Gimpで色分解をSVGとしてエクスポートする方法
公開: 2023-01-13どの印刷プロジェクトでも色分解は重要です。Gimp は、簡単に印刷できるようにプロジェクトをSVG ファイル形式にエクスポートする優れた方法を提供します。 方法のクイック ガイドを次に示します。 1. Gimp で画像を開き、[画像] > [モード] > [インデックス付き] に移動します。 2. 表示される [インデックス カラー変換] ダイアログ ボックスで、目的のカラー パレットとディザリング オプションを選択し、[変換] をクリックします。 3. File > Export As に移動し、SVG ファイル形式を選択します。 4. 表示される [イメージのエクスポート] ダイアログ ボックスで、[パスとしてエクスポート] のチェックボックスが選択されていることを確認し、[エクスポート] をクリックします。 これで、イメージを色分解として印刷する準備が整いました!
Inkscape の色分け

Inkscape の色分解は、印刷用に画像内の色を別々のレイヤーに分離するプロセスです。 これは通常、分離したい色を選択し、必要なレイヤーを自動的に生成できるプラグインまたは拡張機能を使用して行われます。 Inkscape の色分解は、複雑な画像を印刷したり、多色のデザインを作成したりするのに便利なツールです。
Svg エクスポート Gimp プラグイン

画像を SVG ファイルとしてエクスポートする方法はいくつかありますが、最も簡単な方法の 1 つはGIMP プラグインを使用することです。 このプラグインを使用すると、数回クリックするだけで画像を SVG ファイルとしてエクスポートできます。 まず、GIMP で画像を開きます。 次に、[ファイル] > [エクスポート] に移動します。 [画像のエクスポート] ダイアログ ボックスで、ドロップダウン メニューから SVG 形式を選択します。 最後に、[エクスポート] ボタンをクリックします。 それだけです!
GIMP v2 では、ビットマップを SVG にネイティブにエクスポートする機能はありません。 画像はビットマップ オブジェクトとして Inkscape にインポートし、. VG ファイルに保存されます。 ベクトル グラフィックの利点は、そのサイズが急速に大きくなるにつれて最も顕著になります。 以下の画像に示すように、チュートリアルは詳細に続きます。 Inkscape を使用して写真を編集する場合は、inkscape パッケージを使用するのではなく、インストールする必要があります。 ラスター イメージをベクター イメージに変換する必要がある場合、autotrace はコマンド ライン ツールです。 GIMP では、SVG をファイルとして保存できます。
Gimp のユーザー プライベート プラグインをインストールする方法
GIMP を使用すると、インストールすることを選択したユーザー プライベート プラグインの場所をいつでも見つけることができます。 GIMP を別のコンピューターにインストールした場合、または GIMP を再インストールした場合は、GIMP のメイン フォルダーで次のコマンドを使用して、ユーザー プライベート プラグインを見つけてインストールできます。
Userdir には、user-dir アイコンからアクセスします。 以前にプラグインをインストールしたことがない場合、またはプラグインが見つからない場合は、次のコマンドがプラグインを見つけるのに役立ちます。
プラグインの名前を検索するには、gimp 検索機能を使用します。 必要なプラグインを選択したら、ダブルクリックして開きます。
Png を Svg Gimp に変換する
GIMP で PNG ファイルを SVG に変換するための組み込みサポートはありませんが、これを行うことができる無料のプラグインとスクリプトが多数あります。 人気のあるオプションの 1 つは、https://registry.gimp.org/node/28473 にある「PNG to SVG」プラグインです。

Inkscape を使用してベクター グラフィックスを自由に作成できます。これは無料のオープンソース プログラムです。 Inkscape は、画像を構成するすべての線をマッピングして、それらをトレースして数学演算に変換できるようにする必要があります。 必要に応じて、この機能を使用して、複数のレイヤーと複数の画像を含むプロジェクトを作成できます。 Inkscape は、Adobe Illustrator の代替として、PNG やほとんどすべてのビットマップ形式を変換するための優れたツールです。 最終出力には多くの余裕があり、複数のスキャンを実行して生成できます。 画像が大量にあると、SVG 変換が大きくなる可能性があることに注意してください。
Adobe の Png から Svg へのコンバーターは、PNG 画像を Svg に変換する優れた方法です。
Adobe の PNG から SVG へのコンバーターを使用して、PNG 画像を SVG に変換するのは簡単です。 この互換性を利用することで、情報を失うことなく GIMP パスを SVG ファイルに変換できます。 この機能には、メニューの [パス] ボタンをクリックしてアクセスできます。 GIMP は、人気のあるオープンソースのベクター グラフィックス プログラムである Inkscape など、他のプログラムで保存されたファイルを使用して SVG パスを生成することもできます。 GIMP は、PNG を SVG ファイルにできるだけ早く変換するための優れたツールです。
Gimp SVG インポート
Gimp は、近年人気が高まっているオープンソースの画像エディターです。 Gimp を他の画像エディターと区別する機能の 1 つは、SVG ファイルをインポートできることです。 これにより、ベクター画像を編集する必要がある人にとって Gimp は理想的な選択肢となります。
キャンバスで定義された図面の領域は、GIMP で表示する必要があります。 そうでない場合は、SVG を投稿して調査してもらえますか? 開いている SVG ファイルで GIMP を使用すると、問題なく独自のテストを実行できました。 inkscape svgまたはプレーンsvgとして保存していますか? 最高のインクスケープのみを使用できます。 ビットマップ (PNG) は、ビットマップを使用して Inkscape からエクスポートできます。 Inkscape でパスを描画して GIMP にエクスポートする必要があるのはなぜですか?
目標を達成するための良い方法は何ですか? 代わりにGIMMでパスを最初から描いてもらえますか? これを行う方法を理解するのは困難でした。 Inkscape の編集パスは、Adobe Photoshop のものよりも大幅に優れています。 しかし、Gimp をナビゲートしようとすると、いくつかの問題に遭遇しました。 パスの変換によってこれは修正されましたが、曲線のために適切な方法でパスをスケーリングすることはできません。 結果として、Inkscape はパス データを書き換える必要があります。これは、GIMP のインポート ライブラリよりも使いやすく、より合理化されたプロセスのように見えます。
より多くのパスをinkscapexドキュメントで簡単に作成し、Gimpにインポートすることができます.パスやその他の楽しいものからf * ckを伸ばすことを心配する必要はありません. 選択したセグメントをノードで曲線にするにはどうすればよいですか? sanzoghenzo の GIMP 投稿を使用すると、SVG ファイルをインポートできます。
使用できる SVG 編集ツール
ただし、GIMP の SVG エディターやPhotoshop SVG フィルターなど、いくつかの SVG 編集ツールを使用できます。
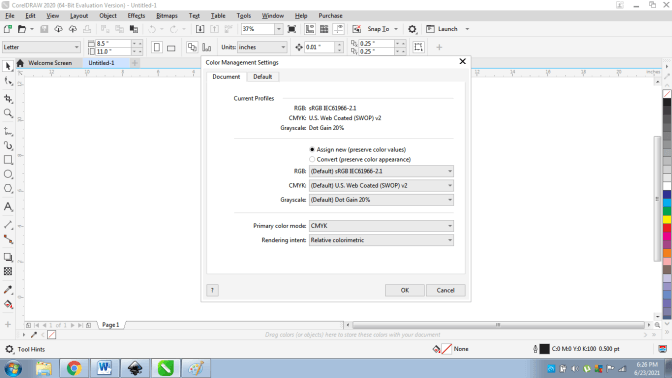
Cmyk 色分解
印刷では、CMYK 色分解は、印刷する各色の個々の色成分に画像を分解するプロセスです。 CMYK プロセスは減法混色法です。つまり、白で始まり黒で終わります。 CMYK 色分解はオフセット印刷で使用され、4色プロセス印刷とも呼ばれます。
