WordPress サイトのアクセシビリティを向上させる方法
公開: 2024-04-18WordPress サイトのアクセシビリティを改善することに興味がありますか?
アクセシビリティは、障害を持つ個人への対応を超えたものです。 それは、オンラインでの包括性を促進し、誰もが簡単にコンテンツに参加できるようにすることです。
ブログ、ビジネス、Web サイトの開発のいずれを運営する場合でも、より多くのユーザーにリーチし、優れたユーザー エクスペリエンスを提供するには、アクセシビリティを優先することが重要です。
この記事では、WordPress サイトのアクセシビリティを向上させ、すべての訪問者にとってより魅力的で使いやすいサイトにするための効果的なテクニックとリソースについて詳しく説明します。
目次
- 1アクセシビリティについて理解する
- 2 WordPress サイトにとってアクセシビリティが重要な理由
- 3 WordPress サイトのアクセシビリティを向上させる方法
- 3.1アクセシブルな WordPress テーマを選択する
- 3.2代替テキストを使用して画像を最適化する
- 3.3セマンティック HTML の実装
- 3.4色のコントラスト
- 3.5説明リンクの作成
- 3.6キーボードナビゲーションの優先順位付け
- 3.7アクセシブルなフォームを有効にする
- 4よくある質問
- 4.1 WordPress サイトでよくあるアクセシビリティの問題にはどのようなものがありますか?
- 4.2 WordPress のアクセシビリティを向上させるために利用できるプラグインはありますか?
- 4.3 Web アクセシビリティについてさらに学ぶために利用できるリソースは何ですか?
- 5。結論
- 6
アクセシビリティを理解する
アクセシビリティにより、能力や障害に関係なく、誰もが Web サイトやアプリケーションに簡単にアクセスして使用できるようになります。 それは、誰もが快適に入場して移動できるように、スロープやエレベーターを備えた建物を設計するようなものです。 私たちがWeb アクセシビリティについて語るとき、それは、テキストをスクリーン リーダーが読み取れるようにすること、見やすい色とコントラストを使用すること、画像やビデオなどのコンテンツが見えない人に代替手段を提供することなどを意味します。 本質的には、包括的で誰にとっても歓迎的なデジタル空間を作り出すことです。
WordPress サイトにとってアクセシビリティが重要な理由
WordPress サイトにとってアクセシビリティはいくつかの理由から重要です。
- ユーザー エクスペリエンスの向上: アクセシビリティ機能は、多くの場合、障害を持つユーザーだけでなく、すべてのユーザーに利益をもたらします。 たとえば、画像の代替テキストを提供すると、視覚障害のあるユーザーがコンテンツを理解するのに役立つだけでなく、SEO が向上し、インターネット接続が遅い場合や画像が無効になっているユーザーを支援します。 同様に、明確なナビゲーションと説明的なリンクは、認知障害を持つユーザーだけでなく、スクリーン リーダーを使用しているユーザーやキーボードによるナビゲーションにも役立ちます。
- 視聴者のリーチの拡大: WordPress サイトをアクセスしやすくすることで、より幅広い視聴者にサイトを公開することになります。 これには、他の方法では排除される可能性のある障害のある人々や、加齢に伴う障害を経験する可能性のある高齢者が含まれます。 さらに、アクセス可能な Web サイトは、多くの場合、モバイル デバイスや騒々しい環境など、さまざまな環境のユーザーにとって使いやすくなります。
- SEO の利点: アクセシビリティの実践の多くは、優れた SEO の実践と一致しています。 たとえば、画像に説明的な代替テキストを提供すると、スクリーン リーダーを使用するユーザーに役立つだけでなく、検索エンジンが画像の内容を理解しやすくなり、検索結果でのサイトのランキングが向上する可能性があります。
WordPress サイトのアクセシビリティを向上させる方法
それでは、WordPress サイトのアクセシビリティを向上させるための実行可能な戦略を検討してみましょう。
アクセシブルな WordPress テーマを選択する
アクセシビリティを優先する WordPress テーマを選択することから始めます。 Web アクセシビリティ標準 (WCAG) に準拠し、さまざまなユーザー ニーズとの互換性を確保するために色、フォント、レイアウトをカスタマイズするためのオプションを提供するテーマを探してください。
アクセシビリティ アプリなどのアクセシビリティ プラグインをインストールすることで、WordPress Web サイトのアクセシビリティを簡単に強化できます。
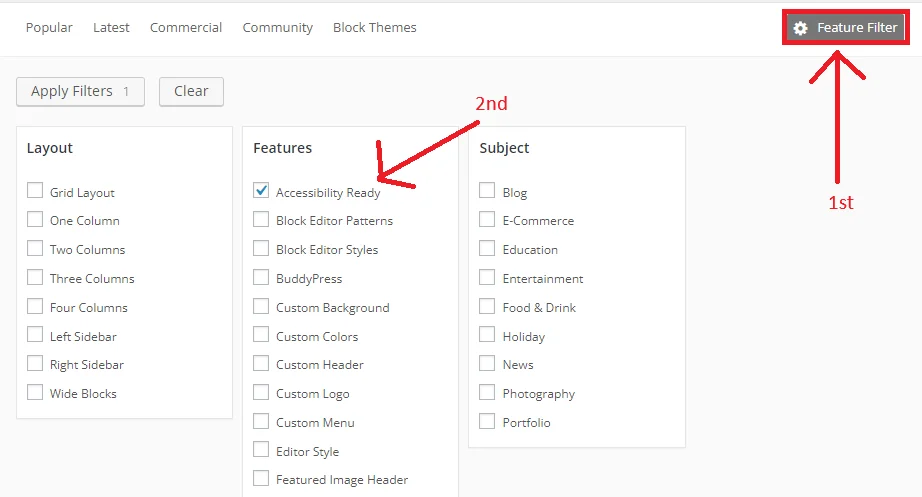
テーマを検討するときは、アクセシビリティを優先し、すべてのユーザーが Web サイトに簡単に移動できるようにするものを選択してください。 テーマレビューチームによってレビューおよび承認され、基本的なアクセシビリティ要件を満たしていることが保証されているテーマを探してください。

「機能セクション内に、 「アクセシビリティ対応」オプションがあります。」
アクセシビリティ対応のWordPress テーマは強固な基盤を提供しますが、WCAG のレベル AA 標準に完全に準拠していない可能性があります。 これらのテーマは、よりアクセスしやすいウェブの作成に向けた前向きな一歩を提供しますが、完全なコンプライアンスを確保するには追加の作業が必要になる可能性があります。」
代替テキストを使用して画像を最適化する
アクセシビリティを向上させるには WordPress サイトで、ALT テキストを使用して画像を最適化する必要があります。 画像に説明的な代替テキストを含めて、画像を見ることができないユーザーにコンテキストと情報を提供します。 代替テキストは簡潔かつ説明的であり、画像の目的を伝える必要があります。
WordPress での代替テキストの実装:
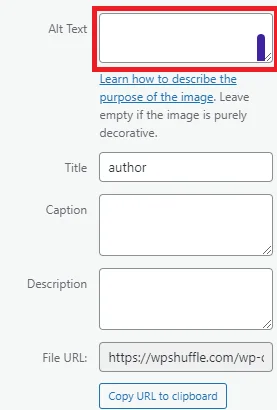
- 画像のアップロード中に代替テキストを追加する:画像を WordPress サイトにアップロードするときに、代替テキストを追加するオプションが表示されます。 この機会を利用して、各画像に説明的で関連性のある代替テキストを提供します。 WordPress では、メディア ライブラリに以前にアップロードした画像の代替テキストを編集することもできます。
- 画像編集ツールの利用: WordPress 内で画像を編集している場合、または外部の画像編集ソフトウェアを使用している場合は、画像の最適化プロセスの一部として代替テキストを必ず含めてください。 これにより、サイト上のすべての画像の一貫性とアクセシビリティが確保されます。
- プラグインの使用:代替テキストの生成を自動化する、またはアクセシビリティのために画像を最適化するための追加機能を提供する WordPress プラグインの使用を検討してください。 これらのプラグインは、代替テキストの最適化プロセスを合理化し、アクセシビリティ標準への準拠を保証します。
- 定期的な監査と更新: Web サイトの画像と代替テキストを定期的に確認して、正確さと関連性が維持されていることを確認します。 コンテンツが進化するにつれて、画像のコンテキストやコンテンツの変更を反映するために、必要に応じて代替テキストを更新します。

WordPress では、画像をアップロードまたは編集するときに代替テキストを追加できます。
セマンティック HTML の実装
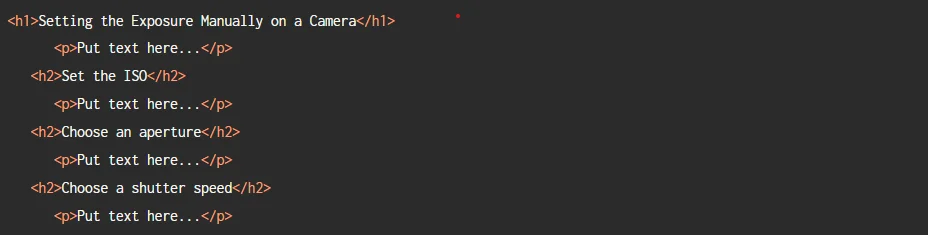
適切な見出しタグ (H1、H2、H3 など) を使用して、コンテンツを階層的に整理します。 これは、スクリーン リーダーや認知障害を持つユーザーがコンテンツの構造を理解するのに役立ちます。

見出しを使用して Web サイトを整理します。 これは、ユーザーがサイトの構造を理解し、道を見つけるのに役立ちます。 アクセシビリティを向上させるために、すべてのページで見出しに一貫性を持たせてください。 たとえば、あるページでメイン見出し <h1> を使用する場合、他のページでも同じようにします。
色のコントラスト
テキストと背景の色の適切な色のコントラストを確保することは、特に弱視や色覚異常のあるユーザーにとって読みやすさを向上させるために不可欠です。 WebAIM のカラー コントラスト チェッカーのようなツールは、WCAG (Web コンテンツ アクセシビリティ ガイドライン) 標準に照らして色の組み合わせを評価するための貴重なリソースです。
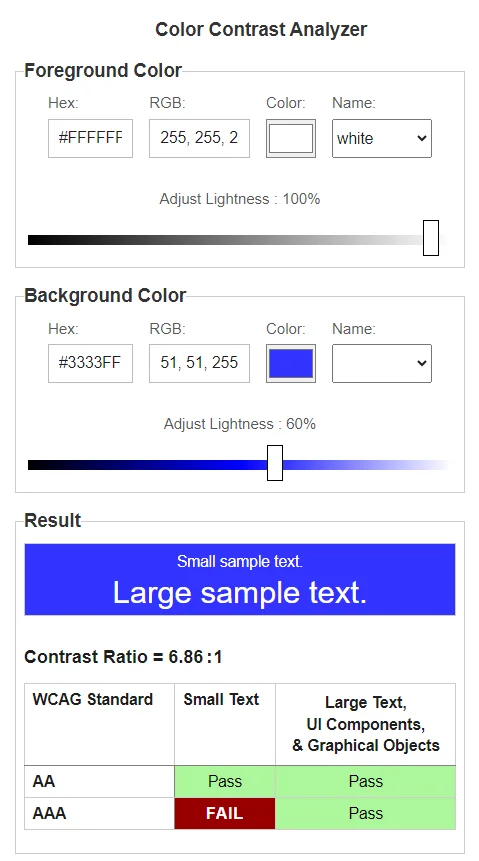
WebAIM コントラスト チェッカーは、色のコントラスト比を評価するために特別に作成された、使いやすい無料のオンライン ツールです。 前景色 (テキスト) と背景色を入力すると、ツールはコントラスト比を生成し、その組み合わせが WCAG 要件を満たしているかどうかを示します。
このツールを Web デザイン プロセスに組み込むことで、WordPress Web サイトの配色が十分なコントラストを維持できるようになり、すべてのユーザーの読みやすさとアクセシビリティが向上します。 WordPress デザインでアクセシビリティを優先することは、ユーザー エクスペリエンスを向上させるだけでなく、インクルーシブなデザイン原則と一致し、より快適なオンライン環境を促進します。」
これを使用して WordPress サイトの色の組み合わせを評価および調整する方法は次のとおりです。
- テキストと背景の色の選択: Web サイトで使用するテキストと背景の色を選択します。 これらには、見出し、本文テキスト、ボタン、その他のインターフェイス要素の色が含まれる場合があります。
- カラー値の入力: 16 進数のカラー コードを入力するか、コントラスト チェッカーが提供するカラー ピッカー ツールを使用して、テキストと背景の色を正確に指定します。
- コントラスト比を表示:色の値を入力すると、コントラスト チェッカーにテキストと背景の色のコントラスト比が表示されます。 WCAG では、適合レベル (AA または AAA) とテキスト サイズ (標準または大) に応じて、さまざまなコントラスト比の要件を指定しています。
- 色の組み合わせを調整する:コントラスト比が推奨しきい値を下回る場合は、十分なコントラストを実現するために色を調整する必要があります。 これには、暗い色合いまたは明るい色合いの選択、色相の変更、または別の色の組み合わせの使用が含まれる場合があります。
- アクセシビリティ準拠の確認:調整後、コントラスト チェッカーを使用してコントラスト比を再評価し、WCAG ガイドラインに準拠していることを確認します。 通常のテキストと大きなテキストの両方、およびボタンやリンクなどのインタラクティブな要素に表示されるテキストに対して、指定されたコントラスト比を達成することを目指します。

テキストが画像の一部であるかどうかに関係なく、色のコントラスト比が小さいテキストの場合は少なくとも 4.5:1、大きいテキストの場合は 3:1 を満たすようにしてください。 大きなテキストは、要件に応じて 18pt (24 CSS ピクセル) または 14pt 太字 (19 CSS ピクセル) として定義されます。 比率が 1:1 の要素は「不完全」とみなされ、手動で確認する必要があることに注意してください。

説明的なリンクを作成する
説明的なリンクを作成するには、リンクの宛先または目的を示す意味のあるテキストを含むアンカー (<a>) 要素を使用します。 説明リンクは、ユーザー、特にスクリーン リーダーに依存しているユーザーにコンテキストと明確さを提供することで、アクセシビリティとユーザー エクスペリエンスを向上させます。
WordPress サイトに説明リンクを作成する方法は次のとおりです。
明確で簡潔なテキストを使用します。
- リンク先のコンテンツやアクションを正確に説明するリンク テキストを作成します。 「ここをクリック」や「続きを読む」などの曖昧な表現や一般的な表現は避けてください。
- たとえば、次の代わりに:
html <a href="https://example.com">Click here</a>
使用:
html <a href="https://example.com">Visit our homepage</a>
キーワードを含める
- 関連するキーワードをリンク テキストに組み込んで追加のコンテキストを提供し、SEO を向上させます。
- ただし、キーワードがリンクのコンテキスト内に自然に適合し、コンテンツの流れを中断しないようにしてください。
- 例えば:
html <a href="https://example.com">Explore our collection of eco-friendly products</a>
繰り返しを避ける:
- リンク テキストが近くのテキストと重複している場合は、ユニークで有益なコンテンツを提供するためにリンク テキストを言い換えることを検討してください。
- リンク テキストが繰り返されると、スクリーン リーダー ユーザーが混乱する可能性があり、明確なガイダンスが提供されない可能性があります。
- たとえば、次の代わりに:
<p>Learn more about our <a href="https://example.com">sustainable practices</a> on our website.</p>
使用:
<p>当社のウェブサイトで<a href=”https://example.com”>持続可能な実践</a>をご覧ください。</p>
具体的にする:
- リンク テキストが、ユーザーがクリックしたときに期待できる内容やアクションを正確に反映していることを確認してください。
- ユーザーが情報に基づいた意思決定を行えるよう、可能な限り詳細やコンテキストを提供します。
- 例えば:
html <a href="https://example.com">Read our latest blog post on climate change initiatives</a>
簡潔にまとめてください
- 説明的なリンク テキストを提供することは重要ですが、過度に長くなったり冗長になったりすることは避けてください。
- 必要な情報を伝えながらも簡潔にすることを目指します。
- 例えば:
html <a href="https://example.com">Learn about our company's commitment to sustainability</a>
これらのガイドラインに従うことで、アクセシビリティを強化し、ユーザー エクスペリエンスを向上させ、WordPress サイトの訪問者に明確なナビゲーション パスを提供する説明的なリンクを作成できます。 ユーザーがコンテンツを簡単に理解して操作できるように、リンク テキストを作成するときは常に明確さと関連性を優先してください。
キーボードナビゲーションの優先順位
キーボード ナビゲーションの最適化は、WordPress Web サイトのアクセシビリティを向上させるための基本です。 多くの人、特に運動障害がある人やマウスの使用が制限されている人は、Web を操作するためにキーボードに依存しています。 簡単にナビゲートできるメニューやキーボード ショートカットからアクセスできるクリック可能なリンクなど、キーボードで使いやすい要素を組み込むことで、あらゆる機能のユーザーが独立してコンテンツにアクセスできるようになります。 このアプローチは、運動能力に制限のあるユーザーに利益をもたらすだけでなく、より包括的なオンライン環境を促進します。 キーボード ナビゲーションを優先する Web サイトは、アクセシビリティ ガイドラインに準拠しており、より幅広いユーザーにシームレスなブラウジング エクスペリエンスを保証します。 キーボード ナビゲーションを活用して、よりアクセスしやすく包括的な WordPress ウェブサイトを今すぐ作成してください。」

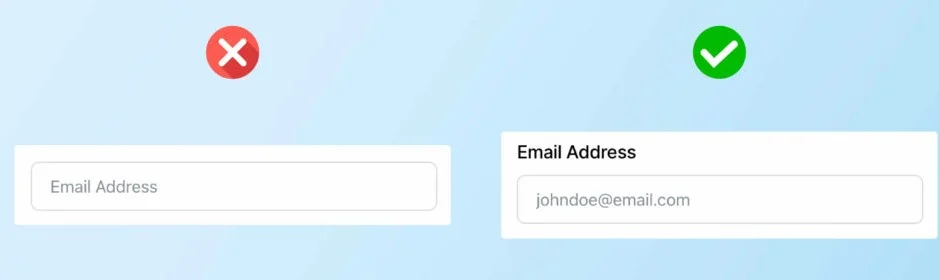
アクセシブルなフォームを有効にする
WordPress Web サイトのアクセシビリティを向上させることは、包括性を実現するために非常に重要です。 フォームの明確なラベル付け、論理的なタブ オーダー、簡潔なエラー メッセージなどのアクセシビリティ標準を実装することで、障害のあるユーザーにとってサイトをよりナビゲートしやすくすることができます。 FormyChat は、直感的でわかりやすいフォーム関連のプラグインで、フォーム入力プロセスの合理化に役立ち、さまざまな対象者とのシームレスな対話を保証します。 オートコンプリートや堅牢なフォーム検証などの機能を備えた FormyChat は、障害を持つユーザーにメリットをもたらすだけでなく、すべての訪問者の使いやすさも向上します。 FormyChat を使って、あなたの WordPress サイトを今すぐアクセスしやすくしましょう!」

よくある質問
WordPress サイトでよくあるアクセシビリティの問題にはどのようなものがありますか?
一般的なアクセシビリティの問題には、画像の説明的な代替テキストの欠如、色のコントラストの悪さ、見出しタグの不適切な使用、不明瞭なリンク テキスト、アクセスできないフォームやナビゲーション メニューなどが含まれます。
MS。
WordPress のアクセシビリティを向上させるために利用できるプラグインはありますか?
はい、WordPress サイトのアクセシビリティを向上させるために設計されたプラグインがいくつかあります。 これらのプラグインは、画像の代替テキストの生成、色のコントラストのチェック、キーボード ナビゲーションの改善、フォームの最適化などのタスクに役立ちます。
Web アクセシビリティについてさらに学ぶために利用できるリソースは何ですか?
オンライン コース、チュートリアル、ドキュメント、コミュニティ フォーラムなど、Web アクセシビリティについて学習するための多くのリソースが用意されています。 Web Accessibility Initiative (WAI) や WebAIM などの組織は、アクセシビリティを向上させるための包括的なガイドラインとリソースを提供しています。
結論
WordPress サイトのアクセシビリティを向上するには、まずアクセシビリティ対応のテーマを選択し、説明的な代替テキストを使用して画像を最適化します。 セマンティック HTML を利用し、十分な色のコントラストを確保し、明確にするために説明的なリンクを作成します。 キーボード ナビゲーションを優先し、アクセシブルなフォームを有効にしてシームレスなユーザー エクスペリエンスを実現します。 これらの戦略を採用することで、ユーザビリティと SEO を強化しながら、包括性を促進し、より幅広い視聴者にリーチできます。
さらにご不明な点がございましたら、またはさらにサポートが必要な場合は、「お問い合わせ」からお気軽にお問い合わせください。
