WordPressでマウスオーバーで画像をフェードする方法(シンプルで簡単)
公開: 2023-03-28WordPress でマウスオーバー時に画像をフェードさせたいですか?
ユーザーがマウスを画像の上に移動したときの単純なフェードインまたはフェードアウト アニメーションにより、サイトをより魅力的にすることができます。 また、訪問者があなたのコンテンツと対話することを奨励し、サイトに長くとどまることができます.
この記事では、WordPress でマウスオーバー時にフェード画像効果を追加する方法を紹介します。

WordPress でマウスオーバー時に画像がフェードするのはなぜですか?
アニメーションは、Web サイトをより面白くする簡単な方法であり、Web サイトのロゴや行動を促すフレーズなど、ページの最も重要なコンテンツに訪問者の注意を引くことさえできます。
WordPress で CSS アニメーションを使用するにはさまざまな方法がありますが、画像にホバー効果を追加すると特に効果的です。 フェード アニメーションとは、訪問者が画像にカーソルを合わせると、画像がゆっくりと現れたり消えたりすることを意味します。

これにより、人々はあなたの画像と対話するようになり、ストーリーテリング要素をページに追加することさえできます. たとえば、訪問者がページ内を移動すると、さまざまな画像がフェードインまたはフェードアウトする場合があります。
他のいくつかのアニメーションとは異なり、マウスオーバー時の画像のフェード効果は微妙であるため、訪問者の読書体験や行った画像の最適化に悪影響を与えることはありません.
そうは言っても、WordPressでマウスオーバー時に画像にフェードを追加する方法を紹介しましょう.
すべての WordPress 画像にマウスオーバー時の画像フェードを追加する
すべての画像にフェード効果を追加する最も簡単な方法は、WPCode を使用することです。 この無料のプラグインを使用すると、テーマ ファイルを編集しなくても、WordPress にカスタム コードを簡単に追加できます。
WPCode を使用すると、初心者でも、多くの一般的な WordPress エラーの原因となるミスやタイプミスのリスクを冒すことなく、Web サイトのコードを編集できます。
最初に行う必要があるのは、無料の WPCode プラグインをインストールして有効にすることです。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップ ガイドを参照してください。
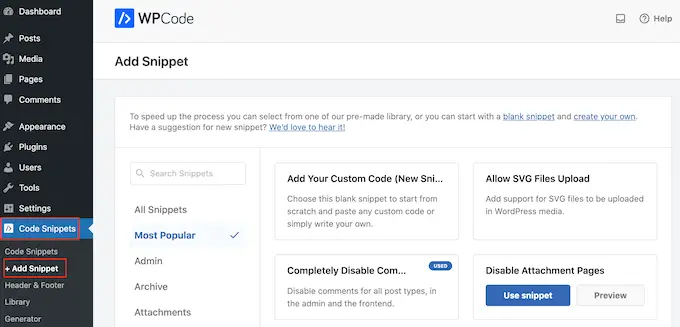
有効化したら、 Code Snippets » Add Snippetに進みます。

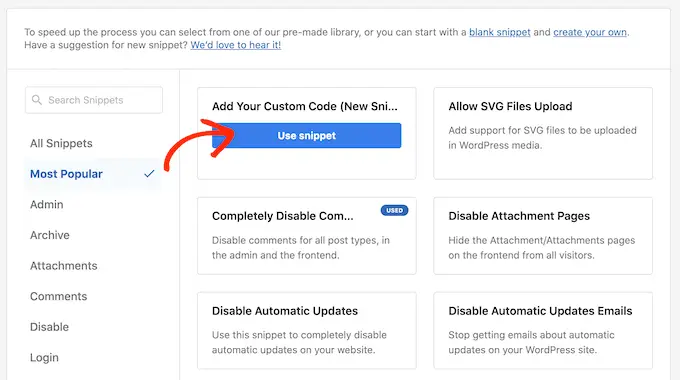
ここで、マウスを [カスタム コードの追加] の上に置くだけです。
表示されたら、[スニペットを使用] をクリックします。

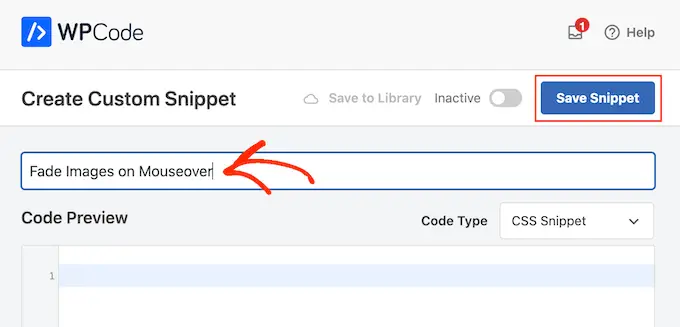
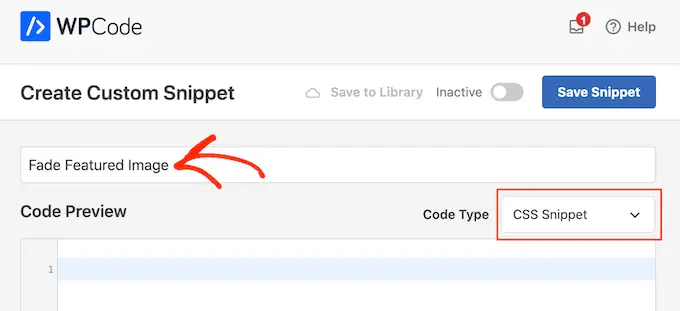
まず、カスタム コード スニペットのタイトルを入力します。 これは、WordPress ダッシュボードでスニペットを識別するのに役立つものであれば何でも構いません。
カスタム CSS を WordPress に追加する必要があるため、[コード タイプ] ドロップダウンを開き、[CSS スニペット] を選択します。

コード エディターで、次のコード スニペットを追加します。
.post img:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
このコード スニペットは、ユーザーがマウスをその上に置くと、各画像を 2 秒間フェードします。 画像のフェードを遅くするには、「2s ease」をより大きな数値に置き換えます。 画像のフェードを速くしたい場合は、'1s ease' 以下を使用してください。
opacity:0.6行を変更して、「不透明度」を高くしたり低くしたりすることもできます。
これらの数値のいずれかを変更する場合は、すべてのプロパティ (webkit、moz、ms、および o) でそれらを変更して、フェード効果がすべてのブラウザーで同じに見えるようにしてください。
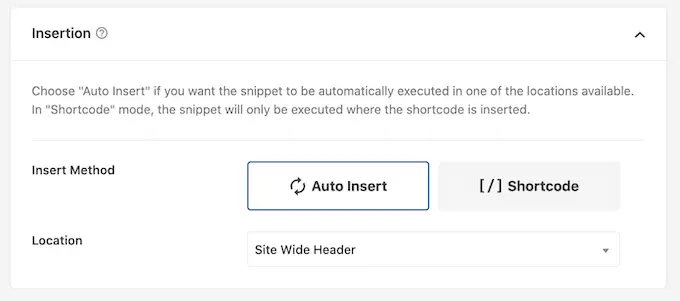
スニペットに満足したら、[挿入] セクションまでスクロールします。 WPCode は、投稿ごと、フロントエンドのみ、管理者のみなど、さまざまな場所にコードを追加できます。
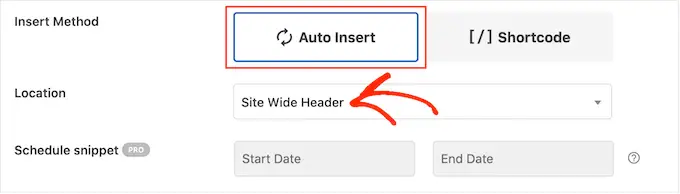
すべての画像にフェード効果を追加するには、[自動挿入] をクリックします。 次に、[場所] ドロップダウン メニューを開き、[サイト全体のヘッダー] を選択します。

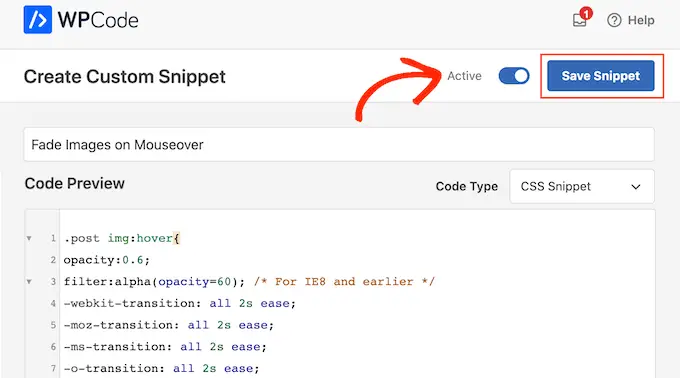
その後、画面の一番上までスクロールして「非アクティブ」トグルをクリックすると、「アクティブ」に変わります。
最後に、[スニペットを保存] をクリックして CSS スニペットを有効にします。

これで、WordPress Web サイトの画像の上にマウスを置くと、フェード効果が実際に表示されます。
個々のページに画像フェード アニメーションを追加する
すべての画像にフェード エフェクトを使用すると、特に写真の Web サイト、ストック フォト ストア、または多数の画像を含むその他のサイトを運営している場合は、注意が散漫になる可能性があります。

それを念頭に置いて、特定のページまたは投稿のみにフェード効果を使用することをお勧めします。
幸いなことに、WPCode ではカスタム ショートコードを作成できます。 このショートコードを任意のページに配置すると、WordPress はそのページでのみフェード効果を表示します.
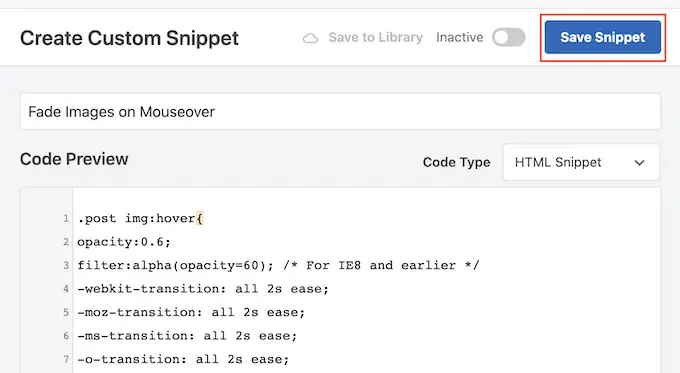
これを行うには、カスタム コード スニペットを作成し、上記と同じプロセスに従ってフェード アニメーション コードを追加するだけです。 次に、[スニペットを保存] ボタンをクリックします。

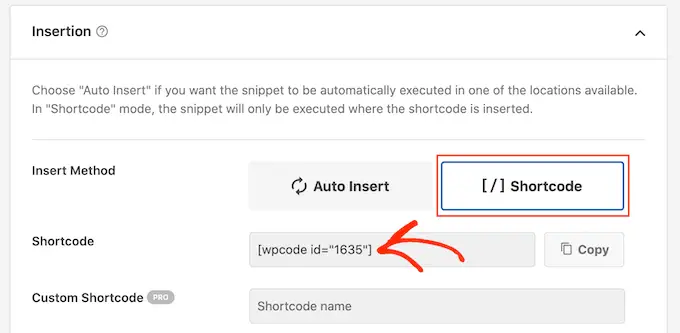
その後、「挿入」セクションまでスクロールしますが、今回は「ショートコード」を選択します。
これにより、任意のページ、投稿、またはウィジェット対応エリアに追加できるショートコードが作成されます。

その後、上記と同じプロセスに従ってスニペットを公開します。
任意のページ、投稿、またはウィジェット対応エリアに移動して、新しい「ショートコード」ブロックを作成できるようになりました。 次に、WPCode ショートコードをそのブロックに貼り付けるだけです。

ショートコードの配置方法の詳細については、WordPress にショートコードを追加する方法に関するガイドを参照してください。
それが完了したら、「更新」または「公開」ボタンをクリックして、ショートコードを有効にします。 次に、そのページ、ページ、またはウィジェット対応エリアにアクセスして、マウスオーバー時のフェード効果を確認できます。
アイキャッチ画像への画像フェード アニメーションの追加
もう 1 つのオプションは、注目の画像や投稿のサムネイルにフェード アニメーションを追加することです。 これらは投稿の主要な画像であり、多くの場合、ホームページ、アーカイブ ページ、および Web サイトのその他の重要な領域の見出しの横に表示されます。
マウスオーバーで注目の画像をフェードさせることで、WordPress ブログや Web サイト全体ですべての画像をアニメーション化することなく、サイトをより人目を引く魅力的なものにすることができます.
投稿のサムネイルにフェード アニメーションを追加するには、上記と同じプロセスに従って新しいカスタム コード スニペットを作成するだけです。

ただし、今回は次のコードをエディターに追加します。
img.wp-post-image:hover
opacity:0.6;
filter:alpha(opacity=60); /* For IE8 and earlier */
-webkit-transition: all 2s ease;
-moz-transition: all 2s ease;
-ms-transition: all 2s ease;
-o-transition: all 2s ease;
transition: all 2s ease;
その後、[挿入] ボックスまでスクロールし、[自動挿入] を選択します。 次に、[場所] ドロップダウン メニューを開き、[サイト全体のヘッダー] を選択します。

その後、上記と同じプロセスを使用して、コード スニペットをライブにすることができます。
これで、注目の画像の上にマウスを置くと、フェード アニメーションの動作を確認できます。
画像のマウスオーバー効果をさらに追加したい場合は、WordPress で画像のホバー効果を追加する方法に関するガイドを参照してください。
おまけ: 画像、テキスト、ボタンなどをアニメーション化
フェード効果は画像をより面白くする楽しい方法ですが、WordPress でアニメーションを使用する方法は他にもたくさんあります。 たとえば、フリップボックス アニメーションを使用して、訪問者が画像の上にカーソルを置いたときにテキストを表示したり、ズーム効果を使用して、ユーザーが画像をより詳細に調べたりできるようにすることができます。
さまざまな効果を試してみたい場合は、SeedProd には、画像、テキスト、ボタン、ビデオなどに追加できる 40 以上のアニメーションがあります。 数回クリックするだけで、セクションや列全体をアニメーション化することもできます。
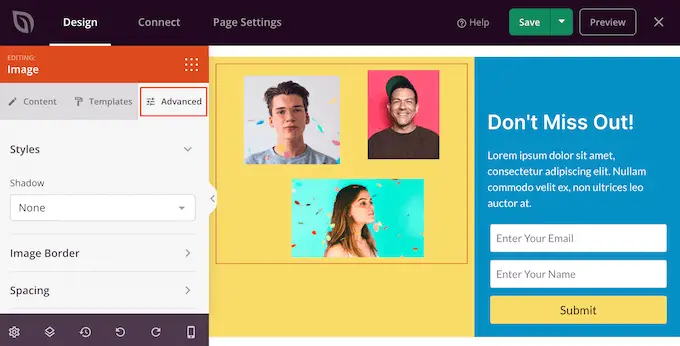
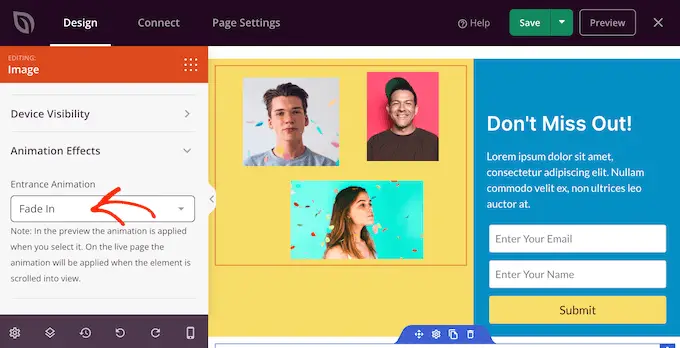
SeedProd エディター内で、アニメーション化したいコンテンツをクリックし、左側のメニューで [詳細] タブを選択します。

次に、[アニメーション効果] セクションをクリックして展開します。
その後、さまざまなフェード エフェクトを含む、[Entrance Animation] ドロップダウンからアニメーションを選択するだけです。

詳細については、WordPress でランディング ページを作成する方法に関するガイドをご覧ください。
この記事が、WordPress でマウスオーバー時に画像をフェードする方法を学ぶのに役立つことを願っています. また、最高の Web デザイン ソフトウェアの選択方法に関するガイドと、最高の WordPress ポップアップ プラグインの専門家のおすすめもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
