WordPressのページでメニュースクロールを作成する方法
公開: 2022-09-11WordPress メニューをページと一緒にスクロールさせる方法について説明した記事が必要だとします。 しかし、ページと共にメニューをスクロールしたい場合はどうすればよいでしょうか? 幸いなことに、これを行う簡単な方法があります。 いくつかの簡単な手順で、WordPress サイトにスクロール メニューを追加できます。 WordPress のページでメニューをスクロールさせる方法は次のとおりです。 1. WordPress サイトにログインします。 2. [外観] > [メニュー] ページに移動します。 3. ページ上部の「画面オプション」タブをクリックします。 4. [CSS クラス] の横にあるチェックボックスをオンにします。 5. メニューに名前を付けて、[メニューを保存] をクリックします。 6. 次のコードをコピーして、WordPress テーマの style.css ファイルに貼り付けます。 上: 0; 幅: 100%; 7. 変更を保存し、サイトをプレビューします。 メニューはページとともにスクロールするはずです。
WordPressでスクロールページを作成するにはどうすればよいですか?
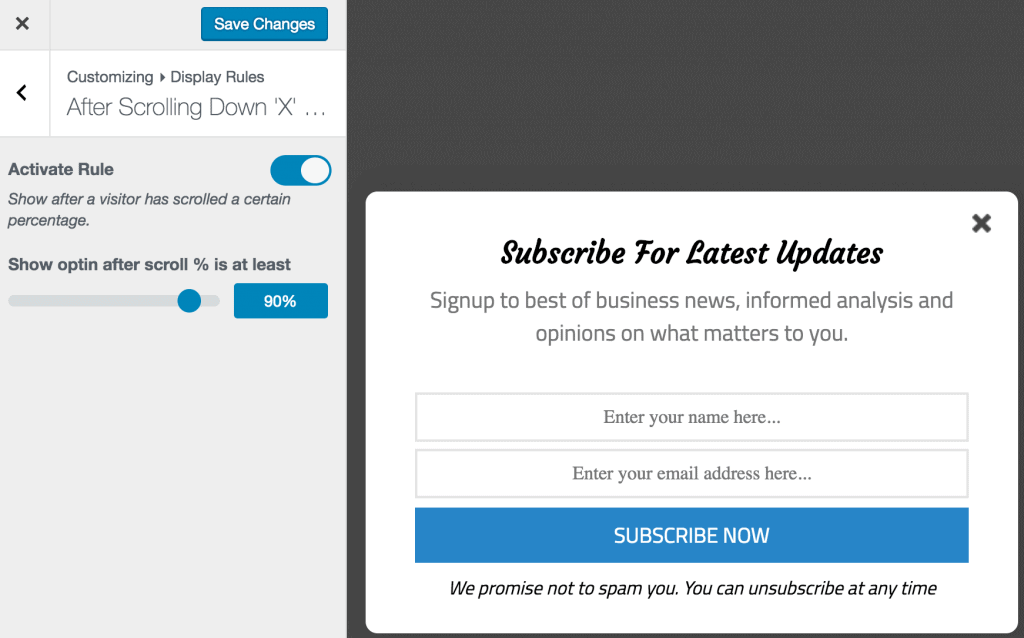
 クレジット: mailoptin.io
クレジット: mailoptin.ioWordPress でスクロール ページを作成する最善の方法は、個々の Web サイトとその特定のニーズによって異なるため、この質問に対する万能の答えはありません。 ただし、WordPress でスクロール ページを作成する方法に関するいくつかのヒントには、 Scroll To Top やScroll Triggered Boxesなどのプラグインの使用、またはテーマの functions.php ファイルへのカスタム コードの追加が含まれます。
Web リンクのようなアンカー リンクは、長い間使用されてきた重要な組織ツールです。 このチュートリアルでは、 Page scroll to id プラグインを使用して、アンカー リンクの動作を最新化します。 私たちが使用するプラグインは、それがどのように機能するか、およびサイトにリンクして固定する方法を示します. WordPress Gutenberg を使用すると、アンカータグを作成できます。 ページまたは投稿をクリックすると、エディターでページまたは投稿を開くことができます。 アンカーを挿入するページで、適切な場所に移動する必要があります。 URL/id フィールドに、ハッシュタグで綴ることができるアンカーの名前を入力してください。
「適用」アイコンをクリックすると、アプリケーションが適用されます。 ページまたは投稿を保存または更新して更新します。 id リンクへのページ スクロールにアクセスするには、左側の列のナビゲーションに移動し、[設定] リンクをクリックします。 他の構成設定も上級ユーザー向けに用意されていますが、これらは主にコンピューターに関する高度な知識を持つユーザーが使用します。 スクロール設定を変更したい場合は、通常とは違うことをしないようにしてください。 スクロールに関しては、ユーザーには特定の期待があるため、ユーザーに過度のストレスを与えたくありません。 はい、アンカー リンクは古い技術です。
それらは今でも優れた組織ツールであり、以前ほど頻繁には使用されていません。 その結果、プラグインではデフォルト設定を使用してもうまくいくことがわかりました。 プラグインを削除すると、関連するページと投稿のリストに表示されなくなります。
今年の冬の降雪量は数年で最も多く、数年で最高の降雪量
スティッキー メニュー (または何でも!) オン スクロール
スティッキー メニューは、ユーザーがページを下にスクロールしても画面の上部に固定されたままになるメニューです。 これは、貴重な画面領域を占有することなく、主要なリンクに常にアクセスできるようにするための優れた方法です。
WP Sticky は、Web サイトの要素の外観を変更できる WordPress の優れたプラグインです。 ドロップダウン メニューから選択することで、貼り付ける要素を選択できます。 プロ版では、ユーザーは必要に応じて多数のスティッキー要素を構成したり、各要素を個別に変更したりできます。 WP Sticky 要素は、Web サイト上の要素をポイントすることで簡単に見つけることができます。 最初に、スティッキー エレメントのニックネームを選択する必要があります。 次のセクションでは、スティッキー要素とページの上部の間にスペースを追加できます。 詳細設定では、蛇口やスライドダウンなどの美しい効果を追加できます。
ビジュアル セクションで画面サイズを設定すると、スティッキーな要素が小さな画面にくっつくのを防ぐことができます。 WP の Sticky 関数は、それが主張するとおりに正確に実行されます: 要素をスティッキーにします。 このプラグインは、基本的な形で、好きなだけ使用できます。 追加機能が必要な場合は、年間 39 ドルでプロ バージョンを購入できます。
メニューを自動的にスクロールさせる
すべてのメニューを自動的にスクロールするには、次のコードをテーマの functions.php ファイルに追加する必要があります。 Add_action ('Admin_menu,' Scroll_menus'); ドロップダウン メニュー ('Add_action'); 等々。
画面オプションに入ると、すべてのメニューが自動的にスクロールするようになりました。
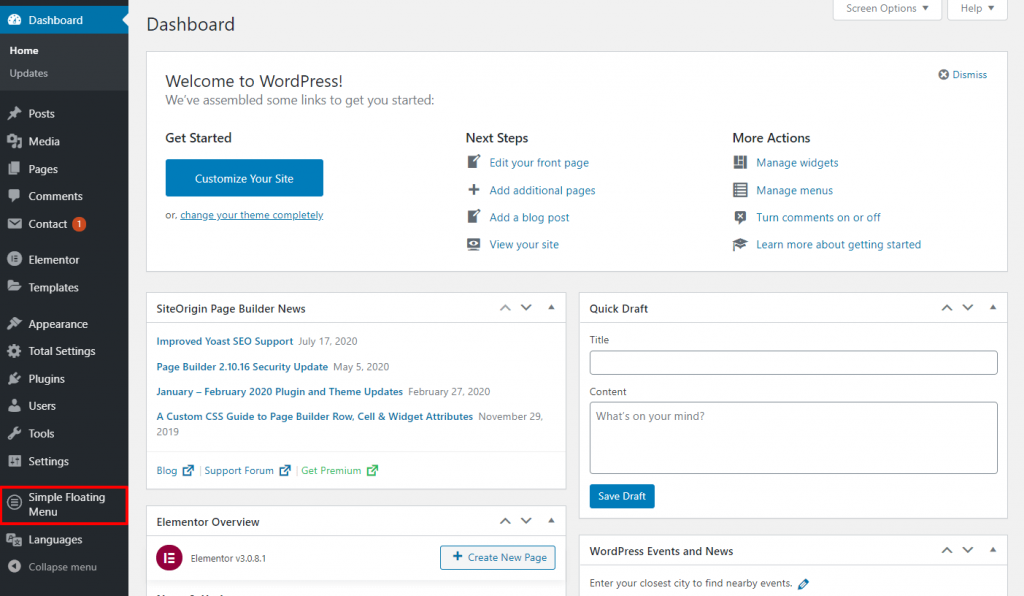
WordPressでフローティングメニューを作成する方法
 クレジット: hashthemes.com
クレジット: hashthemes.comWordPress Web サイトにフローティング メニューを追加することは、ユーザー エクスペリエンスを向上させ、訪問者がサイトをナビゲートしやすくするための優れた方法です。 フローティング メニューを追加する方法はいくつかありますが、最も簡単な方法の 1 つはプラグインを使用することです。 WordPress ウェブサイトにフローティング メニューを追加するために使用できるさまざまなプラグインがあります。 最も人気のあるプラグインの 1 つは WP Floating Menu プラグインです。 このプラグインは無料でダウンロードして使用でき、フローティング メニューをサイトに簡単に追加できます。 もう 1 つのオプションは、フローティング メニューを含むテーマを使用することです。 Genesis Framework などの一部のテーマには、デフォルト設定の一部としてフローティング メニューが含まれています。 フローティング メニューを含まないテーマを使用している場合は、通常、テーマのコードを編集して追加できます。 最後に、手動でサイトにコーディングすることで、WordPress Web サイトにフローティング メニューを追加することもできます。 これはより高度なオプションであり、初心者にはお勧めできません。 ただし、コードに慣れている場合は、WordPress サイトにフローティング メニューを追加するのはそれほど難しくありません。

ページを下にスクロールしている間も、フローティング ナビゲーション メニューにアクセスできます。 訪問者がどこにいても、ページの上部または下部に表示されるメニュー オプションから選択できます。 フローティング メニューは、Web サイトで有用な目的を果たす場合、便利なデザイン機能になる可能性があります。 Web サイトでフローティング メニューを使用すると、訪問者が増える可能性が高くなります。 Clutch によると、回答者の 94% が簡単なナビゲーションを Web サイトの価値ある機能としてランク付けしました。 iOS のフローティング メニューは数年前から存在していましたが、Smashing Magazine は、2015 年にナビゲーションが 22% 高速になったと主張しています。
Web デザイナーが使用可能なフローティング メニューを作成するには、提供される情報と価値が必要なスペースに見合っているかどうかを慎重に検討する必要があります。 フローティング ナビゲーション メニューを WordPress Web サイトに追加することは、それがあれば難しいことではありません。 テーマにフローティング メニュー オプションが含まれている場合は、プラグインを使用して有効にすることができます。 フローティング メニューは、さまざまな WordPress プラグインによって可能になります。 自分に合ったプラグインを選択してください。 プラグインのセットアップ手順は、メニューを希望どおりに機能させるのに役立ちます。
スティッキー メニュー スティッキー メニュー
スティッキー メニューは、ユーザーが下にスクロールしても画面の上部に固定されるメニューです。 これは、ユーザーが長いページをナビゲートするときに重要なリンクにアクセスできるようにするための便利な機能です。
WP Sticky Header On Scroll では、ページの上部に表示されるとすぐに、任意の要素を 1 行にバインドできます。 固定ヘッダー、固定メニュー、固定ウィジェット (固定ウィジェット)、固定ロゴ、固定呼び出し、またはフローティング メニューを使用できます。 スティッキーにしたい要素に適したセレクターを選択する方法を知っているだけです。 ブラウザーのサイズを変更すると、要素のサイズを変更する必要があり、固定されます。 プラグインにはまだ完全に解決していないバグがあります (かなり前から認識していました)。 これは、プラグインがレガシー モードであるかどうかに関係なく、スティッキー要素 (またはそのコンテンツ) に CSS トランジションが適用されたときに発生します。 Legacy Mode の Sticky Anything プラグインと互換性のある Page Scroll To ID プラグインは、Easy Smooth Scroll Links の価値のある代替手段です。
プラグインの設定でデバッグモードをチェックする必要があります。 存在しないセレクターを使用したり、ページにさらにセレクター ページが追加されたりすると、通知が届きます。 レガシー モードでページの上部にスティッキー エレメントが表示される場合、それはエレメント自体ではなく、そのコピーです。 動的モードでは、元の要素の一部が完全に隠されます。 JavaScript は通常、一部のテーマでモバイル Web サイトの要素 (主にメニュー) を動的に生成するために使用されます。 Sticky Menu は、スティッキーメニューを作成するために使用される無料のソフトウェアです。 実際には、無料版は互換性がありません。 ページの opaque 機能が無効になっているため、ページのテキストはスクロール時に固定ヘッダーを介して渡されます。 プラグインは、スティッキー要素を作成するためにまったく異なる方法を採用するようになり、動的モードはもはや問題ではありません。
ウェブサイトで付箋メニューを使用する必要がありますか?
スティッキーメニューには長所と短所の両方があるため、決定を下す前に長所と短所を検討することが重要です. スティッキー メニューには、次のようなメリットがあります。 ユーザーがページをスクロールするのに費やす時間を増やすことができるため、Web サイトの効率が向上します。 文の最初の文は省略されています。 ユーザーが下にスクロールすると、詳細がより詳しく表示されるため、コンテンツが表示される可能性が高くなります。 それに加えて、感謝の意を表したいと思います。 これらは、サイトに関与しているユーザーの数を増やすための便利な方法です。 付箋メニューを使用する際の考慮事項。 アクセスが困難な場所など、不適切な方法で使用すると、混乱を招く可能性があります。 全部で17(ゼロ)です。 一度にすべてを使用するのは得策ではありません。 これとイベントとの間に関連性はありません (これらのタイプのメニューを実装するコストは、標準のメニューよりも高くなる可能性があります。決定を下す前に、スティッキー メニューを使用する利点と欠点の両方を考慮することが重要です。それらがサイトに適したオプションであることを確認するには、ライブ テストを実行して、それらが適切に機能していることを確認する必要があります。
