あなたのWordPressブログサイトに高齢者の投稿通知を組み込む方法
公開: 2022-07-09WordPressで古い公開通知を増やしたいですか?
しばらくの間コンテンツ素材を作成している場合は、情報の一部が古くなっている可能性があります。
この記事では、WordPressのウェブログに古い通知を追加する方法を紹介します。

なぜ高齢者を組み込むのかWordPressサイトの投稿に通知を出す
記事の衰退(古いサイト投稿)は、エスカレートするWordPressブログにとって少し問題になる可能性があります。
あなたの専門的なニッチに基づいて、あなたのコンテンツ素材は、時間の経過とともに、無関係、不正確、または不適切に発展する可能性があります。 これにより、ユーザーの実用的なエクスペリエンスが低下し、バウンスレベルが向上し、検索ランキングが低下する可能性があります。
理想的には、これらの記事やブログ投稿を編集して、追加の価値のある正確な最新のデータで更新することをお勧めします。
ただし、Webページには以前の投稿がたくさんある可能性があり、それらを更新するための十分な方法がない可能性があるため、通常はそうはなりません。 そのシナリオでは、古い送信通知を追加すると、ユーザーにとって有益な場合があります。
それは彼らがコンテンツが少し古いことを知ることを可能にするでしょう、そして彼らはそのサイトで提供される情報を扱うときこれを頭の中で保持するべきです。
多くのブログで使用されている別の方法は、発行日の代わりに「最終現在の日付」を組み込むことです。

それを説明しながら、WordPressで以前の記事の通知を追加する方法と、記事またはブログ投稿に最新の日付を画面に表示する方法を垣間見ることができます。
システム1.プラグインを利用して以前の投稿通知を表示する
この方法は、以前の通知をスクリーニングしたいすべての顧客にとって、はるかに簡単で推奨されます。
最初に、DX OutofDateプラグインを挿入してアクティブ化する必要があります。 はるかに多くの側面については、WordPressプラグインを配置する方法に関するアクションごとのガイドラインを参照してください。
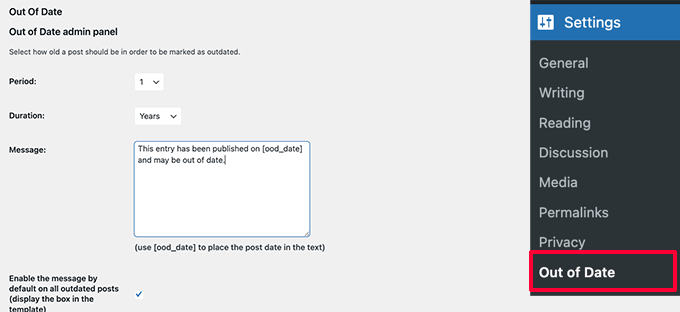
アクティベーション時に、プラグイン構成を構成するには、 [設定]»[古い] Webサイトページに立ち寄る必要があります。

ここにリストされているので、期間と期間を選択する必要があります。 これは、投稿がプラグインによって古くなったと見なされる直後の時間です。
その下には、古い投稿に画面を表示するための個人情報を提供し、すべての古い投稿に対して通知を表示できるようにすることができます。 本当に心配しないでください、あなたはそれらを編集することによって特定の投稿のためにそれを隠すために装備されるでしょう。
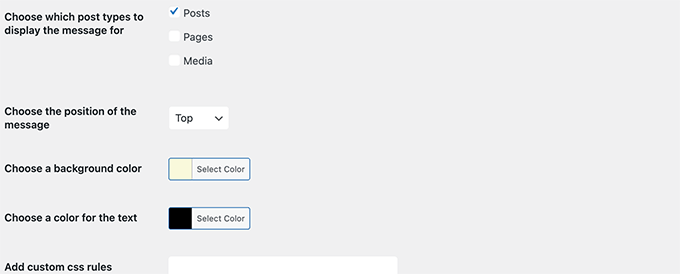
オプションページでは、送信の並べ替え、通知ボックスの色を決定し、必要に応じてパーソナライズされたCSSを組み込むこともできます。

オプションを保存するには、[バリエーションを保存]ボタンをクリックすることを忘れないでください。
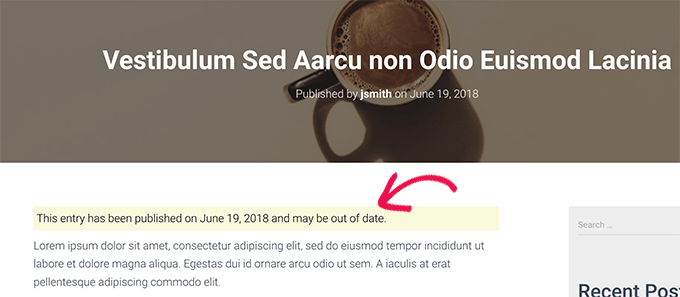
これで、Webサイトの古い公開に移動して、プラグインの動作を確認できます。

特定の人の投稿に古くなった投稿通知を非表示にする
ここで、より成熟したレポートがあるとしましょう。しかし、それは今でも正しく、最新であり、優れた調査ランキングを持っています。 前回の書き込み通知をそこに隠したほうがいいかもしれません。
同様に、古いものを新しいデータで更新した場合はどうなりますか。 プラグインは、投稿の印刷された日付を使用してその年齢を把握しているため、古い投稿通知を表示し続けます。
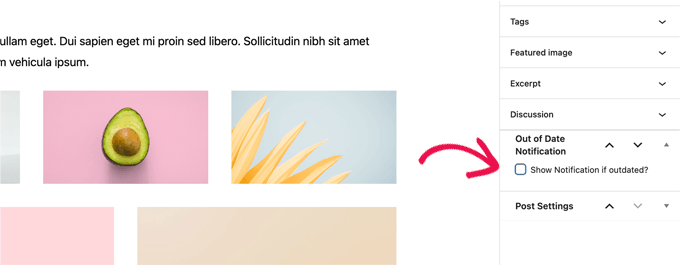
これに対処するには、記事を編集して、ブロックエディタの[送信]パネルの下にある[時間外通知]タブまでスクロールします。 以下から、通知の選択をオフにして、調整を保存するのに役立ててください。

プラグインは、この個別の書き込みに関する以前の送信通知の表示を終了します。
アプローチ2.投稿の以前の変更日をスクリーニングする
多くのWordPressインターネットサイトは、ブログ投稿のために過去に変更された日に画面を表示します。 公開日を過去の変更日と切り替えるものもあります。
この方法の利点は、古い投稿情報を示すことなく、記事が最後の最新のときにユーザーに表示されることです。
最初に、WP FinalModifiedDetailsプラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPressプラグインの設定方法に関する段階的なガイドブックを参照してください。
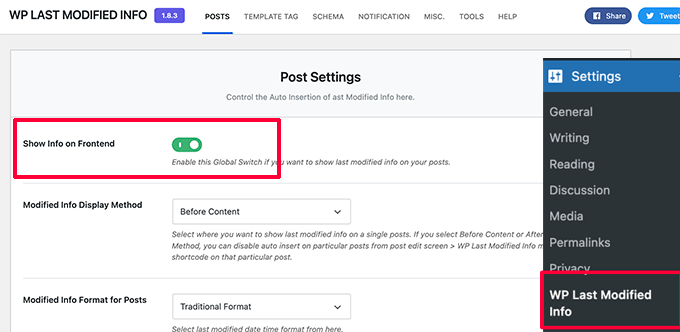
アクティベーション時に、プラグイン設定を構成するには、 [構成]»[WP最終変更情報]Webページに移動します。

構成のWebページで、過去に変更されたデータトグルの国際画面をオンにする必要があります。 その後、変更日をどのように表示するかを選択できます。

リリース日を変更したり、コンテンツマテリアルの前または後にデモンストレーションしたり、手動で投稿に挿入したりできます。
その下で、あなたはたくさんの解決策を手に入れようとしています。 疑わしい場合は、デフォルトに戻すことができます。
バリエーションを保存するには、[オプションを保持]ボタンをクリックすることを忘れないでください。
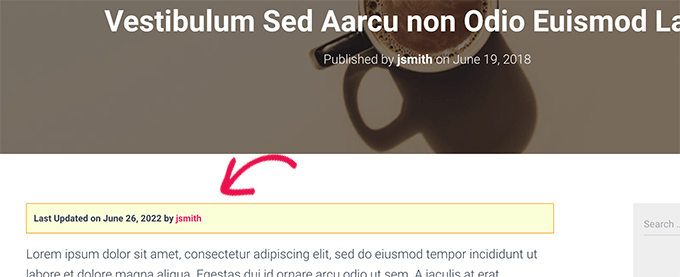
これで、Webサイトをチェックアウトして、すべてのWebサイト投稿の以前の最新の詳細を確認できます。

このアプローチのこの難しさは、より最近の投稿を含むすべての投稿の前の最新の日を表示することです。
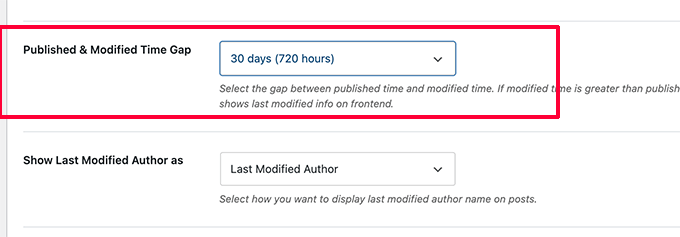
プラグイン構成でタイムギャップを設定できます。 しかし、このギャップは30回に制限されています。

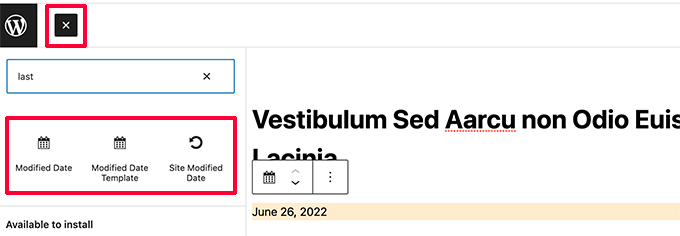
プラグインは、最後に変更された情報を表示するために、手動で書き込みまたはWebページに挿入できる3つのブロックも提供します。

また、カスタマイズされたCSSを使用して、以前の現在の日付通知を作成するソリューションもあります。 より上のスクリーンショットに次のカスタムCSSを適用しました。
p.post-modified-details
qualifications: #fbffd8
padding: 10px
border: 1px solid orange
font-dimensions: compact
font-pounds: bold
アプローチ3.コードを利用して古い公開通知を含める
このアプローチでは、WordPressテーマドキュメントに手動でコードを追加する必要があります。 以前にこれを行ったことがない場合は、WordPressにカスタマイズされたコードスニペットを含める方法についてのチュートリアルをご覧ください。
後続のコードを複製して、テーマのsolitary.phpテンプレートに貼り付けるだけです。
// Outline previous put up duration to one particular yr
$time_defined_as_outdated = 60*60*24*365
// Verify to see if a put up is more mature than a yr
if((day('U')-get_the_time('U')) > $time_outlined_as_old)
$lastmodified = get_the_modified_time('U')
$posted = get_the_time('U')
//verify if the put up was current right after becoming released
if ($lastmodified > $posted)
// Show very last up to date recognize
echo 'This write-up was last updated ' . human_time_diff($lastmodified,existing_time('U')) . ' ago
'
else
// Exhibit previous released discover
echo 'This post was posted ' . human_time_diff($posted,current_time( 'U' )). 'ago
'
このコードは、古い投稿を、過去の少なくとも1つの特定の年に明らかにされた記事またはブログ投稿と定義します。
その直後に、送信が暦年よりも成熟しているかどうかをチェックします。 そうである場合は、公開直後に書き込みが最新であったかどうかをチェックします。 次に、それらの人々のチェックを中心とした発見を表示します。
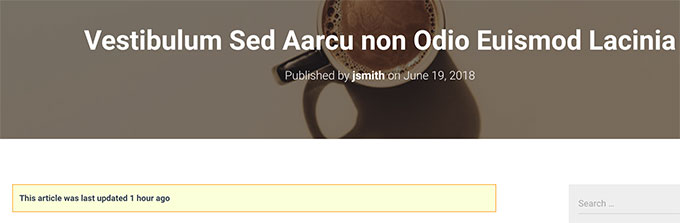
まさにここに、私たちのデモWebページで、古くて最新ではなかった記事がどのように表示されたかが示されています。

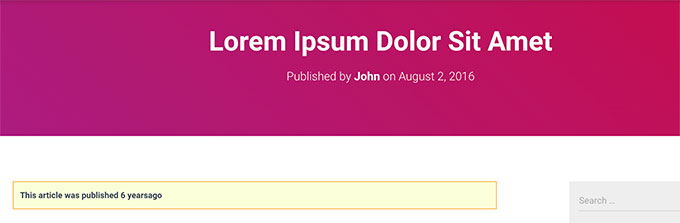
これは、以前の投稿でどのように表示されたかを示していますが、現在投稿された直後の現在の投稿です。

次のカスタムCSSを使用して、前回の公開通知をカスタム作成しました。
p.old-write-up-recognize
background: #fbffd8
padding: 10px
border: 1px stable orange
font-sizing: modest
font-weight: daring
この記事が、WordPressブログに画面の古い記事の通知を簡単に表示する方法を見つけるのに役立つことを願っています。 また、WordPress Seoガイドを参照するか、WordPressの理想的な人気のある投稿プラグインの決定を確認することをお勧めします。
この記事に感謝する場合は、WordPressオンラインビデオチュートリアル用のYouTubeチャンネルに登録する必要があります。 TwitterやFacebookでも私たちに出会うことができます。
