Mac で LaTeX ドキュメントにベクター グラフィックスを含める方法
公開: 2022-12-27ベクター グラフィックスをタイプセットする場合、Mac で LaTeX ドキュメントに含めるには主に 2 つの方法があります。 1 つ目は組み込みの \includegraphics コマンドを使用する方法で、2 つ目はスタンドアロン パッケージを使用する方法です。 どちらの方法にも長所と短所があるため、ニーズに最適な方法を決定するのはユーザー次第です。 一般に、\includegraphics の方が使いやすいですが、スタンドアロンの方が柔軟性が高くなります。 以下に、各方法の使用方法の概要を示します。 \includegraphics \includegraphics を使用するには、まず、含めたい画像ファイルをダウンロードする必要があります。 ファイルが PDF、JPEG、PNG など、LaTeX で処理できる形式であることを確認してください。 画像ファイルを取得したら、次の構文を使用してドキュメントに含めることができます。 \includegraphics[width=\linewidth]{filename} 「filename」は画像ファイルの名前に置き換えられます。 画像の幅を指定することもできます。これは、ドキュメントの余白に収まるようにしたい場合に役立ちます。 スタンドアロン スタンドアロン パッケージは、LaTeX にベクター グラフィックスを含めるはるかに柔軟な方法を提供します。 このメソッドを使用すると、イメージのサイズ、位置、およびその他のプロパティを指定できます。 スタンドアロン パッケージを使用するには、まずダウンロードしてインストールする必要があります。 インストールしたら、次の構文を使用してドキュメントにベクトル グラフィックスを含めることができます: \begin{figure} \centering \includegraphics[width=\linewidth]{filename} \caption{画像のキャプションをここに挿入} \label{fig:labelここで、「ファイル名」は画像ファイルの名前に置き換えられ、「ラベル」は画像の一意の識別子です。 キャプションはオプションですが、読者が画像が何であるかを理解できるようにキャプションを含めることをお勧めします。 ベクトル グラフィックを含めるコードを追加したら、次のように、\ref コマンドを使用してドキュメント内の別の場所にある画像を参照できます。画像の例については、図 \ref{fig:label} を参照してください。 これらの方法はどちらも、Mac 上の LaTeX ドキュメントにベクター グラフィックスを含める有効な方法です。
LaTex を使用して、Scalable Vector Graphics (SVG) ファイルをドキュメントに埋め込む方法を紹介します。 Inkscape は fromsvg への変換に使用されます。 PDF、png、ps、および eps ファイル (PDF がデフォルト) ですが、これらはすべて .includesvg コマンドによって自動的に行われます。 オプションの制御機能はオプションと呼ばれ、任意の数の異なるオプションを選択する機能が含まれています。 LaTeX ドキュメント include.includesvg を使用して、LaTeX ドキュメントに画像ファイルを includesvg する方法を示します。 pdflatex、xelatex、lualatex ファイル システムなどの La.Xtra 環境では比較的簡単に実行できます。 コンピューターに Inkscape プログラムがインストールされていることが不可欠です。
Apple の Web サイトにアクセスし、Mac で Safari ブラウザーを開きます。 SVG ファイルを Safari にドラッグ アンド ドロップして開きます。 SVG 画像はPNG ファイルとして保存され、ShiftCommand+4 でスクリーンショットを撮ることができます。
Inkscape は、Mac、Windows、および Linux で使用できる素晴らしい無料の SVG エディターです。 このプログラムを使用すると、オブジェクトを作成および操作できます。これは、デザイナーやイラストレーターが同様に楽しむスキルです。 Inkscape なら、片手で簡単に描画できます。 PNG、sk1、PDF、EPS など、さまざまな形式のファイルを生成できます。
その後、SVG ファイルを PNG などの任意の形式で保存できます。 [ファイル] メニューから [名前を付けてエクスポート] を選択すると、画像としてエクスポートできます。 [ファイル タイプ] オプションを選択すると、PNG 形式でエクスポートできます。 まず、[エクスポート] を選択し、[変換] を選択します。
Latex に SVG を含めることはできますか?

はい、\includesvg コマンドを使用して、latex に svg を含めることができます。 これにより、ドキュメントに svg ファイルが含まれます。
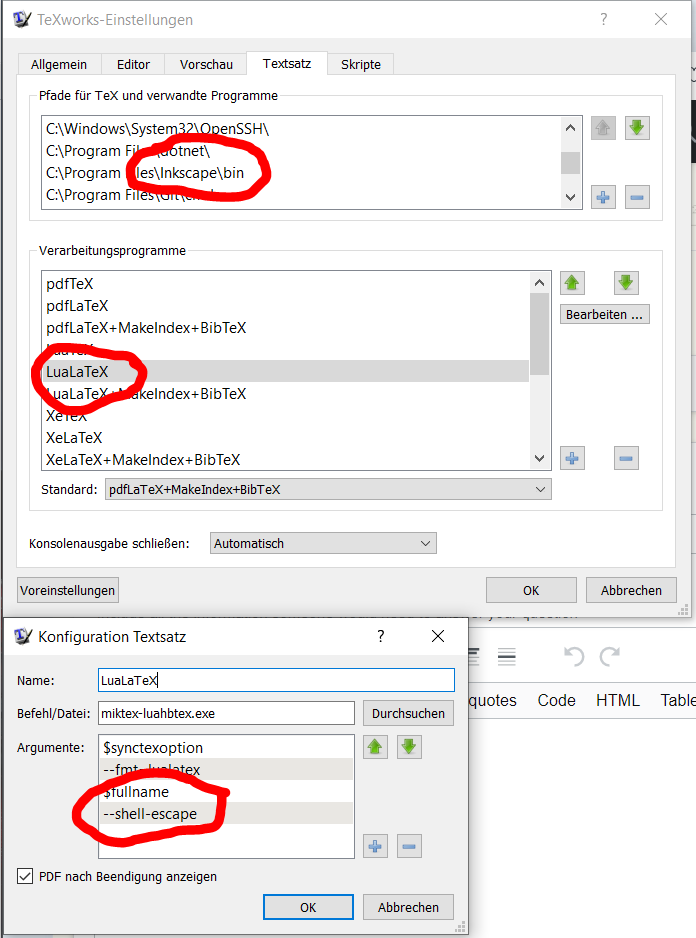
Thesvg パッケージは現在、LaTeX に svg 図面を含めるための最も標準的で簡単な方法です。 このパッケージは、バックエンドとして Inkscape を使用して、図面をテキストのみを含む PDF ファイル全体に変換します。 そのためには、2 つの前提条件を使用する必要があります。 write18' は、シェル エスケープ (pdflatex とも呼ばれます) とシェル エスケープ (pdflatex とも呼ばれます) を可能にするプログラムです。 Inkscape は C:/Program Files/Inkscape に配置する必要があります。 このディレクトリをパス変数に含めると、Windows の環境変数に追加されます。 この MWE は、セットアップのテストに使用できます。 drawing.svg ファイルは、それを含めようとして作業ディレクトリに追加されます。 MWE を使用している場合は、 LaTeX エディターまたはコマンド ラインを再起動する必要がある可能性があります。
ベクター グラフィックスを PNG に変換する場合は、Xcode プログラムを使用することをお勧めします。 コンパイルすると、 Xcode はベクター グラフィックスを PNG に変換します。つまり、グラフィックスは小さくなり、品質が向上します。 Chrome と Android は、優先フォーマットとして SVG フォーマットを使用します。 最近 SVG 形式が iOS に追加されたことで、ほぼすべてのプラットフォームで単一のアセット形式を使用できるようになりました。
Latex ドキュメントに Svg 画像ファイルを含める方法
この記事では、*includesvg メソッドを使用して、LaTeX ドキュメントに画像ファイルを includesvg する方法を示します。 私たちの経験では、pdflatex、xelatex、lualatex などの最新の LaTeX 環境でこれを達成するのは比較的簡単でした。 Inkscape プログラムをコンピューターにインストールすることが重要です。
Overleaf アカウントに svg ファイルを追加するにはどうすればよいですか? Overleaf で svg を有効にするには、シェル エスケープと既存の Inkscape のインストールが必要です。
.VGL ファイルを解析し、そのコンテンツを SwiftUI に表示するだけでなく、ファイルを他のフレームワークに送信します。
SVG ファイルを SwiftUI にロードするには、次のコードを使用する必要があります。
写真があります。

Overleaf に SVG をアップロードできますか?

Overleaf を使用して svg ファイルを含めるにはどうすればよいですか? usesvg を使用する場合は、シェル エスケープと既存の Inkscape インストールを有効にする必要があります。どちらも Overleaf では使用できません。
XML ファイル形式は、SVG ファイル形式を格納するために使用されます。 SVG を WordPress メディア ライブラリにアップロードするプロセスは、PNG や JPEG をアップロードするほど簡単ではありません。 SVG は、JPEG や PNG などの従来の画像形式よりもコードの形式に近いため、コードを含むという点で独特です。 SVG のソースの有効性を保証したい場合は、WordPress サイトへのアクセスを制限して、あなたまたは別の信頼できるソースのみが貢献できるようにする必要があります。 SVG を完全に安全にするために、まず SVG を洗浄してから洗浄する必要があります。 無料、有料で利用できるプラグインが多数あります。 サイトの訪問者がダーティ SVG 上の悪意のあるコードにさらされると、そのコードがサーバーにセキュリティ リスクをもたらす可能性があります。
SVG をサニタイズすると、そのようなコードのインスタンスがすべて削除されます。 プラグインを使用して、SVG を WordPress サイトにアップロードするだけです。 アップロードする場合は、ページ ビルダーを使用することをお勧めします。 Viz ファイル。 または、Web サイトの functions.php ファイルを変更して、SVG の WordPress サポートを手動で有効にすることもできます。 この機能には管理者権限が必要なため、最初にステージング/開発サイトで実行することをお勧めします。 コードの問題を解決できない場合は、プラグインまたはページ ビルダーの方法を使用することをお勧めします。
Stung SVG には、信頼できるソースまたはサニタイズされたファイルからのみアクセスできます。 SVG ファイルを使用すると、ロゴ、アイコン、インフォグラフィックを表示することで、Web サイトを目立たせることができます。 ハッキングに対して脆弱なファイル形式のため、WordPress はネイティブで SVG をサポートしていません。 WordPress で SVG を安全に使用する方法については、このガイドで概説されており、いくつかのテクニックが示されています。
SVG をアップロードできますか?
JPEG や PNG ファイルと同じように、メディア ライブラリに直接アップロードでき、プレビューもできるはずです。 プラグインを使用すると、JPEG や PNG と同じように、SVG をメディア ライブラリに簡単にアップロードできます。
Svg ファイルを追加するにはどうすればよいですか?
Web サイトやドキュメントに SVG ファイルを追加するには、いくつかの方法があります。 1 つの方法は、タグを使用して SVG ファイルに単純にリンクすることです。 もう 1 つの方法は、タグを使用して SVG ファイルを埋め込むことです。 SVG コードを HTML コードに直接インライン化することもできます。
Scalable Vector Graphics (SVG) ファイル形式は Web に対応しており、グラフィックをすばやく簡単に作成できます。 イメージ ストアは、点と線を含むグリッドによって生成される数式を使用して生成されます。 その結果、品質を損なうことなく大幅に拡大できます。 XML コードは SVG の記述に使用されるため、形状ではなくリテラル テキストを想定しています。 Chrome や Edge などの主要なブラウザーが open.sva ファイル形式をサポートすることは珍しくありません。 コンピューターに組み込まれたプログラムを使用すると、画像を簡単に開くことができます。 Web グラフィックに動く要素を組み込むのに役立つさまざまなオンライン ツールについて学習します。
ベクター ファイルとPNG ファイルの 2 種類のファイルのみです。 ピクセルを含まないため、解像度が失われることはありません。 PNG ファイルをきつく引き伸ばしたり縮めたりすると、ぼやけたりピクセル化されたりします。 多数のパスとアンカー ポイントを含むグラフィックは、より多くのスペースを消費します。
Svg ファイルはどうすればよいですか?
SVG ファイルは、ロゴ、イラスト、グラフなどの Web グラフィックに最適なツールです。 ピクセルが不足しているにもかかわらず、高品質のデジタル写真を表示するのは困難です。 詳細な写真に関しては、JPEG ファイルが一般的に好まれます。 SVG 画像は、最新のブラウザーでのみ使用できます。
Swiftui で SVG を使用できますか?
アセット カタログで SVG を直接使用することはできませんが、Xcode 11 ではシンボルで使用できます。独自の sva シンボルを作成する方法の詳細については、Apple の Web サイトにアクセスしてください。
SVGKit には SwiftUI のサポートがないため、適切に動作するように UIViewRepresentable を実装しました。 thesvg のサイズが正しいことを確認するには、SVGImageView で CGSize のファイル サイズを作成し、SwiftUI コンテキストでフレームを設定する必要がありました。 SDWebImage は、ネットワーク イメージを読み込むための優れたライブラリであり、SwiftUI のコンポーネントも付属しています。
/> 2 エディトリアルに画像を追加する利点
1 画像 src="myImage.png" /
