サイドバー付きの無料のWordPressテーマを見つける方法
公開: 2022-11-13この質問に対する答えは、探しているサイドバーの種類と、使用する予定の無料の WordPress テーマの種類によって大きく異なります。 ただし、サイドバー付きの無料の WordPress テーマを見つけるのに役立つ一般的なヒントがいくつかあります。 まず、テーマのドキュメントまたはサポート フォーラムをチェックして、サイドバーが含まれているかどうかを確認することが重要です。 そうでない場合は、サイドバー固有のプラグインを検索してみてください。 さらに、多くのプレミアムWordPress テーマはデザインの一部としてサイドバーを提供しており、これらは WordPress.org のようなサイトで無料で見つけることができます. 最後に、サイドバー付きの無料の WordPress テーマが見つからない場合は、いつでも開発者を雇ってカスタム サイドバーを作成してもらうことができます。
WEN Travel のコーポレート WordPress テーマはレスポンシブ テーマであるだけでなく、あらゆるタイプの企業 Web サイトに優れた WordPress テーマを提供します。 正しく行えば、魅力的で人目を引く Web サイトを作成できます。 SacchaOne は軽量で使いやすいウェブサイト ビルダーで、ブログや小規模ビジネスの作成を簡単にします。 RoyalNews WordPress テーマは、ニュース、金融、ビジネスの Web サイトに使用できる無料のテンプレートです。 レスポンシブデザインとモバイル対応の手頃な価格の WordPress テーマをお探しの方には、GridShow が最適です。 このテーマには、使いやすい設計と製造の幅広いオプションが含まれています。 narasisのWordPressテーマです。 WPKoi が作成したデザインの Nidra は、ダークでチャーミングな雰囲気があります。
WordPress テーマにサイドバーを追加するにはどうすればよいですか?

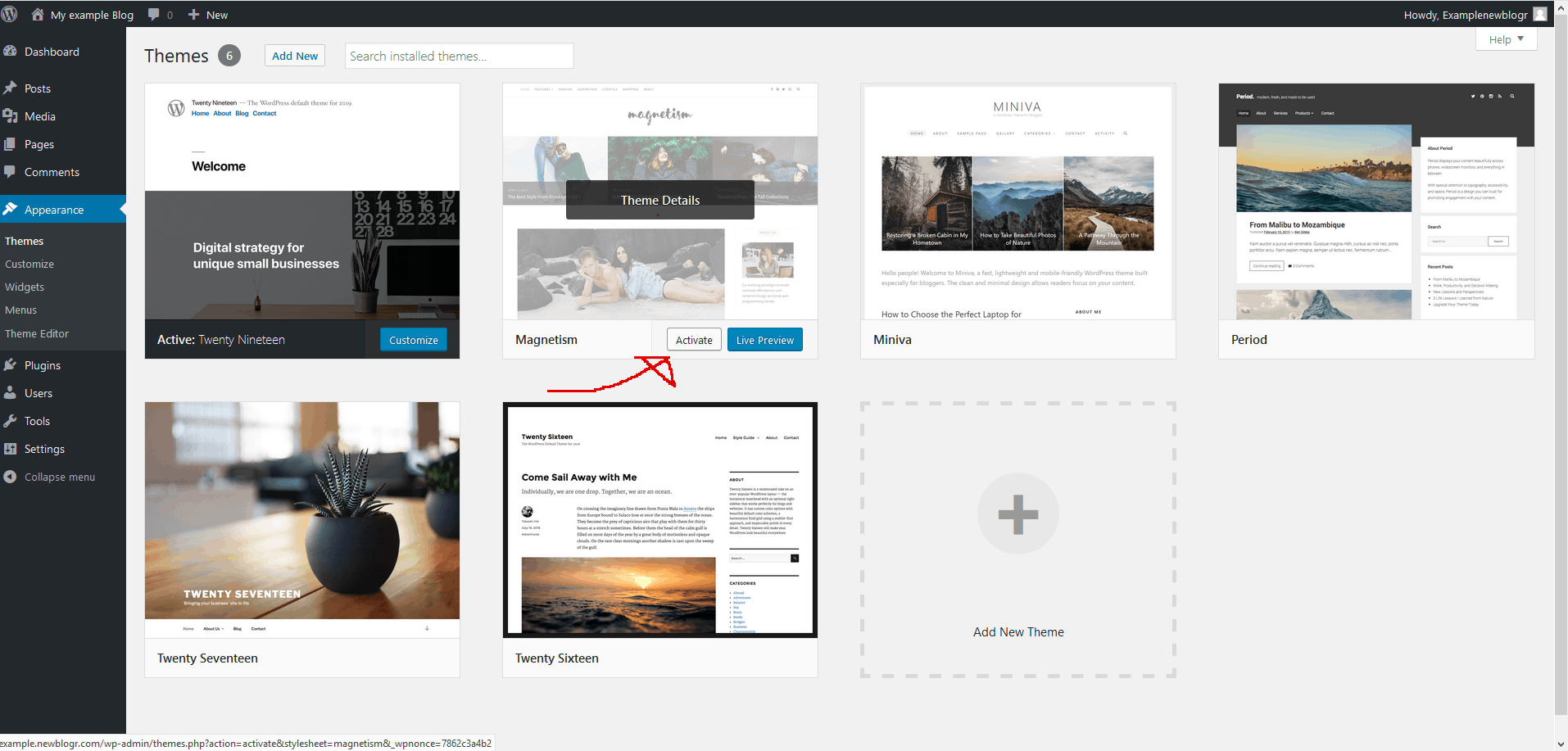
WordPress ダッシュボードのオプションから [外観] を選択します。 ページの左側には、使用を選択できるすべてのウィジェットが含まれています。 テーマのサイドバーが有効になっている場合は、右側のサイドバーからアクセスできます。
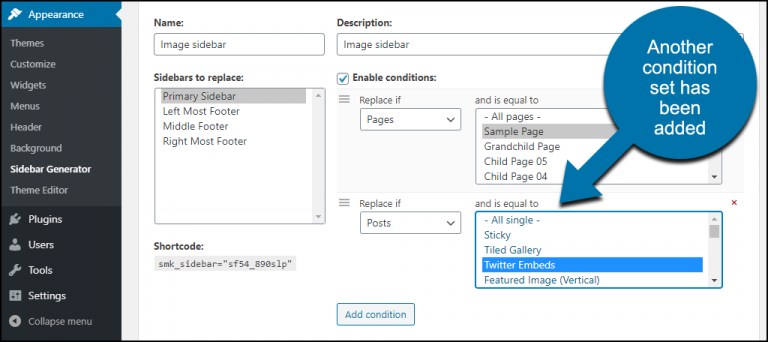
Web サイトのデザインでは、サイドバーではなく、モバイル フレンドリーな 1 列のレイアウトが採用されています。 SMK Sidebar Generator プラグインは、テーマのデフォルトのサイドバーをサイドバーに変換します。 プラグインを使用して無制限のサイドバーを作成できるため、無限の数のオプションを作成できます. サイドバー ウィジェットが既にインストールされている場合は、それらを新しく作成したサイドバーに追加する必要があります。 [名前] フィールドに追加した結果、グローバル サイドバーがサイドバー リストに追加されます。 Primary Sidebar は、サイドバー置換リストで置換されるサイドバーの名前です。 現在、右上隅にある [条件を有効にする] オプションを選択して、条件を有効にすることができます。
このサイドバーをどこにでも表示したいので、条件ボックスをチェックしません。 以下の手順に従って、画像サイドバーを表示する条件をいくつかの投稿に追加できます。 条件セクションで指定した条件でページに移動すると、カレンダーではなく画像に移動します。 メディア ライブラリを使用して画像をアップロードすることもできます。 ナビゲーションの [サイドバー ジェネレーター] リンクをクリックすると、画像サイドバーにアクセスできます。 SMK Sidebar Generator を使用すると、WordPress サイト用のカスタム サイドバーを作成できます。 フッター、左右のパネルなど、任意のウィジェット領域の外観をカスタマイズできるため、任意のウィジェット領域で機能します。 プラグインをアンインストールする場合は、すべてのカスタム サイドバーをアンインストールする必要があります。 元のテーマのページと投稿はサイドバーに残ります。

WordPressテーマのサイドバーとは?

サイドバーは、Web ページの横にある縦の列です。 これは、Web サイトにさまざまな補足コンテンツを含めるための人気のある場所です。 サイドバーに配置される一般的な要素は、ソーシャル メディアのアイコン、検索ボックス、および広告です。 WordPress では、多くのテーマにデフォルトでサイドバーが含まれています。 ただし、一部のテーマでは、サイドバーをページごとに表示するかどうかを選択できます。
メインコンテンツの横にある WordPress ウェブサイトのサイドバーです。 ページの両側に垂直に配置された列は、一般的にフッターの下にあります。 WordPress サイドバー エディターは、追加する最も便利な方法です。 最新のサイド エディターでは、2 つの異なる方法でサイドバーを追加できます。 ウィジェットを使用して WordPress サイドバーを構築するためのコードを学習する必要はありません。これは、技術に詳しくないユーザーにとって便利なオプションです。 ウィジェットを使用すると、コンテンツと機能をウィジェット領域にすばやく簡単に追加できます。 サイドバー用の WordPress ウィジェットには、ソーシャル メディア アイコンと検索バー機能が含まれます。
メニュー、ホームページ設定、サイドバーなど、WP カスタマイザーのウィジェットとテーマ要素をカスタマイズして、WordPress テーマを目立たせることができます。 使い方次第で、サイトにサイドバーがあるかどうか、どの部分が含まれているかを判断できます。 一部のテーマのサイドバーは、他のテーマとは異なる方法で設定できます。 e コマース Web サイトのナビゲーション構造は、ページの左側に表示される場合があります。 一方、右側のオンライン ストアのナビゲーション サイドバーの方が適切です。 どのテーマでも機能する、テーマに最適なWordPressサイドバープラグインを次に示します. Content Aware Sidebars のプレミアム バージョンには、カスタム マップの配色などの高度な機能が含まれています。
コンパクト アーカイブは、より整理されているため、コンテンツ アーカイブを表示するための優れた代替手段です。 ウィジェット オプションを使用すると、さまざまな分類法に対応するカスタム サイドバーを作成できます。 Ninja Forms を使用して、メーリング リストを増やし、リードを生成するフォームを作成できます。 Smash Balloon Social Photo Feed を使用して、撮影した Instagram の写真を表示できます。 プログラム内の画像のサイズ、背景の色、および写真の数を変更できます。 Meks Smart Author Widget を使用して、ウィジェット エリアの著者略歴を作成できます。 このプラグインは、1 人または複数の作成者を雇用している Web サイトで使用できます。
訪問者に関連する投稿に興味を持ってもらう必要があります。 1 つしか読まない場合は、立ち去らせないでください。 あなたのサイトに社会的証明が見られる場合、特に以前にそれを使用したことがない場合、人々はあなたを信頼する可能性が低くなります. ソーシャル プロファイルにウィジェットを追加して、訪問者を他のソーシャル メディア チャネルに誘導します (多数ある場合)。 サイドバーを整理しておく最善の方法は、固定することです。 訪問者は、下にスクロールしているときでも、いつでもサイドバー メニューにアクセスできます。 市場にはサイドバー用のウィジェットやウィジェット プラグインが多数ありますが、便利なものをインストールしてください。
