SVG をインラインでループする方法
公開: 2023-02-13HTML ドキュメント内でアニメーションやインタラクティブなグラフィックを作成しようとしている場合、キャンバスの再描画のように SVG をインラインでループできるかどうか疑問に思うかもしれません。 答えはイエスです! これを行う方法の簡単な概要を次に示します。 まず、HTML ドキュメントに SVG 要素を作成する必要があります。 これは、タグを使用して実行できます。 次に、作成する必要があります。もちろん、実際にグラフィックを描画するには、追加のコードを追加する必要があります。 しかし、これは SVG グラフィックをインラインでループするために必要な基本構造です。 それでは、このテクニックを試して、すばらしいグラフィックスとアニメーションを作成してください!
多くのオブジェクトがレンダリングされる場合、SVG は canvas よりも高速ですが、多くのオブジェクトがレンダリングされる場合、canvas は遅くなります。 canvas はスクリプトと CSS で変更できますが、sg は DOM 参照でのみ変更できます。 ブラシでキャンバスをペイントすると、ユニークな外観になります。 SVG を鮮明に保つ方法を示した Blake Bowen は、キャンバス上に維持できることを証明しました。 HTML5 は、広範なブラウザーとプラットフォームのサポート、および広範な Web ページのサポートにより、Web の定番になると予想されています。 Canvas は、Web ページにグラフィックを描画するために使用される HTML 要素です。 これはビットマップと呼ばれ、即時モードのグラフィックス プログラム インターフェイスで描画できます。
D3 は Web 標準に重点を置いているため、独自のフレームワークを失うことなく、最新のブラウザー機能を組み合わせることができます。 即時モードのグラフィックス モデルであるキャンバスも、D3 でチャートをレンダリングするために使用できます。 Canvas は最も強力なクライアント側のアニメーション テクノロジーです (webGL に次いで 2 番目)。
SVG と Canvas の結合

SVG と Canvas を一緒に使用して、Web サイトで混合メディア エクスペリエンスを作成できます。 たとえば、ベクター グラフィックスには SVG を使用し、ビットマップ グラフィックスには Canvas を使用できます。 これにより、ユーザーにとってより興味深いインタラクティブなエクスペリエンスを作成できます。
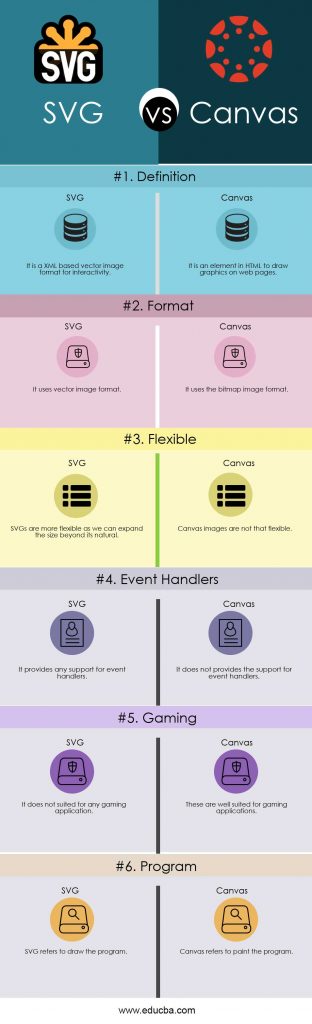
スケーラブル ベクター グラフィックス(SVG) は、このタイプのグラフィックスに付けられた名前です。 canvas 要素は、Web ページにグラフィックを描画するために使用される HTML 要素です。 2 つの製品の主な違いをいくつか見てみましょう。 さらに、インフォグラフィックと比較表についてさらに詳しく説明します。
Canvas に対する Svg の利点
Canvas よりも SVG を使用することには多くの利点があります。 SVG DOM は XML ベースです。つまり、すべての要素にアクセスできます。 また、SVG はグラフィックスを記述するためのより強力な言語であり、コードの変更が容易になることも意味します。 より高いパフォーマンスが必要な場合は、SVG を使用してグラフィックを作成するときに SVG を使用してください。 Canvas は、オブジェクトの数が少ない場合やサーフェスが大きい場合に、より安定していることがよくあります。 より小さくシンプルなグラフィックを作成する必要がある場合、または CSS を使用して簡単に変更したい場合は、Canvas を選択することをお勧めします。
Html5 キャンバス

HTML5 キャンバスは、JavaScript を使用してグラフィックスやアニメーションを描画するために使用できる 2 次元の描画面です。 Canvas 要素は、タグを使用して HTML ドキュメントに追加されます。

グラフィックは、 HTML の canvas 要素を使用して Web ページに描画されます。 キャンバスには、パス、ボックス、円、テキスト、および画像を描画するためのさまざまなスタイルがあります。 キャンバスには境界線やコンテンツがまったくありません。 style 属性を使用して境界線を指定できます。
一般的な SVG ユース ケース
最も一般的な SVG グラフィック手法の 1 つは、*use* 要素を使用して、ドキュメント全体のアイコンを即座に「インスタンス化」することです。 これは、最も広く使用されているSVG スプライト技術の 1 つです。
SVG (Scalar Vector Graphics) は、パス、線、円、パターン、テキストの色などの 2 次元グラフィックを記述する XML ベースの画像形式です。 GIF (Graphic Interchange Format) を使用してアニメーションと透明度を作成する場合、アルファ透明度を使用する必要はありません。 各画像には各ピクセルが正確に記録されるため、ファイルのサイズは JPG の 150 倍を超え、ほぼ同じ解像度になります。 SVG 画像の作成は、他のテキスト エディターを使用するよりも少し技術的ですが、どのテキスト エディターを使用しても作成できます。 HTML と同様に、ルート要素内にコードを記述して、ブラウザーに行の解釈方法を通知する必要があります。 前の例では、パラメーター http://www.w3.org/2000/svg と W3C が推奨する SVG バージョン 1.1 をルート要素内に指定しました。 ピクセル化することなく、SVG 画像を無期限にスケーリングできます。
このアプリを使用すると、デバイスの解像度や画面サイズに関係なく、すべてのユーザーに高品質のグラフィックを配信できます。 さまざまなパス、形状、テキスト要素を組み合わせる機能により、どんなサイズでもくっきりとシャープな見事なビジュアルを簡単に作成できます。 HTML などのスクリプトを使用して SVG のスタイルを設定できますが、JavaScript を使用してスクリプトを作成できます。 命令と座標のセットを使用してイメージを作成すると、sva ファイルのファイル サイズは非常に小さくなります (最適化した場合)。 その結果、読み込み時間が短縮され、ページのパフォーマンスが向上し、検索エンジンのランキングが高くなるだけでなく、ユーザー エクスペリエンスも向上します。 詳細については、SEO Consultant London の Web サイトをご覧ください。 ビジネスを持続可能に保つために、 SVG 画像形式に移行する取り組みが行われています。
SVG をサポートしている人々のコミュニティが拡大しています。 この形式はパスとポイントに基づいているため、ピクセルベースのラスター形式に見られる詳細が欠けています。 古いブラウザは、Windows XP がフラッシュ ドライブを処理するのと同じ方法で SVG を処理します。 SVG のコード パターンは、Web プログラミングのコード パターンと同様に、難しいものでも、まったく異なるものでもありません。 人目を引く画像を作成または操作するには、ビットマップ画像が便利であり、それらを埋め込むために追加の作業が必要ない場合でも、ある程度の作業が必要です。 画像の作成には、Illustrator や svega などの描画ツールを使用することをお勧めします。
Svg を使用することの長所と短所
ベクターグラフィック形式の SVGを使用すると、解像度を損なわない詳細なイラストやグラフィックを作成できます。 最新のブラウザーのほとんどは SVG をサポートしていますが、古いブラウザーでは適切にサポートできない場合があります。 SVG では、ロゴ、アイコン、その他のフラット グラフィックスなどの単純な色と形状を作成できます。
