W3トータルキャッシュをインストールしてセットアップする方法
公開: 2022-04-05WordPressWebサイトにW3TotalCacheをインストールして構成しますか?
W3 Total Cacheキャッシングプラグインは、WordPressWebサイトの速度とパフォーマンスを向上させます。
W3トータルキャッシュとは何ですか?
WordPressキャッシングプラグインW3TotalCacheを使用すると、WordPressのパフォーマンスと速度を簡単に向上させることができます。
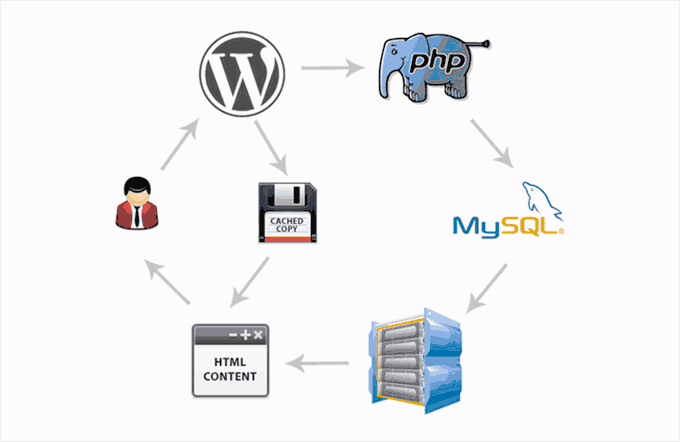
WordPressは、デフォルトでPHPを使用して、ユーザーからの要求に応じてサイトの各ページを動的に作成します。
PHPはサーバー側のコーディング言語です。 ユーザーからのリクエストはすべて、サーバーの負荷を増大させます。
Webサイトのパフォーマンス、ユーザーエクスペリエンス、およびSEOはこれによって影響を受けます。
WordPressキャッシングプラグインを使用すると、PHPの代わりにWebサイトのキャッシュコピーを提供することで、これを減らすことができます。

WordPressへのW3トータルキャッシュのインストール
W3 Total Cacheをインストールする前に、Webサイト上の他のキャッシュプラグインを非アクティブ化する必要があります。
そうすることで、サーバーリソースを節約し、プラグインの競合を防ぐことができます。
次に、W3TotalCacheプラグインをインストールしてアクティブ化できます。
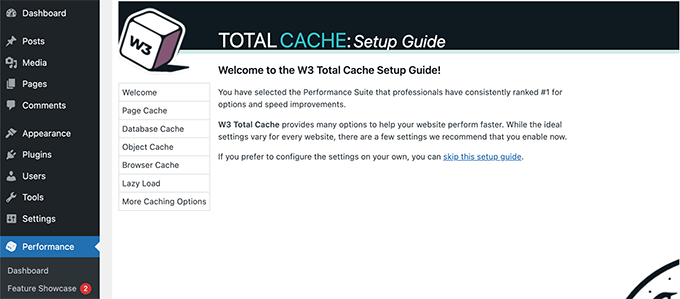
W3 Total Cacheがアクティブ化されると、WordPress管理サイドバーが再配置されて新しいパフォーマンスメニュー項目が含まれるようになります。
プラグインをクリックすると、プラグインのセットアップウィザードが起動します。

[次へ]ボタンをクリックして続行します。
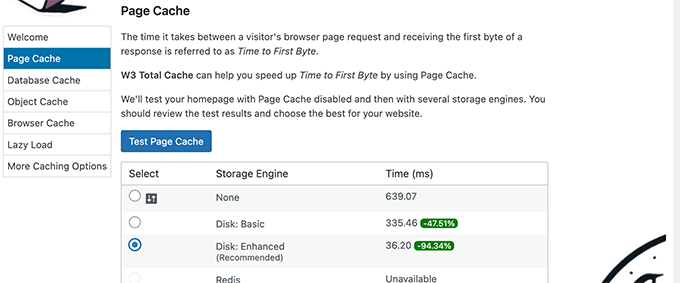
最初のステップは、ページキャッシュをオンにすることです。 [テストページキャッシュ]を選択して続行します。

W3TotalCacheを使用してさまざまなストレージエンジンから選択できます。
最も時間を節約できるものを選択してください。 ほとんどの共有ホスティングプラットフォームでは、「ディスク:拡張」オプションになります。
[次へ]ボタンをクリックして続行します。
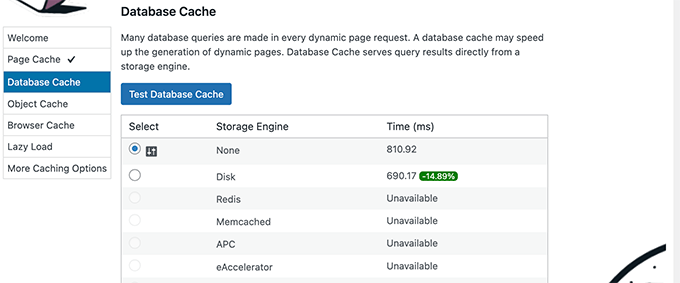
これで、データベースキャッシュをテストできるようになります。 [なし]を選択することをお勧めします。
MySQLサーバーは、ほとんどの中小規模のWebサイトのデータベースキャッシュよりも高速にデータをフェッチできます。

[次へ]ボタンをクリックすると、次のステップになります。
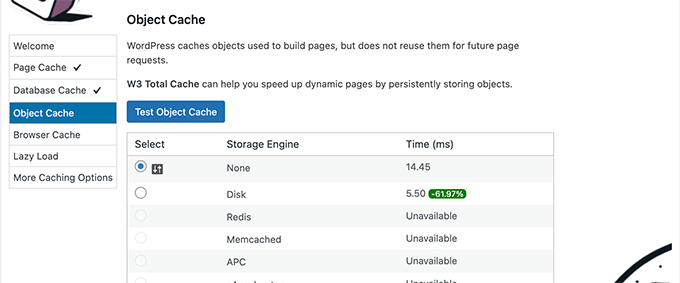
これで、[オブジェクトキャッシュ]セクションが表示されます。 W3 Total Cacheは、オブジェクトキャッシュを使用して、動的ページのデータベースクエリを保存し、それらを再利用してパフォーマンスを向上させます。

テスト結果がわずか数ミリ秒異なる場合は、[なし]を選択できます。
[次へ]ボタンをクリックして続行します。
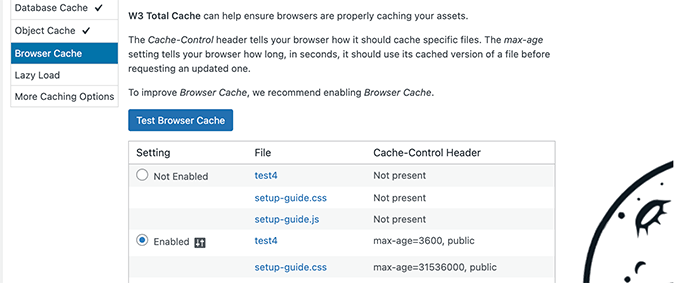
これを有効にするには、[ブラウザのキャッシュのテスト]ボタンをクリックした後、テスト結果の下にある[有効]オプションを選択します。

このオプションを使用すると、ユーザーのWebブラウザにWebページのコピーを限られた期間保存できます。 Webブラウザーは、このオプションを使用して、Webページのコピーを限られた期間保存できます。
次のステップに進むには、[次へ]ボタンをクリックします。
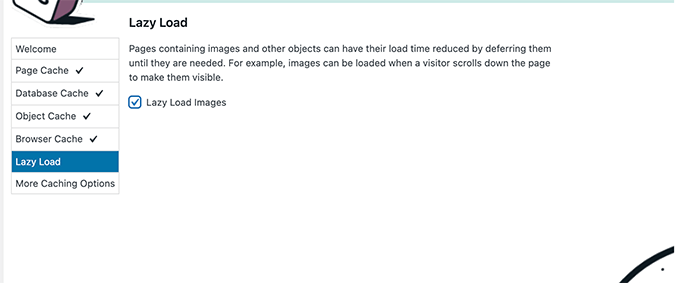
最後になりましたが、セットアップウィザードでは、画像の遅延読み込みを有効にするように求められます。
WordPressには、画像の遅延読み込み機能が搭載されています。 ただし、一部の古いブラウザはそれをサポートできない場合があります。
JavaScriptを使用すると、W3 Total Cacheは画像の遅延読み込みを追加します。これは、さらに高速で効率的です。

W3 Total Cacheのダッシュボードを表示するには、セットアップウィザードの完了後に[次へ]ボタンをクリックします。

W3トータルキャッシュの高度なキャッシュオプション
基本設定は、ほとんどのWebサイトで機能するはずです。
ただし、パフォーマンスをさらに向上させるために、多くの高度なオプションを構成できます。
これが最も重要なものです。
W3トータルキャッシュでのJavaScriptとCSSの縮小
Webサイトのファイルサイズを最小化することは、「最小化」と呼ばれるものです。
ソースコードは、空白、行、および不要な文字を削除することによってクリーンアップされます。
注:JSファイルとCSSファイルを縮小すると、Webサイトが破損する可能性があることに注意してください。
有効にした直後にWebサイトが表示されない場合は、これらのオプションをオフにしてください。
W3 Total Cacheを使用すると、JavaScript、CSS、およびHTMLのソースコードも簡単に縮小できます。 JavaScriptとCSSのみを縮小することをお勧めします。
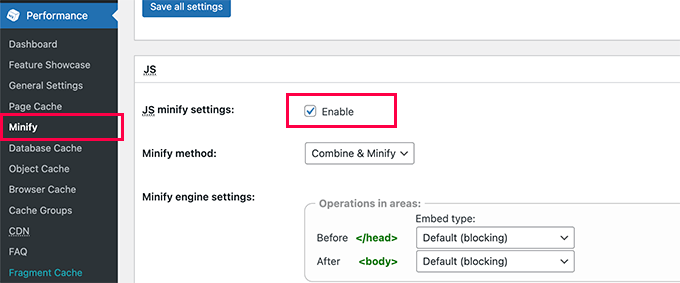
[パフォーマンス]»[縮小]に移動し、[JS]セクションまで下にスクロールします。

有効にするには、[JSミニファイ設定]の横のチェックボックスをオンにします。
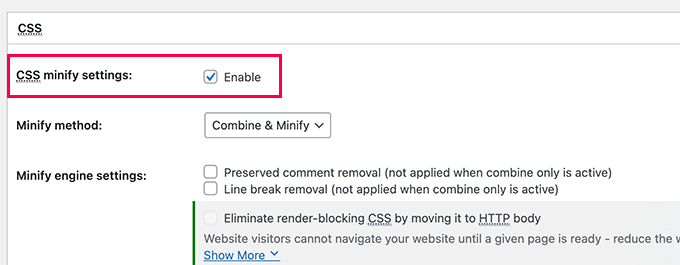
次に、CSSセクションまでスクロールダウンし、同じ方法でCSS最小化設定を有効にします。

次に、CSSセクションまでスクロールダウンし、設定でCSS縮小設定を有効にします。
W3トータルキャッシュでCDNサポートを有効にする
コンテンツ配信ネットワークを介して、サーバーのグローバルネットワークから画像、CSS、JavaScriptなどの静的ファイルを提供することにより、Webサイトのパフォーマンスをさらに最適化できます。
WordPressホスティングサーバーの負荷を軽減し、ページの読み込み速度を向上させます。
W3 Total Cacheには、CDNサポートが組み込まれています。
Bunny.netは、市場で入手可能な最高のCDNソリューションです。 これは、OptinMonsterWebサイトに使用するものです。
最初のステップは、Bunny.netでアカウントを作成することです。 サインアップした後、Webサイトのプルゾーンを作成する必要があります。
プルゾーンは、ホスト名をBunny.netCDNに追加します。 Webサイトの静的ファイルは、このホスト名から提供されます。
プルゾーンの名前に続けて、Webサイトのドメイン名を入力します。
プルゾーンを追加した後、[パフォーマンス]»[一般設定]に移動し、[CDN]セクションまでスクロールする必要があります。
CDNタイプとしてGenericMirrorを選択し、CDNオプションの横にあるEnableボックスをチェックします。
変更を保存するには、[すべての変更を保存]ボタンをクリックすることを忘れないでください。
次のステップは、[パフォーマンス]»[CDN ]ページにアクセスし、[構成:オブジェクト]セクションまでスクロールダウンすることです。
次のステップは、プルゾーン用に以前に作成したホスト名を追加し、テストミラーボタンをクリックすることです。
ホスト名が使用可能になると、W3TotalCacheはTestPassedメッセージを表示します。
設定を保存するには、[すべての変更を保存]ボタンをクリックします。
これで、静的リソースがW3TotalCacheによってCDNサーバーから提供されます。
Cloudflareの無料のCDNは、W3TotalCacheとも互換性があります。
別の方法として、CDN機能が組み込まれていて最高のWebサイトファイアウォールであるSucuriを使用することもできます。
W3トータルキャッシュ問題のトラブルシューティング
W3 Total Cacheを正しく構成すると、WordPressの速度を向上させ、パフォーマンスを向上させるために、バックグラウンドでシームレスに機能するはずです。
Webサイトに加えた変更がすぐに表示されない場合や、プラグインが正しく機能しない場合があります。
これらの問題の最も一般的な原因は、おそらく古いキャッシュバージョンのWebサイトを表示していることです。
WordPressは、キャッシュをクリアすることで簡単に修正できます。
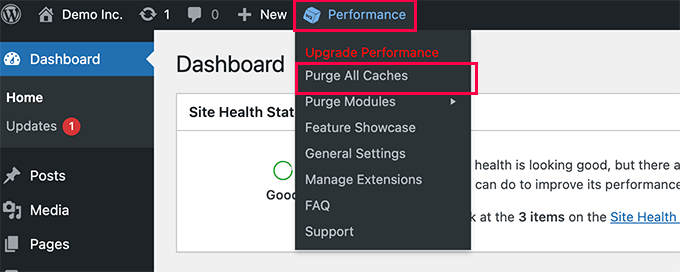
上部の[パフォーマンス]メニューから[すべてのキャッシュを削除]オプションを選択します。
W3 Total Cacheは、キャッシュされたすべてのコンテンツをWebサイトからクリアします。

古いバージョンのWebサイトがまだ表示されている場合は、ブラウザのキャッシュもクリアしてみてください。
この記事は、WordPressにW3TotalCacheをインストールしてセットアップするのに役立つはずです。
この記事を楽しんだら、WordPressビデオのYouTubeチャンネルを購読してください。
TwitterやFacebookでフォローすることもできます。
