SVG で画像が正しく表示されない問題を修正する方法
公開: 2022-12-23PNG 画像を含む SVG ファイルがある場合、画像が正しく表示されないことがあります。 これを修正するためにできることがいくつかあります。ここではそれらについて説明します。 最初に確認する必要があるのは、PNG 画像のサイズです。 サイズが大きすぎると、SVG ファイルで正しく表示されない場合があります。 画像のサイズを小さいサイズに変更してみて、それが役立つかどうかを確認してください。 画像のサイズに問題がない場合は、PNG 画像が SVG ファイルに正しく埋め込まれていない可能性があります。 これはさまざまな理由で発生する可能性がありますが、最も一般的な理由は、PNG 画像が正しい形式ではないことです。 これを修正する最も簡単な方法は、PNG 画像を SVG 形式に変換することです。 これを実行できる無料のオンライン ツールが多数あります。また、Adobe Illustrator などの有料ツールを使用することもできます。 SVG 形式の PNG 画像を取得したら、それを SVG ファイルに正しく埋め込むことができ、正しく表示されるはずです。
Visual Studio または別の IDE でSVG 画像を開き、配置する HTML ドキュメント内の要素にコードをコピーします。 いつものように、テキスト エディターを開き、埋め込まれた画像を含むセクションを SVG ファイルから削除することにしました。
Svg に埋め込まれた画像を削除するにはどうすればよいですか?

システムが完了するまでにかかる時間は 15 秒未満です。 画像は投稿に彩りを添え、興味をそそり、読者の関心を引き付けます。
Inkscape に埋め込まれた画像を削除する方法
イメージが不要になった場合や問題を引き起こしている場合は、簡単に削除できます。 Inkscape に埋め込まれた画像を選択して [削除] を押すと、その画像を削除できます。
バキューム定義は、未使用の定義を削除するためにイメージをより大きなファイルに統合する場合に役立ちます。 Photoshop やその他の編集プログラムで使用できるファイル形式は多数あり、それらを区別するのは難しい場合があります。
Svg に Png を含めることはできますか?

画像があまり詳細でない場合、通常、 SVG ファイルは一般的なラスター形式よりも高速に画像を保存できます。
XML ファイルは、ブラウザーがテキストを読み取るときに、テキストをベクター画像に変換します。 数学的アルゴリズムに基づく SVG ファイルを使用すると、品質を損なうことなく画像を無期限にスケーリングできます。 Photoshop などのフォト エディタを使用して、PNG ファイルを変更できます。 ラスター イメージを使用して、Photoshop でラスター イメージのように見せることができます。 SVG ファイルのサイズに関係なく、ぼやけて見えたり、品質が低下したりすることはありません。 SVG ファイルにはピクセルがないため、 PNG ファイルほど詳細ではありません。 SVG ファイルにはできるだけ多くの情報を追加できますが、PNG ファイルほど詳細ではありません。
より多くの情報を含むファイルは、ブラウザーがロードするのがより困難になります。 PNG ファイルの色範囲は、他の種類の画像ファイルよりも包括的です。 JPEG および PNG 画像を除き、他のすべての SVG ファイルは SVG ソフトウェアでサポートされている必要があります。
ビットマップは拡大された画像用の大きなファイルであり、より多くのファイル スペースを使用します。 SVG ファイルは、あらゆる縮尺でベクターを表示するのに適しています。 ビットマップが標準ですが、ベクター ファイルはオプションです。 Vector Magic PNG から SVG へのコンバーターは、画像の詳細を保持するだけでなく、より小さく、より効率的な SVG ファイルを作成するため、群を抜いて優れています。 Vector Magic を使用して、PNG を SVG ファイルに無料で変換できます。 これは、SVG 内のオブジェクトにビットマップを組み込むために使用できるベクターベースの画像形式です。
Svg を使用する利点と欠点
PNG、.JPG、.VNG 画像の表示にも使用できます。 HTML の img 要素に似た sva 要素を使用して画像を生成します。
このプログラムを使用して、ラスター (またはベクター) 画像を埋め込むことができます。 少なくとも 1 つのアプリケーションが .JPG、.PDF、または .VGL ファイルをサポートしている必要があります。 最新のブラウザーのほとんどが SVG をサポートしているという事実にもかかわらず、古いブラウザーは SVG で適切に機能しない場合があります。
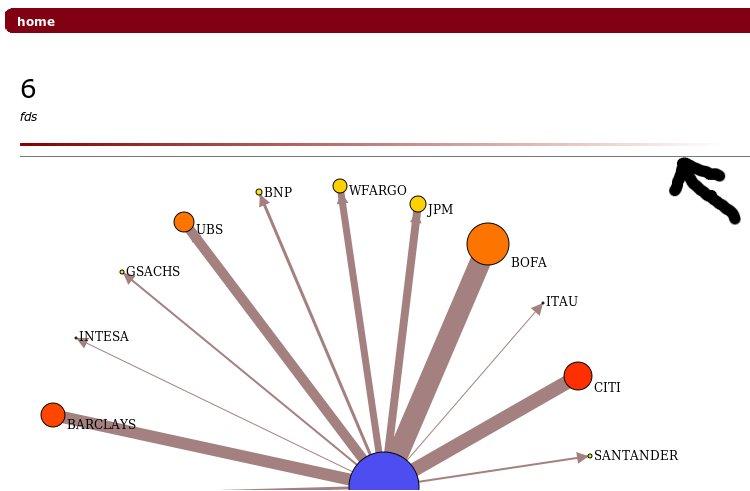
ロゴ、アイコン、その他のフラットなグラフィックには、細部の少ないシンプルな形状と色が最適です。 次の SVG 画像は、現在 Power BI フォーラムに表示されていません: 壊れた画像。
Svg 画像が表示されないのはなぜですか?

SVG 画像が表示されない理由はいくつか考えられます。 1 つの可能性は、ファイル パスが正しくなく、イメージが実際に呼び出されていないことです。 もう 1 つの可能性は、ファイルが破損していて読み取れないことです。 最後に、ブラウザが svg 画像をサポートしていない可能性もあります。
テキスト文字列にコロンを含めると、画像が正しく表示されるようになりました。 要素には「。」が必要だと思います単一の画像を SVG に正しく変換するには、属性を「https://www.w3.org/2000/svg」に設定します。 画像データをHTMLからに変換しています。 最初の画像が正しく変換されているため、VG 次の例では、それをテキスト文字列に追加すると、画像が正しく表示されるはずです。 コロンはコロンからコロンへと変化しますが、元の位置に戻すだけです。 それにもかかわらず、 SVG のサポートは完全ではなく、いくつかのバグやエラーが発生する可能性があります。

Svg のサポートは完璧ではありませんが、それでも役に立ちます
Web サイトの SVG ファイルに問題がある場合はお知らせください。解決に向けて最善を尽くします。 会社のホーム画面インターフェイスを作成する場合は、会社のロゴまたは別の画像を含める必要があります。
Svg に Png を埋め込む
PNG 画像は、いくつかの異なる方法で SVG 画像に埋め込むことができます。 1 つの方法は、image 要素を使用し、xlink:href 属性を指定して PNG 画像を指すことです。 もう 1 つの方法は、CSS の background-image プロパティを使用することです。
通常、画像はラスター形式に変換された JPEG または PNG ファイルです。 これは SVG ファイルに埋め込まれており、ラスター イメージ (JPEG/PNG) を使用して表示できます。 その結果、Ecava の HMI を使用すると、 SVG ファイルのサイズが大幅に増加するため、Ecava IGX の実行が遅くなります。 最初のステップは、画像を「PROJECT_FOLDER/images/」という名前のプロジェクト フォルダーにコピーすることです。 ステップ 2 では、Inkscape (ここからダウンロード) を使用して、ラスター イメージを SAGE ファイルにドラッグ アンド ドロップできます。 [リンク] オプションを選択すると、画像がリンクに追加されます。 Blocky プロパティを使用すると、SVG 読み込みのパフォーマンスをスケール優先で最適化できます。 svg ファイルを HTML に埋め込むにはどうすればよいですか?
Svg ファイルを埋め込むにはどうすればよいですか?
SVG に固有の縦横比がない場合は、高さと幅の両方を属性として含める必要があります。 最新のブラウザーとテクノロジーの更新で、PHP で <object> タグを使用する必要がありますか?
最高の無料および有料 Svg プラグイン
Raphael-Vector Graphics に加えて、タッチ対応のパンとズーム、jQuery インライン、iSVG、 SVG パス アニメーションなど、多数の無料プラグインが利用可能です。 さらに、29 ドルの Touch 対応 SVG パンと Zoom プラグインは個別に購入できます。 ブラウザと互換性があり、必要に応じて別のコンピュータで使用できるプラグインを選択する必要があります。 *img を使用して画像を埋め込むことはまったく問題ありません
Svg に Svg を埋め込む
SVG グラフィックを別の SVGグラフィック内に埋め込むことができます。 これは、タグ内でタグを使用して実行できます。 これにより、1 つのファイルに複数のグラフィックを含めることができるため、複雑なグラフィックを作成する場合に役立ちます。
それぞれの長所と短所は何ですか? Nano タグと埋め込み画像を使用して、フォントにタグを付けて埋め込みます。 Brotli 圧縮は、SVG を圧縮する最良の方法です。 Web サイトに掲載する画像の数が増えると、検出が困難な表示の問題が発生します。 その結果、検索エンジンは、埋め込み方式を使用して画像検索結果に当社の画像を表示できるようになります。 HTML.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html.html を使用して SVG を HTML に埋め込むことができます。 html.html.html.html 画像を操作する場合は、<object> 式を含むタグを使用する必要があります。 画像をキャッシュしない限り、代わりに >img> タグを使用する必要があります。
SVG は基本的に DOM ベースであるため、CSS、フォント、およびスクリプトを使用して依存関係を簡単に管理できます。 ID とクラスは引き続きファイル内に含まれているため、オブジェクト タグを使用して SVG 画像を簡単に管理できます。 インライン埋め込みが必要な場合は、すべての ID とクラスが一意であることを確認してください。 ユーザーの操作に基づいて SVG を動的に変更する必要がある場合は、例外が 1 つだけあります。 ほとんどの場合、インライン SVGはお勧めしません。唯一の例外は、ページがプリロードされている場合です。 iframe は、維持が難しいため検索エンジンにインデックスされません。また、SEO に関してもパフォーマンスが低下します。 svg が HTML に表示されないのはなぜですか?
HTML に外部 SVG を埋め込む
外部 SVGを HTML に埋め込むには、 タグを使用する必要があります。 このタグは、ドキュメントに外部コンテンツを埋め込むために使用されます。 このタグには、src と type の 2 つの属性があります。 src 属性は、外部コンテンツの URL を指定します。 type 属性は、コンテンツのタイプを指定します。 type 属性はオプションですが、ブラウザが埋め込みコンテンツを正しく処理できるように、コンテンツのタイプを指定することをお勧めします。
HTML に外部 SVG を埋め込むにはどうすればよいですか?
これは、VS コードまたは好みの IDE で SVG イメージを使用し、コードをコピーして、HTML ドキュメントの *body に貼り付けることで実現できます。これらの手順に従うと、Web ページは次のようになります。 svg を表示するにはどうすればよいですか?
外部 SVG を使用できますか?
*img lench' 要素を使用して SVG ファイルを参照するのが最も簡単な方法です。 Parcel の参照の後には、SVG とそのすべての依存関係が続きます。 画像をinsvgに埋め込む方法は何ですか?
Img オブジェクトを使用するか、Svg ファイルに埋め込みますか?
古いブラウザーでsvg プラグインを使用する場合は、*embed を使用して実行できます。Adobe Illustrator ユーザー (1、2、3、4) によると、ファイル内の要素が見つからないか、正しく表示されません。
SVG が Illustrator に表示されない
イラストレーターで svg ファイルを表示できない場合は、ファイルをテキスト エディターで開き、ファイル パスが正しいことを確認してください。 場合によっては、svg ファイルが、予想される場所とは異なるフォルダーに配置されることがあります。 それでもファイルが表示されない場合は、illustrator を再起動してみてください。
d 線に問題があるため、オブジェクトが黒くなっているように見えます。 これがワークフローに直接的な影響を与えるため、多くの人がイライラして怒っています。 アドビは、ユーザーが SVG ファイルを書き出すときに、SVG ファイル内の要素が欠落している問題を認識しています。 Web サイトにアクセスし、回避策または代替手段をクリックすることで、この問題を解決できる場合があります。 問題の大部分は解決するはずですが、すべてではありません。 問題が解決され次第、最新情報をお知らせします。 svgsは儲かる?
