WordPressでドロップダウンメニューを作成する方法は?
公開: 2022-09-06WordPress でドロップダウンメニューを作成する方法を知りたいですか? その場合は、適切な場所に来ました。
ウェブサイトを作成するときは、優れたナビゲーション機能を追加することが重要です。 特に、多くのページや投稿があるウェブサイトの場合、適切なナビゲーションは非常に重要です。
訪問者は、Web サイト上のあらゆるものに簡単にアクセスできる必要があるためです。 そのため、ドロップダウン メニューを作成する方法があります。
しかし、WordPress でドロップダウン メニューを作成するにはどうすればよいでしょうか? 心配しないで! この記事では、WordPress でドロップダウン メニューを簡単に作成するためのすべての手順について説明します。
始めましょう!
WordPress にドロップダウンメニューを追加する理由
先に進む前に、WordPress Web サイトにドロップダウン メニューを追加する理由を知りたいと思うかもしれません。
Web サイトでドロップダウン メニューを使用することには、多くの利点があります。 まず、ユーザーが Web サイトを簡単にナビゲートできるようになります。
たとえば、e コマース Web サイトを作成している場合、ドロップダウン メニューは製品とサービスを適切に分類するのに役立ちます。
WordPressのドロップダウンメニューの利点
以下は、ドロップダウン メニューの利点の一部です。
- メニューに好きなだけ項目を追加できます。
- 狭いスペースでも簡単にメニュー項目を追加できます。
- ドロップダウン メニューは、訪問者に簡単なナビゲーション エクスペリエンスを追加します。
- カテゴリごとにアイテムを簡単に管理できます。
WordPress Web サイトでのドロップダウン メニューの利点がわかったので、作成したいと思うかもしれません。
それでは、これ以上苦労せずに、手順を見ていきましょう。
WordPressでドロップダウンメニューを作成する方法は?
WordPress にドロップダウン メニューを追加できることは、Web サイトの訪問者にとって便利な便利な機能です。
さらに、さまざまな方法を使用して、WordPress でドロップダウン メニューを作成できます。 それらを詳しく見てみましょう。
1. WordPress フルサイト編集でドロップダウンメニューを作成する
まず、WordPress サイト全体の編集でドロップダウン メニューを作成する方法を共有します。 これは、デフォルトで提供される最新のサイト エディターです。 WordPress のブロックテーマを使用している場合は、このエディターを使用できます。

ここでは、フルサイト編集用の最初のデフォルトのブロックベースのテーマであるTwenty Twenty-Twoテーマを使用します。
それでは始めましょう!
ステップ 1. ヘッダーへの移動
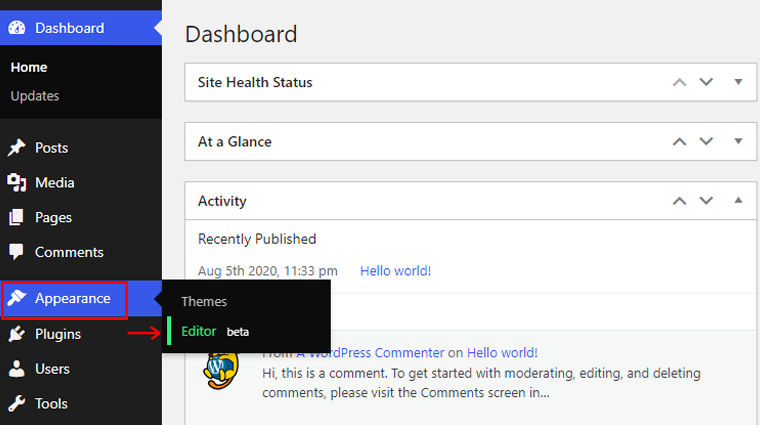
開始するには、 [外観] > [エディター]に移動します。 そして、エディター ページに移動するよう求められます。

カスタマイズまたはサイト編集からエディターのページに移動することもできます。
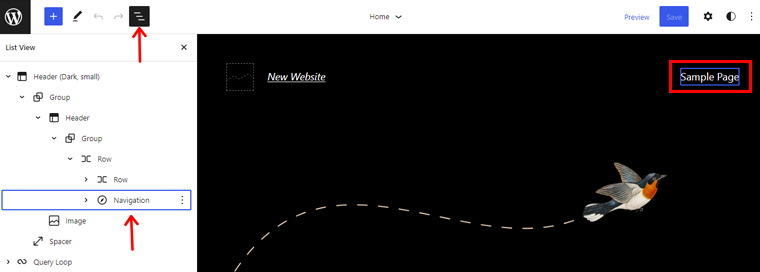
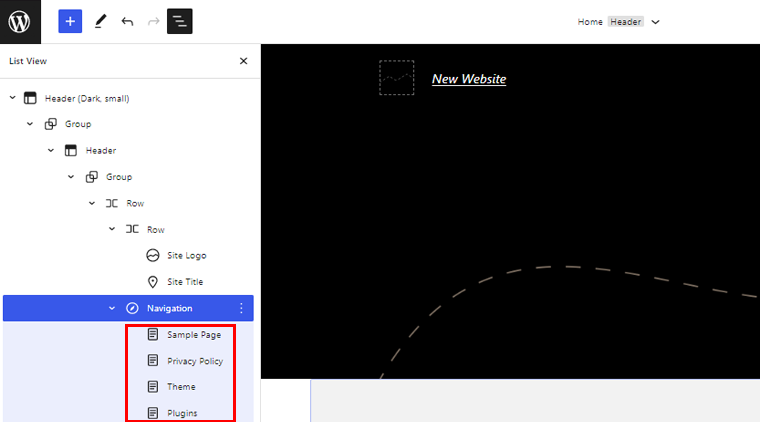
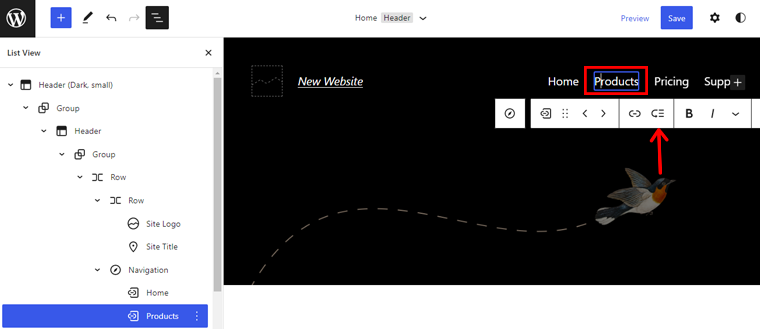
この後、上部のツールバーの [リスト ビュー] オプションをクリックします。 次に、ヘッダーオプションが表示されます。 メニューを作成または管理するには、ナビゲーションオプションを選択する必要があります。 ヘッダー内のグループ数に応じて、ヘッダー内にネストされます。
また、ナビゲーションオプションにカーソルを合わせると、メニューが青い枠で強調表示されます。

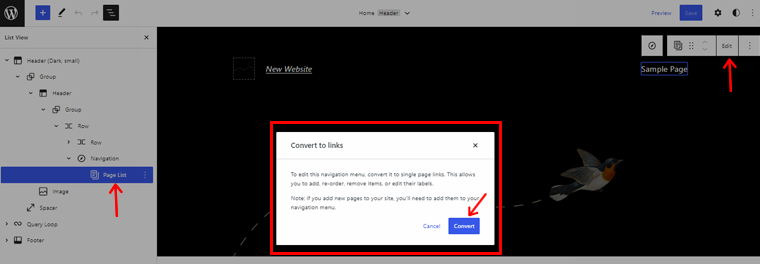
ナビゲーションオプションの下で、メニューにある項目を見つけることができます。 ここに、 Page Listが表示されます。 また、公開されたページが自動的に入力されます。 そのため、[編集] オプションをクリックすると、編集を開始するにはページ リストを単一リンクに変更する必要があるという通知が表示されます。

変換オプションをクリックして、リストビューオプションを見てください。 [ページ リスト] オプションが個々のページ リンクに置き換えられていることがわかります。

ステップ 2. メニューを作成する
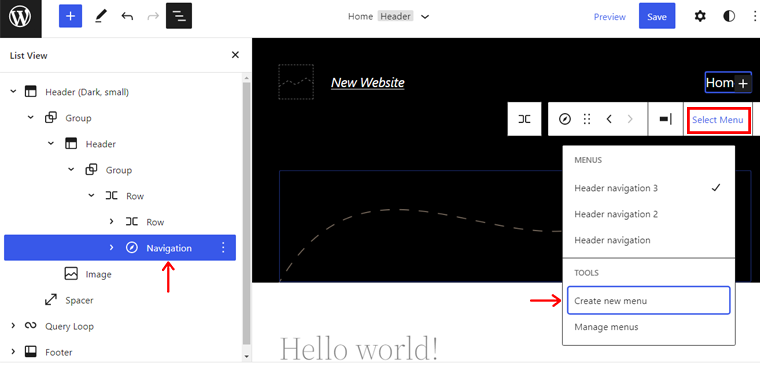
ナビゲーション ブロックでは、メニューを作成することもできます。 リスト ビューのナビゲーションブロックをクリックし、 [メニューの選択]をクリックするだけです。 その後、[新しいメニューを作成] をクリックします。

その後、 Start Emptyオプションをクリックします。 リストに新しいメニューが追加されます。
![[空のオプションを開始] をクリックして、新しいメニューを作成します](/uploads/article/9702/z6TGBavjOr2cR7bB.png)
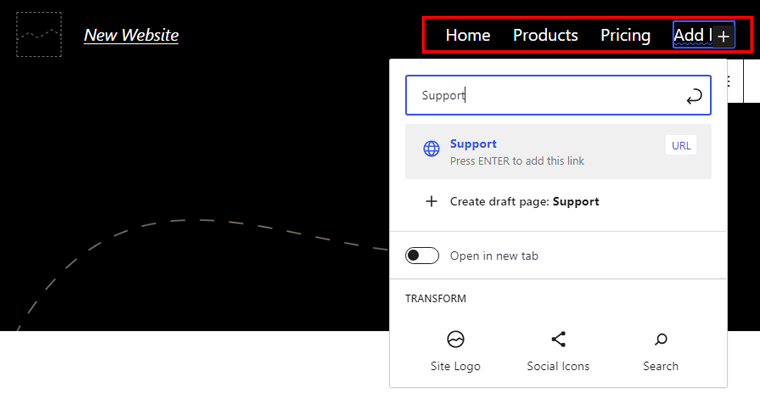
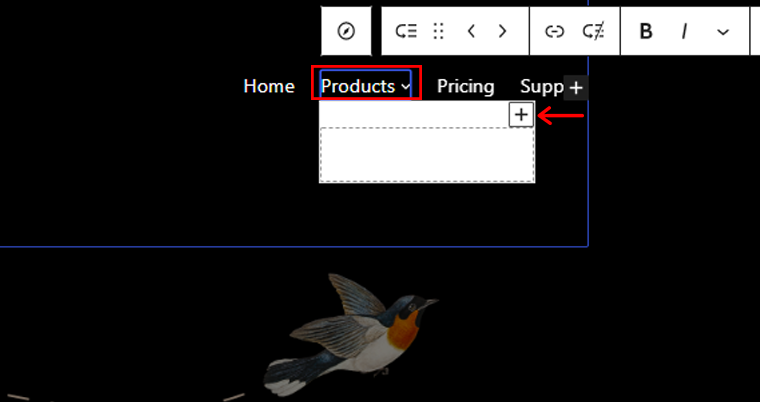
次に、 「+」をクリックして、メニュー項目の追加を開始します。 下の画像でメニュー項目を追加するプロセスを見ることができます。

ここでは、以前に追加したすべてのメニュー項目のプレビューを確認できます。

目的のメニュー項目をクリックし、ツールバーの [サブメニューの追加] オプションをクリックします。 下の画像では、製品メニューのサブメニューを作成しています。

「+」が表示されます サブメニュー項目を追加できるメニュー項目の下のアイコン。

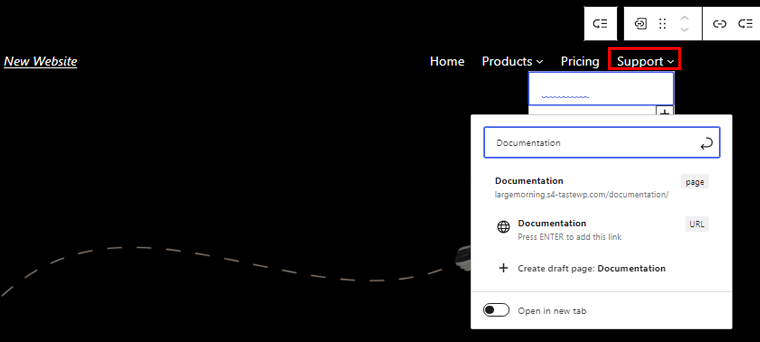
同様に、サブメニュー項目を任意のメニュー項目に追加できます。 たとえば、サポートメニューにもサブメニュー項目を追加します。

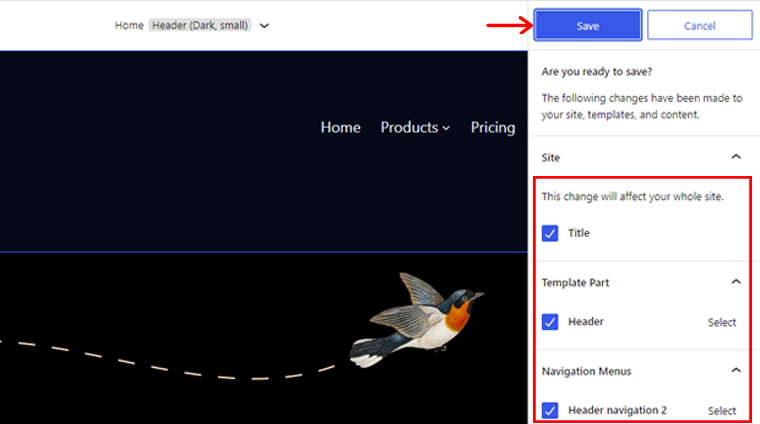
[保存]をクリックして、必要なすべての変更を行います。 [保存] ボタンをクリックする前に、[タイトル]、[テンプレート パーツ]、および [ナビゲーション メニュー名] のすべてのボックスにチェックを入れてから保存してください。

ステップ 3: メニューをプレビューして公開する
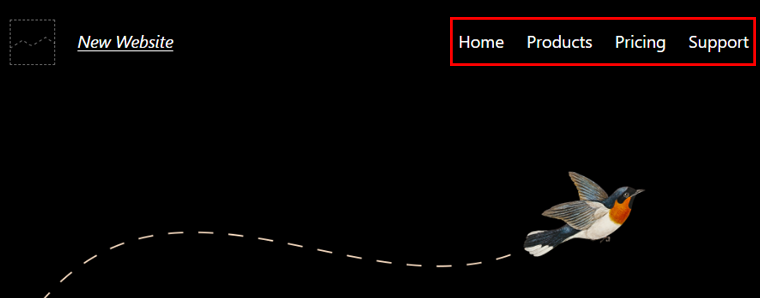
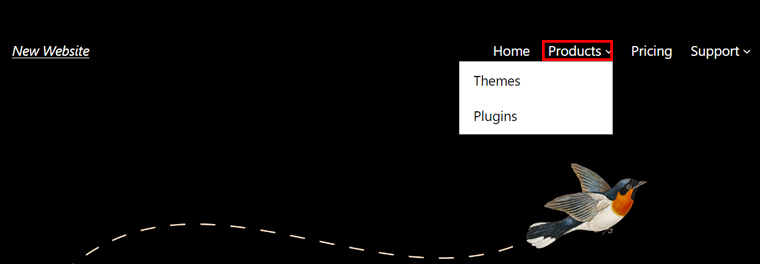
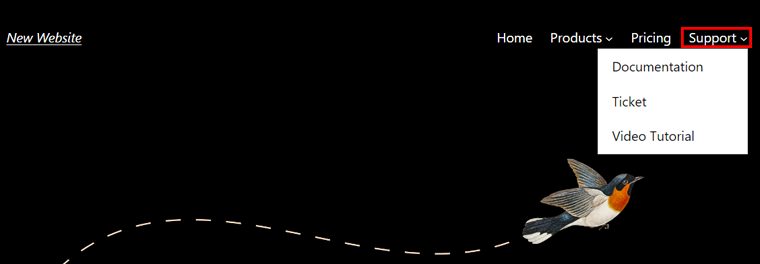
次に、既存の投稿をプレビューするか、投稿を作成して、作成されたドロップダウン メニューを表示します。 以下の例のようなドロップダウン メニューが表示されます。


ここでは、製品とサポートメニューのドロップダウン メニューの例を示します。

2. クラシック テーマのドロップダウン メニューを作成する (Kadence)
クラシック テーマ (非フル サイト編集テーマ) を使用している場合、ドロップダウン メニューの作成はまったく異なります。
そのプロセスを示すために、ここでは無料版の Kadence テーマを例として使用しています。
Kadence テーマを使用して、WordPress でドロップダウン メニューを作成する方法を確認してみましょう。
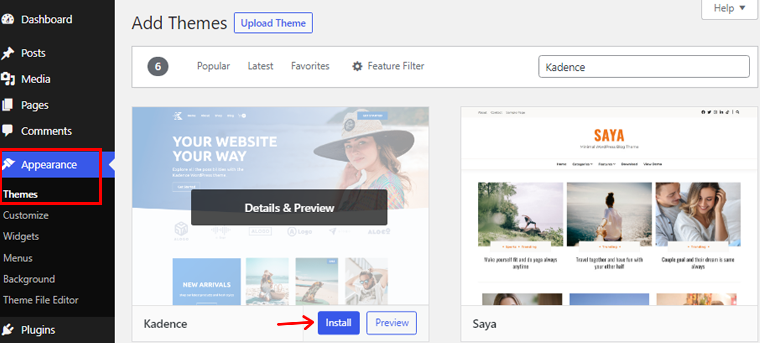
ステップ 1: Kadence のインストールと有効化
まず、外観 >テーマ から Kadence テーマをインストールして有効にします。
詳細については、WordPress テーマのインストール方法に関する記事をご覧ください。

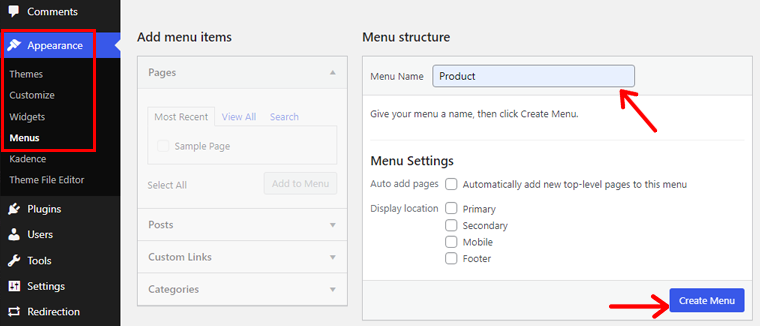
ステップ 2: メニューを作成する
メニューを作成するには、 [外観] > [メニュー] に移動します。 その後、メニューに名前を付けて [ Create Menu ] をクリックします。

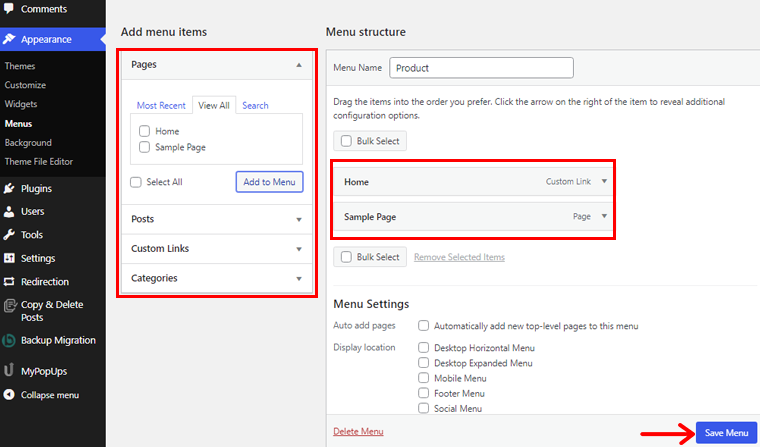
ステップ 3: メニューに要素を追加する
ページ、リンク、投稿など、さまざまなメニュー項目を追加できます。 たとえば、選択したページのセカンダリ ナビゲーションを作成できます。 または、トップ パフォーマンスのブログのドロップダウン メニューを使用して編集者の選択リストを作成することもできます。
選択したメニュー項目を選択し、[メニューに追加] をクリックします。 その後、 「メニューを保存」ボタンをクリックします。

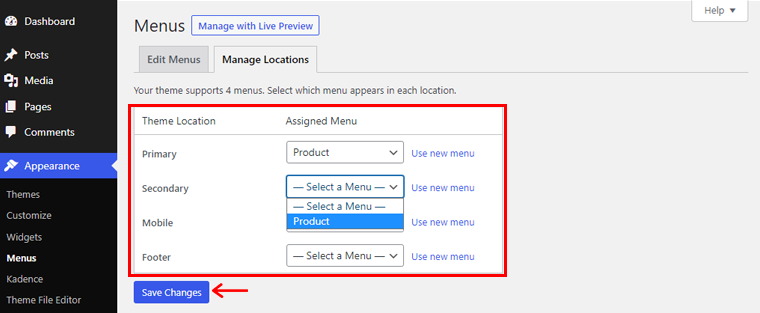
ステップ 4: メニューの場所を選択
[場所の管理] をクリックして、メニューの場所を割り当てます。 ここでは、メニューをプライマリ、セカンダリ、モバイル、またはフッターメニューとして割り当てることができます。
プライマリは、ヘッダーとも呼ばれる、サイトの上部にあるメイン メニューを指します。 同様に、セカンダリはヘッダーの下のメニューを指します。 モバイルはサイトのモバイル版を指し、フッターはウェブサイトの下部です。 さらに、テーマに応じてさまざまなメニューの場所が存在する可能性があります。
目的の場所を選択したら、[変更を保存]をクリックします。

ステップ 5: メニューに CSS を追加する
カスタム CSS を有効にするには、[画面オプション] をクリックし、[ CSS クラス] を確認します。 カスタム CSS ドロップダウン メニューを作成できるようになりました。 また、[メニューの保存]をクリックして、すべての変更を保存します。
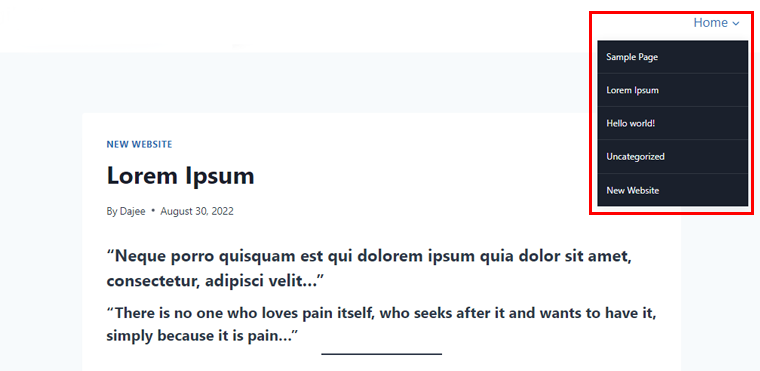
ステップ 6: メニューをプレビューして公開する
ここで、既存の投稿をプレビューするか、投稿を作成してドロップダウン メニューを表示します。 以下の例のようなドロップダウン メニューが表示されます。

おめでとうございます。Web サイトにメニューが正常に追加されました。
3. プラグインを使用して WordPress でドロップダウン メニューを作成する
この方法では、プラグインを使用して WordPress でドロップダウン メニューを作成できます。 ドロップダウン メニューを作成するために選択できるプラグインは多数あります。 ここでは、 Max Mega Menuプラグインを使用します。
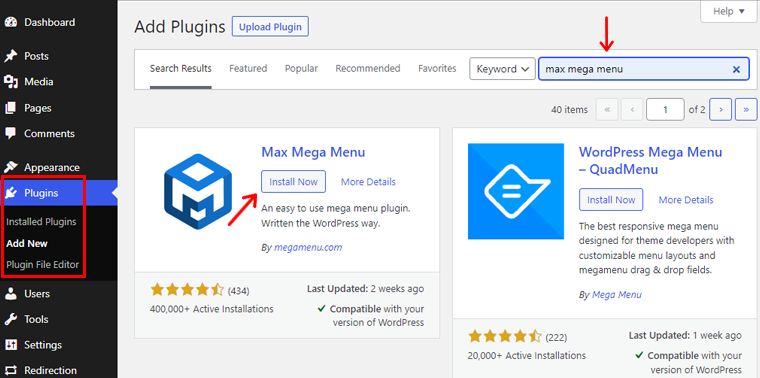
ステップ 1: プラグインをインストールしてアクティブ化する
開始する前に、プラグインをインストールしてアクティブ化する必要があります。 WordPress ダッシュボードに移動し、[プラグイン] をクリックするだけです。

その後、[新規追加] ボタンをクリックして、プラグインを検索します。 その後、インストールしてアクティブ化すれば完了です。
また、WordPress プラグインをインストールしてより多くの洞察を得る方法に関する記事を確認することもできます。
ステップ 2: ドロップダウン機能を設定する
その後、WordPress ダッシュボードにMega Menuプラグインが表示されるので、それをクリックします。
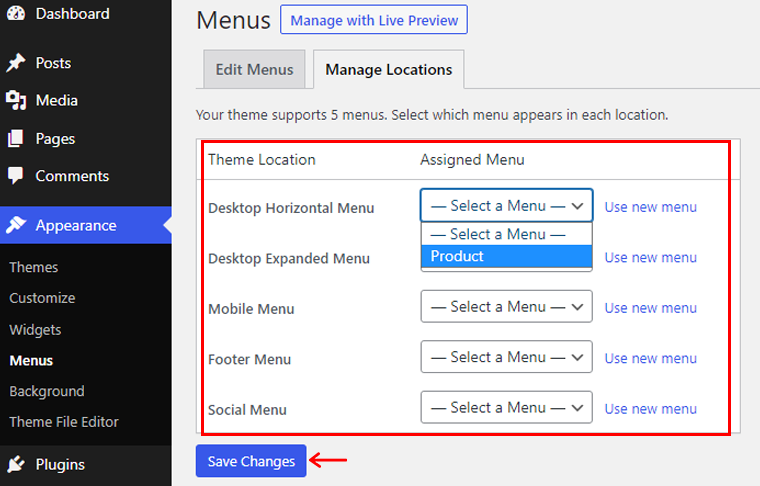
ここで、 [メニューの場所] オプションで場所を選択し、[メニューの割り当て] オプションをクリックします。

その後、さまざまなテーマの場所でメニューを選択できるページに移動します。 場所とメニューを選択したら、[変更を保存] ボタンをクリックします。

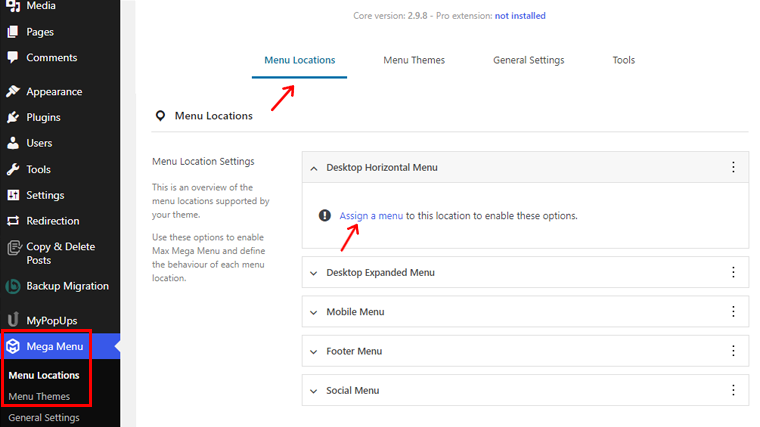
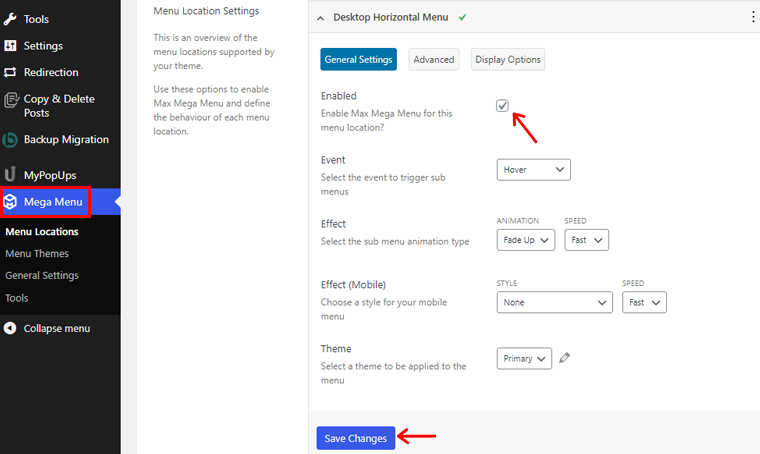
ダッシュボードのMega Menuオプションに移動し、 Menu Location内で、メニューを割り当てた場所をクリックします。 そこで、[有効にする] オプションをクリックすると、メニューのドロップダウン機能が有効になります。

また、プラグインはテーマ スタイルに自動的に適応します。 したがって、メニュー スタイルやアニメーションなどを変更する場合は、 [メガ メニュー] > [メニュー テーマ] オプションに移動します。
そこで、テーマのタイトル、矢印のスタイル、線の高さ、影などを変更できます。変更を行った後、[変更を保存] ボタンをクリックします。
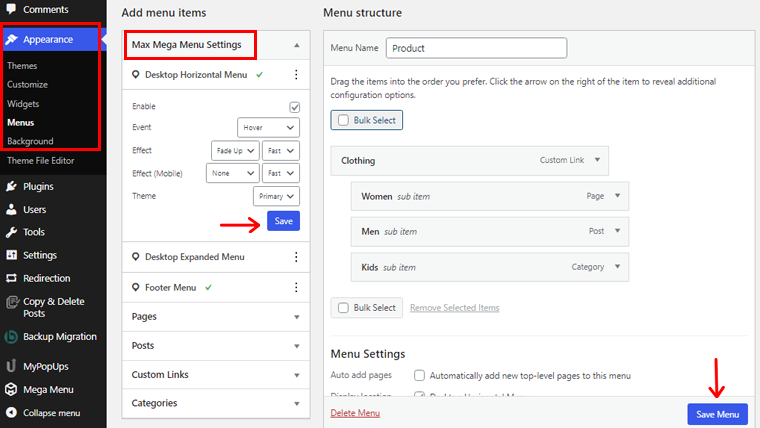
ステップ 3: ドロップダウン メニューを作成する
最後のステップは、ドロップダウン メニューを作成することです。
これを行うには、 [外観] > [メニュー] に移動し、Max Mega Menu 機能を有効にしてメニューに項目を追加します。 完了したら、 [メニューを保存]ボタンをクリックすることを忘れないでください。

これで、ドロップダウン メニューをウェブサイトの投稿やページに表示する準備が整いました。
上記の方法のいずれかに従って、Web サイトのコンテンツにドロップダウン メニューを簡単に作成できます。 また、ウェブサイトのメニュー バーをすっきりと使いやすく保つのにも役立ちます。
独自のサイトを作成する予定はありますか? 次に、ゼロからウェブサイトを作成する方法に関する包括的なガイド記事を確認してください。
結論
さて、それは今のところすべてです! この記事では、WordPress でドロップダウン メニューを作成する方法について説明しました。 WordPress でドロップダウン メニューを作成するすべての方法を理解するのに役立つことを願っています。
この記事に関する質問や提案がある場合は、下のコメントでお知らせください。 WordPress でドロップダウン メニューを作成した経験を共有することもできます。
また、サイトに最適な WordPress アンケート プラグインに関する記事や、ウェブサイトで分析を使用することでビジネスにどのようなメリットがあるかについての記事もご覧ください。
また、Facebook や Twitter でフォローすることを忘れないでください。
