WordPressでFacebook広告ランディングWebページを生成する方法
公開: 2022-02-15Fb広告用にWordPressでランディングWebサイトを生成しますか?
適切なランディングWebページは、Facebook広告キャンペーンからの訪問者に動きを促し、リードやクライアントに変えます。
この記事では、WordPressで実質的に変換するFb広告のランディングWebサイトページを開発する方法を明確に示します。

WordPressでFacebook広告のランディングページを生成する理由
Facebookの広告を掲載していますか? Fbの誰かがあなたの広告の人をクリックしたとき、あなたは彼らをあなたのWordPressウェブサイトに誘導したいと思います。
しかし、彼らがあなたのホームページにたどり着いた場合、彼らはおそらく魅力を減らしたり、彼らが探しているものに出くわす立場にないかもしれません。 そのため、代わりに専用のランディングWebサイトにバックリンクする必要があります。
スクイーズウェブサイトページとも呼ばれるランディングウェブサイトページは、正確な目標とより高いコンバージョンコストのために構築されています。 それはまさにあなたの広告に反応した個人があなたが宣伝しているものとマーケティングについてもっと多くを知り、次の段階を選ぶことができる場所です。
効率的なランディングサイトは、広告のデザイン、トーン、コンテンツに一致します。 それは、ユーザーが今行動する動機となる切迫感を伝えます。
写真やオンラインビデオを使用して詳細な情報をすばやく明確にし、これらの種類の社会的証拠を証言や評価として使用して、他の人があなたの企業を好きな理由を示すことができます。
それを説明したまま、WordPressでFb広告のランディングWebページを作成する方法を見てみましょう。
WordPressでFacebook広告のランディングWebページを作成する方法
まず、SeedProdプラグインを挿入してアクティブ化する必要があります。 詳細については、WordPressプラグインの導入方法に関するアクションガイドラインを参照してください。
SeedProdは、WordPress用の最も効果的なランディングWebページプラグインであり、コーディングやレイアウトの手法を一切使用せずに、あらゆる種類のランディングWebサイトを迅速かつ便利に開発できます。 SeedProdの無料モデルはありませんが、より強力な機能を提供するProfessionalエディションを使用します。
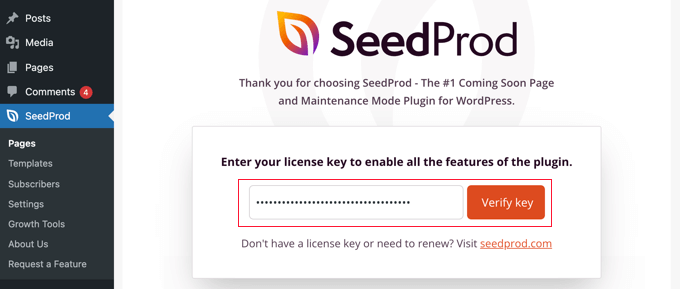
アクティベーションすると、重要なライセンスを入力できる場所にウェルカムモニターが表示されます。 SeedProdインターネットサイトのアカウントの下でこの情報に出くわすことができます。 ライセンスエッセンシャルを貼り付けたら、[キーの確認]ボタンをクリックするだけです。

今後は、[最初のページを作成]ボタンが表示されるまで下にスクロールする必要があります。
ボタンをクリックするだけで開始できます。

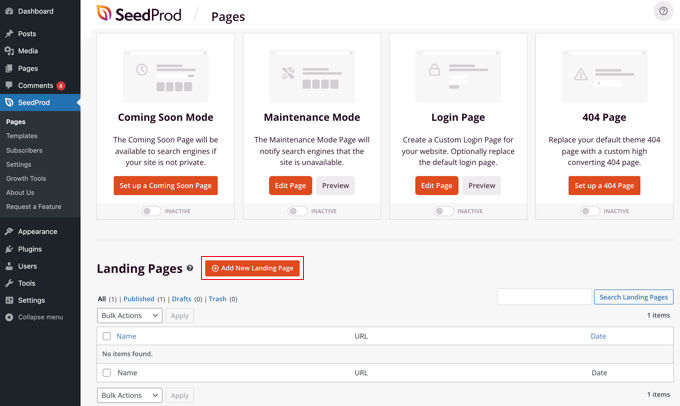
これにより、SeedProdのランディングWebサイトページダッシュボードが表示され、さまざまな種類のページのランディングWebサイトページモードを正確に確認できます。
開始するには、「+新しいランディングページを組み込む」というラベルの付いたボタンをクリックする必要があります。

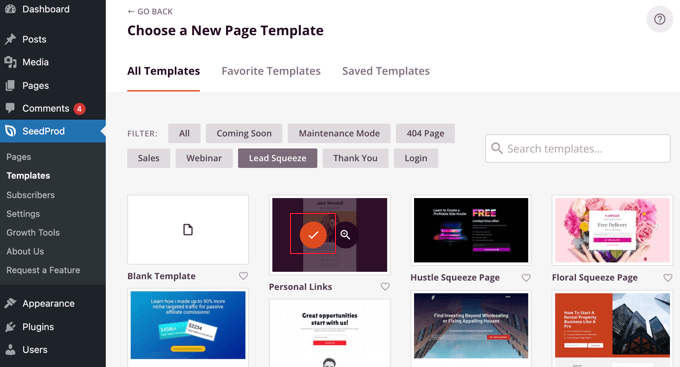
その後、ページの開始問題としてテンプレートを選択する必要があります。 SeedProdには、さまざまなマーケティングキャンペーンの種類に合わせて適切に配置された数十の美しいランディングWebサイトページテンプレートが付属します。
「リードスクイーズ」など、評価の高いタブの1つをクリックするだけで、テンプレートをフィルタリングできます。 テンプレートの上にマウスを置くと、虫眼鏡アイコンをクリックしてプレビューしたり、ピンクのチェックマークアイコンをクリックしてテンプレートを選択したりできます。

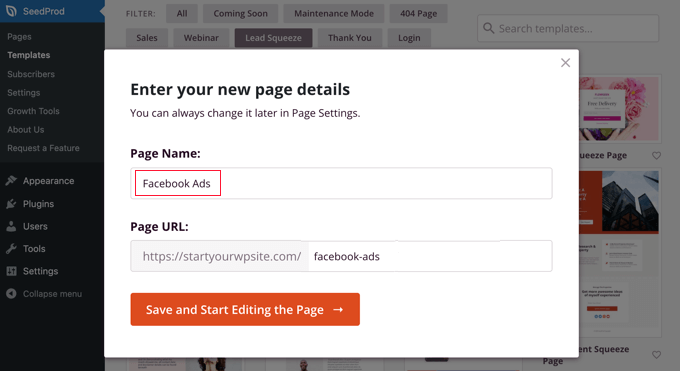
テンプレートを決定した直後に、新しいページにタイトルを付けるように求められます。
ウェブページのURLはすぐに入力されますが、必要に応じて改善することができます。 後でこのURLをFacebook広告に追加する必要があるので、メモしておいてください。

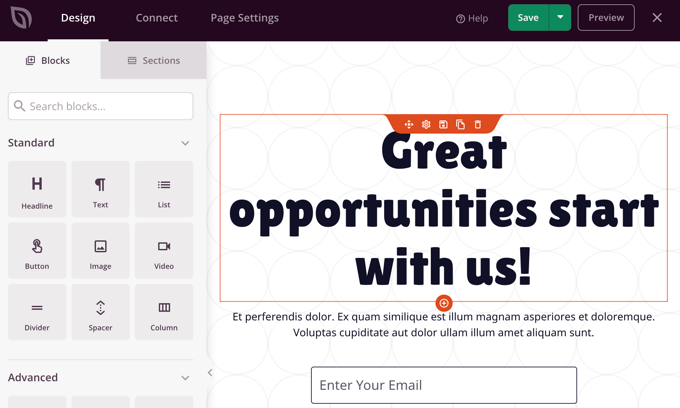
[保存してページの編集を開始]というラベルの付いたボタンをクリックすると、SeedProdのドラッグアンドドロップWebページビルダーが表示されます。
左側には、ランディングWebページにコンテンツ素材を組み込むことができるブロックが表示されます。これらの種類の見出し、リスト、写真、ボタン、およびWebページが適切に検索される方法のプレビューです。

役立つランディングWebページを作成するには、Fb広告に一致するようにパーソナライズする必要があります。 プレビューペインをクリックするだけですべてを改善でき、ドラッグアンドドロップを利用して追加のブロックを含めることができます。
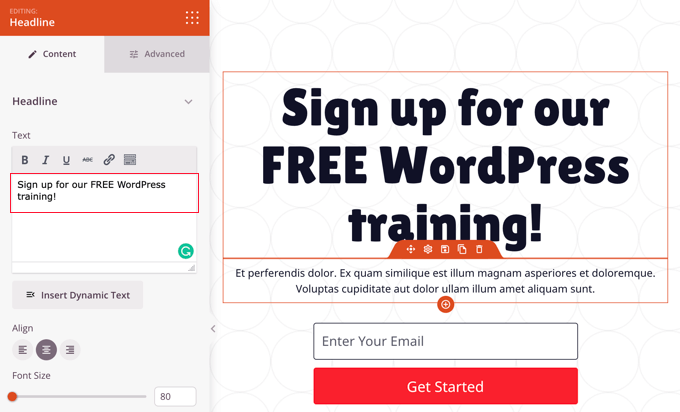
最初に、見出しをクリックして、モニターの左側にその内容を表示し、広告に合わせて編集できるようにする必要があります。 持っている現在のテキストコンテンツとフォームを削除するだけです。

先ほどテキストボックスで説明した書式設定ツールバーが表示され、その下にはテキストの配置用のアイコン、フォントのサイズを調整するためのスライダーなどがあります。 [優れた]タブには、タイポグラフィ、テキストの色と影、間隔、製品の可視性など、はるかに多くの書式設定の選択肢があります。

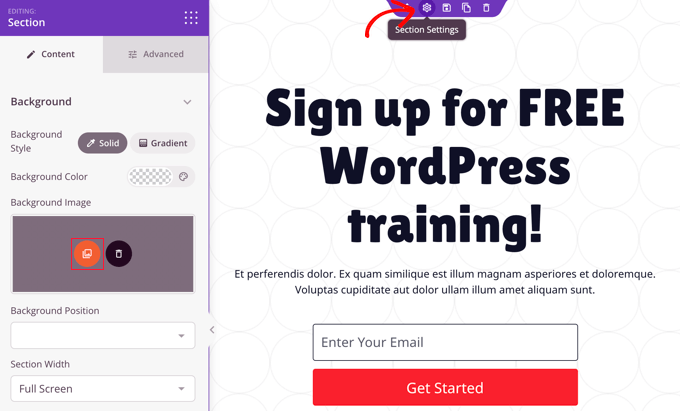
今後は、最高のWebサイトに多様な実績の印象を追加していきます。 これを行うには、紫色のツールバーが表示されるまで、マウスをプレビューペインの上部に移動します。 その後すぐに、歯車のアイコンをクリックするだけで、そのパーツの画面設定を表示できます。

ここでは、Facebookの広告に合わせて背景グラフィックを改善できます。 WordPressメディアライブラリを開くには、赤い履歴画像アイコンをクリックする必要があります。 この記事では、広告から背景のインプレッションを選択またはアップロードできます。
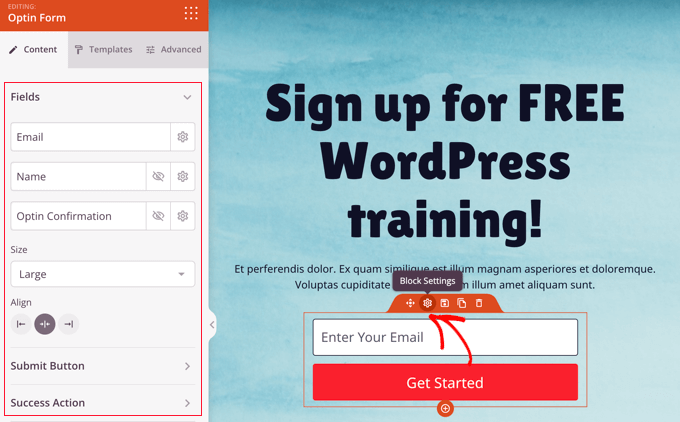
テンプレートに組み込まれたオプチンメンバーシップボックスをカスタマイズすることもできます。 これを行うには、電子メールハンドルの周りにマウスを置いてから、歯車のアイコンをクリックして、そのブロックの設定を画面に表示する必要があります。

これで、optinフィールドと、ボックスのサイズと配置をカスタマイズできます。 [送信]ボタンの文言、測定、色を変換して、達成アクションをカスタマイズすることもできます。
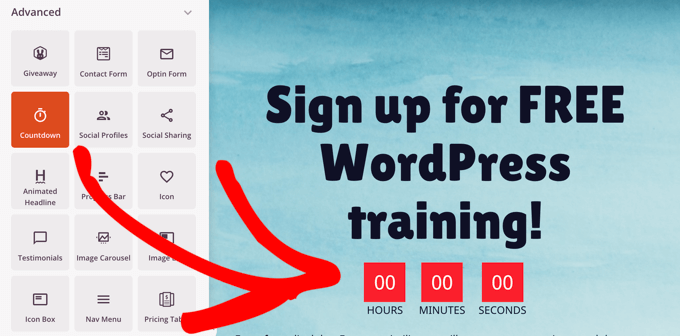
プロモーションが時間制限のあるオファーである場合は、カウントダウンタイマーを使用して切迫感を高めることが賢明です。 これを行うには、基本的に「カウントダウン」ブロックを特定し、それをサイトにドラッグします。

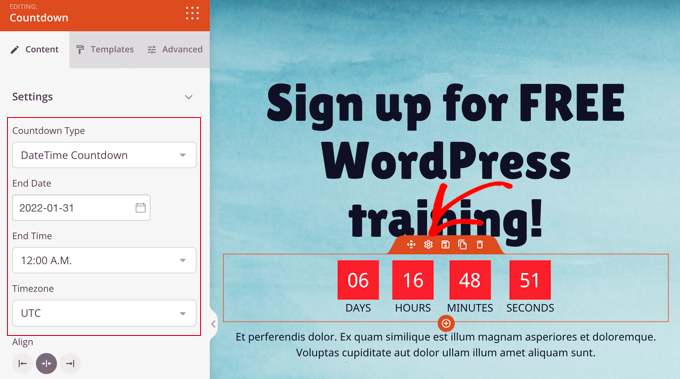
今後、有効期限の日時を設定する必要があります。
歯車のアイコンをクリックしてブロックの構成にアクセスすると、供給が終了する日時を決定できます。 正しいタイムゾーンを選択することを忘れないでください。

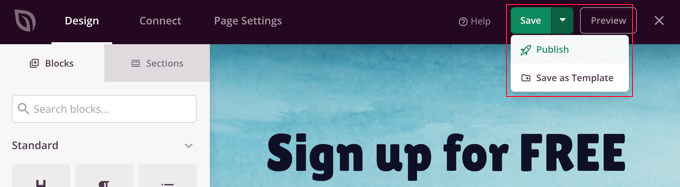
ランディングサイトがFacebook広告と一致し、すべての重要な詳細で構成されていることに満足したら、それを公開します。
これを行うには、右上隅にある[保存]に続くドロップダウンメニューボタンをクリックしてから、[公開]をクリックする必要があります。

Facebook広告をランディングページにリンクする方法
ランディングWebサイトが表示されたので、Facebook広告への接続を挿入できます。
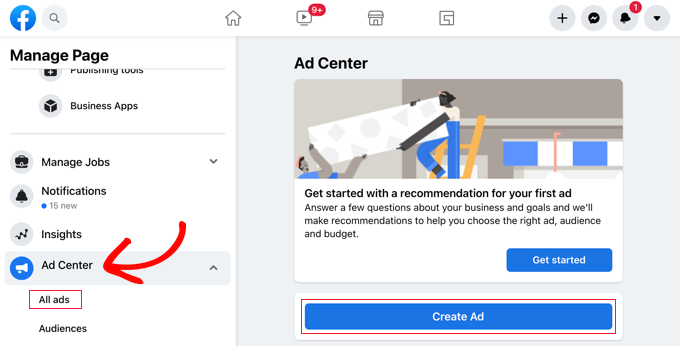
あなたはあなたがあなたの広告を開発または編集することができる正確にあなたのFacebookのウェブページに上に向かうべきです。 新しい広告を作成するには、[広告センター]に移動し、[広告の作成]ボタンをクリックする必要があります。 または、[すべての広告]をクリックして現在の広告にアクセスできます。

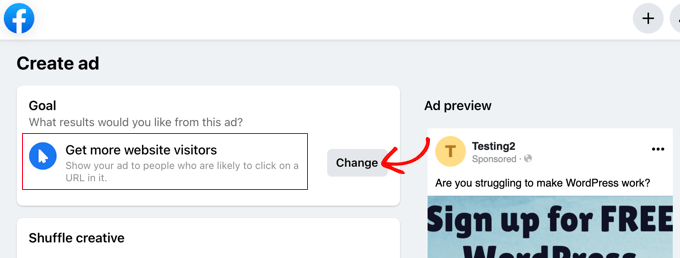
広告の上部に、「目標」と呼ばれるセグメントがあります。
これは、「より多くのサイトゲストを取得する」と表示されます。 そうでない場合は、[変更]ボタンをクリックして変更する必要があります。

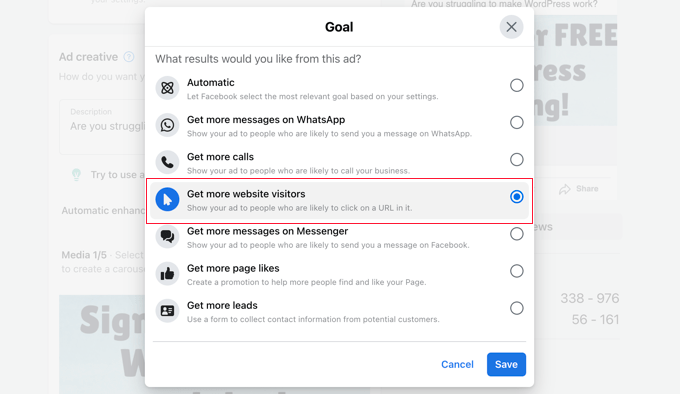
次に、レコードから「追加のWebサイト訪問者を取得する」を選択する必要があります。
次に、[保存]ボタンをクリックして、代替品を販売します。

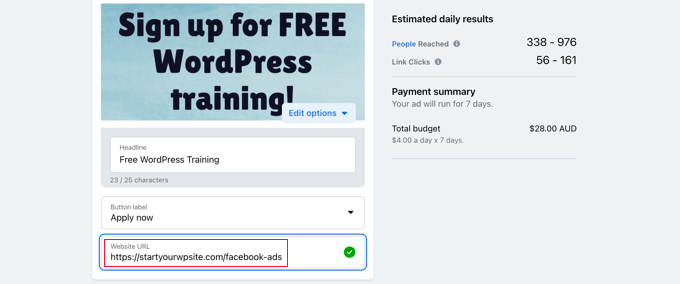
その直後に、インターネットサイトのURLフィールドまでスクロールダウンし、以前に作成したランディングページのURLを入力する必要があります。

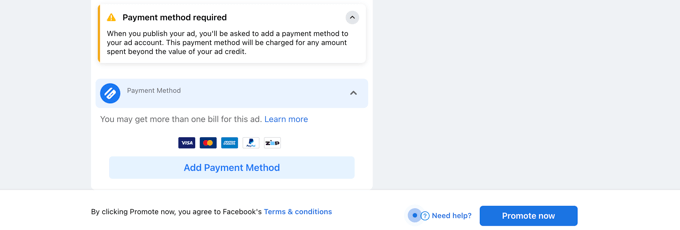
広告に満足し、支払いシステムを選択したら、サイトの下部にある[今すぐ宣伝]ボタンをクリックするだけで、Fb広告の滞在を促進できます。

どっちだ! 今後、Facebook広告のランディングサイトの有用性を測定できるように、インターネットサイトに監視を設定することをお勧めします。 WordPressのコンバージョントラッキングのガイドラインを複雑にしないことで、私たちのフェーズを順守することで、その方法を学ぶことができます。
このチュートリアルが、WordPressでFacebook広告のランディングWebサイトページを作成する方法を学ぶのに役立つことを願っています。 また、電子メールニュースレターを理想的な方法で作成する方法を習得したり、WordPressを使用してWebブログで現金を稼ぐためのテスト済みの方法の記録を確認したりすることもできます。
この短い記事を気に入った場合は、WordPressビデオチュートリアル用のYouTubeチャンネルに登録することを忘れないでください。 TwitterやFbで私たちを発見することもできます。
