WordPress でリソースフル コモンズ ライセンスのイラストや写真を見つけて挿入する方法
公開: 2022-11-24Inventive Commons 認定のストック ショットや写真を Web サイトで使用しますか?
ウェブログの投稿でビジュアルを使用する許可を得ていることを確認することが重要です。 幸いなことに、ロイヤリティなしで使用できる Innovative Commons 認定の写真が数千万枚あります。
この投稿では、WordPress で Creative Commons ライセンスの写真を見つけて挿入する方法を紹介します。

WordPress でイマジナティブ・コモンズ認定の写真を使用する理由
WordPress Web サイトに優れた写真を適用すると、人々とのエンゲージメントを向上させることができます。 ただし、Shutterstock のような在庫ライブラリから写真を購入すると、費用がかかる場合があります。
ありがたいことに、多くの写真家やアーティストが、イマジナティブ コモンズ ライセンスで写真を公開しています。 この種のライセンスを持つビジュアルは、フォークアウトすることなく合法的に使用できます.
多くのインベンティブ コモンズ ライセンスがあり、ブロガーには CC0 'No Rights Reserved' ライセンスが最適です。 このライセンスで画像を制限なく使用できます。 承認を要求したり、信用格付けを与えたりする必要はありません。
ただし、その他のイマジナティブ コモンズ ライセンスでは、イラストや写真を無料で使用できますが、画像を使用する際に作成者に信用履歴を与える必要があるなどの状況や制限があります。
そうは言っても、WordPressでImaginative Commonsの画像を見つけて挿入する方法を見てみましょう. このチュートリアルで扱う内容は次のとおりです。
プラグインによる革新的な Commons CC0 認定ビジュアルのご紹介
最初に行う必要があるのは、Fast Photographs プラグインをセットアップして有効にすることです。 より多くの事実については、WordPress プラグインのインストール方法に関するアクションごとのガイドを参照してください。
このプラグインは、Unsplash、Pixabay、および Pexels の在庫画像ライブラリに含まれる写真をワンクリックで検索できます。 良いことは、これらのライブラリの写真は、主にそれぞれの特定のものが Artistic Commons CC0 ライセンスの下で作成されているため、自由に使用できることです。
有効化すると、プラグインが自動的に機能し始めます。 メディア ライブラリから記事にグラフィックを組み込む場合、サイトの最上部に [インスタント画像] タブが表示されます。

または、 Media » Instantaneous Visualsに移動して、写真をメディア ライブラリに組み込むこともできます。
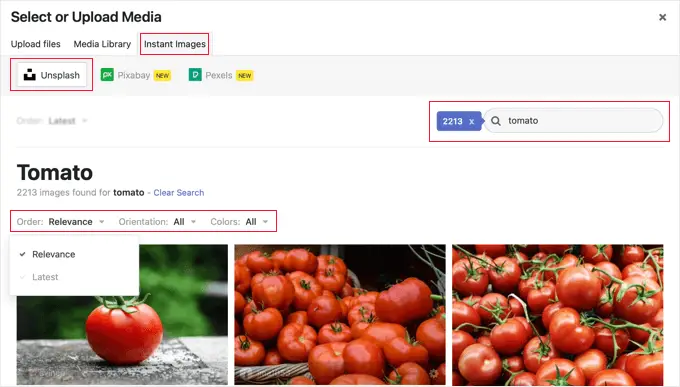
これで、サイトの先頭にあるストック ライブラリの名前の 1 つをクリックできます。 その直後に、WordPress に追加したいさまざまな画像を検索します。 ドロップダウン メニューを使用して、写真を並べ替えたり、フィルター処理したりできます。
上記の例では、Unsplash で「トマト」を検索し、2213 枚の写真を発見しました。
インプレッションをメディア ライブラリに追加するには、基本的にクリックするだけです。 グラフィックは、写真家が提供するタイトルとデフォルトの代替テキストとともに追加されます。
標準で投稿に画像を追加できるようになりました。
Pexels API を持つことが重要
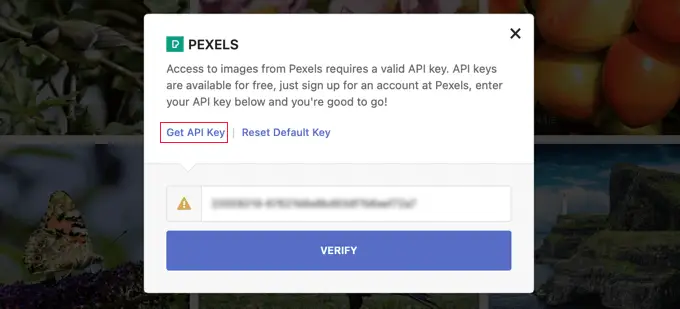
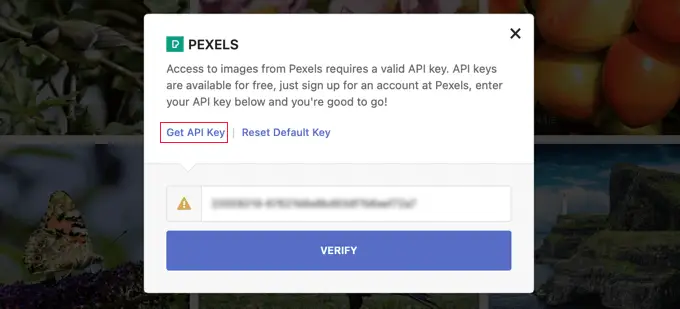
初めて Pexels ボタンをクリックすると、API エッセンシャルの入力を求めるポップアップが表示されます。 「Get API Key」ハイパーリンクをクリックして、無料の Pexels アカウントにサインアップすることから始めます。

サインアップ後、表示画面の一番上にあるユーザー アイコンをクリックする必要があります。
次に、ドロップダウン メニューから [Image & Video API] を見つけます。
![ユーザー メニューから [Images & Video API] を選択し、[Your API Key] ボタンをクリックします。](/uploads/article/16341/crGq3rKxsfySL1bf.png)
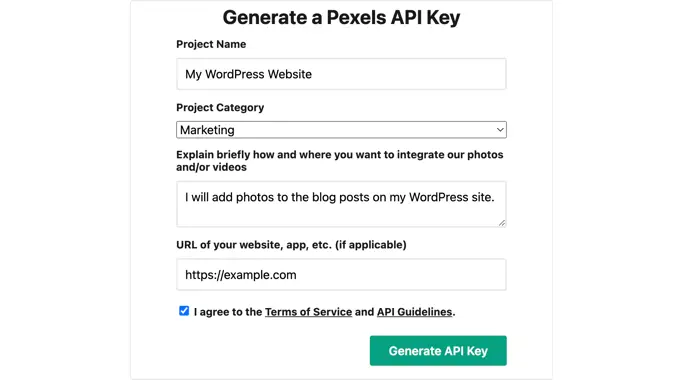
今後は、[Your API Key] ボタンをクリックするだけで済みます。 これにより、写真をどのように利用するかを Pexels に知らせることができるタイプと見なされます。
また、プロバイダおよび API ガイドラインの条件に同意するには、ボックスを確認する必要があります。

最後に、重要な API が表示されます。
重要なものをクリップボードに複製してから、インターネット サイトに戻る必要があります。

先ほどと同じポップアップが実際に表示されるはずです。 重要な API を領域に貼り付けて、[確認] ボタンをクリックするだけです。

これで、Pexels から Resourceful Commons 認定の写真を挿入できるようになりました。
Site Builder を使用した Inventive Commons CC0 ライセンス イメージの紹介
SeedProd は、企業、ブロガー、およびサイトの住宅所有者向けの最高のドラッグ アンド フォール WordPress Web ページ ビルダーです。 この種の一般的に使用されるデザインのものを画像としてすばやく追加できます。
前述の戦略と同様に、Web サイトで使用するための 200 万点のストック イラストや写真のライブラリが組み込まれています。 これらの写真はロイヤリティ フリーで、インターネット用に最適化されています。

SeedProd をセットアップして使用する方法を見つけるには、ランディング サイトを開発する方法と、パーソナライズされた WordPress テーマを簡単に構築する方法に関するガイドを調べてください。
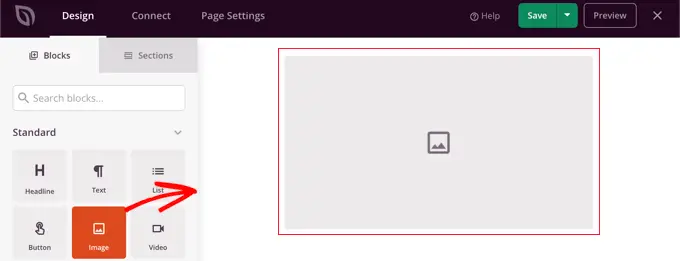
SeedProd の可視エディタを使用する場合は、画像ブロックのみをページにドラッグします。

画像ブロックをクリックすると、そのオプションが左側のペインに表示されます。
[Choose New Image] の下に 2 つのボタンが表示されます。1 つは個別のインプレッションを追加するためのもので、もう 1 つは在庫のインプレッションを含めるためのものです。
[Use a Inventory Image] ボタンをクリックする必要があります。
![SeedProd の [ストック イメージを使用] ボタンを押します。](/uploads/article/16341/SmYWQlMKXdizD4oJ.png)
これにより、SeedProd ストック写真ライブラリの研究の多様性が高まります。
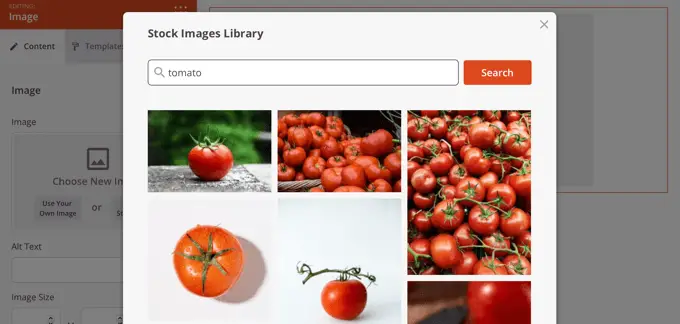
研究用語を並べ替えて必要なグラフィックを見つけ、[検索] ボタンをクリックするだけです。

一致する個々の画像のプレビューが表示されます。
基本的には、Web ページに組み込みたいインプレッションをクリックするだけです。

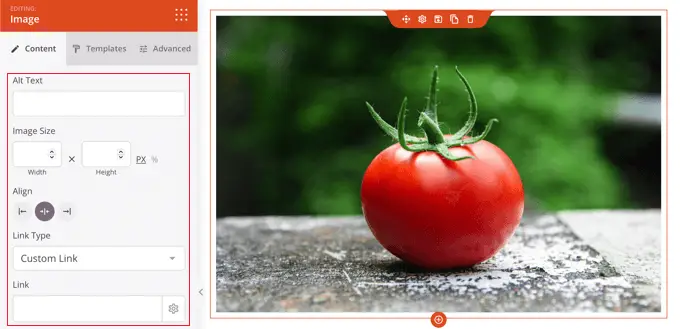
これで、SeedProd のグラフィック構成を使用して、代替テキストを挿入したり、画像のサイズと配置を変更したり、リンクを追加したりできます。

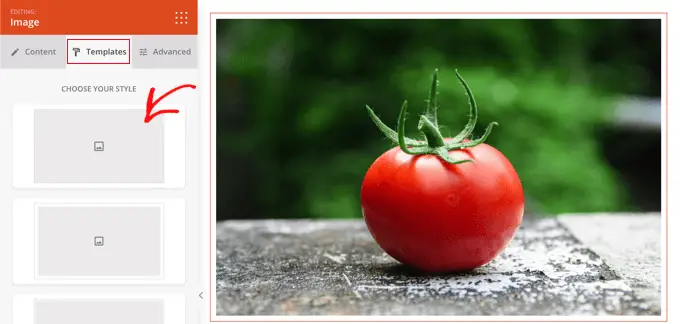
[テンプレート] タブをクリックして、デザインとスタイルを決定することにより、グラフィックのスタイルを変更できます。
これらのテンプレートは、グラフィックの境界線と間隔を改善します。

[Advanced] タブで追加のソリューションを見つけることができます。
Artistic Commons ライセンスのビジュアルを手動で追加する
プラグインを使用したくない場合は、Resourceful Commons 認定のビジュアルを手動で見つけることができます。 まず、ストック インプレッション ライブラリのインターネット サイトに立ち寄ります。 使用したいグラフィックを入手したら、それをダウンロードして、インターネット サイトにアップロードできます。
完全に無料の在庫画像のリソースについては、完全に無料のコミュニティ ドメインと CC0 ライセンスのイラストまたは写真のリソースに関するガイドラインを参照してください。
必要なロイヤリティ フリーのストック写真をダウンロードしたら、メディア ライブラリまたはブログにアップロードする必要があります。
これを行う最も簡単な方法は、「画像」ブロックを WordPress エディターに挿入し、「アップロード」ボタンをクリックしてから、コンピューター システムでイノベーティブ コモンズの画像を見つけることです。
アーティスティック コモンズ ライセンス ビジュアルへの帰属表示を含む
一部のリソースフル コモンズ ライセンスでは、インプレッションのクレジット履歴を組み込み、本物の作品に適切な帰属を示す必要があります。
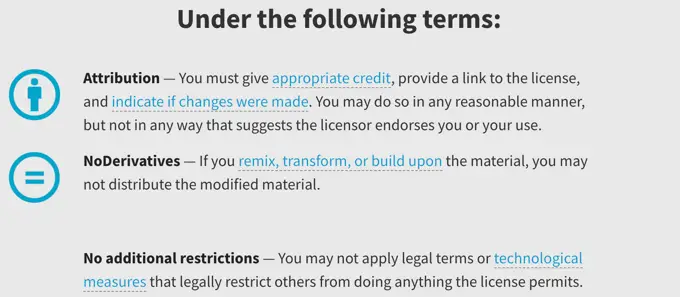
たとえば、Imaginative Commons Attribution-NoDerivs 2. Generic (CC BY-ND 2.) ライセンスは帰属を要求します。 ライセンスには、「適切なクレジットを表示し、ライセンスへのバックリンクを提供し、変更が行われたかどうかを指摘する必要があります。 おそらく手頃な価格の方法でそうすることができますが、ライセンサーがあなたまたはあなたの使用を支持していることを意味する方法ではありません。

著作権法を遵守し、誰かの法的権利の侵害を防ぐために、適切なグラフィックの信用格付けを与えることは重要です。
そうすることで、合法的な問題や責任から身を守ることができます。また、他の人々の活動や創造的な想像力を尊重する方法でもあります。
帰属を示す必要があるかどうかわからない場合は、画像のイマジナティブ コモンズ ライセンスの文言を注意深く確認する必要があります。
クリエーターの信用評価も信じられないほど簡単です。 下の図では、Artistic Commons の帰属がインプレッションのキャプションに含まれていることがわかります。 詳細と事実については、WordPress でインプレッション クレジットを増やす方法に関するガイドをご覧ください。

アーティスティック・コモンズは、あなたが以下を含めることを推奨します:
- 画像のタイトル
- プロファイル サイトへの URL を含む著者の ID
- 本物の写真へのウェブサイトリンクを含む写真のリソース
- ライセンス証書への Web サイト リンクとともに使用されるライセンス
このチュートリアルが、WordPress で Artistic Commons 認定の画像を見つけて挿入する方法を習得するのに役立つことを願っています. また、カスタマイズされた Instagram フィードを生成する方法を見つけたり、ブログ サイトのターゲット ユーザーを増やす方法に関するヒントのリストを調べたりすることもできます。
この短い記事が気に入った場合は、WordPress ビデオ チュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
