デスクトップの背景として使用するために SVG をエクスポートする方法
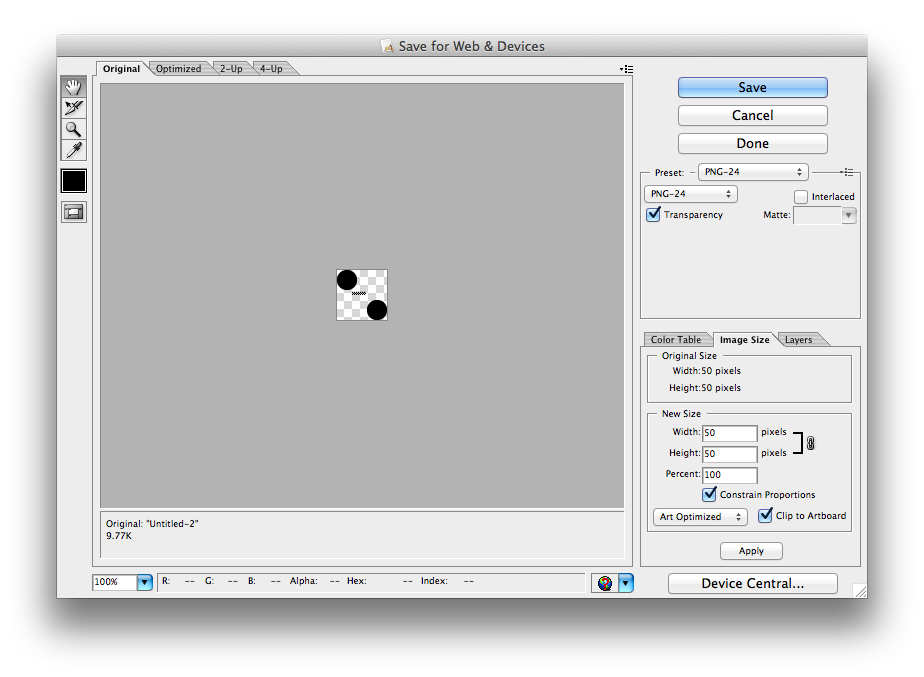
公開: 2022-12-15デスクトップの背景として使用するために SVG をエクスポートする場合は、考慮すべき点がいくつかあります。 まず、SVG のサイズがデスクトップのサイズに対して適切であることを確認します。 これを確認するには、Adobe Illustrator などのベクター編集プログラムで SVG を開き、[ファイル] > [ドキュメント プロパティ] メニューでドキュメント サイズを確認します。 SVG が正しいサイズであることを確認したら、 PNG ファイルとしてエクスポートする必要があります。 これは、Illustrator で [ファイル] > [エクスポート] > [エクスポート] に移動し、ドロップダウン メニューから [PNG] を選択することで実行できます。 PNG をエクスポートするときは、必ず「透明な背景」オプションを選択して、デスクトップの背景が透けて見えるようにしてください。 最後に、Photoshop などの画像編集プログラムで PNG を開き、目的のサイズにトリミングします。 次に、ファイルを保存してデスクトップの背景として設定します。
同じ手順に従って、SVG などの他の種類のファイルをエクスポートできます。 ファイルをエクスポートする場合は、背景色が透明に設定され、「名前を付けて保存」タイプ メニューが選択されていることを確認してください。
SVG を作成すると透明になるため、要素が viewBox 全体を覆わない場合、背景色がその背後に表示されます。
いずれにせよ、SVG の背景は、ルート要素が四角形または背景の色に直接関係のない色で埋められていない限り、常に透明であるべきです。
Svg ファイルをエクスポートするにはどうすればよいですか?
SVG ファイルをエクスポートするには、いくつかの方法があります。 1 つの方法は、Adobe Illustrator などのベクター編集プログラムでファイルを開き、[ファイル] > [エクスポート] > [名前を付けてエクスポート] オプションを選択することです。 もう 1 つの方法は、https://vectormagic.com/svg で入手できるような専用の SVG コンバーター ツールを使用することです。
どのプログラムが Svg ファイルをエクスポートしますか?
そのプログラムを使用して作成できる Adobe Illustrator でSVG ファイルを開くことができます。 SVG ファイルは、Photoshop、Photoshop Elements、InDesign などの他の Adobe プログラムでサポートされています。
Svg 画像とは
.sva ファイルは何ですか? Scalable Vector Graphics (SVG) は、Web サイトで使用できる Webフレンドリーなベクター ファイル形式です。 JPEG などのピクセルベースのラスター ファイルと比較すると、ベクター ファイルは、グリッド上の点と線に基づく数式で画像を格納します。
Svg は jpg や png よりも優れています
その結果、SVG ファイルは JPG ファイルやPNG ファイルよりも小さくて詳細なため、全体的に優れた形式になります。
背景が透明なイラストレーターで Svg をエクスポートする

Adobe Illustrator から SVG ファイルをエクスポートする場合、透明な背景を含めるオプションがあります。 これは、背景色を変更できる Web ページや別のプログラムで画像を使用する場合に役立ちます。 背景が透明な SVG を書き出すには、[書き出し] ダイアログ ボックスで [透明を使用] チェックボックスを選択します。
ベクターイラストを簡単に変更または修正する方法
ベクターイラストの使用は、近年劇的に増加しています。 ベクトル イラストは、任意の形状やサイズにカスタマイズできるため、ロゴ、パンフレット、またはその他の種類の高品質のカスタマイズされた画像を作成するのに最適です。 ただし、ベクター イラストの最も一般的な問題の 1 つは、変更や修正が難しいことです。 わずかに変更または修正する必要があるロゴやその他の画像を操作する場合は、Adobe Illustrator などのベクター エディターが適しています。 イラストレーターを使えば、簡単に背景を削除して透過PNGファイルで画像を保存することができます。 さらに、Illustrator の Image Trace を使用して画像から白い背景を削除し、よりプロフェッショナルな外観にすることができます。 Illustrator などのベクター エディターを使用すると、ベクター画像を最初から作成し直すことなく、ベクター画像を修正または変更することができます。 Illustrator と Image Trace を使用すると、背景を簡単に削除したり、色を変更したり、エクスポート可能な透明な PNG ファイルとして画像を保存したりできます。
SVG Illustrator のエクスポート
SVG ファイルは、2 次元のベクター グラフィック形式を使用するグラフィック ファイルです。 この形式は World Wide Web Consortium (W3C) によって開発され、さまざまなソフトウェア プログラムやオンライン サービスで使用されています。 SVG ファイルは、多くの場合、Adobe Illustrator、Inkscape、Affinity Designer などのベクター グラフィック編集ソフトウェア プログラムで作成されます。 それらはゼロから作成することも、JPG や PNG などの既存のファイルを SVG 形式にエクスポートすることによって作成することもできます。

Illustrato からの Svg ファイルの保存
SVG ファイルを Illustrator に保存するのは簡単です。 [ファイル] メニューに移動し、[名前を付けて保存] を選択してから、ファイルの種類 (下の画像を参照) を選択して、ファイルを .sVG としてエクスポートします。 下の [設定を保存] リンクをクリックすると、最も信頼できる設定をエクスポートできます。 ドロップダウン メニューから選択して、SVG を保存できます。 OK、ポップアップは何のアクションも要求しません。 OKボタンを押すだけです。 ファイルを SVG として保存すると、Silhouette Studio Designer Edition または Cricut Design Space に自動的に保存されます。 その後、ファイルのカットと使用を開始できます。
Svg React のエクスポート
React コンポーネントを SVG としてエクスポートするには、React を使用できます。 FragmentコンポーネントとdangerouslySetInnerHTMLプロップ。 これにより、コンポーネントが SVG としてレンダリングされます。
ReactでSvgを保存するにはどうすればよいですか?
image タグを使用してsva イメージをインポートする方法についての図解ガイド。 SVG を使用する最も便利な方法の 1 つは、イメージ タグを使用してインポートすることです。 Xamarin.Forms (React アプリの作成) を使用してアプリを初期化すると、起動時に属性ファイルがサポートされているという事実に基づいて、属性ファイルをイメージ ソースにインポートできます。 「/path/to/image」から yoursvg をインポートします。
アートワークを Svg としてエクスポートする
Illustrator の場合は、[ファイル] に移動します。
React JsでSvgを取得するにはどうすればよいですか?
SVG を使用して「react」から React をコンポーネントとしてインポートし、ReactComponent を React ロゴとしてインポートします。 これはアプリの svgです。 次の手順に従ってプロセスを進めます。 – Create React App 要素を返します ( *div className=App>ReactLogo()); – デフォルトのアプリをエクスポートします ( *div className=ExportDefaultApp
React で Svgs とカスタム フォントを使用する
たとえば、アプリで単純なロゴタイプを作成するには、次のコードを使用します: const MyLogo = React.createClass( render: function() * return (div> *MyLogo /> /div>); * たとえば、見出しにアイコンを作成する次のコード: const MyHeading = React.Class(* propcreate: MyIcon, Render: * return ( div className [MyHeading], h1 = Hello, World!]]). たとえば、次のように使用します。 Roboto を使用するコード: const MyFont = 'Roboto'、下の画像に示すように。
ReactでSvgまたはPngを使用する方が良いですか?
それ以外の。 現在、React Native アプリから jpeg ファイルをダウンロードする場合は、SVG 形式を使用する必要があります。 SVG のようなベクター形式は、品質を損なうことなく無限にスケーリングできます。
SVG を使用しない
多くのブラウザーが SVG をサポートしているという事実にもかかわらず、非推奨であるため、新規開発には推奨されなくなりました。 SVG の使用は近年減少しており、HTML や CSS などの他の形式ほど注目されなくなりました。 Web 開発を始めたばかりの場合は、SVG の使用をやめるべきです。将来、リソースを見つけるための資金が少なくて済むからです。
React で Sprite Svg を使用する方法
行動から反応: '../letters.' から文字をインポートします。 文字 ssvg が使用されます。 文字 lsvg がインポートされます。 文字 sms は、scs と const 文字 smvg で構成されています。 *(文字、色、サイズ)の文字は、文字の大きさを表しています。 *svg className="svg-letter" に *svg クラスの色と幅と高さを入力します。 LetterSvg.: href=$Letters#letter-$letter /> */svg を使用
長期保存に Png を使用しない
PNG は非可逆圧縮形式であるため、Web ページに長期間表示する予定のない画像を保存する場合は、PNG を使用する必要があります。 画像を長期間保存する必要がある場合は、JPEG などの画像ライブラリではなく、HTML や WebP などの圧縮形式を使用することを検討してください。
Figma から SVG をエクスポート
Figma では、SVG ファイルをエクスポートできます。 SVG をエクスポートするには、[エクスポート] メニューを起動し、オプションを選択します。 ドキュメントのすべてのレイヤーをエクスポートする場合は、ワンクリックで実行できます。 何を保存するかを決めたら、[エクスポート] ボタンをクリックして、ファイルを保存する場所を選択します。
Photoshop プロジェクトを正しくエクスポートする
エクスポート オプションは、エクスポート タイプ オプションがすべてのレイヤーに設定されていることを指定する必要があります。
