WordPress にテンプレート キットをインストールする方法 (ステップバイステップ)
公開: 2023-05-03WordPress にテンプレート キットをインストールしますか?
Web サイトのデザインには、特に経験がない場合、多くの時間と労力がかかる場合があります。 ありがたいことに、テンプレート キットを使用すると、ボタンをクリックするだけで WordPress Web サイト全体にプロフェッショナルなデザインを適用できます。
この記事では、WordPress にウェブサイトテンプレートキットを簡単にインストールする方法を説明します。

WordPress にテンプレート キットをインストールする理由
WordPress テンプレート キットは、コードを記述せずにプロフェッショナルな外観の Web サイトを作成できる、事前にデザインされたテンプレート、レイアウト、その他の要素のコレクションです。
テンプレート キットは一緒に使用できるように設計されているため、キットをインストールするだけで、サイト全体で同じデザインを使用できます。
優れたテンプレート キットには、概要ページ、連絡先ページ、カスタム ホーム ページなど、最も一般的なページのデザインがすべて含まれています。 ヘッダーとフッターのテンプレートなど、複数のページにまたがって表示される領域のテンプレートも提供する場合があります。
多目的 WordPress テーマと同様に、あらゆる種類の Web サイトに合わせてカスタマイズできるテンプレート キットがいくつかあります。 他のテンプレートは、ファッション、ベンチャー マーケティング、技術ブログ キットなど、特定の業界向けに設計されています。
使用するテンプレート キットに関係なく、適切なページ ビルダー プラグインを使用すると、ビジネスやブランディングに完全に適合するようにカスタマイズできます。
そうは言っても、WordPress にテンプレート キットをインストールすることで、美しい Web サイトをすばやくデザインする方法を見てみましょう。
最適な WordPress テンプレート キットを選択する方法
テンプレート キットにはさまざまな名前があり、企業によっては Web サイト キット、Web サイト テンプレート、WordPress スターター テンプレートなどと呼ばれています。 名前が何であれ、テンプレート キットを見つけるには、ドラッグ アンド ドロップのページ ビルダー プラグインをインストールするのが最適です。
SeedProd は、100 万人を超えるユーザーを持つ最高のページ ビルダー プラグインです。 コードを 1 行も記述することなく、完全な WordPress Web サイトを作成できます。
SeedProd には、任意のページに追加できる 90 個の既製ブロックと、ランディング ページ、販売ページなどの作成に使用できる 180 個を超えるテンプレートが付属しています。

SeedProd には、ワンクリックでサイトに追加できるプロフェッショナルな Web サイト キットのライブラリも増えています。 キットを選択した後、SeedProd のドラッグ アンド ドロップ エディタを使用してデザインのあらゆる部分をカスタマイズできます。
これが最も速くて簡単な方法であるため、このガイドでは SeedProd を使用してテンプレート キットをインストールする方法を説明します。
ステップ 1. WordPress ページビルダープラグインをインストールする
まず、SeedProd プラグインをインストールしてアクティブ化する必要があります。 詳細については、WordPress プラグインのインストール方法に関するステップバイステップガイドを参照してください。
注: SeedProd の無料バージョンもあります。これを使用すると、予算に関係なく、美しい近日公開ページやメンテナンス ページなどを作成できます。 ただし、このガイドでは、さまざまなテンプレート キットが多数あるプレミアム プラグインを使用します。 テンプレート キットを使用するには、Pro プラン以上が必要になることに注意してください。
アクティブ化したら、 SeedProd » 設定に移動し、ライセンス キーを入力します。

この情報は、SeedProd Web サイトのアカウントの下にあります。 ライセンスキーを入力後、「キーを確認」ボタンをクリックしてください。
ライセンス キーがアクティブになったら、テンプレート キットをインストールする準備が整います。
ステップ 2. WordPress テンプレート キットを選択する
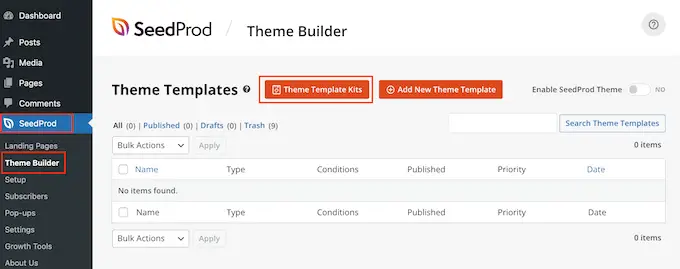
SeedProd のサイト キットは WordPress テーマ ビルダーとシームレスに連携するため、 SeedProd » テーマ ビルダーに移動して開始してください。 ここで、「テーマテンプレートキット」ボタンをクリックします。

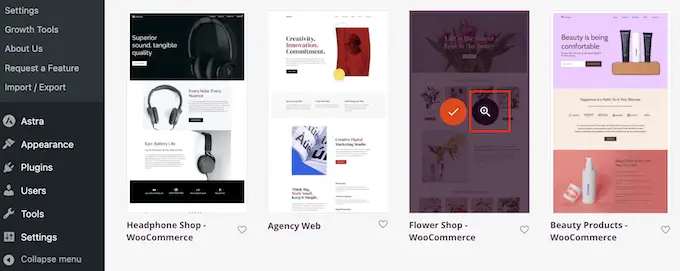
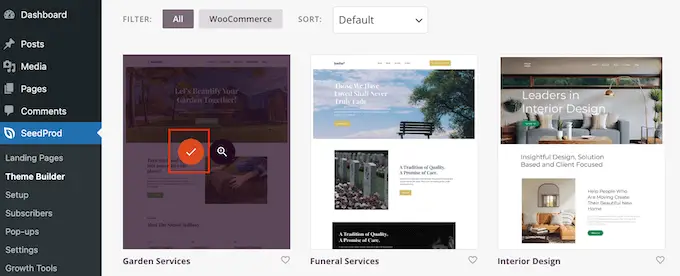
SeedProd の Web サイト キット ライブラリが表示されます。
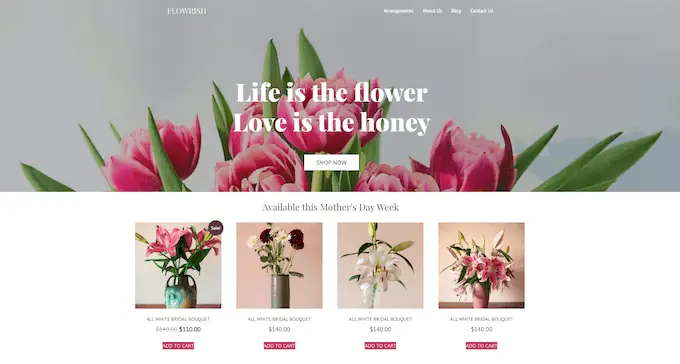
テンプレートを詳しく見るには、テンプレートの上にマウスを置き、虫眼鏡アイコンが表示されたらクリックします。

これにより、新しいタブでテンプレート キットが開きます。
これは完全な Web サイト キットであるため、さまざまなリンク、ボタン、メニュー項目をクリックすると、さらに多くのページやデザインを表示できます。

SeedProd には、レストラン Web サイト、旅行ブログ、マーケティング コンサルティング会社など、さまざまな業界やニッチ向けのテンプレート キットがあります。
使用したいテンプレート キットを見つけたら、その上にマウスを置き、表示されたチェックマーク アイコンをクリックします。

SeedProd は、さまざまなテンプレートをすべて WordPress ダッシュボードに追加します。
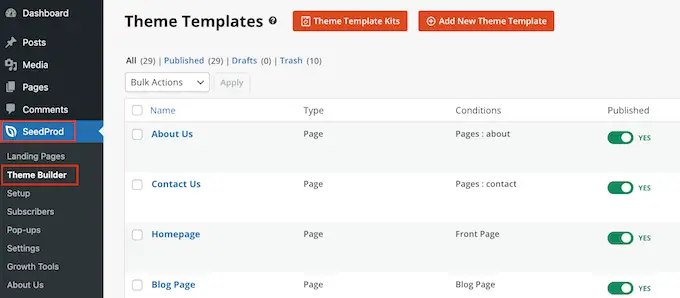
見てみるには、 SeedProd » Theme Builderに移動してください。 使用しているキットによっては、オプションが若干異なる場合があります。

SeedProd のテンプレートはデフォルトでは無効になっているため、現在の WordPress テーマをオーバーライドしてもサイトの外観がすぐに変更されるわけではありません。
ステップ 3. WordPress でテンプレート キットをカスタマイズする
キットを公開する前に、デモのコンテンツを置き換える必要があります。 自分のビジネスに合わせてキットのブランドを変更することもできます。 たとえば、カスタム フォントの追加、色の変更、独自のロゴの追加などを行うことができます。
表示されるテンプレートはキットによって異なる場合があります。 ただし、ほとんどのキットにはヘッダーとフッターのテンプレートがあるため、例としてこれらのテンプレートをカスタマイズする方法を示します。
WordPress でヘッダー テンプレート キットをカスタマイズする方法
ヘッダーは、訪問者がサイトに到着したときに最初に目にするものです。 それを念頭に置いて、ブランドを紹介し、サイトの最も重要なコンテンツに簡単にアクセスできるようにする必要があります。
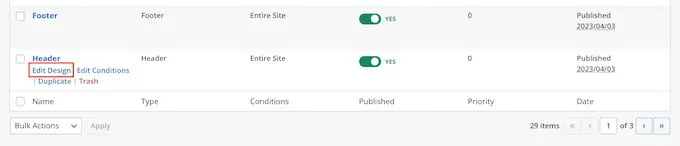
ヘッダー テンプレートをカスタマイズするには、ヘッダー テンプレートの上にマウスを移動し、[デザインの編集] をクリックします。

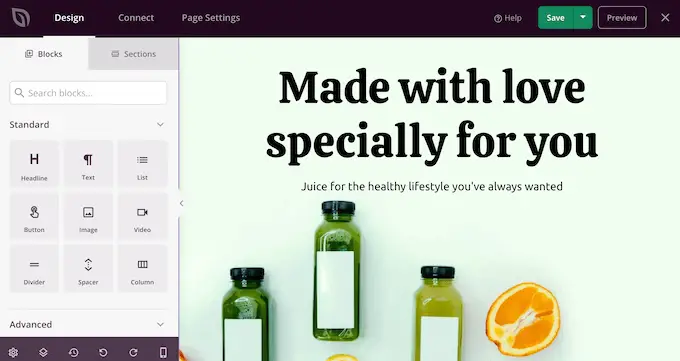
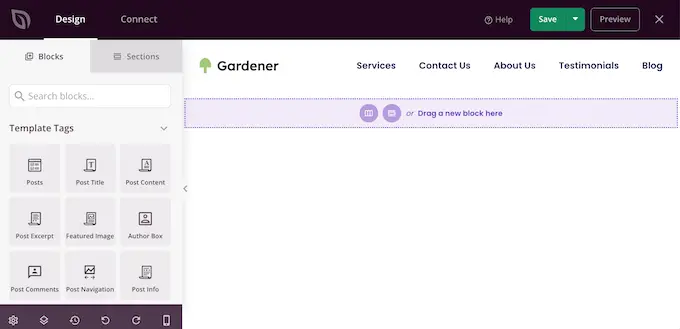
これにより、SeedProd エディタがロードされ、画面の右側にヘッダー テンプレートが表示されます。
左側に、さまざまなオプションを含むメニューが表示されます。

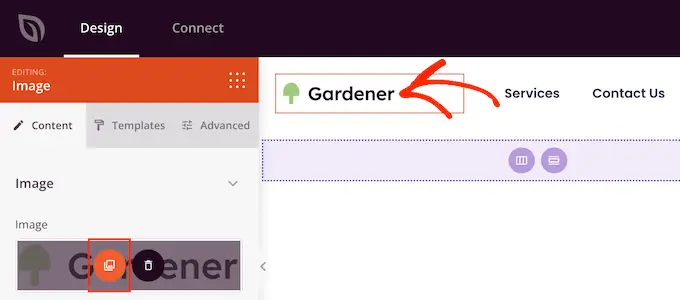
ほとんどのヘッダー テンプレートにはプレースホルダー ロゴが付属しているので、それを置き換えることから始めましょう。 プレースホルダーのロゴをクリックして選択すると、左側のメニューにブロックのカスタマイズに使用できるすべての設定が表示されます。
左側のメニューで画像の上にカーソルを置き、表示された画像の選択ボタンをクリックするだけです。

ほとんどのテンプレート キットには、WordPress Web サイトに追加できる代替ロゴと画像が付属しています。
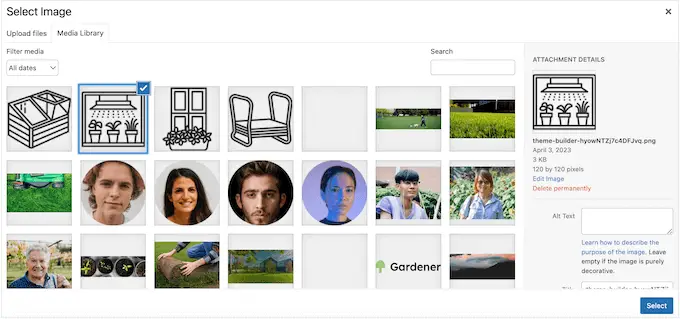
WordPress メディア ライブラリからこれらの画像の 1 つを選択するか、コンピューターから新しいファイルをアップロードできます。

ロゴを置き換えた後、左側のメニューの設定を使用して、ロゴの配置やサイズを変更したり、画像の代替テキストを追加したりすることができます。
ロゴの見た目に満足したら、メニューを更新することをお勧めします。

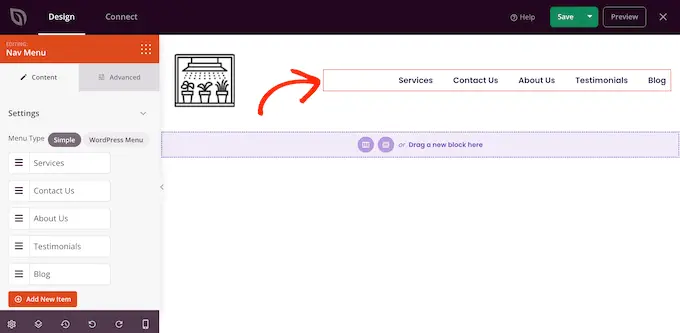
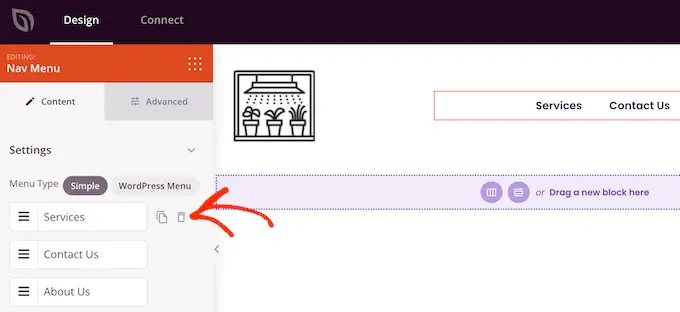
ほとんどのヘッダー テンプレートには、独自のテキストやリンクを追加して簡単にカスタマイズできるプレースホルダー メニューが付属しています。 まず、Nav Menu ブロックをクリックして選択します。

SeedProd でメニューを構築することも、WordPress ダッシュボードで作成したナビゲーション メニューを表示することもできます。
SeedProd を使用して新しいメニューを作成するには、削除したいメニュー項目の上にマウスを置くだけです。 次に、ゴミ箱アイコンが表示されたらそれをクリックします。

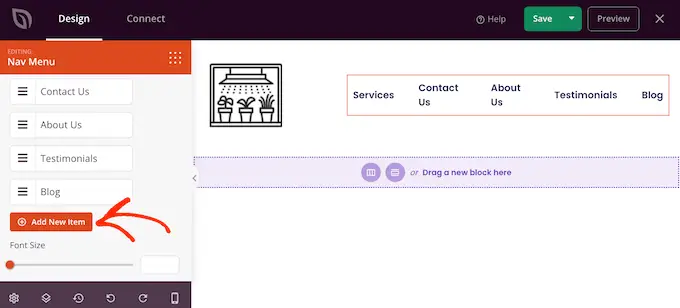
新しい項目をメニューに追加するには、[新しい項目を追加] ボタンをクリックすると、新しいプレースホルダー項目が作成されます。
次に、項目をクリックして展開します。

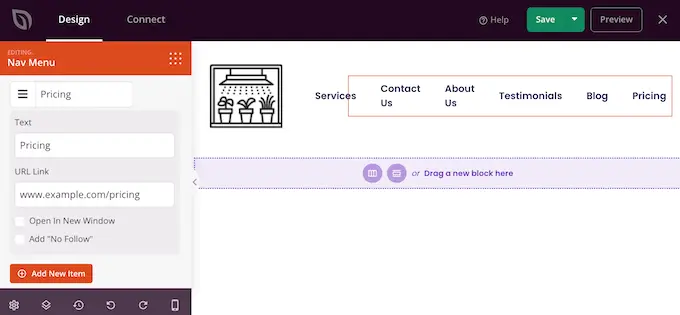
使用するテキストとリンクを入力できる新しい設定がいくつか表示されます。
リンクを新しいタブで開くように設定したり、リンクをフォロー禁止としてマークしたりすることもできます。

メニューにさらに項目を追加するには、これらの手順を繰り返すだけです。 ドラッグ アンド ドロップを使用してメニュー内の項目を並べ替えることもできます。
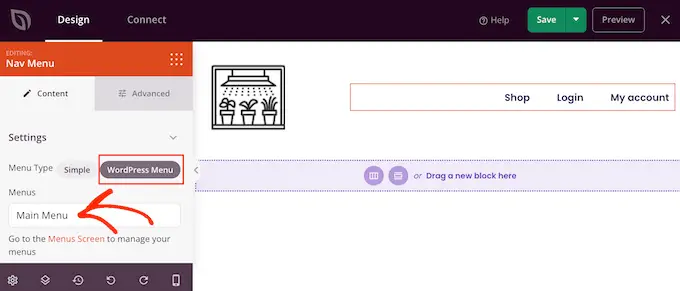
もう 1 つのオプションは、WordPress ダッシュボードに作成済みのメニューを単純に表示することです。 これを行うには、「WordPress メニュー」をクリックし、ドロップダウンからメニューを選択します。

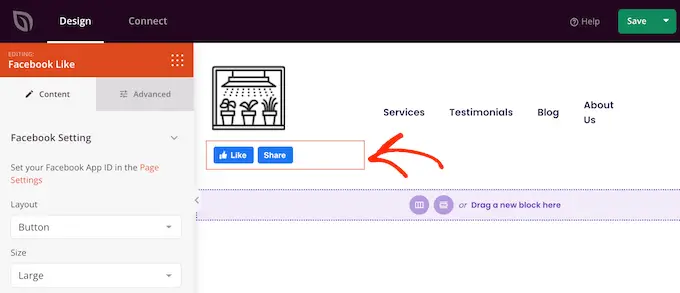
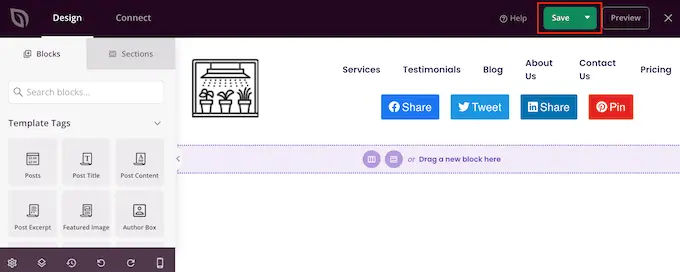
これらの変更を行った後、ヘッダーにさらにコンテンツを追加することができます。 たとえば、ヘッダーに「いいね」ボタンや「共有」ボタンを追加することで、訪問者にソーシャル メディアでのフォローを促すことができます。
左側のメニューで、追加するブロックを見つけてレイアウトにドラッグするだけです。

次に、左側のメニューの設定を使用してブロックをカスタマイズできます。
ヘッダー テンプレートの外観に満足したら、[保存] をクリックして設定を保存します。

WordPress でフッター テンプレートをカスタマイズする方法
フッターは、動的な著作権の日付や電話番号などの有用な情報を追加するのに最適な場所です。 お問い合わせフォーム、ブログ、ソーシャル メディア プロフィールなどの重要なコンテンツにリンクすることもできます。
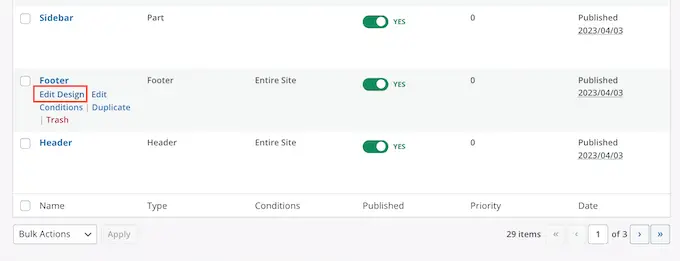
これを念頭に置いて、ほとんどの SeedProd テンプレート キットにはフッター テンプレートが付属しています。 このテンプレートを編集するには、 SeedProd » Theme Builderに移動し、「フッター」テンプレートの上にマウスを置きます。 [デザインの編集] リンクが表示されたら、クリックします。

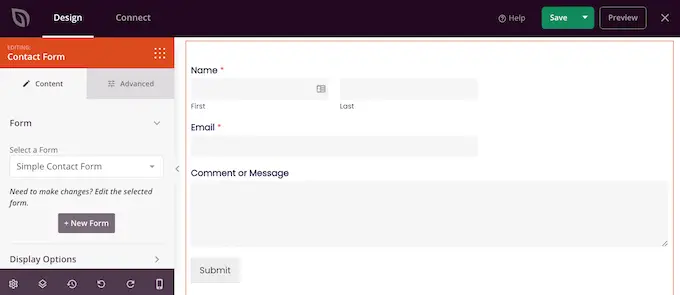
これにより、SeedProd エディタでフッター テンプレートが開きます。 上記とまったく同じプロセスに従って、不要なブロックを削除し、プレースホルダーのコンテンツを置き換え、さらにブロックを追加できるようになりました。
多くのビジネス オーナーは、ビジネス用電子メール アドレスなどの連絡先情報を表示するためにフッターを使用します。 ただし、WPForms を使用している場合は、Web サイトのフッターに問い合わせフォームを簡単に追加できます。 これにより、ユーザーはどのページや投稿からでもあなたに連絡できるようになります。

さらにアイデアが必要な場合は、WordPress Web サイトのフッターに追加する項目のチェックリストをご覧ください。
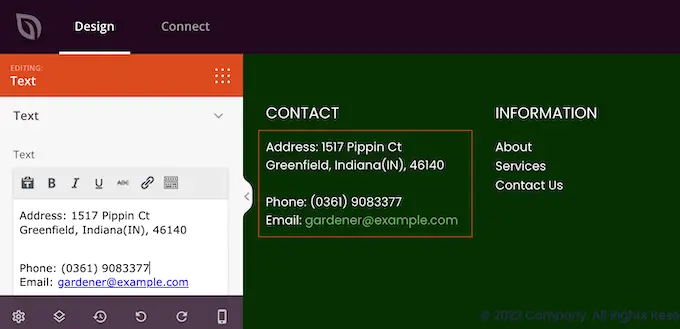
ほとんどのフッター テンプレートには、独自のコンテンツに置き換えることができるプレースホルダー テキストが付属しています。 各テキスト ボックスをクリックして選択し、表示される小さなテキスト エディタにメッセージを入力するだけです。
エディターには標準の書式設定オプションがすべて用意されているため、重要なテキストを強調表示したり、WordPress ブログや Web サイト全体に表示されるリンクを追加したりできます。

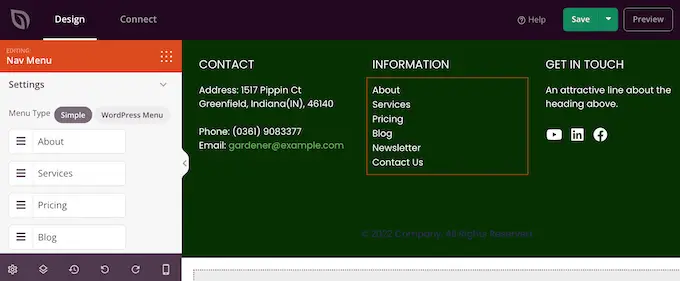
多くのフッター テンプレートには、いくつかのプレースホルダー リンクを含む既製のナビゲーション メニュー ブロックが付属しています。
上記と同じプロセスに従って、これらのダミー メニュー項目を独自のコンテンツへのリンクに置き換えることができます。 たとえば、サイトのプライバシー ポリシー、ブログ、オンライン ストア、その他の重要なコンテンツへのリンクを含めることができます。

フッターの外観に問題がなければ、「保存」ボタンをクリックして変更を保存します。
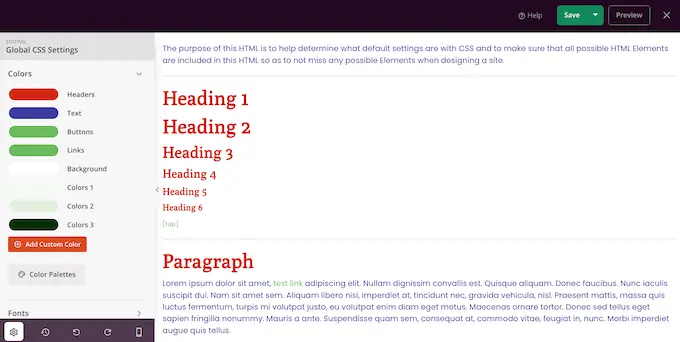
ステップ 4.グローバル テンプレート キット設定を編集する
多くの場合、ブランドに合わせてテンプレートのデフォルトのフォント、背景、色などを変更することができます。 各テンプレートにこれらの変更を加える代わりに、キットのグローバル CSS 設定を編集することで時間を節約できます。
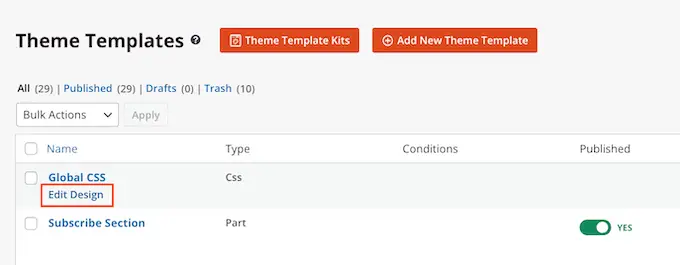
WordPress ダッシュボードで、 SeedProd » Theme Builderに移動し、グローバル CSS テンプレートの上にマウスを置きます。 「デザインの編集」リンクが表示されたら、それをクリックします。

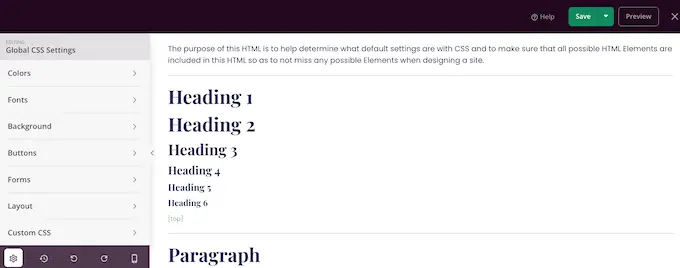
SeedProd の左側のメニューには、フォント、フォーム、レイアウトなど、変更できるさまざまな要素がすべてリストされます。
どのような変更を加えることができるかを確認するには、いずれかのオプションをクリックするだけです。

これで設定を調整できるようになりました。 たとえば、キットのヘッダー、段落テキスト、リンクなどに使用される色を変更できます。
SeedProd は、これらの変更をテンプレート キット全体に自動的に適用します。

加えた変更に問題がなければ、[保存] ボタンをクリックします。
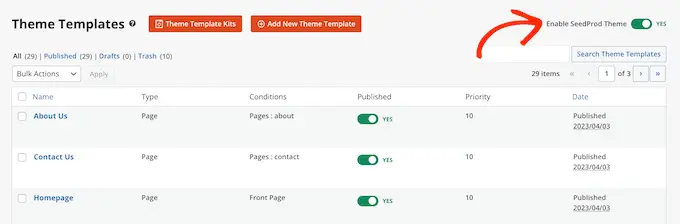
ステップ 5. SeedProd テンプレート キットを有効にする
上記と同じプロセスに従って、すべての SeedProd テンプレートをカスタマイズできるようになりました。 テンプレートの設定に満足したら、キットを公開します。
WordPress ダッシュボードで、 SeedProd » Theme Builderに移動し、「SeedProd テーマを有効にする」トグルをクリックして「はい」と表示します。

これで、WordPress Web サイトにアクセスすると、新しいデザインが公開されていることがわかります。
この記事が WordPress にテンプレート キットをインストールするのに役立つことを願っています。 最適な Web デザイン ソフトウェアを選択する方法に関するガイドや、必須の WordPress プラグインの専門家が選んだ記事も参照してください。
この記事が気に入ったら、WordPress ビデオチュートリアルの YouTube チャンネルに登録してください。 Twitter や Facebook でもご覧いただけます。
