ボーダーなしでSvgをエクスポートする方法
公開: 2022-12-03SVG ファイルを保存しようとすると、一部のプログラムが不要な境界線や余白をデザインに追加することに気付く場合があります。 これは、特に印刷用のファイルを作成しようとしている場合は、イライラすることがあります。 この問題を回避し、ボーダーなしで SVG をエクスポートする方法を次に示します。 この問題の原因となることがいくつかあります。 1 つは、デザイン自体よりも大きなアートボードがデザインに含まれている可能性があることです。 これを修正するには、使用しているプログラムでデザインを開き、アートボードのサイズを確認してください。 デザインよりも大きい場合は、サイズを変更して、同じサイズまたは少し小さくします。 不要な境界線のもう 1 つの原因は、デザインに裁ち落としがある場合です。 これは通常、あるプログラムから別のプログラムにデザインをエクスポートすることによって発生します。 たとえば、Illustrator でデザインしたものを PDF として書き出すと、PDF に裁ち落としが発生する場合があります。 これを修正するには、元のプログラムでデザインを開き、裁ち落としがないことを確認します。 存在する場合は、ファイルをエクスポートする前に削除してください。 最後に、一部のプログラムは、エクスポート時にデザインに白い背景を追加します。 これは通常、デザインが白い紙に印刷されるとプログラムが判断したためです。 これを修正するには、使用しているプログラムでデザインを開き、背景色を確認してください。 白い場合は、透明に変更します。 次に、ファイルをエクスポートするときに、背景も透明にする必要があります。
Sketch の最新バージョンであるバージョン 43 では、sva グラフィックスのエクスポートが容易になります。 以前は、非基本形状を手動でエクスポートすることはできませんでした。 レイヤーとその境界線は、 の中心に配置されたストロークを使用して自動的に再構築されます。 同一にするための SVG 43。 この新機能の結果、スケッチ SVG が表示されるファイルのサイズが大幅に縮小されました。 Sketch のレイヤーに境界線と塗りつぶしがある場合、マークアップがわずかに変化します。 塗り要素と線要素は、境界線の内側または外側で個別の要素に分割されます。 ごくまれに、塗りつぶしと境界線に個別の SVG が必要になる可能性がありますが、それらはエクスポートする前にレイヤーとして簡単に準備できます。
SVG ファイル以外のファイルをエクスポートする場合も、同じ手順を実行できます。 エクスポートする前に、[背景色] が [透明] に設定されていること、および [名前を付けて保存] オプションでファイルの種類が設定されていることを確認してください。
アートボードなしで SVG を保存するにはどうすればよいですか?

SVG ファイルには「アートボード」がないため、アートボードなしで SVG ファイルを保存することはできません。
Photoshop でドキュメントをエクスポートする
前の例では、[ファイル] > [選択項目をエクスポート] を使用すると、アートボードを使用せずにドキュメント全体を 1 つのファイルとしてエクスポートできます。 Photoshop の画面への書き出し機能を使用すると、ドキュメントのサブセットをドキュメントと同じ大きさの画面に書き出すことができます。 ドキュメントをエクスポートする領域を選択したことを確認します。 次に、[ファイル] メニューで、[画面用にエクスポート] を選択します。 このボタンをクリックすると、[画面のエクスポート] ダイアログ ボックスにアクセスできます。 ダイアログ ボックスで、エクスポートされた画像の形式と解像度を変更できます。
Svg アートボードのサイズを変換するにはどうすればよいですか?

SVG アートボード サイズを変換する決定的な方法はありません。 一般的な方法には、定規やその他の測定ツールを使用してアートボードのサイズを決定する方法や、SVG ファイルを別のファイル形式に正確に変換できるソフトウェア プログラムを使用する方法などがあります。
SVG アートボードのサイズを変更するには、いくつかの方法があります。 アーケードの概念は、Illustrator ではここで参照されます。 ほとんどのデザインは CSS ベースであるため、アートボードのサイズを考慮する必要はありません。 それ以降の CSS バージョンでは、すべてのアイコンが同じサイズである場合でも、すべてのアイコンが適切に整列して表示され、サイズの関係が維持されます。 4 辺すべてがアートワークの端と平行である必要があります。 ご覧のとおり、これは Illustrator での簡単な操作です。 一般に、アイコンの縦横比が正方形に近いほど大きく表示されます。 縦長または横長の境界線を持つアイコンは、スペースに収まるように縮小する必要があります。

Svg ファイルが Web デザインの未来である理由
以前のデザイナーは、Web サイト用に 1 つの解像度ファイルを作成し、選択した任意のデバイスでそれを使用してから、次の作業に進みました。 Web サイトは、デバイスが大きくなり、画面が大きくなるにつれて、大きな画面ではピクセル化して表示されるようになる最近まで、ほとんどの人にとって適切に機能していました。 その後、新しい解像度基準である「レスポンシブ デザイン」が導入されました。 デバイスのサイズごとに複数の解像度のファイルを作成し、レスポンシブ デザインを使用してこれらのファイルを Web サイトにアップロードする必要があります。 しかし、最終的にこれにより、大画面でのピクセル化された Web サイトの問題は解決されましたが、問題はさらに悪化しました。 レスポンシブ デザイン ファイルを使用して新しい Web サイトを作成するのは、見た目を変えたい場合に別のデバイスで変更する必要がある場合は困難です。 たとえば、スマートフォンとコンピューターで異なるように表示される Web サイトを作成するには、Web サイトで使用する前に、2 つの異なるレスポンシブ デザイン ファイルを作成する必要があります。 スケーラブル ベクター グラフィックス (SVG) ファイルはありますか? SVG ファイルのサイズは、画質を損なうことなく変更できます。 ファイルのサイズに関係なく、Web サイトに表示される画像のサイズに関係なく、画像は同じままです。 単一の解像度ファイルを作成して、さまざまなデバイスで使用できるため、これは重要です。 SVG を作成するとき、[その他のオプション] ウィンドウは [レスポンシブ] のチェックを外すように設定されます。 デバイスのサイズに関係なく、SVG の一貫性を保つことが重要です。
グラデーション付きの SVG をエクスポートできますか?
グラデーションのある画像をエクスポートする場合は、SVG などの別の種類の画像形式を使用する必要があります。 別の形式を使用する場合は、jpg や png などのファイル形式の使用を検討してください。 どうしても必要な場合を除き、SVG を Illustrator にインポートしないでください。 SVG ファイルは、厳密な意味での作業ファイルではありません。
グラデーションの複数の色
これまでのところ順調に進んでいることに満足しています。 グラデーション (マルチカラー) グラフィックスはどうですか?
SVG では、URL (#Gradient,#Gradient2) のようにカンマ区切りのリストを使用して、複数の色を参照できます。 このように、Gradient2 要素の塗りと線のプロパティは、Gradient 要素と同じ色に設定されます。
アートボードなしのIllustrator Export Svg
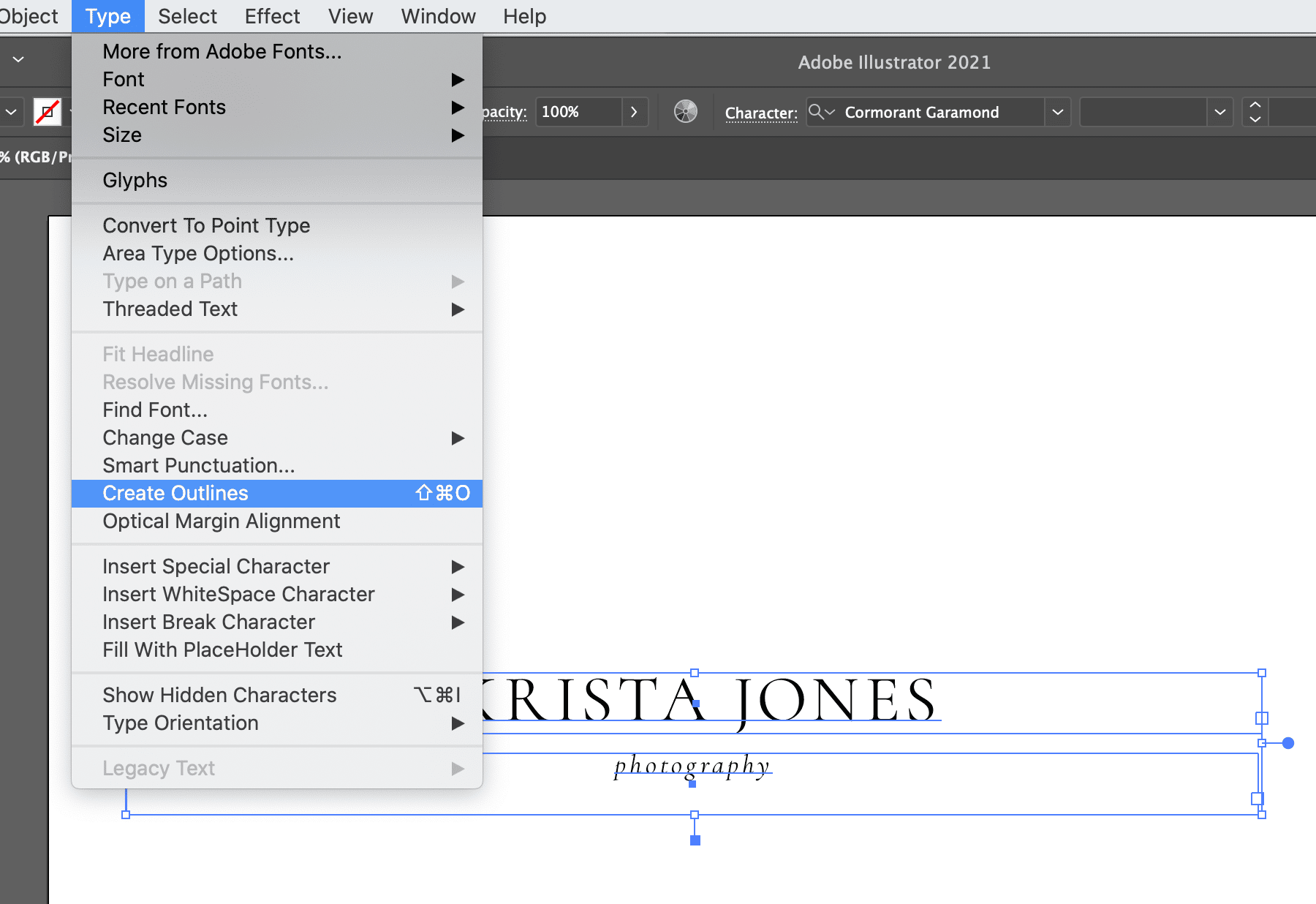
Adobe Illustrator でアートボードなしで SVG ファイルをエクスポートする組み込みの方法はありませんが、同じ結果を得るために使用できる回避策がいくつかあります。 回避策の 1 つは、アートワークと同じサイズの新しいアートボードを作成してから、アートワークを SVG ファイルとしてエクスポートすることです。 もう 1 つの回避策は、エクスポートするアートワークを選択し、[ファイル] メニューの [選択範囲を SVG として保存] コマンドを使用することです。
Adobe Illustrato でアートワークを PNG または SVG ファイルとしてエクスポートする方法
アートワークを PNG ファイルとしてエクスポートする場合は、エクスポートするオブジェクトを選択し、[エクスポート] ボタンをクリックします。 複数のアイテムをエクスポートする場合は、最初にアイテムを選択してから、[エクスポート] ボタンをクリックします。 [エクスポート] 選択ウィンドウで [エクスポート] を選択します。 [選択項目のエクスポート] ダイアログ ボックスで、PNG または SVG ファイルとしてエクスポートするオブジェクトを選択できます。 1 つまたは複数のオブジェクトを PNG としてエクスポートするには、最初に [アートボードを使用] ボックスをオンにする必要があります。 その結果、Illustrator はアートワークを個別の PNG ファイルとしてエクスポートします。 オブジェクトまたはオブジェクトを SVG ファイルとしてエクスポートする場合は、最初に [アートボードを使用] および [透明度を使用] ボックスをオンにする必要があります。 その結果、Illustrator は 1 つまたは複数のオブジェクトを、アートボードの内容と 1 つまたは複数のオブジェクトの透明度を含む単一の SVG ファイルとしてエクスポートします。
