印刷用に Inkscape から SVG をエクスポートする方法
公開: 2022-12-12Inkscape に関して言えば、作品を最高の状態にするためにできることがたくさんあります。 それらのことの 1 つは、作業に適切なファイル形式を使用していることを確認することです。 作品を印刷したい場合は、問題なく印刷できるフォーマットを使用する必要があります。 そこで登場するのが SVG です。SVG は、印刷に最適なベクター グラフィック形式です。 その理由は、ロスレス形式であるためです。 これは、どのように作業を拡大しても、品質は同じままであることを意味します。 さらに、SVG ファイルは通常、対応するラスター ファイルよりもサイズがはるかに小さいため、ハード ドライブのスペースを節約できます。 作品を Inkscape から SVG としてエクスポートする場合、留意すべき点がいくつかあります。 まず、「標準偏差を使用」オプションがオフになっていることを確認する必要があります。 これにより、ファイルをできるだけクリーンにすることができます。 次に、「印刷用に最適化」オプションを選択する必要があります。 これにより、ファイルのサイズが小さくなり、印刷する場合に最適です。 最後に、「オリジナルのコピーを含める」オプションを選択していることを確認する必要があります。 これは、エクスポート プロセス中に問題が発生した場合にファイルのバックアップを作成できるため、重要です。 これらのオプションをすべて設定したら、ファイルをエクスポートする準備が整います。 [ファイル] > [エクスポート] に移動し、ドロップダウン メニューから [SVG] を選択します。 ファイルを保存する場所を選択し、[エクスポート] をクリックします。 ファイルを印刷する準備ができました。
Inkscape から Svg をエクスポートできますか?

はい、inkscape から svg をエクスポートできます。 これを行うには、[ファイル] > [エクスポート] > [スケーラブル ベクター グラフィックス(.svg) としてエクスポート] に移動します。
最初のウォータージェット搭載プリンターは、Inkscape によって生成された SVG ファイルをサポートします。 最も一般的なファイル形式は、デザインおよびアート ソフトウェアで使用される SVG です。 XML ベースのベクター画像は、この形式を使用して作成されます。 WAM からアクセスできないファイル タイプには、多数のタイプの関数と機能セットがあります。 最初の方法は、スキャンした画像を Inkscape にインポートすることです。 方法 2 では、意図したカット フィーチャの輪郭を手動でトレースする必要があります。 方法 3 では、ベジエ曲線をプレーン SVG として保存してから WAM にインポートする必要があります。 WAM で使用するイメージを準備する他の方法を参照してください。
Inkscape から高解像度の画像をエクスポートするにはどうすればよいですか?

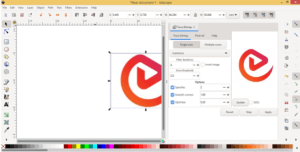
エクスポートするには、[ファイル] > [PNG 画像のエクスポート] に移動し、画面の右側にある[ビットマップのエクスポート] ダイアログ ボックスをクリックします。 一部の要素を選択していない限り、デフォルトで描画が選択されます。 ドキュメントのページ領域は、[ページ] オプションが選択されている場合にのみエクスポートされます。
Inkscape を使用して、画像の解像度を変更できます。 画像を保存すると、私がデザインした正方形のロゴのサイズは 25 × 25 ミリでしたが、画像のサイズは 88 × 88 ピクセルしかありませんでした。 ベクター グラフィックスを使用する場合、解像度は実際には問題になりません。 ビットマップとしてエクスポートするか、印刷するかが重要になります。 新しい SVG 画像を作成すると、以前の 25 × 25 ミリの画像に見られる低解像度のアーティファクトにさらされることはなくなります。 プリンターの解像度は通常 300ppi (または約 400dpi) です。 ファイル エクスポート ダイアログ ボックス(Shift-CtrlE) では、幅と高さ 300 を選択できます。これにより、幅 1 インチ x 1 インチ、高さ 1 インチ x 1 インチで印刷できます。

印刷用に Inkscape 図面を 300 Dpi でエクスポート
印刷用にInkscape 図面を保存する最良の方法は、最高の解像度である 300dpi でエクスポートすることです。 印刷物をエクスポートする前に、作成した画像の解像度を必ず確認してください。 画像を 300dpi でエクスポートして 150dpi で印刷すると、画像がぼやけてしまいます。
Inkscape Svg とプレーン Svg の違いは何ですか?
Inkscape SVG は、作業を記録するために (別の名前空間で) いくつかの追加コマンドのみを使用するという点で、プレーンな SVG に似ています。
Inkscape はさまざまなファイル形式をサポートしているため、グラフィックはさまざまなファイル形式でシリアル化できます。 Inkscape SVG は、標準に含まれていない概念を含む、実際のグラフィックに関する完全な情報を保存します。 最適化された SVG を使用すると、最終的なレンダリングに必要な部分だけを含む小さなファイルが作成されます。 この形式の最適化は、共通の定義を上位レベルの要素に結合することによって実現されます。 XLink 構文は、最初のドラフト (SVG 1.1) と 2 番目のドラフト (SVG 1.2) で提案されました。 Inkscape バージョン0.92 は新しい構文をサポートしていません。 1 行のテキストを作成する場合は、はるかに単純な構文を使用してください。 手動編集の実行中にファイルを制御するには、XML エディタまたはテキスト エディタを使用します。
Inkscape の SVG とは何ですか?
これは、スケーラブル ベクター グラフィックス (SVG) を参照するために使用されるベクター グラフィックス用の無料のオープン ソース ファイル形式です。
Inkscape: Illustratoほど広く採用されていない
さらに、Inkscape は Illustrator ほど広く使用されていません。 一部のソフトウェアは svg ファイルを開いて編集しますが、すべてではありません。
InkscapeはSvgとして保存できますか?
デフォルトの単位は、[ファイル] > [ドキュメント プロパティ] に移動して選択することで変更できます。 ディスプレイとドキュメント ユニットが同じ色であることを確認する必要があります。 ファイルを保存するには、デフォルトの「Inkscape」ではなく「Plain SVG」を使用してください。 Inkscape SVG ファイル タイプには、 Origin でサポートされていない非標準データが含まれることがよくあります。
Inkscape: 画像をベクター形式に簡単に変換
強力なベクトル グラフィック エディタである Inkscape を使用すると、画像を簡単にグラフィックに変換できます。 メニュー バーの [パス] メニューの [ビットマップのトレース] 機能を使用して、任意の画像をベクター形式に変換できます。 画像をベクター形式に変換する際、目的の結果を得るには、この機能でいくつかのパラメーターを設定する必要があります。 画像を SVG に変換する最も一般的な方法の 1 つは、無料で使いやすい Adobe Express を使用することです。 ただし、無料のシンプルなツールを使用して、任意の画像を SVG に変換できます。
最適化された SVG とは
Inkscape はSVG ファイル形式を採用しています。 最適化された SVG (プレーン SVG とも呼ばれます) は、最終的なレンダリング プロセスに必要な部分のみを含む小さなファイルを作成します。 この形式を使用して、共通の定義を上位レベルの要素に結合することで最適化することもできます。
Illustrato で Cmyk Svg を保存できない
Illustrator でCMYK SVG を保存すると、CMYK カラーが含まれているためオブジェクトを保存できないという警告が表示されます。 Ai では CMYK SVG を保存できますが、Illustrator では通常の sVG として使用することはできません。
