセスしただけでは、Facebook のステータスは表示されません。 これにより、Facebook のフォロワーを増やし、視聴者との関係を構築することが難しくなります。
Facebook のステータス投稿を WordPress に埋め込むことで、ソーシャル メディア ページを宣伝し、Facebook であなたをフォローする人を増やすことができます。
新しいステータスを投稿すると、サイトに自動的に表示されるため、通常の訪問者であっても、ウェブサイトを最新の状態に保つのに最適な方法です.
そうは言っても、Facebookのステータス投稿をWordPressに埋め込む方法を見てみましょう.
WordPress に Facebook ステータス プラグインを追加する
Facebook ステータス フィードを WordPress に埋め込む最も簡単な方法は、無料の Smash Balloon ソーシャル ポスト フィードを使用することです。
このプラグインを使用すると、Facebook ページまたはグループのテキストとリンクを表示できます。

このガイドでは、予算に関係なく Facebook のステータスを埋め込むことができる無料版の Smash Balloon を使用します。 ただし、さまざまな種類のコンテンツを埋め込むことができる Smash Balloon Facebook フィードがあります。 たとえば、Facebook の動画を WordPress に埋め込んで、サイトのライトボックス ポップアップに画像や動画を表示できます。
最初に行う必要があるのは、Smash Balloon ソーシャル投稿フィード プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するガイドを参照してください。
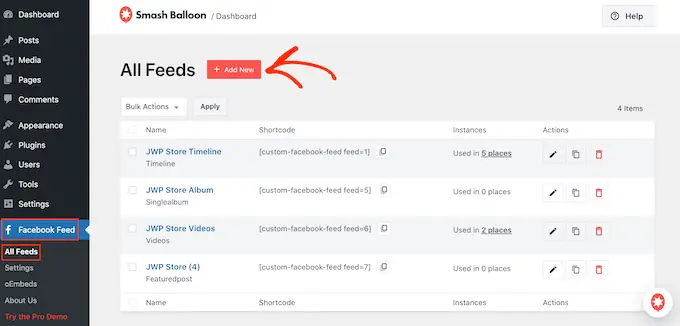
その後、 Facebook フィード » すべてのフィードに移動して、Smash Balloon を Facebook ページまたはグループに接続する必要があります。 ここで、「新規追加」をクリックします。

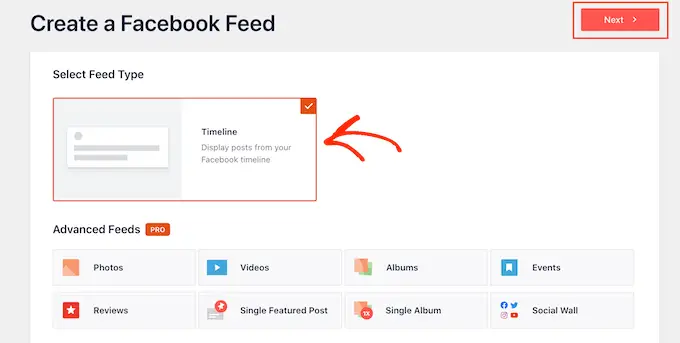
Smash Balloon pro では、フォト アルバム、タイムライン、イベントなどの投稿を表示できます。
ただし、無料版では Facebook のステータスを埋め込むことしかできないため、[タイムライン] をクリックして [次へ] を選択します。

ここで、Facebook ステータスを取得するページまたはグループを選択する必要があります。
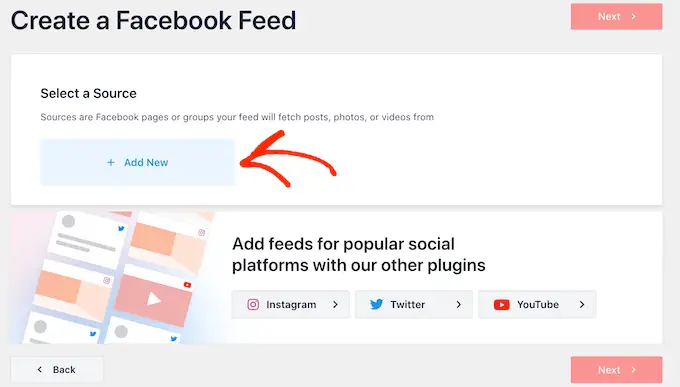
開始するには、[新規追加] をクリックします。

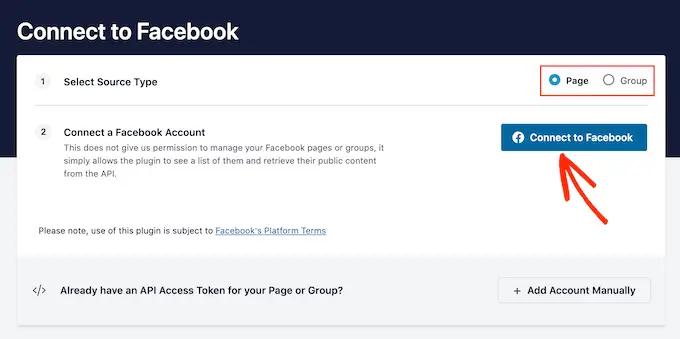
次の画面で、Facebook グループまたは Facebook ページからフィードを埋め込むかどうかを選択します。
その後、先に進み、[Facebook に接続] をクリックします。

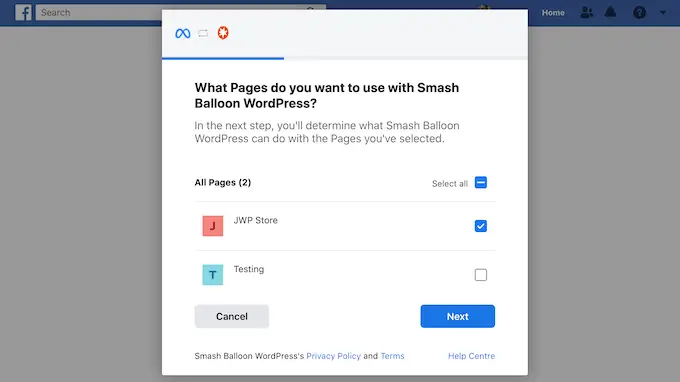
これにより、Facebook アカウントにログインできるポップアップが開き、ステータスの更新を取得するページまたはグループを選択できます。
完了したら、[次へ] をクリックします。

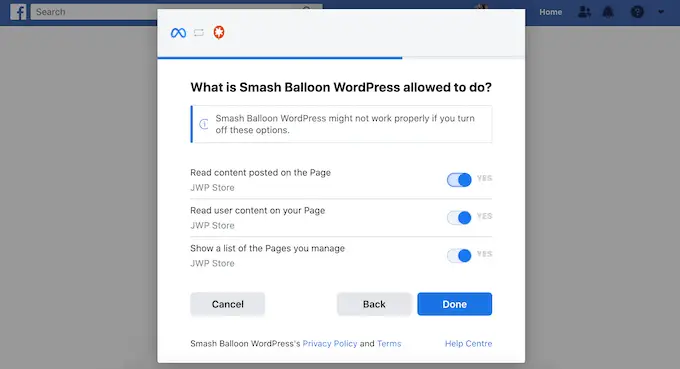
Facebook は、Smash Balloon がアクセスできるすべての情報と実行できるアクションを表示します。
Facebook アカウントへの Smash Balloon のアクセスを制限するには、いずれかのスイッチをクリックして [はい] から [いいえ] に切り替えます。 これは、WordPress のブログや Web サイトに埋め込むことができるコンテンツに影響を与える可能性があることに注意してください.
そのことを念頭に置いて、すべてのスイッチを有効にしておくことをお勧めします。

Facebook のアクセス許可の設定に問題がなければ、[完了] をクリックします。
しばらくすると、WordPress Web サイトが Facebook に接続されたことを確認するメッセージが表示されます。 それが完了したら、[OK] ボタンをクリックします。

Smash Balloon を使用すると、WordPress ダッシュボードに自動的に戻るようになりました。
WordPress に Facebook のステータス投稿を埋め込む方法
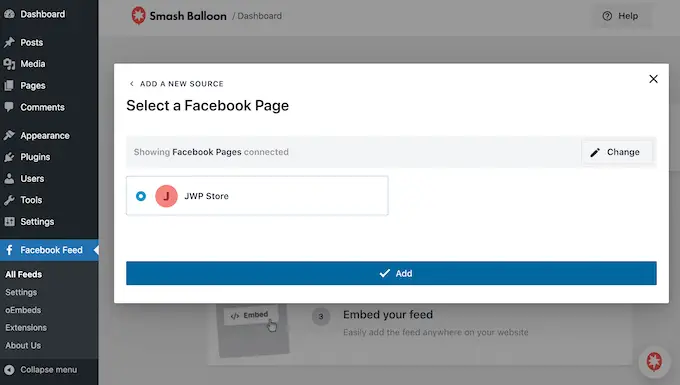
Web サイトにリンクしたばかりのソースを含むポップアップが表示されます。 Facebook ページまたはグループの横にあるラジオ ボタンを選択し、[追加] ボタンをクリックするだけです。

誤ってポップアップを閉じてしまった場合でも、心配はいりません。 タブを更新するだけで、ポップアップを再度開くことができます。
その後、Smash Balloon は自動的にFacebook フィード » すべてのフィードページに戻ります。 前と同じように、[新規追加] ボタンをクリックし、[タイムライン] を選択して、[次へ] ボタンをクリックします。
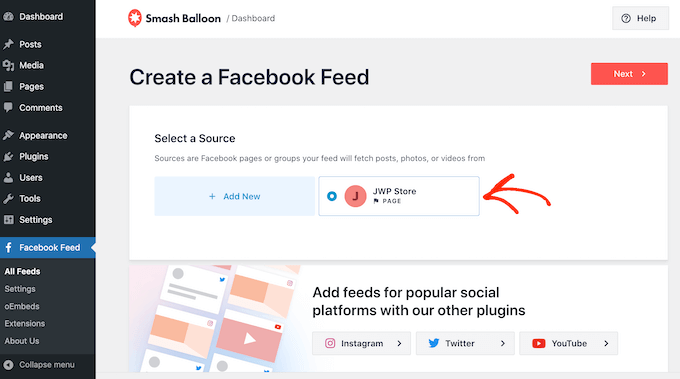
次に、Facebook ページまたはグループを選択し、[次へ] をクリックします。

Smash Balloon は先に進み、選択した Facebook ページまたはグループからタイムライン フィードを作成します。
これは良いスタートですが、Smash Balloon には、埋め込まれたタイムラインをカスタマイズするために使用できる多くの設定があります。
埋め込まれた Facebook ステータス投稿をカスタマイズする方法
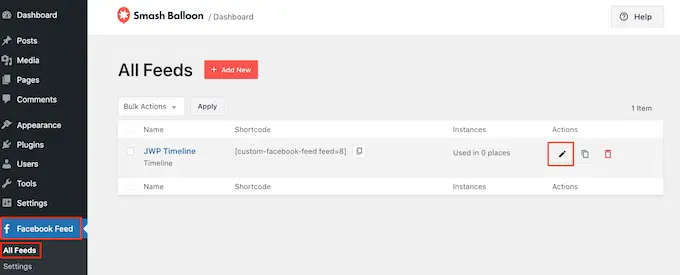
タイムラインを微調整するには、WordPress ダッシュボードのFacebook フィード » すべてのフィードに移動します。
ここで、作成したばかりのタイムライン フィードを見つけて、その横にある [編集] ボタンをクリックします。

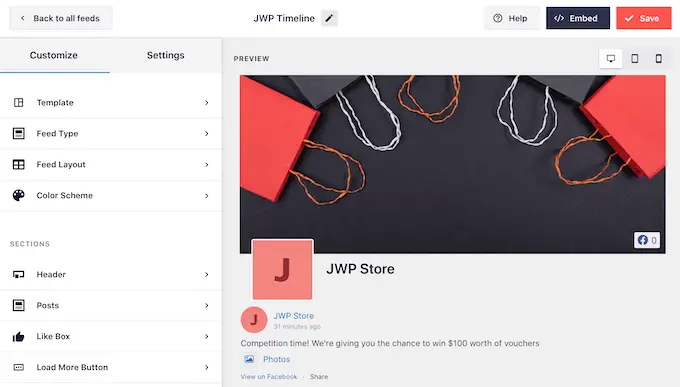
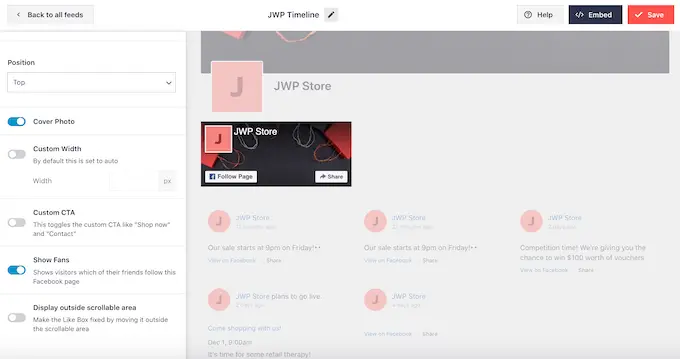
これにより、Smash Balloon フィード エディターが開き、右側にタイムラインのプレビューが表示されます。
左側には、サイトでタイムラインがどのように表示されるかをカスタマイズするために使用できるさまざまな設定がすべて表示されます。 これらの設定のほとんどは一目瞭然ですが、すべての主要な領域について簡単に説明します。

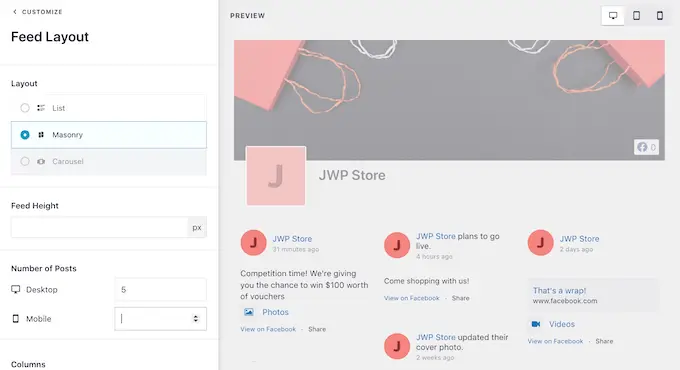
まず、[フィード レイアウト] をクリックしてステータスの表示方法を変更できます。
この画面では、リスト レイアウトと組積造レイアウトを切り替えたり、送り高さを変更したりできます。 変更を加えると、プレビューが自動的に更新されるため、さまざまな設定を試して、Web サイトに最適な設定を確認できます。

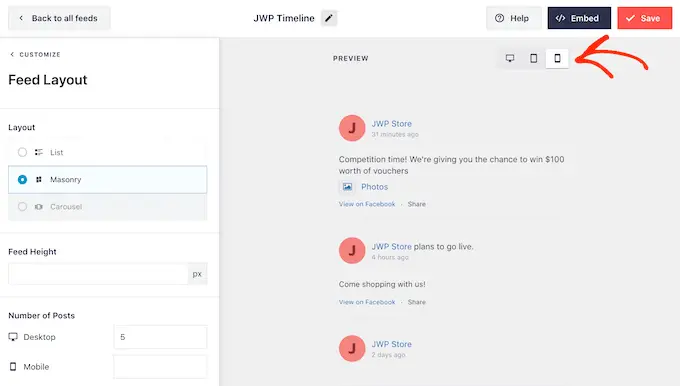
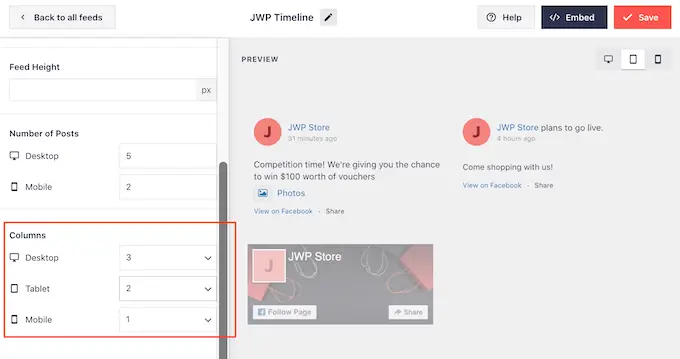
右上隅にあるボタンの列を使用して、デスクトップ コンピューター、タブレット、およびスマートフォンでステータス フィードがどのように表示されるかをプレビューできます。
通常、モバイル デバイスは画面が小さく、処理能力も低いため、フィードの表示に満足できない場合は、タブレットやスマートフォンで表示するステータスを少なくすることをお勧めします。

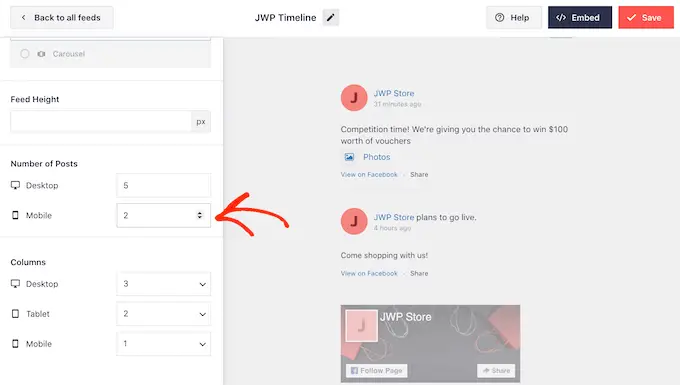
この変更を行うには、[投稿数] セクションの [モバイル] フィールドに別の数値を入力します。
さまざまなレイアウトを試すことで、すべてのデバイスで見栄えの良い Facebook ステータス フィードを作成できます。

デフォルトでは、Smash Balloon フィードは、デスクトップ コンピューターと比較して、スマートフォンとタブレットでより少ない列を表示します。 これにより、Facebook のステータスを小さな画面に快適に収めることができます。
WordPress Web サイトのモバイル版をテストした後、スマートフォンやタブレットで表示する列を減らしたい場合があります。
これを行うには、[列] の下の数字を変更するだけです。

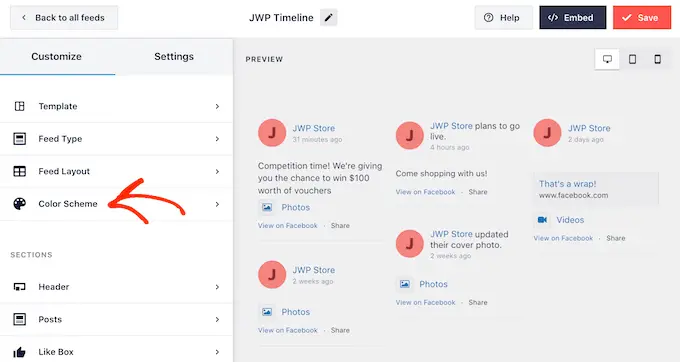
フィードの外観に満足したら、[カスタマイズ] リンクをクリックします。

これにより、メインの Smash Balloon エディターに戻り、次の設定画面である「カラー スキーム」を探索する準備が整います。

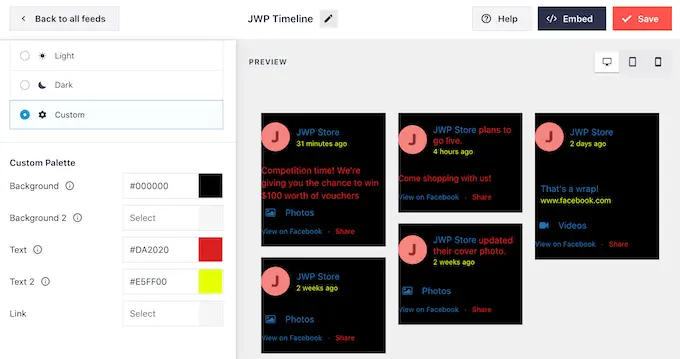
デフォルトでは、Smash Balloon は WordPress テーマから継承された配色を使用しますが、この画面では「ライト」または「ダーク」の外観に切り替えることができます。
[カスタム] を選択し、コントロールを使用して WordPress のテキストの色を変更したり、背景色を変更したりすることで、独自の配色を作成することもできます。

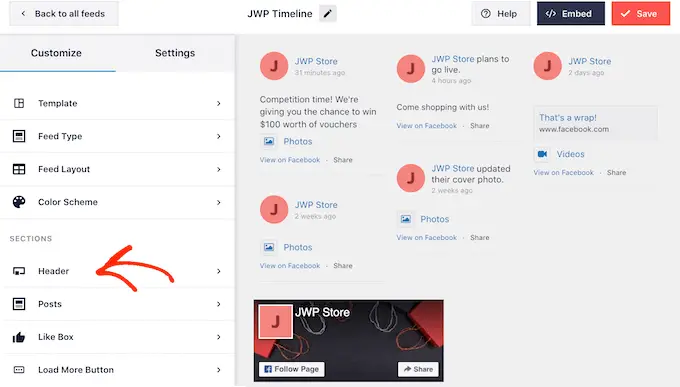
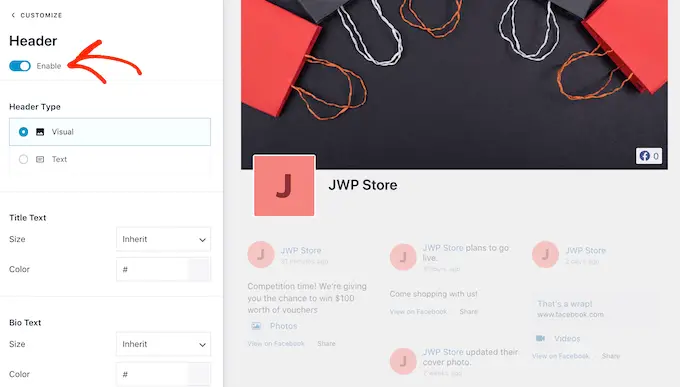
デフォルトでは、Smash Balloon はフィードにヘッダーを追加します。これは、Facebook のプロフィール写真であり、グループまたはページの名前です。
このセクションをカスタマイズするには、左側のメニューで [ヘッダー] をクリックします。

ここでは、ヘッダーのサイズと色を変更したり、Facebook のプロフィール写真を非表示にしたりできます。
ヘッダーを完全に削除する場合は、[有効にする] をクリックしてオフにします。

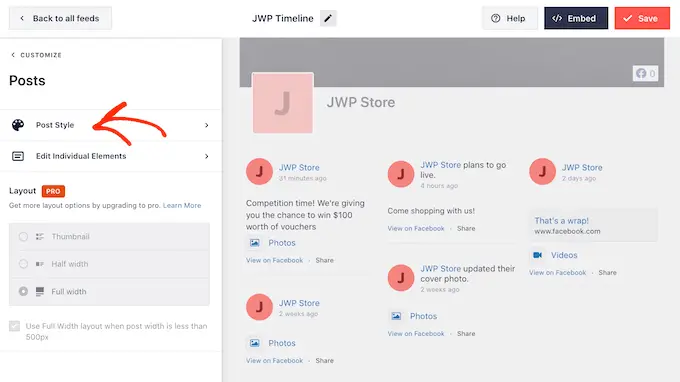
次に、左側のメニューから [投稿スタイル] を選択して、個々の投稿がフィード内でどのように表示されるかを変更できます。
その後、もう一度「投稿スタイル」をクリックします。

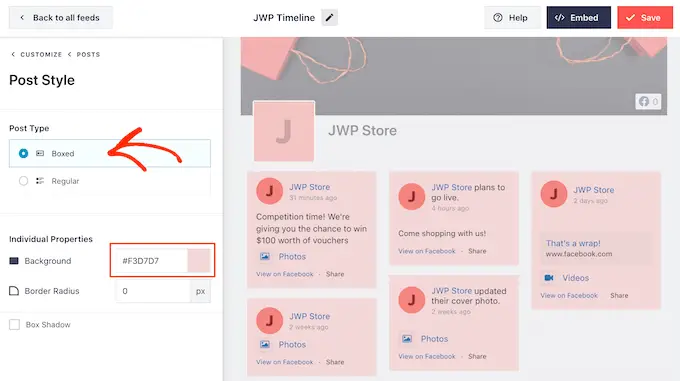
この画面では、通常のレイアウトとボックス化されたレイアウトのどちらかを選択できます。
[ボックス化] を選択すると、Facebook の投稿ごとに色付きの背景を作成できます。

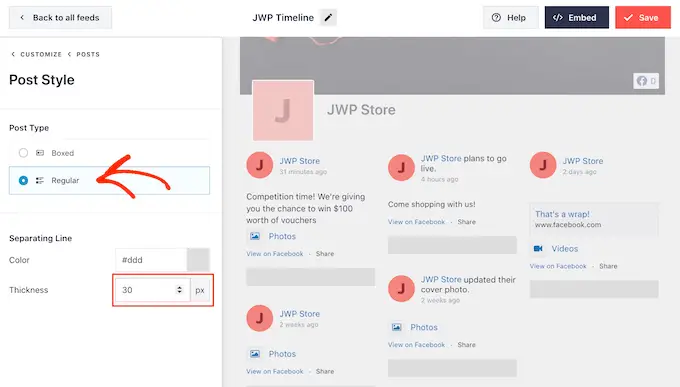
「通常」を選択すると、ソーシャル メディアの投稿を区切る線の太さと色を変更できます。
次の画像では、Facebook ステータス フィードに太い線を追加しています。

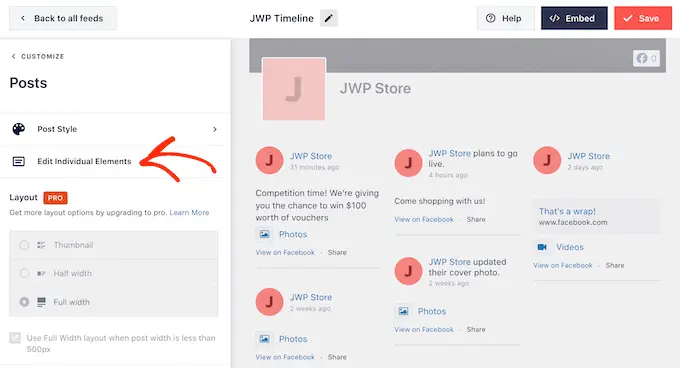
メイン設定画面に戻ることで、各ステータス内の個々のパーツをカスタマイズすることもできます。
もう一度 [投稿スタイル] を選択しますが、今回は代わりに [個々の要素を編集] を選択します。

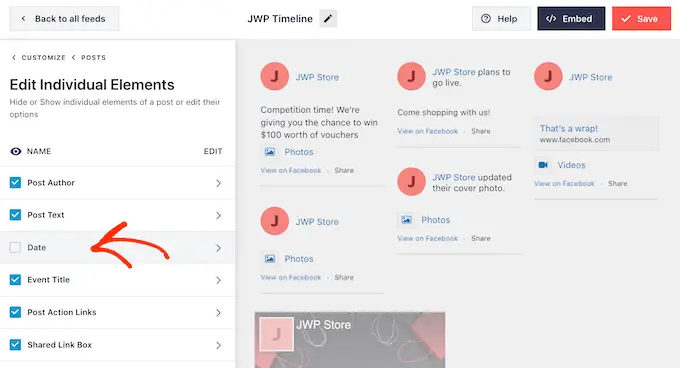
日付、投稿者、イベント タイトルなど、Smash Balloon の各投稿に含まれるさまざまなコンテンツのリストが表示されます。
フィードからコンテンツを削除するには、そのボックスをクリックしてチェックを外します。

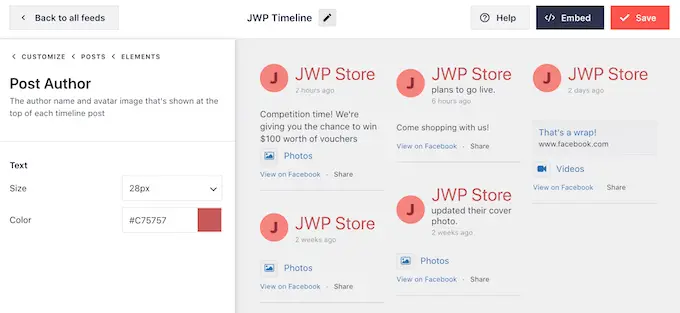
また、コンテンツをクリックして、各タイプのコンテンツの外観をカスタマイズすることもできます。
たとえば、次の画像では、作成者のテキストのサイズと色を変更する設定を確認できます。

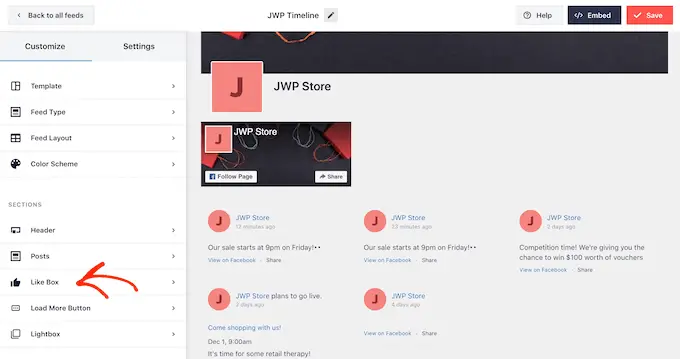
デフォルトでは、Smash Balloon のフィードには Facebook の「いいね」ボタンが含まれていません。
このボタンは、訪問者が Facebook であなたをフォローしやすくするため、[いいね! ボックス] 設定を選択してステータス フィードに追加することをお勧めします。

その後、「有効にする」ボタンをクリックして青色にします。
設定を使用して、リンク ボックスが表示される場所と、ボックスに含まれるコンテンツの種類 (Facebook のカバー写真やフォロワーの総数など) を変更できるようになりました。

Smash Balloon プレミアムにアップグレードする場合は、探索する設定がいくつかあります。 これには、訪問者がポップアップでコンテンツを探索できるライトボックス機能が含まれます。
今のところ Smash Balloon の無料版を使用しているので、先に進んで [保存] をクリックして変更を保存できます。
次のステップは、Facebook ステータス フィードを WordPress Web サイトに追加することです。
WordPress に Facebook のステータス投稿を埋め込む方法
ブロック、ウィジェット、またはショートコードを使用して、Facebook ステータス フィードを WordPress に追加できます。
Smash Balloon を使用して複数のフィードを作成した場合、ブロックまたはウィジェットを使用してフィードを追加する場合は、フィードのコードを知る必要があります。
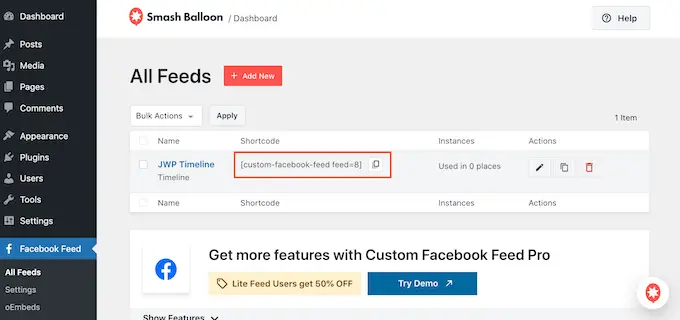
この情報を取得するには、 Facebook フィード »すべてのフィードに移動し、ショートコードのfeed=""部分を確認します。 このコードをブロックまたはウィジェットに追加する必要があるため、メモしておいてください。
次の例では、 feed="8"を使用する必要があります。

Facebook ステータスをページまたは投稿に埋め込みたい場合は、「カスタム Facebook フィード」ブロックを使用することをお勧めします。
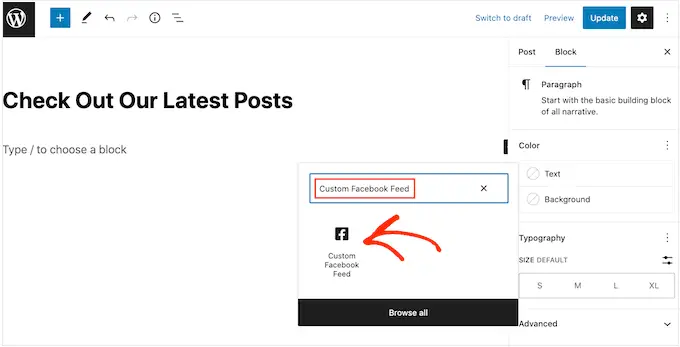
ステータス フィードを埋め込みたいページまたは投稿を開くだけです。 次に、「+」アイコンをクリックして新しいブロックを追加し、「カスタム Facebook フィード」と入力し始めます。
適切なブロックが表示されたら、クリックして投稿またはページに追加します。

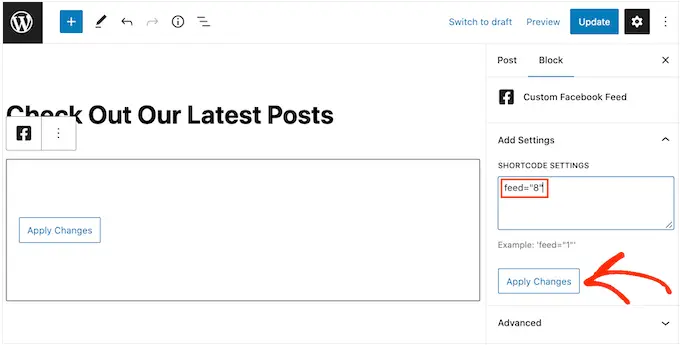
ブロックには、デフォルトで Smash Balloon フィードの 1 つが表示されます。 代わりに別のフィードを使用する場合は、右側のメニューで [ショートコード設定] を見つけてください。
このボックスにfeed=""コードを追加できるようになりました。 完了したら、[変更を適用] ボタンをクリックします。

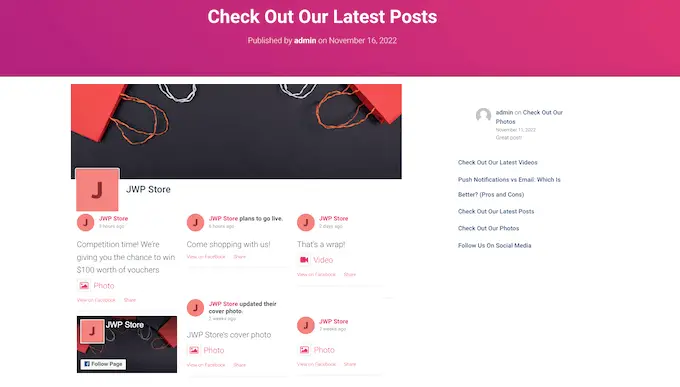
ブロックには、Facebook ページまたはグループからのすべてのステータス更新が表示されます。 ページを公開または更新するだけで、フィードがライブになります。
もう 1 つのオプションは、サイドバーや同様のセクションなど、ウィジェット対応の領域にフィードを追加することです。 これにより、訪問者は Web サイト全体で Facebook の最新の更新情報を見ることができます。
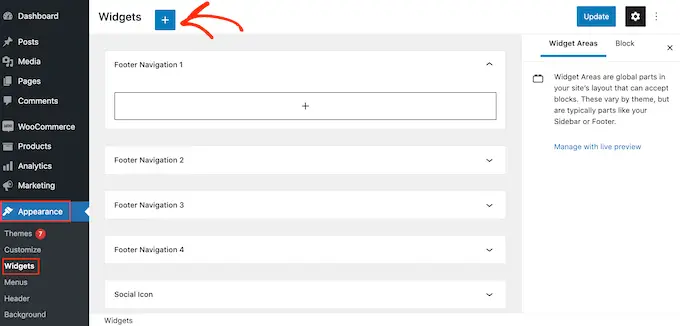
WordPress ダッシュボードの [外観] » [ウィジェット] に移動し、青い [+] ボタンをクリックします。

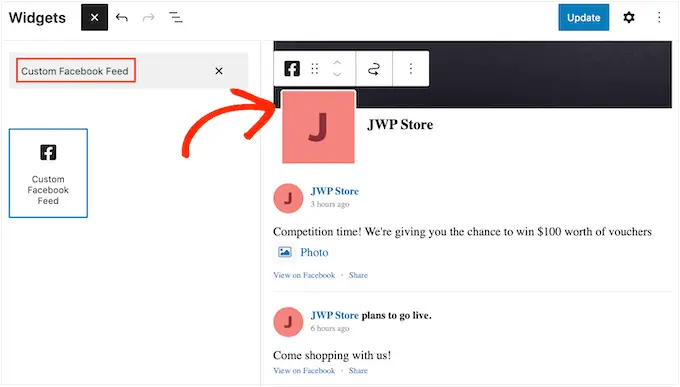
次に、検索バーに「カスタム Facebook フィード」と入力して、適切なウィジェットを見つけます。
これで、Facebook ステータスの更新を表示する領域にドラッグできるようになりました。 デフォルトでは、ウィジェットは Smash Balloon を使用して作成したフィードの 1 つを表示します。

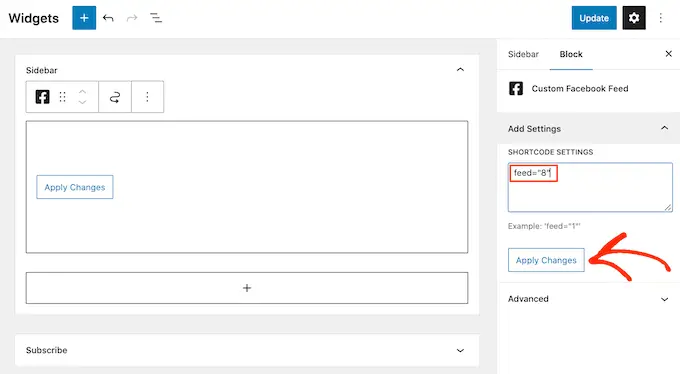
代わりに別のフィードを表示するには、フィードのコードを [ショートコード設定] ボックスに入力し、[変更を適用] をクリックします。
「更新」ボタンをクリックして、ウィジェットをライブにすることができます。

詳細については、ウィジェットの追加方法と使用方法に関するステップバイステップ ガイドをご覧ください。
最後に、ショートコードを使用して、任意のページ、投稿、またはウィジェット対応エリアにステータスを埋め込むことができます. ショートコードを取得するには、 Facebook フィード »すべてのフィードに移動し、[ショートコード] 列の値をコピーします。
このコードをサイトに追加できるようになりました。 詳細については、WordPress にショートコードを追加する方法に関する詳細ガイドをご覧ください。
この記事が、WordPress に Facebook ステータス投稿を埋め込む方法を学ぶのに役立つことを願っています. また、メール ニュースレターの作成方法と、ブログを成長させるための最適な WordPress Facebook プラグインに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
