価格比較サイトの作り方(ステップバイステップ)
公開: 2023-08-09価格比較サイトの作り方を学ぶのは、想像するほど難しくありません。 堅牢なコンテンツ管理システム (CMS) と、価格比較表、レビュー、製品評価の設定方法に関する知識が必要です。 それができれば、成功するウェブサイトの基本ができたことになります。
WordPress は、この種のプロジェクトを立ち上げる最も簡単な方法を提供します。 適切なプラグインを使用すると、魅力的な価格比較表を作成し、ユーザーがどの製品が自分に最適であるかを判断できるようになります。 カードを正しくプレイすれば、これがアフィリエイト手数料につながる可能性があります。
価格比較サイトは、さまざまな製品を相互に比較することができる場所です。 通常、これらのサイトは特定の製品やニッチ分野に焦点を当てており、それらを販売するさまざまな店舗にリンクしています。

顧客であれば、比較ショッピングの利点がすぐにわかります。 価格を比較すると、探している製品の最安値を見つけることができます。 深く掘り下げれば、より低価格でより優れた製品の代替品が見つかる可能性もあります。
価格比較サイトを運営している場合、その作業すべてに報酬が伴うわけではありません。 特定の製品またはニッチな分野の価格を比較したい顧客にとって頼りになる情報源となることで、顧客の決定に関して多くの情報を得ることができます。
あなたが共有する情報によって、顧客がどのような製品を購入するかが決まります。 その情報が正直で、お金を節約したり、最高の製品を見つけたりするのに役立つ場合は、1 回の購入をリピーターに変えることができます。
価格比較 Web サイトの作り方を学ぶもう 1 つの利点は、購入を検討しているユーザーを「獲得」できることです。 価格を比較するときは、通常、製品の引き金を引く準備ができていますが、可能な限り最良の取引を確実に得られるようにしたいと考えています。
要約すると、価格比較サイトを運営するメリットは次のとおりです。
- ユーザーの購入を支援できます
- 顧客をニーズに合った最適な製品に導くことができます
- この種のサイトは、購入の準備ができている顧客を獲得できます
- 広告やアフィリエイト取引を使用してサイトを収益化できます
アフィリエイト マーケティングや広告を使用してこれらの訪問者を収益化できれば、価格比較 Web サイトは素晴らしい収益を上げる事業になる可能性があります。 もちろん、作り方を知っていればの話ですが。
価格比較サイトの作り方(5ステップ)
このチュートリアルでは、価格比較 Web サイトの作成方法を学ぶための基本を説明します。 さらにセットアップが必要な手順では、何をする必要があるかを示すガイドへのリンクが表示されます。 当面はニッチ分野に焦点を当てましょう。
ステップ 1: 製品のニッチを決定する (アフィリエイトの可能性がある)
「ニッチ」とは、焦点を当てたい製品のカテゴリです。 最良の価格比較サイトのほとんどは、より深く掘り下げてより多くの専門知識を表示できるため、特定の分野に焦点を当てています。
特定の種類の製品だけを比較すると、その製品について知っておくべきことをすべて知ってしまうことになります。 顧客が最良の購入決定を下すためのガイダンスを必要としているため、これは重要なスキルです。

ニッチ市場を選ぶときは、2 つの要素を考慮する必要があります。 1 つ目はそれについてどれだけ知っているか、2 つ目はそれをどのように収益化できるかです。
アフィリエイト マーケティングは、価格比較サイトを収益化するためのこれまでのところ最良の方法です。 アフィリエイトに参加している場合は、設定料金、または Web サイトからのすべての売上から一部を徴収できます。
Amazon アフィリエイトは、想像できるほぼすべての商品を販売しているため、世界で最も人気のあるアフィリエイト プログラムです。 ただし、Amazon よりも報酬が高くなる傾向にある特定の販売者のアフィリエイト プログラムを見つけることもできます。 結局のところ、すべてはどのニッチな製品を選択するかによって決まります。
ステップ 2: ドメインを登録してホスティングを取得します ️
これはおそらく、新しいサイトを構築する際に最も楽しい部分です。 ドメインを登録するには、名前のアイデアを考え出し、それが利用可能かどうかを確認する必要があります。

多くの人は、完璧なドメイン名を考え出すのに多大な時間を費やしています。 ここでは価格比較サイトを扱っているため、注目したいニッチな製品に関連した名前を選択するのが最善の策です。 アイデアを考えるのに助けが必要な場合は、ドメイン名ジェネレーターを使用することをお勧めします。
必要なドメインを登録したら、ホスティングの作業を開始します。 価格比較 Web サイトの場合は、マネージド WordPress ホスティングを使用することをお勧めします。 そうすれば、メンテナンスタスクの細かい管理に集中するのではなく、Web サイトの成長に集中できるようになります。
ステップ 3: WordPress とテーマをセットアップする ️
WordPress のインストールは簡単です。 使用する Web ホストによっては、WordPress が Web サイトにプリインストールされている可能性があります。
その場合、心配する必要があるのは、コンテンツ管理システム (CMS) の使用方法を徹底的に学ぶことだけです。 つまり、ページと投稿を作成し、プラグインをインストールし、テーマを選択します。
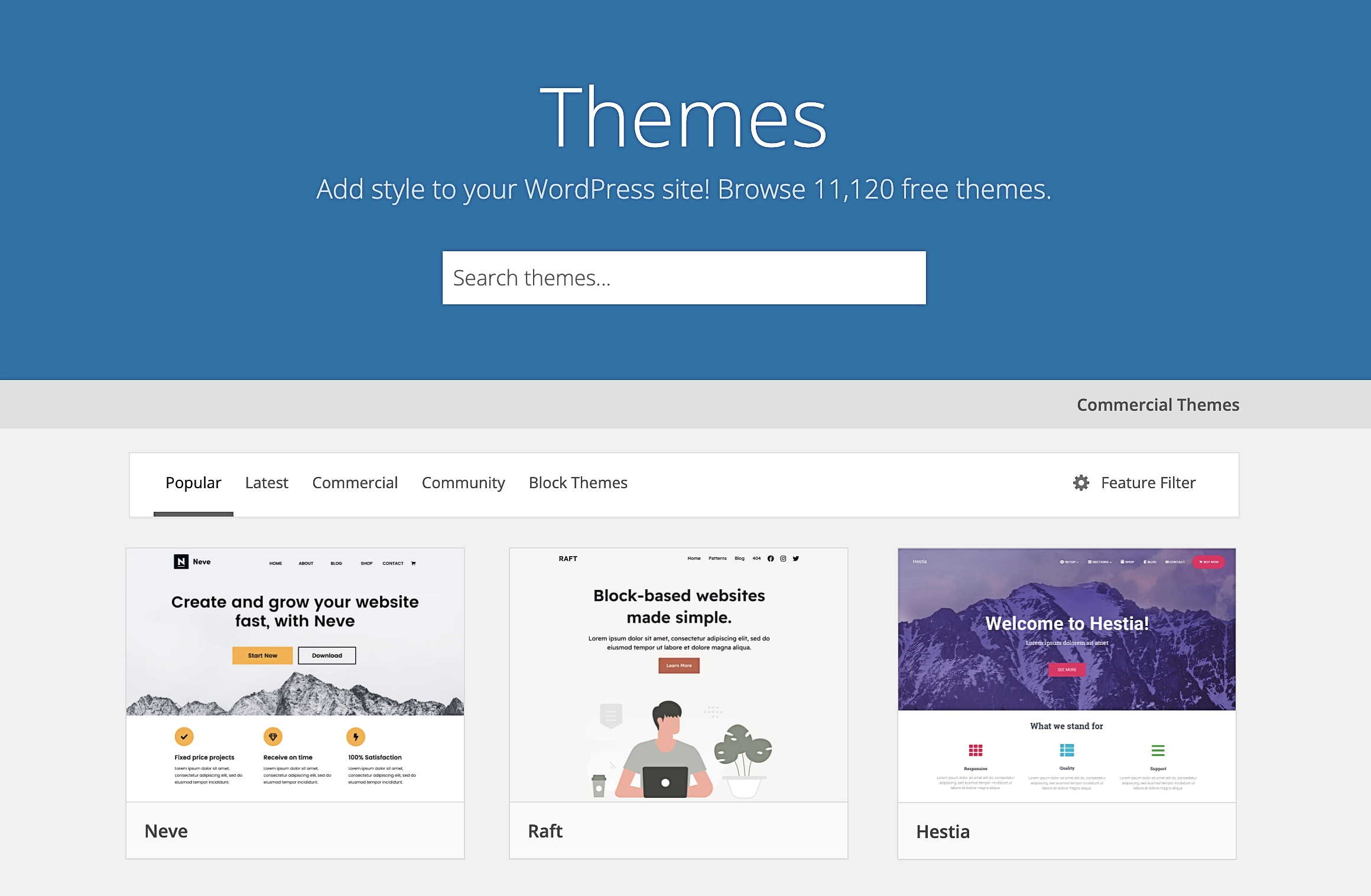
テーマの選択は、おそらく新しい Web サイトに関して行う最も重要な決定です。 使用するテーマは、焦点を当てたい分野を反映している必要があります。 幸いなことに、無料とプレミアムの両方から選択できる WordPress テーマが不足することはありません。 WordPress リポジトリには非常に多くのオプションが用意されているため、すべてを分類するには一生かかるでしょう。

新しい Web サイトを立ち上げるのであれば、無料のテーマから始めることをお勧めします。 価格比較サイトが収益を上げ始めたら、必要と思われる場合はプレミアム テーマへの切り替えを検討できます。
ステップ 4: 価格比較表を追加する
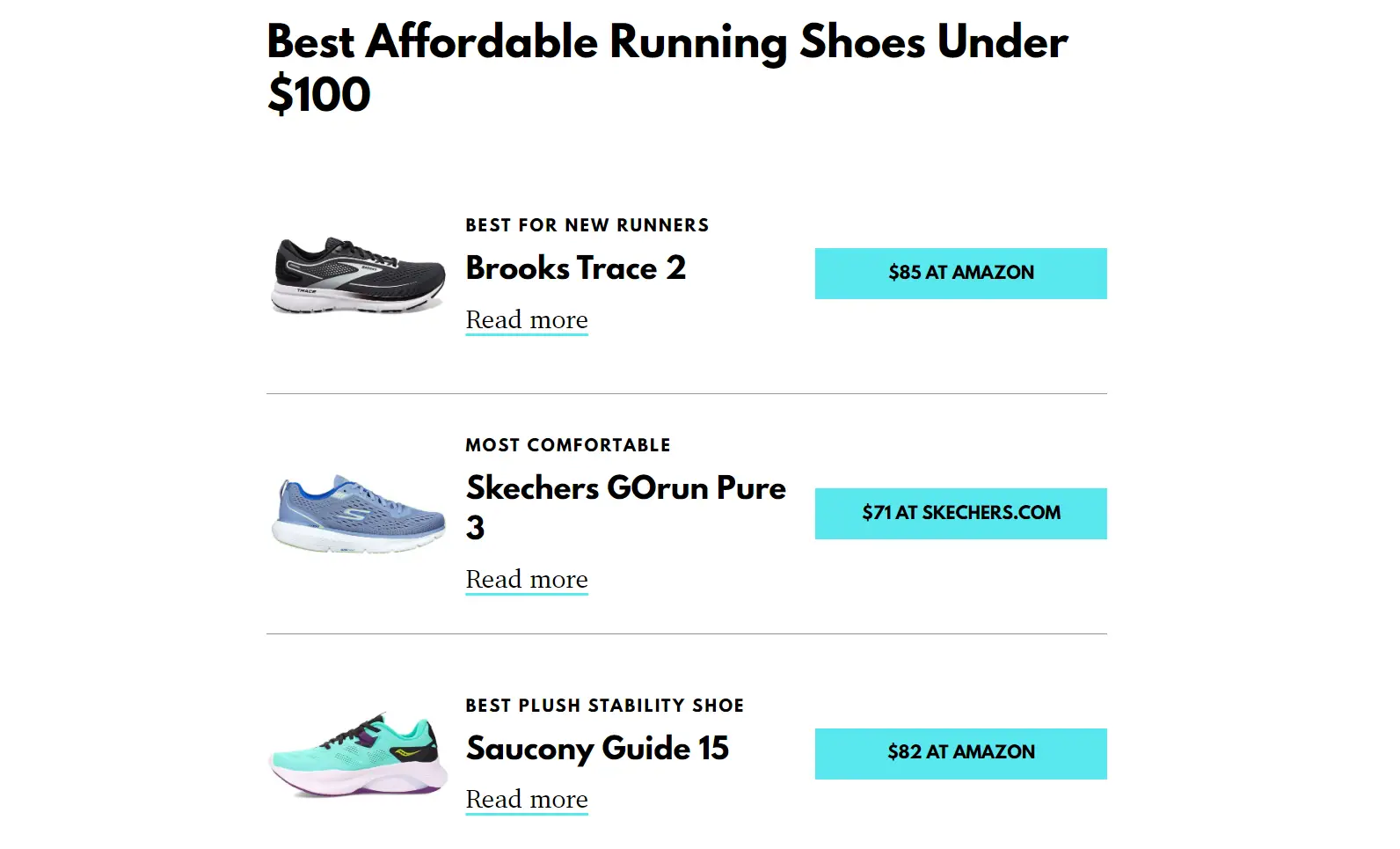
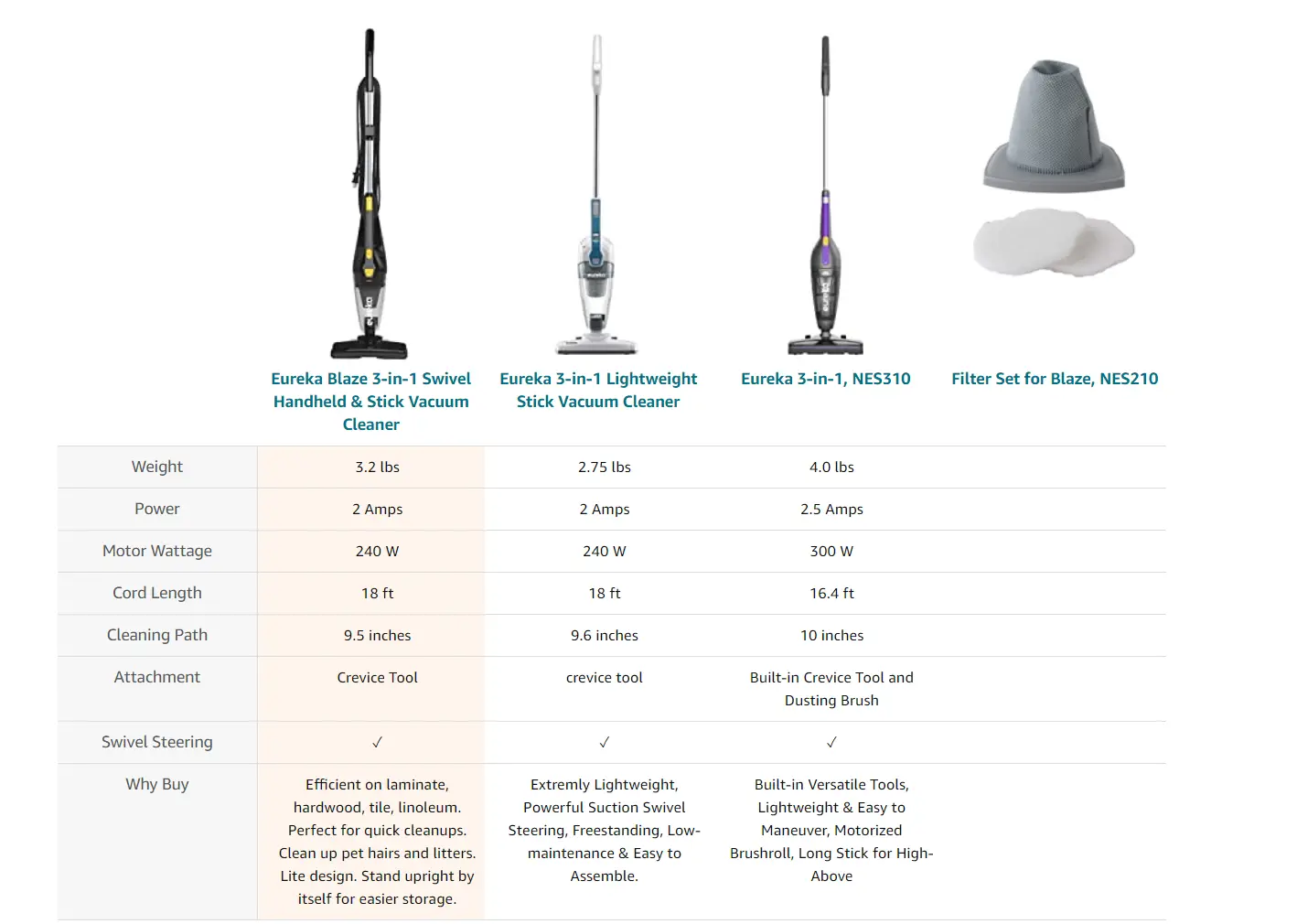
価格比較 Web サイトの作成方法を学ぶ上で重要なステップは、テーブルの設定方法を知ることです。 プランや複数の製品を提供するお気に入りの Web サイトを見ると、価格比較表が信じられないほど詳細に記載されていることに気づくでしょう。

これらは通常のテーブルではありません。 価格比較は、複数の製品を相互に視覚的に測定し、購入してもらいたい選択肢に顧客を誘導できるように設計する必要があります。
WordPress で価格比較表を作成するために使用できるプラグインはたくさんあります。 ただし、ブロック エディターを使用しながら実行できるため、Otter Blocks をお勧めします。
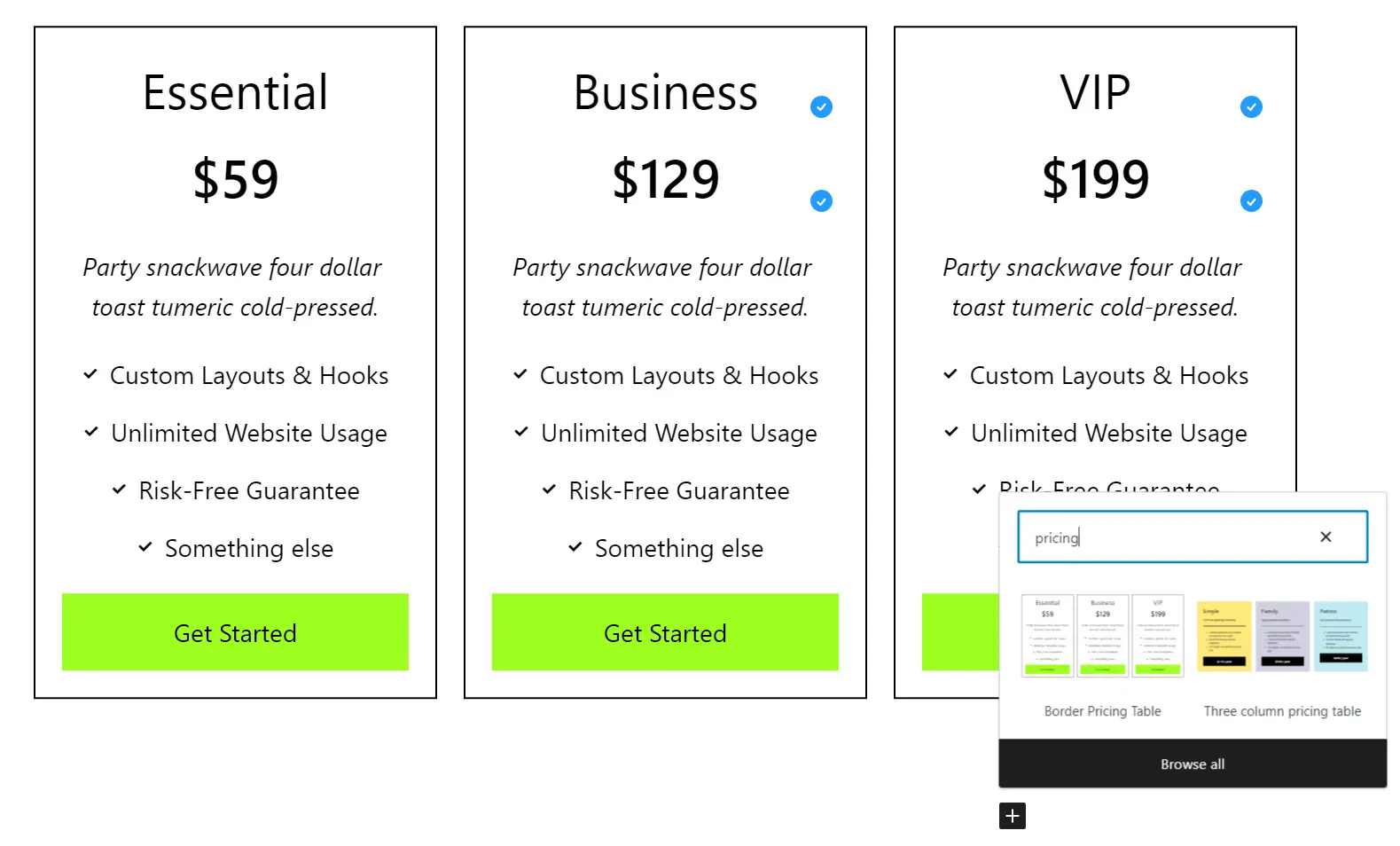
Otter Blocks には、製品比較用にカスタマイズできる複数の価格表デザインが含まれています。 以下に、 Border Pricing Tableブロックの概要を示します。

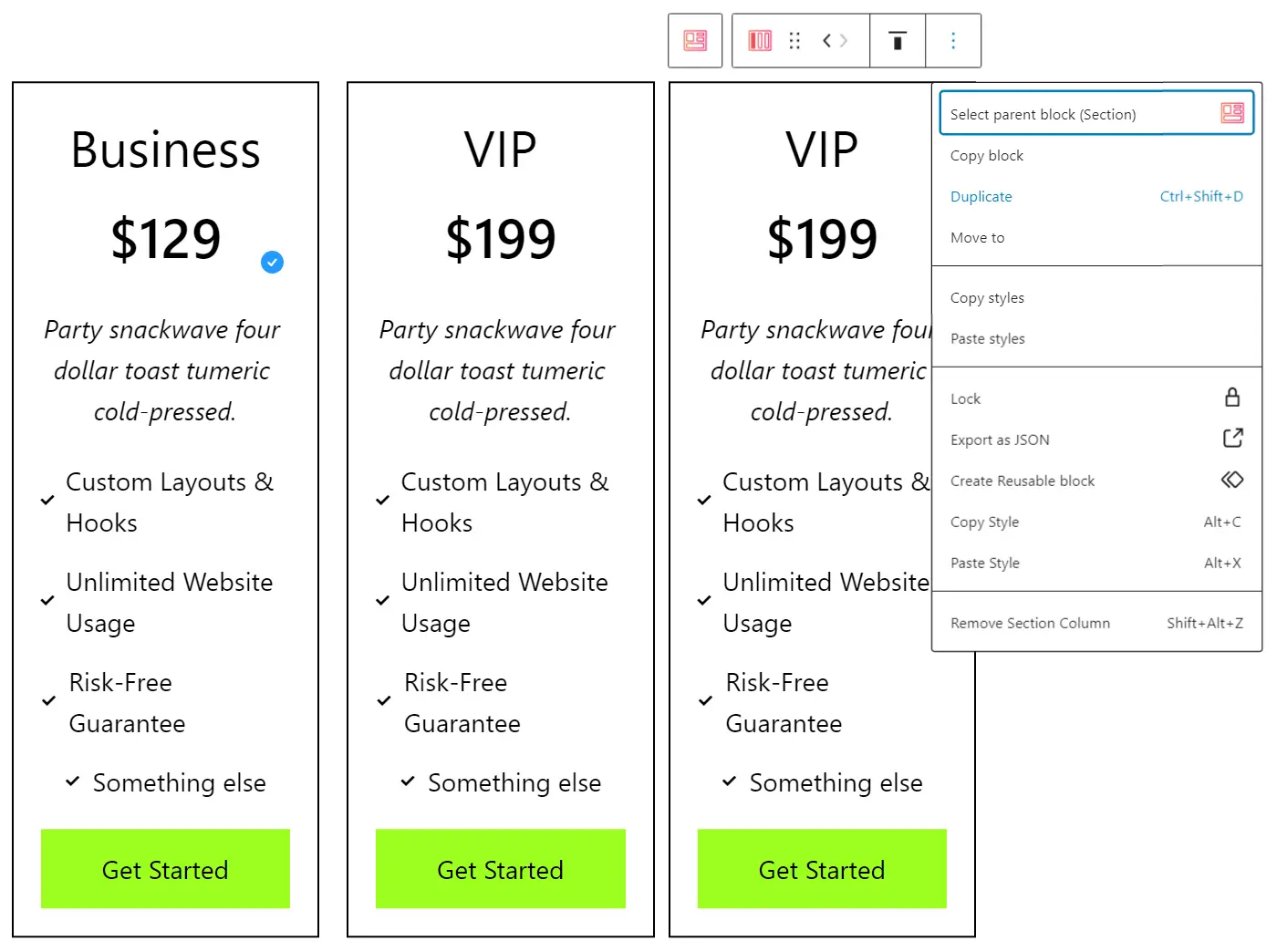
このブロック内のすべての要素は完全にカスタマイズ可能であり、既存の列のいずれかを複製することで新しい製品を追加できます。


これらのテーブルをカスタマイズして、製品画像やその他の重要な情報を含めることができます。 留意すべき主な点は、顧客が製品間の機能を比較して、購入を迅速に決定できるようにする必要があるということです。
ステップ 5: レビューと評価を含める
表は価格比較サイトの中心です。 ただし、ユーザーに購入を促すために頼るべき要素はそれだけではありません。 また、ユーザーが自分のニーズに最も適した製品を判断できるように、レビューや評価を紹介することもできます。
多くの顧客は、製品について知りたいと思われる情報がすべて含まれている長文のレビューを好みます。 レビュー投稿をブログに投稿するだけで、各製品の評価にすぐに飛びつく人もいるでしょう。
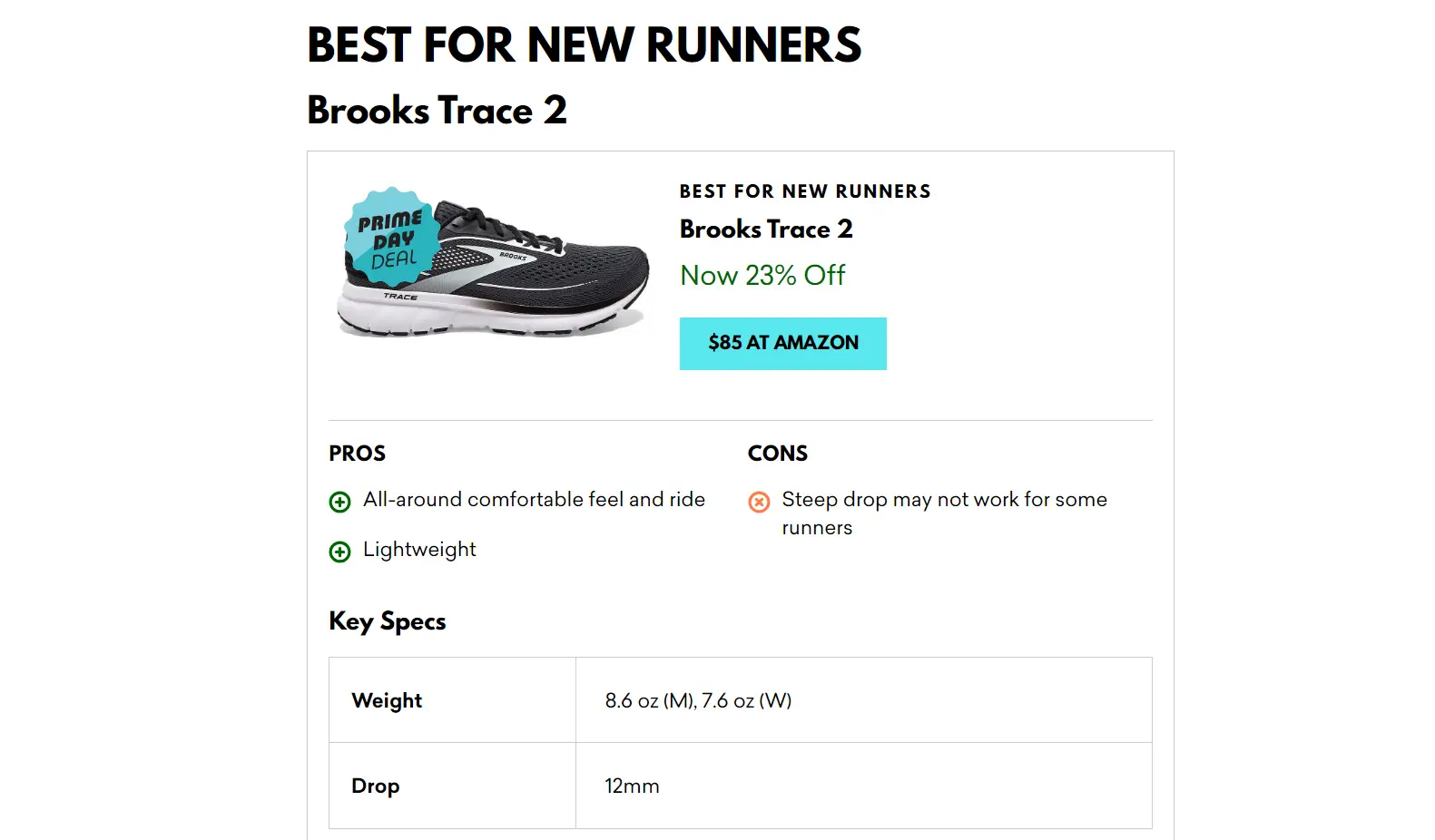
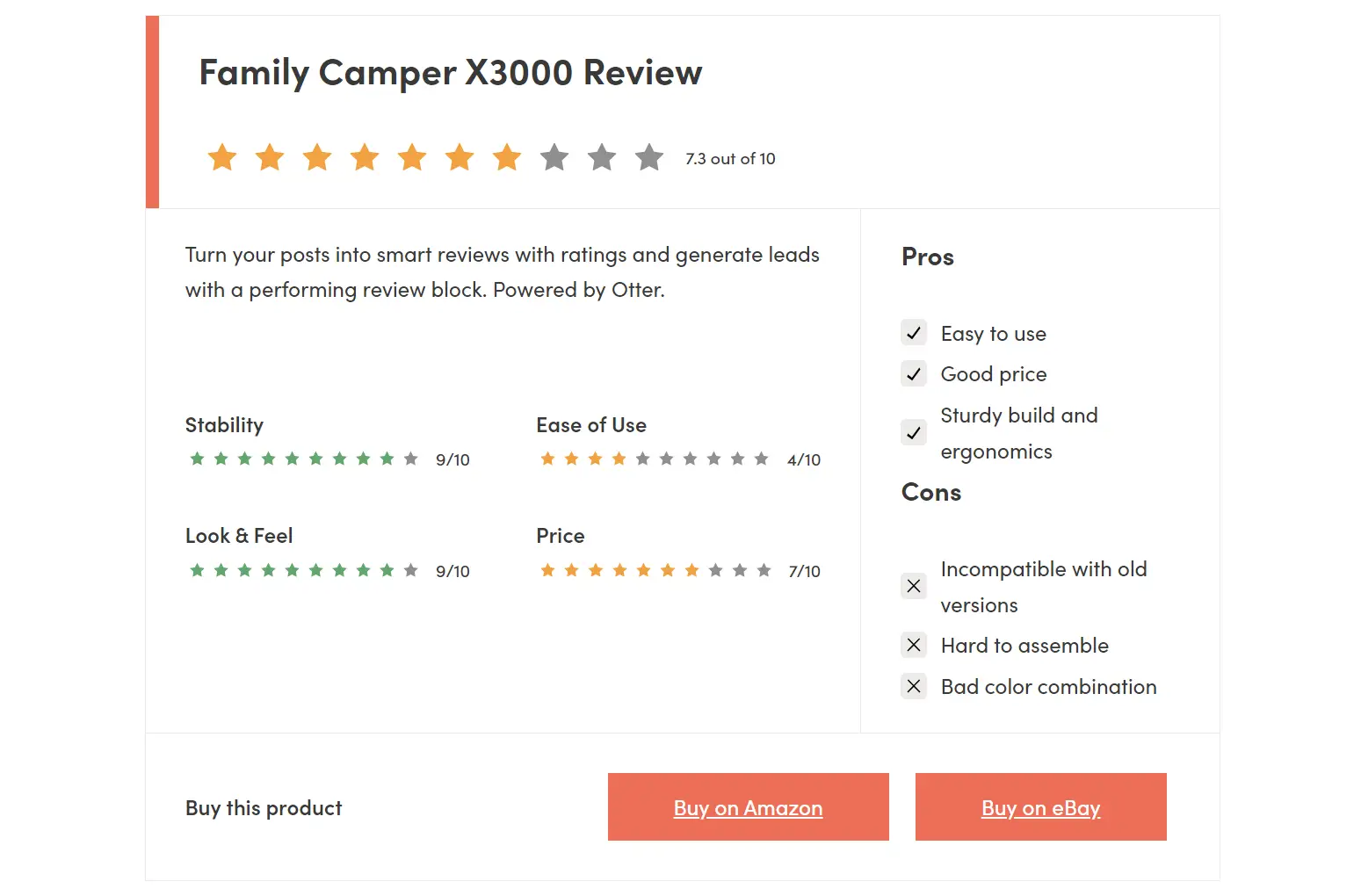
Otter Blocks を使用している場合は、 Product Reviewブロックにアクセスできます。 このブロックを使用すると、次のような評価セクションをページまたは投稿に含めることができます。

このブロックは完全にカスタマイズ可能で、必要な長所と短所、および製品のどの側面を評価するかを含めるように調整できます。 さらに、各ブロックに複数の購入ボタンを追加できるため、アフィリエイト契約を結んでいる複数のストアを宣伝するために使用できます。
このレビュー ブロックは、Web サイト所有者であるあなた自身が書いたレビューを対象としていることに注意してください。 顧客やユーザーからのレビューを収集することを目的としたものではありません。 それをお探しの場合は、利用可能な最高のレビュー プラグインをいくつかリストした他の投稿をチェックしてください。
結論
サードパーティ ストアへの販売促進を唯一の目的とする Web サイトを作成するには、多大な労力が必要です。 最安値を見つけ、ユーザーにどの製品を推奨すべきかを理解するには、膨大な量の調査を行う必要があります。
結局のところ、サイトの成功は、サイトがどれだけ信頼できるか、そしてユーザーが自分にとって最適なオプションをどれだけ簡単に見つけられるかにかかっています。
価格比較サイトの構築を考えている場合、WordPress を使用するとプロセスがはるかに簡単になります。 行う必要があるのは次のとおりです。
- 製品のニッチ(アフィリエイトの可能性がある)を決定します。
- ドメインを登録してホスティングを取得します。 ️
- WordPressとテーマを設定します。 ️
- 価格比較表を追加します。
- レビューや評価も含めてください。
WordPress で価格比較 Web サイトを始める方法について質問がありますか? 以下のコメントセクションでそれらについて話しましょう!
