SVG スプライトから SVG ファイルを取得する方法
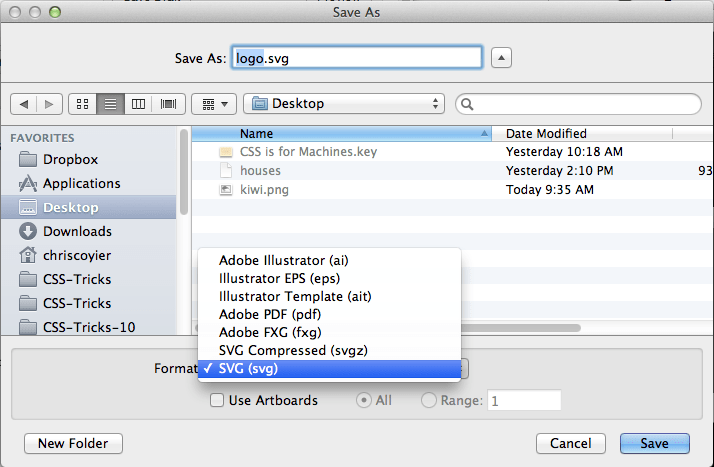
公開: 2022-12-23svg スプライトから svg ファイルを取得する場合は、いくつかの操作を行う必要があります。 まず、使用したい svg スプライトを見つける必要があります。 これらはオンラインで見つけることも、独自に作成することもできます。 SVG スプライトを作成したら、Adobe Illustrator などのベクター編集プログラムで開く必要があります。 ここから、使用する個々の svg ファイルを選択し、それを独自のファイルとしてエクスポートします。 それだけです! いくつかの簡単な手順で、svg スプライトから簡単に svg ファイルを取得できます。
ロゴ、図、およびアイコンで sva イメージを使用することには、多くの利点があります。 最も頻繁に、個々の画像は SVG シンボルを使用して定義されます。 1 つの画像を複数の SVG ファイルで表示できます。 ピクセル位置を計算するさまざまなツールを使用して、CSS コードを生成することができます。 >use> 要素は、1 つのページで 1 つの画像を表示するために使用できます。 外部画像は、IE11 などの古いブラウザでは表示されません。 HTML マークアップにアクセスできない場合は、完全な SVG を HTML マークアップに置き換えて、各スプライトのターゲットを使用できます。 個々のスプライトはスプライトのクラスによって区別され、埋め込まれた CSS はそれらを display:none に設定します。
このように動作します: まず、アイコンに class 要素を指定し、次にアイコンの href 属性を Sprite に設定し、続いて任意のタイトルの画像を設定し、最後にアイコンの名前を自分の名前に設定します。
このファイルには、.sva ファイルに複数のイメージ (アイコンなど) が含まれています。 SVG 内の画像は、スプライト内の画像とは対照的にグリッド内に分散されます。 複数の画像を 1 つのファイルに結合すると、画像ごとに個別のファイルを作成するよりもパフォーマンスが向上します。
Svg スプライトの使用方法

SVG スプライトを使用する方法はいくつかあります。 最も一般的な方法は、要素を使用して HTML コードでスプライトを参照することです。 この要素は、スプライトから対応する画像を自動的にレンダリングします。 SVG スプライトを使用する他の方法には、 または CSS ルールの使用が含まれます。
私たちはアイコン フォントの使用を楽しんでいますが、いくつかの欠点があります。 スプライトを作成するには、まず gulp を使用する必要があります。 それらにリンクするとすぐに、プラグインをインストールします (これは世界中で行っています)。 gulpfile をインストールします。 タグ記号を含む asvg ファイルを作成する必要があります。 アイコンを作成するときは、まず縮小する必要があるアイコンを特定する必要があります。 変数 assetsDir には簡単にアクセスできます。
CSS スタイルはそのままにしておく必要があるため、スタイル、塗りつぶし、およびストロークの属性をアイコンから削除します。 すでにタスクを完了している場合は、続行する必要があります。 ページが添付されていることを確認します。 すでに機能するシステムは整っていますが、スプライトを使用してアイコンを接続する方法を改善する必要があります。 Illustrator からアイコンをエクスポートする場合は、最初にピクセル グリッドを有効にしてから、アイコンのサイズと位置を調整する必要があります。 アイコンのストロークを変換するだけでなく、左右のストロークを変換する必要があります。 これを実行する iconmoon の方法に関するドキュメントは、こちらから入手できます。
フォント アイコンよりもインライン Svgs を使用する理由
小さな画像やアイコンをすばやく実装するには、SVG スプライトを使用できます。 インライン SVGを使用する場合、それらをコーディングする必要があることを気にしない場合は、心配する必要はありません。 通常のディスプレイと Retina ディスプレイの両方で表示できる SVG アイコンは問題なく動作します。 これが重要な場合は、フォント アイコンの代わりにインライン SVG を使用することを検討してください。 SVG アイコンは、より優れたアクセシビリティ サポートを提供します。 React は、単純なプログラミング言語を使用してユーザー インターフェイスを作成できる JavaScript ライブラリです。 React コンポーネントまたは HTML の背景として使用できる単純な SVG を作成するために使用できます。
Svg を Img Src として使用できますか?

img> 要素を使用して SVG を埋め込むために必要なのは、src 属性だけです。 縦横比が SVG 固有のものでない場合は、高さまたは幅の属性を含める必要があります。 まだ行っていない場合は、HTML の画像を参照してください。
PNG や JPG と同じ方法で、Adobe Illustrator で Scalable Vector Graphics (SVG) 画像を作成できます。 この方法により、ユーザーは複数のバージョンの Internet Explorer (8 以下) と Android (2.3 以上) を選択できます。 一方、背景画像は img と同じように動作します。 ブラウザーが no-svg をサポートしていない場合、HTML 要素は Modernizr クラス名で名前が変更されます。 デザインを構成する要素など、デザイン内のすべての要素は、他の HTML 要素と同様に、CSS を使用して制御できます。 また、クラスへのアクセス権を付与することで、クラス名やその他の特別なプロパティにアクセスできるようにすることもできます。 実装するには、SVG ファイル自体に外部スタイルシートを実装する必要があります。

これを HTML で使用すると、ページは簡単にレンダリングされます。 データ URL は、実際のファイル サイズを節約できない場合がありますが、豊富な情報が含まれているため、より効率的です。 そのデータの変換ツールは、Mobilefish.com で入手できます。 ほとんどの場合、base64 を使用しないことをお勧めします。 ネイティブ形式のため。 base64 よりもはるかに安定して gzip 可能であり、base64 よりもはるかに反復的です。 grunticon というフォルダーが取得されます。 これは通常、Adobe Illustrator などのアプリケーションで描画し、CSS で変換した一連の画像または PNG ファイルです。 ファイル形式には、データ url、png データ ul、および通常の PNG 画像の 3 つがあります。
SVG ファイルは、Web ページに直接埋め込むことができるグラフィックを Web ページに追加する優れた方法です。 SVG ファイルを PNG として保存すると、[SVG を PNG として保存] コンテキスト メニュー オプションが適用されます。 PNG アイコンを使用するか、.VSCA ファイルを右クリックすると、Save SVG オプションを使用して PNG として保存できます。
SVG とは
画像形式として使用できる画像には、さまざまなコンテキストで使用できるSVG 画像が含まれます。 Scalable Vector Graphics (SVG) 画像は、HTML の img> または svg> 要素を使用して表示できます。 SVG を使用してイメージを作成する場合、最初にテキスト エディタまたは IDE を使用してファイルを起動する必要があります。 ファイルを既に開いている場合は、コードをコピーして、HTML ドキュメントの本文に貼り付けます。 すべてが正しければ、以下のデモの外観を再現できるはずです。 ロゴやアイコンなど、写真やテクスチャほど詳細ではないグラフィック要素は、SVG で使用する必要があります。 古いブラウザではサポートされていない可能性があるため、サポートが保証されている場合は SVG 画像を使用することをお勧めします。 PNG は、サポートが保証されていない、またはサポートが望まれていない場合でも使用できますが、それでも使用する必要があります。
SVG スプライト ジェネレーター
SVG スプライト ジェネレーターは、Web サイトで使用する個々の画像をすべて含む単一のファイルを作成できるツールです。 このファイルをサーバーにアップロードして、Web サイトに画像を表示するために使用できます。
アニメーションとカラーリング、SVG をサポートする XML ベースのベクター画像形式。 一般に、スプライトはシートとは異なる 1 つのシート上のグラフィックであり、そのシートから適切なグラフィックを表示するために要素を CSS または JavaScript で微調整します。 現在まで、植生グラフィックを使用することは、最も人気のある Web デザインのトレンドの 1 つです。 IcoMoon を使用して、SVG をアイコンから IcoMoon に簡単に変換できます。 ネストされたタグとネストされたタグをシンボルタグに置き換えれば、準備完了です。 高さ、幅、x、y などの不要な情報をサイトから削除します。 IcoMoon 作成のライブ デモ。 スプライトは、fontawesome、lineicons、および enzypo を使用して実行できます。
スプライト ジェネレーターとは
分割発電機モデルは、従来の発電機モデルよりも多くの再生可能エネルギーを使用すると同時に、燃料消費量と排出量を削減し、自家発電システムにエネルギーを投入します。
React で Sprite Svg を使用する方法
「../letters」から文字をインポートするのに対し、「react」に反応します。 このレターをインポートするには、'./LetterSvg. 文字の接尾辞は「ss」です。 文字のサフィックスは「svg 」です。 「A」の文字、「B」の色、文字の大きさはすべて文字で表されます。 (svg className="svg-letter" fill=color width heightsizesize) テキストの名前が画像に表示されます。 テキストボックスに文字名を入力することもできます。
Webpack を使用して Svg ファイルをバンドルできます
CRA を使用したくない場合は、webpack を使用して SVG ファイルをアプリにバンドルできます。 HTML HTML タグ *svg** を使用して、svg を作成できます。
Svg スプライト ローダー
SVG スプライト ローダーは、webpack バンドル内で svg スプライトをインライン化できる webpack ローダーです。 これにより、サーバーに対する HTTP 要求の数を減らし、Web アプリケーションのパフォーマンスを向上させることができます。
Webpack 2.0 がリリースされました。移行ガイドはこちらにあります。 現在のバージョンが古い場合、README は v0 ブランチにあります。 デフォルトでは、次のように構成されています。 カスタムの動作が必要な場合は、このオプションに実装モジュールのパスを含めることができます。 オプションで [chunkname] を選択すると、チャンクごとに複数のスプライトを生成できます。 次のタイプのスプライトは、SVG ファイルへの絶対パスを返すカスタム関数など、含める必要があるさまざまなローダー ルールを指定することで作成できます。
