WordPressで404ページのテンプレートを改善する方法(2つの方法)
公開: 2021-07-21WordPressの404ページテンプレートを改善しますか?
デフォルトのWordPress404ページを改善すると、ユーザーエクスペリエンスが向上し、バウンス率が低下し、ページビューが増加します。
この記事では、WordPressで404ページのテンプレートをカスタマイズする方法を段階的に説明します。

WordPressで404ページテンプレートを改善する理由
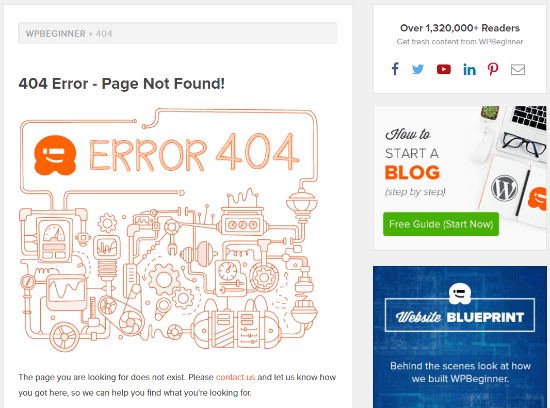
デフォルトのWordPress404ページにアクセスしたほとんどの訪問者は、WordPressWebサイトをすぐに離れます。
これにより、バウンス率が上がり、ユーザーエクスペリエンスが低下し、検索エンジンのランキングに悪影響を与える可能性があります。
WordPress 404ページを改善することで、訪問者を人気のある投稿に送り、ページビューを増やし、バウンス率を減らし、1回限りの訪問者を長期的な読者や顧客に変えることができます。

訪問者がサイトに長く滞在すると、購入したり、投稿を読んだり、メーリングリストに参加したりする可能性が高くなります。
さらに、WordPress SEOを改善できるため、検索エンジンのトラフィックを増やすことができます。
注:カスタム404ページを作成することは重要ですが、訪問者がWebサイトにアクセスするために使用する404 URLを追跡し、SEOランキングを向上させるために適切なリダイレクトを設定する必要もあります。
詳細については、404ページを簡単に追跡してWordPressでリダイレクトする方法に関するガイドを参照してください。
そうは言っても、WordPressで404ページのテンプレートを改善する方法を見てみましょう。
ビデオチュートリアル
書面による指示が必要な場合は、読み続けてください。
方法1.コードなしでWordPressでカスタム404ページを作成する
404ページテンプレートを改善するための最良かつ最も初心者に優しい方法は、SeedProdページビルダープラグインを使用することです。
SeedProdは、WordPressに最適なランディングページビルダーです。 コードを記述せずに、WordPressページを作成、編集、カスタマイズできます。
このプラグインを使用すると、付属の404ページテンプレートを使用してカスタム404ページを簡単に作成できます。
最初に行う必要があるのは、SeedProdプラグインをインストールすることです。 詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: SeedProdの無料バージョンが利用可能ですが、必要な404ページのテンプレートがあるため、Proバージョンを使用します。
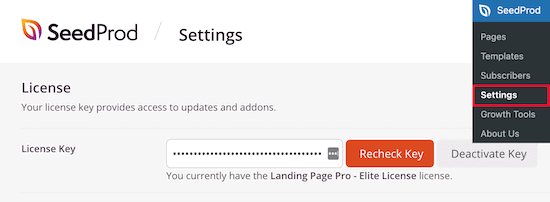
アクティベーション時に、 SeedProd»設定に移動し、ライセンスキーを入力する必要があります。 この情報は、SeedProdWebサイトのアカウントページにあります。

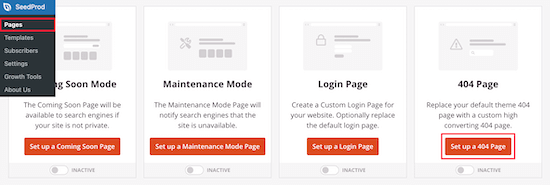
その後、 SeedProd»ページに移動し、「404ページ」メタボックスの「404ページを設定」ボタンをクリックします。
これにより、404ページのテンプレートを選択できるページが表示されます。

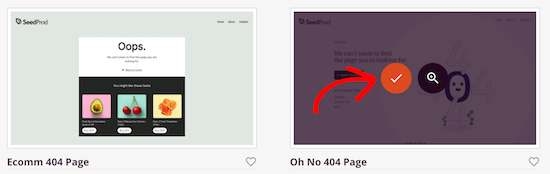
すぐに始められるように選択できる、専門的に設計された404ページのテンプレートが数十あります。
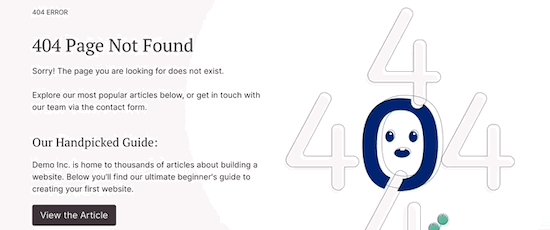
テンプレートを選択するには、テンプレートにカーソルを合わせて[チェックマーク]アイコンをクリックします。 このチュートリアルでは、「Oh No 404 Page」テンプレートを使用しますが、任意のテンプレートを使用できます。

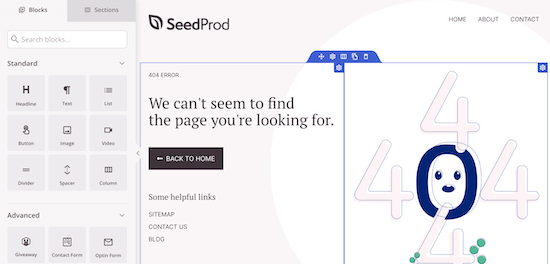
テンプレートを選択すると、ドラッグアンドドロップビルダーが表示され、404ページのカスタマイズを開始できます。
画面の左側に、404ページに追加できるブロックとセクションがあります。 ページの右側はライブプレビューです。 ページ上のすべての要素を編集およびカスタマイズできます。

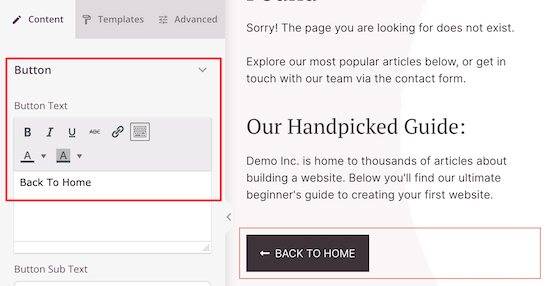
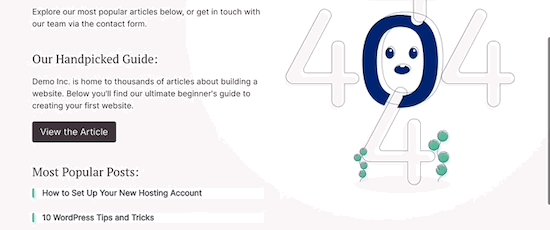
まず、テキストを追加して、次に何をすべきかをユーザーに伝えます。 単に404ページにアクセスして離れる代わりに、訪問者を貴重なコンテンツと次に実行するアクションに誘導できます。
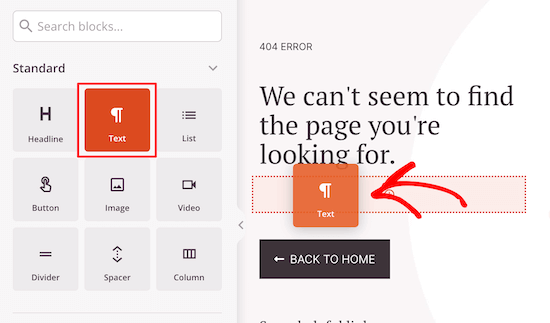
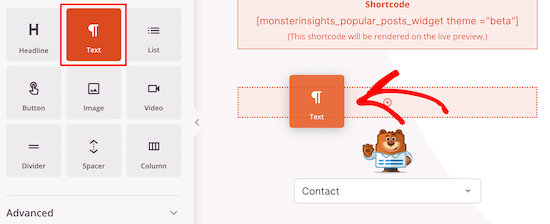
これを行うには、「テキスト」ブロックをページにドラッグし、クリックしてテキストを変更します。

次に、ホームページのボタンリンクを変更し、代わりに最も価値のあるコンテンツの1つにリンクします。
これは、最も人気のあるWordPressブログへの投稿でも、最大の収益をもたらす投稿でもかまいません。
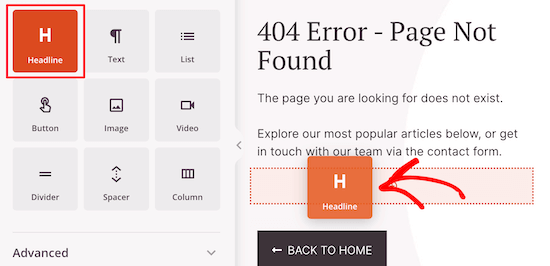
まず、「Headline」ブロックをドラッグして、新しい見出しを追加します。

次に、別の「テキスト」ブロックの上にドラッグして、記事を説明するテキストを入力します。
その後、ボタンをクリックしてボタンエディタ画面を表示します。

ここでは、テキスト、色、サイズなどをカスタマイズできます。
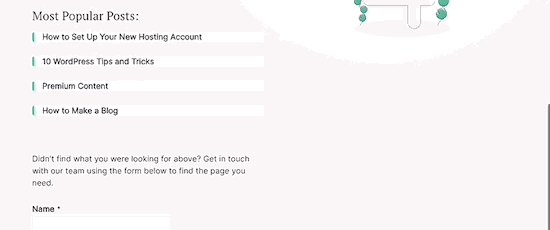
最も人気のある投稿をWordPress404ページに追加する
次に、最も人気のある記事を追加できます。 これらの記事は人気があることが証明されているので、訪問者が好きなものを見つける可能性が高くなります。
これを行う最も簡単な方法は、MonsterInsightsプラグインを使用することです。 これは、300万を超えるWebサイトで使用されているWordPressに最適な分析ソリューションです。
このプラグインを使用すると、WordPressWebサイトのどこにでも人気のある投稿を簡単に追加できます。
詳細については、WordPressのビューで人気のある投稿を表示する方法に関するガイドを参照してください。
プラグインがアクティブ化されてセットアップされたら、あなたがしなければならないのはあなたのページに単一のショートコードを追加することだけです。
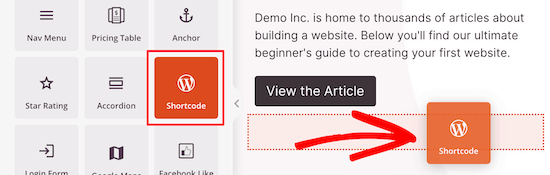
これを行うには、「Shortcode」ブロックをページにドラッグするだけです。

次に、次のショートコードを入力して、最も人気のある投稿を表示します。
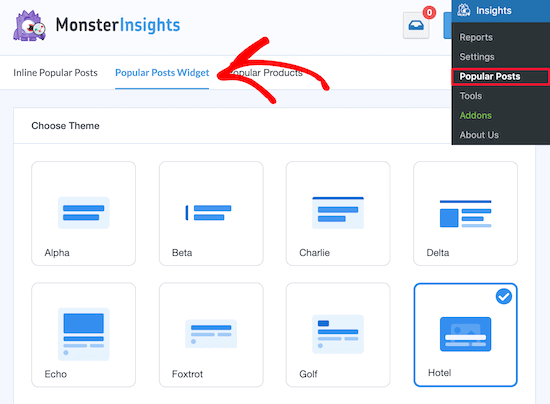
theme=“beta”の部分は、人気のある投稿がどのように表示されるかを示します。 さまざまなテーマがどのように表示されるかを確認したい場合は、[インサイト] »[人気のある投稿]に移動し、[人気のある投稿ウィジェット]をクリックします。
[テーマの選択]セクションでは、各テーマとその名前を表示できます。

上記と同じ手順で、人気のある投稿の上に見出しを追加することもできます。
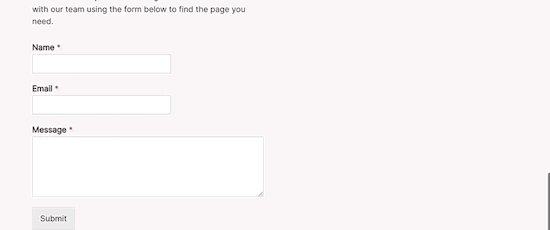
WordPress404ページに連絡フォームを追加する
その後、お問い合わせフォームを404ページに直接追加できます。 これにより、訪問者は上記のリンクで探しているものが見つからなかった場合にあなたに連絡することができます。
お問い合わせフォームをサイトに追加する最良の方法は、WPFormsプラグインを使用することです。 これは、400万を超えるWebサイトで使用されているWordPress用の最高の連絡フォームプラグインです。
詳細については、WordPressでお問い合わせフォームを作成する方法のステップバイステップガイドを参照してください。
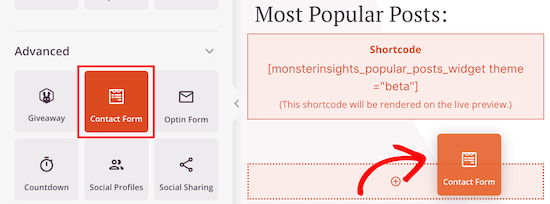
プラグインがアクティブ化されてセットアップされたら、「お問い合わせフォーム」ブロックをページにドラッグするだけです。

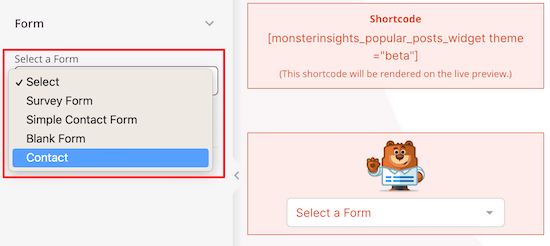
次に、ドロップダウンリストからお問い合わせフォームを選択するだけです。
404ページに追加する前に、まず連絡フォームを作成する必要があります。

お問い合わせフォームの上に「Headline」または「Text」ブロックを追加することもできます。
上記と同じ手順に従って、これらのブロックを追加します。

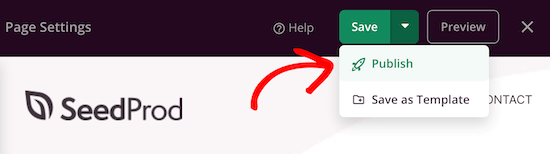
変更が完了したら、ページの右上隅にある[保存]をクリックしてください。
ページをライブで公開する場合は、[保存]の横にあるドロップダウン矢印を選択し、[公開]をクリックします。


ロゴとナビゲーションメニューをクリックして左側のパネルで変更し、上記と同じ編集プロセスに従うことで、ロゴとナビゲーションメニューを変更することもできます。
ページのカスタマイズ、新しいブロックの追加、さまざまなレイアウトのテストを続けて、訪問者が何を好むかを確認してください。

WooCommerceストアのオーナーの場合は、人気のある商品を表示して404ページをカスタマイズし、売り上げを伸ばすことができます。
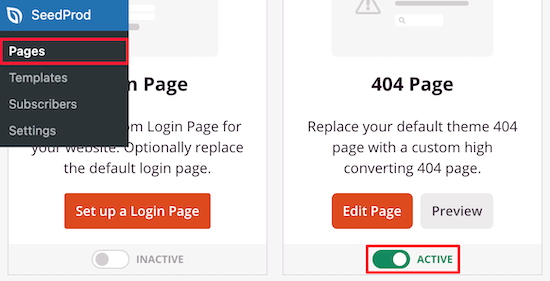
新しい404ページをアクティブにするには、 SeedProd»ページに戻り、[404ページ]トグルを[アクティブ]に切り替えます。

これで、訪問者には、デフォルトのオプションではなく、コンバージョン率の高い404ページが表示されます。
プロのヒント: WordPress 404ページのパフォーマンスを追跡して、WordPress 404ページがどのように変換され、どの変更が最も役立つかを確認できます。 詳細については、WordPressにGoogleAnalyticsをインストールする方法に関するビギナーズガイドを参照してください。
方法2.コードを追加してWordPressでカスタム404ページを作成する
この方法は、コードを追加してWordPressテーマファイルを変更する必要があるため、初心者にはあまり適していません。
これまでにこれを行ったことがない場合は、WebからWordPressにスニペットを貼り付けるための初心者向けガイドを参照してください。
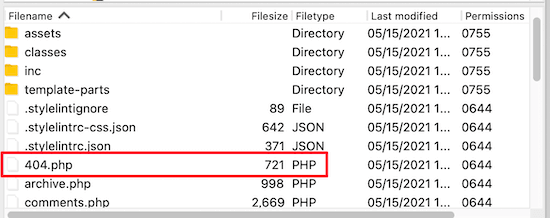
まず、WordPressテーマフォルダーに新しいファイルを作成し、 404.phpという名前を付ける必要があります。 テーマにすでに404.phpファイルがある場合は、代わりにそのファイルを編集する必要があります。
このファイルを編集するには、FTPクライアントまたはそのファイルマネージャーツールを使用してWordPressホスティングアカウントに接続する必要があります。

Webサイトに接続すると、WordPressテーマのフォルダーに404.phpファイルが表示されます。
注: WordPressテーマをカスタマイズする前に、WordPressサイトをバックアップすることをお勧めします。 詳細については、WordPressサイトをバックアップおよび復元する方法に関するガイドを参照してください。
404ページに最も人気のある投稿を表示する
最初に行う必要があるのは、無料のWordPressPopularPostsプラグインをインストールしてアクティブ化することです。 これは、WordPressで最も人気のある投稿プラグインの1つです。
詳細については、WordPressプラグインのインストール方法に関するステップバイステップガイドを参照してください。
アクティベーション時に、人気のある投稿を表示する404.phpファイルにこのテンプレートタグを追加する必要があります。
<?php wpp_get_mostpopular(); ?>
コメントの多い投稿を404ページに表示
最もコメントの多い投稿をWordPress404ページに追加するには、上記でアクティブ化したものと同じプラグインを使用します。
最もコメントの多い投稿を表示する場所に、次のテンプレートタグを追加するだけです。
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
また、WordPressで最もコメントされた投稿を表示する方法についてのガイドを確認することもできます。
404ページに最近の投稿を表示する
WordPressで最近の投稿を表示する方法は複数あります。
最も簡単な方法は、このテンプレートタグを404テンプレートに追加して、最近の投稿を表示することです。
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 10, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
404ページにランダムな投稿を表示する
WordPressで投稿のランダムなリストを表示したい場合は、サイトからの投稿のランダムなリストを表示したい404テンプレートにこのコードを追加するだけです。
<ul>
<?php
$posts = get_posts('orderby=rand&numberposts=5');
foreach($posts as $post) ?>
<li><a href="<?php the_permalink(); ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a>
</li>
<?php ?>
</ul>
コンパクトアーカイブで月次アーカイブを追加
Webサイトに多くのコンテンツがある場合、これを整理する1つの優れた方法は、毎月のアーカイブを表示することです。
ここWPBeginnerでは、Compact Archivesプラグインを使用して、404ページに毎月のアーカイブを表示しています。 このプラグインは、私たちのチームによって開発および保守されています。
詳細については、WordPressでコンパクトアーカイブを作成する方法に関するガイドをご覧ください。
プラグインがアクティブ化されてセットアップされたら、 404.phpファイルに次のコードを追加するだけです。
<p><strong>By Date</strong></p> <ul> <?php compact_archive($); ?> </ul>
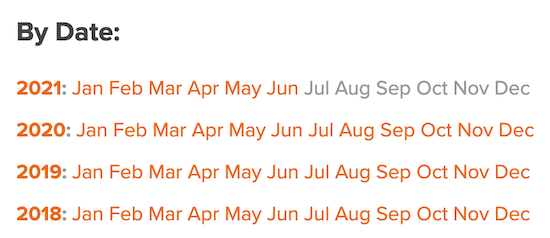
ユーザーが404ページにアクセスすると、コンパクトな投稿アーカイブが表示されます。
404ページに表示される方法は次のとおりです。

WordPressのサンプル404テンプレート
これは、デフォルトのWordPressテーマであるTwentyTwenty-Oneの404ページテンプレートに基づくサンプル404.phpファイルです。
<?php
/**
* The template for displaying 404 pages (not found)
*
* @link https://codex.wordpress.org/Creating_an_Error_404_Page
*
* @package WordPress
* @subpackage Twenty_Twenty_One
* @since Twenty Twenty-One 1.0
*/
get_header();
?>
<header class="page-header alignwide">
<h1 class="page-title"><?php esc_html_e( 'Nothing here', 'twentytwentyone' ); ?></h1>
</header><!-- .page-header -->
<div class="error-404 not-found default-max-width">
<div class="page-content">
<p><?php esc_html_e( 'It looks like nothing was found at this location. Maybe try a search?', 'twentytwentyone' ); ?></p>
<?php get_search_form(); ?>
<h4>While you're here, check out some of our popular content:</h4>
<div class="col1">
<div class="col-header">
<strong>Popular</strong>
</div>
<?php wpp_get_mostpopular(); ?>
</div>
<div class="col2">
<div class="col-header">
<strong>Comments</strong>
</div>
<?php wpp_get_mostpopular("range=all&order_by=comments"); ?>
</div>
<div class="col3">
<div class="col-header">
<strong>Recent</strong>
</div>
<?php wp_get_archives( array( 'type' => 'postbypost', 'limit' => 5, 'format' => 'custom', 'before' => '', 'after' => '<br />' ) ); ?>
</div>
</div><!-- .page-content -->
</div><!-- .error-404 -->
<?php
get_footer();
この404テンプレートをTwentyTwenty-Oneのデフォルトテンプレートと比較してください。
検索フォームの直後に、人気のある、最もコメントの多い、最近の投稿を表示するカスタムコードが追加されていることに気付くでしょう。
その後、WordPressテーマスタイルシートにカスタムCSSを追加して、列に分割しました。
詳細については、WordPressサイトにカスタムCSSを簡単に追加する方法に関するガイドを参照してください。
.col1, .col2, .col3 width:30%; float:left; padding:0px 10px 10px 10px; margin:0px; .col3:after clear:both; .col-header background:#28303D; color:#D1E3DD; margin:0px; padding:1px; text-align:center;
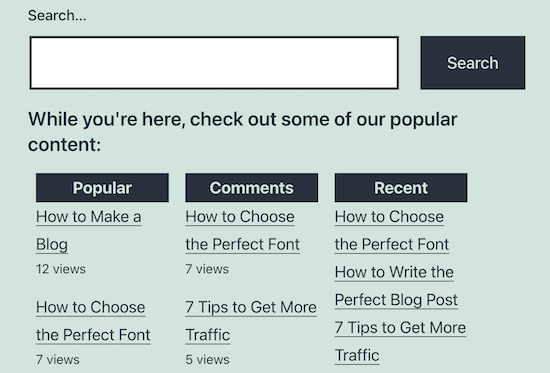
これは、上記のカスタム404ページコードを追加した後の最終結果です。

この記事がWordPressの404ページテンプレートの改善に役立つことを願っています。 また、最高のWordPress 404エラーページのデザイン例と、ウェブサイトのトラフィックを増やすための最高のウェブプッシュ通知ソフトウェアの専門家による選択もご覧ください。
この記事が気に入った場合は、WordPressビデオチュートリアルのYouTubeチャンネルに登録してください。 TwitterやFacebookでも私たちを見つけることができます。
