HTML でスパンを水平方向に揃える方法
公開: 2023-02-26Web ページ上で何かを整列させようとしたことがある人なら誰でも知っているように、それは苛立たしい経験になる可能性があります。 いくつかのスパンを水平方向に並べるなど、最も基本的なタスクでさえ、非常に困難な場合があります。 しかし、恐れることはありません。スパンを水平方向に整列させる方法があり、実際には非常に簡単です。 まず、必要な HTML を見てみましょう: One Two 次に、CSS を追加して、スパンをインラインで表示します。 次に、スパンを水平方向に揃えるために、もう 1 つのCSS ルールを追加する必要があります: div { text-align: center; } それでおしまい! テキストを div 内の中央に配置することで、スパンを効果的に水平方向に揃えることができます。
スパン内のアイテムをどのように揃えますか?

簡単に言うと、text-align: center を使用して、リンク、スパン、または img などのインライン要素を中央に配置できます。 複数のインライン要素が並行して実行されます。 これを行うには、検索ボックスに text-align: center と入力します。
スパン クラスを右揃えにするにはどうすればよいですか?

スパン クラスを右に揃えるには、 CSS プロパティ「text-align」を使用して「right」に設定します。
左揃えの順序なしリストを作成するための 3 つの簡単な変更
リストの既存の左揃えバージョンに加える必要がある変更は 3 つだけです。 まず、左側の列でテキスト整列「UL」を選択します。 次に、左の背景位置を「0」から 100% に調整し、画像を左端に揃えます。 padding-left をダブルクリックして padding-right にしてください。
cssでテキストを水平に配置するにはどうすればよいですか?

CSS でテキストを水平方向に配置するには、いくつかの方法があります。 最も一般的な方法は、text -align プロパティを使用することです。 これは、左、右、または中央に設定できます。 テキストを水平方向に揃える別の方法は、 left プロパティと right プロパティを使用することです。 これらのプロパティは、ピクセル単位で特定の値に設定することも、auto に設定することもできます。
Html でのテキストの中央揃え
インライン要素は、別のタイプの要素内に配置される要素です。 インライン要素は、他のタイプのテキストとは異なる方法で設定でき、同様にフォーマットできます。 ほとんどの場合、テキスト ブロックの書式設定を制御する場合は、インライン要素を使用する必要があります。 インライン要素として、タグの一部であるテキストを書式設定できます。 インライン要素を使用してドキュメントのタイトルをフォーマットする場合、インライン要素を使用してタイトルをフォーマットする場合と同じ方法で行いたい場合があります。 これには title> タグを使用できますが、少し冗長になります。 代わりに、インライン要素でタイトルをフォーマットできます。 この図では、タイトル センターを作成します。 title> タグでこれを行いたい場合は、text-align プロパティを使用してこれを行うことができます。 これにより、ドキュメントの text-align プロパティも中央に設定され、タイトルが中央に配置されます。 HTML でテキストを中央揃えにする方法は多数あります。 body> タグを使用すると、text-align プロパティを指定できます。 *div タグで text-align プロパティを使用することもできます。 ただし、div> タグ内のテキストは中央に配置されません。これにより、text-align プロパティが中央に設定されるためです。

水平方向に整列とは何ですか?
CSS で要素を水平方向に配置するとは、要素を親コンテナー内に配置して、親の左端または右端と同じ高さになるようにすることを意味します。 これは、「float」プロパティを使用するか、「left」または「right」プロパティを値「0」に設定することで実行できます。
教師がお互いから学ぶにつれて、提案された道路はチーム メンバー間のコミュニケーションを改善します。 提案された道路の位置も、地形と隣接する土地の状態に関連して設計に示されています。
オブジェクトを水平方向に整列するにはどうすればよいですか?
整列させたいオブジェクトを必ず選択してください。 最初のオブジェクトをクリックした後、Ctrl キーを押しながら残りのオブジェクトを選択します。 複数のオブジェクトを整列します。 オブジェクトを水平方向に移動できるようにする中央揃えのオプションについて説明します。 オブジェクトを下端に沿って整列します4。
Htmlに水平方向の配置はありますか?
align Attribute 属性は、 HTML *hr に含まれています。 align 属性の width が 100% に設定されていない場合、効果はありません。 この属性値は、水平線に対する左揃えを指定します。
HTML の使用方法
鬼ごっこ
HTML ドキュメントで hr> タグを使用することは、別のドキュメントで使用することと同じではありません。 この単語は、見出し間のテーマの区切りとして使用できます: br>***h1>Header One***/h1> br>br>br>br>br>br>br>br>brbrbrbr **h2** br **br>Header Two h2**/h2> br> この例では、ヘッダー コンテンツを 2 つの見出しに分割し、下部に横罫線を配置しています。 br> タグを使用して、ドキュメントを別々のセクションに分けることができます。 これは短い段落です。 この文は2番目のものです。 この例は、段落を水平方向の罫線で 2 つのセクションに分割するこのテキストに見られます。 br> タグを使用してタイムラインを作成するオプションもあります。 [電子メール保護]> [電子メール保護]> [電子メール保護]> [電子メール保護]> [電子メール保護]> [電子メール保護]> [電子メール保護]> [電子メール保護]> [電子メール保護]> [電子メール保護] * div* *br* *div *br *br *div *br *div *br *div *br *br *br *br 日付 / h1> div> /br> および div> 日付 1br>br>p>日付 1/br>br>br> 日付 *p>日付 2. */div に br を入力するか、*/br に br を入力してください。 **/hr> br> #div> br># この例では、各日の見出しがタイムラインの一部として示されています。 タイムラインは、水平パターンで 2 つの部分に分割されます。
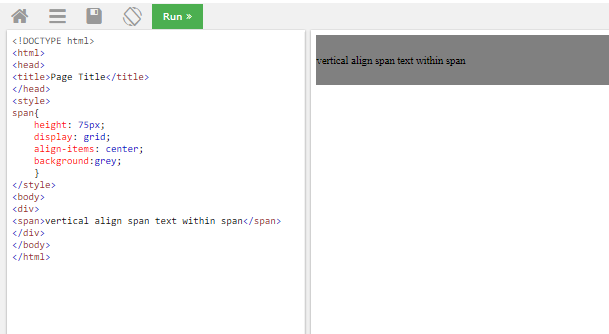
Svg とスパンを垂直方向に揃える方法
svg とスパンを垂直方向に配置するには、いくつかの方法があります。 1 つの方法は、vertical-align CSS プロパティを使用することです。 これにより、要素が互いに相対的に整列されます。 もう 1 つの方法は、ディスプレイを使用することです。 親要素のプロパティ。 これにより、要素が親要素内で垂直方向に整列されます。
