Cricut Design Space に表示されない SVG サムネイルを修正する方法
公開: 2023-01-20Cricut Design Space で SVG サムネイルの表示に問題がある場合は、いくつか試してみることができます。 まず、ファイルが SVG として保存されていることを確認します。 そうでない場合は、デザイン スペースで表示できません。 ファイルが SVG として保存されている場合は、Adobe Illustrator などの別のプログラムで開いて、有効な SVG ファイルであることを確認してください。 それでも問題が解決しない場合は、 Cricut Design Space アカウントをリセットしてみてください。
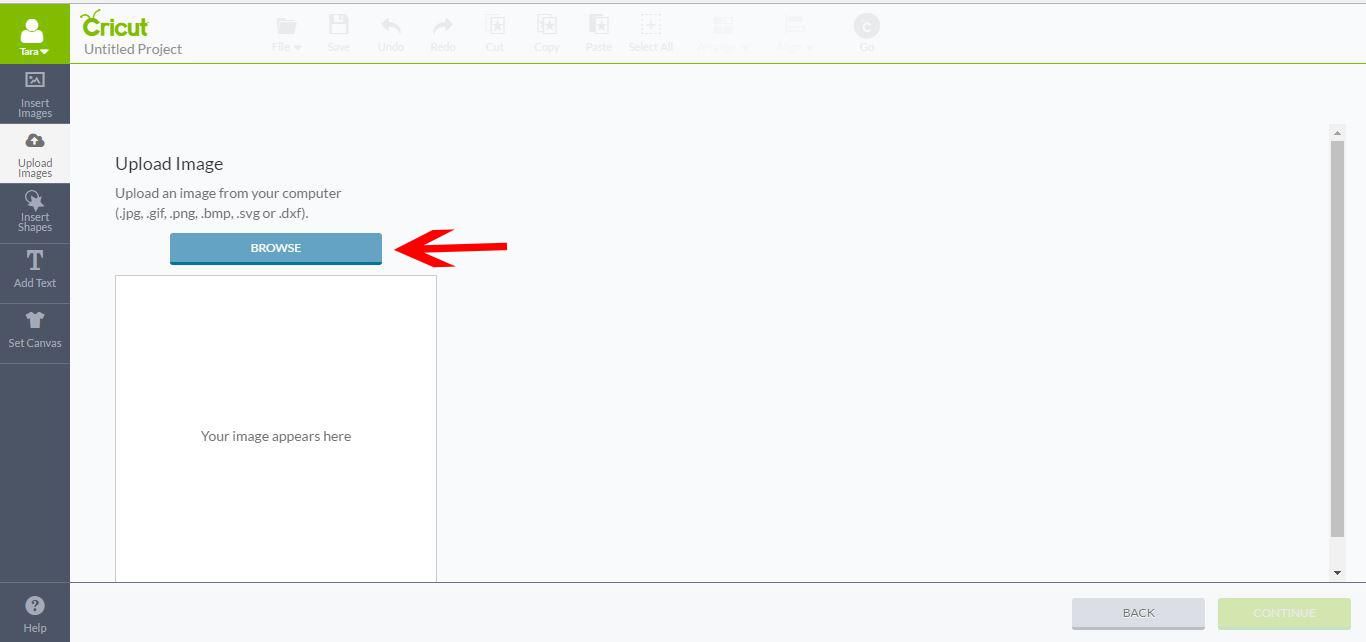
Cricut Design Space で、SVG (Scalable Vector Graphics の略) を開く方法を学びます。 ログインして [新しいプロジェクト] をクリックすると、キャンバスにアクセスできるようになります。 アップロード ボタンは、右側のメニューの下部にあります。 [表示] ボタンをクリックすると、ファイルが保存された場所が表示されます。 Cricut Design Space を使用している場合は、画像を SVG (または Scalable Vector Graphic) として開く方法を知っておく必要があります。 [画像のアップロード] ページを使用して、画像にタグを追加し、名前を付けることができます。 画像を保存する準備ができたら、[保存] をクリックすると、[最近アップロードした画像] セクションに表示されます。 キャンバスにデザインを配置する場合は、サムネイル メニューから [画像を挿入] を選択します。
ファイル エクスプローラーで SVGサムネイル イメージを表示するには、Microsoft の無料の PowerToys ユーティリティが必要です。このユーティリティは、GitHub から無料でダウンロードできます。 ほとんどの場合、最新バージョンはダウンロード ページの上部にあります。 「PowerToys」をインストールすると、サムネイル画像をデフォルトの位置で表示できるようになります。
Svg にサムネイルを表示するにはどうすればよいですか?

使用している特定のソフトウェアに依存するため、この質問に対する決定的な答えはありません。 ただし、Inkscape や Adobe Illustrator などのエディタで SVG ファイルを開き、PNG または JPG ファイルとしてエクスポートすることが役立つ一般的なヒントがいくつかあります。 さらに、Microsoft Edge などの一部のプログラムは、特別なソフトウェアを必要とせずに SVG サムネイルをネイティブにレンダリングできます。
Scalable Vector Graphics とも呼ばれる SVG ファイルは、画像が XML 形式でどのように表示されるかを記述します。 SVG ファイルを開いて表示するには、任意のブラウザーに入力することで、最新の Web ブラウザーのいずれかで実行できます。 Firefox や Chrome などのブラウザーをお持ちでない場合は、Windows 10 の組み込みブラウザーである Microsoft Edge を使用できます。 Microsoft PowerToys は、ユーザーが Windows 10 の全体的なエクスペリエンスを向上させるのに役立つ一連のユーティリティです。このツールを使用すると、ユーザーはツールの多くの機能の 1 つであるファイル エクスプローラーで SVG ファイルをプレビューできます。 オプションを有効にしたら、コンピューターを再起動して変更を有効にする必要があります。 再起動すると、ファイル エクスプローラーのサムネイルで >SVG ファイルを確認できます。
次のポインターは、Web ページで sva 画像を使用する場合に役立ちます。 ドキュメントをロードする前に、ドキュメントの head に *svg> タグを含める必要があります。 その後、タグ ellipse と relct を使用して形状を追加できます。 polyline> タグと /polyline> タグを使用して、複雑なパスを作成することもできます。 Illustrator や Inkscape などのベクター エディターでSVG ファイルを .eps または .ai ファイルとして保存し、[*eps] /eps> および [*ai を使用して.eps および.ai タグにインポートすることもできます。 ] さまざまな SVG 画像を使用して、ページにリアリズムと詳細を追加できます。 svg> /svg> タグを使用すると、提供されるタグと属性を使用して、どのブラウザーでも見栄えがよく、高品質で読みやすい画像を作成できます。
Svg ファイルを開いて編集する方法
sva ファイルを開くために何が必要ですか? いくらかわかりません。 ブラウザを起動したら、[ファイル] をクリックします。 ブラウザで SVG ファイルにすぐにアクセスできます。
SVG ファイルを編集できますか? 主要なブラウザのいずれかを使用して、ベクター グラフィックスを編集および保存することができます。 Google Chrome、Firefox、Internet Explorer、Opera、およびブラウザに含まれている Safari のベクター編集ツールを使用できます。 CorelDRAW Graphics Suite X6 は、無料でダウンロードできるベクター編集プログラムです。
Inkscape、GIMP、Adobe Illustrator などのベクター エディター スタンドアロン プログラムのほかに、ネイティブのベクター ソフトウェアを使用して SVG ファイルを編集することもできます。 ただし、Mac または Windows で SVG ファイルを編集する場合は、通常、ブラウザーに含まれているベクター編集プログラムが最適なオプションです。
Svg が Cricut Design Space で開かないのはなぜですか?

svg ファイルが Cricut Design Space で開かない場合、いくつかの理由が考えられます。 1 つの可能性は、ファイルがソフトウェアと互換性がないことです。 別の可能性として、ファイルが壊れているか破損している可能性があります。 svg ファイルが開かない理由がわからない場合は、Cricut のカスタマー サポートに連絡してください。

Svg ファイルを視覚化するにはどうすればよいですか?
SVG ファイルは、スケーラブル ベクター グラフィックス ファイルです。 品質を損なうことなく任意のサイズに拡大縮小できるため、ロゴやイラストの作成によく使用されます。 SVG ファイルを視覚化するには、Adobe Photoshop、Illustrator、Inkscape などのイメージ ビューアーまたはエディターでファイルを開くことができます。
Scalable Vector Graphics (SVG) に使用できます。 sva ファイルは、標準を使用して画像を表示するコンピュータ ファイルです。 品質やシャープネスを失うことなく、サイズを大きくしたり小さくしたりできます。 任意のサイズで実行できるため、無解像度です。 SVG ファイルを作成または編集する場合は、その形式をサポートするアプリが必要です。 Adobe Illustrator、Inkscape、GIMP など、アートワークを svega ファイルの形式で保存できる無料のプログラムがいくつかあります。 または、svato.com などのオンラインの無料コンバーターを使用して、SVL をラスター形式に変換することもできます。
Svg ファイルを作成および表示する方法
利用可能ないくつかのプログラムのいずれかを使用して、SVG ファイルを作成できます。 ほとんどのブラウザーは SVG ファイルを開くことができるため、ブラウザーを起動して [ファイル] を選択するだけです。 SVG サポートが Google Chrome、Firefox、Internet Explorer、Opera に追加されたことで、これらのイメージをダウンロードしてインストールできるようになりました。 CorelDRAW などの基本的なテキスト エディタやグラフィック エディタ、および Adobe Photoshop などのハイエンド グラフィック エディタは、SVG ファイルを読み取ってレンダリングすることができます。 SVG ファイルを表示するには、さまざまな方法を使用できます。 スクリーン リーダーが SVG を読み取るように構築されている限り、SVG を読み取ることができます。 スクリーン リーダーは、SVG が表現または表示するように設計されているものを説明することで、SVG のアクセシビリティ タグを読み取って理解できます。
Svg ファイルをサムネイルとして表示する方法
Adobe Illustrator、Inkscape、Microsoft Paint など、SVG ファイルの表示をサポートするアプリケーションで SVG を開くと、SVG をサムネイルとして表示できます。 ファイルが開いたら、ユーザーは「表示」メニューを選択し、オプションのリストから「サムネイル」を選択できます。 これにより、ファイルのプレビューがサムネイル形式で表示されます。
Svg プレビュー: デザイナーの必須アイテム
エディターで SVG ファイルをプレビューすると、レンダリング時にどのように表示されるかを理解するのに役立ちます。 cmd-alt-v キーバインドを使用すると、エディターから SVG プレビューをアクティブにすることができ、それを操作すると表示されます。 Windows フォト ビューアーとペイントでは SVG ファイルを編集できませんが、解決策があります。Windows ファイル エクスプローラーの SVG プレビュー拡張機能をインストールすると、レンダリングされた SVG ファイルのサムネイル プレビューが表示されます。
Svg クリカットの意味
スケーラブル ベクター グラフィック ファイルは、Cricut Design Space やその他のソフトウェアなどのカット ツールでの作業に最適です。
SVG ファイルとも呼ばれるベクター グラフィック ファイルは、線、曲線、形状、色、またはテキストの寸法を記述するプレーン テキスト ファイルにすぎません。 Cricut Design Space や Silhouette Studio などのソフトウェアと組み合わせて使用すると、両方のプログラムで SVG を読み取ることができます。 SVG カット ファイルをコンピュータに転送するには、まずファイルをダウンロードしてから、コンピュータにソフトウェアをインストールする必要があります。 Adobe Illustrator や Inkscape などのさまざまなプログラムで、既存のファイルを .sva ファイルに変換できます。 これを行う必要はありませんが、JPG および PNG ファイルを Cricut マシンにアップロードしてカットすることができます。 変換するのに最適なツールをいくつか紹介します。 ネットへ。
SVG。 一部の SVG ファイルは、生産者と販売者の間で取引を行うために一緒にバンドルされています。 SVG ファイルは、任意のサイズのプロジェクトの作成に使用できるため、明確で鮮明なプロジェクトを作成するために使用できます。 通常、すべての SVG ファイルを購入するよりも、SVG ファイルのバンドルを購入する方が安価です。
ビニールのカッティングのニーズに Svg を使用する理由
ビニール アートワークをカットするために SVG を使用すべき理由は多数あります。 他のタイプのグラフィック デザインに対する SVG の最初の利点は、解像度に依存しないことです。つまり、プロジェクトがどんなに大きくても小さくても見栄えがよくなります。 また、変更が簡単なベクター形式であるため、特定の要件に合わせて簡単にカスタマイズすることもできます。 最後に、SVG はベクター形式であるため、品質をほとんど損なうことなく、JPG や PNG などの他のタイプのファイルに簡単に変換できます。 用途が広く、解像度に依存しない形式を探している場合は、SVG から始めるのが適しています。
