モバイルでWordPressウェブサイトの速度を上げる方法
公開: 2023-03-07モバイルでWordPress Webサイトの速度を上げる方法を知りたいですか?
ウェブサイトの速度を最適化する場合は、デスクトップとモバイルの両方のデバイスで大量のトラフィックが発生するため、両方の速度に取り組む必要があります。
モバイル ファーストのインデックス作成を実装した後、Google はウェブページのモバイル バージョンをデスクトップ バージョンよりもランキングの目的で考慮するため、モバイルの速度がより重要であると主張する人もいます。
それにもかかわらず、サイトの全体的な読み込み速度は依然として重要なランキング要因と見なされているため、デスクトップの速度を無視するべきではありません.
サイト全体の読み込み速度を最適化する方法については、以前の記事で既に説明したので、このチュートリアルでは、サイトのモバイル速度の向上に焦点を当てます。 サイトの速度を最適化するには、両方の記事に記載されている手順を実行してください。
WordPress サイトがモバイルで遅いのはなぜですか?

以下に挙げる原因により、WordPress Web サイトがモバイルで遅く表示されることがあります。 一部の原因はモバイル固有のものであることに気付くでしょうが、他の原因はデスクトップ バージョンのサイトにも当てはまる一般的な原因です。
- 遅い WordPress ホスティング
- モバイル表示用に最適化されていない大きな画像
- スマートフォンのプロセッサは通常、CPU アーキテクチャが弱く、デスクトップよりも遅い
- ビューポート サイズ、画像のサイズ変更などを含むモバイル固有の CSS ルール
- あまりにも多くのリソースを同時に使用する重いプラグインが多すぎる
- スライダー、プリローダー、またはアニメーションが多すぎる
原因がわかったので、問題を修正してモバイルでのサイトの速度を上げる手順に進みましょう。
モバイルでWordPress Webサイトの速度を上げる方法
このセクションでは、約 7 つのステップで、モバイルで WordPress の Web サイトの速度を上げる方法を学びます。 それらは:
- 高速ホスティング プロバイダーに切り替える (まだ使用していない場合)
- モバイル向けに最適化されたテーマを使用する
- 画像を最適化する
- キャッシングを実装する
- WordPress コードの最適化 (JavaScript、CSS、および HTML)
- プラグインの見直しと削減
- AMP を有効にする (オプション)
各ソリューションを詳しく見て、それらがモバイルでのサイトの速度向上にどのように役立つかを学びましょう。
1.高速ホスティングプロバイダーに切り替える
高速ホスティング プロバイダーを選択することは、多くの場合、モバイル デバイスで WordPress Web サイトの速度を向上させるための最良のソリューションの 1 つです。
このセクションの下にリストされている解決策のいずれかを実行できますが、ホスティング サーバーが基準に達していない場合でも、ひどいモバイル速度を記録できます。
したがって、最初のステップは、サイトの速度が遅い原因がホスティング サーバーのパフォーマンスの低下であるかどうかを判断することです。
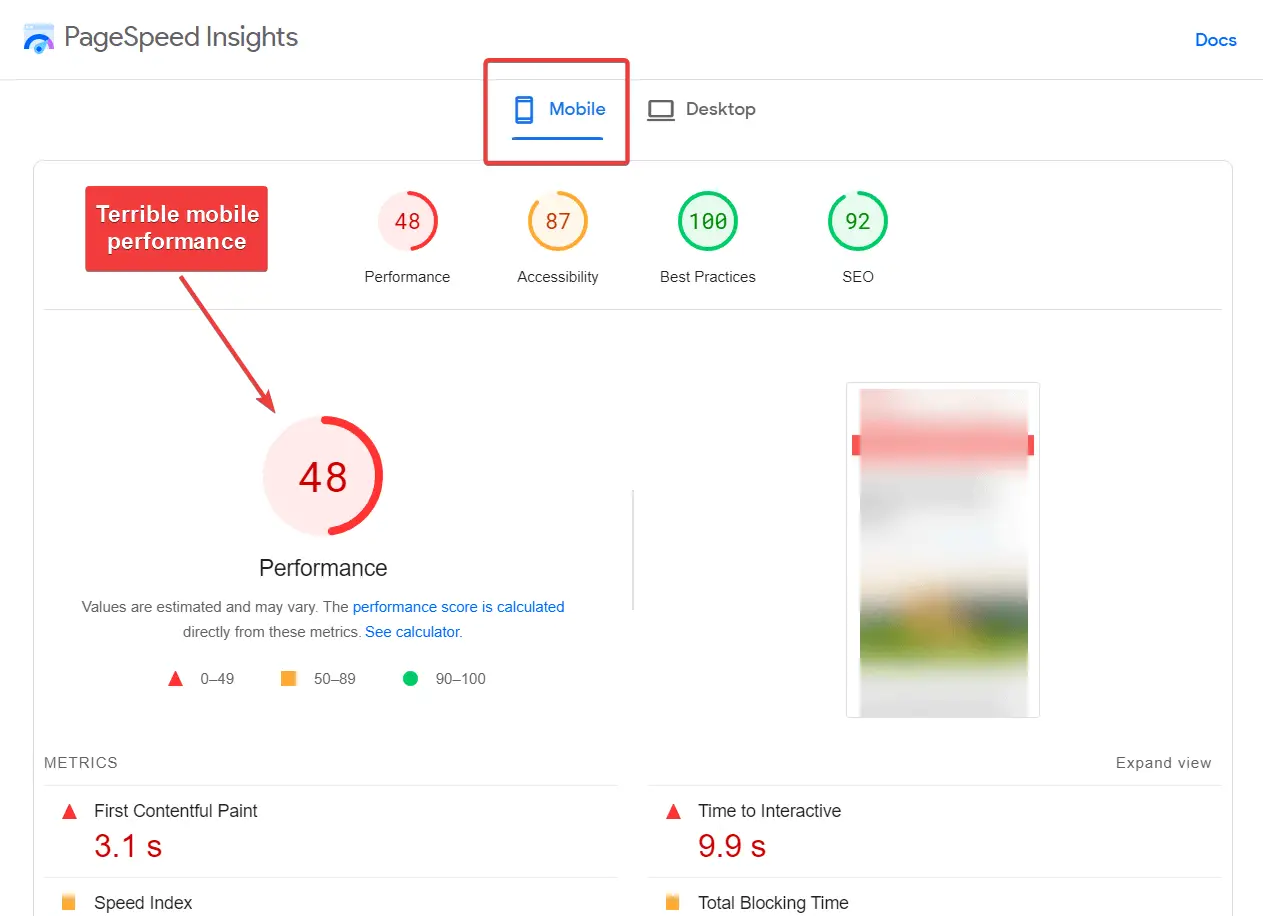
これを確認する 1 つの方法は、速度テスト ツールを使用して、サイトのサーバーの応答時間をテストすることです。
または、私たちがあなたのために仕事をしたい場合は、この件に関する私たちの投稿を読むことができます.
私たちは数十のホスティング サービスをテストし、ほぼすべての一般的なプロバイダーについて詳細なレビューを公開しました。 次の記事でホスティング プロバイダーを見つけ、そのサービスを引き続き使用する必要があるかどうかを判断してください。
レビューを読んだ後、より優れたホスティング プロバイダーに切り替えることにした場合は、最速の Web サイト ホスティング サービスに関する記事をご覧ください。 サイトのモバイル速度を上げるのに役立つテクノロジーを備えた 8 つの異なるホスティング会社をカバーしています。
また、Web サイトの種類専用のホスティング ソリューションに切り替えることも検討してください。 たとえば、WooCommerce サイトはより大きく、通常はより多くの処理能力を必要とするため、専用の WooCommerce ホスティング プランに移行することをお勧めします。
2. モバイル向けに最適化されたテーマを使用する
サイトにアクセスするユーザーは、さまざまなサイズ、オペレーティング システム、メーカーのモバイル デバイスを使用しています。 Web サイトは、あらゆるモバイル デバイスに対応するように設計する必要があります。
通常、レスポンシブ デザインを提供するのは WordPress テーマの仕事です。 そのため、テーマは慎重に選択する必要があります。 何十万ものテーマから選択できますが、すべてのテーマがレスポンシブでモバイル表示に対応しているわけではありません。
ユーザーがモバイルでより高速な Web サイトを構築できるようにするために、Neve と呼ばれる軽量のテーマを作成しました。

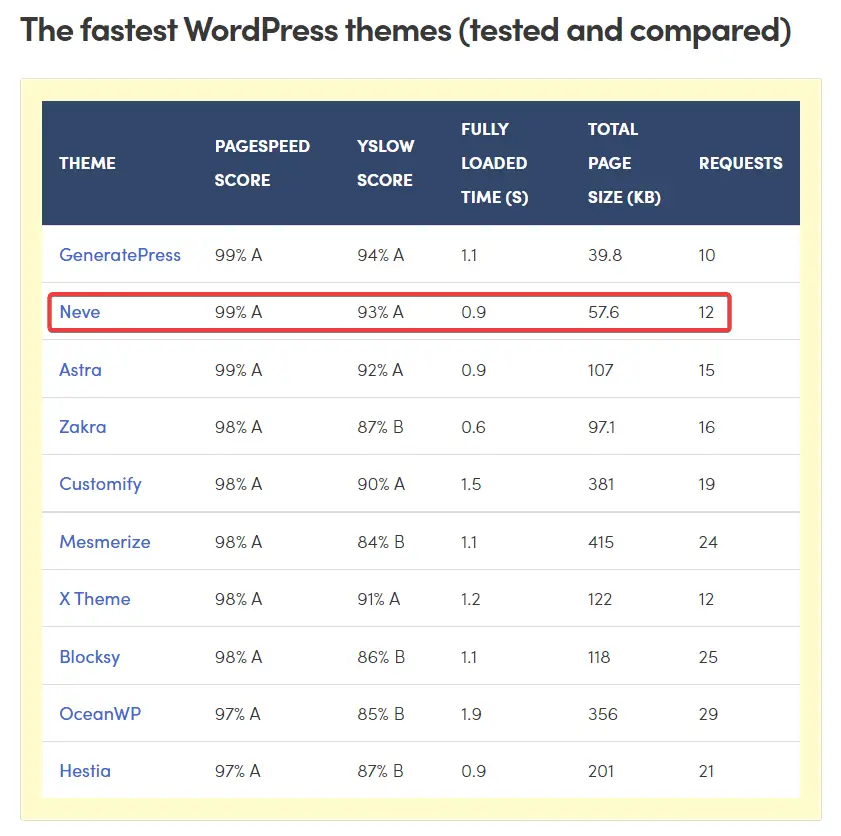
Neve のレスポンシブ デザインにより、投稿とページが訪問者の画面サイズとデバイスに適応し、誰もがコンテンツにアクセスできるようになります。 また、WordPress Web サイトの最速テーマのトップ 3 にランクされています。
Neve の詳細を確認して、試してみてください。

3.画像を最適化する
画像は、モバイルでの Web サイトの速度低下の原因となる上位 3 つの要素の 1 つです。 それらはサーバー上で多くのスペースを占有し、ブラウザでダウンロードするには時間がかかります.
つまり、サイトの画像を最適化することは、モバイル デバイスで WordPress の Web サイトの速度を上げるための最良のソリューションの 1 つです。
幸いなことに、画像がサイトに与える悪影響を減らすためにできることがいくつかあります。
- 可能な限り、WebP や Avif などの最適化された画像形式を使用する
- アップロードする前に画像サイズを小さくしてください (WordPress の画像サイズについて学びます)。
- 必要なときにだけ画像がブラウザにダウンロードされるように遅延読み込みを実装する
- CDN 経由で画像を提供して、サイト サーバーの負荷を軽減します
- 最適化プラグインを使用して、画像から数キロバイトを削減します
これらすべてを最適化したい場合は、Optimole プラグインを使用できます。 Optimole は、画像を圧縮、サイズ変更、最適な形式に変換するだけでなく、CDN を介して最適化された画像を動的に提供することもできます。
この多面的なアプローチにより、モバイル訪問者は、たとえば Retina 画面で閲覧する訪問者よりも小さな画像を受け取ります。これにより、サイトが高速化され、各ユーザーがブラウジング エクスペリエンスに最適化された画像を取得できるようになります。
4. キャッシングを実装する
WordPress キャッシュを使用すると、訪問ごとにサーバーに強制的に PHP を処理させる代わりに、サイトの完成した HTML バージョンを保存できます。
これは、サーバーが完成したページにより速く応答できることを意味し、モバイル デバイスを含むすべての訪問者の読み込み時間が短縮されます。
ホスティング プロバイダーまたはキャッシュ プラグインを介してキャッシュを実装できます。 最近では、多くの高品質の WordPress ホストが独自のサーバーレベルのキャッシュ ソリューションを提供しています。
ホスティング プロバイダーがサーバー キャッシング テクノロジを提供しているかどうか、および現在のプランに含まれているかどうかを確認できます。 プランをアップグレードしてキャッシュを有効にするように言われた場合は、代わりに無料のキャッシュ プラグインを追加することを検討してください。
5. WordPress コード (JavaScript、CSS、および HTML) を最適化する
画像ファイルが重いとモバイルの読み込み時間が遅くなるのと同じように、最適化されていないコードを提供すると、特にサイトで多くの JavaScript を提供している場合、モバイル ユーザーの動作が遅くなる可能性があります。
これにより、サイトのコードを最適化することが、モバイル デバイスで WordPress の Web サイトの速度を上げるためのもう 1 つの重要なステップになります。
次の手順を実行して、サイトのコードを最適化できます。
- HTML、CSS、および JavaScript を縮小して、余分なスペース、コメント、および書式設定を削除します
- CSS と JavaScript ファイルを組み合わせて、効率的な HTTP リクエストを確保します (ただし、ホストが HTTP/2 を使用している場合は、これをスキップできます)。
- Gzip または Brotli 圧縮を実装する
- CSS、HTML、JavaScript ファイルなどのレンダリングをブロックするリソースを排除して、ブラウザーがサイトのコンテンツのレンダリングを遅らせるようにします。
ファイルとコードを縮小、結合、圧縮するには、縮小プラグインが必要です。 幸いなことに、私たちは最近、徹底的にテストした後、最適な圧縮プラグインに関する詳細なガイドを書きました. レンダリング ブロック コードを排除するために、別のチュートリアルがあります。

6.重いプラグインの見直しと削減
サイトにいくつのプラグインを含めることができるかについて厳密なルールはありませんが、読み込みが遅くリソースを大量に消費するプラグインをインストールすると、サイトのモバイル読み込み時間に確実に影響します.
不適切にコーディングされたプラグインは、サーバーのリソースを大量に消費し、読み込み速度が遅くなります。 Web サイトにインストールされているプラグインを確認し、コーディングが不十分なものを削除することをお勧めします。
悪いプラグインを取り除くには、WordPress プラグイン リポジトリでユーザーが残したレビューを確認してください。 過去 12 か月間に残されたレビューを見て、「遅い」という言葉を探してください。
かなりの数のレビューに表示されている場合は、プラグインがサイトの速度低下の原因になっていることを意味します. そのプラグインのより良い代替手段を見つけて、Web サイトから削除してください。
残念ながら、読み込みの遅いプラグインを診断することは、モバイルで WordPress ウェブサイトの速度を上げる方法の技術的な側面の 1 つです。
ただし、より技術的なユーザーの場合は、スピード テスト ツールや Query Monitor などの無料のプラグインでウォーターフォール分析を使用して、プラグインのパフォーマンスを評価することもできます。
7. AMP を有効にする (オプション)
AMP は Accelerated Mobile Pages の略で、Google や Twitter などの業界リーダーによってサポートされているオープンソースのイニシアチブです。 この技術は、モバイル ユーザーに Web ページをより高速に表示することを目的としています。
AMP を実装すると、投稿とページのバージョンが削除され、モバイル ユーザーに不可欠な要素のみが提供されます。 これにより、サイトは非常に高速になりますが、慎重に作成されたデザイン要素の多くが失われます. AMP のもう 1 つの欠点は、AMP サイトでサポートされている広告の種類が限られていることと、一部の広告は実装が難しいことです。
AMP には顕著な長所と短所があるため、無理に AMP を使用する必要はありません。 ただし、AMP はサイトのモバイル パフォーマンスをピンチで高速化する優れた方法です。
詳細については、WordPress で AMP を設定する方法に関するガイドをご覧ください。
モバイルでWordPress Webサイトの速度を上げる方法に関する最終的な考え
モバイルでのウェブサイトの速度を改善することは難しいプロセスではありませんが、確かに長い道のりです. 解決策を実行するには、ある程度の時間を割く必要があります。 実行する必要があるすべての手順の要約を次に示します。
- より高速なホスティング サーバーに切り替える
- Neve などのモバイル向けに最適化された WordPress テーマを使用する
- 軽量の画像を使用し、Optimole などのツールで最適化します
- サーバー レベルでキャッシュを実装するか、キャッシュ プラグインを使用する
- WordPress コードの最適化 (JavaScript、CSS、および HTML)
- 不適切にコーディングされたプラグインを確認して削除する
- AMP の有効化を検討する (オプション)
より良いモバイル サイトを作成するためのその他のヒントについては、モバイル フレンドリーな WordPress サイトの作成に関するガイドもお読みください。
それだけです。 モバイルでWordPress Webサイトを増やす方法について質問がある場合は、下のコメントセクションでお知らせください.
