データベースから WordPress プラグインを有効化/有効化する方法
公開: 2023-02-20WordPress データベースからプラグインを有効化または有効化しようとしていますか?
WordPress 管理エリアにアクセスできず、プラグインを有効にしてアクセスを復元する必要がある場合は、WordPress データベースから実行できます。
この記事では、データベースを使用して WordPress プラグインを簡単に有効にする方法を紹介します。

データベースを使用して WordPress プラグインを有効にするタイミング
多くの一般的な WordPress エラーにより、Web サイトの所有者が WordPress 管理領域にアクセスできなくなる可能性があります。 これらの状況のほとんどで、ユーザーは管理者アクセスなしで WordPress プラグインを無効化しようとしています。
ただし、状況によっては、Web サイトの所有者が特定のプラグインを有効にして、WordPress Web サイトへのアクセスを復元する必要がある場合があります。
たとえば、WordPress ダッシュボードにアクセスできないエラーが発生しており、そのエラーを修正できるプラグインを見つけたとします。
幸いなことに、WordPress はアクティブなプラグイン情報を WordPress データベースに保存します。 つまり、この情報を手動でデータベースに直接入力し、WordPress にプラグインを有効にするように指示できます。
唯一の条件は、プラグインが WordPress サイトにインストールされている必要があることです。 つまり、WordPress Web サイトのプラグイン フォルダーに存在する必要があります。
そうは言っても、データベースを使用してプラグインを簡単に有効化/有効化する方法を見てみましょう。
ステップ 1. ホスティング コントロール パネルを使用してデータベース名を見つける
phpMyAdmin を使用して WordPress プラグインを有効にするには、まず、WordPress データベースの名前を確認する必要があります。
ここで、データベースの名前を見つけるために、Web ホスティング ダッシュボードにログインする必要があります。 このチュートリアルでは、Bluehost を使用します。
別のホスティング会社を使用している場合、WordPress ホスティング ダッシュボードの外観が若干異なる場合があります。
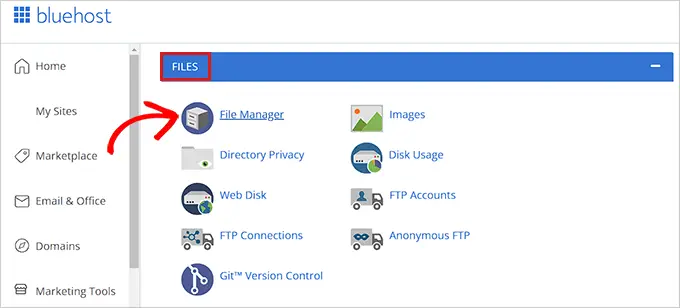
cPanel に移動したら、[ファイル] セクションまで下にスクロールし、[ファイル マネージャー] オプションをクリックします。

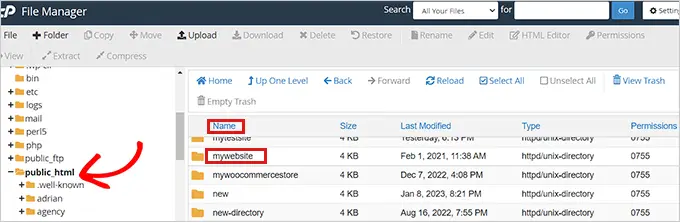
これにより、新しいウィンドウでファイル マネージャーが開きます。 ここでは、左側の列からpublic_htmlフォルダーを見つけてクリックするだけです。
これにより、 public_htmlフォルダーに保存されているすべてのファイルが開きます。 ここで、「名前」列の下にあるサイトの名前が付いたフォルダーを見つけてクリックするだけです。

一部のユーザーは、代わりに、WordPress のファイルとフォルダーが public_html フォルダー内にインストールされているのを確認する場合があります。
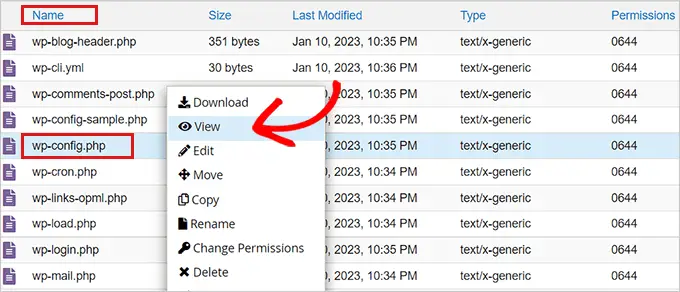
WordPress サイトのファイルを開いた後、「名前」セクションの下にある wp-config.php ファイルを見つけて右クリックします。
これにより、「表示」オプションを選択する必要があるメニューが開きます。

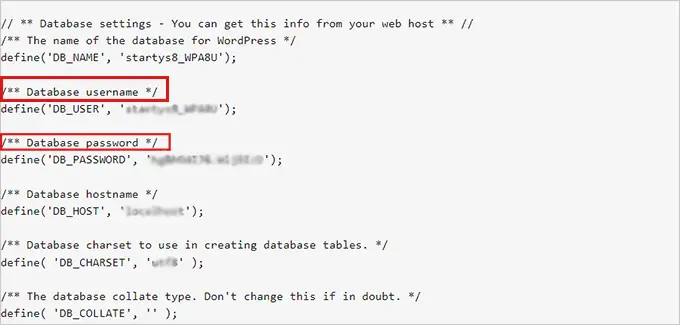
これにより、データベースの詳細を見つけることができる新しいウィンドウでwp-config.phpファイルが開きます。
ユーザー名とパスワードを含むデータベースの詳細をコピーして、コンピューターのメモ帳に貼り付けることをお勧めします。

データベースの名前が見つかったので、次のステップに進みましょう。
ステップ 2. PhpMyAdmin を介してアクティブなプラグイン オプションを見つける
データベースの名前がわかったら、WordPress ホスティング コントロール パネルに戻る必要があります。
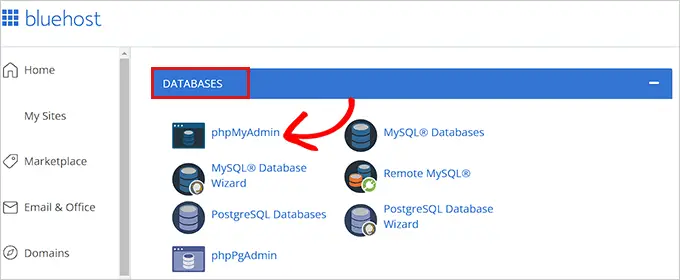
そこに移動したら、「データベース」セクションまでスクロールダウンし、「phpMyAdmin」オプションをクリックします。

これにより、新しいブラウザ タブで phpMyAdmin アプリが起動します。
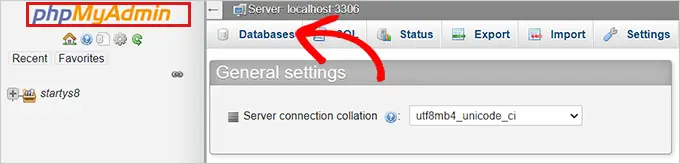
次に、ページの上部にあるナビゲーション メニューから [データベース] タブをクリックするだけです。
次に、WordPress データベースを見つけて、参照ボタンをクリックして展開します。

これにより、WordPress データベース テーブルが表示されます。
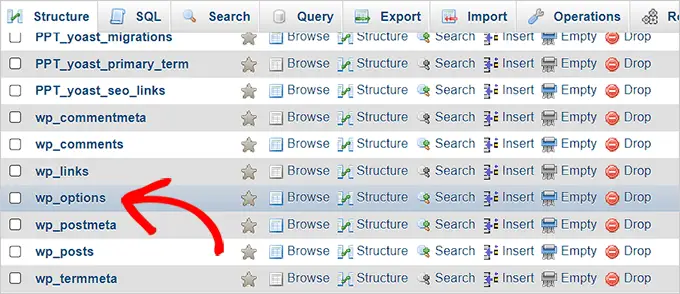
ここでは、 wp_optionsテーブルを見つけて、その横にある [参照] をクリックするだけです。
注:デフォルトでは、WordPress は wp_ をテーブル名のプレフィックスとして使用します。 WordPress データベース テーブルには、異なるテーブル プレフィックスが付いている場合があります。

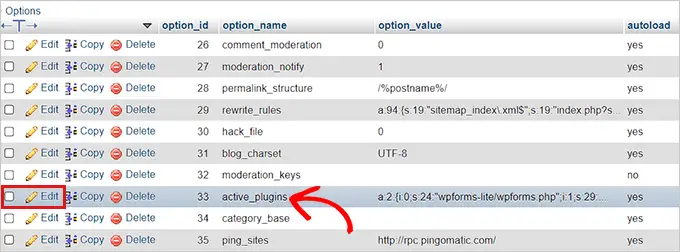
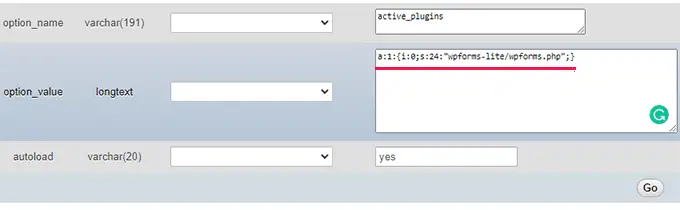
wp_optionsテーブル内で、 option_name がactive_pluginsに設定されている行を見つける必要があります。

その後、その横にある [編集] リンクをクリックします。

これにより、詳細を手動で入力してプラグインをアクティブ化できるボックスが開きます。
ステップ 3. phpMyAdmin を使用してプラグインをアクティブ化する
WordPress はアクティブなプラグイン情報を特別な形式で保存し、ソフトウェアからプログラムでアクセスできるようにします。
有効にするプラグインを WordPress に伝えるには、同じ形式を使用する必要があります。
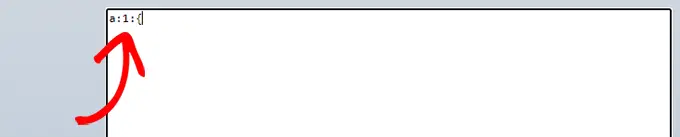
まず、 option_value a:1:として入力し、中かっこ () を開きます。
プラグインを 1 つだけ有効にしたいので、この値を 1 と入力します。 この値を、有効にする予定のプラグインの数に変更する必要があります。

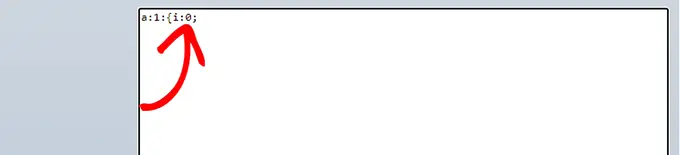
次に、 i:0;に入ります。 中括弧の後。 ここでは基本的にプラグインにシリアル番号を割り当てています。
常に 1 ではなく 0 から始まる番号を割り当てることを忘れないでください。

次に、プラグインの名前に含まれる文字数と、有効化しようとしているプラグインの php ファイル名を入力します。
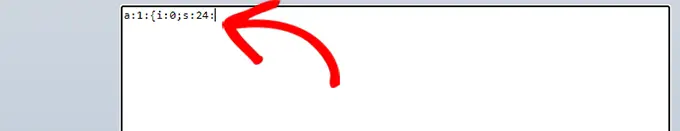
そのために、ボックスにs:24:入力します。 プラグイン ディレクトリとファイル名の文字数に基づいて、プラグインごとに文字数が異なることに注意してください。
たとえば、このチュートリアルでは、ファイル マネージャーに保存されているプラグインのファイル名を含む名前に 24 文字の WPForms をアクティブにしています。

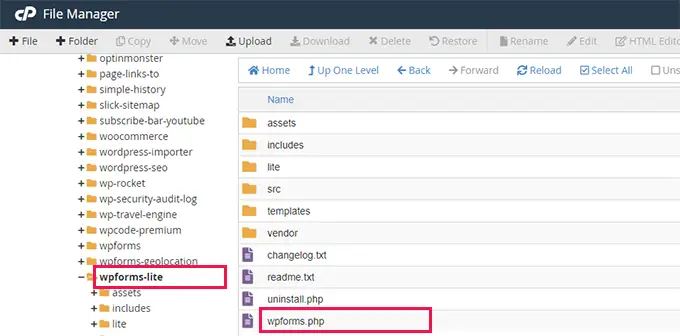
次に、プラグインのディレクトリ名を入力するだけです。 File Manager アプリを使用して /wp-content/plugins/ フォルダーにアクセスすると、それを見つけることができます。
プラグインのディレクトリ名を入力する前に、必ず引用符を追加してください。

/ の後に、プラグインのファイル名を入力する必要があります。 これは通常、プラグイン フォルダー内の類似した名前のファイルです。

次に、phpMyAdmin に戻り、プラグインの名前を入力して、引用符を閉じます。
その後、セミコロン (;) を追加して中括弧 () を閉じます。 この例の最終的な値は次のようになります。
a:1:i:0;s:24:"wpforms-lite/wpforms.php";
完成するとこんな感じになります。

次に、「実行」ボタンをクリックしてコマンドを実行します。
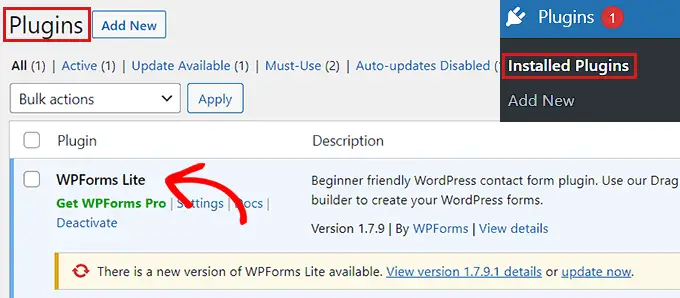
WordPress ダッシュボードにアクセスし、プラグイン » インストール済みプラグインに移動します。
プラグインが正常に有効化されました。

ここで、さらに 2 つのプラグインを有効にしたいとします。
まず、プラグインの数を変更する必要があります。 アクティブ化するプラグインの各エントリを調整した後。
次に例を示します。
a:3:
i:0;s:47:"all-in-one-seo-pack-pro/all_in_one_seo_pack.php";
i:1;s:35:"insert-headers-and-footers/ihaf.php";
i:2;s:24:"wpforms-lite/wpforms.php";
注:コードを読みやすくするために、ここに改行を追加しました。 コードに改行やスペースがないことを確認する必要があります。 そうでなければ、うまくいきません。
データベースを使用してプラグインをアクティブ化する方法を学習できたことを願っています。 WordPress にソーシャル メディア フィードを追加する方法に関するガイドと、世界最高のドメイン レジストラーの比較もご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
