WordPress に Google タグ マネージャーをインストールして設定する方法
公開: 2023-03-08WordPress に Google タグマネージャをインストールしようとしていますか?
Google タグ マネージャーを使用すると、トラッキング コード スニペットを WordPress ウェブサイトに追加できます。 これは無料のツールであり、さまざまなユーザー インタラクションを追跡できます。
この記事では、WordPress に Google タグ マネージャーを適切にインストールして設定する方法と、そのメリットについて説明します。

Google タグ マネージャーとは
Google タグ マネージャー (GTM) は、WordPress サイトでタグと呼ばれるコード スニペットを追加、更新、管理できる Google の無料ツールです。
多くの場合、Web サイトの所有者は、複数のコード スニペットを追加して、コンバージョン、フォームの送信、リンクのクリックを追跡し、Web サイトで他の分析データを収集する必要があります。 Google タグ マネージャーを使用すると、これらすべてのスクリプトを 1 つのダッシュボードから簡単に追加および管理できます。
Google アナリティクス、Google 広告、Google オプティマイズ、DoubleClick、Google AdSense 用の組み込みタグ テンプレートがあります。 タグ マネージャーは、いくつかのサードパーティの分析および追跡プラットフォームとも連携します。
これにより、簡単なダッシュボードからタグを管理するのではなく、コードにタグを追加および削除する時間を節約できます。 言うまでもなく、これらの個別のスニペットはすべて 1 つのスクリプトに読み込まれます。
とはいえ、Google タグ マネージャーを WordPress に追加する方法を見てみましょう。 また、サイトでのさまざまなユーザー インタラクションを追跡する別の方法も紹介します。 最良の部分は、コードを編集したり、タグを設定したりする必要がないことです。
以下のリンクをクリックするだけで、お好みのセクションにジャンプできます。
WordPress に Google タグ マネージャーを追加する
まず、Google タグ マネージャーのウェブサイトにアクセスし、[無料で開始] ボタンをクリックしてサインアップする必要があります。

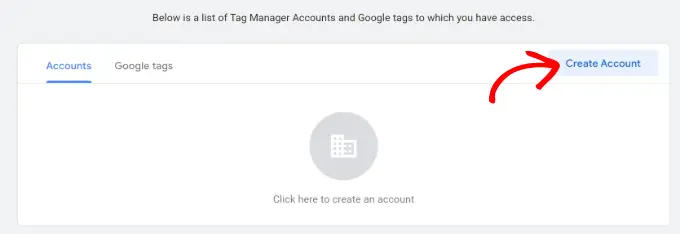
ログイン後、新しいアカウントの追加ページに移動します。
先に進み、[アカウントの作成] ボタンをクリックします。

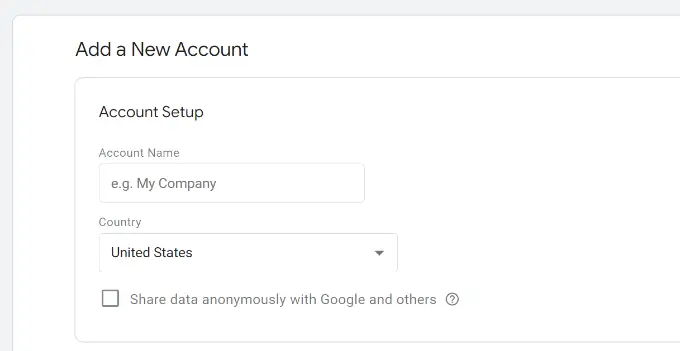
次に、アカウントの名前を入力し、ドロップダウン メニューから国を選択します。
タグ マネージャーには、Google と匿名でデータを共有するオプションも用意されています。 チェックボックスをクリックして下にスクロールするだけです。

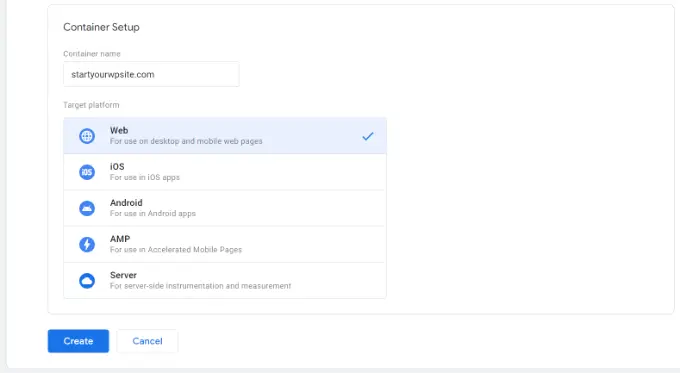
次に、コンテナをアカウントに追加する必要があります。 コンテナーは、Web サイト、iOS または Android アプリ、またはサーバーの場合があります。 この場合、「Web」オプションを使用します。
コンテナー名にサイトのドメインを使用できます。 完了したら、[作成] ボタンをクリックして続行します。

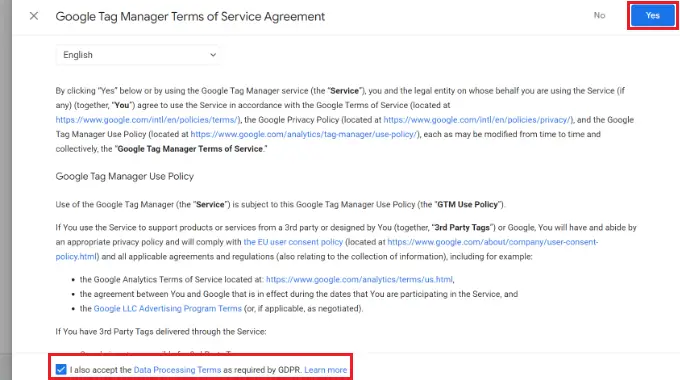
Google タグ マネージャーの利用規約が記載された新しいウィンドウが右側からスライドインします。
下部にあるチェックボックスをクリックしてデータ処理条件に同意し、上部にある [はい] ボタンをクリックします。

Google タグ マネージャーでアカウントが作成されます。
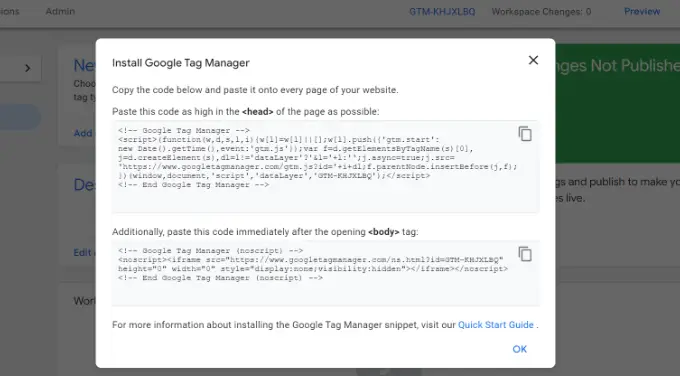
次に、サイトに追加する必要があるトラッキング コードが表示されます。

WordPress ウェブサイトのヘッダーとボディ セクションに追加する必要があるため、これら 2 つのコードをコピーするだけです。
WordPress に Google タグ マネージャー コードを追加する
WordPress にコード スニペットを追加する最も簡単な方法は、WPCode プラグインを使用することです。 最高の WordPress コード スニペット プラグインであり、Web サイトにさまざまなカスタム コードを追加して管理できます。
最良の部分は、WPCode を無料で開始できることです。 ただし、コード スニペット ライブラリ、条件付きロジック、スニペットの自動挿入など、より多くの機能を提供するプレミアム バージョンもあります。
まず、無料の WPCode プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
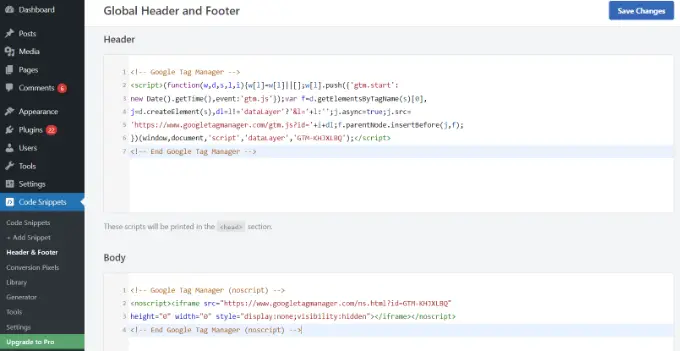
有効化したら、WordPress 管理パネルからコード スニペット » ヘッダーとフッターページにアクセスする必要があります。 ここで、先ほどコピーしたコードを入力します。
以下に示すように、ヘッダー フィールドに <head> コードを貼り付け、ボディ フィールドに <body> コードを貼り付けてください。

完了したら、[変更を保存] ボタンをクリックすることを忘れないでください。
これで、WordPress ウェブサイトで Google タグ マネージャーを使用する準備が整いました。
Google タグ マネージャーで新しいタグを作成する
次に、Google タグ マネージャーで新しいタグを作成し、WordPress ウェブサイトでトラッキングを設定できます。
タグ マネージャーを使用して、Google アナリティクス 4 (GA4) を WordPress ウェブサイトに追加するとします。
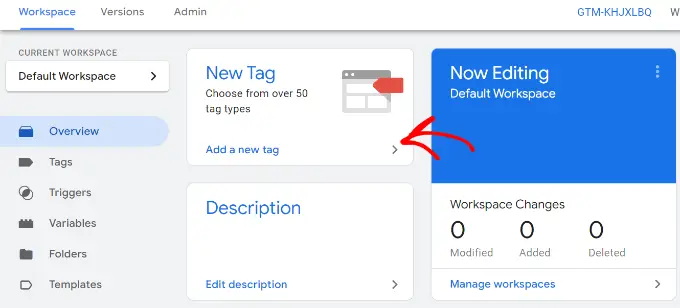
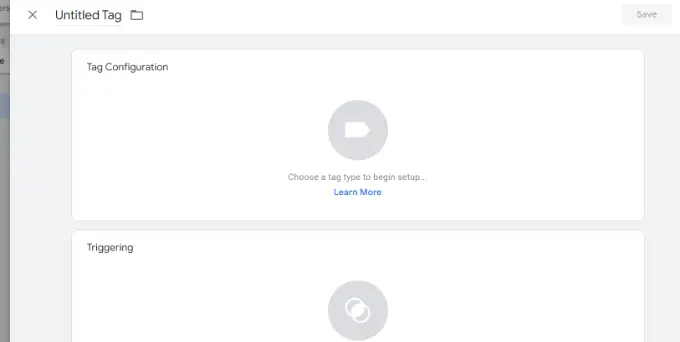
まず、タグ マネージャー ダッシュボードから [新しいタグを追加] オプションをクリックする必要があります。

その後、上部にタグの名前を入力できます。
ここから、「タグ設定」オプションをクリックするだけです。

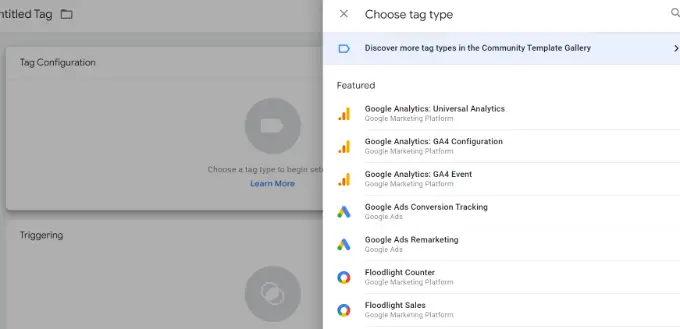
次に、タグ マネージャーに、選択できるさまざまなタグ タイプが表示されます。
たとえば、これには Google アナリティクス、Google 広告、Floodlight などのタグが含まれます。 このチュートリアルでは、[Google アナリティクス: GA4 構成] を選択します。

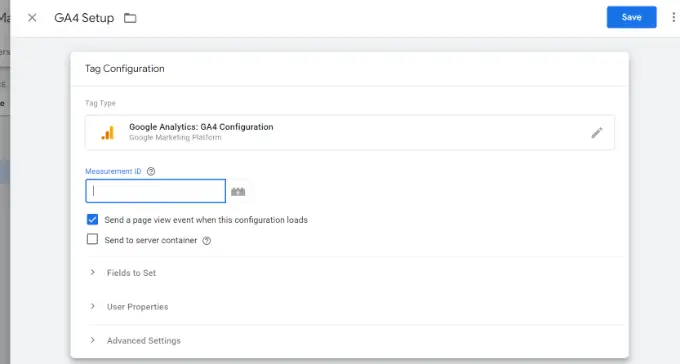
次に、タグの詳細を入力する必要があります。
まず、測定 ID を追加できます。

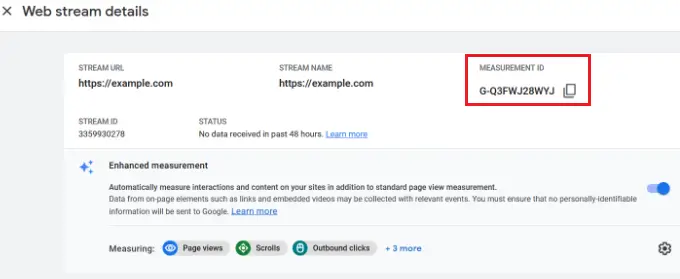
Google アナリティクス アカウントにログインすると、測定 ID を確認できます。

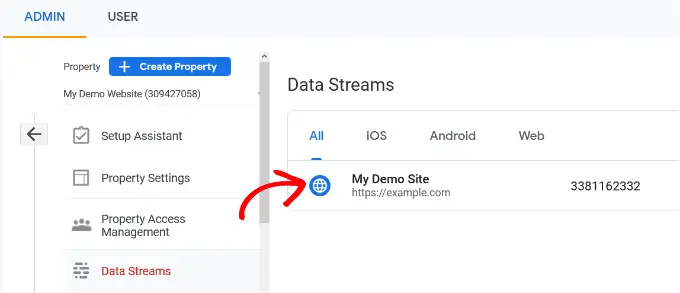
[プロパティ] 列の下にある[管理者] » [データ ストリーム]オプションに移動するだけです。 データ ストリームをクリックして、測定 ID を表示します。

新しいウィンドウが開くと、右上隅に測定 ID が表示されます。
IDをコピーするだけです。

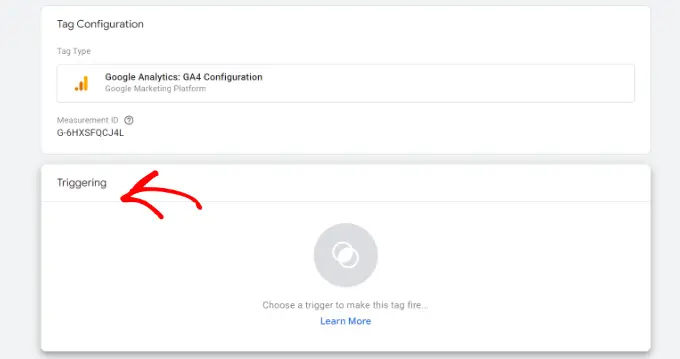
Google タグ マネージャーのウィンドウまたはタブに戻り、測定 ID を入力します。
その後、下にスクロールして「トリガー」オプションをクリックします。

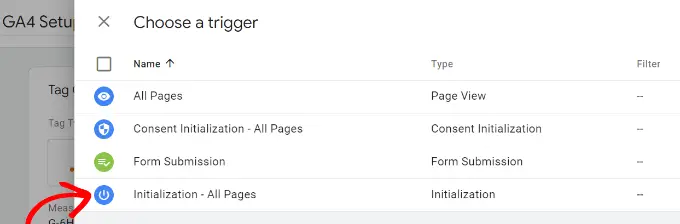
Google タグ マネージャーに組み込みのトリガーが表示されるようになりました。
先に進み、「初期化 – すべてのページ」オプションを選択します。

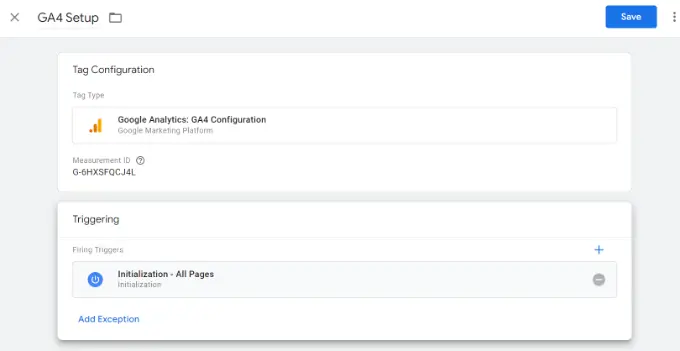
トリガーを選択したら、設定を保存する必要があります。
右上隅にある [保存] ボタンをクリックするだけです。

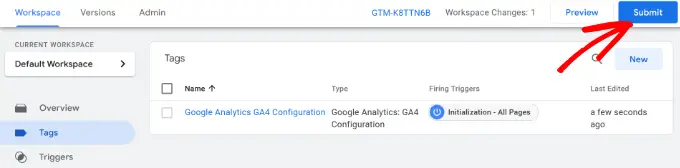
新しく作成したタグが表示されます。
[送信] ボタンをクリックしてタグを実行します。

MonsterInsights を使用して高度な追跡を設定する (簡単な方法)
Google タグ マネージャーをインストールして使用する方法がわかったので、WordPress サイトで高度なトラッキングを設定する簡単な方法を使用できます。
MonsterInsights があれば、GTM で複雑な設定を行う必要はありません。 WordPress に最適な Google アナリティクス プラグインであり、高度なトラッキングを自動的に設定します。 また、追跡データを台無しにするような間違いを犯す心配もありません。
最良の部分は、MonsterInsights が WordPress ダッシュボード内にレポートを表示することです。 パフォーマンスを確認するためにサイトを離れる必要はありません。 ビジネスにとって重要なデータを提示し、洞察を明らかにするのに役立ちます。
このチュートリアルでは、高度な追跡機能とプレミアム アドオンが含まれているため、MonsterInsights Pro バージョンを使用します。 無料で始めるために使用できる MonsterInsights Lite バージョンもあります。
まず、MonsterInsights プラグインをインストールして有効にする必要があります。 サポートが必要な場合は、WordPress プラグインのインストール方法に関するガイドをご覧ください。
アクティブ化すると、MonsterInsights のようこそ画面が表示されます。 [ウィザードを起動] ボタンをクリックし、画面上の手順に従って Google アナリティクスを設定できます。

詳細については、WordPress に Google アナリティクスをインストールする方法に関するガイドをご覧ください。
MonsterInsights はすぐに使用でき、Google アナリティクスにトラッキングを自動的に追加します。
プラグインが提供する追跡機能の一部を次に示します。
1. リンクとボタンのクリックを追跡する
MonsterInsights は、Web サイトのリンク クリックとボタン クリックの追跡をすぐに設定できます。 デフォルトでは、Google アナリティクスはリンクのクリックを追跡しません。追跡を追加するには、GTM を使用する必要があります。
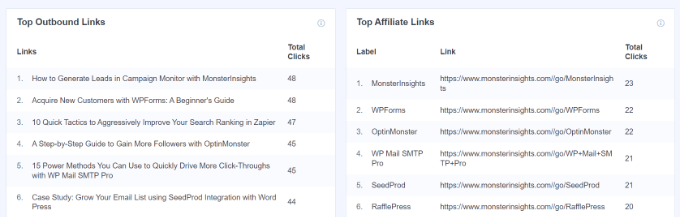
たとえば、アフィリエイトのパフォーマンスを追跡し、ユーザーが最もクリックしたリンクを確認できます。 このようにして、多くのクリックを獲得しているアフィリエイトを宣伝することで、収益を増やすことができます.

同様に、プラグインはアウトバウンド リンクのクリックも追跡します。 これらは、サイト上の他の Web サイトへのリンクです。 このデータを使用して、新しいパートナーシップの作成、アフィリエイト プログラムへのサインアップ、自分のサイトでの新しいコンテンツの作成を確認できます。
それに加えて、MonsterInsights は、電話のリンク、ファイルのダウンロード、コール トゥ アクション (CTA) ボタンのクリックなどの追跡にも役立ちます。
2. WordPress で e コマース トラッキングを設定する
オンライン ストアをお持ちの場合、MonsterInsights を使用すると、トラッキング スクリプトを編集したり、Google タグ マネージャーを使用したりせずに、そのパフォーマンスを追跡できます。
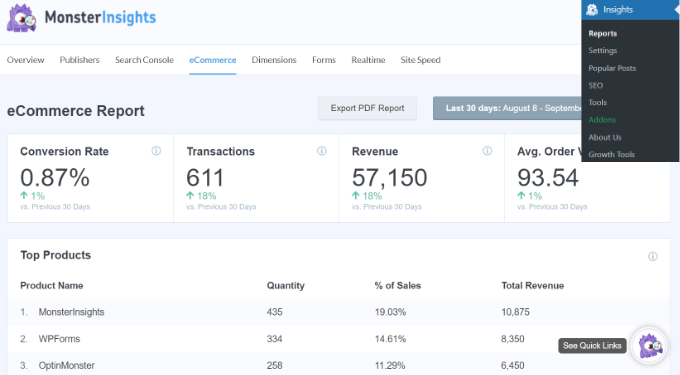
数回クリックするだけでWordPressでeコマース追跡を有効にできるeコマースアドオンを提供します. サイトの全体的なコンバージョン率、トランザクション、収益、平均注文額、売れ筋商品などを確認できます。

詳細については、WordPress で e コマース トラッキングを適切に設定する方法に関するガイドをご覧ください。
3. フォーム コンバージョン トラッキングを設定する
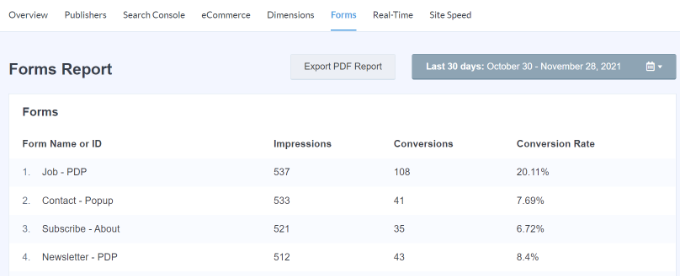
MonsterInsights を使用すると、Google アナリティクスでフォーム コンバージョン トラッキングを設定することもできます。 このプラグインは、サイト上の WordPress フォームを自動的に追跡するフォーム アドオンを提供します。
Google タグ マネージャーを使用している場合は、すべてのフォームに個別のタグを作成し、Google アナリティクスで追跡する必要があります。
ただし、MonsterInsights を使用すると、このプロセスが非常に簡単になります。 さらに、WordPress ダッシュボード内のデータを表示できます。

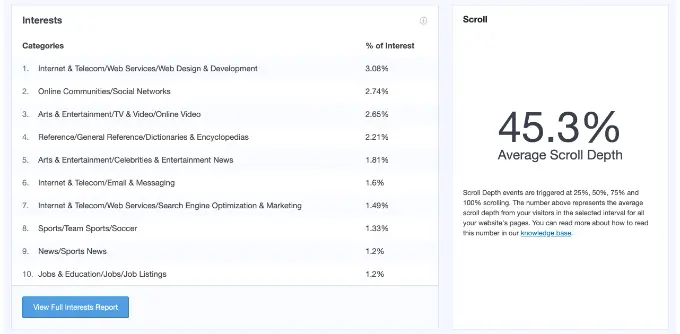
4.スクロール深度トラッキングを自動的に有効にする
サイトを離れる前に、ユーザーが Web ページをどれだけスクロールしたか気になったことはありませんか? スクロール深度トラッキングはまさにそれを示し、バナー広告と CTA を適切な場所に配置してコンバージョンを高めるのに役立ちます.
MonsterInsights は、Web サイトのスクロール トラッキングを自動的に有効にします。 Google タグ マネージャーを使用した追加の設定や、トラッキング コードの変更はまったく必要ありません。

Google アナリティクスを使用して WordPress にスクロール深度トラッキングを追加する方法に関するガイドを読むことができます。
この記事が、WordPress に Google タグ マネージャーをインストールしてセットアップする方法を学ぶのに役立つことを願っています。 また、WordPress SEO の究極のガイドと中小企業向けの最高のライブチャット ソフトウェアに関するガイドもご覧ください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook で私たちを見つけることもできます。
