WordPressページでヘッダーとフッターを非表示にする方法
公開: 2022-09-11WordPress は、Web サイトやブログをゼロから作成したり、既存の Web サイトを改善したりできるコンテンツ管理システム (CMS) です。 WordPress Web サイトを作成するときに行う必要がある最初の決定の 1 つは、ヘッダーとフッターを含めるかどうかです。 ヘッダーとフッターは、特にサイトのすべてのページにナビゲーション メニューや連絡先情報を含めたい場合に非常に役立ちます。 ただし、特定のページでヘッダーとフッターを非表示にしたい場合があります。 たとえば、ナビゲーション メニューやその他の注意をそらすものを一切含まないランディング ページを作成したい場合があります。 この記事では、WordPress ページのヘッダーとフッターを非表示にする方法を紹介します。
フッターを非表示にするために、ヘッダーを非表示にすることにしました。 カスタマイザーの CSS を拡張する場合は、追加の CSS に移動します。 私はそれがうまくいったことに驚きました。 あなたとの取引には大変お世話になりました。 すべてのページのヘッダーとフッターが取り除かれています。 このページは HTML をチェックしただけで、コードはありません。 この場合、ID は、テーマの CSS ではなく、サイトのすべてのページ/投稿/タグ/カテゴリなどに割り当てられた WordPress の一意の番号を指します。
以下のサードパーティの投稿は、WordPress ページの ID を特定するのに役立ちます。 あなたのサイトはとても遅いです。 GTmetrix をロードすると、ロードに 22 秒以上かかります。 メッセージを 20 秒短縮しないと、コンバージョン率が大幅に低下します。
1 つのページからヘッダーとフッターを削除するにはどうすればよいですか?
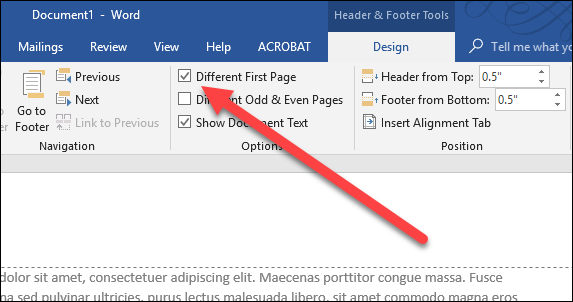
 クレジット: ハウツーオタク
クレジット: ハウツーオタク1 つのページからヘッダーとフッターを削除するには、そのページをデザイン ビューで開きます。 [ページ ヘッダー] セクションと [ページ フッター] セクションで、[ヘッダー] チェック ボックスと [フッター] チェック ボックスをオンにしてオフにします。
ドキュメントの最初のページは、ヘッダーまたはフッターで変更または削除する必要があります。 ドキュメント内の個々のページのフッターを削除または変更するには、最初にセクション区切りを挿入します。 ヘッダー/フッターを変更するページの前にセクション区切りが既にある場合は、その区切りを削除して新しいものに置き換えることができます。 ヘッダー タブにアクセスするには、ヘッダー領域 (ページの上部または下部付近) をクリックするか、フッター領域をダブルクリックします。 別の最初のページを選択すると、それが選択されているかどうかを確認できます。 そうでない場合は、ヘッダーまたはフッターを選択してください。 メニューからフッターまたはヘッダーを削除します。 ドキュメントの本文に戻りたい場合は、[ヘッダーとフッターを閉じる] または [ESC] ボタンを閉じます。
Word でヘッダーとフッターを削除できないのはなぜですか?
[ファイル] > [情報] > [問題の確認] > [ドキュメントの検査] をクリックすると、2 番目のスクリーンショットが表示されます。 ポップアウトされた [ドキュメント検査] ダイアログ ボックスで、ヘッダー、フッター、透かしのオプションのみを確認します。 それ以外の場合は、他のオプションをオンにする必要があることをドキュメント検査に伝えるボックスをオンにします。
ヘッダーとフッターを削除できますか?
ヘッダーまたはフッターが気に入らない場合は、追加後に簡単に削除できます。 [挿入] タブのヘッダーまたはフッター ボタンをクリックすると、[挿入] タブのプロファイルを変更できます。 [フッターを削除] オプションを選択して、ブラウザーからフッターを削除します。
ヘッダーとフッターを削除すると、ドキュメントがきれいになります
ドキュメントからフッターとヘッダーを削除することは、ドキュメントをクリーンでプロフェッショナルな状態に保つための優れた方法です。 ヘッダーとフッターを削除すると、Web サイトのスペースが解放され、テキストが読みやすくなります。
ヘッダーとフッターを挿入して削除するにはどうすればよいですか?
フッターまたはヘッダーを削除するワークシートを選択します。 [ページ設定] ダイアログ ボックスにアクセスするには、[ページ レイアウト] タブ (右上) に移動します。 プリセット ヘッダーまたはフッターのリストを表示するには、リストのダイアログ ボックスで [ページ設定] の横にあるドロップダウン矢印をクリックし、[(なし)] を選択します。 [OK] をクリックすると、ダイアログ ボックスを閉じることができます。

ドキュメント内のテーブルからヘッダーを削除する方法
文書内の任意の表からヘッダーを削除する場合は、ワープロの検索と置換機能を使用してください。 ドキュメント内のテーブルからヘッダーを削除する最も簡単な方法は、*br* キーを使用することです。 まず、テーブル ヘッダーを削除するドキュメントを開く必要があります。 表に含めるテキストを選択したら、適切なセクションを選択します。 検索と置換ウィンドウに table という単語を入力し、Enter キーを押します。 テーブル項目は、結果リストから選択できます。 Enter キーをクリックして置換ウィンドウをアクティブにし、noheader と入力してアクティブにします。 [すべて置換] ダイアログ ボックスが表示されます。 ドキュメントを保存する必要がある場合は、保存してください。
1 つのページでフッターを非表示にするにはどうすればよいですか?
1 つのページでフッターを非表示にする方法はいくつかあります。 1 つの方法は、CSS を使用してフッターの表示プロパティを none に設定することです。 もう 1 つの方法は、JavaScript を使用してフッターの可視性を非表示に設定することです。
ヘッダーとフッターの単語を非表示にする
この質問に対する決定的な答えはありません。 特定のニーズに応じて、Microsoft Word でヘッダーとフッターを非表示にする方法がいくつかあります。 1 つの方法は、ヘッダーとフッターが表示されないように、ドキュメントの余白を単純に減らすことです。 もう 1 つの方法は、非表示にするヘッダーまたはフッターの前にセクション区切りを挿入し、そのセクションを異なる余白で書式設定することです。
ドキュメントのフッターとヘッダーは主に、ページに番号を付けたり、ドキュメント内の繰り返しテキストで複数のコンテンツを表示したりするために使用されます。 印刷時に全く見えないように隠すことも可能です。 これらの基本的な機能の必要な知識がなくても Word を使用する専門家である場合は、問題が発生する可能性があります。 別のページのフッターとヘッダーを作成する場合は、最初に別のページに移動しないようにしてください。 このメソッドは、ヘッダーとフッターを非表示にするために使用されます。 最初または最後のページでそれを行う場合は、次の手順に従う必要があります。
WordPressで特定のページのヘッダーとフッターを削除する方法
[外観] をクリックすると、WordPress の設定を構成できます。 ヘッダーのヘッダー メニューから [なし] を選択すると、ヘッダーを削除できます。 フッターを削除するには、[フッター] メニューから [フッター] を選択し、[フッター] > [フッター レイアウト] をクリックして、[レイアウト] 設定から [なし] を選択します。
特定の WordPress ページからフッターとヘッダーを削除したい場合は、まずその ID を知る必要があります。 WordPress は CSS でヘッダーの ID クラスを生成します。 テーマにまだ含まれていない場合は、カスタム CSS を追加して CSS をカスタマイズできます。 検査ボタンをクリックすると、次のようになります。 上のスクリーンショットでは、ダーク モードを使用しているため、白い背景があることがわかります。 画面上部までスクロールすると、>body 要素が表示されます。 body 要素のページ ID にリンクする必要があります。 ページ ID は、コピーして貼り付けるか、手動で入力できます。
ページ上の要素の上にマウスを移動して、ヘッダーとフッターの場所に移動します。 これは、ほとんどのブラウザーが備えているツールの 1 つです。 たとえば、Google Chrome を使用しています。 また、検査メニューからクロムにリンクすることで、これをサポートするブラウザーを使用することもできます。 フッター用にこれを完了したら、独自のカスタム CSS で必要なセクションを非表示にできるはずです。
