Jupyter Notebook に SVG 画像を埋め込む方法
公開: 2023-01-27SVG (Scalable Vector Graphics) は、品質を損なうことなく任意のサイズにスケーリングできるベクター画像を作成できるファイル形式です。 これは、携帯電話、タブレット、デスクトップ コンピューターなど、どのデバイスでも見栄えのする画像を作成できることを意味します。 Python は、データ分析や科学計算に広く使用されているプログラミング言語です。 Jupyter Notebookは、Web ブラウザーで Python コードを記述して実行できる Web ベースの対話型環境です。 このチュートリアルでは、Jupyter Notebook に SVG 画像を埋め込む方法を学習します。 まず単純な SVG 画像を作成し、それを Jupyter Notebook に埋め込みます。
ドキュメント マークアップ、html、ラテックス式、コード スニペット、およびその他のドキュメント要素はすべて、jupyter ノートブックのマークダウン セルで使用できます。 セルを実行すると、すべてのデータ (さまざまなエンジンによって生成された HTML を含む) が HTML としてレンダリングされます。 マークダウン ドキュメントに表示されない .svg イメージも試しましたが、表示されません。 svg 形式の画像は、例としてセルで使用されます。 .svg マークアップを div 要素に動的に挿入するときは、それを読み込んで挿入しています。 jquery は起動時に読み込まれるため、Jupyter ノートブックからも利用できます。 もう 1 つの例は、データを処理するライブラリです。
snap.svG や snap.js などの単純な svg ファイルを使用できます。 セルの実行中は画像を表示できません。 コードの前の行の下にPython セルを挿入して実行することで、レンダリングを強制できます。 クロスブラウザ方式を使用するのが最善です。
Python でノートブックに画像を挿入するにはどうすればよいですか?

最初のステップは、メニューからセルのタイプを選択することです。 編集をクリックすると、 jupyter ノートブック メニューにアクセスできます。 その後、「画像の挿入」をクリックする必要があります。 画像を編集して挿入します。
Jupyterノートブックに画像を挿入する最良の方法は何ですか? Python ライブラリは通常、画像を Python スクリプト言語にロードするために使用されます。 Windows では、イメージを一時 BMP ファイルに保存し、標準の BMP 表示ユーティリティを使用して表示します (通常はペイント)。 Pythonマークダウンページに写真を追加するにはどうすればよいですか? [編集] -> [画像の挿入] に移動して、セルをマークダウン セルに変換します。
show() 関数は、画像を一時ファイルに書き込み、デフォルト プログラムを使用して表示します。 プログラムが完了すると、一時ファイルは削除されます。
一時ファイルを保持したい場合は、save() 関数を使用するのと同じくらい簡単です。 画像をファイルに保存するとき、save() 関数は新しいウィンドウを返しません。 代わりに、イメージが保存されたディレクトリにイメージを保存します。
ノートに写真を挿入する
画像をノートブックに挿入する場合は、次の手順に従います。 最初の手順は、画像を保存するノートブックを開くことです。
写真の場所は、ディレクトリで検索して見つけることができます。 このディレクトリは、ノートブックと同じフォルダーにあります。
次に、画像をコピーしてノートブックに貼り付けることで、画像をコード リポジトリに追加します。
Ipython 表示 Svg

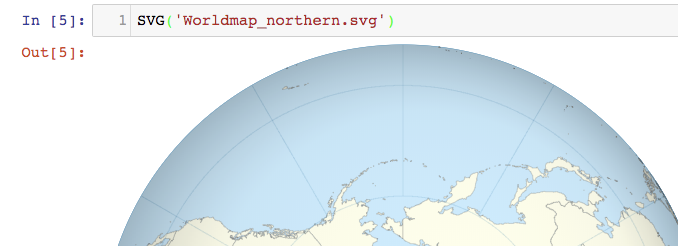
IPythonには、さまざまな種類のデータを表示するために使用できる「表示」機能があります。 表示できるデータのタイプの 1 つは、 SVG グラフィックです。 SVG グラフィックを表示するには、グラフィックのファイル名または URL を「display」関数に渡すだけです。

Ipython での画像の読み込みと調整
Image クラスを使用して、IPython ノートブックに画像を表示できます。 Image() 関数を利用することで、画像ファイルの読み込みを開始できます。 オプションの引数を使用して、画像の幅と高さを変更できます。
Jupyter Notebook ロゴ Svg

Jupyter Notebook は、Jupyter Notebook を作成、実行、視覚化するための Web ベースのインタラクティブな計算環境です。 Jupyter Notebook のロゴは、 Jupyter Notebook チームによって作成されました。
SVG マークアップ
SVG は、双方向性とアニメーションをサポートする 2 次元グラフィックス用の XML ベースのベクター画像形式です。 SVG 仕様は、1999 年に World Wide Web Consortium (W3C) によって開発されたオープン標準です。
このグラフィック形式 (SVG) は、1999 年に World Wide Web コンソーシアムに導入され、スケーラブルなベクター グラフィックとして知られています。 SVG ファイルがビットマップ ファイルよりも小さいのは一般的です。 モバイルやデスクトップだけでなく、全 5K ディスプレイにも簡単にスケーリングでき、あらゆる場所で機能します。 HTML のようなマークアップは、すべての sva ファイルの背後に表示されます。 ベクター グラフィックの大部分は、Adobe Illustrator、Inkscape、または InDesign を使用して作成されます。 SVG マークアップは不必要であるため、これらのアプリケーションは、古い、期限切れの、期限切れの要素と属性を含むマークアップを頻繁にエクスポートします。 いくつかの冗長な要素を安全かつ効率的に削除できます。
このレッスンでは、それらが何であるか、およびそれらを削除する方法を見ていきます。 アクセスしやすくするために、タイトルと desc タグを含めることをお勧めします。 パスをレンダリングできない場合は、代わりに 2 つの要素をグラフィックに表示できます。 これらの id 属性は、それらを対象にするために JavaScript が必要でない限り、削除できます。 最も複雑な属性の 1 つは、viewBox 属性です。 >defs> ブロックでのみ、id 属性が必要です。 path-1 要素がこのブロックの後半のマークアップに含まれている場合、それは >use> 要素と呼ばれます。
自動 SVGO または SVGOMG を使用すべきではないのはなぜですか? 間違いありません。 多くの自動化ツールのいずれかを使用して、SVG のマークアップを最適化できます。 コードはリファクタリングされ、行のほぼ半分が削除されました。 コードが少ないということは、ファイル サイズが小さくなり、Web ページの読み込みが速くなることを意味します。 マークアップが最適化され、冗長なタグがなくなると、SVG のアニメーション化が特に簡単になります。 きれいなマークアップがあれば、グラフィックスを作成するのははるかに簡単です。
Svg マークアップ: 概要と使用する理由
SVG マークアップはどのように使用されますか? 2 次元のベクター グラフィックスは、XML ベースの Scalable Vector Graphics (SVG) マークアップ言語を使用して記述されます。 SVG ファイルを編集および変更するにはどうすればよいですか? Office for Android で SVG 画像を選択すると、[グラフィック] タブが表示され、リンクをクリックしてグラフィックを表示できます。 これらの事前定義されたスタイルを使用して、SVG ファイルの外観をすばやく簡単に変更できます。 SEO の観点から、VGA 画像は他の種類の画像と比べてどうですか? SVG 画像の画質は、さまざまな方法で検索エンジンの最適化に役立ちます。 検索エンジンによる画像の読み取り、クロール、およびインデックス化が可能であるという事実は、HTML5 形式に貴重な追加機能を追加します。
