Quis を Svg にエクスポートする方法
公開: 2023-01-31SVG、または Scalable Vector Graphicsは、品質を損なうことなく任意のサイズにスケーリングできるベクターベースのグラフィックを作成できるファイル形式です。 SVG ファイルを作成する方法はたくさんありますが、最も簡単な方法の 1 つは、無料のオンライン ツール Quis を使用することです。 Quis は、コーディングの知識がなくても SVG ファイルを作成および編集できるベクター グラフィック エディターです。 使い方は簡単で、デザインを SVG ファイルとしてエクスポートして、あらゆる Web サイトやあらゆるアプリで使用できます。 Quis のデザインを SVG ファイルとしてエクスポートするには、[エクスポート] ボタンをクリックして、SVG ファイル形式を選択するだけです。 次に、ファイルをコンピューターに保存するか、オンラインで共有するかを選択できます。
SVG をエクスポートできますか?

[ファイル] に移動して、SVG ファイルを Photoshop に保存できます。 [形式] オプションを選択し、エクスポートしてファイルを保存すると、[ファイル設定] でファイルの形式を変更できます。 SVG オプションが使用できない場合は、Photoshop > 環境設定 > エクスポート に移動し、[レガシー エクスポートを使用] の横のボックスをオンにして、SVG ファイルのエクスポートを有効にします。
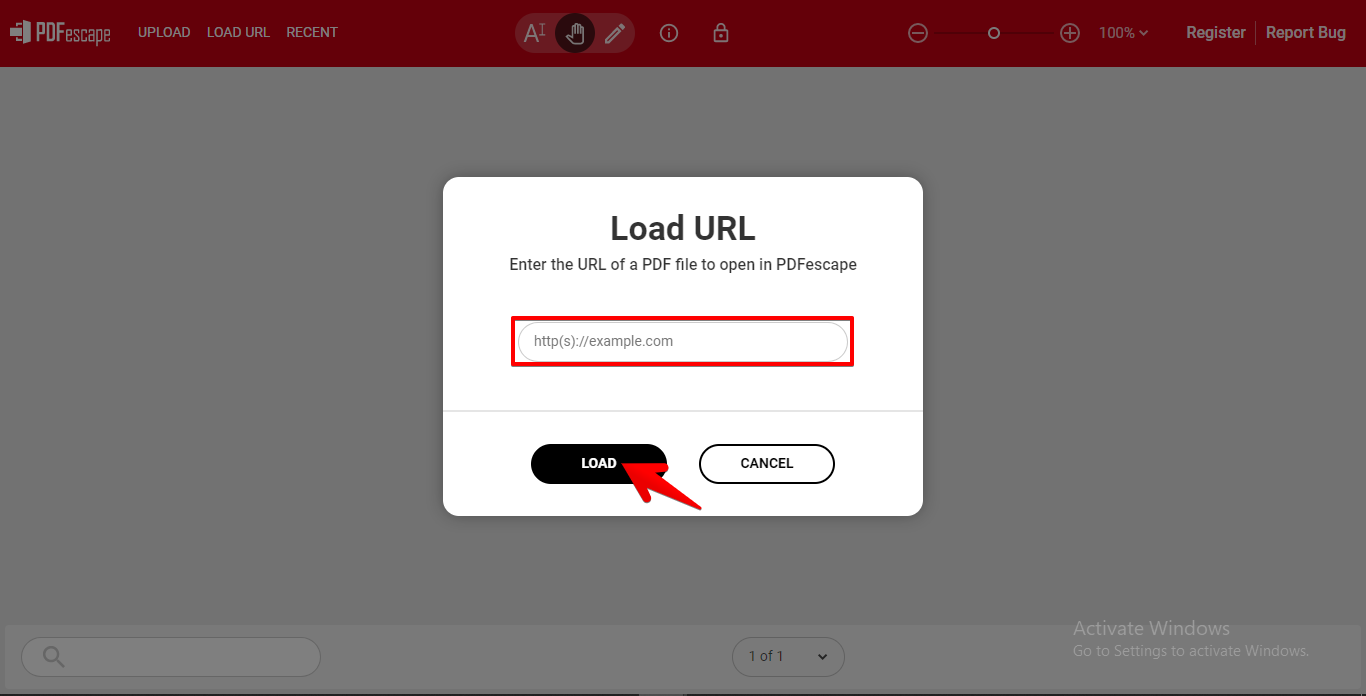
PDF ファイルを作成すると、他のユーザーと作業内容を共有できますが、時間がかかる場合もあります。 無料のオンライン ツールである ConvertPDF を使用して、PDF ファイルを SVG または PNG 形式に変換できます。 他のグラフィック エンジンよりも高速で優れており、パフォーマンスを損なうことなくデザインのサイズを変更できます。 ConvertPDF は、PDF ファイルをより速く作成し、他のユーザーがより簡単に閲覧できるようにする便利なツールです。
ベクトル グラフィックを Svg としてエクスポートするときにテキストをフォーマットする方法
ベクター グラフィックを .VNG としてエクスポートする場合、テキストのフォーマット方法にはいくつかのオプションがあります。 元のフォーマットを維持したい場合は、SVG を使用するか、別のフォーマットを使用できます。 最初のオプションは、元のテキストの書式を保持することです。 この方法により、SVG 画像をサポートする Web ページまたはその他のグラフィカル アプリケーションで SVG 画像を使用できるようになります。 次の手順に従って、フォーマットをより sveiwgn に適したフォーマットに変更することもできます。 このため、Adobe Illustrator などの特定のアプリケーションは、テキストの読み取りと編集をより簡単に行うことができます。 ベクトル グラフィックを SVG としてエクスポートする場合、.JPG としてエクスポートするか、.VNG としてエクスポートするかを選択できます。 これを行う最も簡単な方法は、グラフィックをIllustrator ファイルとしてエクスポートし、Illustrator でテキスト形式を好みの形式に変更することです。
Figma ファイルを Svg に保存するにはどうすればよいですか?

Figma ファイルを SVG として保存するワンクリック ボタンはありませんが、ファイルを PNG としてエクスポートし、オンライン コンバーターを使用して PNG を SVG ファイルに変換することで実行できます。
何百もの機能を備えた Figma で素晴らしい Web サイトを作成できます。 このチュートリアルの目的は、最も重要な Figma 機能を順を追って説明することです。 このチュートリアルでは Dropbox ロゴを使用し、ロゴ SVG ファイルを作成します。
SVG を初めて使用する場合、または SVG を初めて使用することを考えている場合は、いくつかのヒントがあります。 SVG の最初の利点は、ベクター ファイル形式であることです。つまり、Adobe Illustrator や Inkscape などのベクター エディターを使用して編集できます。 これは、SVG の習得が比較的簡単で、ほとんどのコード エディターに組み込まれていることを意味します。 最後に、SVG はさまざまなプラットフォームと互換性があるため、使用するブラウザーに関係なく、デザインの見栄えを良くすることができます。
Google マップで地図を保存する方法
次の手順では、[すべてのレイヤー] メニューが表示され、[画像として] メニューがメニューの下部に表示されます。 ファイルを別の場所に保存する場合は、[エクスポート] ボタンをクリックします。
SVG エクスポート アイコン
SVG アイコンは、Scalable Vector Graphics (SVG) ファイルを使用して形状を定義するグラフィックです。 これにより、品質を損なうことなく、アイコンを任意のサイズにスケーリングできます。 さらに、SVG アイコンは、CSS または JavaScript を使用してアニメーション化できます。
カスタム アイコンを自分で作成すると、より柔軟にカスタム アイコンをデザインできます。 別のソースからダウンロードしたアイコン内の何かを変更したい場合もあります。 テキスト付きのアイコンがすべてのブラウザーで確実に表示されるようにするには、フォントがアウトラインに変換されていることを確認してください。 クラス名またはスタイル間の競合を避けるために、インライン スタイルをアイコンで使用する必要があります。

アイコンを Svg として保存する方法
[ファイル] [名前を付けて保存] を選択すると、ファイルを Adobe Illustrator の形式で保存できます。 アイコンの名前を入力したら、[名前を付けて保存] ボタンをクリックし、[名前を付けて保存] ウィンドウの下部で svg ファイル形式を選択します。 アイコンにわかりやすい名前を指定し、次の手順で形式として HTML に設定できます。 アートワークを .VG として保存する場合は、[ファイル] > [エクスポート] > [SVG (svg)] に移動します。 アートボードのコンテンツを個別の SVG ファイルとしてエクスポートする場合は、まずアートボードを使用してください。 [エクスポート] をクリックすると、 [SVG オプション] ダイアログ ボックスにアクセスできます。 [SVG オプション] ダイアログ ボックスで、アイコンのベースとなるパスと形状を選択できます。 アイコンの色と透明度を変更することもできます。 さらに、アイコンを .svg ファイルとして保存できます。
Illustrator から Svg コードをエクスポートする方法
ファイル/書き出し/SVG を選択して、アートワークを .sg ファイルとして保存します。 アートボードのコンテンツを個別の SVG ファイルとしてエクスポートする場合は、必ずアートボードを使用してください。
このチュートリアルでは、Illustrator を使用して Web に Web をエクスポートする方法を紹介します。 SVG は、Adobe Illustrator を使用して 3 つの異なる方法で保存できます。 ファイル、エクスポート、およびエクスポート 生活が豊かになるにつれて、「これがあなたの黄金の道」であることがわかります。 大規模な SVGを最適化する場合は、内部 CSS またはインライン スタイルが適しています。 ラスター グラフィック (JPG など) を使用する場合、SVG には 2 つのオプションがあります。 特に大きな画像の場合は、フォントを使用する方が効果的です。 フォントからベクターまで、文字構造を変更できます。
表示の問題は自然に解決する場合がありますが、パフォーマンスとアクセシビリティの問題が発生する可能性があります。 最小限のクラス名で複数の SVGを使用すると、ファイルが重複しているため、意図しないスタイリングを行うことになります。 ほとんどの場合、1 桁が最適なオプションです。 レスポンシブを無効にすることで、ベース SVG に幅と高さが追加されます。 CSS では、幅と高さを指定することもできますが、これにより、値のセットが正しくなくなります。
Svg ファイルを高品質で保存する方法
SVG ファイルを高品質で保存する場合は、[名前を付けてエクスポート] 設定が何であるかを確認できます。 適切な品質設定を決定する前に、ファイルのさまざまな品質設定を試してみることが重要です。 さまざまな設定を試して、最適な設定を確認してください。
これらの手順とは別に、他のツールを使用して SVG ファイルをより鮮明にすることもできます。 たとえば、データ圧縮を少し挿入することで、Web で使用するためにファイルを最適化できます。 ベクター フィルターに加えて、それらを使用してファイルの外観を向上させることができます。
Figma SVG へのエクスポート
Figma は、SVG を含むさまざまな形式へのエクスポートをサポートするベクター グラフィック エディターおよびデザイン ツールです。 デザインを SVG ファイルとしてエクスポートするには、[ファイル] メニューから [エクスポート] オプションを選択し、SVG ファイル形式を選択します。 SVG にエクスポートすると、適切な形式の SVG ファイルを作成するために必要なコードが Figma によって自動的に生成されます。
SVG エクスポート オプション
SVG ファイルのサイズと解像度は、[エクスポート オプション] ダイアログ ボックスに表示されます。 グレーと透明度のより暗い色合いも利用できる場合があります。
Inkscape Export Svg for Web
Inkscape は、Web 用に SVG をエクスポートするための優れたプログラムです。 このソフトウェアは非常に使いやすく、高品質のグラフィックスを作成するのに最適なさまざまな機能を備えています。 Inkscape には幅広いエクスポート オプションもあり、さまざまな Web ブラウザーやデバイスと互換性のあるグラフィックを簡単に作成できます。
SVG ファイルの WAZER サポートを提供する最初のデスクトップ ウォータージェット。 アートおよびデザイン ソフトウェアは、一般的に SVG ファイル形式を採用しています。 2D 画像には、XML ベースのベクター画像を使用できます。 WAM は、ファイルの種類に含まれるすべての関数または機能をサポートしているわけではありませんが、特定の種類の関数および機能をサポートしています。 最初の方法では、スキャンした画像を Inkscape にインポートします。 一方、方法 2 では、カット フィーチャの大まかな輪郭を手動で描くことができます。 方法 3 は、ベジエ曲線をプレーン SVG に変換し、WAM に保存します。 WAM で使用するイメージを準備する他の方法を試してみてください。
Svg: 完璧なベクター画像形式
ベクトル形式であるため、SVG ファイルは直線と曲線で構成されています。 その結果、SVG を使用すると、さまざまなデバイスで正しく表示する必要があるイラスト、ロゴ、およびその他のグラフィックスなどのグラフィックスを簡単に表示できます。 Inkscape は、ベクター グラフィックスの作成に使用できるコンピューター用の無料でオープンソースのグラフィック エディターです。 また、イラストや図を作成するための優れたツールでもあります。 Inkscape には、デザインを SVG などのさまざまなファイル形式にエクスポートできるさまざまな拡張機能が付属しています。
