WordPressでワンクリックGoogleログインを有効にする方法
公開: 2023-03-20ユーザーが Google アカウントを使用してサインインできる場合、Web サイトにアクセスするために別のユーザー名とパスワードを確立、記憶、または監視する必要はありません。 彼らの時間が節約され、コンバージョン率が向上します。 このチュートリアルでは、ワンクリックの Google ログインを WordPress に統合する方法を紹介します。
WordPress に Google ログインを含める理由
多くのオンライン ユーザーは引き続き Google アカウントを利用しています。 これにより、Gmail、ドライブ、ドキュメントなどの Google サービスに、それぞれ個別にサインインしなくてもすばやくアクセスできます。
WordPress ログイン ページでワンクリック Google ログインを有効にすると、ユーザーは Web サイトでも同じことができるようになります。 ユーザーは、Google アカウントですばやくサインインすることで時間を節約できます。 これにより、ユーザーは毎回ログイン情報を入力する必要がなくなります。
基本的な WordPress ブログしか持っていない場合、この機能は役に立たないかもしれません。 ただし、会社が Google Workspace を業務用のビジネス用メール アドレスとして使用している場合、チーム メンバーは会社の Google アプリケーション アカウントを使用してログインできます。
ワンクリック Google ログインなどのシングル サインオン オプションは、マルチオーサー Web サイト、メンバーシップ Web サイト、オンライン コースを販売する Web サイトなど、ユーザーがログインする必要がある Web サイトでも非常に役立ちます。 そうは言っても、GoogleのワンクリックログインをWordPress Webサイトに簡単に統合する方法を見てみましょう.
WordPressでワンクリックGoogleログインを有効にする方法は?
まず、Nextend Social Login and Registration プラグインをダウンロードしてインストールします。 詳細については、WordPress プラグインのインストールに関する初心者向けガイドをご覧ください。
このレッスンでは、Google、Twitter、および Facebook のログインを可能にする無料のプラグインを利用します。 Nextend Social Login には、PayPal、Slack、TikTok などのさまざまな Web サイトにソーシャル ログインを追加する商用バージョンもあります。
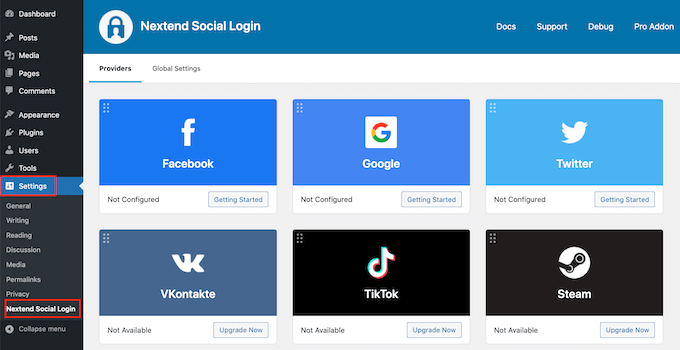
アクティベーション後、WordPress 管理エリアの [設定] » [Nextend Social Login] に移動します。 この画面には、利用可能な多くのソーシャル ログイン オプションが表示されます。

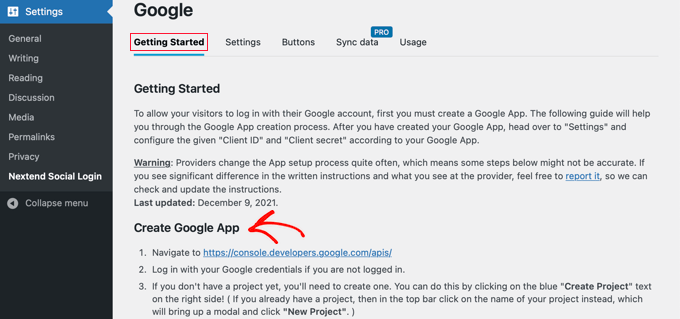
Google ロゴの下にある [はじめに] ボタンをクリックして、WordPress Web サイトに Google ログインを追加します。 ご覧のとおり、最初のステップは Google アプリの開発です。 Google アプリを作成する可能性を恐れないでください。

コードを知る必要はありません。プロセス全体を順を追って説明します。
Google アプリの開発
このアプリをビルドするには、WordPress ダッシュボードと Google Developers Console の間を切り替える必要があります。 WordPress ダッシュボードを現在のブラウザ タブで開いたままにし、新しいタブを開くことをお勧めします。
Google Developers Console ページにアクセスできるようになりました。 まだログインしていない場合は、Google アカウントを使用してログインするよう求められます。
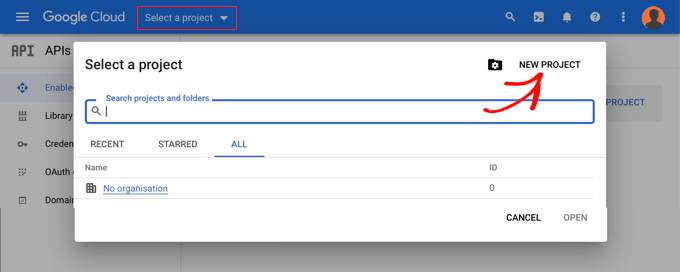
次のステップは、トップ メニューからプロジェクトを選択することです。 続行するには、ポップアップが表示され、[プロジェクトの作成] ボタンをクリックする必要があります。

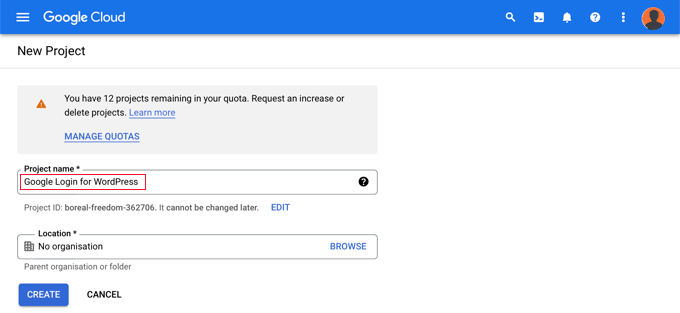
これにより、新しいプロジェクトのページが表示されます。 プロジェクト名を入力し、場所を選択する必要があります。 プロジェクト名は、「Google ログイン」など、任意の名前にすることができます。
Google Workspace アカウントでログインした場合、場所には組織の名前が自動的に入力されます。 そうでない場合は、「組織なし」のままにしてください。

続行するには、[作成] ボタンをクリックします。 APIs & Services ダッシュボードに移動します。 このページで、左側のオプションから「OAuth 同意画面」を選択します。

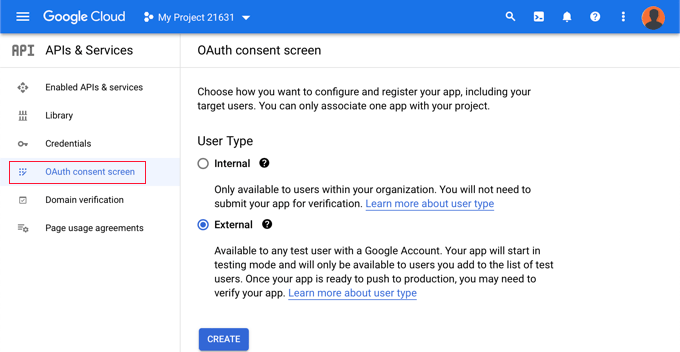
ここでログインできるようにする人のタイプを選択します。
会社の Google アカウントを持つユーザーのみがログインできるようにする場合は、[内部] を選択します。ユーザーが組織外の電子メール アドレスを持っている場合は、[外部] を選択する必要があります。 たとえば、@yourcompanyemail.com アドレスではなく、@gmail.com アカウントを持っている人がいます。
続行する準備ができたら、[作成] ボタンをクリックします。 これで、アプリに関する情報の追加を開始できます。

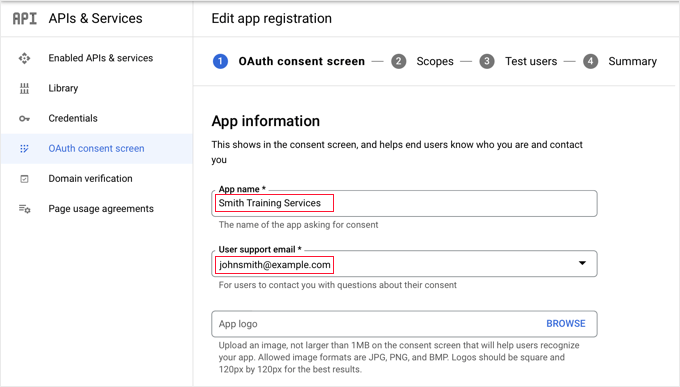
まず、アプリ名エリアに会社名を入力します。 ユーザーがログインすると、「Smith Training Services requests access to your Google account.」のようなメッセージが表示されます。
Google へのログインに使用したメール アドレスも入力する必要があります。 これにより、ユーザーは Google ログイン画面について問い合わせることができます。
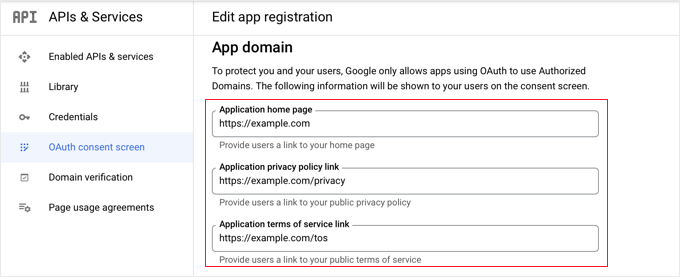
その後、「アプリ ドメイン」エリアまで下にスクロールします。 Web サイトのホームページ、プライバシー ポリシー ページ、サービス利用規約ページへのリンクをここに追加します。

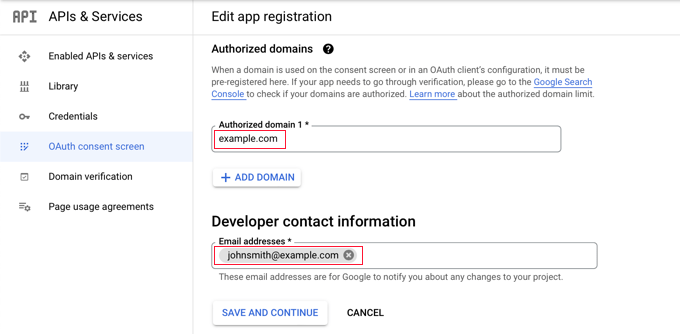
次に、[ドメインを追加] オプションをクリックして、ウェブサイトのドメイン名 (「example.com」など) を入力します。 ワンクリック Google ログインを複数のウェブサイトに追加したい場合は、[+ ドメインを追加] オプションをクリックして追加できます。

最後に、1 つ以上のメール アドレスを入力する必要があります。これにより、Google がプロジェクトの変更を最新の状態に保つことができます。 完了したら、[保存して続行] オプションをクリックします。
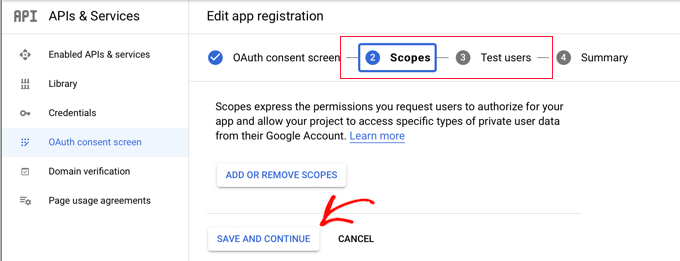
次に、Scopes および Test Users ページに移動します。 これらの両方のページの一番下までスクロールし、[保存して続行] オプションをクリックします。

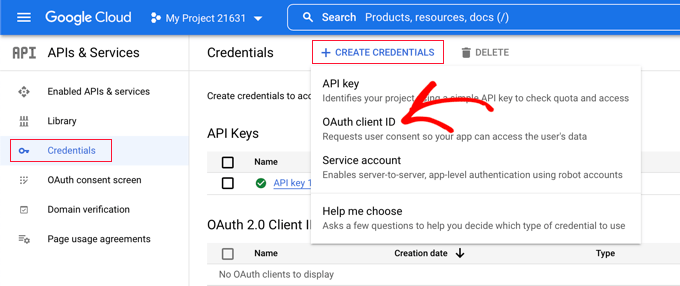
このステップの最後のページには、OAuth 同意画面の設定の概要が表示されます。 次のステップは、プラグインが Google Cloud に接続するために必要なキーを生成することです。 左側のメニューから [資格情報] を選択し、画面の上部にある [+ 資格情報の生成] オプションをクリックします。 「OAuth クライアント ID」オプションを選択する必要があります。

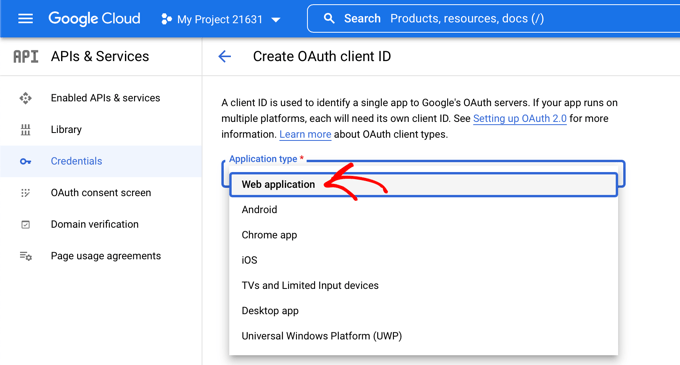
これにより、「OAuth クライアント ID の作成」ページにリダイレクトされます。 [アプリケーションの種類] ドロップダウン メニューから [Web アプリケーション] を選択します。

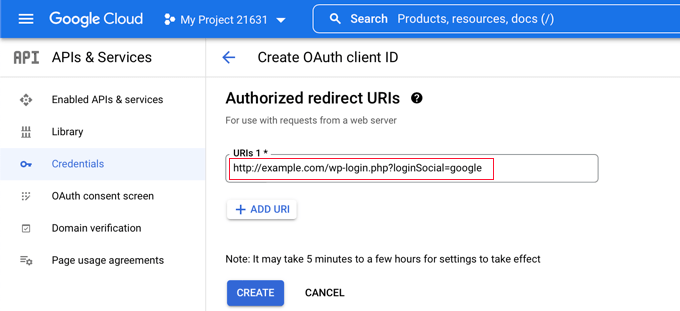
ウェブサイトはいくつかの設定で更新されます。 「Authorized redirect URIs」というタイトルの領域に移動し、「+ Add URI」ボタンをクリックします。

次の URL を入力します。
http://example.com/wp-login.php?loginSocial=google
example.com を自分の Web サイトのアドレスに変更するように注意してください。

その後、「作成」ボタンをクリックしてオプションを保存する必要があります。 調整が有効になるまでに 5 分から数時間かかる場合があります。
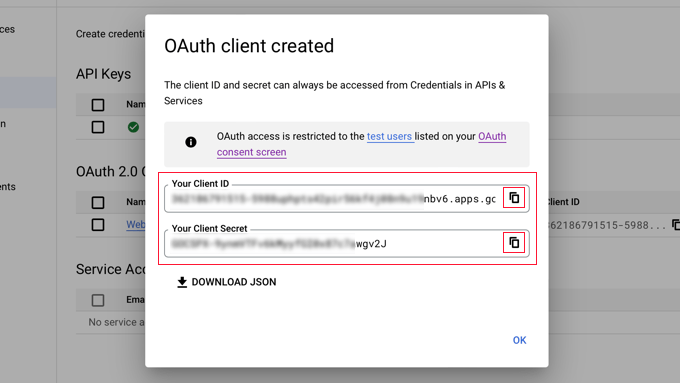
OAuth クライアントが正常に生成されました!
「あなたのクライアント ID」と「あなたのクライアント シークレット」を含むウィンドウが表示されます。 これらのキーをコピーして、WordPress 管理エリアのプラグインの設定ページに貼り付ける必要があります。
右側の「コピー」アイコンをクリックするだけで、各キーを一度に 1 つずつコピーできます。

プラグインに Google キーを含める
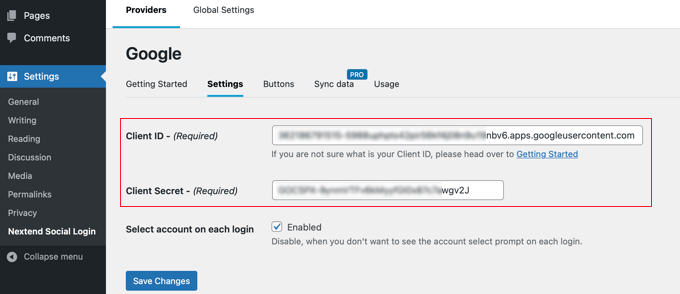
ウェブサイトのブラウザ タブに戻り、[設定] » [Nextend Social Login]メニューから [設定] タブを選択します。 ここには、クライアント ID とクライアント シークレットのフィールドがあります。
Google Cloud Console からキーをコピーして、これらの領域に貼り付ける必要があります。

その後、必ず [変更を保存] ボタンをクリックして設定を保存してください。
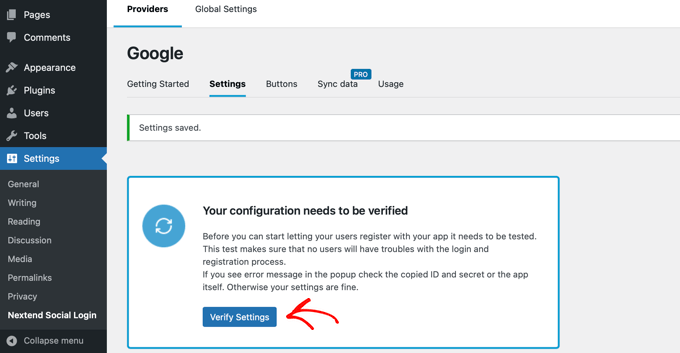
設定が正しいことを検証する必要があります。 これは、正規のユーザーが Web サイトにログインしようとするときに問題が発生することを望まないため、重要です。

[設定の確認] ボタンをクリックするだけで、プラグインは、確立した Google アプリが動作していることを確認します。
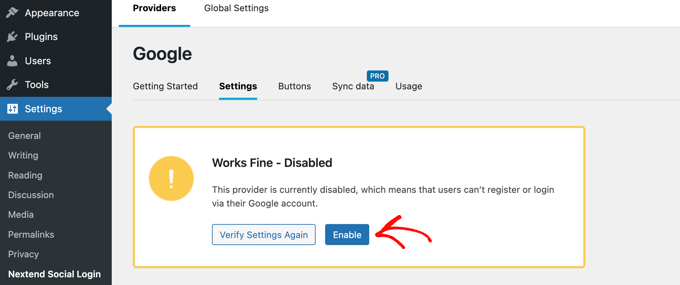
前述の手順を正しく行った場合は、「正常に機能しています - 無効です」というメッセージが表示されます。

自信を持って [有効にする] ボタンをクリックして、ユーザーが Google ID でチェックインできるようにすることができます。
Google ログインが有効になったことを確認する通知が表示されます。
ボタンのスタイルとラベルの選択
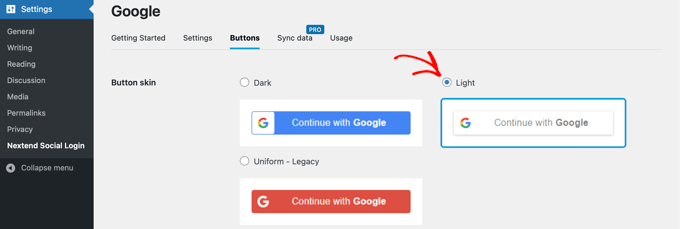
Nextend のデフォルトのボタン スタイルとラベルはかなり従来のもので、ほとんどの Web サイトで機能します。 ただし、画面上部の「ボタン」オプションに移動して変更できます。
ソーシャル ログイン ボタンに使用できるすべてのスタイルが表示されます。 別のスタイルを使用するには、そのラジオ ボタンのみを選択します。

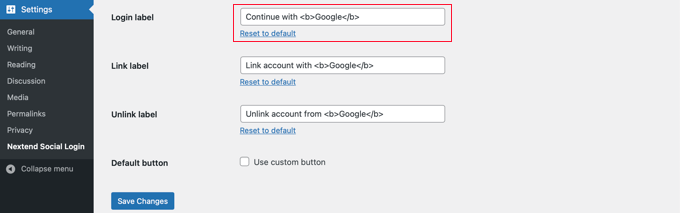
その後、[ログイン ラベル] フィールドの内容を変更して、ボタンの文言を変更できます。
必要に応じて、HTML を使用してログイン ラベルに基本的な書式を追加することもできます。 たとえば、 <b> タグと </b> タグを使用して、テキストを太字にすることができます。

また、[ラベルを接続] オプションと [ラベルのリンクを解除] オプションを変更して、ユーザーが Google アカウントをウェブサイトに接続したり切断したりできるようにすることもできます。 テクニカル ユーザーは、ボタンの HTML コードを使用して、独自の Google ログイン ボタンを作成できます。
設定を保存するには、[変更を保存] オプションをクリックしてください。
Google アプリをテスト モードから削除する
Google Cloud ブラウザのタブに戻ると、もう 1 つやらなければならないことがあります。 クライアント ID とクライアント シークレットを含むポップアップは引き続き表示されます。 下部にある [OK] ボタンをクリックすると、ポップアップを閉じることができます。
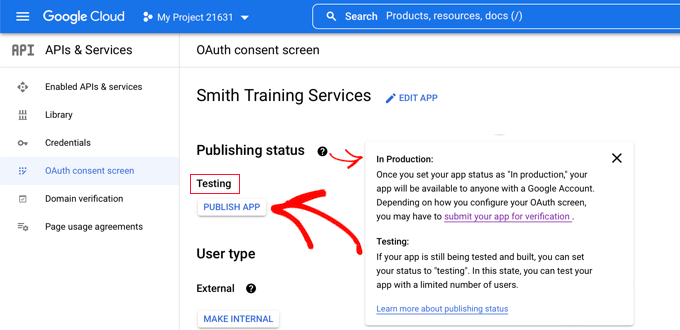
左側のメニューから「OAuth 同意画面」を選択する必要があります。
ご覧のとおり、Google アプリは「テスト」モードになっています。 これにより、少人数のグループでアプリをテストできます。 プラグインを使用して設定を検証した後、'Works OK' 信号を受信した後、'Production' モードに移行できるようになりました。

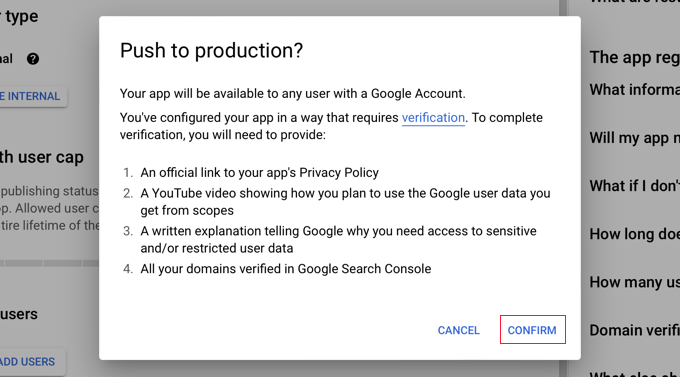
これを行うには、[アプリの公開] ボタンをクリックします。 その後、「Push to production?」というタイトルのポップアップが表示されます。
[確認] をクリックするだけで、サイトでワンステップ Google ログインを利用できるようになります。

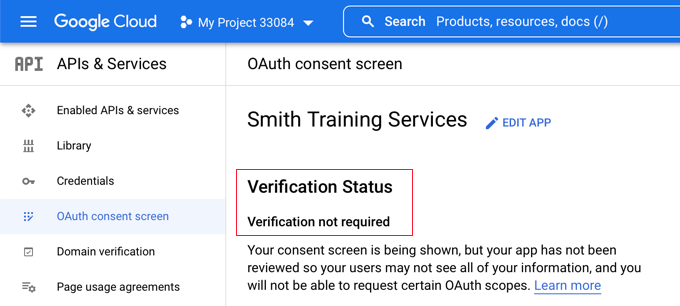
この指示に注意深く従った場合、検証ステータスは「検証不要」になるはずです。
すべての Google ユーザーがアプリにアクセスできるようになりました。

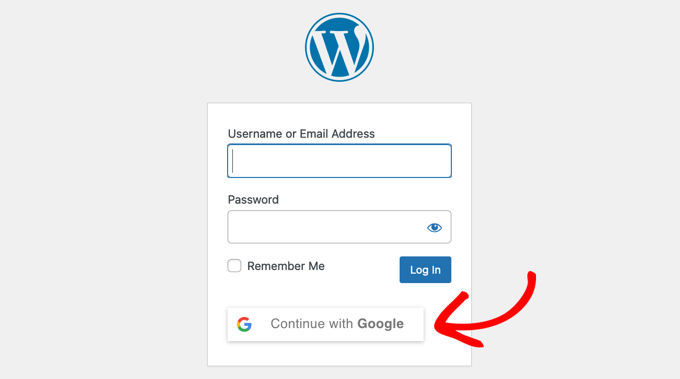
ユーザーが Web サイトに参加すると、Google を使用するオプションが表示されます。
ただし、必要に応じて、通常の WordPress ユーザー名とパスワードを使用して引き続きログインできます。

ユーザーは、Web サイトで使用した Google アカウントのアドレスを使用してのみログインできることに注意してください。 さらに、WordPress サイトでユーザー登録を有効にしている場合、ユーザーはワンクリックの Google ログインを使用して即座に登録できます。
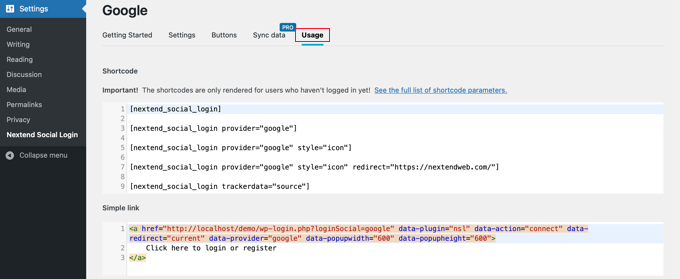
Google ログイン ボタンをウェブサイトの別の場所に配置したい場合は、ショートコードを使用して行うことができます。 詳細については、Nextend の [使用方法] タブにアクセスしてください。

まとめ
ワンクリックの Google ログインを WordPress Web サイトに統合すると、ユーザーの時間を節約し、コンバージョン率を向上させることができます。 これは、マルチオーサー Web サイト、メンバーシップ Web サイト、オンライン コースを販売する Web サイトなど、ユーザーがログインする必要がある Web サイトで特に役立ちます。 この機能を有効にするには、Nextend Social Login and Registration プラグインをダウンロードしてインストールし、このチュートリアルで説明されている手順に従って Google アプリを作成する必要があります。 ワンクリックの Google ログイン機能を使用すると、ユーザーは Google アカウントですばやくログインでき、毎回ログイン情報を入力する必要がありません。
