WordPress で多言語リサーチを増やす方法 (2 つの方法)
公開: 2023-02-14WordPress に多言語の外観を含めたいですか?
多言語の WordPress Web サイトを使用している場合、多言語のルックアップ属性を導入すると、ユーザーは自分の言語で検索することで、より迅速に情報を見つけることができます。
この投稿では、WordPress で多言語検索を簡単に増やし、改善された作業体験で消費者を喜ばせる方法を紹介します。

WordPress に多言語検索を含める必要があるのはなぜですか?
通常、消費者は多言語 Web サイトで事実を見つけるのに苦労します。これは、使用できるルックアップ属性がないか、調査の特性によって記事が間違った言語で表示されている可能性があるためです。
多言語の調査機能を組み込むことで、エンド ユーザーは探している文書コンテンツをすばやく見つけることができます。 これにより、ユーザーとの出会いが増えます。つまり、顧客は Web ページに長く留まることができます。
調査によると、熱心な顧客は、変更、購読、または結論を得る可能性が高いことが示されています。
そうは言っても、Webページを壊したりコードを書いたりすることなく、WordPressに多言語ルックアップをすばやく含める方法を見てみましょう.
アプローチ 1: TranslatePress を使用した多言語検索を含める
まだ多言語 Web サイトを作成していない場合、または既に TranslatePress を使用している場合は、このアプローチが最適です。
TranslatePress は、現在の市場で最高の WordPress 翻訳プラグインです。 ドウェル エディターを使用して多言語サイトを簡単に作成し、迅速かつ簡単に翻訳することができます。
すぐに実行でき、デフォルトの WordPress ルックアップで多言語の利点を表示できます。
この手法の欠点は、理想的な最終結果を取得するのに非常に優れていないデフォルトの WordPress 関数を使用することです。
直前に TranslatePress を利用したことがない場合、またはヘルプが必要な場合は、多言語 WordPress Web サイトを簡単に作成する方法に関するチュートリアルを参照してください。
注: TranslatePress の完全無料版では、Web サイトを特定の 1 つの言語にしか翻訳できないことに注意してください。 したがって、WordPress に 2 つ以上の言語の多言語ルックアップを追加する場合は、TranslatePress 高品質のバリエーションを取得する必要があります。
WordPress ウェブページのいくつかの記事を翻訳したら、 次に、look for type を追加します。
WordPress Web ページに Research Block を含める
WordPress には、Web ページの任意の場所に挿入できるリサーチ ブロックが組み込まれています。
Ultra のようなブロック中心のトピックを採用している場合は、総合サイト エディターを利用して検索ブロックを増やすことになります。
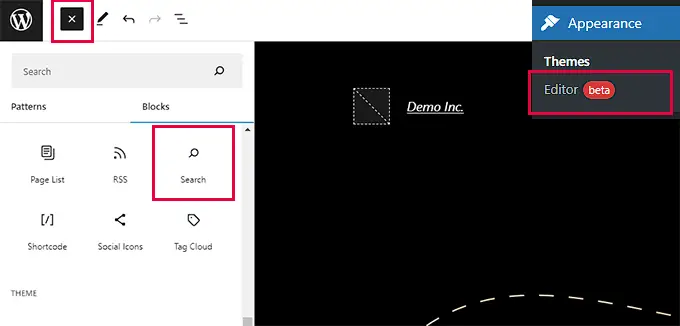
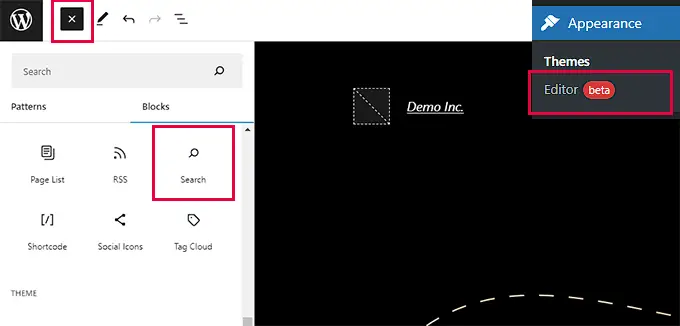
WordPress ダッシュボードからのみ、物理的外観 » エディターページにアクセスしてください。
これにより、投稿やインターネット ページの作成に使用するブロック エディターによく似た、完全なインターネット サイト エディターが起動します。
ここで、ブロックの組み込みボタン (+) をクリックして、ルックアップ ブロックを組み込みます。

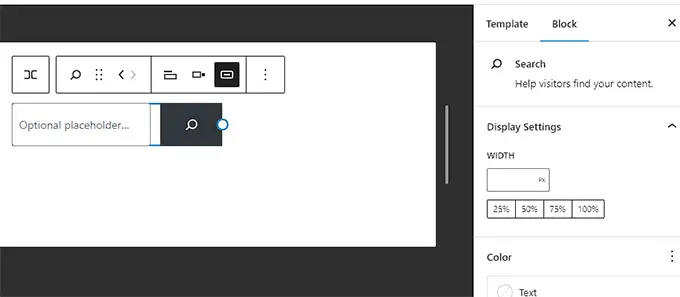
ルックアップ ブロックを上下に転送して、Web ページの任意の場所に表示できます。
検索ブロックには、ブロックのツールバーまたはオプションから選択できるデザインとスタイルのオプションもいくつかあります。

完了したら、[保存] ボタンをクリックして変更を保存することを忘れないでください。
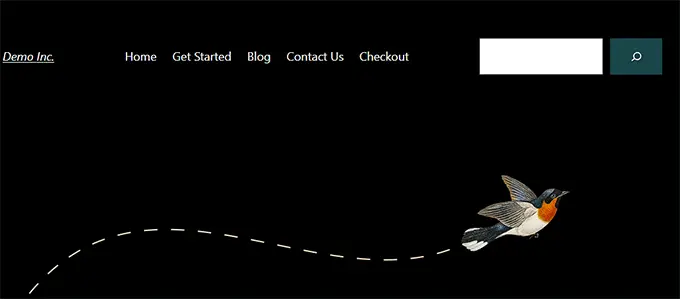
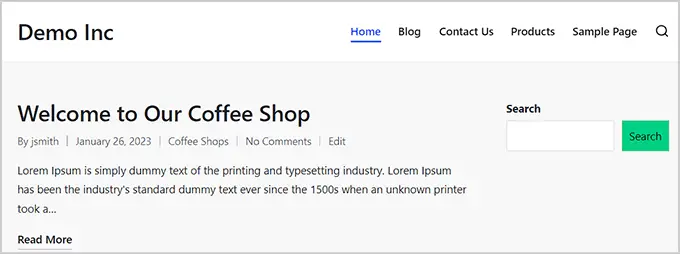
Web サイトにアクセスして、検索の種類が動いていることを確認できます。

一方、完全なサイト エディターを支援しないテーマを使用している場合は、ウィジェットとしてフォームの外観を増やすことができます。
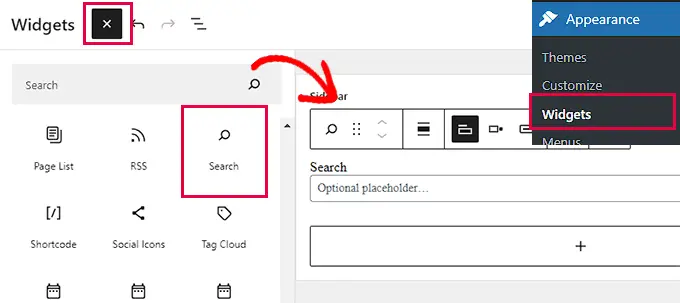
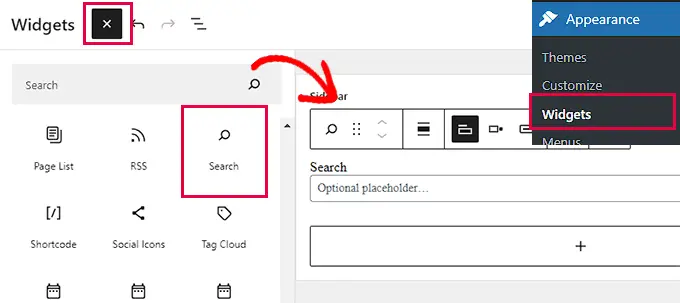
WordPress 管理ダッシュボードから、ビジュアル アピール » ウィジェットWeb ページに移動するだけです。
下の [ウィジェット ブロックを増やす] ボタン (+) をクリックして、リサーチ ブロックをウィジェット スペースに増やします。

「ウィジェット ブロック メニュー」が開いたらすぐに、「検索」ブロックを見つけて WordPress サイドバーに追加します。
上部の [更新] ボタンをクリックして変更を保存することを忘れないでください。
変更を保存したらすぐに、Web ページをチェックアウトして、検索ボックスの動作を確認してください。

方法 2: SearchWP を使用した多言語検索を含める (推奨)
TranslatePress が利用する WordPress のデフォルトのルック機能は、信じられないほど優れているとは言えません。 これは非常に基本的なもので、特定のサイトでの検索条件のみのようです。
これがSearchWPの出番です。
これは、市場でプラグインの最も効果的な WordPress の外観であり、デフォルトの WordPress の外観をより印象的な検索機能と簡単に交換できます。

SearchWP は自動的に検索インデックスを構築し、素材、タイトル、クラス、タグ、ショートコード、ファイル、製品、ソリューションなどの研究キーワード フレーズと一致させます。

また、アクティブ化するとすぐにデフォルトの研究種類が置き換えられるため、Web サイトで使用している場合は変更する必要はありません。
現在主張されていることですが、WordPress Web サイトにより優れた多言語検索を簡単に組み込む方法を見てみましょう。
まず、SearchWP プラグインをインストールして有効にする必要があります。 より多くの情報と事実については、WordPress プラグインのインストール方法に関するマニュアルを参照してください。
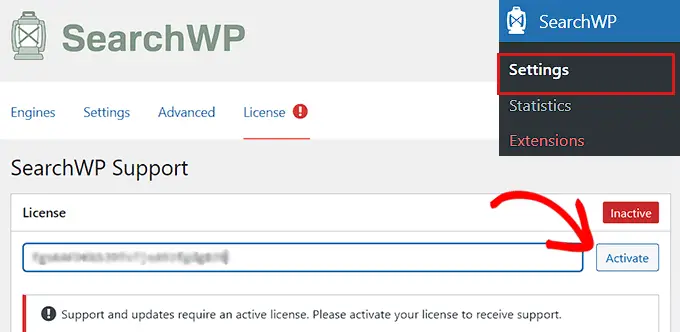
その後、 SearchWP » 構成ページに移動し、[ライセンス] メニューの代替をクリックして、ライセンス エッセンシャルを入力します。
「SearchWP Accounts」サイトから必要なライセンスを取得できます。 そこから重要なライセンスを複製するだけです。
その直後に、それを「ライセンス キー」分野に貼り付けて、[アクティブ化] ボタンをクリックします。

これで、パーソナライズされたルックアップ モーターを開発する準備が整いました。
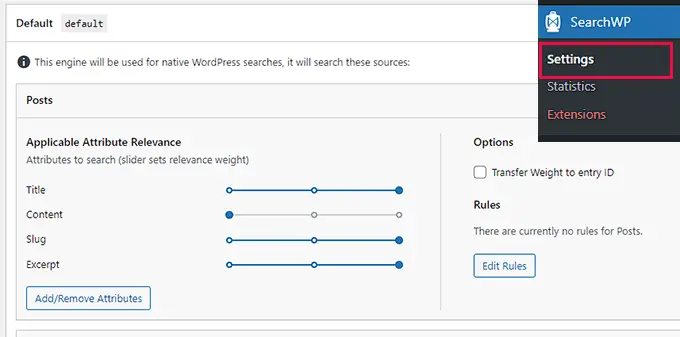
ダッシュボードからSearchWP » 設定Web サイト ページに移動するだけです。
ここから、SearchWP の初期のデフォルト検索モーターが表示されます。 多言語 Web サイトなど、ほとんどの Web サイトで動作するように事前設定されています。
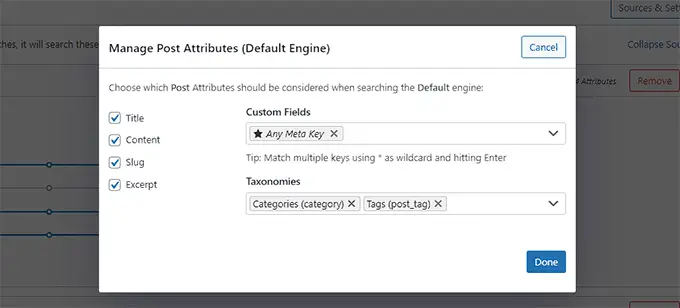
さまざまな属性を持つすべてのパブリッシュの種類が表示されます。 ほぼすべての属性に近づき、その属性にポンドを割り当てるために転送できるスライドがあります。

[属性の追加/削除] ボタンをクリックして、探しているより多くのパーツで構成することもできます。
場合によっては、カスタム メードのフィールドとタクソノミーを特性に効果的に組み込むことができます。

環境に疑問がある場合は、そのままにしておくことができます。 デフォルトの可能性は、余分な使用状況のために仕事を成し遂げるでしょう.
最後に、Help you save Engines ボタンをクリックして、設定を小売店に保存します。
SearchWP は、履歴にルックアップ インデックスの作成を開始します。
あとは、ウェブサイトに多様性の外観を挿入するだけです。
WordPress ウェブサイトに検索ブロックを挿入する
SearchWP は、開発されたルックアップ機能を置き換えます。これは、デフォルトの WordPress ルックアップ フォームを使用できることを意味し、引き続き SearchWP を使用して利点を表示します。
現在、Web ページに種類を追加していない場合は、以下にその挿入方法を示します。
ブロックベースのトピックを利用している場合は、総合 Web サイト エディターを使用してリサーチ ブロックを追加することになります。
基本的に、管理ダッシュボードから外観 » エディターページに移動します。
編集表示画面で、先頭にあるブロック挿入ボタン(+)をクリックし、ルックフォーブロックを組み込みます。
ルックアップブロックを上または下に移動することで、ルックアップソートをスクリーニングしたい場所にルックアップブロックを移動できます。

最後に、[保存] ボタンをクリックして変更を保存することを忘れないでください。
完全なサイト エディターをガイドしないトピックで作業している場合は、リサーチ ウィジェットを Web サイトのサイドバーまたはウィジェット対応領域に組み込む必要があります。
そのためには、ダッシュボードから[外観] » [ウィジェット]ページに移動します。
次に、メジャーのブロック挿入ボタン (+) をクリックして、「ウィジェット ブロック メニュー」を開きます。
ここにリストされているものから、リサーチ ウィジェットを見つけて、最も人気のあるウィジェットの場所に増やします。

変更を保存するためにメジャーで「更新」ボタンをクリックすることを本当に無視しないでください。
次に、サイトをチェックアウトして、強化されたルックアップ ボックスを使用します。

より多くの事実と詳細な指示については、SearchWP を使用して WordPress 検索を改善する方法に関するガイドブックをご覧ください。
このレポートが、WordPress に多言語の外観を挿入する方法を発見するのに役立つことを願っています. WordPress の検索問題を修正する方法に関するチュートリアルと、WordPress で多言語サイトマップを作成する方法に関する短い記事もご覧になることをお勧めします。
この投稿が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
