Macbook Pro でファイルを SVG としてエクスポートする方法
公開: 2023-02-11Macbook Pro でファイルを SVG としてエクスポートする必要がある場合は、組み込みのプレビュー アプリケーションを使用してエクスポートできます。 方法は次のとおりです。 1. エクスポートする必要があるファイルをプレビューで開きます。 2. [ファイル] メニューに移動し、[エクスポート] を選択します。 3. [形式] ドロップダウン メニューで、[SVG] を選択します。 4. ファイルの名前を入力し、保存する場所を選択します。 5. [エクスポート] をクリックします。 プレビューはファイルを SVG としてエクスポートし、任意のベクター グラフィックエディターまたはビューアーで開くことができます。
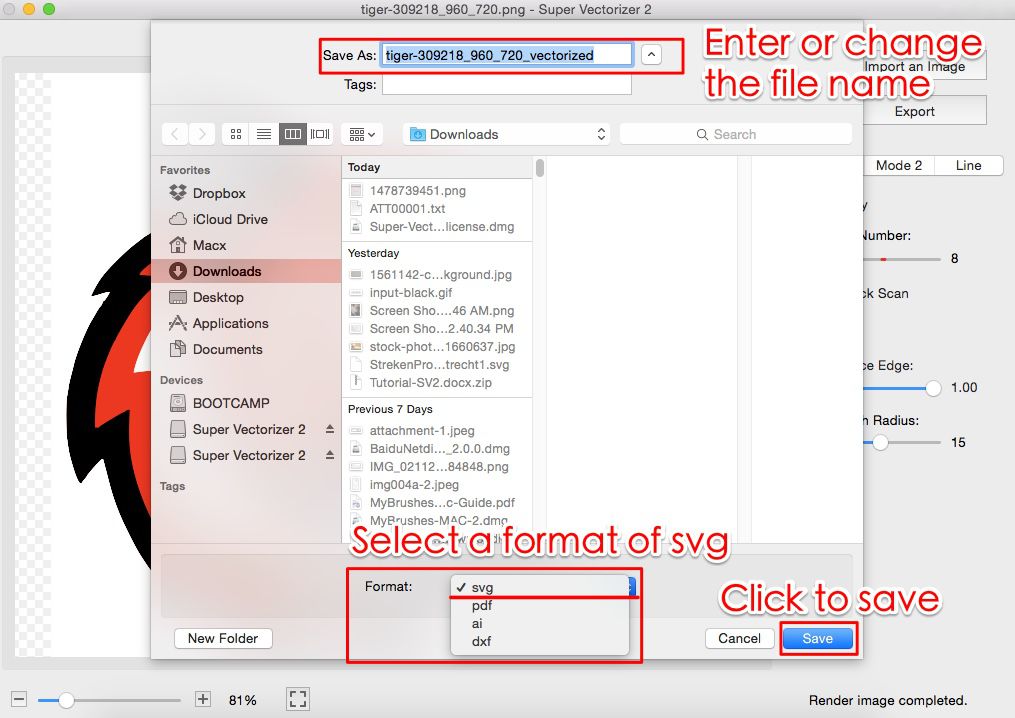
Super Vectorizer は、PNG および JPG 画像をベクター グラフィックスにすばやく変換する Mac アプリケーションです。 Super Vectorizer をまだダウンロードしていない場合は、こちらからダウンロードしてみてください (サンプルの PNG 画像ファイルも利用できます)。 画像は、JPG、PNG、PDF、PSD、PNT、RGB、ARW、CUR、CRW、CR2、DCR、DNG、EPSF、EPSI、EPI、EPS、EXR、ED、EFX など、70 以上の形式でインポートできます。世界初のスーパーベクトライザー。 Mac 用のラスター グラフィックス アプリを使用すると、アスター イメージをベクター グラフィックスにすばやく正確に変換できます。 自動トレースを使用すると、カラーおよびグレースケールの画像、白黒の画像、アウトラインおよびスケルトンの画像を表示できます。 より正確な結果が得られると、滑らかさ、鋭さ、および精度が向上します。 たとえば、Pixelstyle Photo Editor は、svg、png、jpg などの画像ファイル コンバーター以外の多くのファイルを処理できます。
Svg は Mac で動作しますか?

はい、SVG は Mac で動作します。
パス、ノード、およびハンドル ツールを使用して、SVG ファイルの編集を支援できます。 これらのプログラムには、コーディングの知識は必要ありませんが、グラフィック ツールの一般的な知識は必要ありません。 Inkscape を無料で使用して、Mac で SVG ファイルを編集できます。 .JPG ファイルは、この目的に最適なツールの 1 つである GIMP を使用して、MAC 上で作成および編集できます。 GIMP プログラムを使用すると、インポートしたパスをインポートしてマージしたり、独自のパスを操作したりできます。 DrawBerry は、Photoshop の代わりに使用できる MAC ベースの SVG エディターです。 選択、ペイント、変換、色、パス、テキストなど、その他の多くのツールも利用できます。
Mac ユーザーは、Scribus、PhotoScape X、Pinta などを使用して SVG ファイルを無料で編集および操作できます。 Scribus は、Mac 用の無料のオープンソース SVG エディターであり、デスクトップ パブリッシング アプリケーションです。 Photosape X は、さまざまな画像ビューアー機能、バッチ画像処理、コラージュ作成、画像合成機能、および GIF 作成オプションを提供します。 PNG、JPEG、GIF、BMP、TIFF などの他のファイル形式も、編集済みのファイルからエクスポートできます。 .SVG ファイルと。 OpenOffice ファイルは、編集および注釈を付けることができる一般的な Office スイートの 2 つの例です。 レイヤーは、追加、削除、複製、結合、上下への移動など、さまざまな方法で変更できます。
ズーム、回転、移動、トリミング、サイズ変更、ストレッチなどに加えて、その他の簡単なアクションを実行できます。 実際、編集した SVG ファイルは、. VVG ファイル.
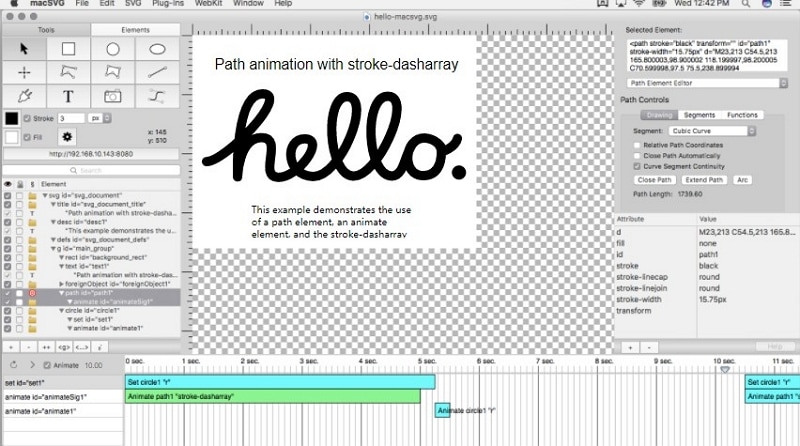
Macsvg: Mac で Svg ファイルを編集するための優れたツール
svg ファイルで作成されたベクター グラフィックは、Web ページ、モバイル アプリ、およびアニメーション用のグラフィックを作成するための優れたオプションです。 形式が異なるため、Mac での操作が難しい場合があります。 MacSVG は、SVG ファイルの編集に使用できる強力なアプリケーションです。
MacbookにSvgファイルを保存する方法

SVG ファイルを Macbook に保存するには、いくつかの方法があります。 1 つの方法は、[ファイル] メニューに移動して [名前を付けて保存] を選択することです。 もう 1 つの方法は、[ファイル] メニューの [エクスポート] 機能を使用することです。 最後に、Adobe Illustrator などのサードパーティ アプリケーションを使用してファイルを保存できます。
SVG などのベクター グラフィックはスケーラブルであり、通常、柔軟性を必要とするロゴやその他の種類のオブジェクトに使用されます。 Photoshop で SVG ファイルを保存する場合は、[ファイル] に移動します。 [形式] オプションを選択してエクスポートすると、ファイルを.sva ファイルとして保存できます。 この機能を使用して、1 つまたは複数のレイヤーをエクスポートすることもできます。 レイヤーの名前を変更するには、SVG ファイルとして保存するオブジェクトまたはレイヤーの名前をダブルクリックします。 レイヤー名は「svg」としてマークする必要があります。 次に、レイヤー名の最後で、Enter (Windows) または Return (Mac) を押します。
ファイルに移動します。 .svg ファイルは、.svg 拡張子の結果としてフォルダーに保存されます。 Adobe Photoshop の新しいバージョンでは、 .sva ファイルとしてエクスポートするオプションが削除されました。 テキストは A としてエクスポートできます。ファイルをエクスポートする前に、まず形状に変換する必要があります。 このコマンドを使用して、Adobe Illustrator などの他のプログラムで要素を操作できます。 テキスト レイヤーを右クリックして [形状に変換] を選択すると、テキスト レイヤーの形状を変更できます。
デザインの保存: Photoshop で Svg ファイルを保存する方法
Photoshop で SVG ファイルを作成することは、デザインを安全かつポータブルに保つための簡単な方法です。 Mac で SVG ファイルをPNG ファイルとしてエクスポートして、他のプロジェクトで簡単に共有したり使用したり、SVG ファイルを PNG ファイルとしてエクスポートしたりできます。
MacでSvgファイルを作成する方法

Mac で svg ファイルを作成するには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator や Inkscape などのベクター グラフィック エディターを使用することです。 もう 1 つの方法は、Photoshop や GIMP などのラスター グラフィック エディターを使用して、ファイルを svg として保存することです。

XML は、Scalable Vector Graphics (SVG) ファイルの作成に使用されます。 JavaScript ツールを使用して、ファイルを直接またはプログラムで作成または編集できます。 Illustrator やスケッチにアクセスできない場合は、Inkscape が優れたオプションです。 Adobe Illustrator で SVG ファイルを作成する方法の詳細については、以下を参照してください。 SVG コード ボタンは、 .sva ファイルのテキストを生成します。 選択すると、デフォルトのテキスト エディタに表示されます。 最終的なファイルがどのように見えるかを確認したり、必要に応じてテキストをコピーして貼り付けたりするために使用できます。
XML 宣言とコメントは、ファイルの先頭から削除する必要があります。 CSS または JavaScript を使用して図形をアニメーション化またはスタイル設定する場合、図形をまとめてスタイル設定またはアニメーション化できるグループに編成することが重要です。 Illustrator では、グラフィックがアートボード全体 (白い背景) を埋めるには不十分である可能性があります。 グラフィックを保存する前に、アートボードがアートワークに適切に収まっているかどうかを確認してください。
Adobe Illustrator は、Svg ファイルの作成と編集に最適なプログラムです。
Adobe Illustrator は、SVG ファイルの作成に最も広く使用されているプログラムですが、他のプログラムも使用できます。 さらに、このプログラムを使用すると、既存の SVG ファイルを変更できます。
Mac Svg に変換

Mac ファイルを SVG に変換する決定的な方法はありません。 ただし、多くの Mac プログラムには、SVG やその他のベクター形式に書き出す機能があります。 画像を扱っている場合は、Adobe Photoshop や Sketch などのプログラムを使用して、ファイルを SVG にエクスポートできます。 テキスト ドキュメントがある場合は、Adobe Illustrator などのプログラムを使用して SVG にエクスポートできます。
SVG を Png Mac として保存
Mac で SVG 画像をPNG ファイルとして保存するためのワンクリック ソリューションはありませんが、これを実現するために使用できる方法がいくつかあります。 1 つの方法は、プレビュー アプリを使用して SVG ファイルを開き、メニュー バーから [ファイル] > [エクスポート] を選択して、ファイル形式として PNG を選択することです。 もう 1 つの方法は、ImageMagick コマンドライン ツールを使用して SVG ファイルを PNG に変換することです。
rsvg-convert コマンドを使用して、Mac OS X で PostScript ファイルを変換しました。 Homebrew をまだ持っていない場合は、インストールする必要があります。 SVG は基本的にすべての色であり、FontAwesome と Duotone アイコンの両方に .fa-primary と .fa-secondary のクラスがあります。 あなたの色ができたら、魔法が始まります。
SVG から Png
Web でベクター画像を表示する最も一般的な方法の 1 つは、Scalable Vector Graphics (SVG) 形式を使用することです。 SVG は XML ベースの形式で、品質を損なうことなく任意のサイズにスケーリングできる画像を作成できます。 SVG 画像を使用する利点の 1 つは、PNG などの他の形式に簡単に変換できることです。 SVG 画像を PNG 形式に変換できるオンライン ツールが多数あります。
Svg が優れた画像形式である理由
透過性が必要な場合、テキストベースの形式を使用する場合、および品質を損なうことなく画像を縮小または拡大できるようにする場合は、SVG を使用する必要があります。 これは最も効率的であるため、透過性を必要とせず、サイズも小さく、テキスト ファイルとしての使用には最適化されていません。
SVG コンバーター
SVG ファイルを PNG や JPG などの他の形式に変換するために使用できるソフトウェア プログラムが多数あります。 これらのプログラムは通常、使いやすいインターフェイスを備えており、グラフィック デザイン ソフトウェアの経験がない人でも使用できます。
SVG ファイル ソース
svg ファイル ソースは、Scalable Vector Graphics 形式を使用して画像を作成する方法に関する指示を含むファイルです。 svg ファイルの指示は、使用する形状と色、およびそれらをキャンバスに配置する方法をソフトウェアに指示します。
デジタル形式なので、画像は任意のサイズでレンダリングできます。 これらの形式は検索エンジン用に最適化されており、他の形式よりも小さいことが多く、動的なアニメーションを表示できます。 このガイドでは、これらのファイルの使用方法、その内容と有用性、および SVG の作成方法について説明します。 スター画像は解像度が固定されているため、画像のサイズを大きくすると品質が低下します。 画像は、点と線としてベクトル グラフィック形式で保存されます。 デジタル情報の転送に使用される XML マークアップ言語を使用して、これらの形式が作成されました。 svg ファイルでは、XML コードが、画像を構成するすべての形状、色、およびテキストを定義します。
XML コードは非常に理解しやすいため、Web サイトと Web アプリケーションの両方にとって非常に強力です。 品質を損なうことなく、SVG を拡大または縮小することができます。 SVG は、画像サイズや表示タイプに関係なく常に同じように表示されるため、何も区別されません。 イメージ デザインの世界では、SVG にはラスター イメージの豊かさが欠けています。 SVG は外観を本質的に制御できるため、デザイナーや開発者が美しいデザインを作成するのに役立ちます。 World Wide Web Consortium は、業界標準となった Web グラフィック用のファイル形式を開発しました。 SVG はテキスト ファイルであるため、プログラマーは SVG を使用して XML コードをすばやく簡単に理解できます。
CSS と JavaScript を使用して、SVG を動的に変化するオブジェクトに変換できます。 シンプルなベクター グラフィックスで作成できるアプリケーションは数多くあります。 これらは使いやすく、インタラクティブで、用途が広いため、グラフィック エディターで作成できます。 プログラムの制限と学習曲線は、プログラムを定義するものです。 有料にするか無料にするかを決める前に、いくつかのオプションから始めてツールの感触をつかんでください。
Html ドキュメントへの Svg 画像の埋め込み
SVG 画像は、*img%27 要素の href 属性で参照することにより、任意の HTML ドキュメントに埋め込むことができます。 高さまたは幅の属性 (SVG に固有の縦横比がない場合) とループ ファイルが必要です。
